今回は回路を追加します。
今回の説明
このシリーズは以下の順番で説明しています。今回の説明は「回路図作成」の部分になります。前回までは概要説明でしたが、今回から具体的な作業に入ります。
- EAGLE概要
EAGLEでできることを説明します。説明だけではつまらないのでサンプルプロジェクトを触ってみてどんな感じなのか実感してもらおうと思います。またEAGLEにはいくつかライセンス形態がありますので、それらについても説明します。サンプルを見るためEAGLEのインストールも行います。 - 作成する回路
この入門記事で作成するプリント基板の回路を説明します。回路は「MacでPICマイコン電子工作入門」で作成したものをベースにします。プリント基板にするときに元の回路を少し変更しますので、その背景などを説明します。 - プリント基板を発注するまでの作業流れ
EAGLEをインストールしてから最後にプリント基板を発注するまでのおおまかな作業の流れを説明します。この項目のあとの説明は、作業の流れに沿って説明していくことになりますので、全体像をつかんでいただければと思います。 - 回路図作成
EAGLEを使って回路図を作成します。回路は簡単ですが、必要となりそうな手順などいろいろ盛り込んで説明したいと思います。 - プリント基板パターン作成
EAGLEでは「ボード図」と呼んでいる、プリント基板のバターンを作成します。記事の中で詳しく説明しますが、EAGLEは無償でありながら自動配線機能を持っています。もちろん手動配線も可能です。このセクションでは、自動配線と手動配線の両方の手順でプリント基板のパターンを作成してみたいと思います。なお、複雑な回路になると自動配線で100%配線できないため、自動配線後、手動で手直しする方法なども説明します。また、プリント基板作成を業者に発注する場合、特有の注意点などもありますので、それらも合わせて説明します。 - プリント基板製造
