今回は電子回路図を完成させます。
今回の説明
このシリーズは以下の順番で説明しています。今回の説明は「回路図作成」の部分になります。前回までは概要説明でしたが、今回から具体的な作業に入ります。
- EAGLE概要
EAGLEでできることを説明します。説明だけではつまらないのでサンプルプロジェクトを触ってみてどんな感じなのか実感してもらおうと思います。またEAGLEにはいくつかライセンス形態がありますので、それらについても説明します。サンプルを見るためEAGLEのインストールも行います。 - 作成する回路
この入門記事で作成するプリント基板の回路を説明します。回路は「MacでPICマイコン電子工作入門」で作成したものをベースにします。プリント基板にするときに元の回路を少し変更しますので、その背景などを説明します。 - プリント基板を発注するまでの作業流れ
EAGLEをインストールしてから最後にプリント基板を発注するまでのおおまかな作業の流れを説明します。この項目のあとの説明は、作業の流れに沿って説明していくことになりますので、全体像をつかんでいただければと思います。 - 回路図作成
EAGLEを使って回路図を作成します。回路は簡単ですが、必要となりそうな手順などいろいろ盛り込んで説明したいと思います。 - プリント基板パターン作成
EAGLEでは「ボード図」と呼んでいる、プリント基板のバターンを作成します。