やっっっと、キッチンタイマーのスケッチを作り始めます。
キッチンタイマー最初のスケッチ
キッチンタイマーは、設定時間になったらアラームで時間になったことを知らせます。
アラームを鳴らすまでは動作していることを表現するために、1秒に1回、青色のLEDをピカッ、ピカッと点滅させたいと思います。
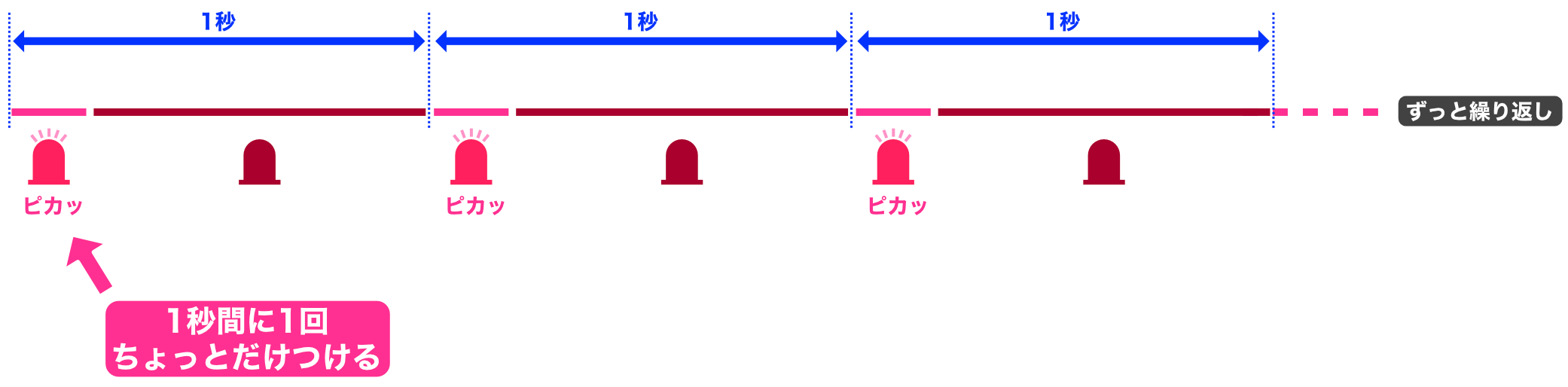
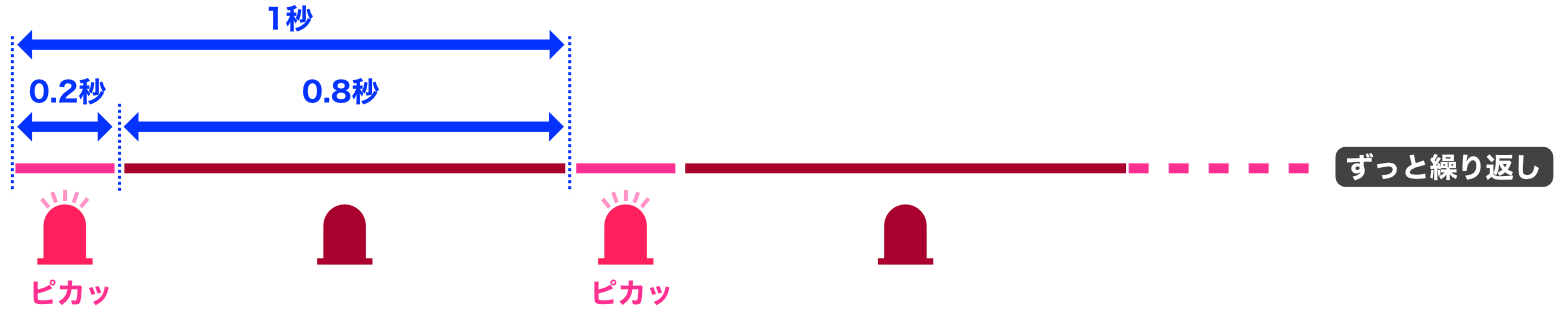
点滅パターンは次のように1秒に1回、ちょっとの時間だけ青色LEDを光らせるようにします。(すみません…イラストは赤で作ってしまいました…)

「LEDをちょっとの時間だけつける」といっても、どのぐらいの時間、青色LEDを光らせれば「ピカッ」という感じになるのか見当がつかないんですよね。
そこで、いろいろと試しながら、いい感じの光らせ方を見つけたいと思います。
スケッチ新規作成