この入門記事で作成したプリント基板を実際に業者に発注してみます。発注してから届くまで3〜4週間かかりますので、発注後、記事更新が遅くなりますがご了承ください。
これから何をするのか
まずはこれから行う回路の追加について、何をするのか確認しておきます。最初にこれから行う作業のゴールを確認して、何の説明をしているのかわからなくならないようにしておきましょう。
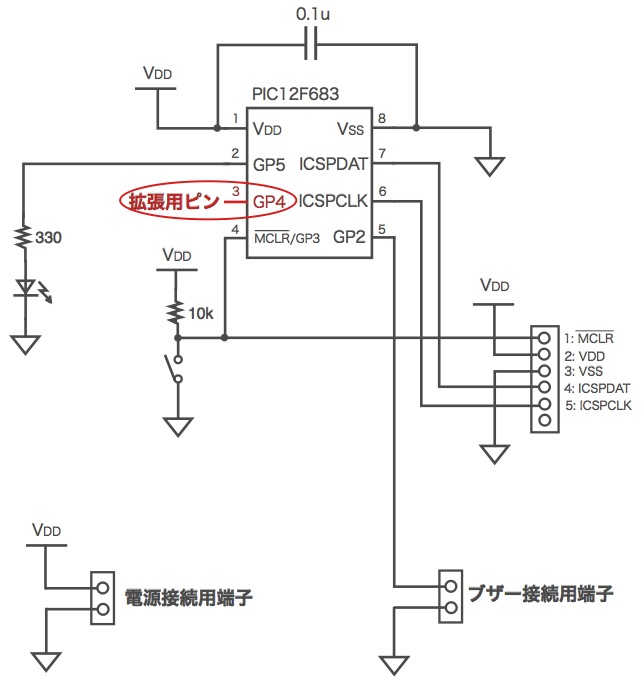
最初の方で今回作成する電子回路図を説明したときに、拡張用のピンがあることを説明しました。
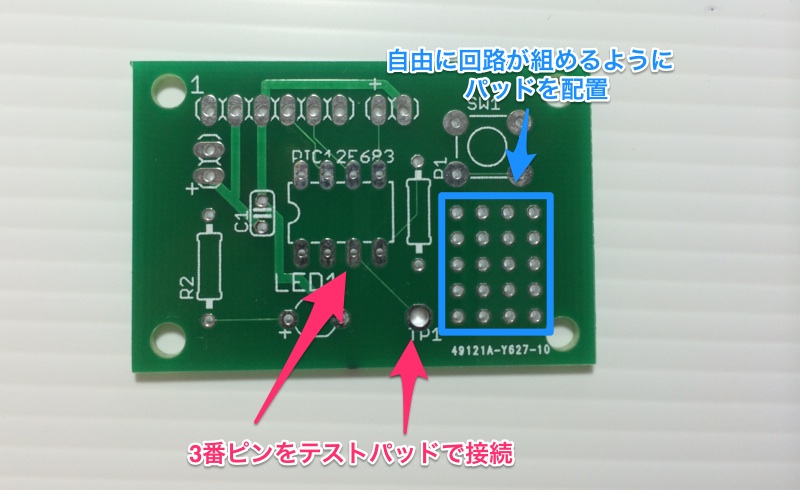
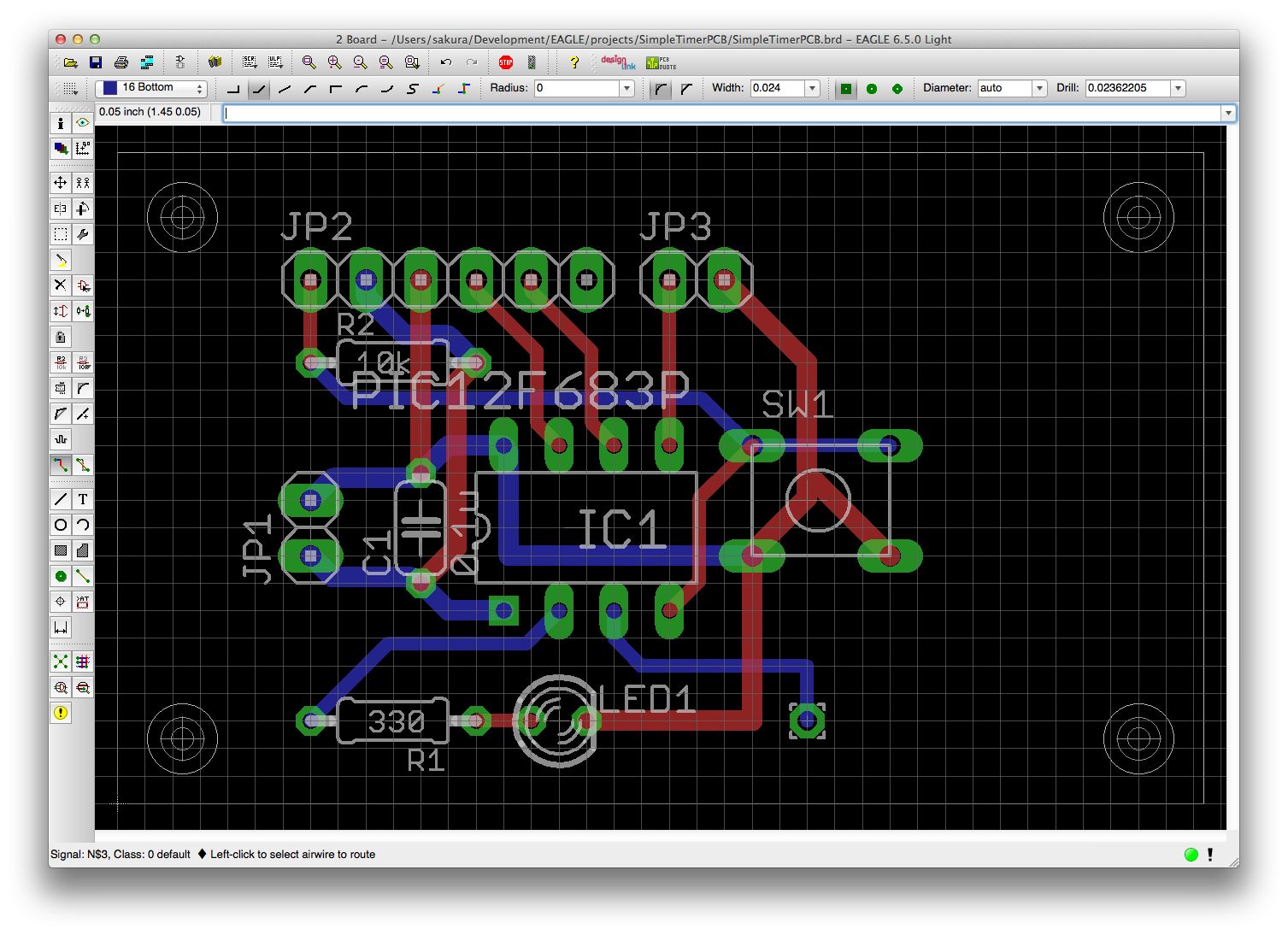
このピンを使用して、プリント基板上に後から思いついた回路を追加できるようにこのピンを使用して回路を追加できるようにします。以下の画像は以前練習用に作成したプリント基板です。
このようにPIC12F683の3番ピンから信号線を引いてテストパッドを作ります。その隣に自由に後から回路が作成できるようにユニバーサル基板のようにパッドを配置しておきます。なお、上のプリント基板はこの部分失敗しています。まず、3番ピンに接続しているテストパッドのドリル径が大きすぎるんです。それと、ユニバーサル部分がどれも電源に接続されていないんです。ということでこの点に注意して作業を進めたいと思います。
これから行う作業は、まず3番ピンにテストパッドを接続した回路を作成、その後、ユニバーサル部分を追加します。これらの作業のポイントは、すでにパターン配線が終わった後に回路の追加・変更作業を行う点です。