記事の中で詳しく説明しますが、EAGLEは無償でありながら自動配線機能を持っています。もちろん手動配線も可能です。このセクションでは、自動配線と手動配線の両方の手順でプリント基板のパターンを作成してみたいと思います。なお、複雑な回路になると自動配線で100%配線できないため、自動配線後、手動で手直しする方法なども説明します。また、プリント基板作成を業者に発注する場合、特有の注意点などもありますので、それらも合わせて説明します。 - プリント基板製造
この入門記事で作成したプリント基板を実際に業者に発注してみます。発注してから届くまで3〜4週間かかりますので、発注後、記事更新が遅くなりますがご了承ください。
部品を配置
それでは電子回路図を完成させます。あっ、ただ完成させる、といっても今の時点で完成と思われる回路図を描く、ということにします。どういう意味かというと、今回作成した電子回路図はあとで変更しようと考えているので、とりあえず今の時点で決めている回路図を描く、という意味になります。
電子回路図を描き終わったらボード図(プリント基板パターン図)を作成します。ただ電子回路図作成後、ボード図を作成して何の変更もミスもなく終わり、ってことはあまりないと思います。例えば「プリント基板にしてみたらちょっと空いた場所があるので何かつけておこうかな」とか「あれ、ここの回路は変えたほうがいいよね」とか、いろいろと後からやっぱり電子回路図を変更したい、ということが起こります。