今回からEAGLEで電子回路を作成する手順を説明します。
今回の説明
このシリーズは以下の順番で説明しています。今回の説明は「回路図作成」になります。前回までは概要説明でしたが、今回から具体的な作業に入ります。
- EAGLE概要
EAGLEでできることを説明します。説明だけではつまらないのでサンプルプロジェクトを触ってみてどんな感じなのか実感してもらおうと思います。またEAGLEにはいくつかライセンス形態がありますので、それらについても説明します。サンプルを見るためEAGLEのインストールも行います。 - 作成する回路
この入門記事で作成するプリント基板の回路を説明します。回路は「MacでPICマイコン電子工作入門」で作成したものをベースにします。プリント基板にするときに元の回路を少し変更しますので、その背景などを説明します。 - プリント基板を発注するまでの作業流れ
EAGLEをインストールしてから最後にプリント基板を発注するまでのおおまかな作業の流れを説明します。この項目のあとの説明は、作業の流れに沿って説明していくことになりますので、全体像をつかんでいただければと思います。 - 回路図作成
EAGLEを使って回路図を作成します。回路は簡単ですが、必要となりそうな手順などいろいろ盛り込んで説明したいと思います。 - プリント基板パターン作成
EAGLEでは「ボード図」と呼んでいる、プリント基板のバターンを作成します。記事の中で詳しく説明しますが、EAGLEは無償でありながら自動配線機能を持っています。もちろん手動配線も可能です。このセクションでは、自動配線と手動配線の両方の手順でプリント基板のパターンを作成してみたいと思います。なお、複雑な回路になると自動配線で100%配線できないため、自動配線後、手動で手直しする方法なども説明します。また、プリント基板作成を業者に発注する場合、特有の注意点などもありますので、それらも合わせて説明します。 - プリント基板製造
この入門記事で作成したプリント基板を実際に業者に発注してみます。発注してから届くまで3〜4週間かかりますので、発注後、記事更新が遅くなりますがご了承ください。
このエントリですること
今回は早速電子回路図の一部をEAGLEで描いてみることにします。まずは基本操作を覚えるために描きやすい部分から描いていきます!
プロジェクトパス設定
過去のエントリでEAGLEのインストール方法を説明しました。ただ、、、ゴメンナサイ!!!今後のことを考えてちょっと設定を変更させてください。EAGLEのインストール方法で説明したとおりに設定が終わると、プロジェクトを保存するフォルダは、
[ホームフォルダ] → [Eagle]
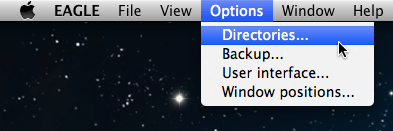
にしていると思います。早速確認してみましょう。EAGLEのOptionsメニューからDirectories…を選択します。
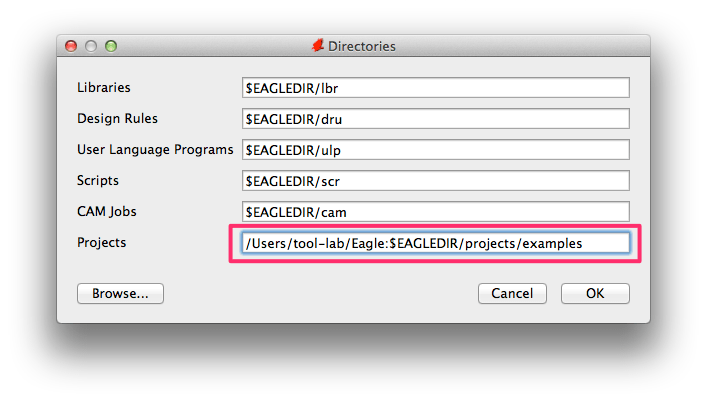
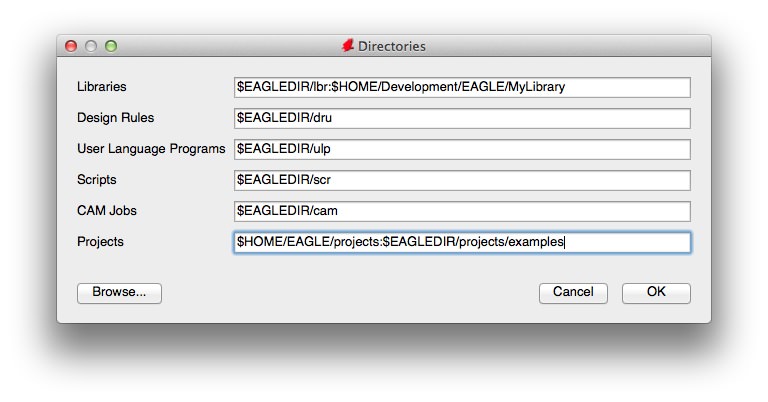
ディレクトリ設定ダイアログが開きます。
上の例では、tool-labというホームフォルダの下にEagleというフォルダがあり、そこをプロジェクトフォルダにしています。このEagleフォルダですが、今後はこの中にプロジェクト以外のものも保存していきます。そのため、このフォルダ構成を
