補足記事の最後に「typedef」について解説します。
変数の型表現
キッチンタイマーのスケッチでは「60秒計測する」や「アラームメロディを3回演奏する」など、回数を計測するために変数を使用しています。
C++言語では変数を使用するとき、変数宣言をする必要がありましたよね。
例えば、次のように時間計測をする変数について変数型と変数名を指定して変数宣言すると、その変数の保存場所がArduino Microのメモリに準備されます。
uint8_t timer; // 時間計測用に、uint8_t型のtimerという名前の変数を用意するこのように変数を宣言すると「この変数は0〜255の値を扱える」ということがわかります。
このような変数宣言では変数型を見ればどのような変数なのかわかりますよね。例えば「プラスの整数を代入できる変数」、「小数点の数値を代入できる変数」などです。
でも、このような変数型は、変数の性質に関する情報はよくわからないことがあります。
例えば先ほどの時間計測をするためのtimerという変数は、0〜255の値を扱うことができることはわかります。
でも、この変数の数値の単位は「秒」なのか「時間」なのかはっきりわかりませんよね。
そこで、変数を宣言するときに「変数型」ではなく次のように「変数の性質」を表現できる仕組みがあります。
seconds timer; // 秒の情報を扱う変数scondsというのは私が勝手に決めた変数型で、secondsは日本語で「秒」を意味しています。
つまり、「timerは秒の情報を扱う変数」という意味の変数宣言になっています。(ただし、uint8_tのように数値範囲などはわかりません)
Arduinoのスケッチを見ていると、たまにこのような変数宣言を見かけることがありますので、シリーズ記事の最後にこの仕組みについて解説します。
typedef
先ほど説明したseconds timer;という変数宣言では、新しい変数型「seconds型」というものを作っています。
このseconds型は、uint8_t型を置き換えたもの、つまりuint8_tの別名、という感じですよね。
C++言語では、このように型の別名を定義する「typedef」という仕組みがあります。日本語で「type」は「型」、「def」は「define」の略で「定義」という意味なので、「typedef」は「型定義」というような意味合いですね。
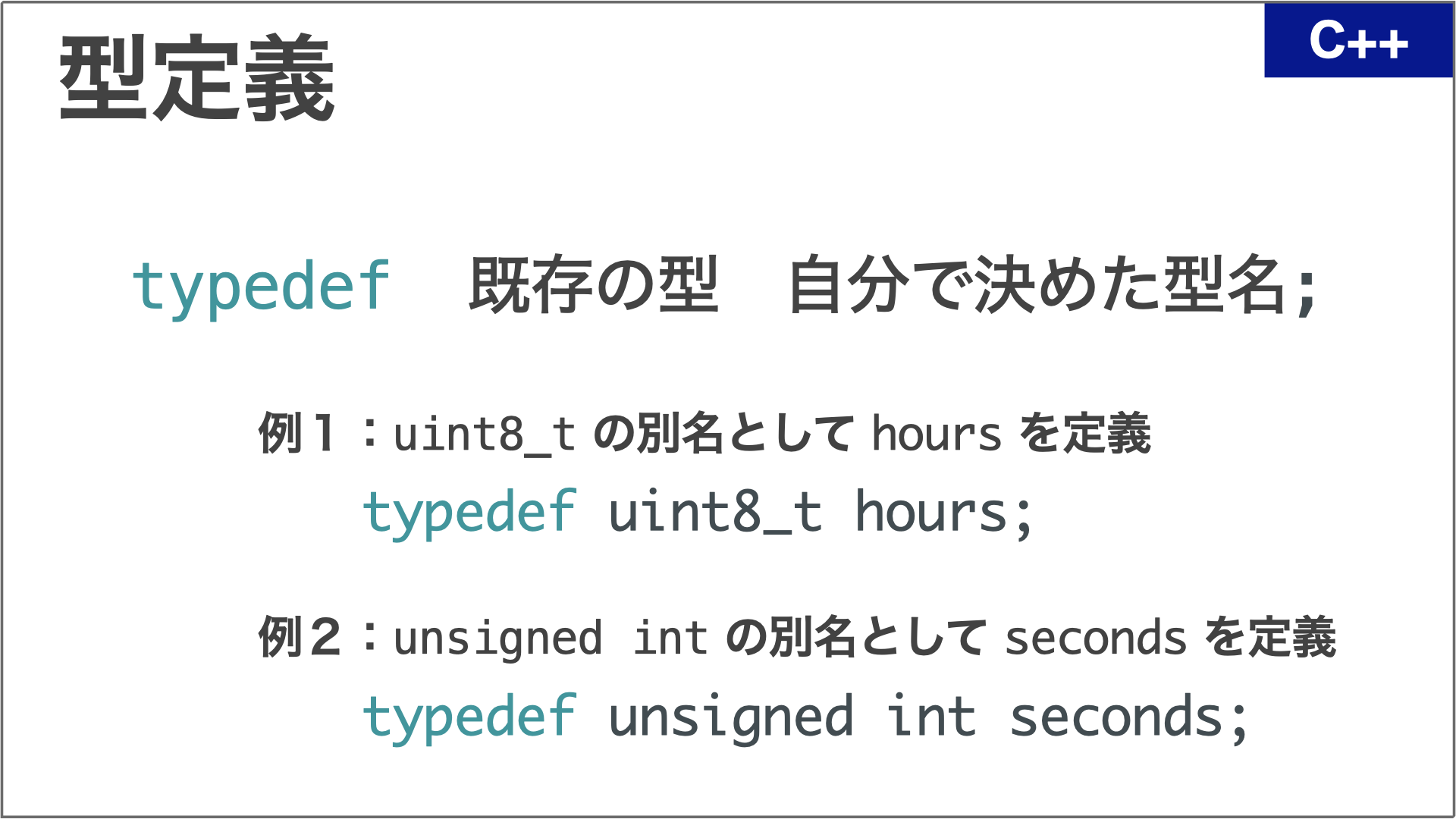
このtypedefの書き方は次のようになります。

typedefの注意点として、「自分で決めた型名」は1つの単語にする必要がある、という点です。つまり、typedefの記述の一番最後の1単語が新しい型名、という感じですね。
上の例にあるように同じtimerという変数を宣言する場合でも、typedefで新しい型名を定義すると、その変数の性質がわかるようになる、というわけです。
次のスケッチのtimerの単位は「時間」ということがわかります。
typedef uint8_t hours; // hoursという「時間」を意味する新しい型を定義
hours timer; // timer変数は「時」単位の計測を意味するまた、次のスケッチのtimerの単位は「秒」なんだろうな、ということがわかります。
typedef unsigned int seconds; // secondsという「秒」を意味する新しい型を定義
seconds timer; // timer変数は「秒」単位の計測を意味するArduinioで他の人が書いたスケッチを見ていると、たまにtypedefを使っている人がいます。そのときはスケッチを書いた人の意図を読み取ってみてください。
更新履歴
| 日付 | 内容 |
|---|---|
| 2020.1.26 | 新規投稿 |
| 2021.8.27 | 新サイトデザイン対応 |
| 2022.2.18 | 誤字訂正 |
| 2025.1.21 | 説明内容大幅変更 |