さらに「すみません!>NAMEと>VALUEをシンボルに入れるのを忘れました!」なんてうっかり何か忘れたり、間違ったりすることもあります。ということで、ボード図作成後にどうやって電子回路図を変更、さらにまたその変更がどうやってボード図に反映されるのかを体験していただこうと考えています。
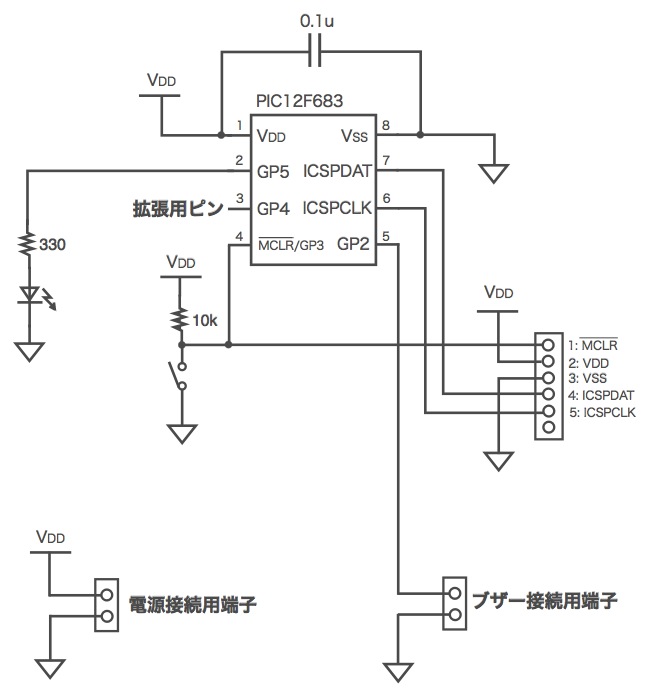
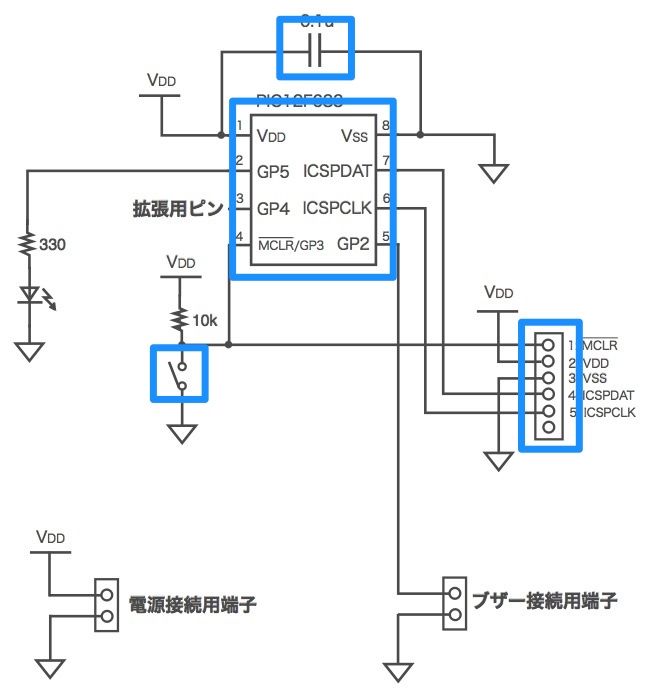
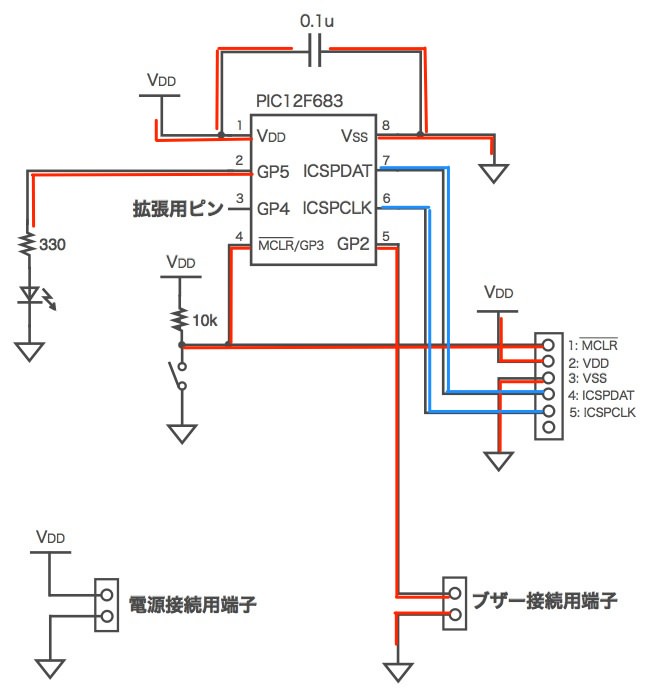
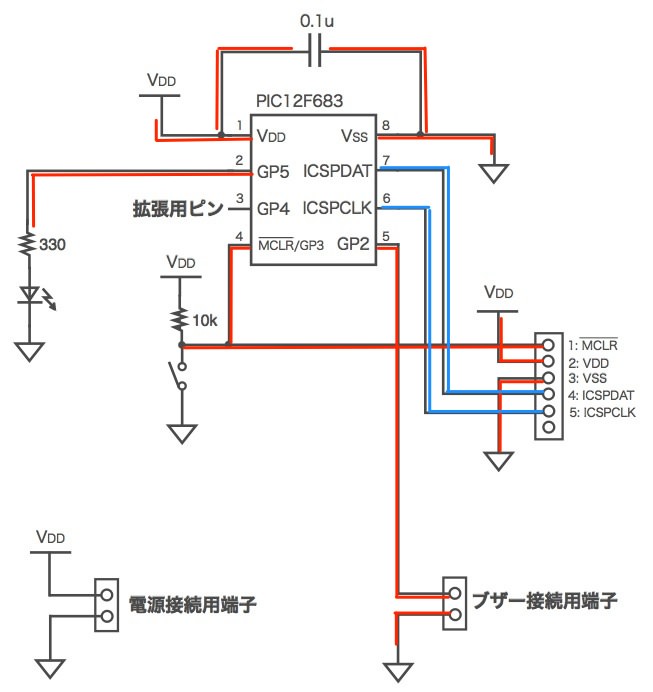