それでは、キッチンタイマーのスケッチを新規作成しましょう。今回新規作成するスケッチを、今後改良しながら最終的なキッチンタイマーに仕上げていきます。
それでは、Arduino IDEを立ち上げて「ファイル」→「新規ファイル」を選択して新規スケッチを作成してください。
次に、「ファイル」→「保存」を選択して、スケッチ名を「kitchen_timer」としてスケッチを保存しておきます。「kitchen」はちょっとスペルが難しいですよね。もし他のファイル名が良ければご自身の好きなもので構いません。
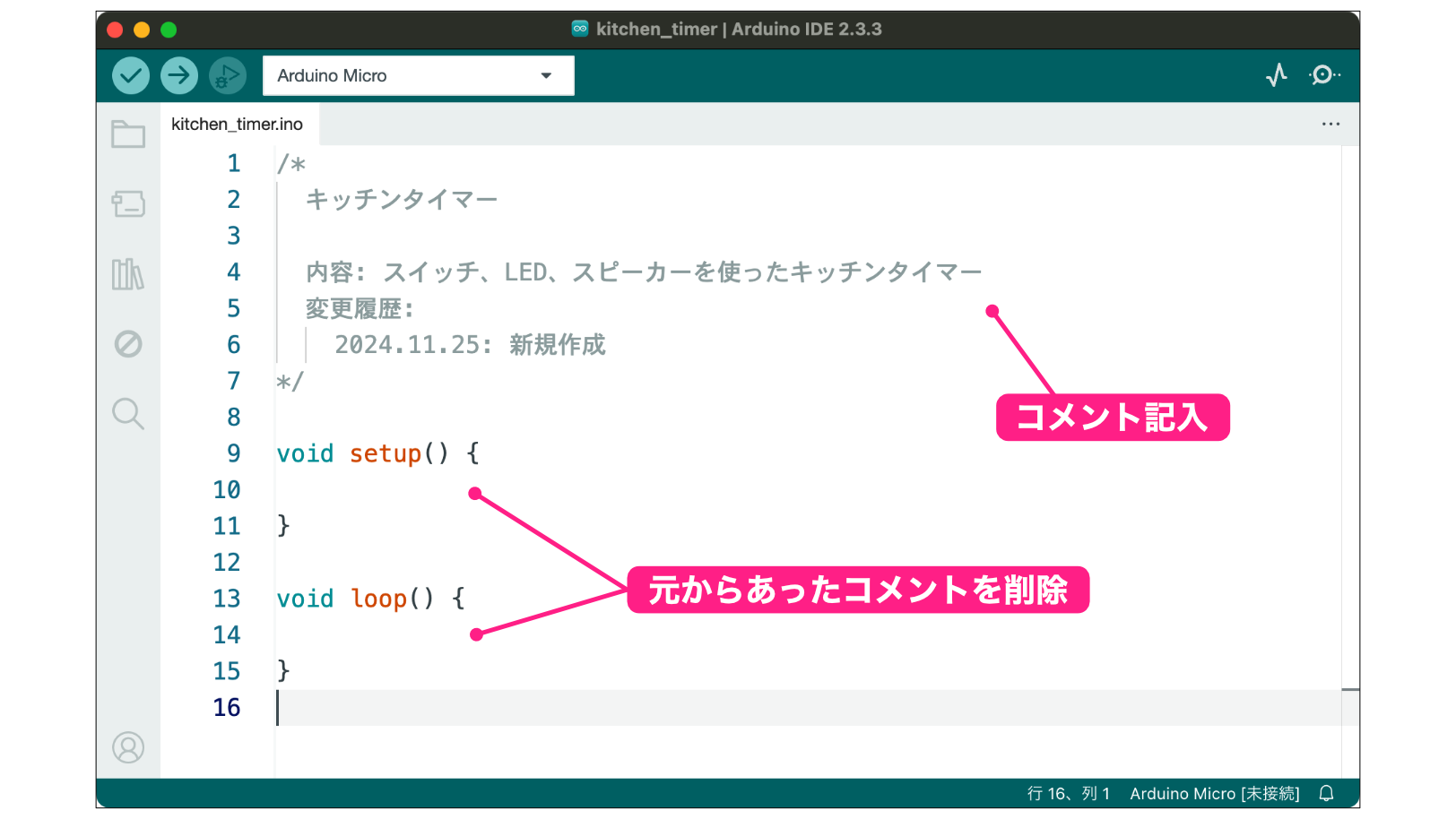
必要ないコメントを削除して、スケッチの最初にコメントでスケッチの情報を書いてください。
書く内容は決まっているわけではありませんので、あとから自分でみてわかる内容にしてみてください。なお、これからいろいろと変更していきますので、変更履歴を書いておくとよいと思います。(あまり細かいところにとらわれなくても大丈夫です!)