[ホームフォルダ] → [EAGLE] → [projects]
のようにして、プロジェクトファイルは「EAGLE」フォルダの下の「projects」フォルダに入れていきたいと思います。ということで、まずはFinderで、EAGLEフォルダの下にprojectsフォルダを作成しましょう。
このように作成したら、ホームフォルダを$HOMEとして、このフォルダ構成を先ほどのディレクトリ設定ダイアログのProjects項目を以下のように変更します。この例では以下のようになります。$HOMEは現在のホームフォルダを表す変数です。
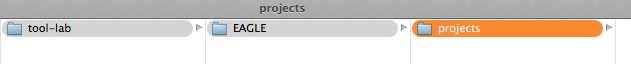
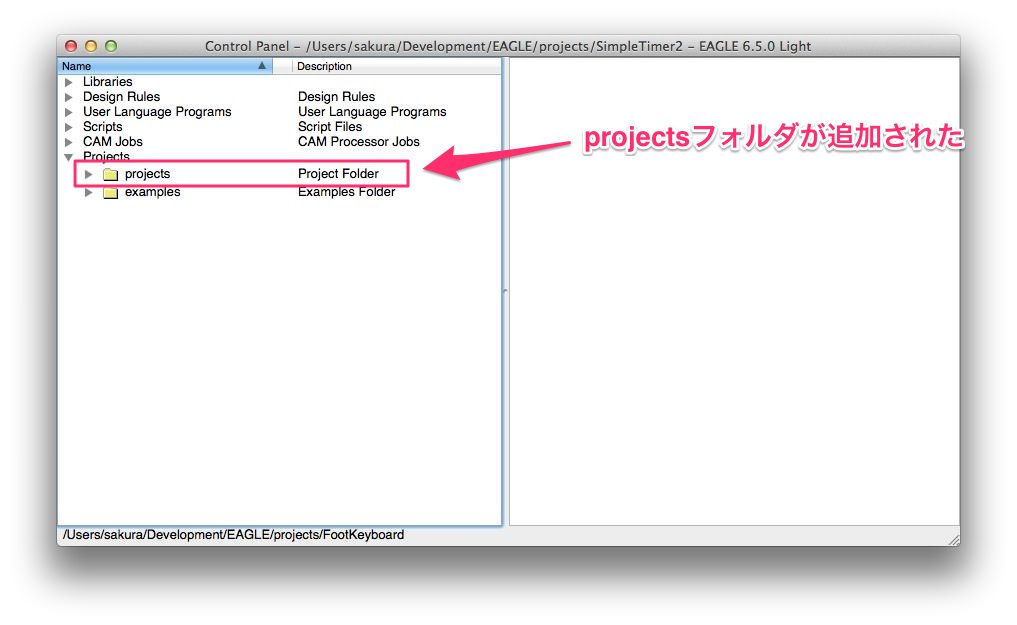
このように設定できたら、OKボタンをクリックしてダイアログを閉じます。もう一度EAGLEのコントロールパネルを確認してみてください。以下のようにprojectsフォルダが追加されていれば問題ありません。
これでプロジェクトを作成する準備ができました。
今回作成する部分
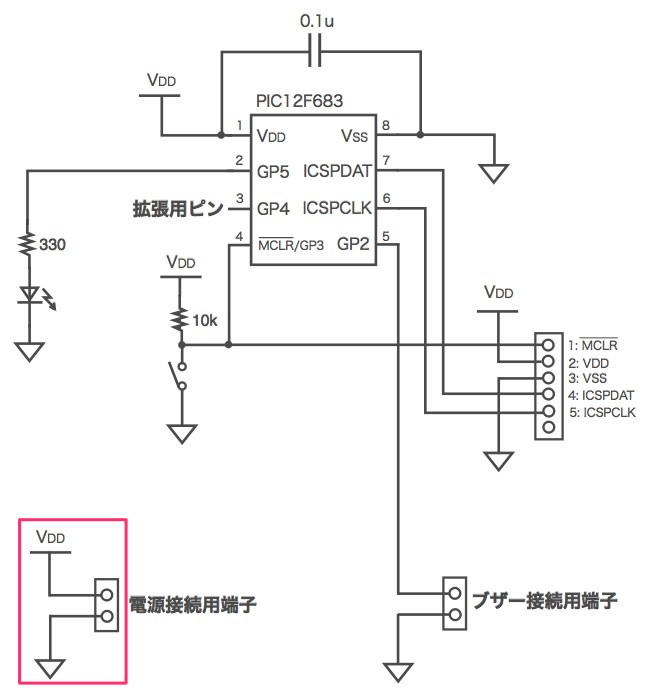
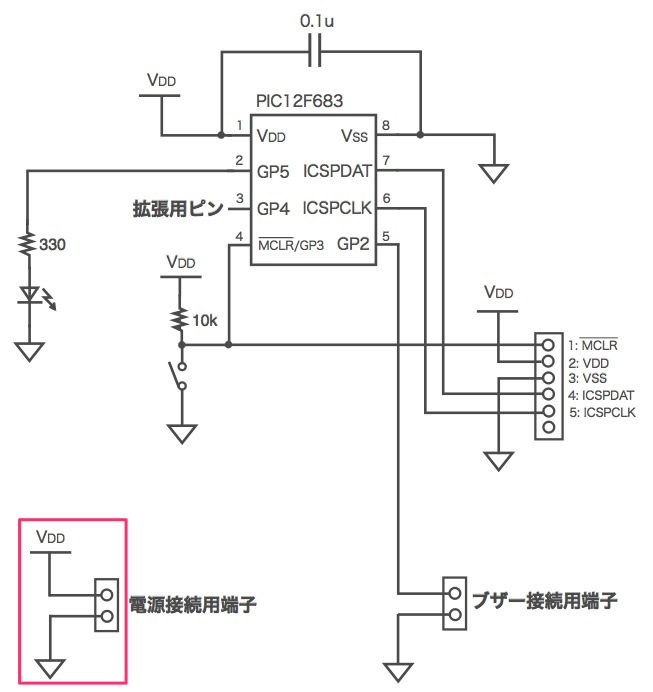
今回EAGLEで作成する電子回路図は以下の赤枠部分です。この部分を作成することにより、まずは基本的な操作を覚えてEAGLEに慣れていくことにしましょう。たったこれだけ?って感じもしますが、結構長い説明になります。
プロジェクトとライブラリ
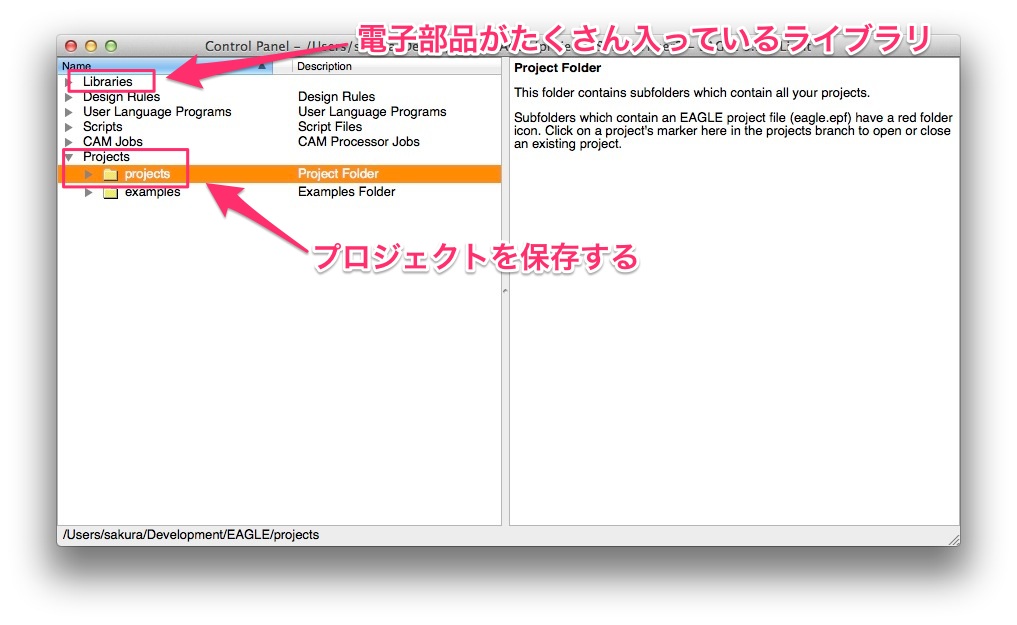
今回の説明ででてくるプロジェクトとライブラリについて説明しておきます。EAGLEのコントロールパネル上で、「Projects」と「Libraries」を使用します。
まず「Projects」ですが、これは今まで説明してきた通り個々のプロジェクトを管理します。ところでプロジェクトって何なんでしょうか。EAGLEではひとつの製品をひとつのプロジェクトで管理します。ひとつの製品は複数の電子回路図から構成されることが多く、EAGLEでもひとつのプロジェクトで複数の電子回路図を管理することができます。ただ、EAGLEの無償版ではひとつのプロジェクトにはひとつの電子回路図の作成となります。個人ユースではひとつの電子回路図でも十分だと思います。プロジェクトの中には、電子回路図、ボード図、ガーバーデータ、ログファイル、バックアップファイルなどが保存されます。今後プロジェクトは上で作成した「projects」フォルダのサブフォルダとして管理していくことにします。
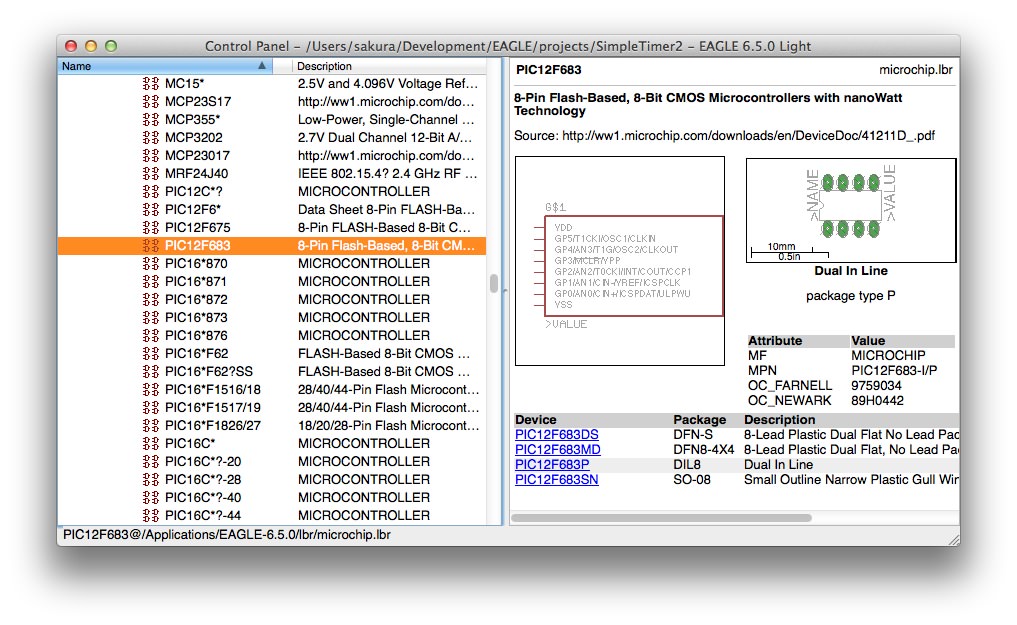
次に「Libraries」ですが、ここには電子部品がたくさん入っています。電子回路図を描くには、このLibrariesから電子部品を探して、それを電子回路図に置いていくことになります。試しにちょっとみてみましょう。Librariesの左側にある三角ボタンを押して展開していきます。Libraries → lbr → microchip.lbr → PIC12F683、と辿ってみてください。
これは文字通り、Microchip社のPIC12F683です。他にもいろいろ見ていただくと、基本的な抵抗からコンデンサ、また多くの会社の製品も登録されています。興味があればいろいろとのぞいてみてください。