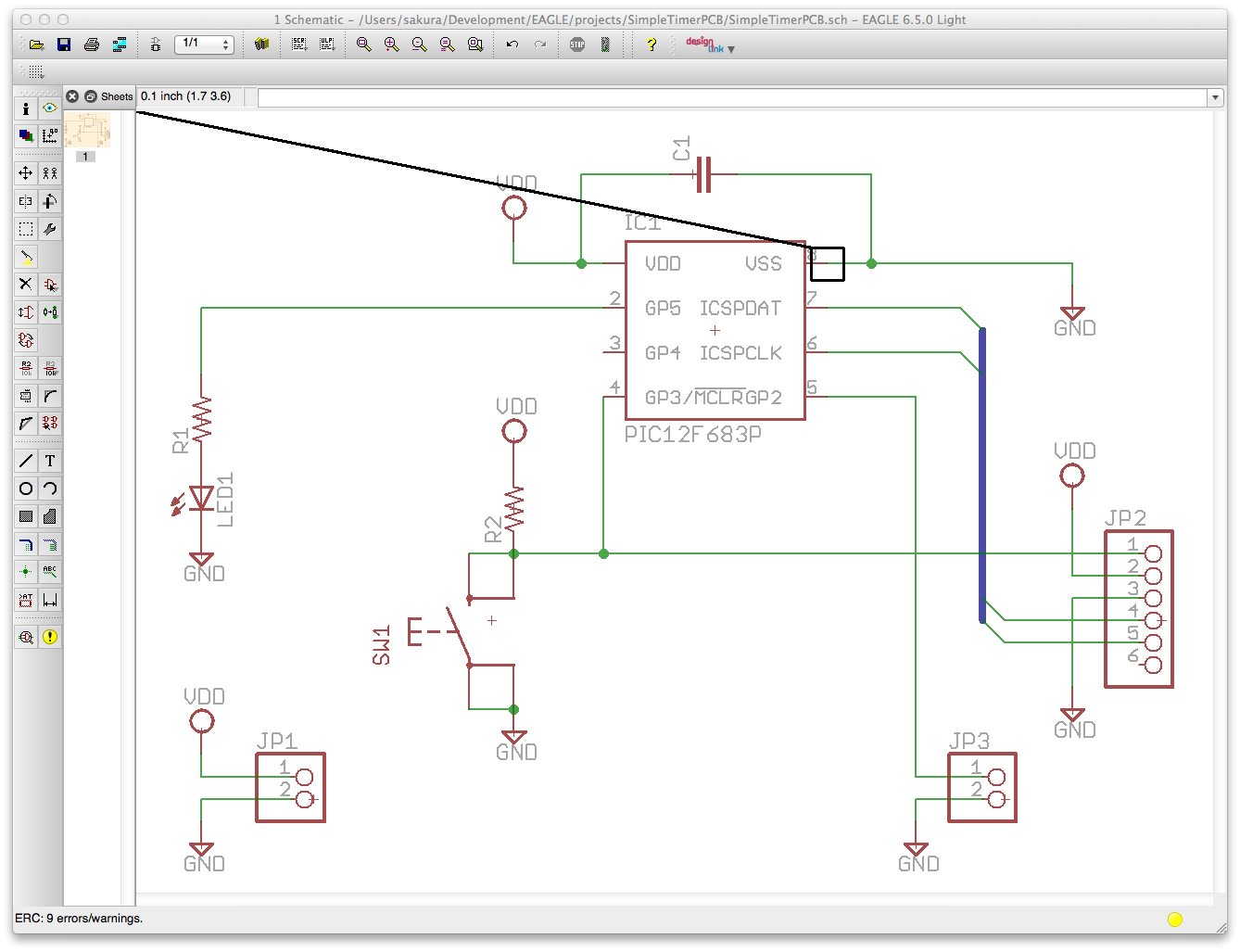
それでは最初の回路図を確認しておきましょう。
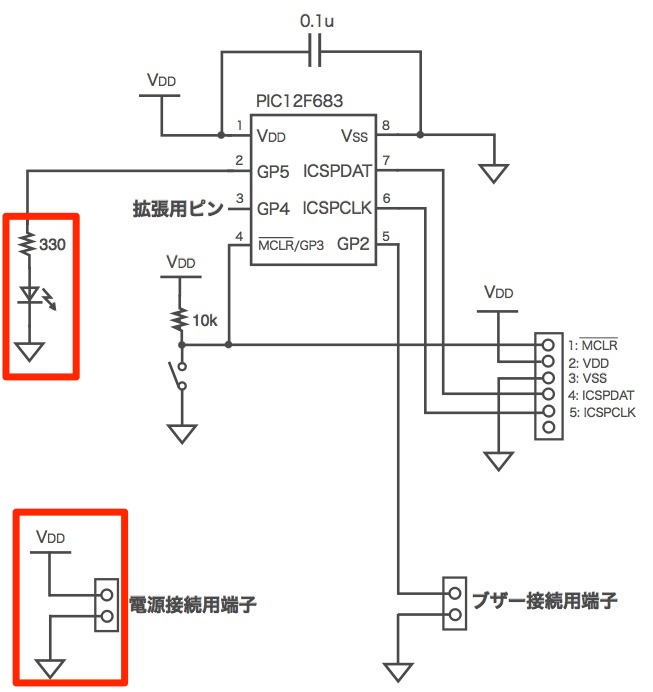
これが今回作成する回路図ですが、すでに以下の赤枠部分は作成していますので、
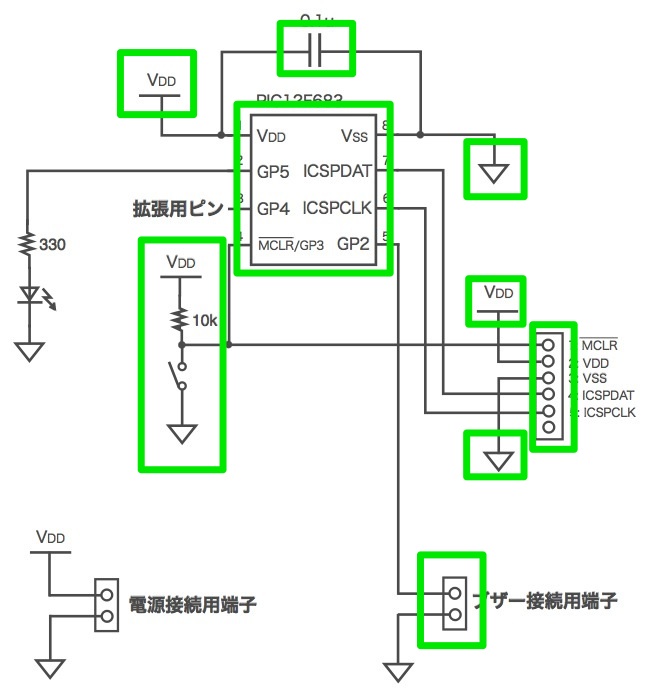
配置する残り部品は以下の緑枠の部品になります。
抵抗やVDD、GNDなどはすでに回路図上にあります。これらはコピーしますので、新規にライブラリから追加する部品は、以下の青枠のものになります。
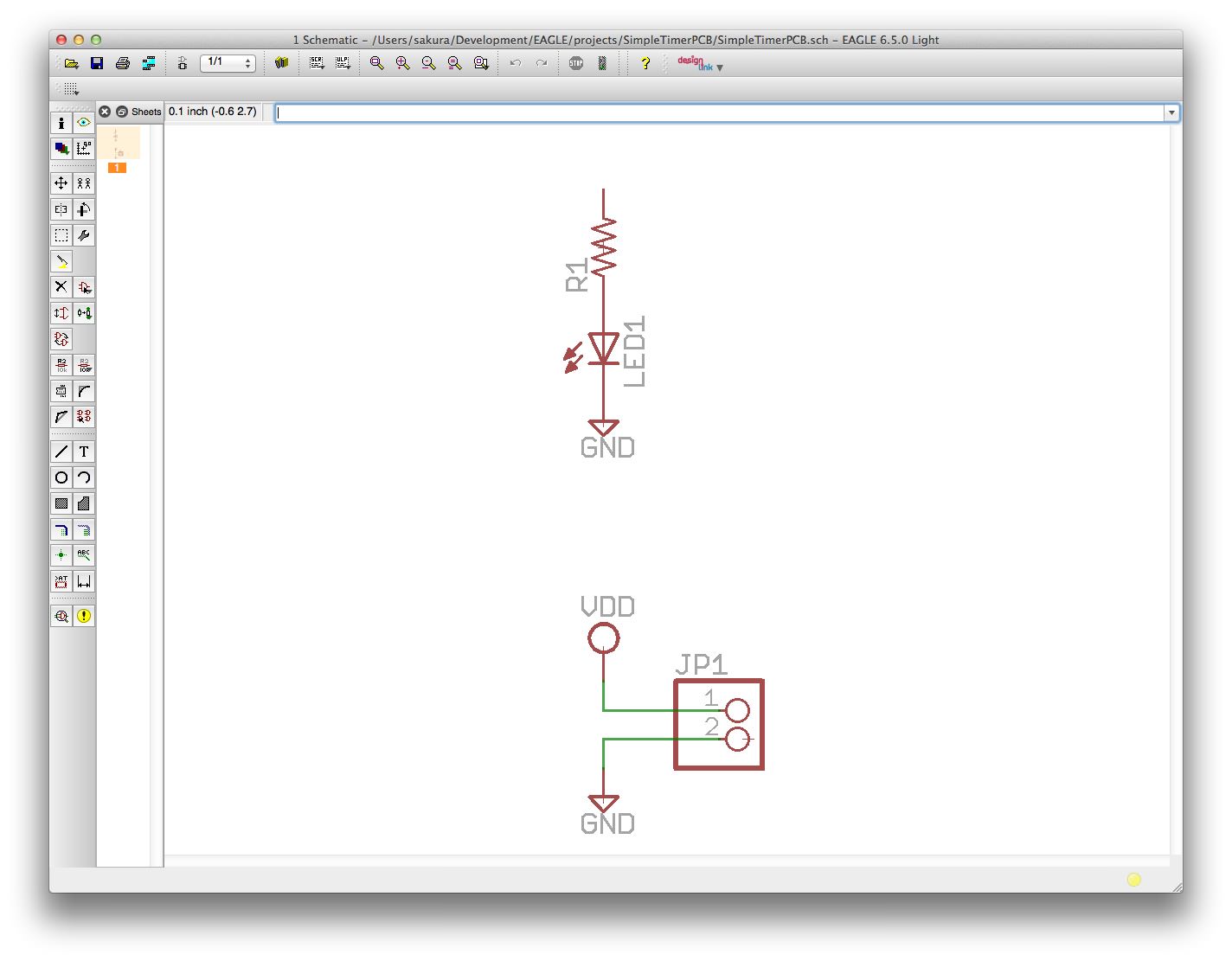