これでスケッチの準備ができましたので、さっそく青色LEDを光らせるスケッチを作成しましょう。
1秒に1回LEDを光らせる
1秒間に1回、青色LEDをピカッと光らせたいのですが、どのぐらいの時間光らせれば「ピカッ」っていう感じがするんですかね。見当がつきませんので、まずは0.2秒ぐらい光らせてみたいと思います。
「1秒間に1回、0.2秒間光らせる」ということは、以下のようにLEDを「0.2秒つけて、0.8秒消す」というパターンを繰り返せばOKですよね。

早速スケッチを作成してみましょう。
青色LEDは12番ピンに接続しています。そのため、pinMode命令で12番ピンを出力に、digitalWrite命令でLEDをつけたり消したりします。時間待ちはdelay命令でしたよね。
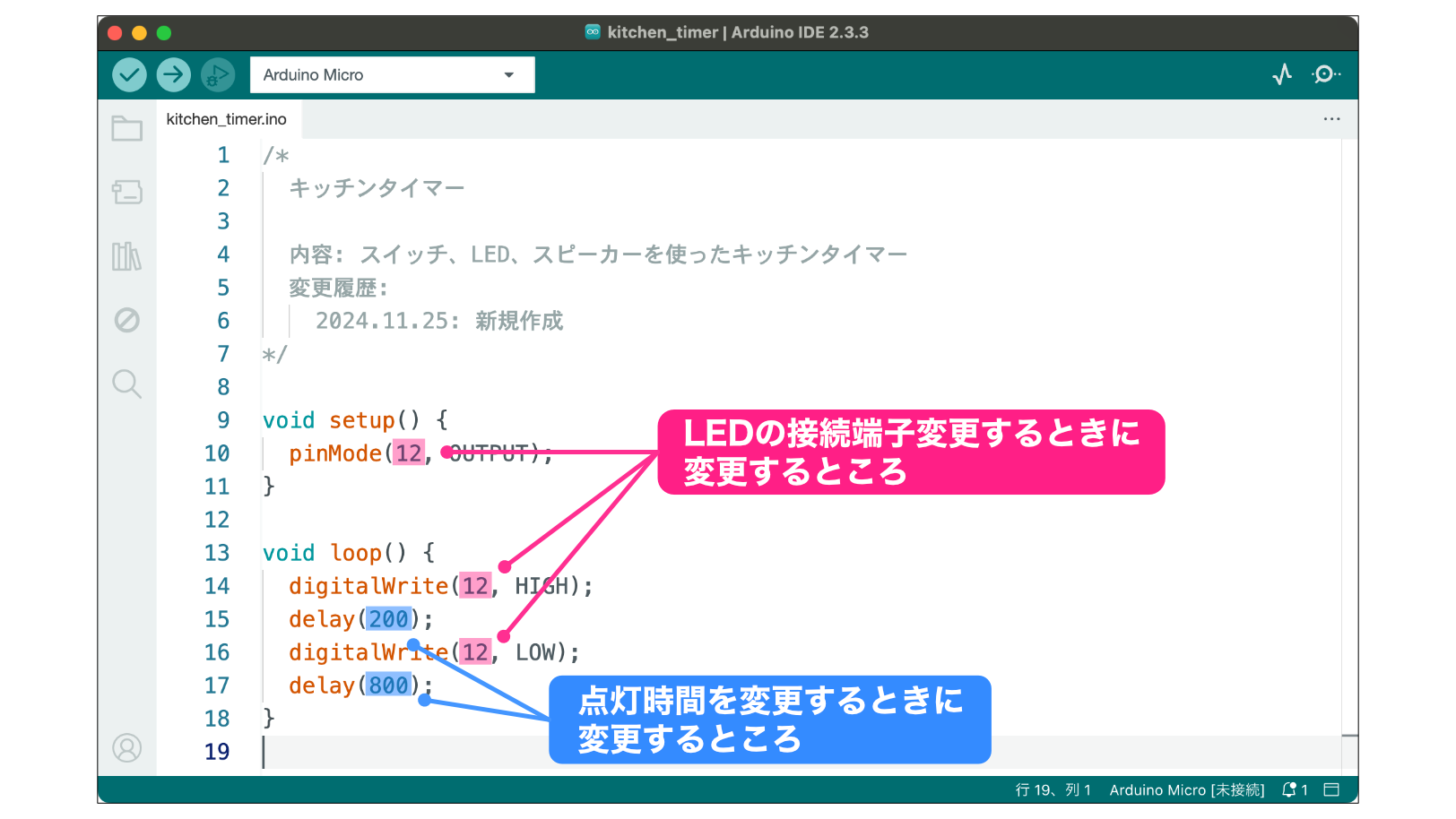
さて、上のパターンのように光らせるために、以下のようなスケッチを書いてみました。
/*
キッチンタイマー
内容: スイッチ、LED、スピーカーを使ったキッチンタイマー
変更履歴:
2024.11.25: 新規作成
*/
void setup() {
pinMode(12, OUTPUT);
}
void loop() {
digitalWrite(12, HIGH);
delay(200);
digitalWrite(12, LOW);
delay(800);
}
このスケッチは思った通りの動作はするものの、メンテナンス性は悪いですよね。
とりあえず動作するからといってこのようなスケッチを書いてしまうと、あとで作業が大変になりそうです。スケッチの行数が多くなってくると、何か変更したい場合、どこを変えればよいかだんだんわからなくなってきてしまいます。
そこで、pinModeなどの引数は直接数字を書くのではなく、なるべく#defineで定義するようにしましょう。
#defineで定義したら、その内容をコメントで説明しておくと、もっと分かりやすくなります。
これからLEDの点灯時間をいろいろ変えて、どのように光るのか、実際に確認していきます。
その時に、なるべく変更の手間がないようにスケッチを作成したいと思います。そこで次のように、変更する可能性がある箇所を定義することにしましょう!

まず、青色LEDが接続されている12番端子は、LEDを光らせて秒を表現するので「BYOU_LED」という名前で定義します。他に自分がわかりやすい名前があればそれでも構いません。
また、LEDをつけている時間は、秒を表現するときにLEDをONにしている時間ということで「BYOU_ON」で定義します。また、LEDを消している時間はLEDをOFFにしている時間ということで「BYOU_OFF」で定義します。
定義する内容まとめると次のようになります。
| 定義する項目 | 定義する名前 | 定義する値 |
|---|---|---|
| LEDの接続端子番号 | BYOU_LED | 12 |
| LEDを点灯する時間(ms) | BYOU_ON | 200 |
| LEDを消す時間(ms) | BYOU_OFF | 800 |
それでは、この内容を#defineで定義してスケッチを変更しましょう。
/*
キッチンタイマー
内容: スイッチ、LED、スピーカーを使ったキッチンタイマー
変更履歴:
2024.11.25: 新規作成
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_ON 200 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_OFF 800 // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}
よし、これであとでいろいろ変更が出てきても#defineの定義部分だけ変更すればOKです。それでは実際にスケッチをArduinoボードに送って光る感じを確認しましょう。
うーん、、、、、
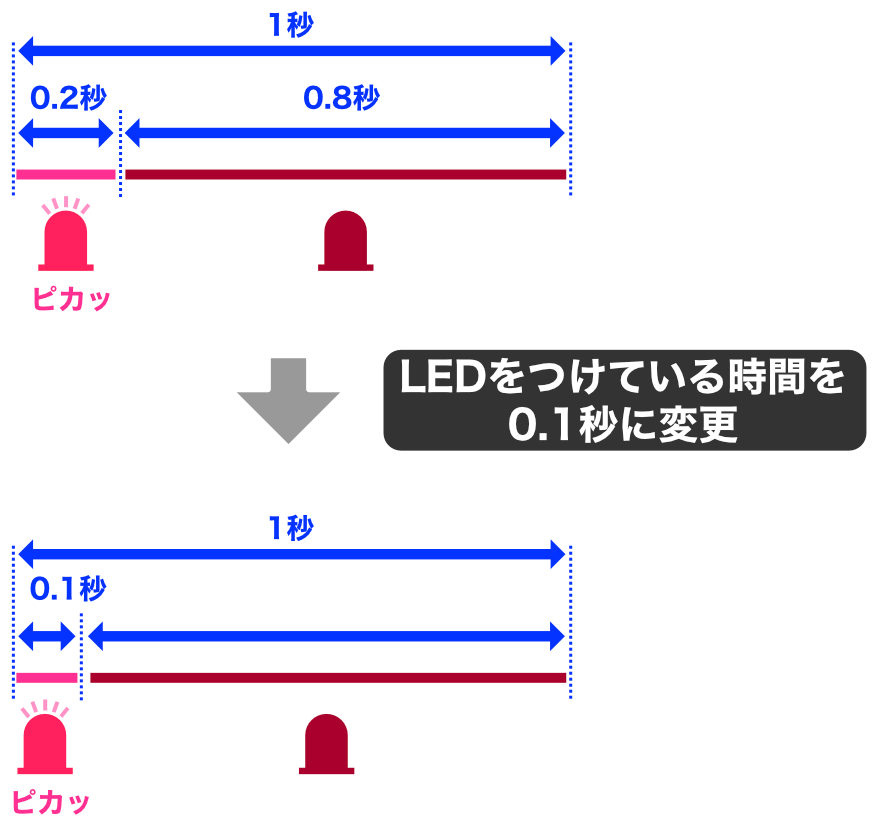
なんだか「ピカッ」というより「ピカァ」って感じです。もうちょっとシャープな感じ(?)で「ピカッ」と光らせたいので、0.2秒つけているところを0.1秒に変更してみます。
LEDをつけている時間を0.2秒から0.1秒に変更すると、消している時間も変更になりますよね。
1秒間のうち、つけている時間を0.1秒にしたので、消している時間は……. あれ?
また計算しそうになりましたが、計算はArduino IDEにやってもらったほうがいいですよね。
LEDをつけている時間が0.1秒の場合、消している時間は1秒 – 0.1秒 = 0.9秒です。つまり、1秒からつけている時間を引けば消している時間がわかります。
つまり消している時間は、 1秒からつけている時間を引けばいいのですが、単位はミリ秒なので「1000 – BYOU_ON」ですよね。
これでLEDをつけている時間だけ変更すれば、消している時間はArduino IDEが計算してくれるように変更できます。
スケッチは次のように変更してみました。#defineで計算式を定義する場合は、括弧で括ったほうが安全なので、次のスケッチではそのようにしています(11行目)。
/*
キッチンタイマー
内容: スイッチ、LED、スピーカーを使ったキッチンタイマー
変更履歴:
2024.11.25: 新規作成
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_ON 100 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_OFF (1000 - BYOU_ON) // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}
それでは、0.1秒つけるとどんな感じになるか実際に確認してみましょう。
うーん、もうちょっと「ピカッ」という感じにしたいので、LEDをつける時間を半分の「50ミリ秒」にしてみます。
スケッチの変更箇所は#define BYOU_ON 100の100を50にするだけで大丈夫ですよね。(10行目)
/*
キッチンタイマー
内容: スイッチ、LED、スピーカーを使ったキッチンタイマー
変更履歴:
2024.11.25: 新規作成
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_ON 50 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_OFF (1000 - BYOU_ON) // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}