ということで、EAGLEで電子回路図を描くには、Librariesから電子部品を探して、Projectsに作成した電子回路図に配置して配線する、という作業をしていくことになります。
新規プロジェクト作成
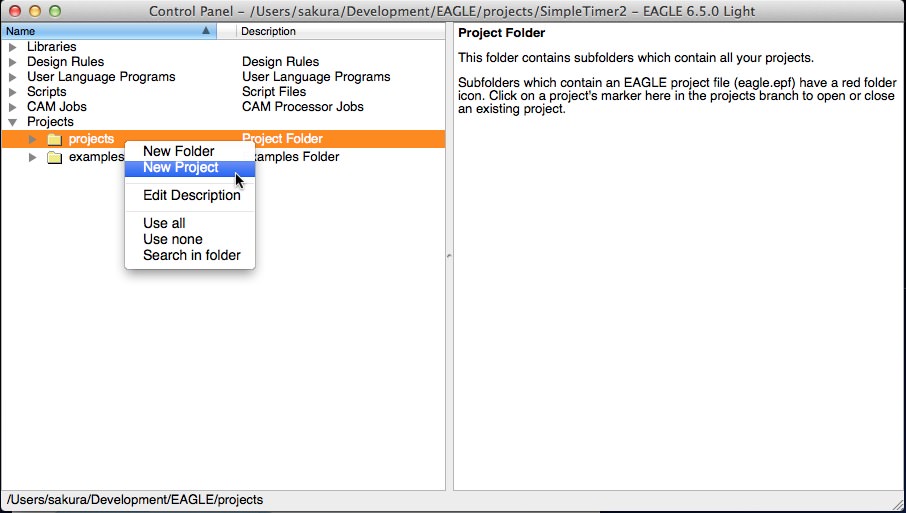
それでは新規プロジェクトを作成しましょう。プロジェクト名はここでは「SimpleTimerPCB」としましたがお好きな名称で構いません。まず、コントロールパネルで以下のようにprojectsフォルダをCtrl+クリック、あるいは右クリックしてメニューを表示(今後コンテキストメニューと呼びます)、「New Project」を選択します。
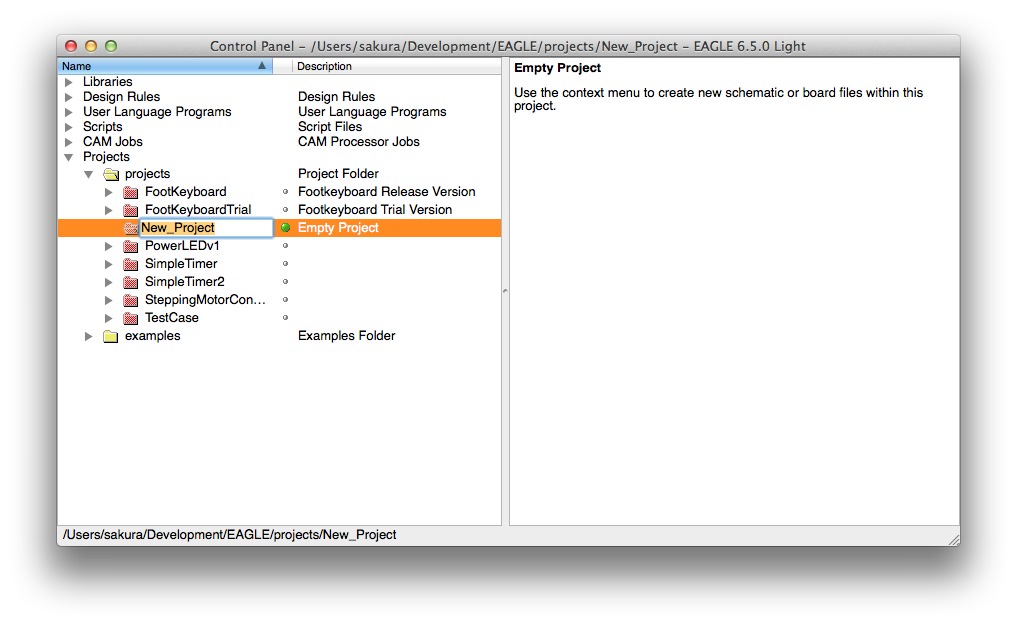
以下のように新しいフォルダができますので、
SimpleTimerPCBと入力します。
これでプロジェクトができました。なお、実際のFinder上でもこのSimpleTimerPCBというフォルダが作成されていますので確認してみてください。これからこのフォルダの下に電子回路図、ボード図などを保存していきます。
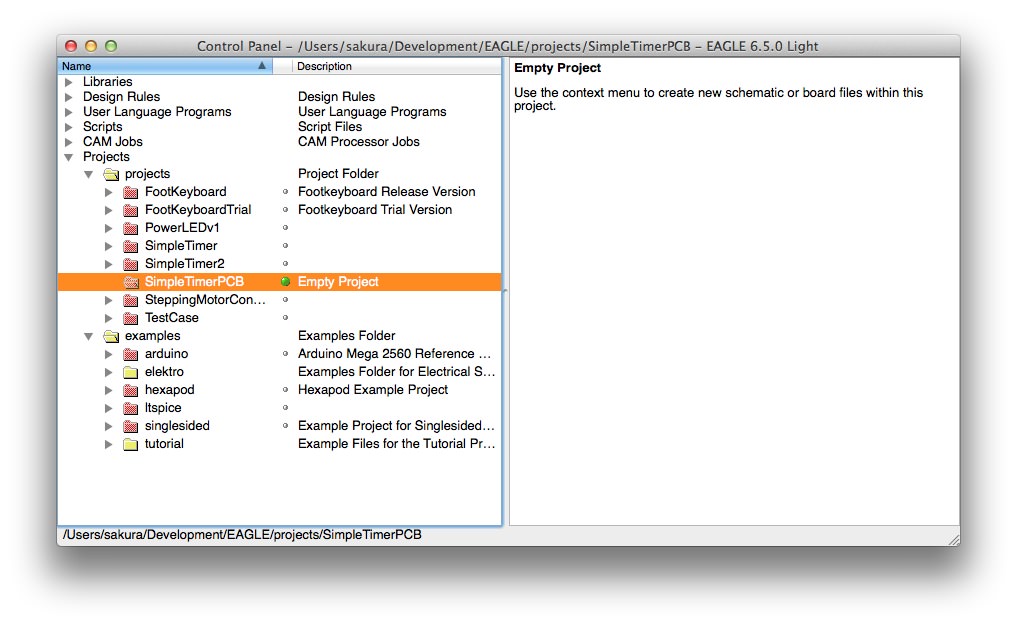
ところであまり重要ではありませんが、気になる方もいらっしゃるかもしれませんので補足しておきます。Projectsフォルダを開くと、以下のように赤色のフォルダと黄色のフォルダがあることに気付くと思います(examplesの中)。
赤色のフォルダは、EAGLEのプロジェクト設定ファイルが入っていることを示し、黄色のフォルダはそれがないことを示しています。EAGLEのプロジェクト設定ファイルは「eagle.epf」という名称のファイルです。先ほど作成したSimpleTimerPCBにも入っていますので、興味があれば中身とか見てみてください。テキストエディタで開けます。ただ編集はしないでくださいね。
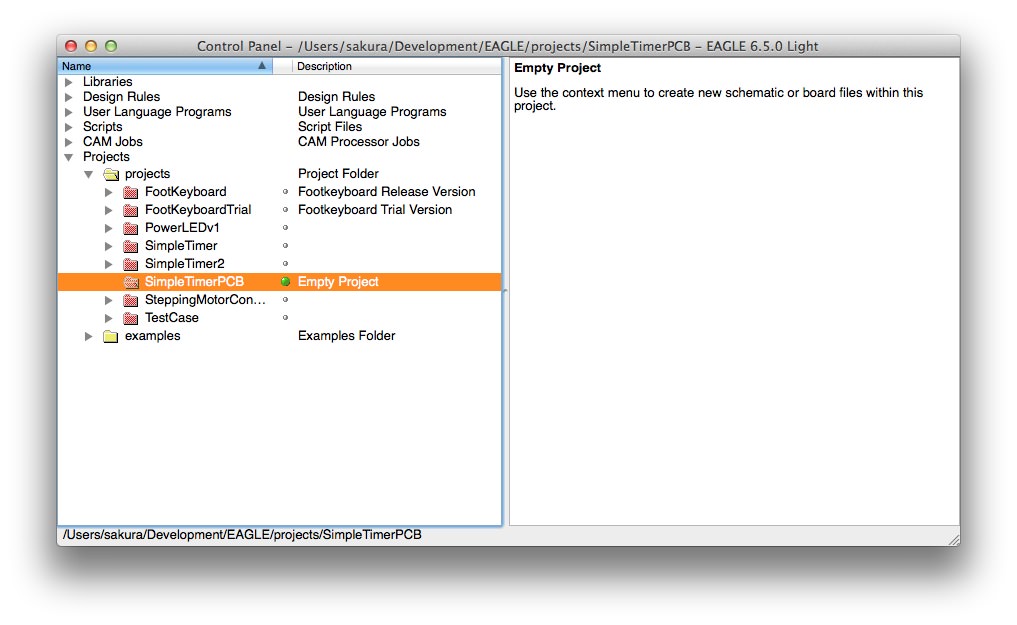
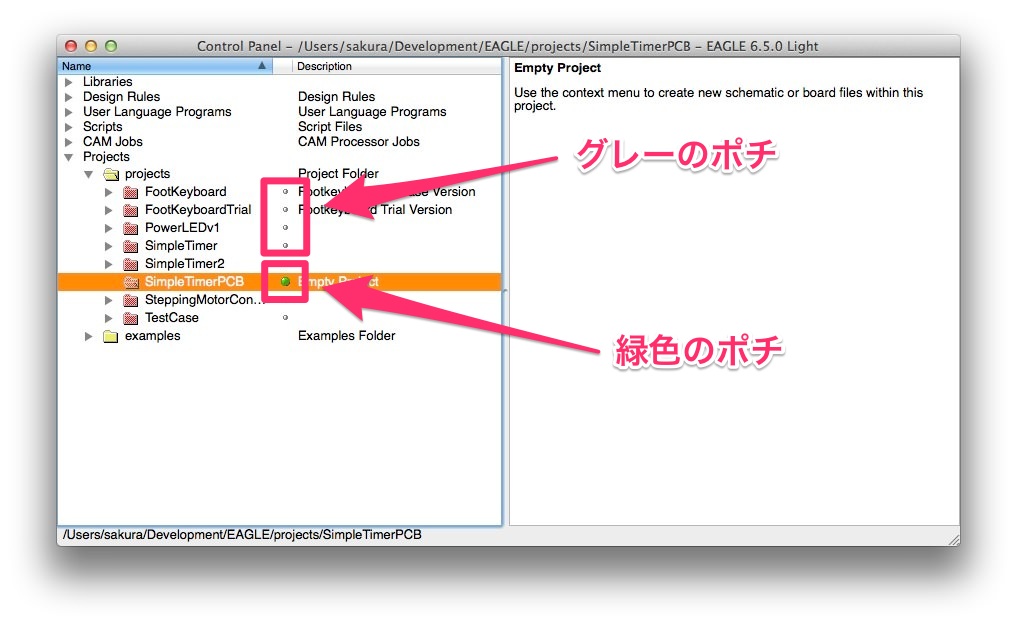
もうひとつ気になる点が。以下のようにプロジェクトに緑色のポチとグレーのポチがありますね。
これは今開いているプロジェクトを表現しています。さらにこのポチをクリックすると、緑色の場合はプロジェクトを閉じて、グレーの場合はプロジェクトを開きます。自分はあまりここで操作しませんが、いつも目にして気になるので、冗長ですが説明しておきました。。。
電子回路図作成ダイアログ
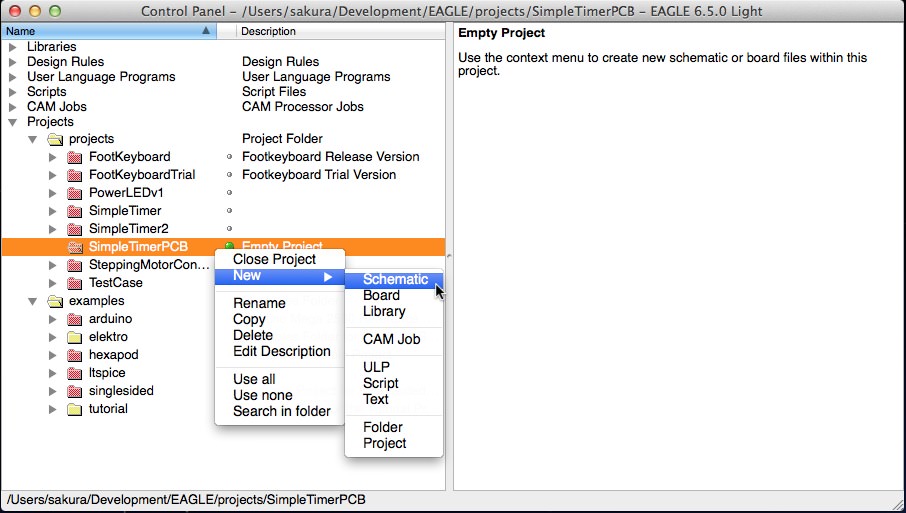
さて、ようやく電子回路図作成に入ります。まずSimpleTimerPCBプロジェクトフォルダのコンテキストメニューを開き、New → Schematicを選択してください。
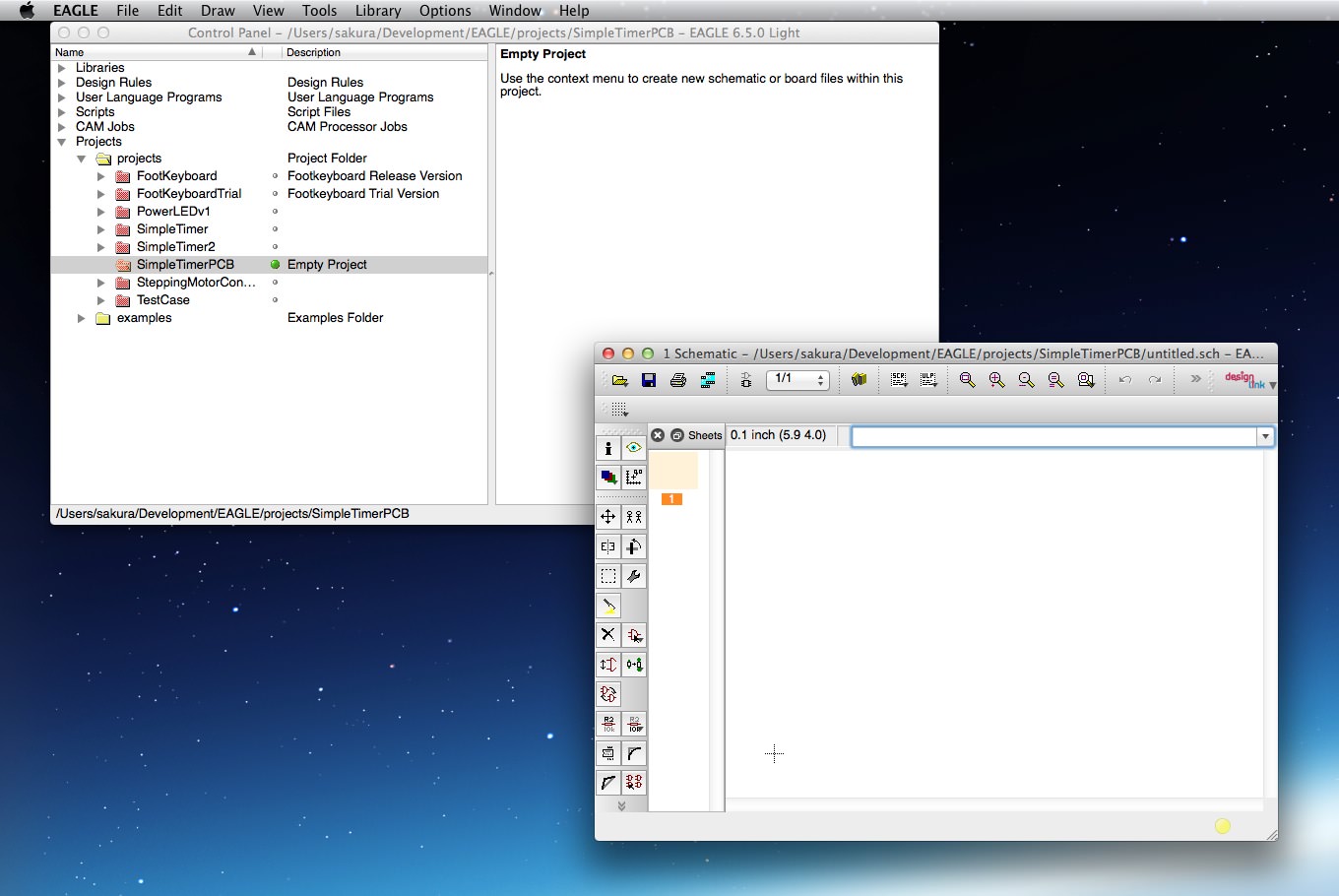
選択すると、以下のように電子回路図作成ウインドウが開きます。
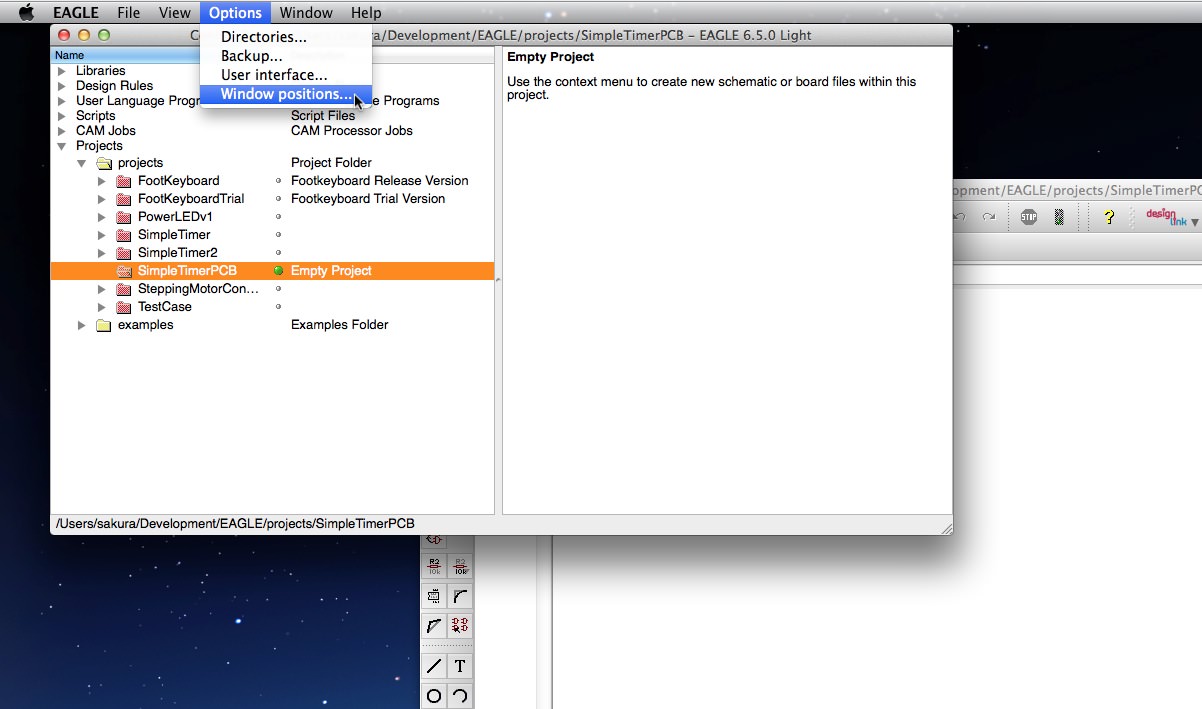
なんだかちょっとウインドウサイズが小さいですよね。ウインドウサイズを作業しやすいサイズに大きくしておきましょう。ところで、ウインドウサイズを大きくしたものの、EAGLEを立ち上げ直すとまた元の小さいウインドウサイズになってしまいます。毎回大きくするのは面倒なのでウインドウサイズを覚えてもらいましょう。まずはウインドウサイズを希望の大きさにしたら、コントロールパネルに戻り、Options → Window positions…メニューを選択します。