まずはパッドのデバイスを作成する
まず、これから追加するパッドのデバイスを自分のライブラリに登録しましょう。実はちょっと探してみたものの、既存のライブラリにいいものがなかったので、まずは一番近いデバイスを自分のライブラリにコピーして、編集して利用することにします。
なおこの作業はちょっと面倒なので、ここで作成したパッドのデバイスをアップしておきます。ウイルスチェック済みです。ライブラリの作り方を復習したい方はこの手順に沿って作業してみてください。
https://github.com/tool-lab/mac-eagle-23
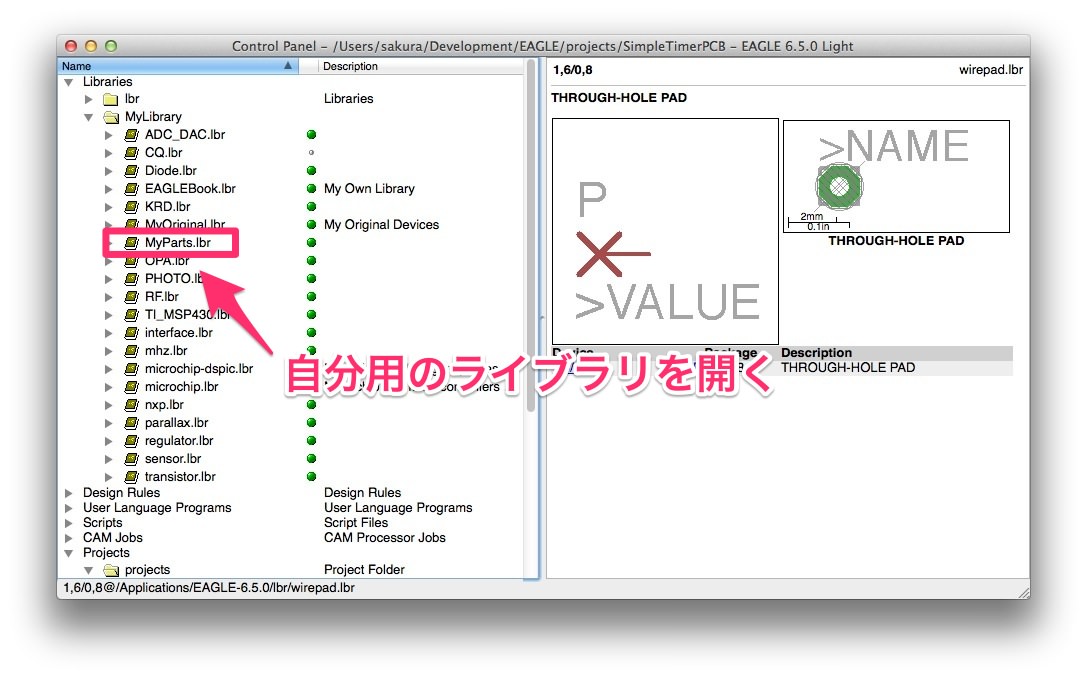
それでは、まず自分のライブラリ(MyParts.lbr)を開いてください。
次にコントロールパネルのライブラリから、Libraries → lbr → wirepad.lbrから「1,6/0,9」というデバイスを自分のライブラリにコピーしてください。このデバイスは、デバイス名とパッケージ名、両方とも「1,6/0,9」になります。この名称ですが、パッドの直径が1.6mm、ドリル径が0.9mm、という意味になります。
このデバイスですが、ユニバーサル基板のようにたくさん配置する予定ですので、プリント基板上にこの部品の名前が表示されてしまうと鬱陶しくなります。そこで、パッケージを編集しておきます。
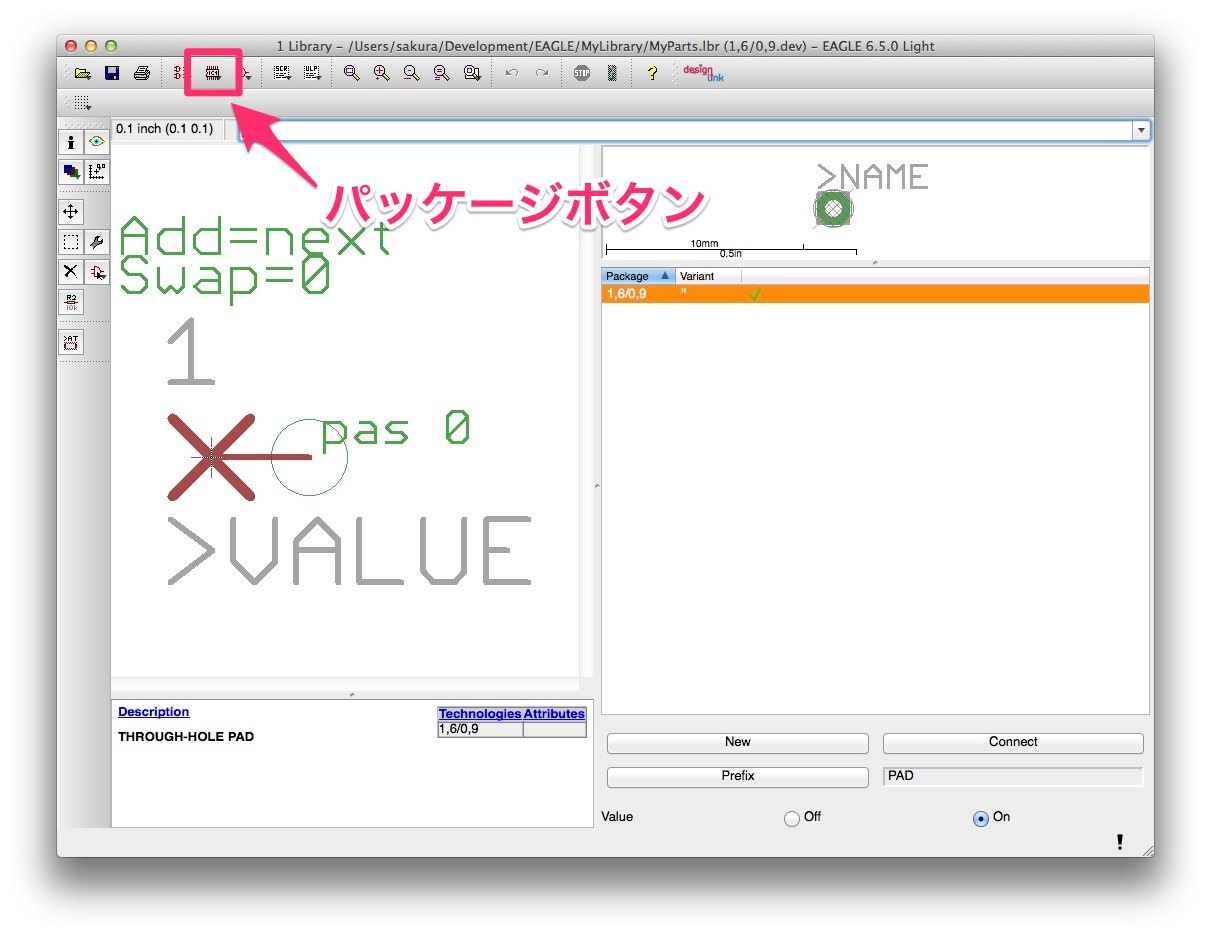
まずパッケージ選択ダイアログを表示します。
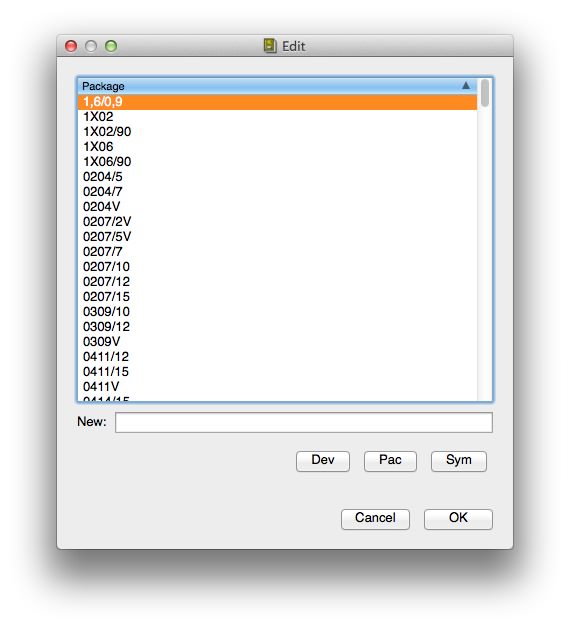
パッケージ選択ダイアログが表示されたら「1,6/0,9」を選択します。
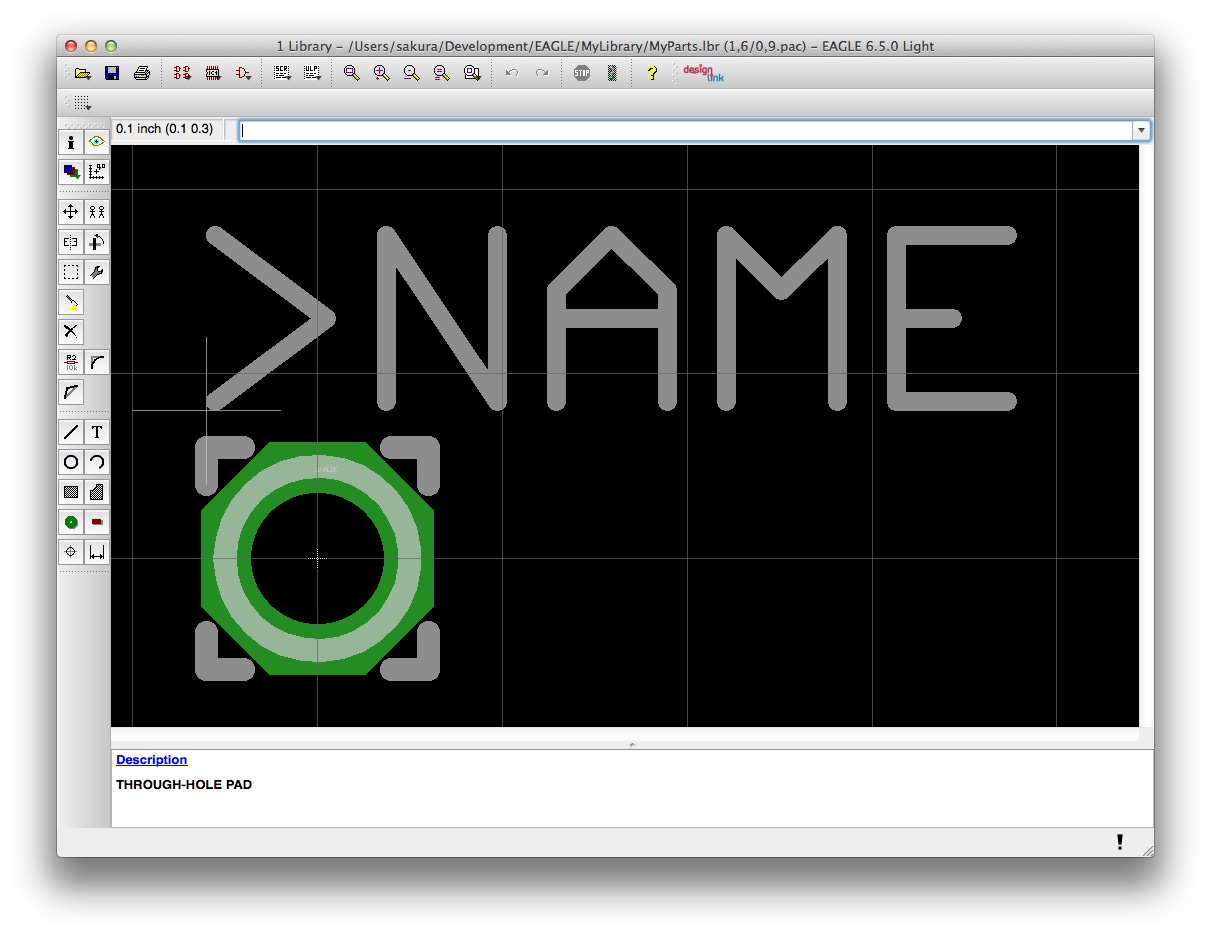