どうでしょうか。
なんかいい感じで「ピカッ」ってなったと思います。他の時間も確認してみて、自分の好みの時間を探してみてください。世界にひとつしかないキッチンタイマーを作っていきますので、ぜひ光り方もこだわってみてください。
最後に、今まで習得した知識を使ったミニチャレンジ課題を用意してみました。
ミニチャレンジ課題
LEDの光り方を変える課題にチャレンジしてみてください。
点滅するLEDを緑色LEDに変更して、緑色の場合はどんな感じで光るのか確認してみてください。
光り方を確認できたら、元のスケッチ、つまり青色LED(12番端子)を1秒に1回光らせる内容に戻しておいてください
今回のスケッチで、1秒に1回「ピカッ、ピカッ」とLEDを光らせました。
キッチンタイマーが動作していることを示す動作としては、ちょっと忙しない感じがしますので、スケッチを変更して2秒に1回LEDを、ピカッ、ピカッ、と光らせてみてください。
※この課題はスケッチの書き方によっては変更が多くなる場合があります。その場合は作成してあるスケッチを一度コピーして、そのコピーしたスケッチを使用してください
1秒間ごとに、「ピカッピカッ」と早く連続して2回光るようにしてみてください。
※この課題は変更点が多めなので、作成してあるスケッチを一度コピーして、そのコピーしたスケッチを使用してください
解答例
課題1
チャレンジ課題1で緑色LEDを8番端子に追加していますので、定義を変更すればOKです。
次のスケッチでは5行目の「BYOU_LED」の定義を12から8に変更しました。
/*
第18回 ミニチャレンジ課題1
*/
#define BYOU_LED 8 // 秒を表現するLEDの接続端子(緑色のLEDに変更)
#define BYOU_ON 50 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_OFF (1000 - BYOU_ON) // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}
課題2
記事内で作成したスケッチではLEDを1秒間に1回点滅していますが、「1秒」にしているのは、次の「1000」という部分です。
#define BYOU_OFF (1000 - BYOU_ON) // 秒を表現するLEDを消している時間(単位:ミリ秒)2秒に1回点滅させたいため、この「1000」を「2000」に変更すればOKです。(7行目)
/*
第18回 ミニチャレンジ課題2
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_ON 50 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_OFF (2000 - BYOU_ON) // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}
ピカッと光時間の間隔を変更したい場合、その時間間隔自体を定義できるようにした方がいいかもしれません。そのような場合は次のように変更する方法があります。