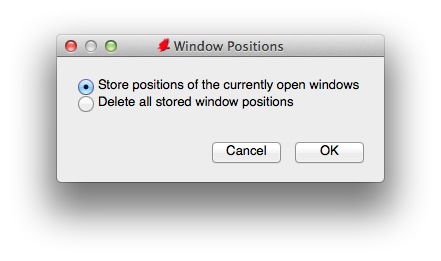
以下のダイアログが開きますので、このままOKボタンをクリックします。
これでウインドウ位置とサイズを覚えてくれました。ちなみにこの情報は「eagle.epf」に保存されます。
これから電子回路図を作成していきますが、最初に、電子回路図作成ウインドウを最初に片っ端から、このボタンはこんな機能です、なんて説明しても「なんですかそれ?」ってなってしまうので、電子回路図を作成しながら説明していくことにします。
電源コネクタ部分作成
まずは電源コネクタ部分から作っていきます。
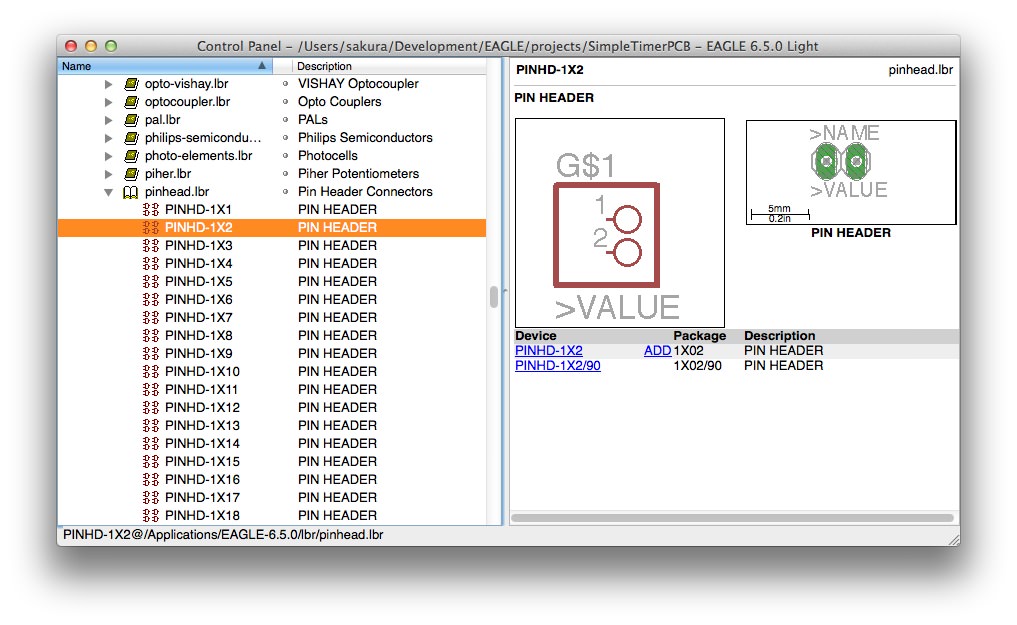
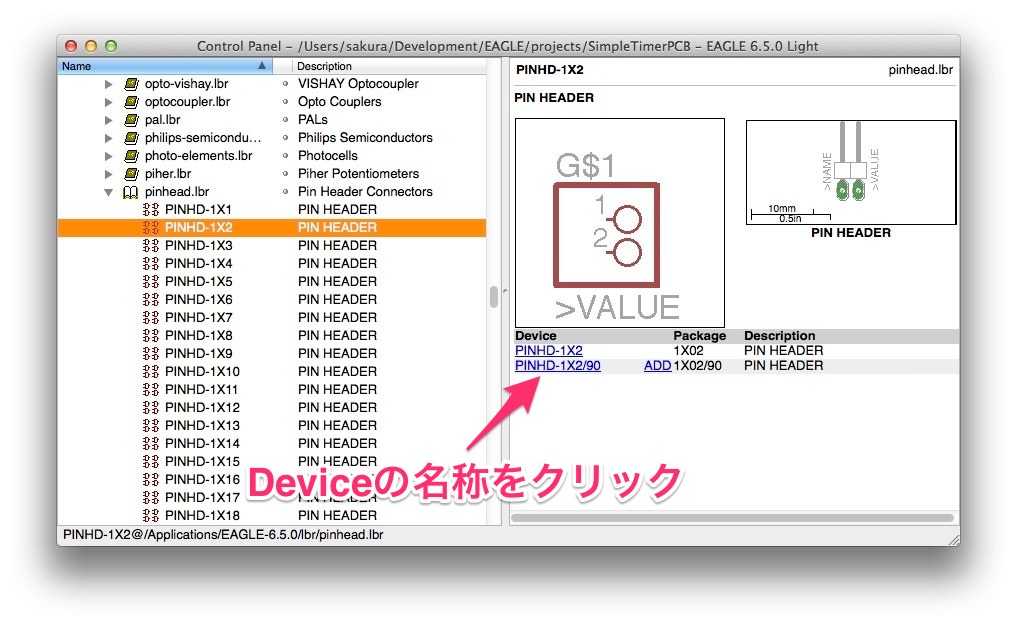
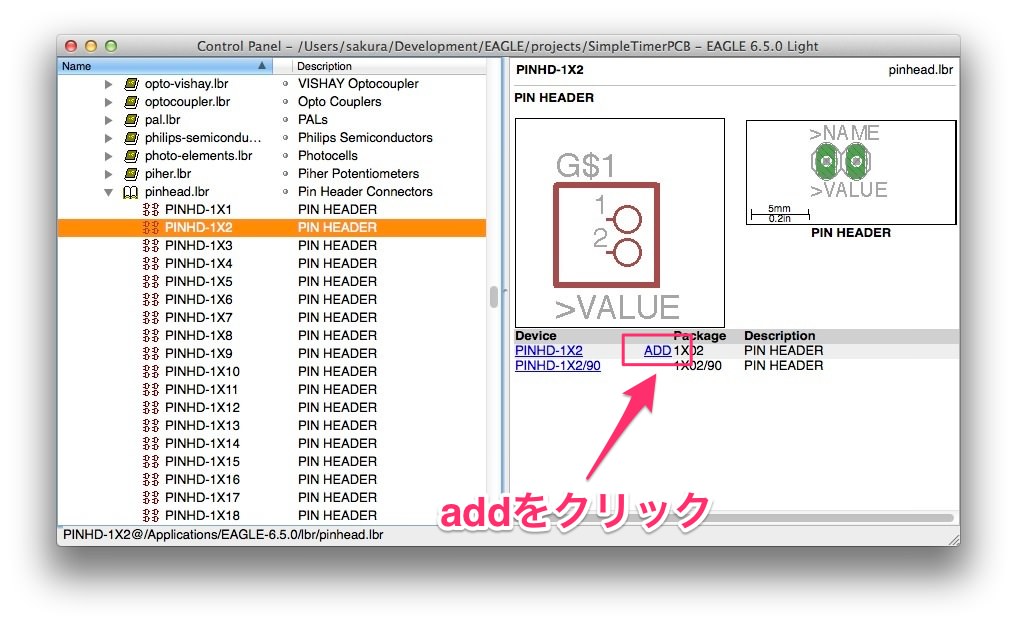
やることは、ライブラリから部品を探して、それを電子回路図ウインドウに置いて、配線すればいいんでしたよね。それではまずは部品を探しましょう。まずはコネクタですが、コントロールパネルの Libraries → pinhead.lbr → PINHD-1X2 をクリックしてください。
これは1列2ピンのピンヘッダになります。「コネクタ」って書きましたが、ピンヘッダで問題ありませんのでこの部品を使います。実際にはプリント基板上には1/10インチ間隔で穴が2つあきますので、ピンヘッダ、コネクタ、いずれも取り付けることができます。このピンヘッダにはふたつのタイプが用意されています。右側のDevice欄にPINHD-1X2とPINHD-1X2/90というものです。Device欄の「PINHD-1X2/90」という部分をクリックしてみてください。
何が変わったかわかりましたでしょうか。分からなかったらPINHD-1X2とPINHD-1X2/90を何度か交互にクリックして違いを探してみてください。
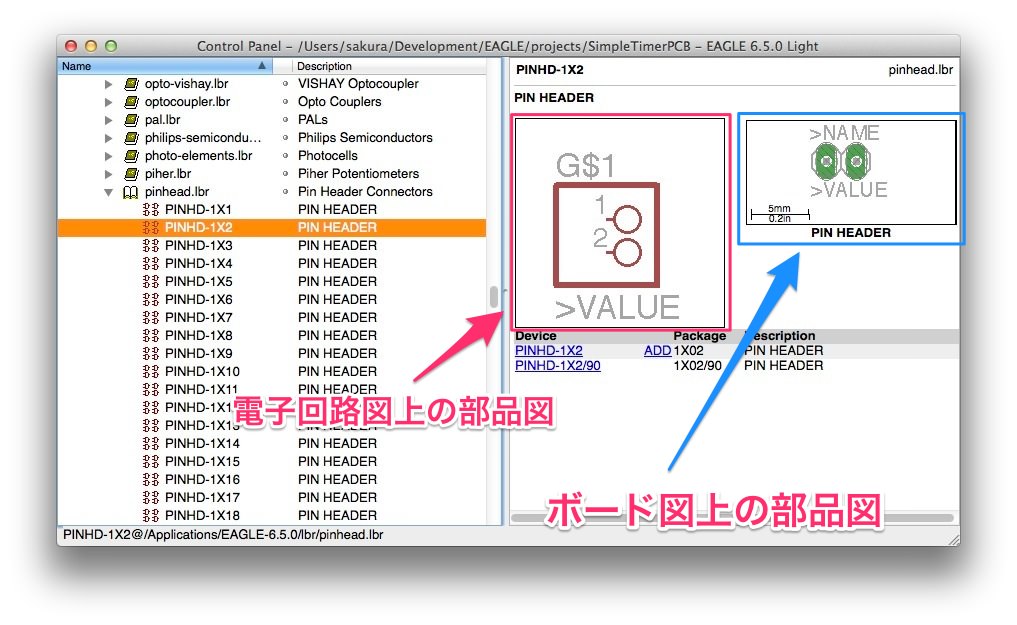
左側の図は変わらないですが、右側の図が変わりましたよね。この意味について説明します。
赤枠の図は電子回路図上で使用するものになります。また青枠の図はボード図、つまりプリント基板を作成するときに使用するものになります。青枠の図についての詳細はこの後のエントリで詳しく説明しますのでここでは簡単に説明しておきます。この青枠の図のうち、緑の部分はプリンと基板上でランド(ハンダ付けするメッキ部分)になるところ、灰色の部分はプリント基板上にシルク印刷(部品番号などの印刷)をするところになります。PINHD-1X2とPINHD-1X2/90を比べると、シルク印刷部分のみが異なるだけです。(縮尺が異なるので違って見えますが、緑のランド部分は同じ大きさです)。これは同じ1列2ピンのピンヘッダでも、以下の2種類があり、それに対応するためです。
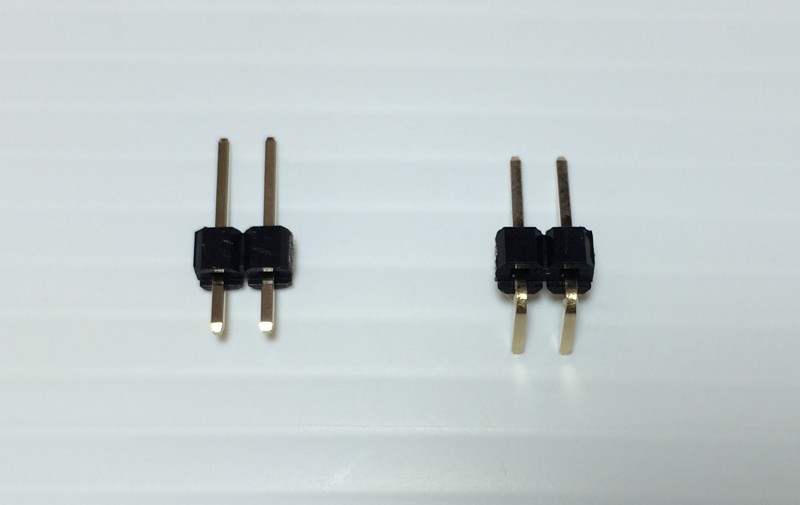
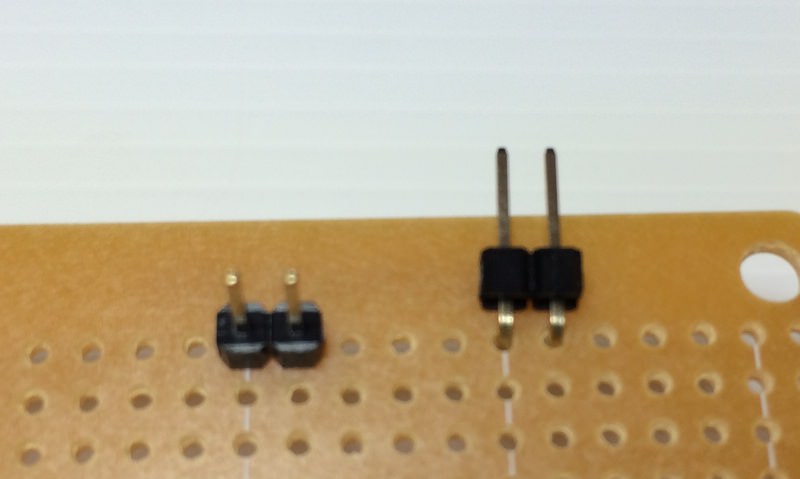
ピンヘッダはこのようにピンがまっすぐなものと90度曲げられているものがあります。基板に取り付けるとこのようになります。ピンボケすみません。