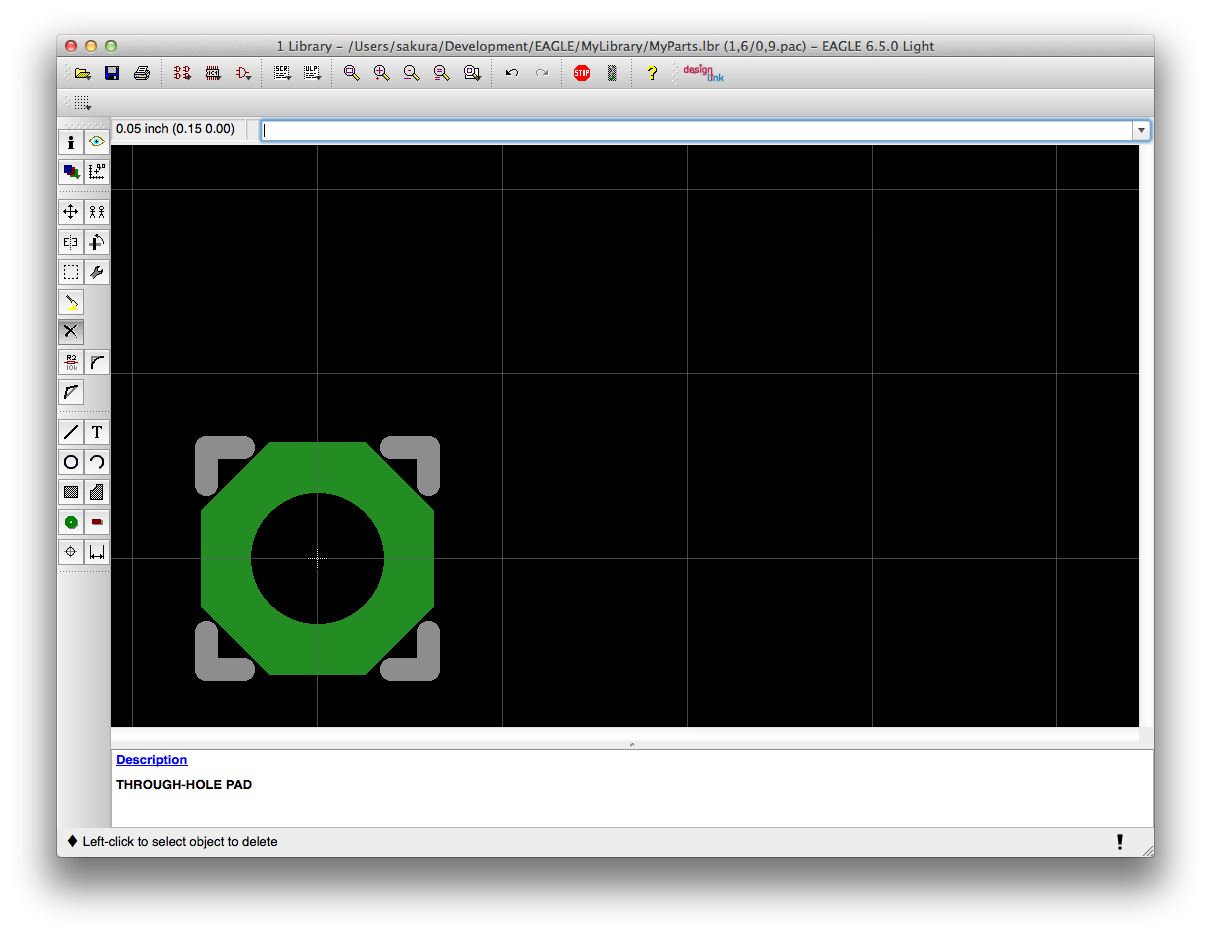
OKボタンをクリックすると、選択したパッケージが表示されます。
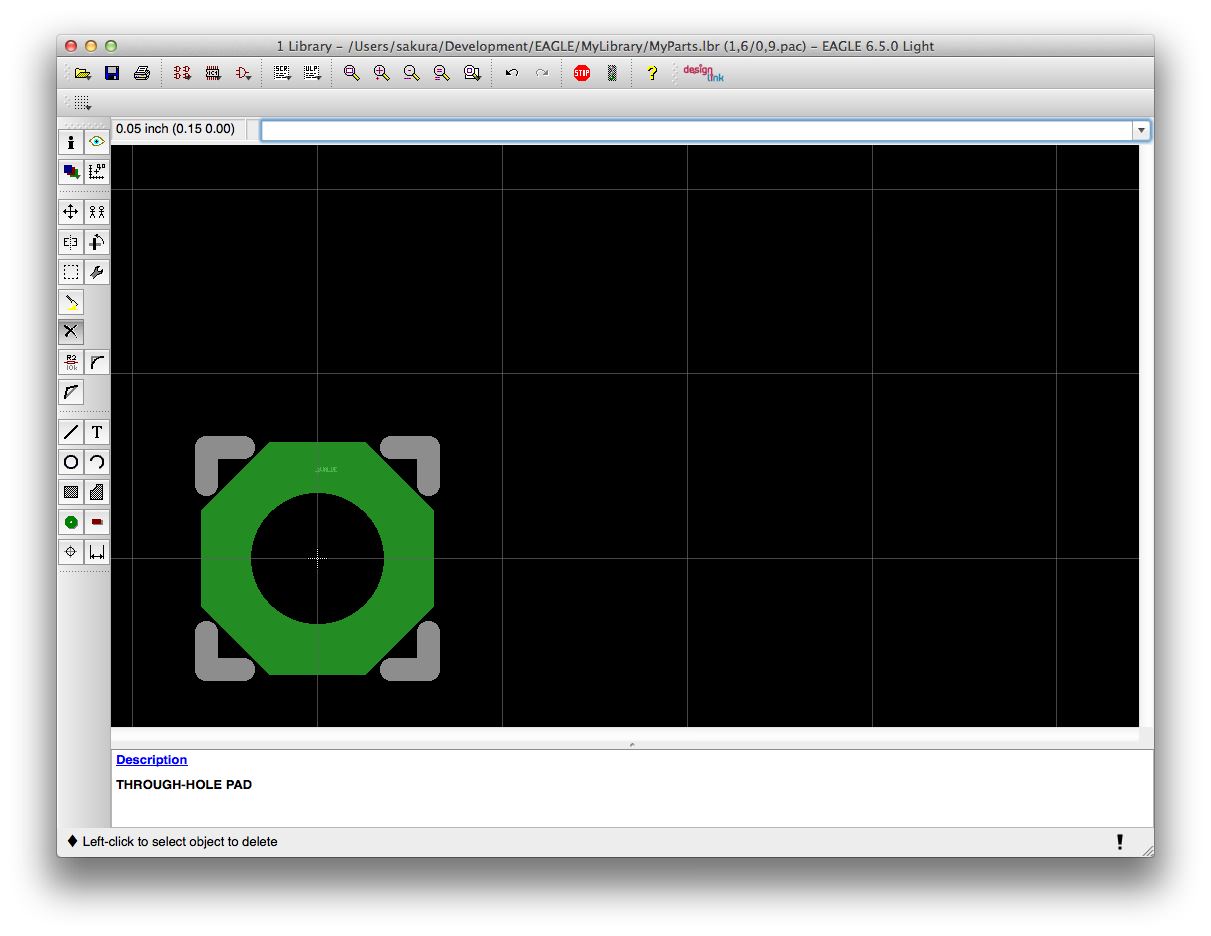
このパッケージですが、このままプリント基板にたくさん配置してしまうと「>NAME」のところに部品名が表示されてしまいちょっと邪魔です。また、パッドのところにある白い丸も、実際はパッド上なので印刷されません。そこで、これらを削除してしまいます。削除ボタンをクリックして「>NAME」とパッドの上の丸を削除します。こんな感じになります。
またこのパッケージをよく見ると、ちっさい字で「>VALUE」と入力されています。これも取ってしまいましょう。
かなりすっきりしましたね。テストパッドやユニバーサル基板部分はこれを使って追加していきます。それでは保存してライブラリ編集ウインドウを閉じます。
PIC12F683の3番ピンにテストパッドを接続
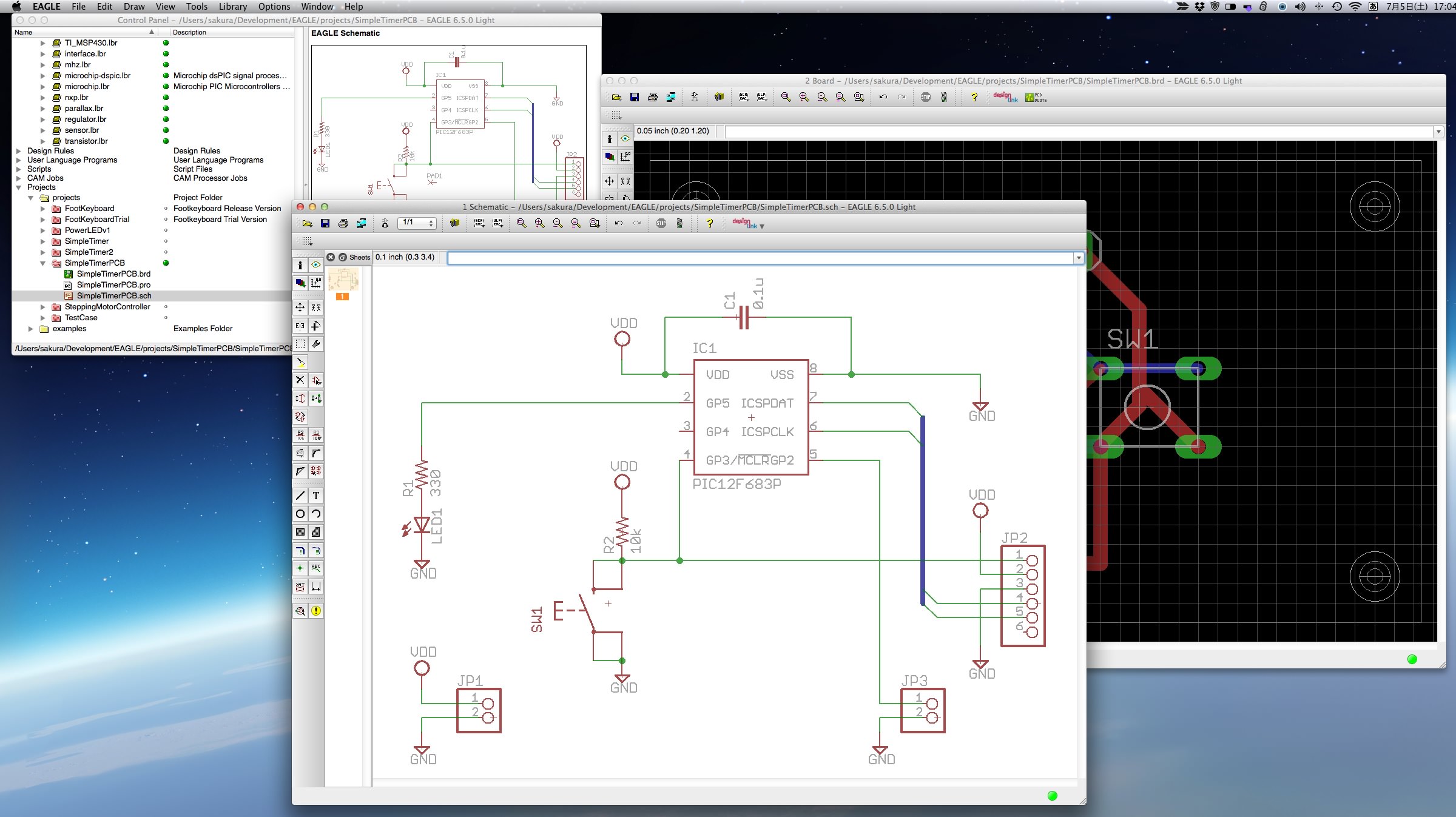
ようやくテストパッドが追加できます。まず、電子回路図とボード図を開きます。以前のエントリでも書きましたが、電子回路図とボード図の両方を開くことに注意してくださいね。
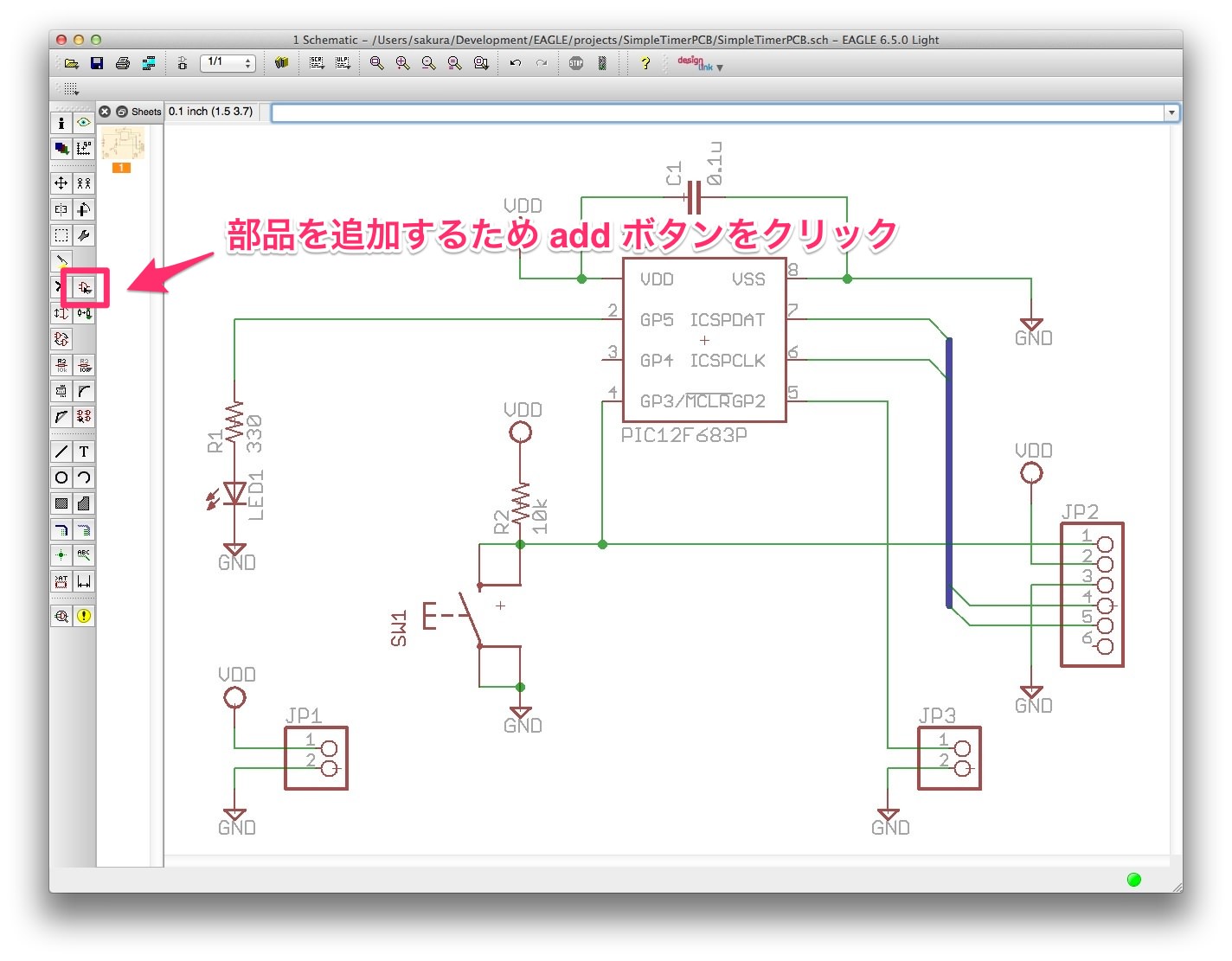
それではテストパッドを追加しますので、まず部品を追加するaddボタンをクリックします。
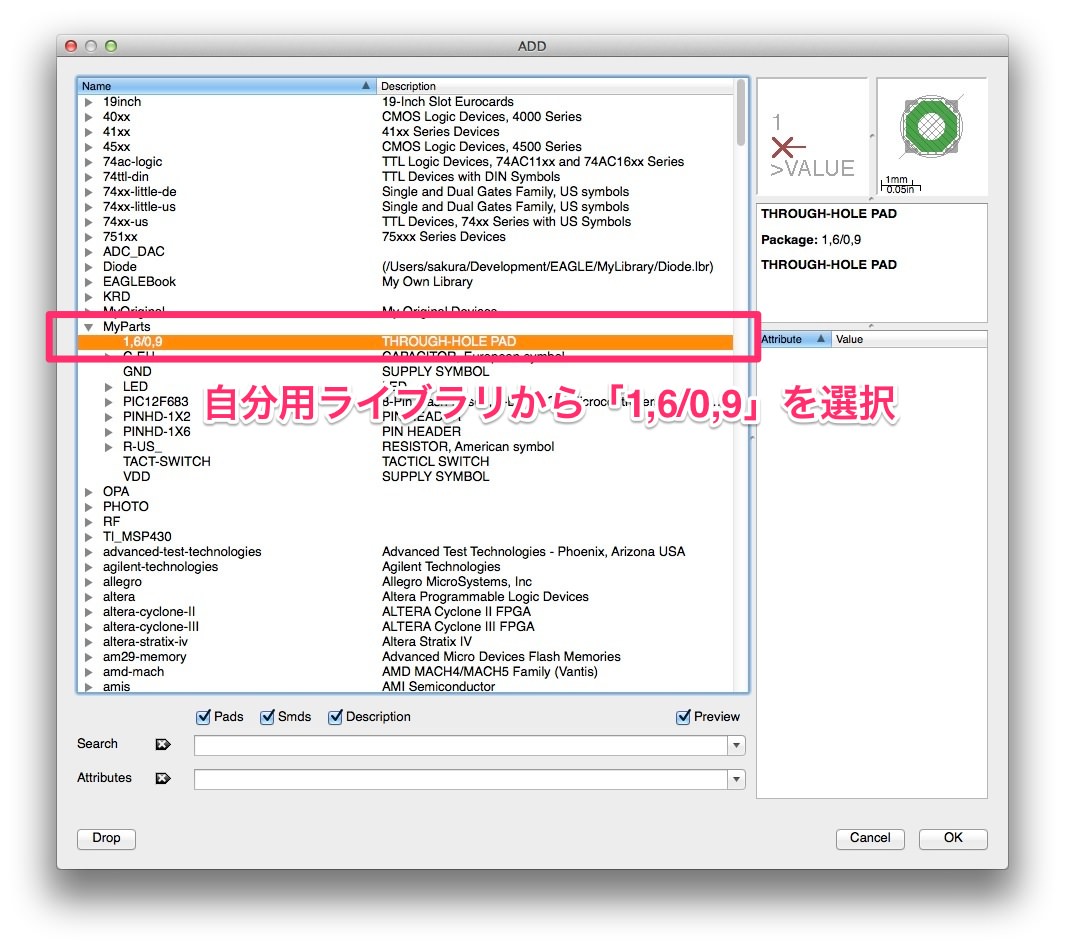
先ほど編集したデバイス「1,6/0,9」を選択します。
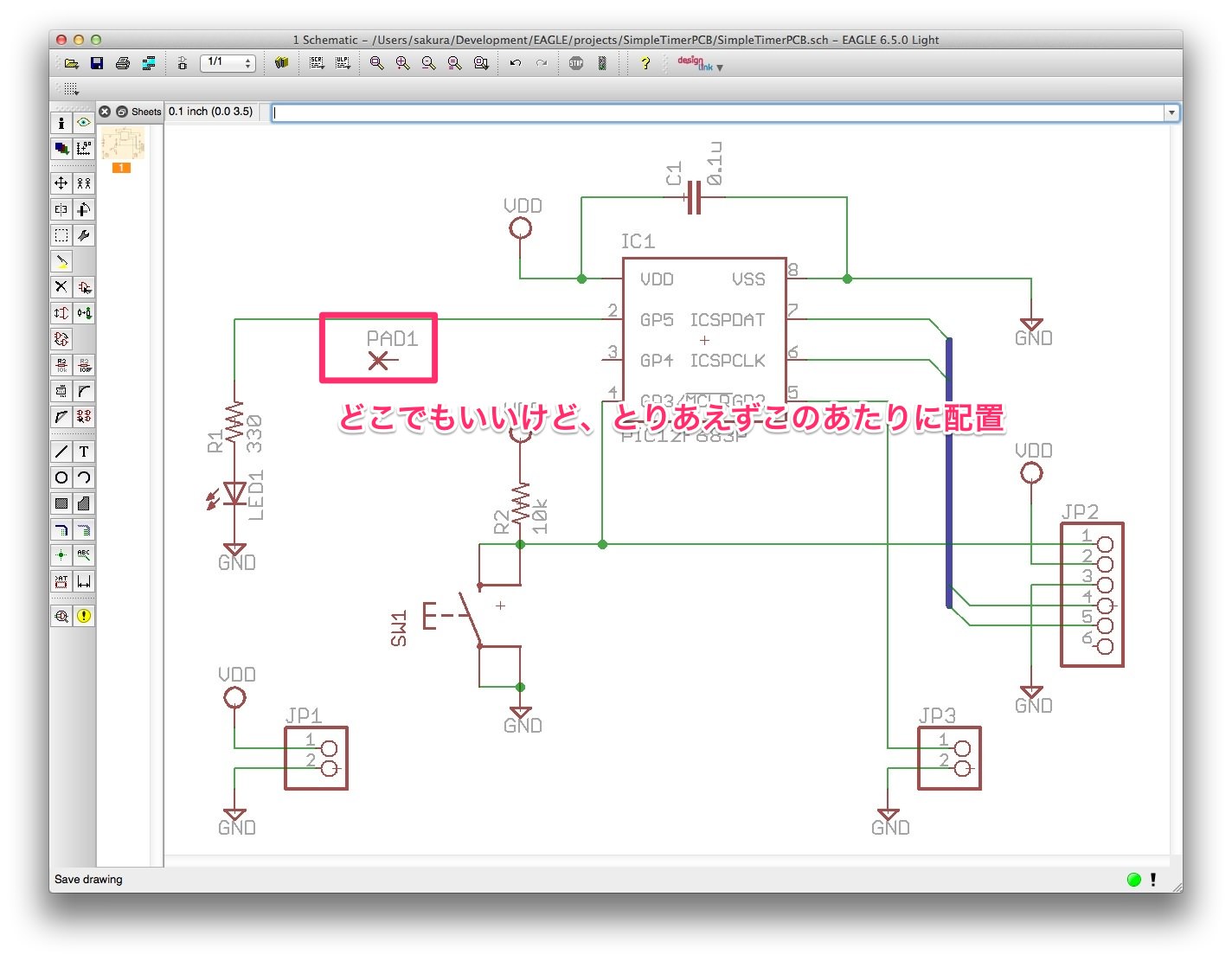
