キーボードとは切っても切れない関係の「スイッチの制御方法」について考えてみます。
キーボードのスイッチ制御
Arduino Microでオリジナルキーボードを製作したいとき、Keyboardライブラリを使用すると簡単に実現できます。
前回までの記事で、Keyboardライブラリで次のことができることがわかりました。
Keyboard.begin()
Arduino MicroをPCに接続した時、PCがキーボードとして認識するための処理を行うKeyboard.print()
PCに文字データを送る(キーが押された状態を再現)
Arduino Microをキーボードして動作させるためには、あとひとつの処理が実現できればいいですよね。
その処理とは、次の動作です。
スイッチが押されたことを検知する
この動作ができれば、スケッチでは次の手順でArduino Microをキーボードとして動作させることができるはずです。
Keyboard.begin()でPCと接続した時、PCにキーボードとして認識してもらう- スイッチが押されたことを検知する
- 押されたスイッチに対応する文字を
Keyboard.print()でPCに送る - ❷に戻る
これから「スイッチが押されたら、スイッチに対応する文字をPCに送る」というスケッチを考えていきます。
でも、スケッチの作り方を失敗すると、PCに大量の文字を送ったりして大変なことになる可能性があります。
そのようなキーボードは「どっきりキーボード」として用途はあるかもしれません。
でも、会社の同僚や学校の友達がPCで重要な文書を編集しているとき、この「どっきりキーボード」を使わせたら大変なことになります。下手をすると人間関係までに悪影響が出る可能性もありますので、ここは慎重に進めたいと思います。
今回の記事では、「スイッチが押されたらPCに文字データを送る」という制御の代わりに、次の制御をプログラミングして動作確認することにします。
スイッチが押されたら、一定時間LEDを点灯する
これでしたらプログラミングに失敗しても、せいぜいLEDがついたままとか、妙なパターンで光るなど、人間関係までに影響するということはなさそうですので安心です!
使用するスイッチとLED
これからスイッチが押されたらLEDを点灯する、というスケッチを作成していきます。
そこで、使用するスイッチとLEDを決めておきましょう。
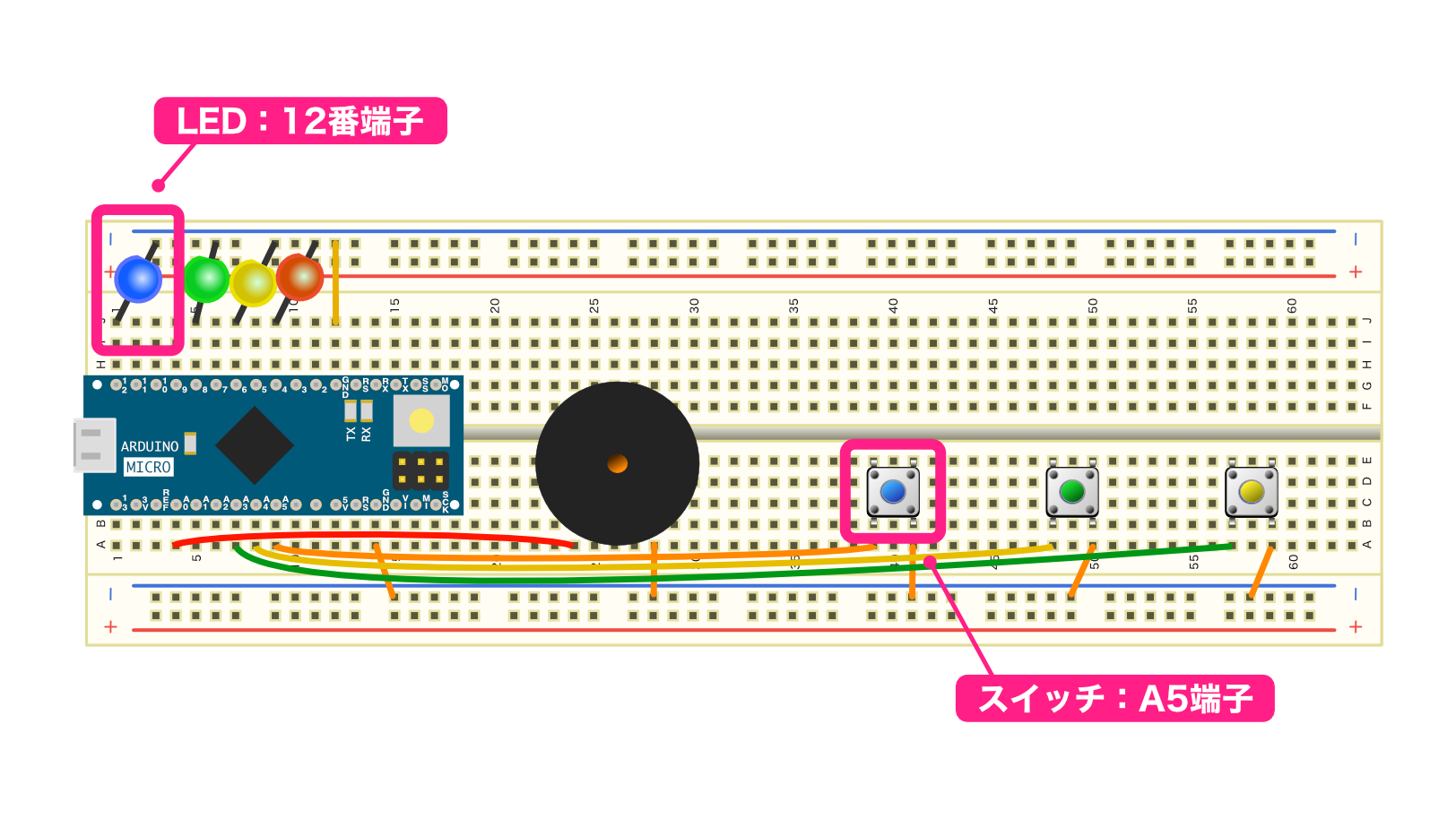
特に深い意味はありませんが、LEDは12番端子のもの、スイッチはA5端子のものを使用することにします。

スイッチが押されたらLEDを3秒間点灯するスケッチ
最初に「スイッチが押されたら3秒間LEDを点灯させるスケッチ」を考えてみましょう。
まずはスイッチ状態の確認方法です。
digitalRead()関数を使用すると、スイッチが押されていない場合は1、押されている場合は0が戻り値になりますので、これでスイッチ状態の確認ができます。
次は、「スイッチが押されたら、LEDを点灯する」という動作ですが、「〜だったら、〜する」という制御方法がありましたよね。これはifを使えば実現できそうです。