これらはプリント基板のランドなどはまったく同じですので、もしプリンと基板上でこの2種類が混在して使い分けるとき、取り付けを間違えないように、プリント基板のシルク印刷で区別します。そのためにPINHD-1X2は、シルク印刷のみの違いでPINHD-1X2とPINHD-1X2/90の2種類があります。/90というのはピンが90度曲げられているもの、という意味ですね。上の画像では、左側がPINHD-1X2、右側がPINHD-1X2/90になります。今回はPINHD-1X2の方を使います。
それではDevice欄でPINHD-1X2を選択して、その右側にある「ADD」をクリックします。このADDをクリックすることにより電子回路図にこの部品が追加できます。
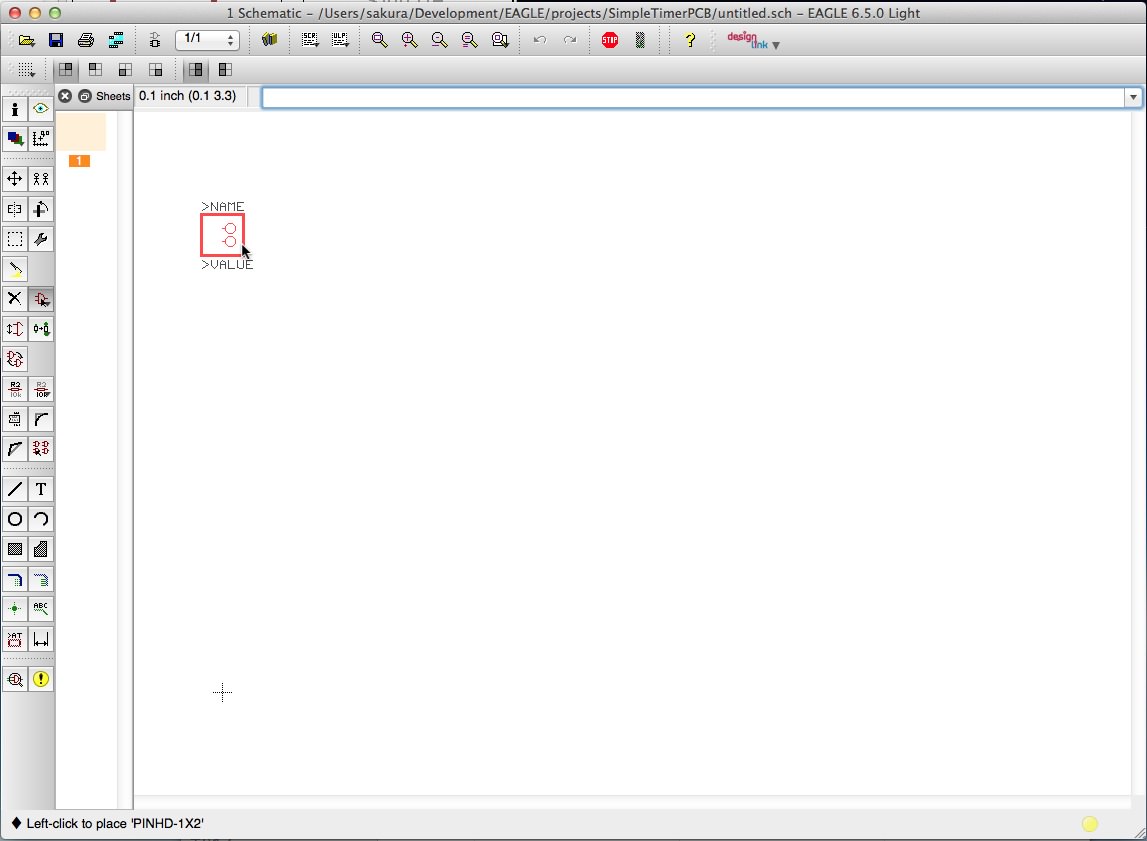
ADDをクリックすると、電子回路図ウインドウがアクティブになり、しつこくマウスに部品がくっついてきますよね。
これを適当な位置でクリックするとそこに部品が配置されます。適当なところ、本当にどこでもいいのでクリックして部品を置いてください。
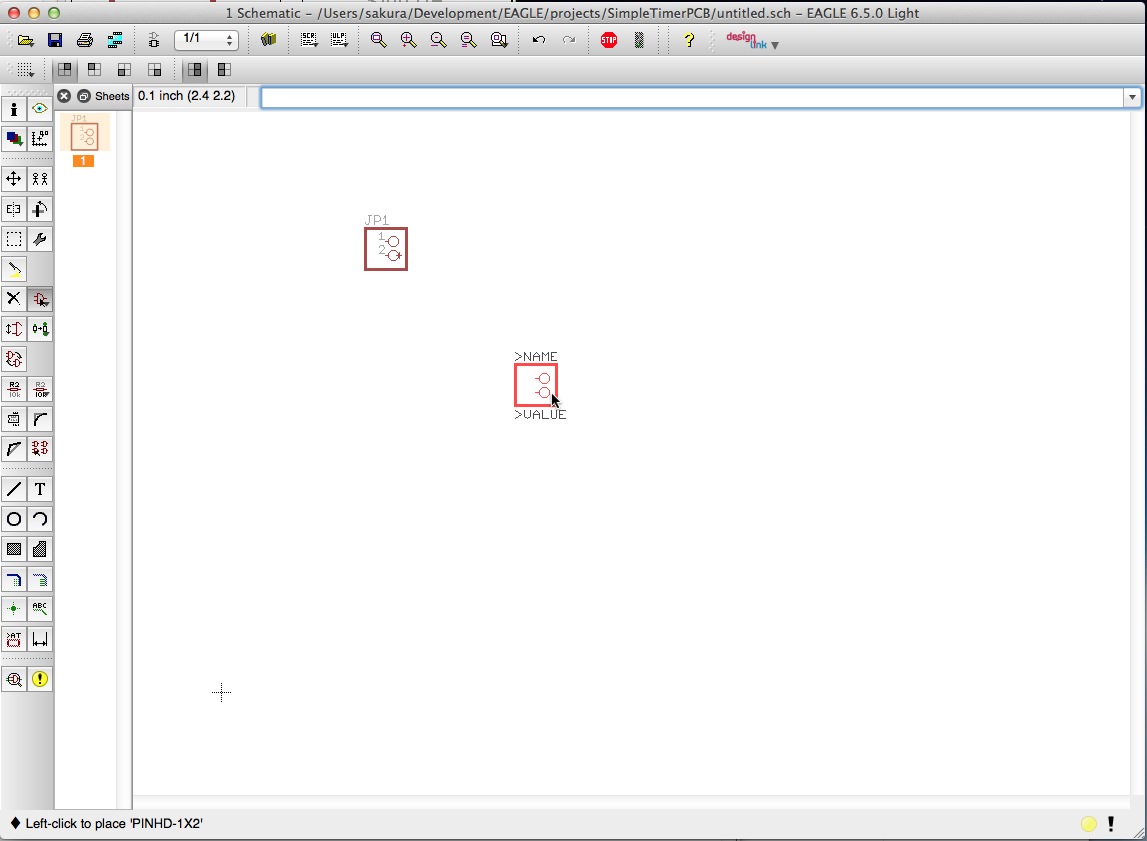
クリックしたところに部品が配置されましたが、マウスカーソルにまだついてきますよね。この状態でクリックするとクリックした位置にまたまた配置されます。なんだか、わんこ蕎麦を食べ始めたのはいいけど、終わり方が分からなくて困った、みたいな感じですよね。こうなったら付き合うしかありませんよね。なんだかちょっと楽しい気もしますので、とりあえず何回かクリックしてみてください。
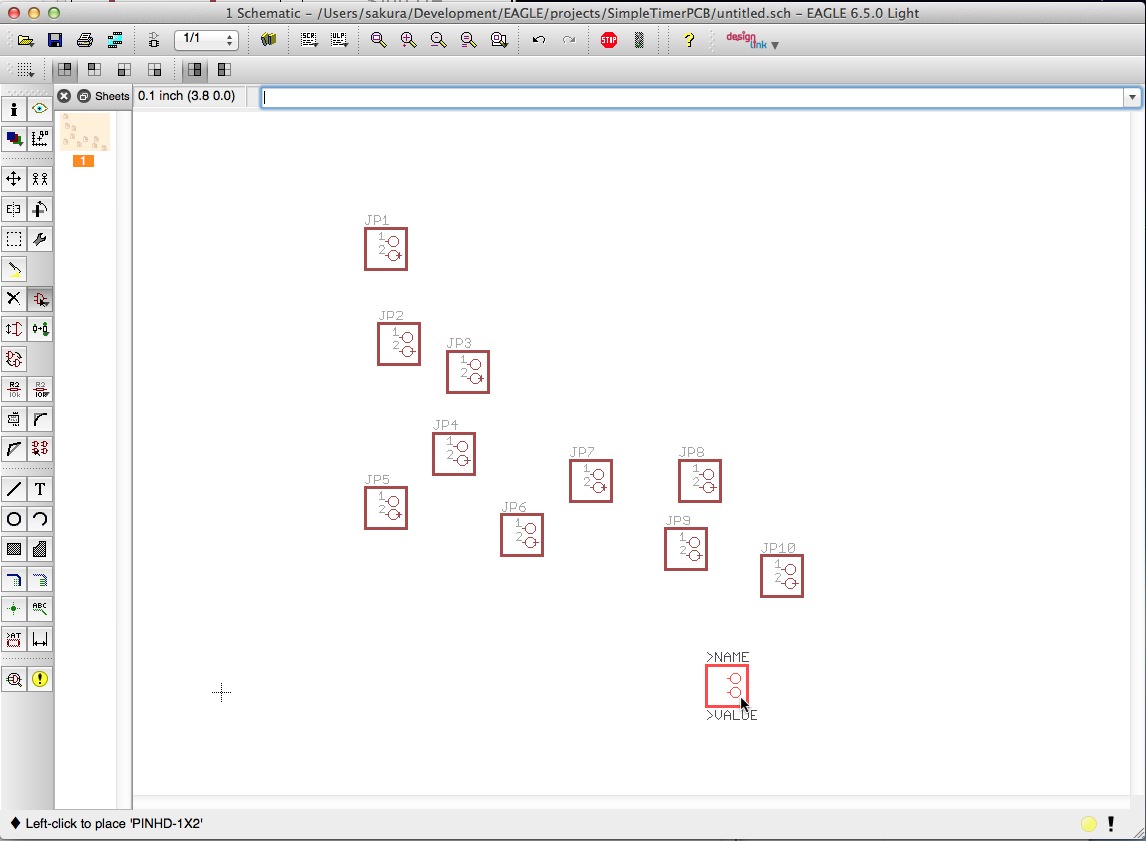
こんな感じになりましたでしょうか。なんかカチカチやると気持ちいいので是非やってみてください。
すみません、調子に乗ってしまいました。今のところひとつしか必要ないのに大変なことをしてしまいました。
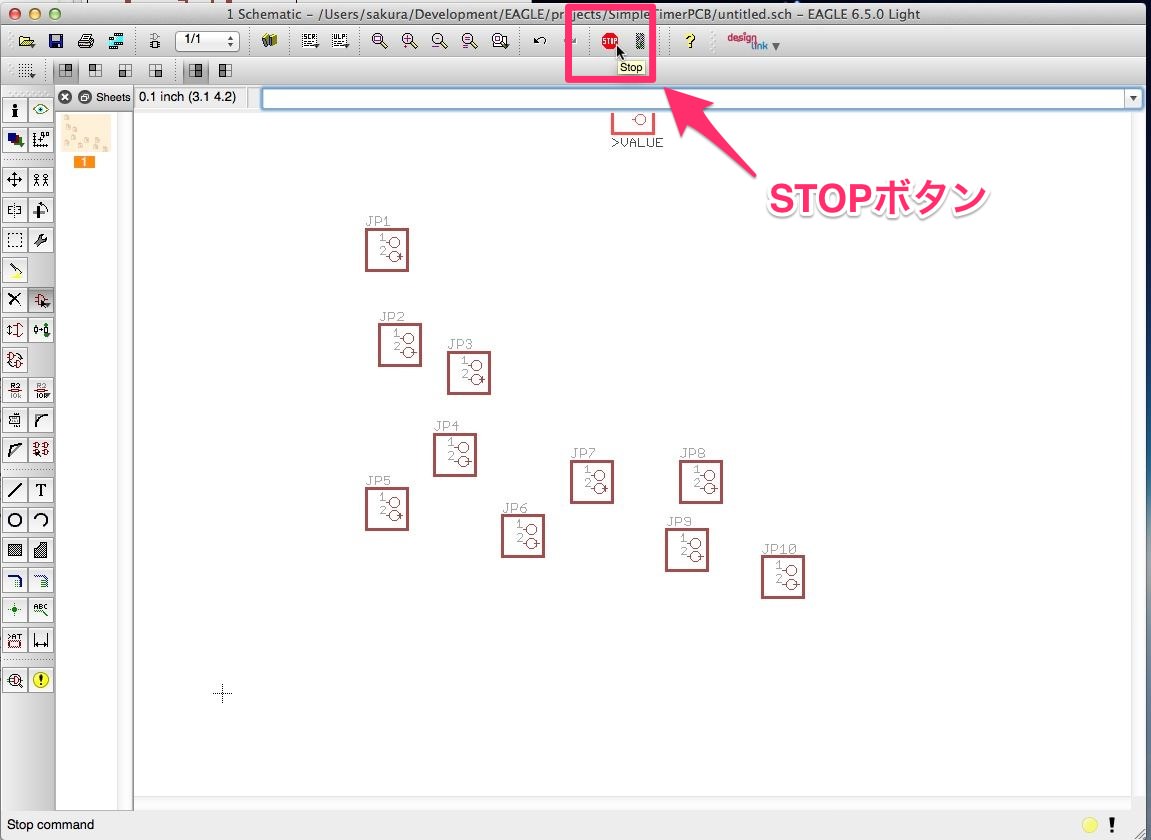
それでは気を取り直して復旧しましょう。まずはピンヘッダ置きまくり状態をやめなくてはいけません。EAGLEではある機能を選択すると、ずっとその機能を継続します。この場合は「クリックするたびにコネクタ部品を配置し続ける」というものです。これを終わらせるには、ツールバーのSTOPアイコンをクリックします。STOPボタンをクリックすると、マウスカーソルは何も機能しない状態に戻ります。
これでマウスカーソルがおとなしくなりましたよね。クリックしても何も起きないです。なお、STOPボタンをクリックする代わりに、他の機能を選択すると、機能が置き換わることになります。
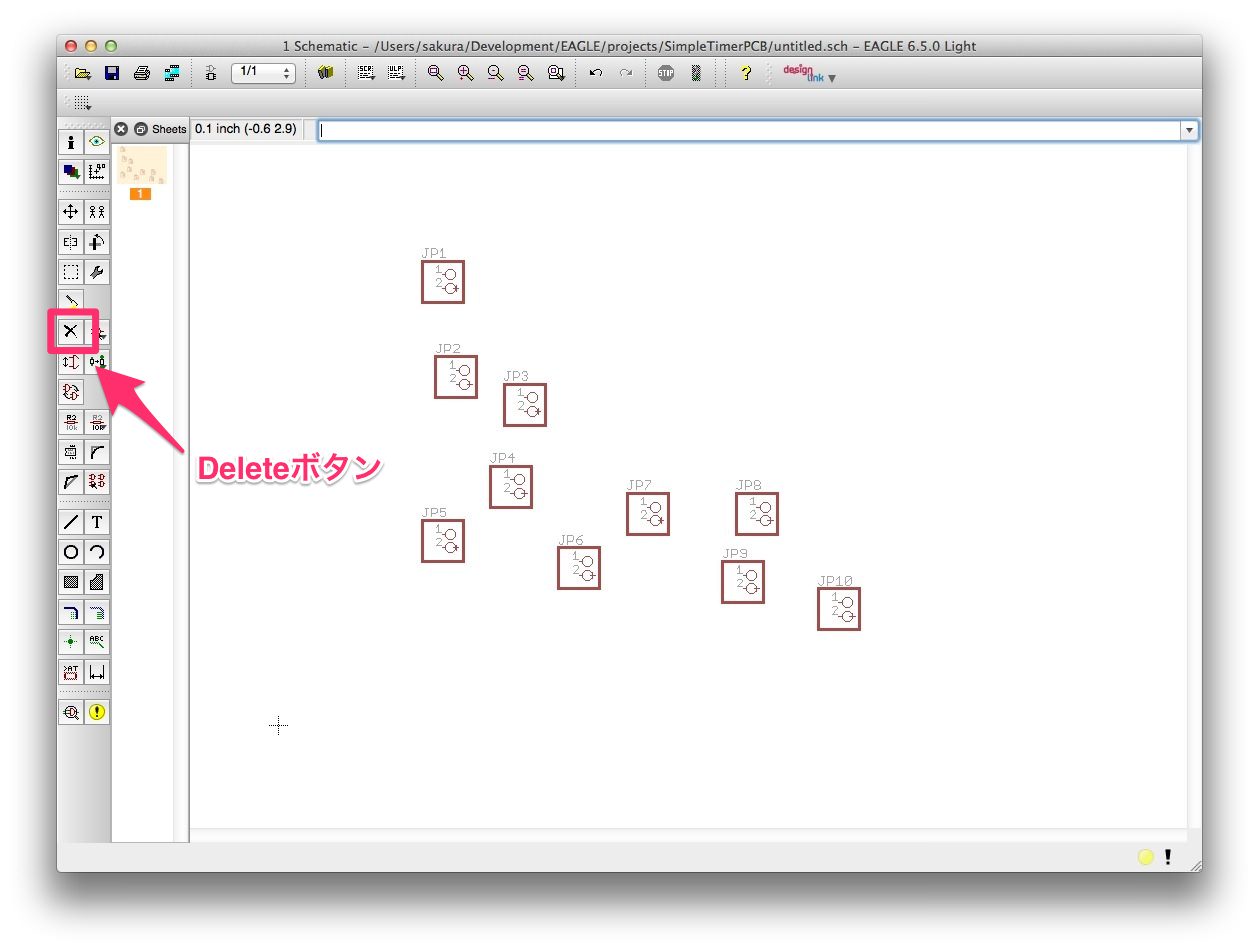
さて、一つ残して部品を削除して、残した部品を正しい位置に配置していきます。まずは一つの部品の削除の仕方です。バツ印のツールボタン、Deleteボタンをクリックしてください。
Deleteボタンをクリックすると、その後マウスカーソルでクリックした部品は削除されます。現在コネクタ部品がたくさんあると思います。部品の上に「JP1」と書かれている部品だけ残して、それ以外の部品をこれから削除していきます。削除する場合は削除したい部品の中央あたりに十字マークがありますので、その十字マークをクリックします。削除できましたか?