それでは電子回路図を開いてください。
これでは配置できないので縮小しておきます。まずはライブラリから追加する部品を持ってきましょう。以前のステップで必要となる部品を自分のライブラリにコピーしてあると思いますので、自分のライブラリから追加してください。ただし、コンデンサはパッケージがたくさんありますので「C-EU050-024X044」を選択してください。
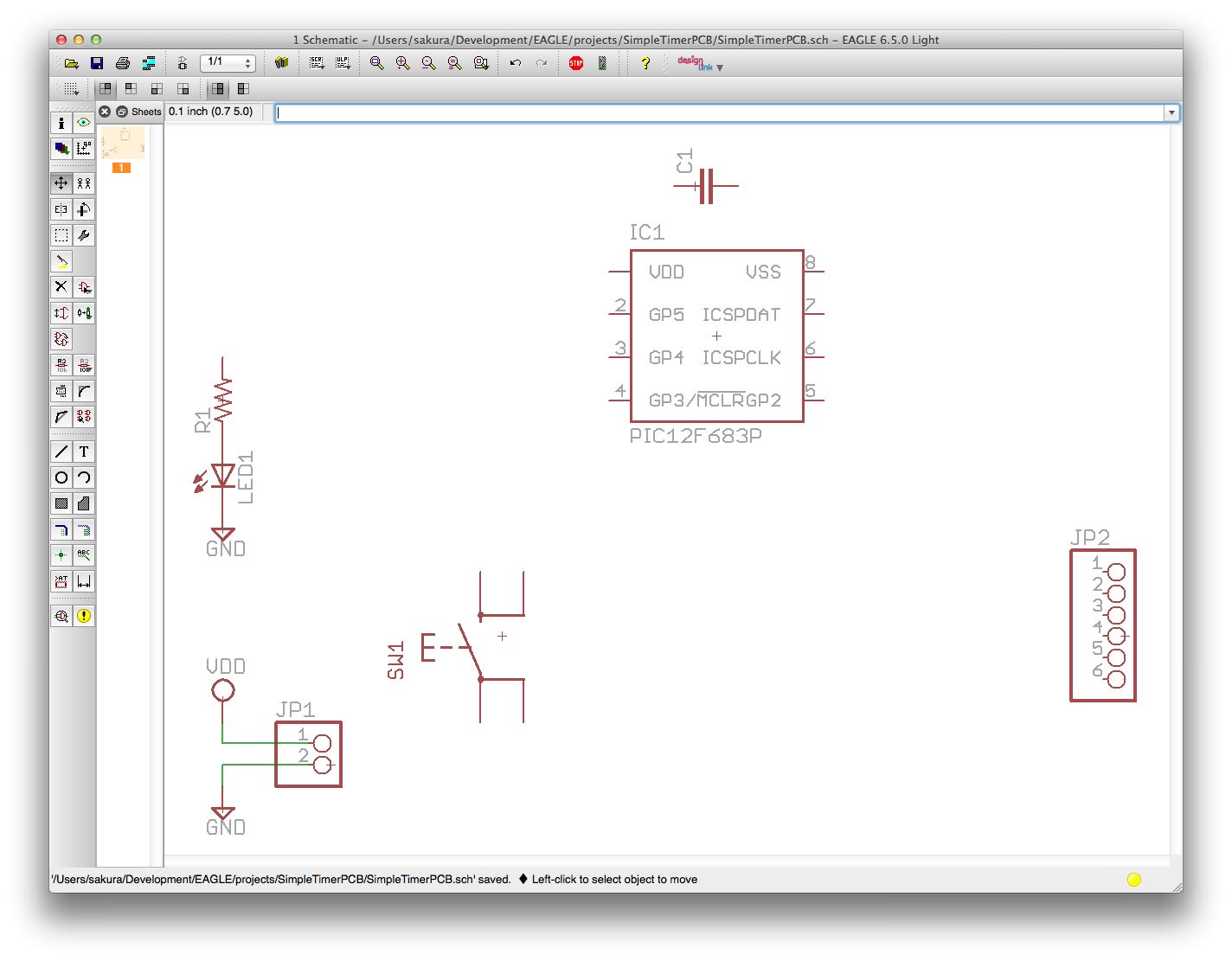
上の青枠部品を追加すると以下のようになると思います。というかちょっとスイッチが大きすぎたような気もしますが。
それでは残りの部品はすでに回路図上にありますので、コピーして配置します。