どこでもいいですが、3番ピンにつなぐので、つなぎやすいところにパッドを配置してください。
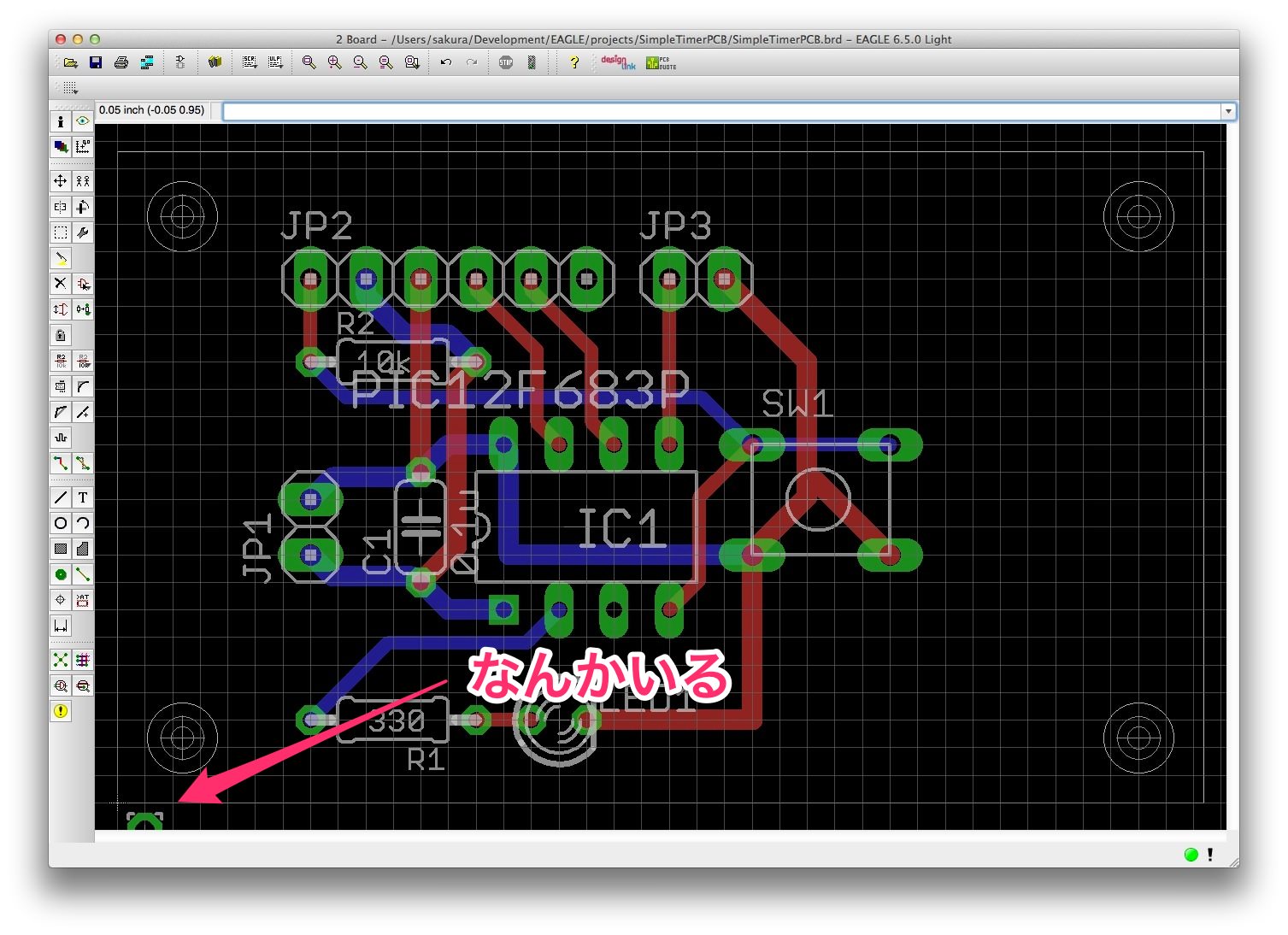
ここでちょっと脇道にそれます。一度ボード図を作成すると、電子回路図で変更するとすぐにボード図に反映されるようになります。上の手順でパッドを追加しましたので、ボード図に反映されているはずです。それではボード図をみてみましょう。ボード図をみてみてください。ボード図は変わっていないようですよね。でも、、、
なんかプリント基板の外に何かいますよね。
一度ボード図を作成後、電子回路にデバイスを追加した場合、ボード図上ではプリント基板の外に配置されます。拡大率によっては追加した部品が見えないことがありますので、その場合は一度ウインドウの縮小表示してみてください。
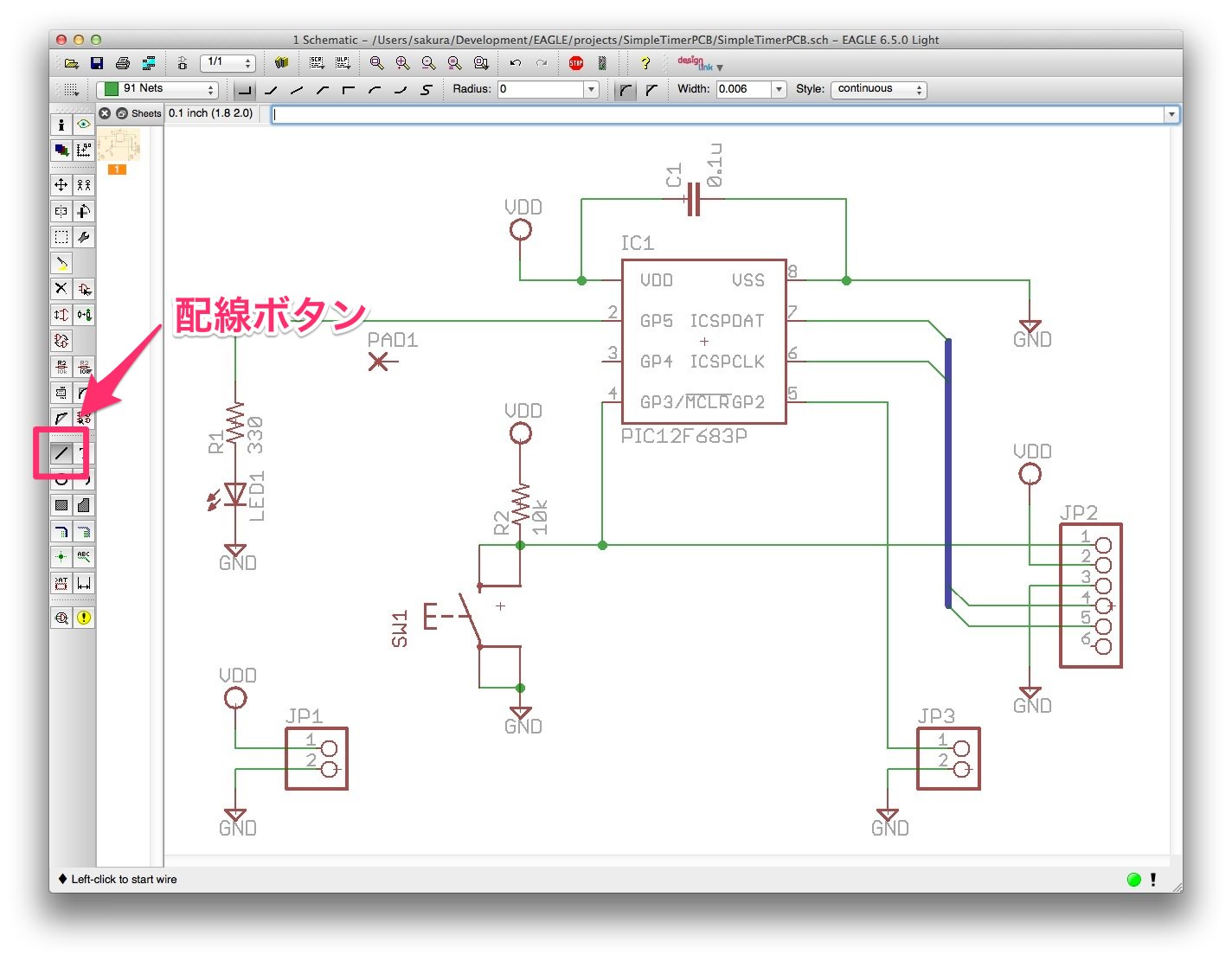
それでは電子回路図に戻ってパッドを配線しましょう。配線ボタンをクリックして、
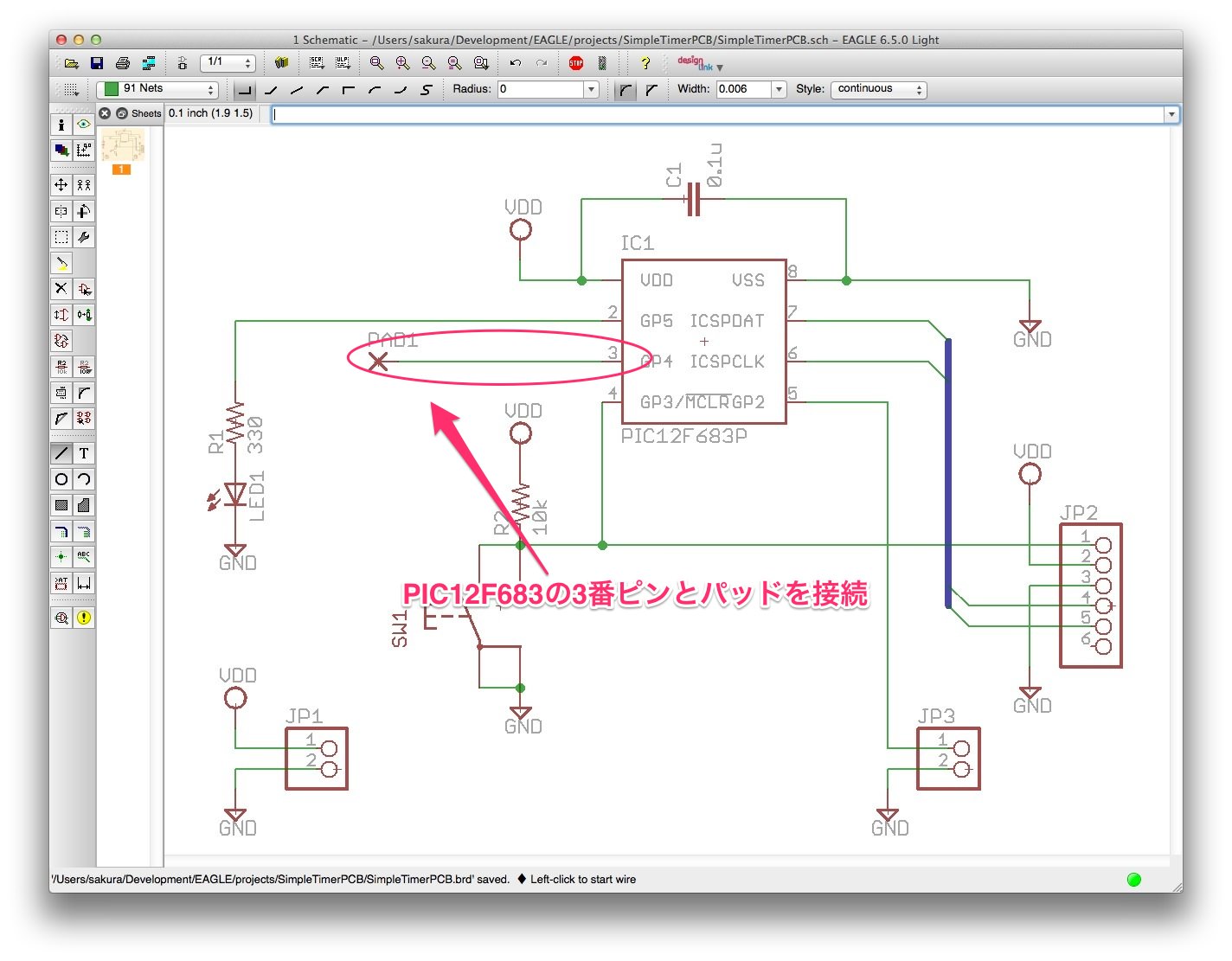
PIC12F683の3番ピンと追加したパッドを接続します。
それではもう一度ボード図をみてみましょう。
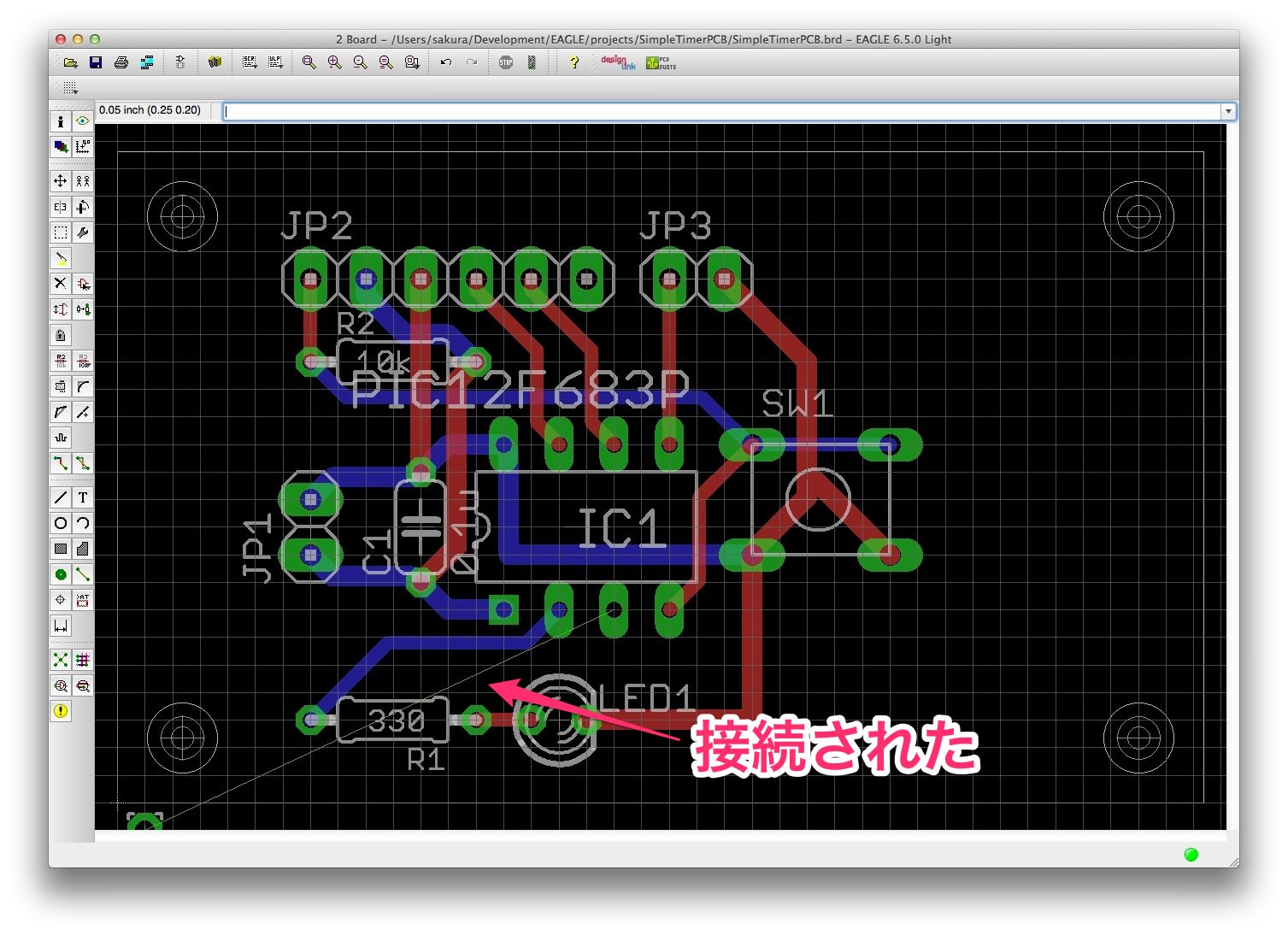
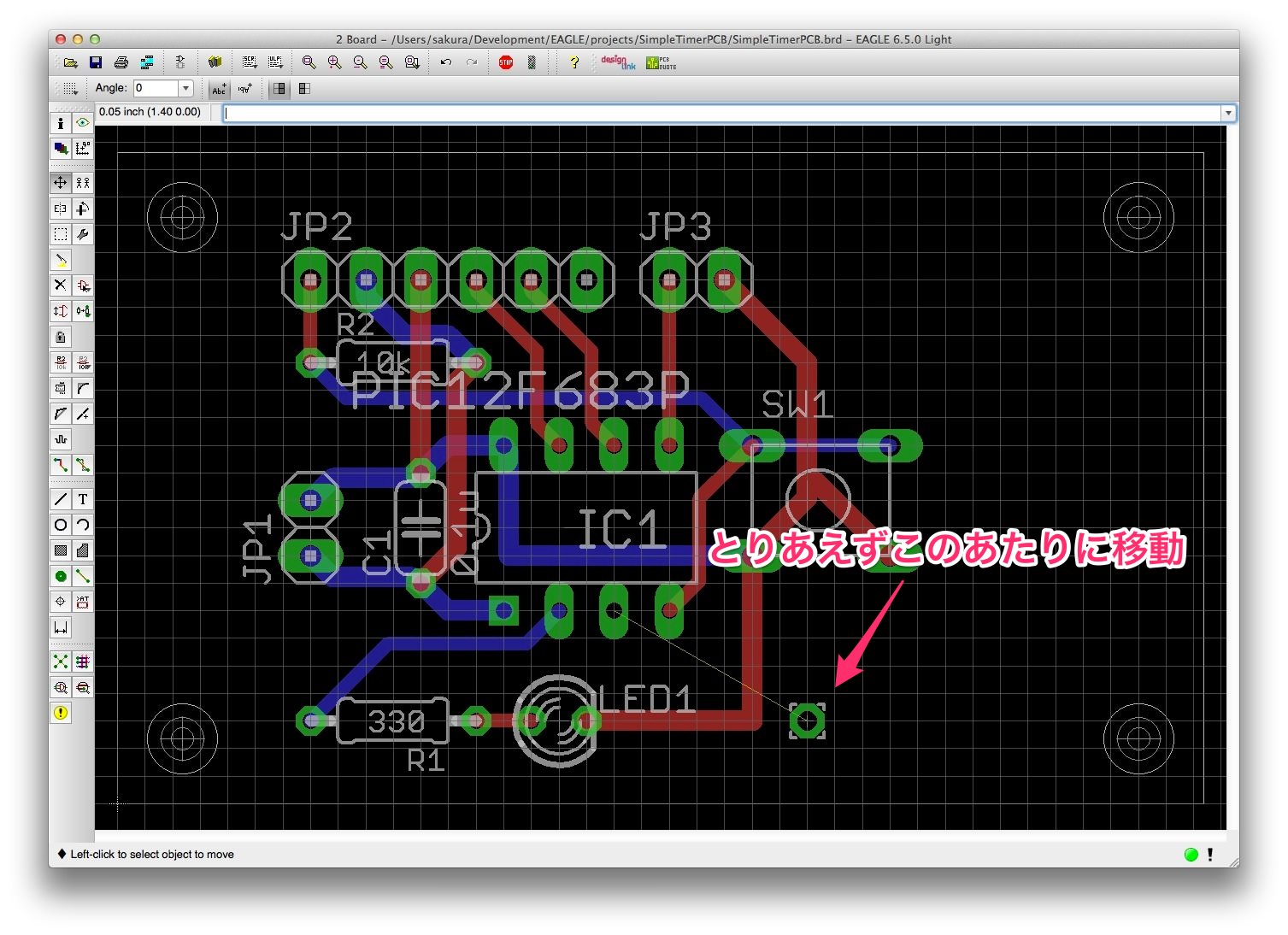
先ほどはパッドのデバイスがプリント基板の外に配置されただけですが、今度はPIC12F683の3番ピンと接続されましたよね。それでは追加したパッドをプリント基板上に移動しましょう。あとでユニバーサル基板部分を追加する場合、タクトスイッチの位置も含めて全体的に調整しますので、まずはパッドを適当な位置に配置してください。
このような状態になりました。