/*
第18回 ミニチャレンジ課題2
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_INTERVAL 2000 // 点滅間隔(単位:ミリ秒)
#define BYOU_ON 50 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_INTERVAL - BYOU_ON);
}定義部分では、点滅間隔を定義する「BYOU_INTEVAL」(Interval : 間隔)と、点灯時間「BYOU_ON」を定義しています。
loop内で、点灯している時間はdelayの引数でBYOU_ONを指定します。また、消している時間は点滅間隔から点灯時間を引いたものですので「BYOU_INTERVAL – BYOU_ON」にしています。
他にもいろいろな考え方がありますが、どれが正解、ということはありません。自分が理解しやすいスケッチでOKです!
課題3
1秒間に2回ピカッピカッっと点滅するので、その動作を繰り返す、というスケッチにしてみました。
点灯する時間は2回ともBYOU_ONにしようと思います。(7行目)
今回は2回点灯するので、「ピカッ」と「ピカッ」の間の時間も定義してみました。(8行目・いい定義名が思いつきませんでしたので「BYOU_ON_OFF」にしています)
問題はLEDを消している時間ですが、1秒間に「ピカッピカッ」と光らせますので、1秒から、「ピカッピカッ」と2回光る時間と、「ピカッ」と「ピカッ」の間の時間を引けば、その時間がわかります。
つまり、「1000ミリ秒」から、ピカッの点灯時間2回分「BYOU_ON * 2」とピカッピカッの間の時間「BYOU_ON_OFF」を引けば良いので、「1000 – BYOU_ON * 2 – BYOU_ON_OFF」になります。
ちょっとややこしいですね…
/*
第18回 ミニチャレンジ課題3
*/
#define BYOU_LED 12 // 秒を表現するLEDの接続端子
#define BYOU_ON 50 // 秒を表現するLEDを点灯している時間(単位:ミリ秒)
#define BYOU_ON_OFF 100 // ピカッピカッのONの間の時間
#define BYOU_OFF (1000 - BYOU_ON * 2 - BYOU_ON_OFF) // 秒を表現するLEDを消している時間(単位:ミリ秒)
void setup() {
pinMode(BYOU_LED, OUTPUT);
}
void loop() {
// 1回目のピカッ
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_ON_OFF);
// 2回目のピカッ
digitalWrite(BYOU_LED, HIGH);
delay(BYOU_ON);
digitalWrite(BYOU_LED, LOW);
delay(BYOU_OFF);
}更新履歴
| 日付 | 内容 |
|---|---|
| 2019.8.12 | 新規投稿 |
| 2021.8.22 | 新サイトデザイン対応 |
| 2022.2.4 | チャレンジ課題追加 |
| 2024.11.25 | Arduino IDE2の内容に変更 ミニチャレンジ課題解答例追加 |