もしかしたら20個とか30個ぐらい部品を置いてしまった人もいるかもしれません。その場合、ひとつひとつクリックして削除していくのは大変ですよね。この場合はグループ削除をしましょう。グループ削除はちょっとひと手間かかります。まずは手順を書きます。
- Deleteボタンをクリックする
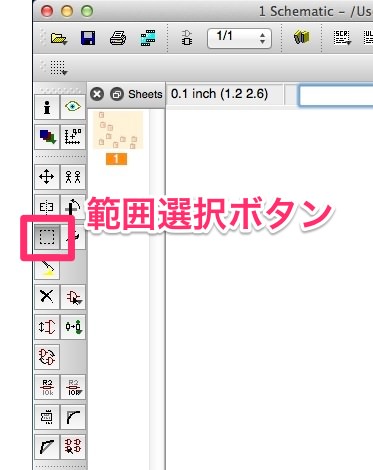
- 範囲選択ボタンをクリックする
- 削除する部品を範囲選択して選択状態にする
- コンテキストメニューからGroup:Deleteを選択する
それでは図解しながら進めます。まずはDeleteボタンが押されていない状態だったらクリックします。次に以下の範囲選択ボタンをクリックします。
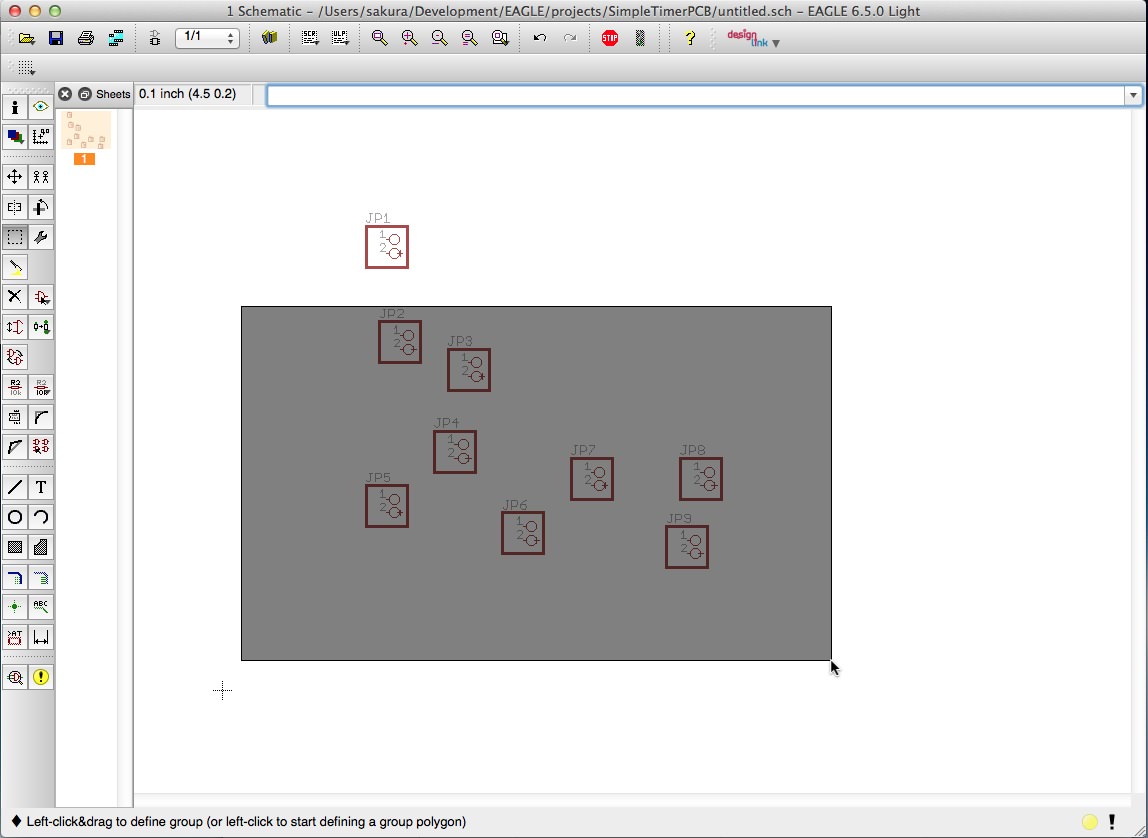
この状態にしたら削除する部品を範囲選択します。
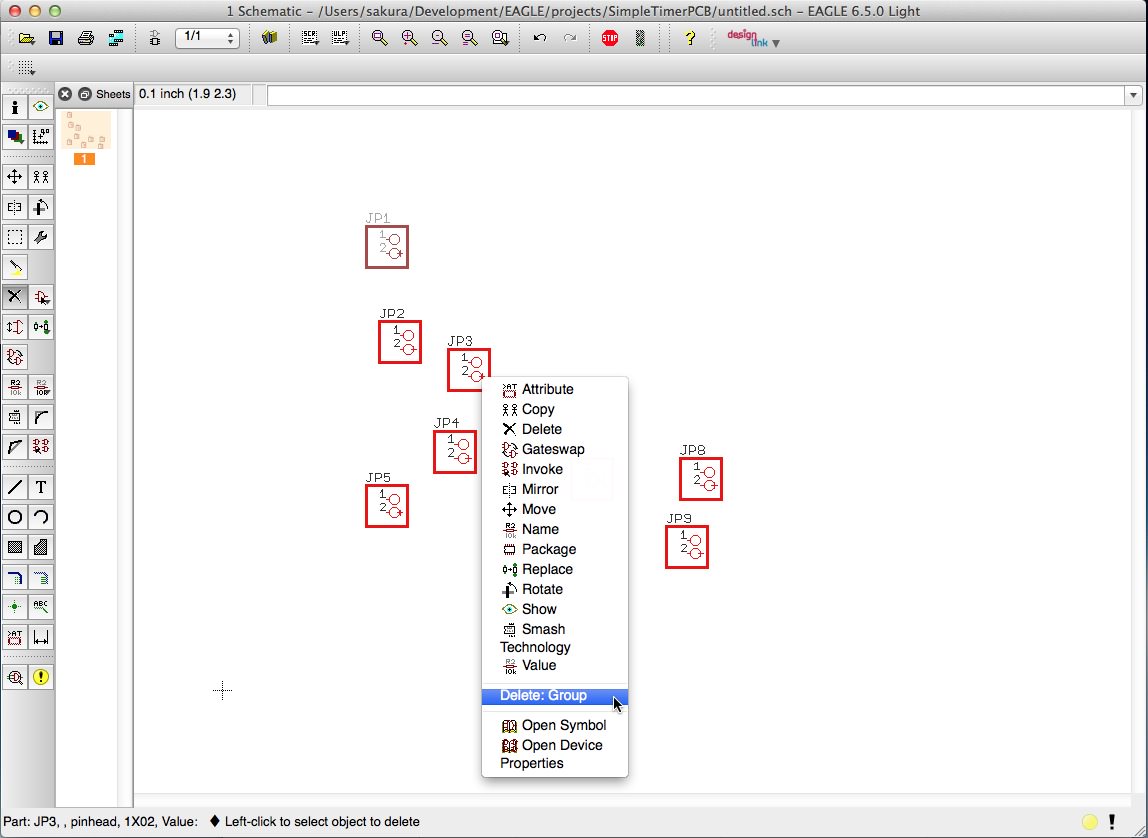
範囲選択すると、選択された部品が明るい色になります。その状態で削除する部品のうちのひとつの十字マークをCtrl-クリックあるいは右クリックします。するとコンテキストメニューが表示され、下の方に「Group:Delete」というメニューがありますのでそれを選択します。
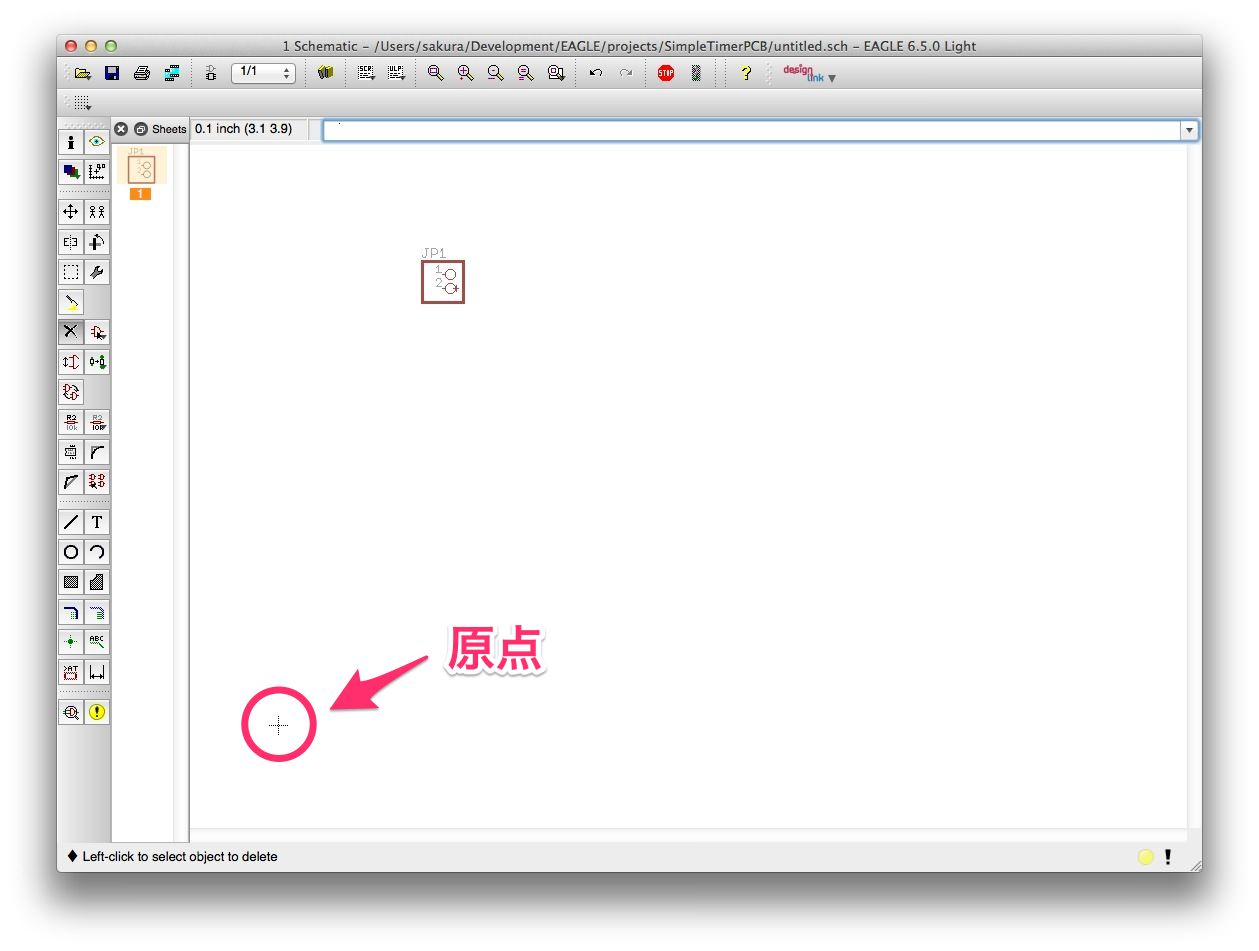
もし選択状態が解除されてしまったら、再度範囲選択してやり直してみてください。コツは十字マークの部分をクリックしてコンテキストメニューを開くことです。以下のように1列2ピンのコネクタだけになったでしょうか。それではこれからコネクタ(ピンヘッダ)をそれらしい位置に移動します。なお、以下の図にあるように左下の方に十字マークがありますが、これが原点になります。