これでスケッチを作成する準備はできたと思いますので、スケッチを作成していきましょう!
最初はわかやすいように、日本語混じりのスケッチで考えてみます。
if( スイッチが押されている状態だったら ) {
LEDを3秒間点灯する
}この処理をloop関数の中に書いてスイッチ状態を確認すればうまくいきそうです。
それではifの条件のところをもう少し具体的にプログラムを書いてみましょう。
digitalRead() でA5端子に接続しているスイッチの状態を確認すれば良いので、次のように書けば良さそうです。
if( digitalRead(A5) == 0 ) {
LEDを3秒間点灯する
}残りは「LEDを3秒間点灯する」という部分です。
この部分は今までの知識で作れそうですよね。
LEDをONにしたりOFFにするのは digitalWrite(ピン番号, 状態); でした。
「3秒間」という部分は delay(時間); を使用すればOKです。引数の単位はミリ秒ですので、3秒待つのであれば delay(3000); と書けばOKです。
ここまでの内容をまとめると、「スイッチが押されたら3秒間LEDを点灯させる」という処理は次のように書けば実現できますね。
if( digitalRead(A5) == 0 ) {
digitalWrite(12, HIGH);
delay(3000);
digitalWrite(12, LOW);
}ここまでのスケッチ作成作業は、ちょっと回りくどく感じたかもしれません。
最初に日本語まじりでスケッチを考えて、それを実際のスケッチにしていく、という作業をしましたが、最初からスケッチを書いても良さそうですよね。
でも、制御内容が複雑になってくると、今回考えたように日本語から動作を考えていくとわかりやすい場合もあります。今回の作業過程も参考にしていただいて、ご自身に合った方法でプログラミングをしてみてください。
ところで、上のスケッチでは端子名をそのまま関数の引数に書いているので、スケッチが読みづらかったり、変更もミスする可能性があります。そこで、引数は#defineで定義しておきます。
あとはsetup関数で端子の設定を行い、先ほど検討したスケッチをloop関数の中に書けばOKです。
スケッチは次のように作成してみました。
/*
* スイッチ制御プログラム
* スイッチを押すと一定時間LEDを点灯する
*/
#define LED_BLUE 12 // 青色LEDの接続端子名
#define SWITCH_HIDARI A5 // スイッチの接続端子名
// スイッチの状態
#define OFF 1
#define ON 0
// LEDの点灯時間(単位:ms)
#define TENTOU_JIKAN 3000
void setup() {
pinMode(LED_BLUE, OUTPUT); // LEDのピンを出力に設定
pinMode(SWITCH_HIDARI, INPUT_PULLUP); // スイッチのピンを入力に設定
digitalWrite(LED_BLUE, LOW); // 最初はLEDをOFFに設定しておく
}
void loop() {
// 左スイッチ状態を読み取り、ONだったらLEDを一定時間点灯する