さてさて、パッドはまだ黄色の線で電気的に接続されていることを示しているだけですので、これからパターンを描く必要があります。ここから先は2通りの方法があります。ひとつはAutorouterを使う方法、もうひとつは手動でパターンを描く方法です。Autorouterにまかせてしまって全く問題ありませんが、ここでは手動でパターンを描く方法を説明するために、両方の方法で試してみます。
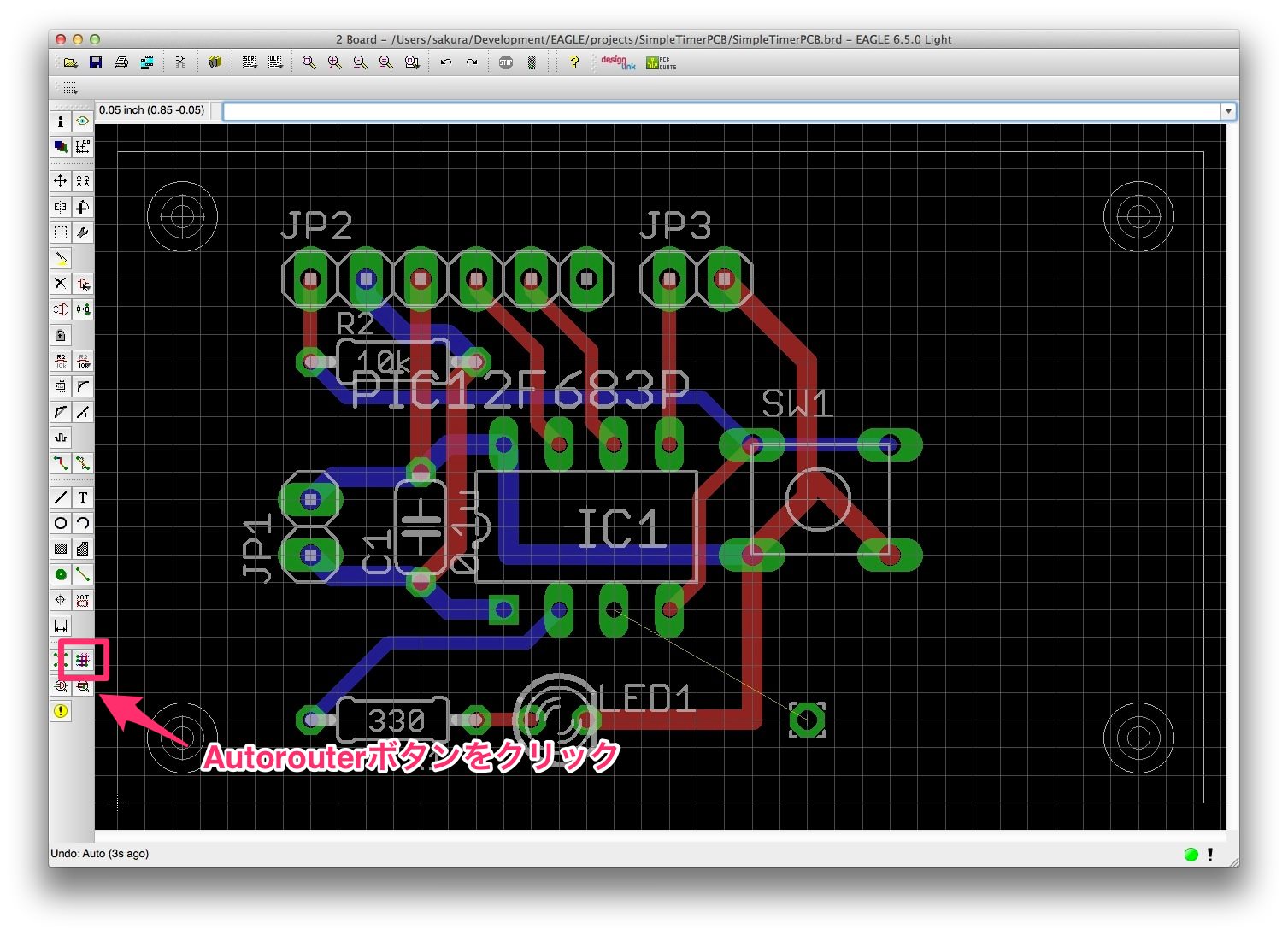
まずAutorouterを使う方法です。これは簡単で、Autorouterボタンをクリックして自動配線するだけです。
それではこの状態でAutorouterボタンをクリックしてください。
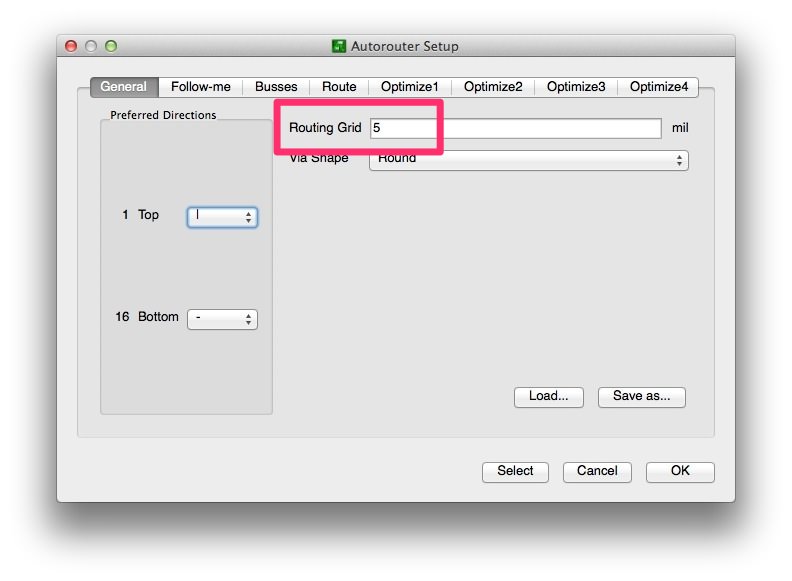
Autorouterのパラメータ設定ダイアログが表示されますので、念のためRouting Gridが5であることを確認してください。(前回1にしてAutorouterの動作を確認しましたので)
こんな感じで配線されましたよね。
通常は、電子回路図にデバイスを追加したら、ボード図を開いて、部品をプリント基板上に配置して、Autorouterで配線すれば特に問題ないと思います。
それでは、今度は手動配線に挑戦してみます。
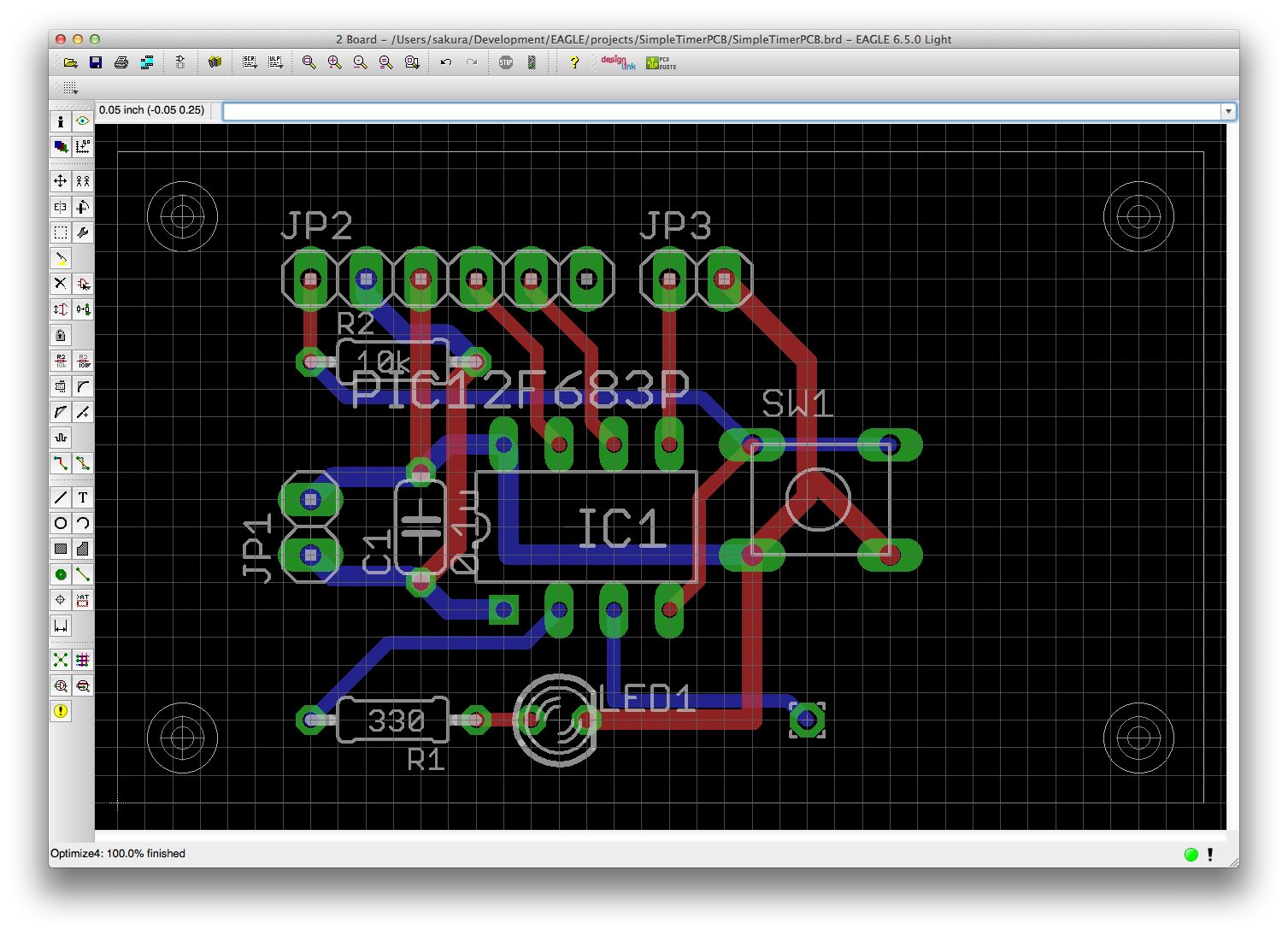
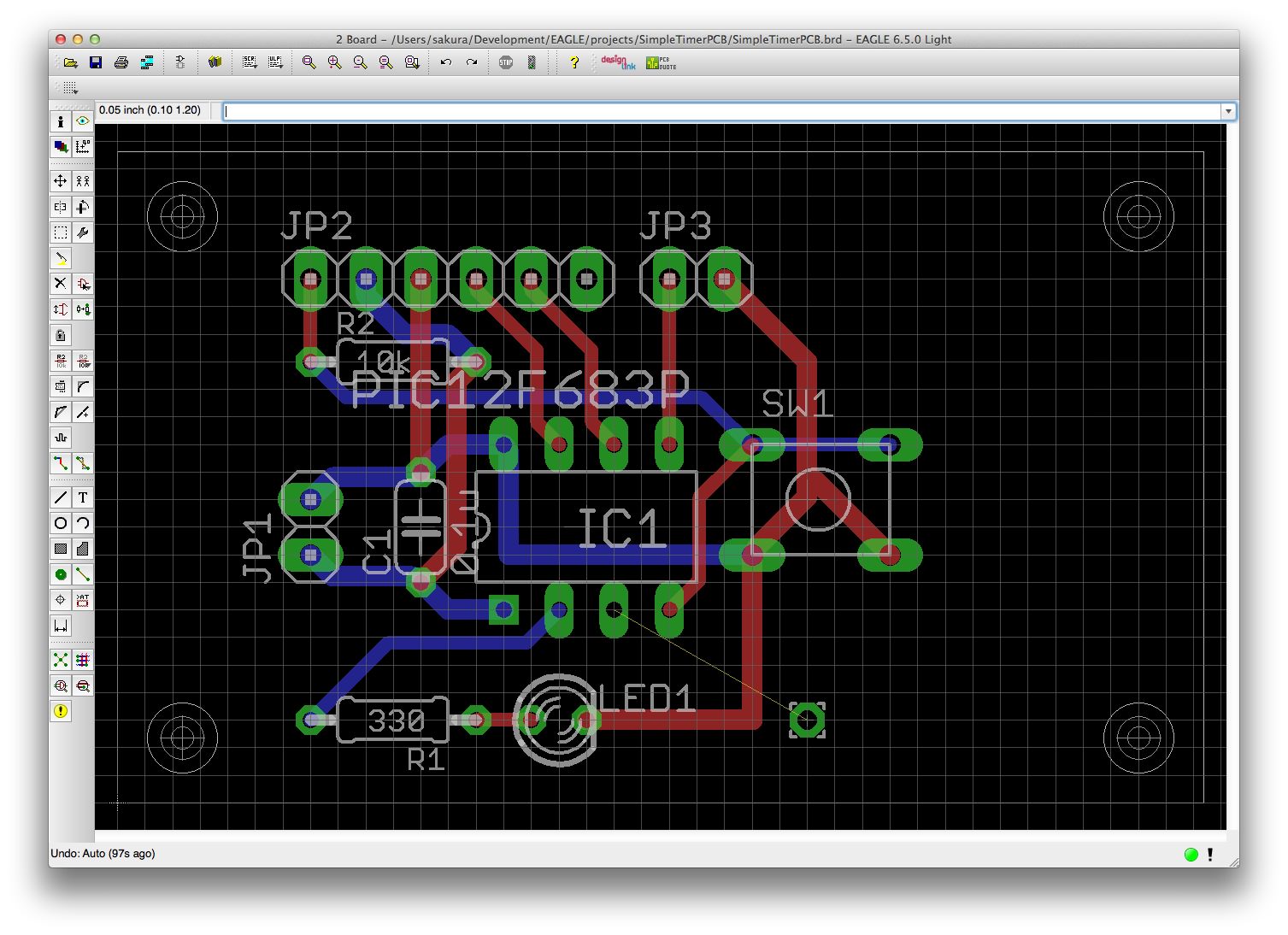
Undo(Commandキー + Zキー)で元に戻してください。以下の状態から始めます。
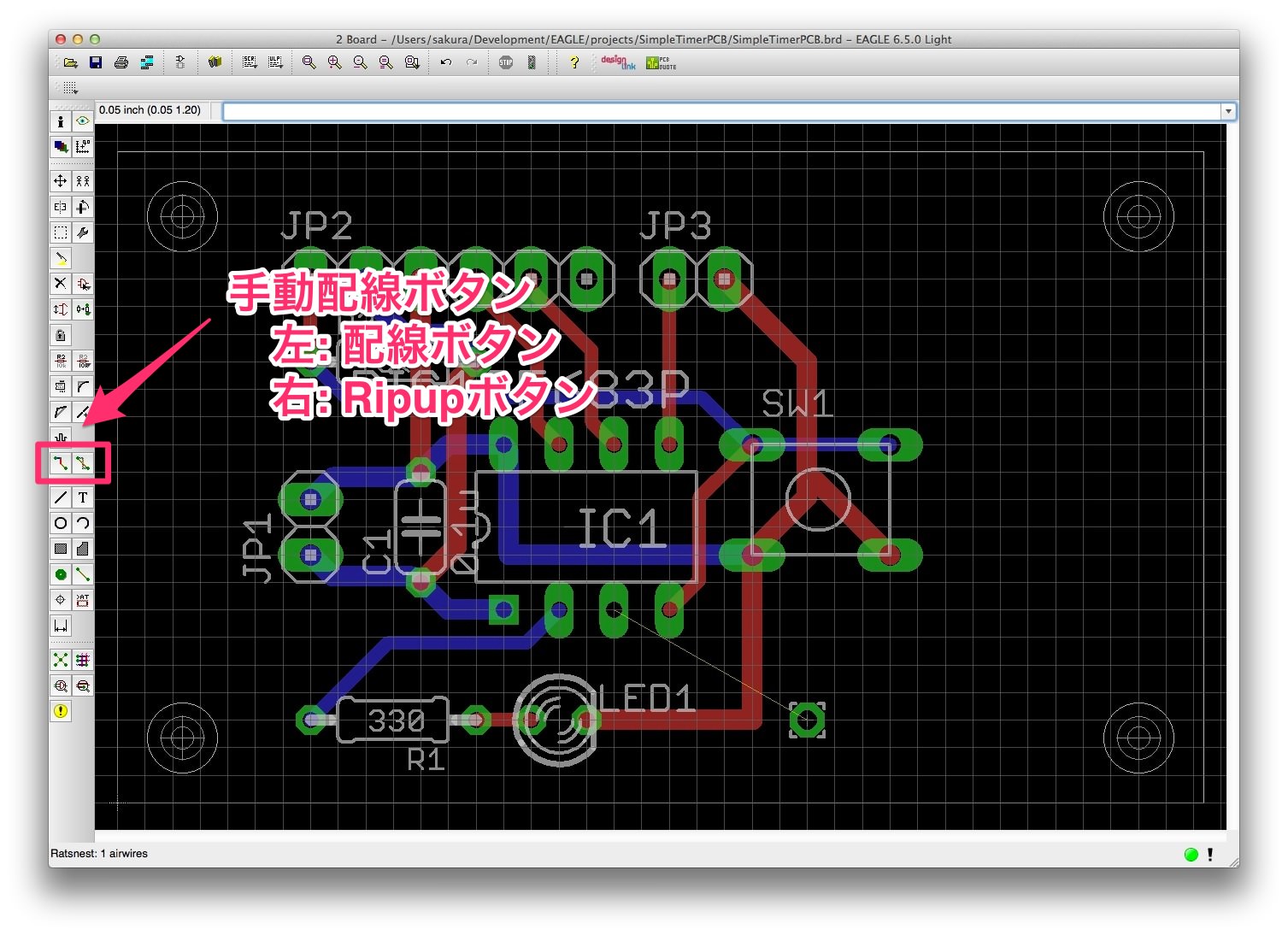
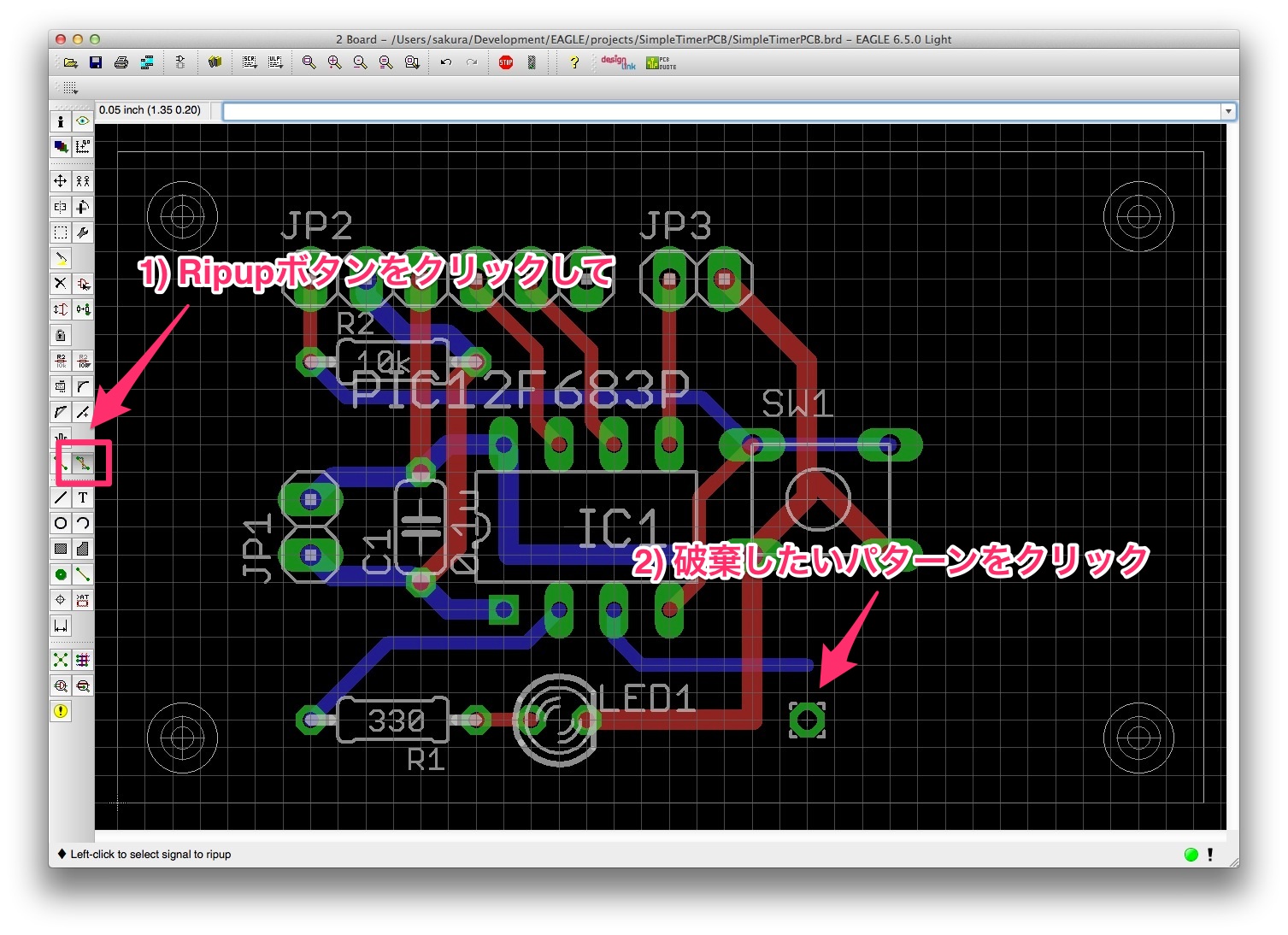