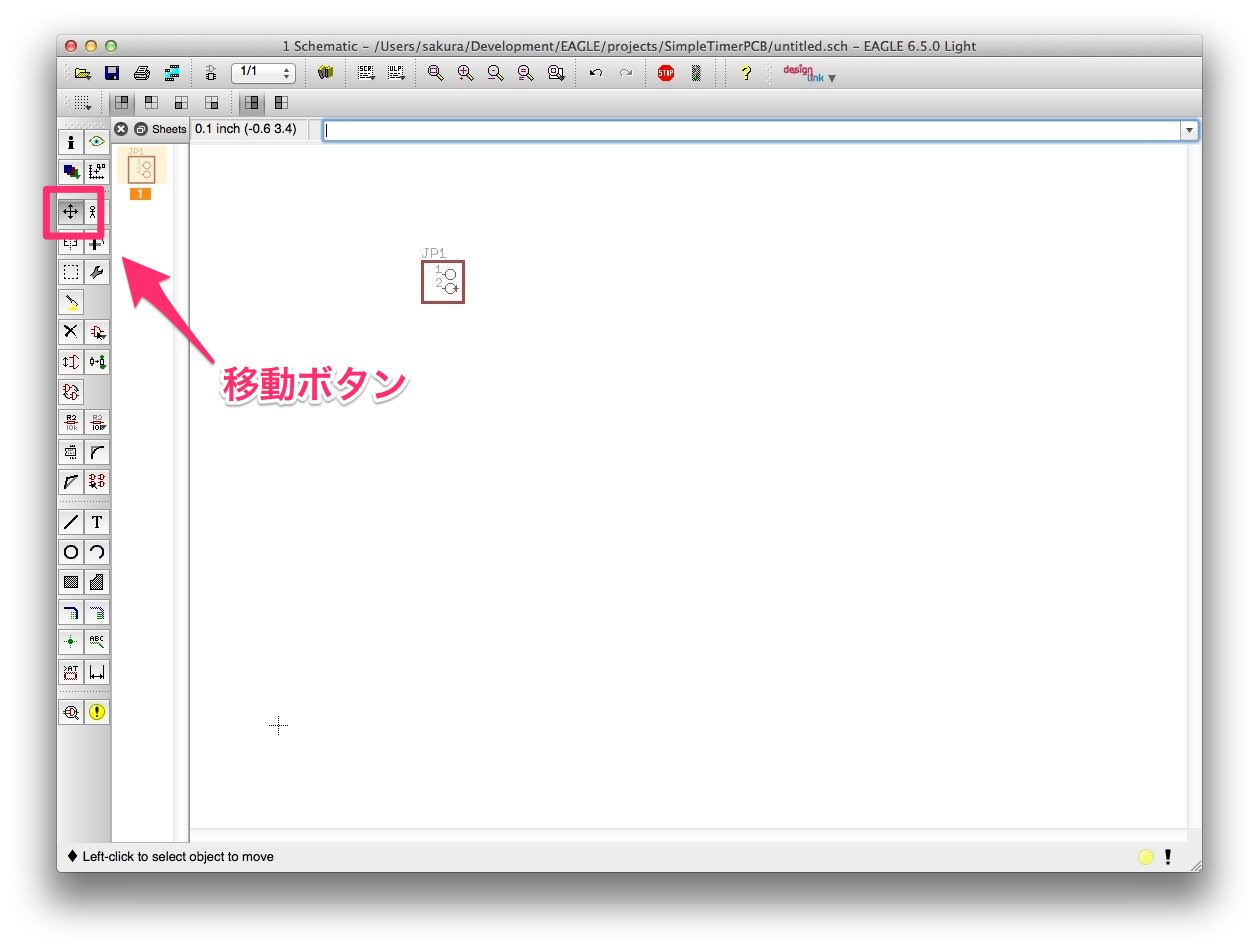
電源コネクタの回路は左下に描こうと思いますので、左下あたりに移動しましょう。まず、移動ボタンをクリックします。
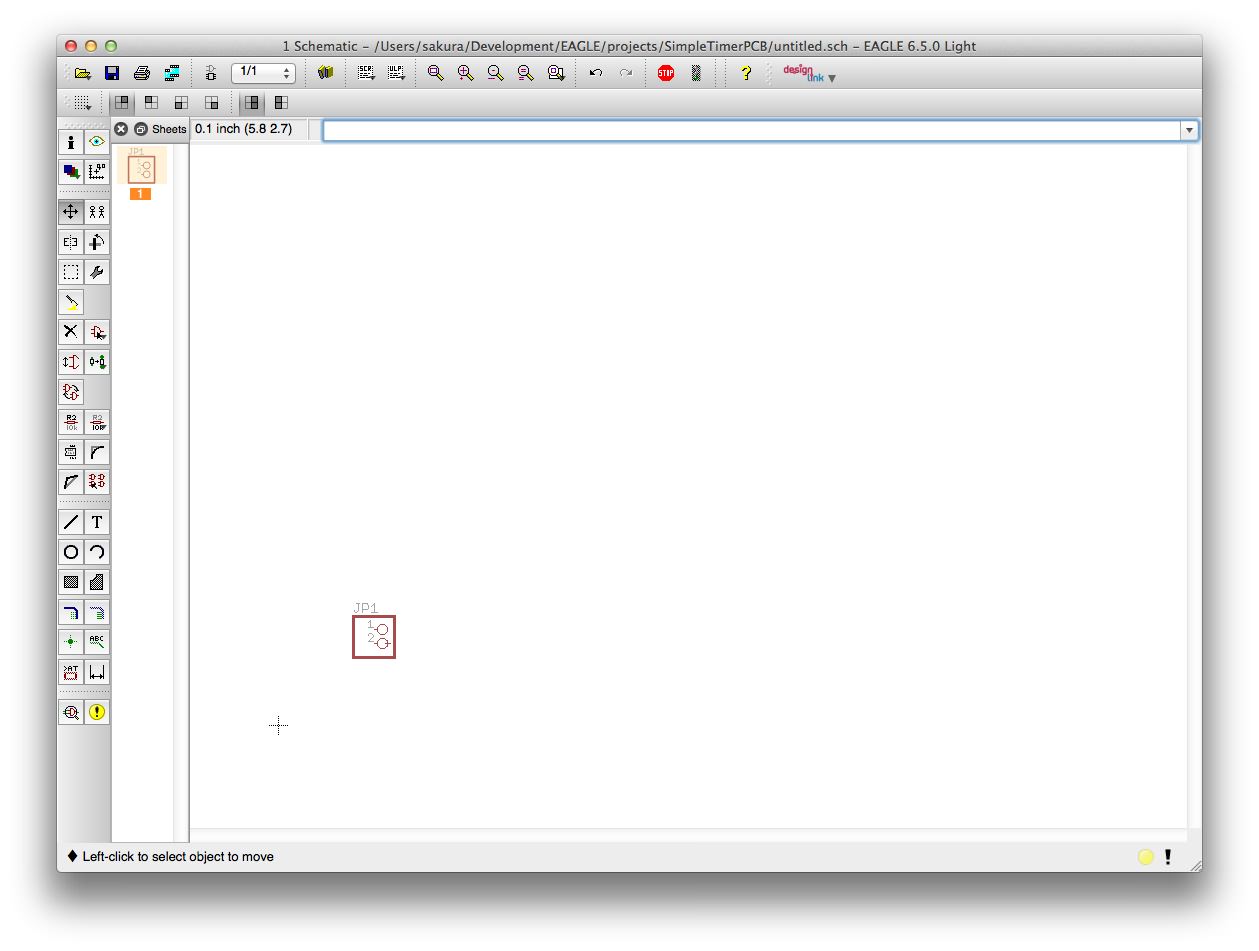
次に部品の十字マークをクリックします。するとマウスカーソルに部品がついてきますので、左下あたりに持っていき再度クリックして位置を確定します。
こんな感じでしょうかね。それではあと電源のVDDとGNDをライブラリから電子回路図に追加します。これまでにライブラリからの電子回路図に部品を追加して、配置して、移動する、という説明はしましたので、VDDとGNDについてはライブラリの場所のみを示します。
VDDは Libraries → supply2.lbr → VDD
GNDは Libraries → supply2.lbr → GND
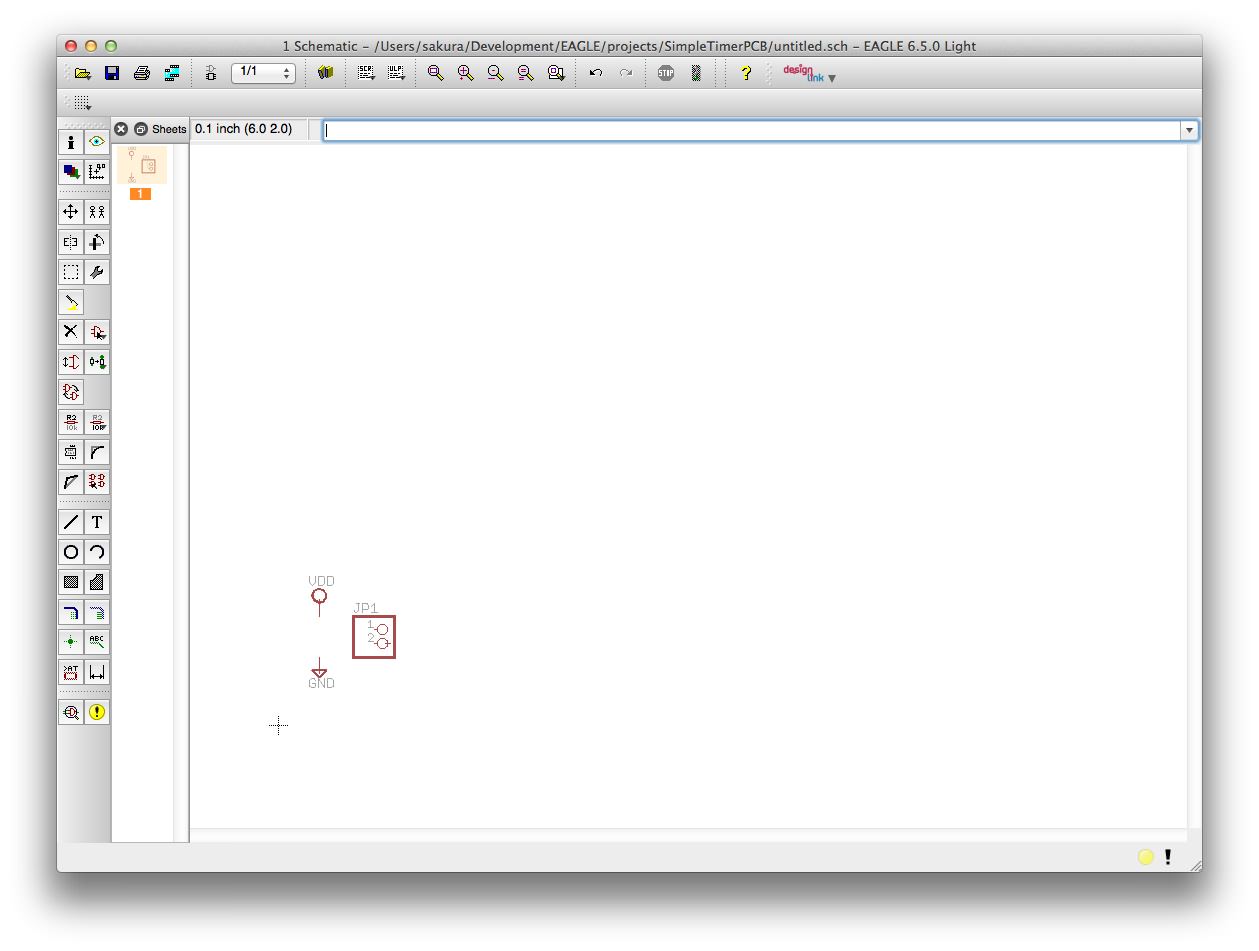
を電子回路図に配置してください。配置する場所はだいたいこんな感じです。
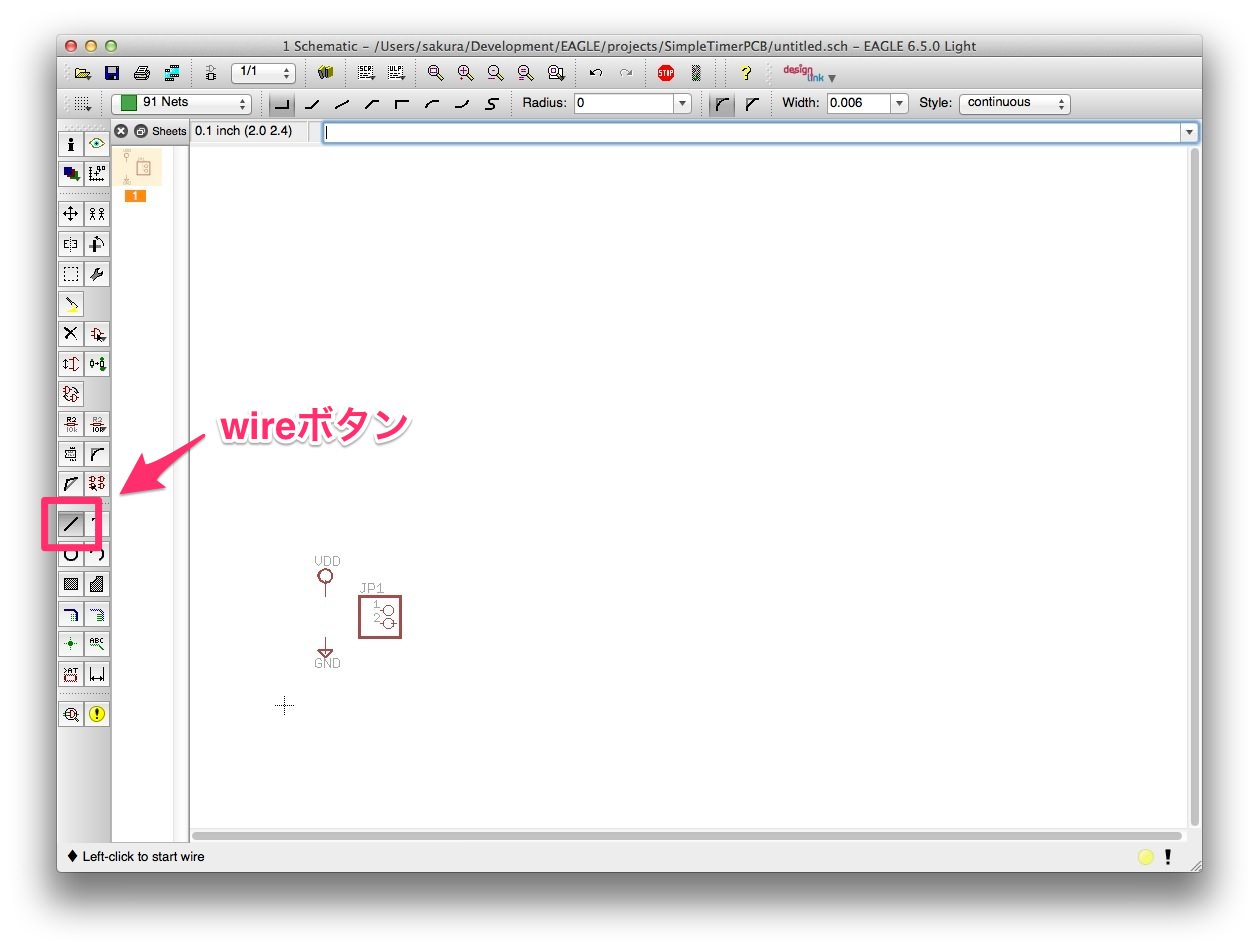
最後に配線します。配線するにはまずWireボタンをクリックします。
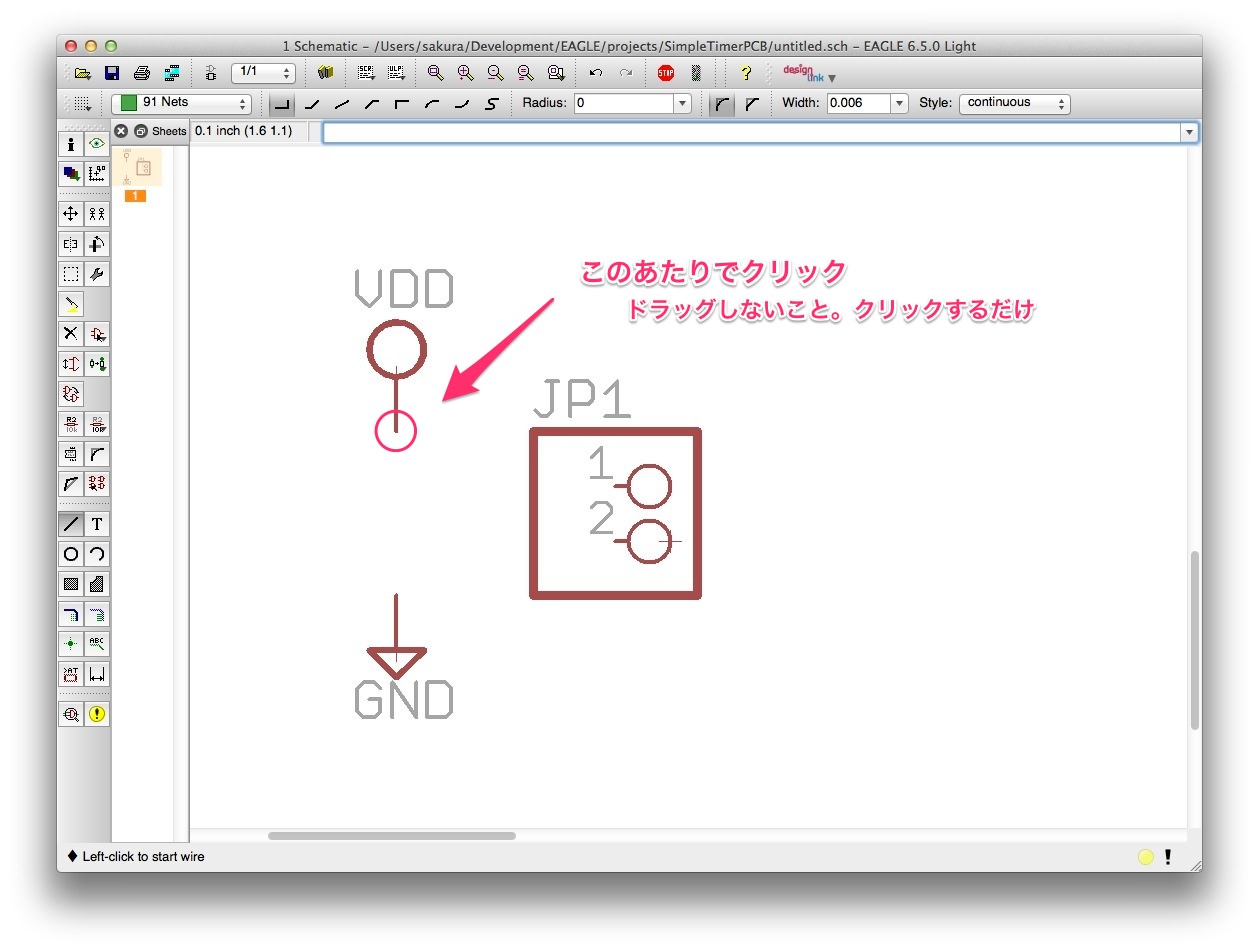
このあと、マウスをクリックしながら配線していきます。これからの図は分かりやすいように拡大して進めます。まず、VDD部品の以下のあたりを1回クリックします。線を引く場合、普通のドローアプリではドラッグ操作をしますが、ここはクリックですので注意してください!