if( digitalRead(SWITCH_HIDARI) == ON ) {
digitalWrite(LED_BLUE, HIGH); // LEDを点灯
delay(TENTOU_JIKAN); // 一定時間待つ
digitalWrite(LED_BLUE, LOW); // LEDを消す
}
}上のスケッチをArduino Micro書き込んで、左側のスイッチをプチッと押してみてください。
押したあと青色LEDが3秒間点灯すれば成功です!
スイッチが押されたらLEDをピカッと点灯するスケッチ
なんだかあっさりできてしまいましたね。
あとは「LEDを3秒間点灯する」という部分を「文字データをKeyboard.print()でPCに送る」という命令に書き換えればキーボードが完成しそうな気がしてきました。
せっかくスイッチ制御のプログラムを作成しましたので、もう少しこのプログラムの動作を確認してみましょう。
先ほどは「LEDを3秒間点灯する」という動作でしたが、今度は「LEDをピカッと点灯する」という動作に変更してみます。
「ピカッと光らせる」という動作は、基礎編パート1のキッチンタイマーのスケッチを参考にして、「LEDを50ms点灯する」という制御にしてみます。
先ほど作成したスケッチでは、LEDの点灯時間は#defineで定義してありますので、その部分を次のように50msに変更しましょう。
// LEDの点灯時間(単位:ms)
#define TENTOU_JIKAN 50 // <- 3000から50に変更それでは、先ほどのスケッチの3000を50に変更して、Arduino Micro動作させてみてください。
どうでしたか?
スイッチを押すと「ピカッ」と光りましたか???
思った通りに光らなかったのではないでしょうか。
「スイッチが押されたらLEDをピカッと点灯する」というプログラミングをしたはずなのに「スイッチを押している間、LEDが点灯」という動作になってしまったと思います。
スケッチは「スイッチが押されたらLEDをピカッと点灯する」というように書いているはずですが、なぜこのような動作になってしまっているのでしょうか?
Arduino Microの内部で何が起こっているのか謎ですよね…
原因は?
最初はスイッチの制御は簡単にできそうでしたが、うまく動かないケースが出てきてしまいました(泣)。
このスケッチのまま「スイッチが押されたら文字をPCに送る」という動作に書き換えて、そのキーボードを他の人に使ってもらったら、とんでもないことが起こりそうです。
ということで、次回以降の記事ではこのような動作になってしまう原因を明らかにして、うまく動作するスケッチを考えていきます。
なぜこのような動作になるのか、今回のスケッチの動作をじっくり考えてみるとプログラミングの力がつくと思います。
結果、わかったらすごいですし、わからなくても考えることによって力がつきます。
このようなプログラミングを通して一緒にプログラミング力をつけていきましょう!
更新履歴
| 日付 | 内容 |
|---|---|
| 2021.8.4 | 新規投稿 |
| 2025.2.4 | スイッチ接続端子名変更 |