まず手動で配線を行う場合、いろいろ試行錯誤するケースもありますので、パターンを描くことと、パターンを消す操作が必要になりますよね。そのボタンが以下の配線ボタン(Routeボタン)とRipupボタンです。
ちょっと回り道してしまいますが、配線したりRipupしたりして操作の感触をつかんでみます。
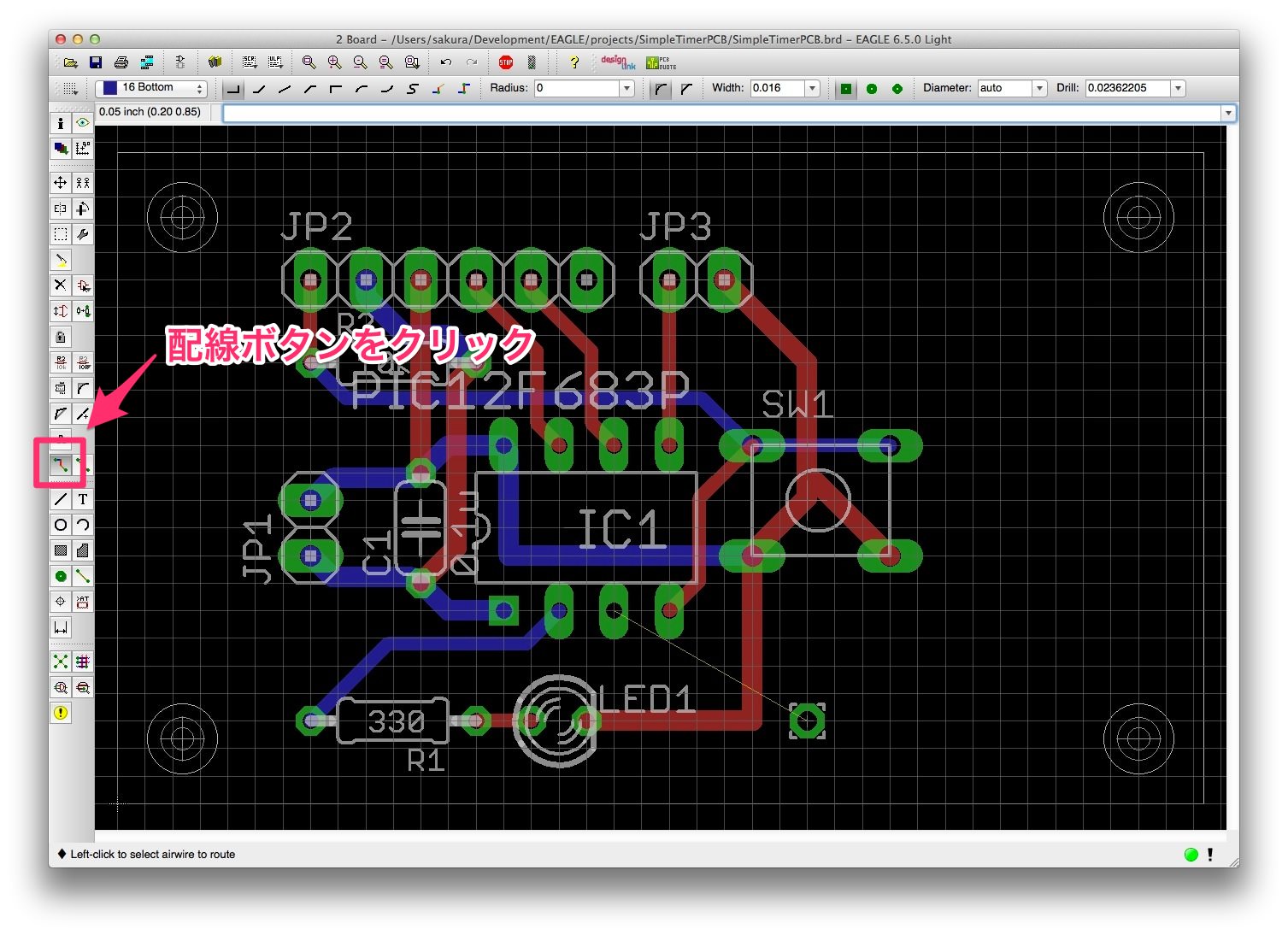
まず配線しますので、配線ボタンをクリックしてください。
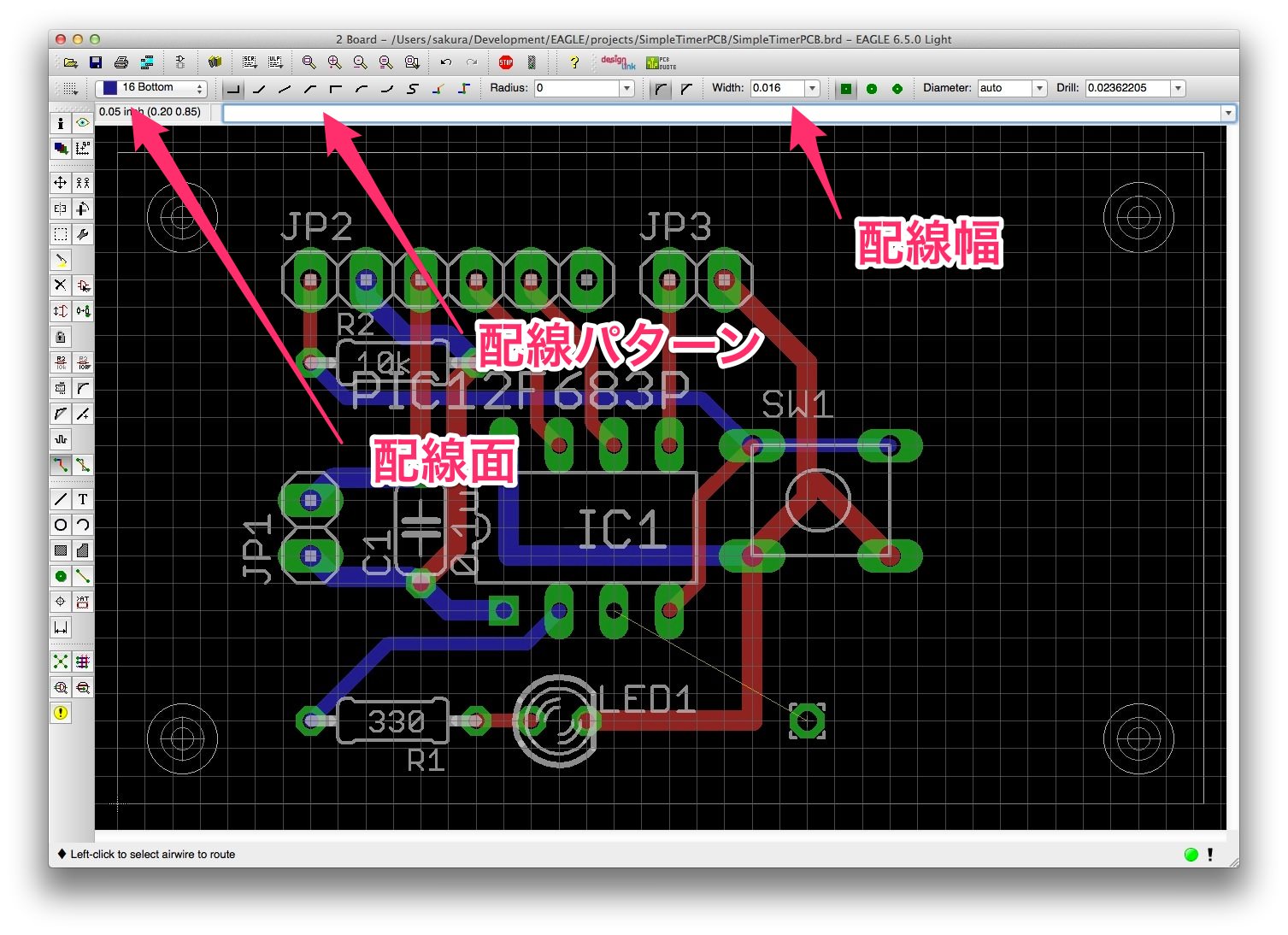
配線ボタンをクリックすると、配線のパラメータ設定がウインドウの上に表示されます。
重要なパラメータのみ説明しておきます。まず一番左がパターンを描く面の指定です。2層基板ですので、表(Top)か裏(Bottom)になります。隣がパターンの配線方法でパターンを縦横方向のみにするのか、斜めに描くのか、などの設定です。右の方にパターン幅指定があります。
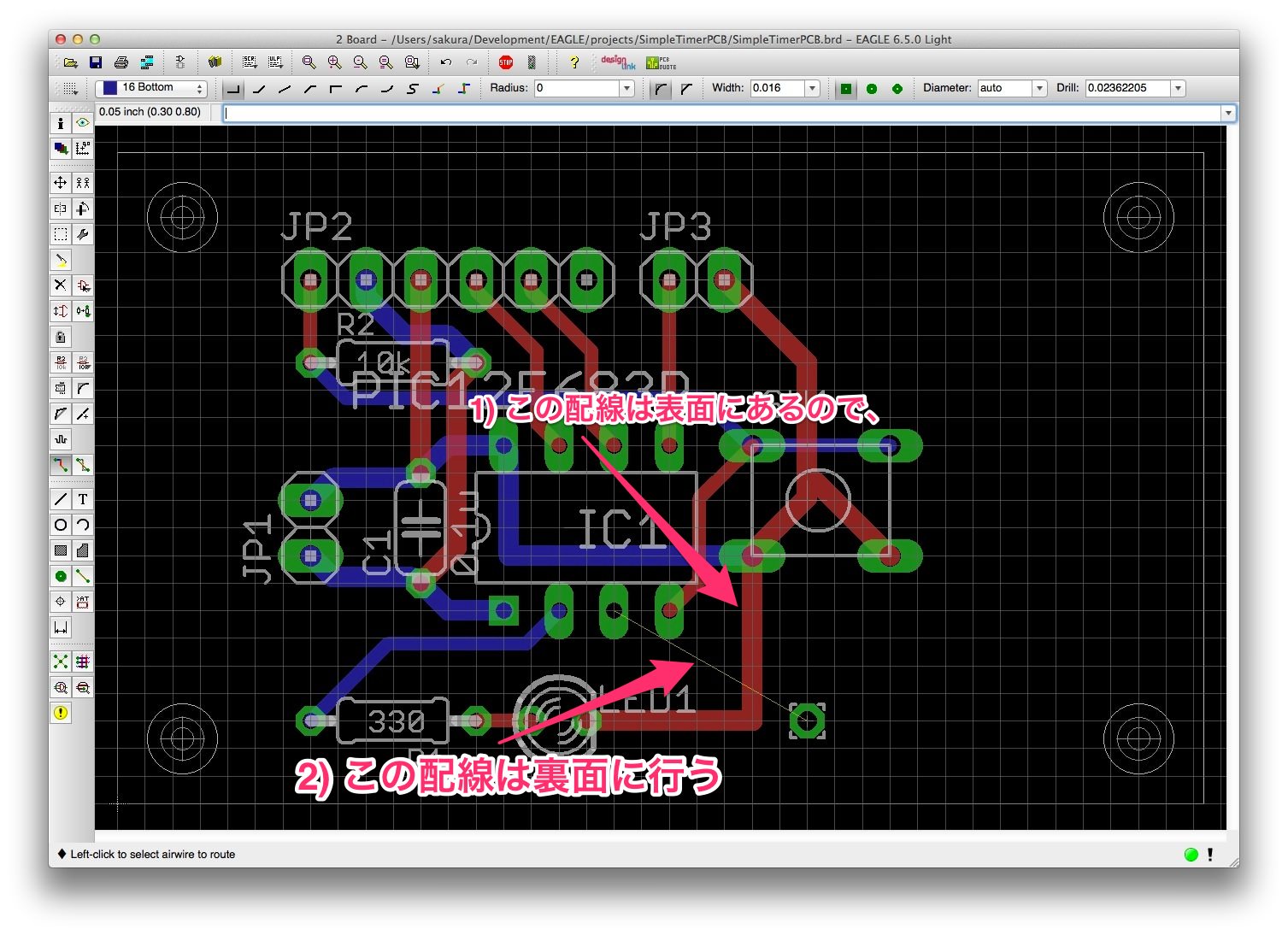
PIC12F683の3番ピンとパッドを配線するには、表面配線はできなくないですが、最短距離で配線する場合、裏面配線になります。
黄色の線と赤のパターン(表面配線)はクロスしていますので、黄色の線は裏面に描けばOKですよね。
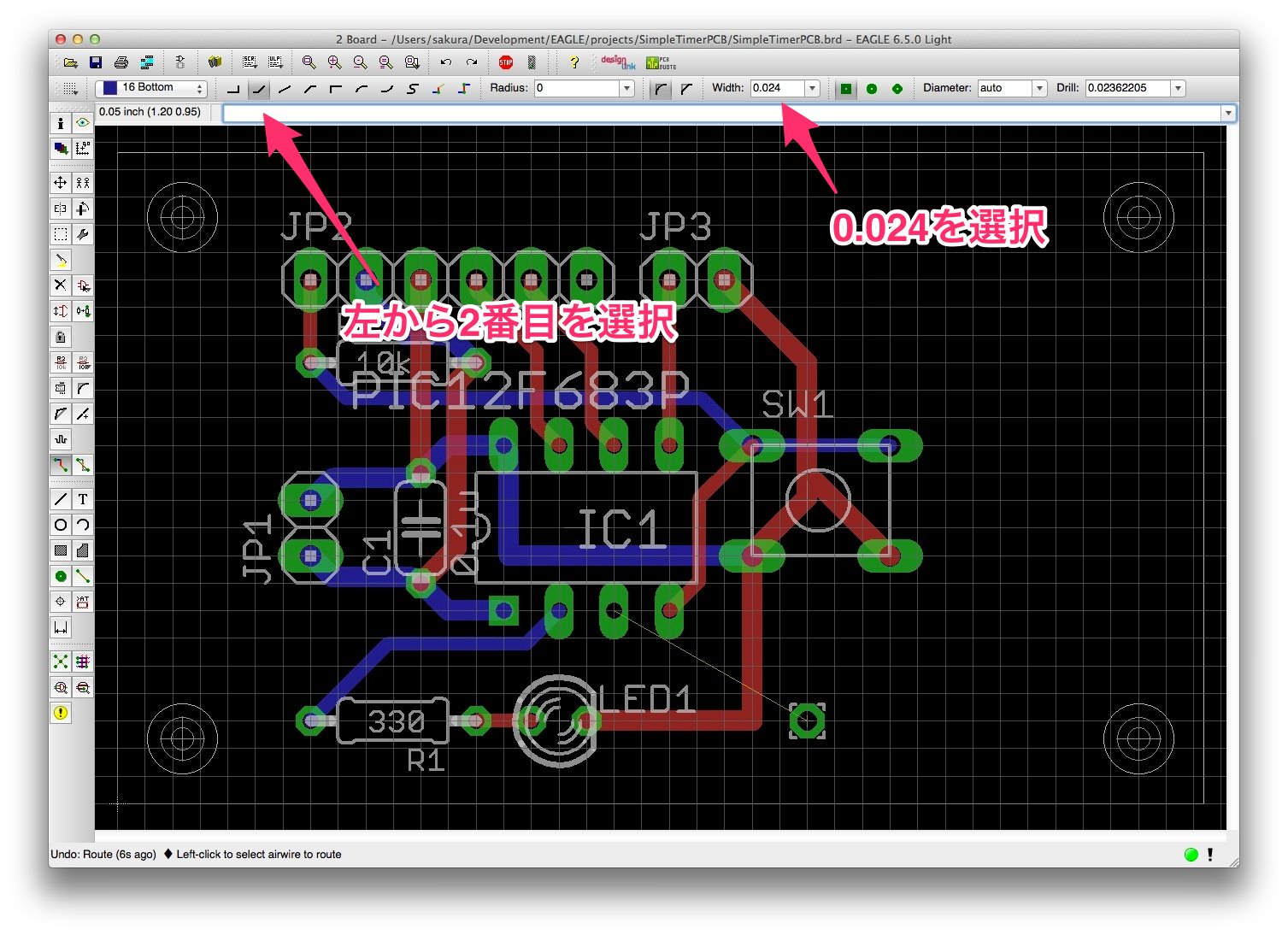
あと配線パターンは左から2番目、パターン幅は0.024(24mil)を選択します。
それではいよいよ手動配線です。手動配線は、電気的に接続されていることを示す黄色の線をパターン化していくことで配線します。っていってもピンとこないと思いますので、実際にやってみましょう。
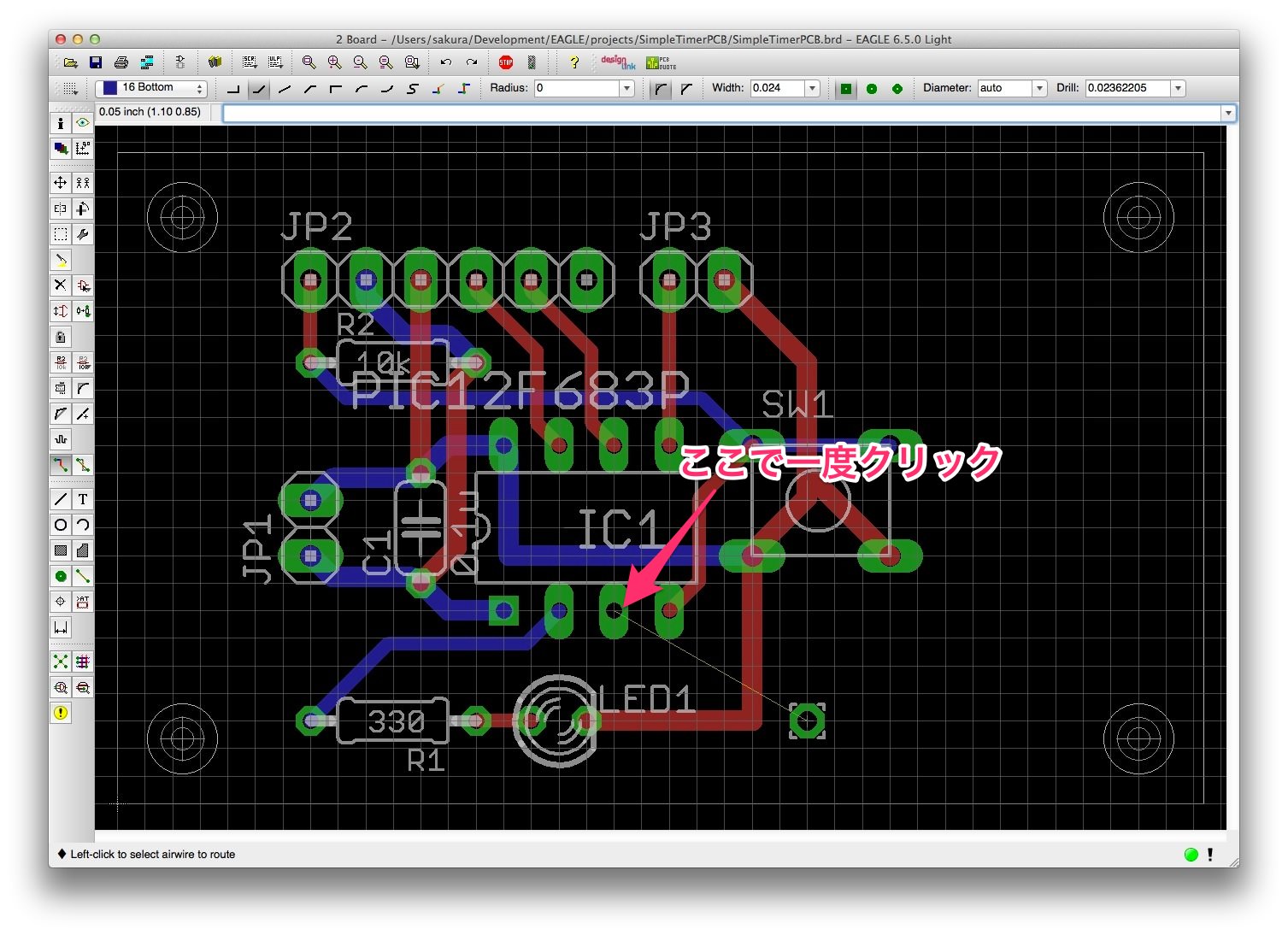