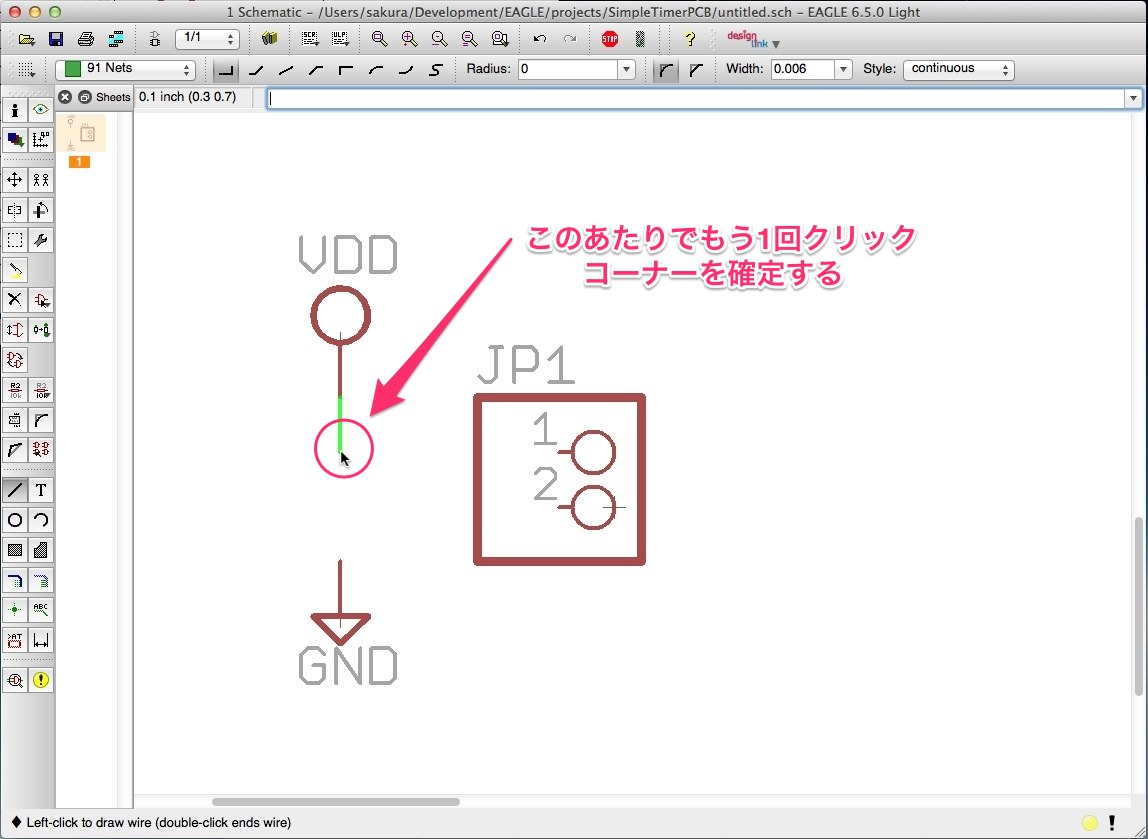
クリック後、下の方にマウスカーソルを移動すると緑色の配線が延びてきます。そのまま下に移動させ、以下の図に示すあたりでもう1回クリックします。その位置にコーナーを作るためです。
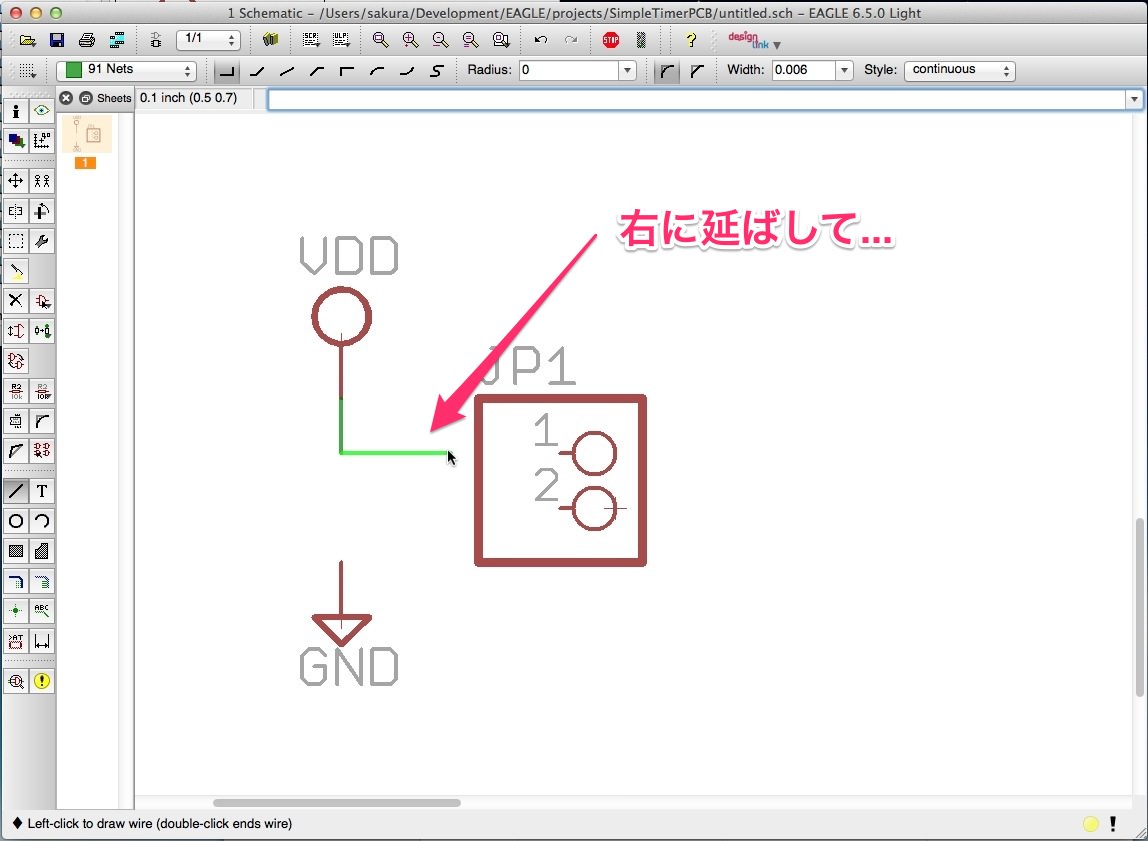
コーナーを作ったら今度はマウスカーソルを右に移動させ、配線を右に延ばします。
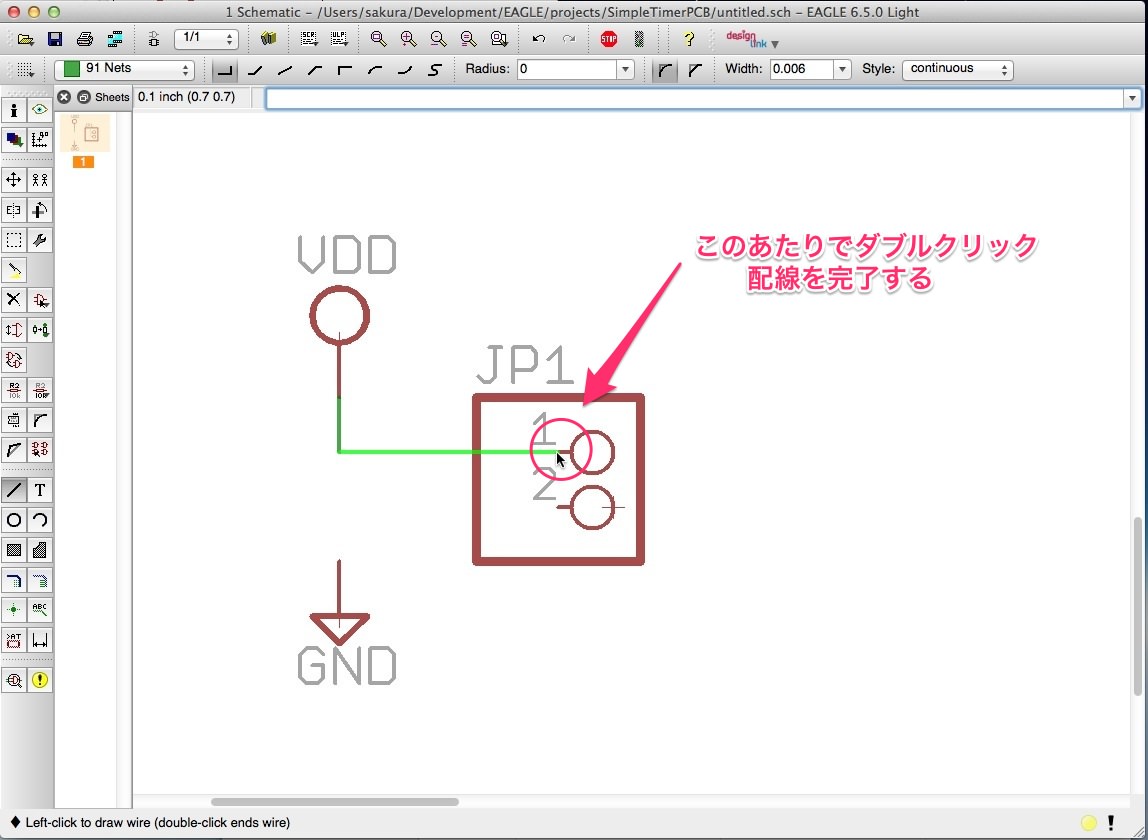
最後にコネクタの1番ピンのところでダブルクリックして配線を終了します。
なお、最後のコネクタ部分でダブルクリックではなく、クリックした場合はさらに配線が延びてきます。さっきのコネクタ部品配置のときにたくさん配置してしまったアレの状態です。この場合は落ち着いて、エスケープキーを押してください。配線が終了します。また、うまくつなげることができなかった場合、一旦ダブルクリックするかエスケープキーを押して配線を終了して、コマンドキー+Z (Undo)を押して元に戻って始めからやってみてください。
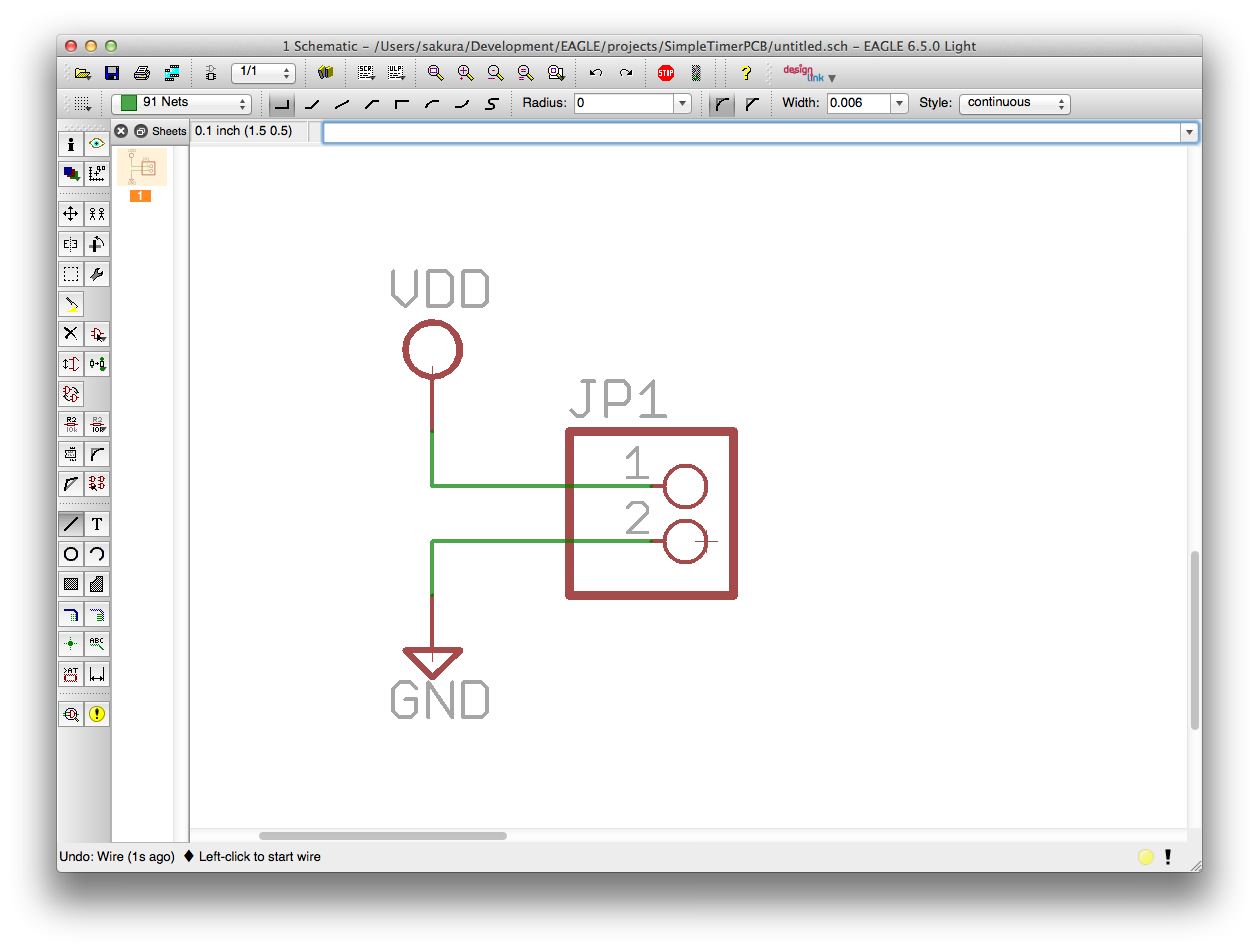
同様にGNDとコネクタの2番ピンを配線してください。以下のようになります。
これでようやく電源接続部分の回路が完成しました。お疲れさまでした。
回路図を保存する
それでは回路図を保存して今回は終わりにしましょう。
電子回路図のウインドウを閉じます。保存していませんので閉じるときに以下のダイアログがでてきて保存するか聞いてきます。
Yesを選択すると、保存ダイアログが出てきますので、ファイル名を「SimpleTimerPCB.sch」にして、保存ディレクトリを[ホームフォルダ] → EAGLE → projects → SimpleTimerPCBに指定して保存します。
ご参考に今回作成した回路図のファイルを置いておきます。このファイルを見たい場合、デスクトップなどにダウンロード、解凍したファイルをダブルクリックするとEAGLEで開けます。ウィルスチェック済みです。
https://github.com/tool-lab/mac-eagle-7
次回は、もうちょっと回路を追加して他の機能の使い方を覚えます。