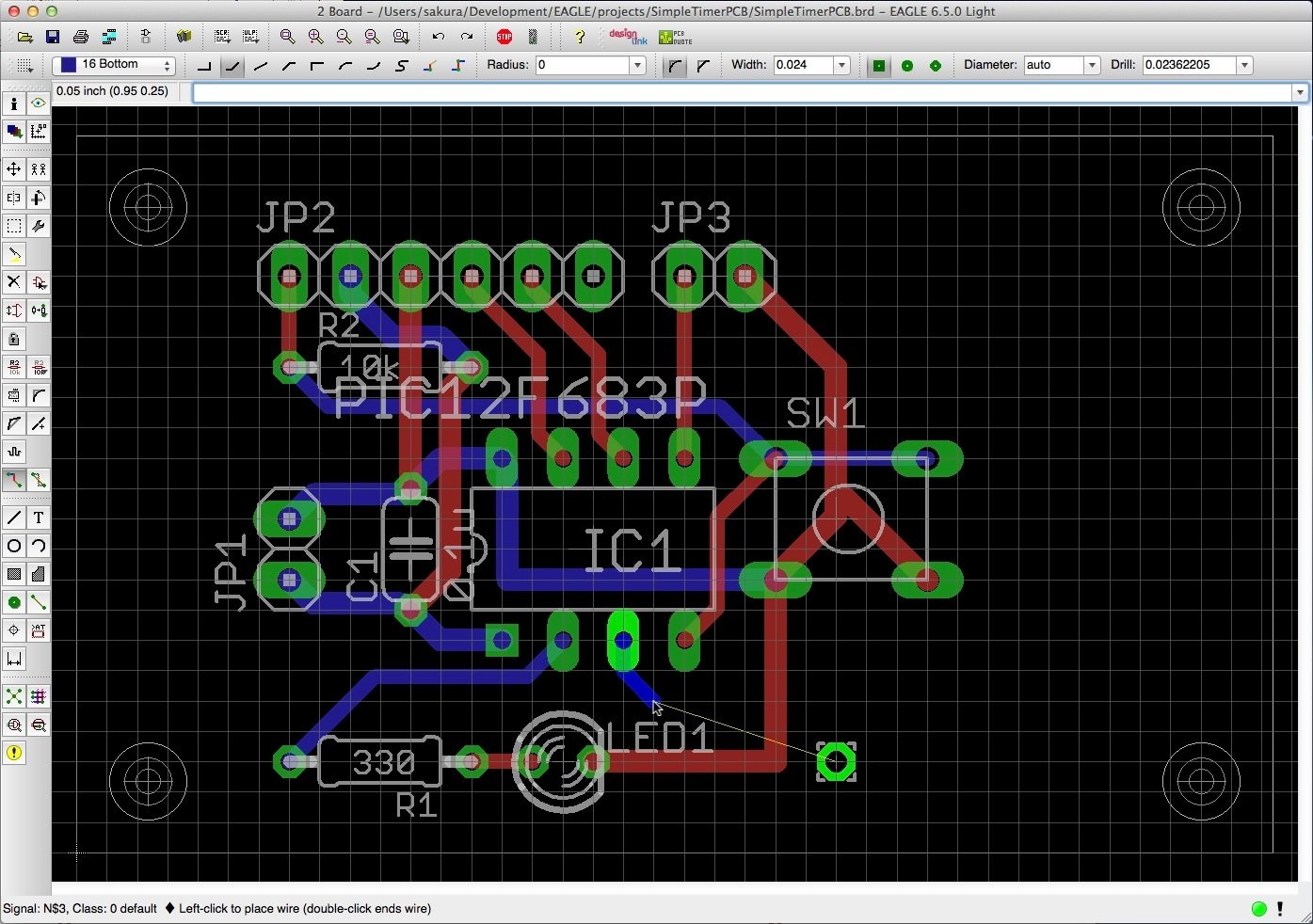
まずPIC12F683の3番ピンのあたりで一度クリックします。
クリック後、マウスを動かすと配線パターンが延びてきます。
この後マウスカーソルを、追加したパッドまで持っていってクリックすれば配線できます。
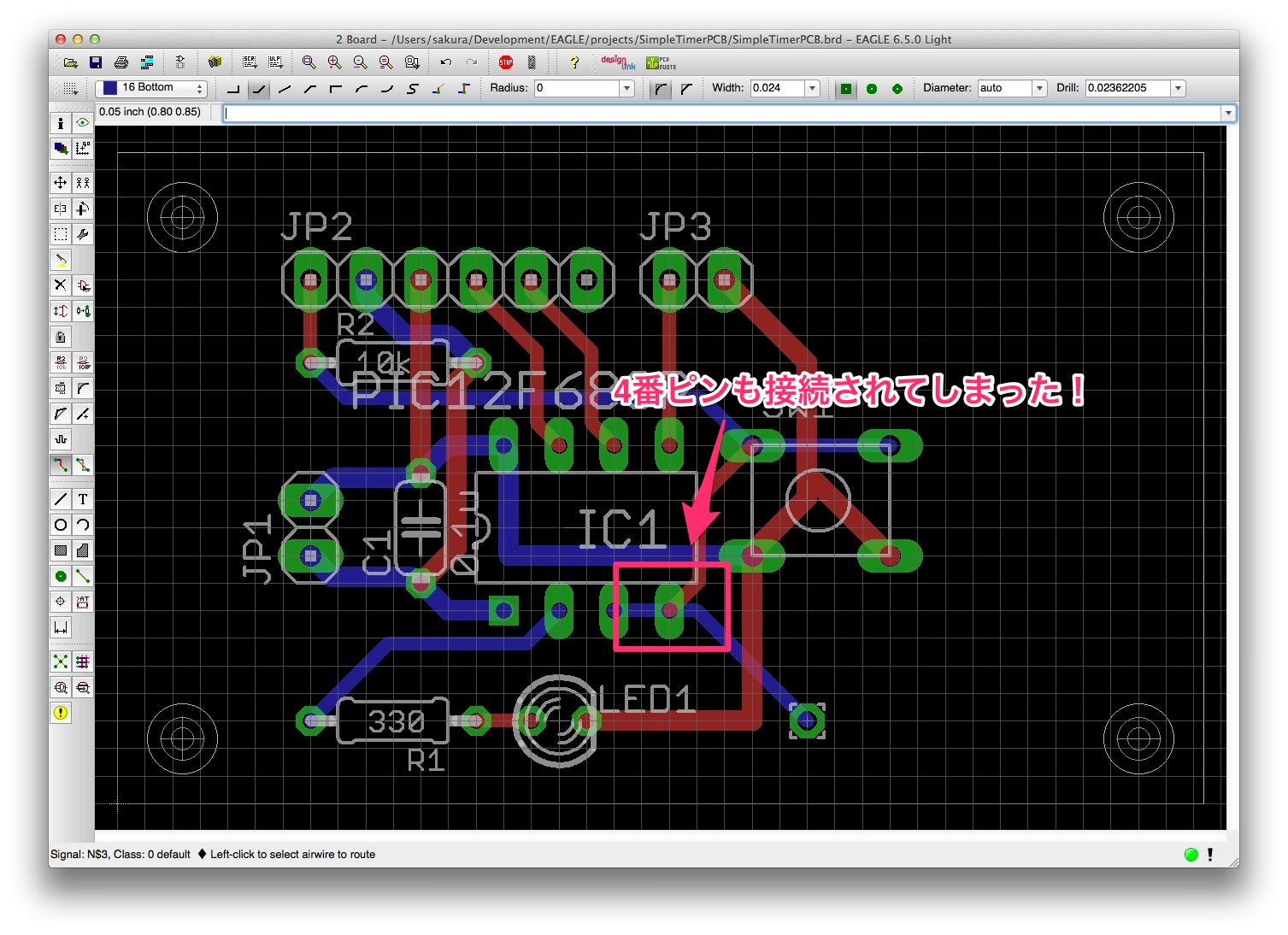
ただ手動配線の場合は、単に線を描くだけで、EAGLE側では電気的な接続については考慮しませんので、このように4番ピンとも接続されてしまいます。このような配線を避けるために、途中途中でクリックして、パターンを描いていくことになります。実際に手を動かせばすぐにわかるのでやってみましょう。
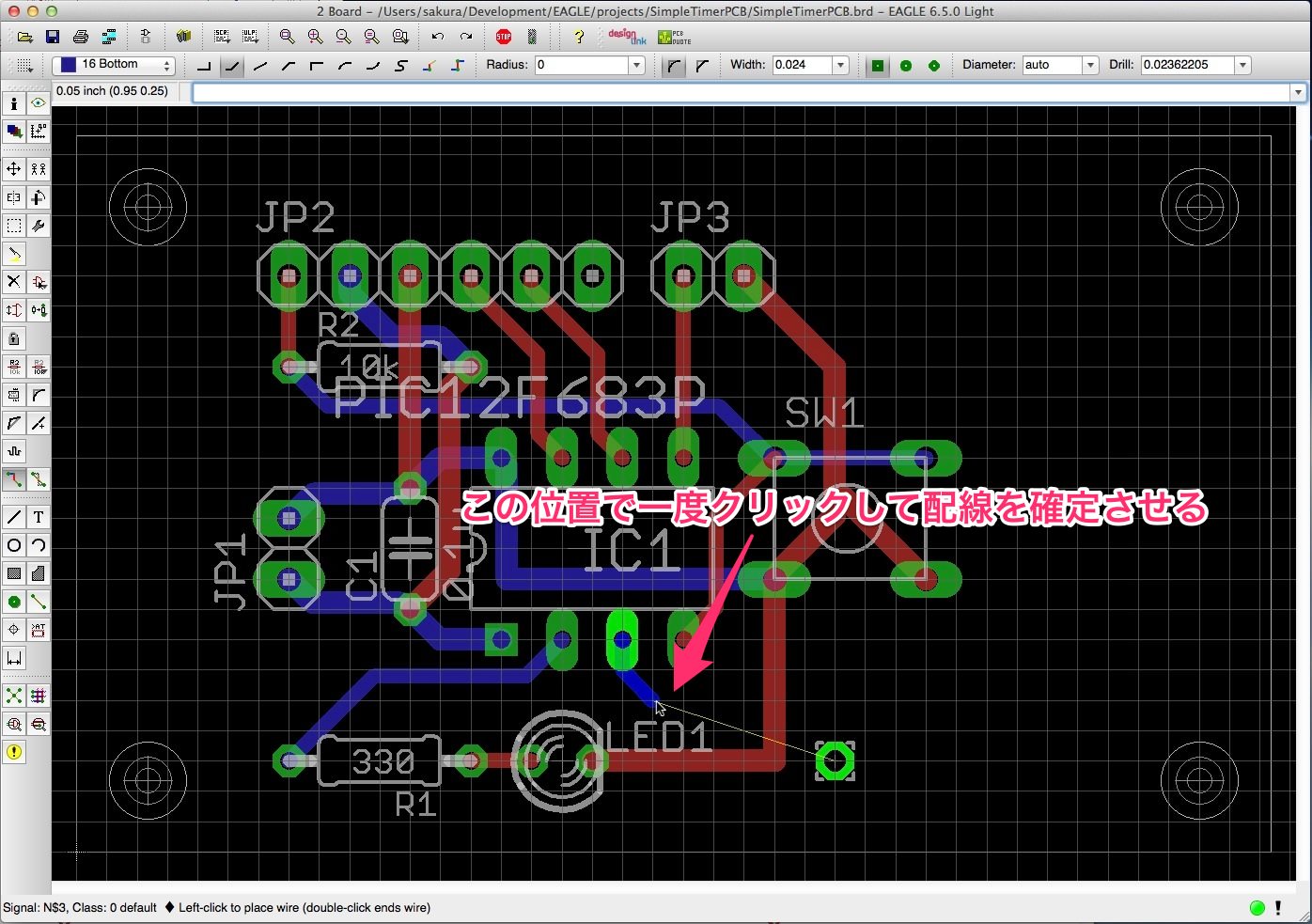
まずUndoして元の状態に戻してください。それではもう一度PIC12F683の3番ピンをクリックして配線を開始します。途中の配線位置を確定させるために、以下のあたりで一度クリックします。
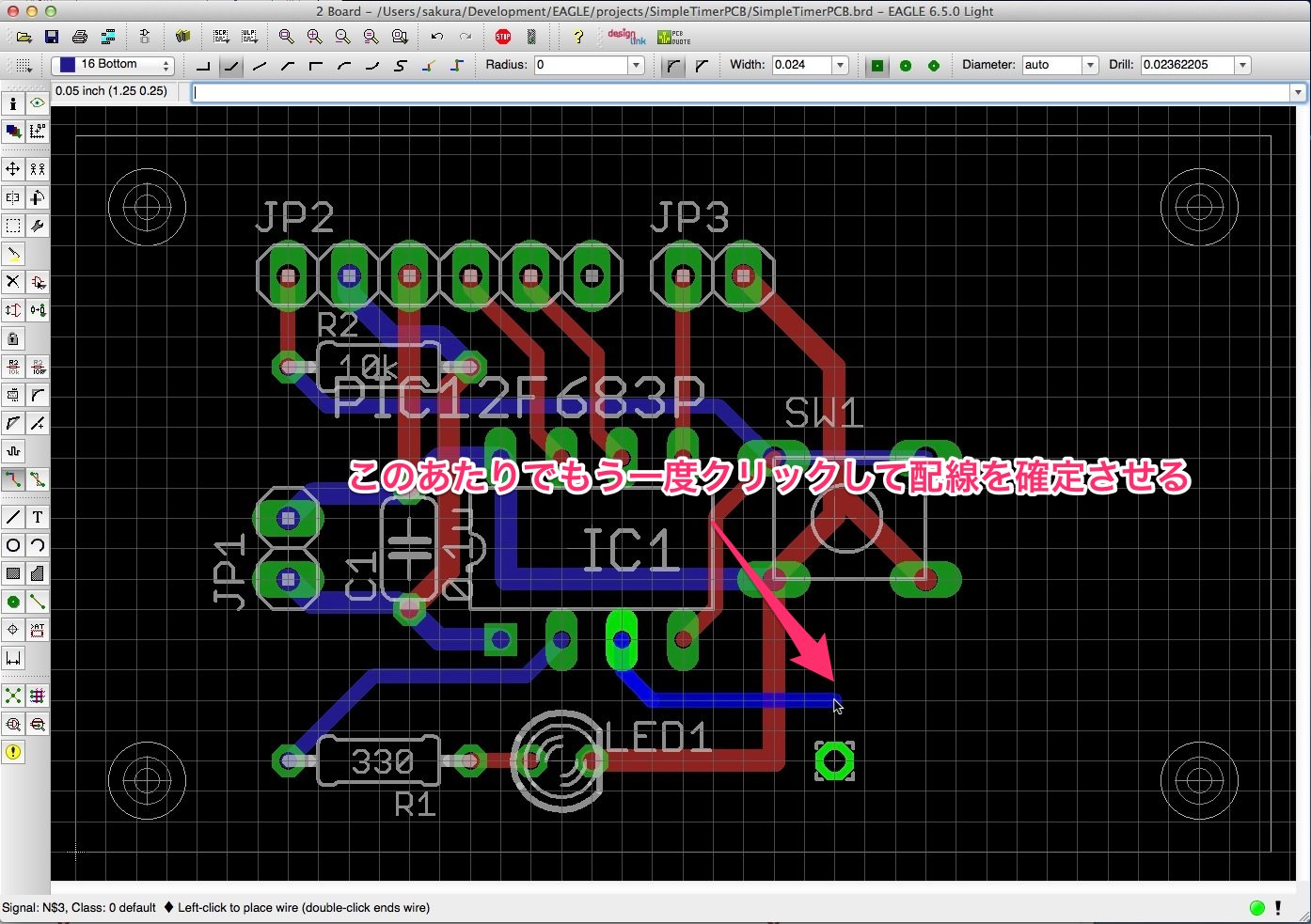
さらに配線を伸ばして以下のあたりで再度クリックして途中の配線を確定します。
最後にパッドの位置でクリックして配線を完了します。
パターンが完了すると「ポッ」という音がでます。なんかちょっとだけ達成感があったりします。
パターン作成後、電子回路を変更する場合はこのような作業で進めることになります。
なおパターン作成後、そのパターンを黄色い線に戻す場合は、Ripupボタンでパターンを削除していきます。これはRipupボタンをクリックして、破棄したいパターンをクリックすればOKです。
次回はユニバーサル部分の回路を追加します。