なんだか、だんだんセンスのなさが出てきたというか、、、なんか自分、センスないんですよね。。。まぁ、気にせずに進めましょう。
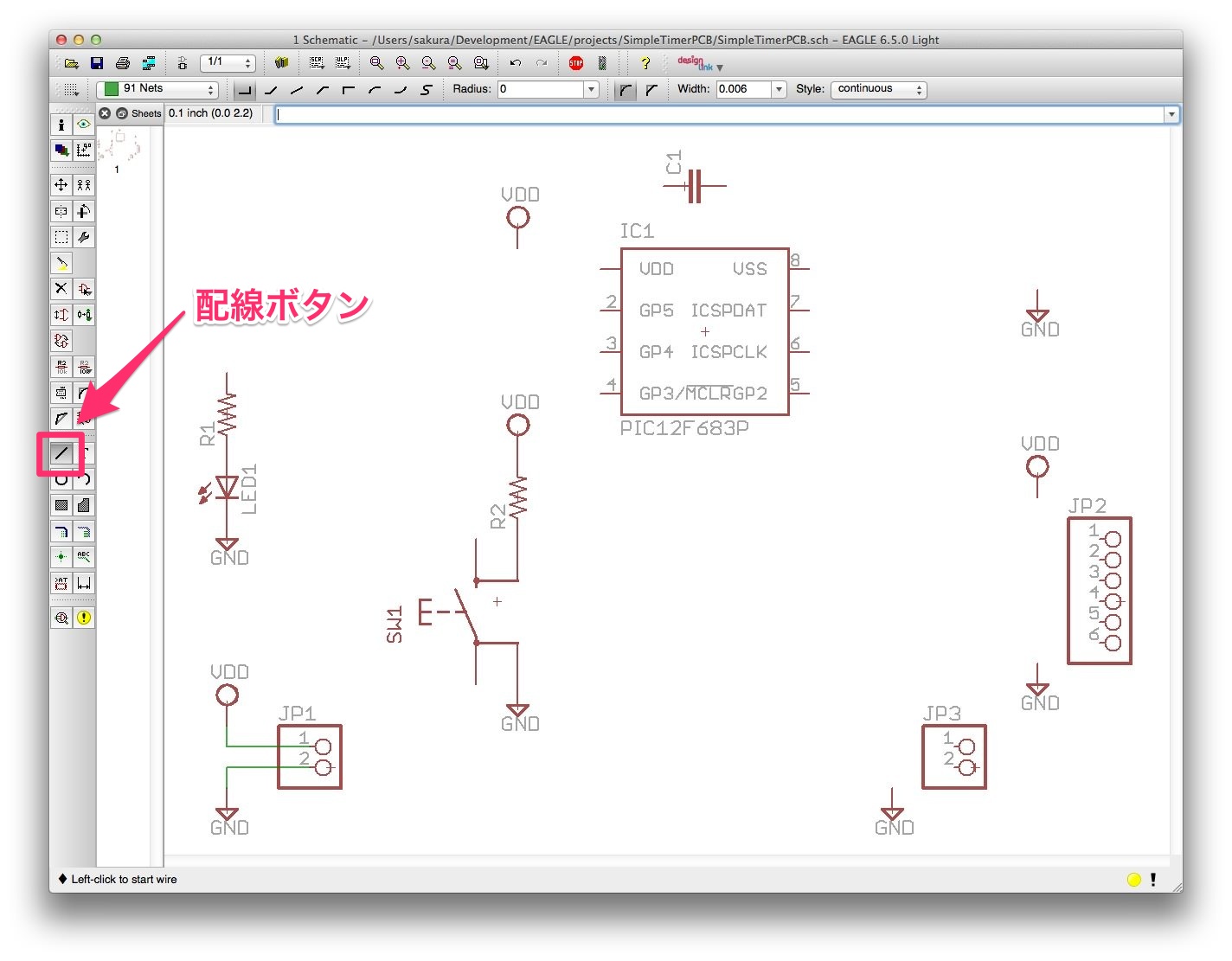
それでは配線をしていきます。配線のやり方、結構前でしたので確認しておきましょう。以下のWire(配線)ボタンをクリックして部品のピン同士をつなげていきます。
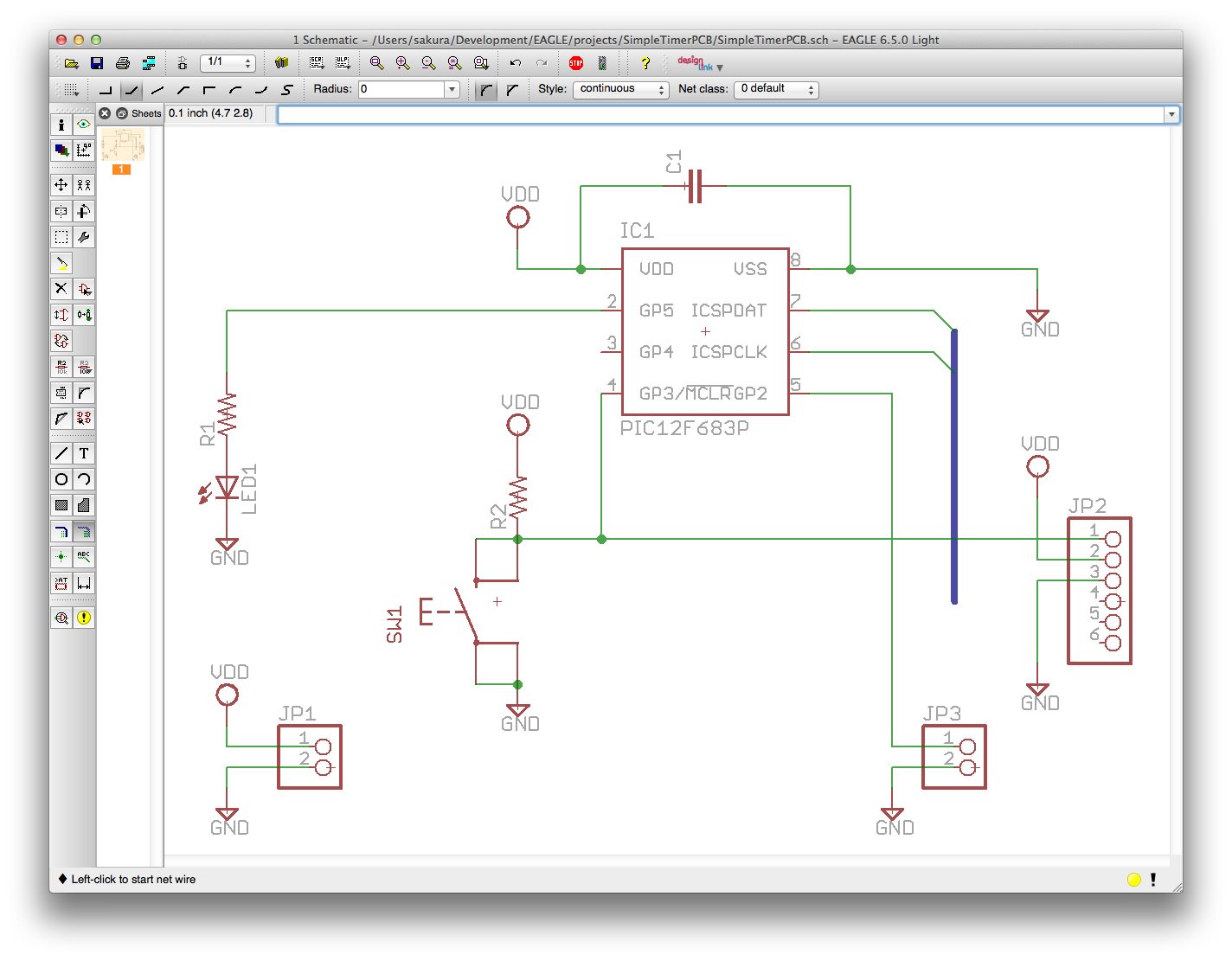
まずは以下の赤線部分の配線をします。青線はまだ接続しないようにしてください。
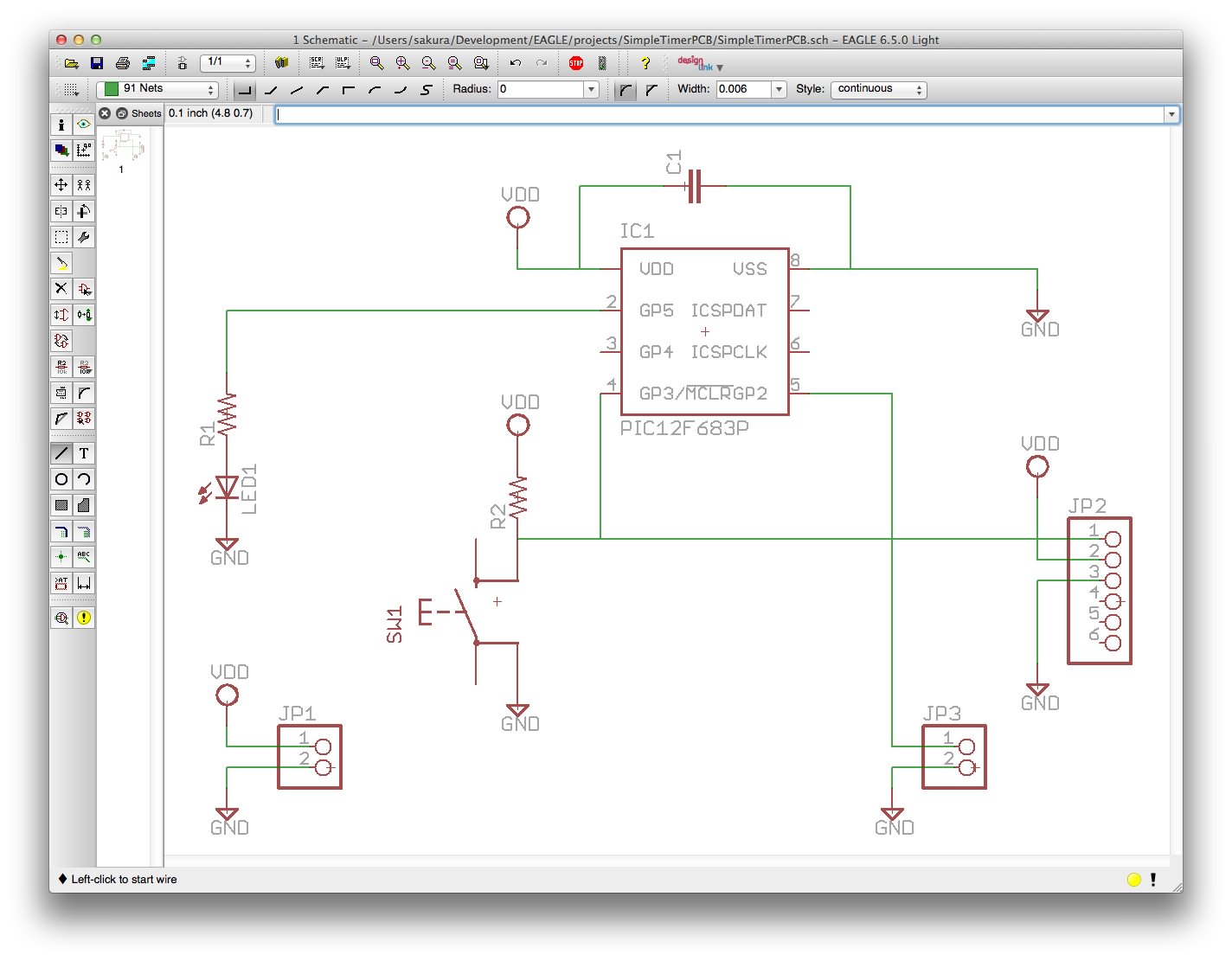
まずはここまで配線しました。
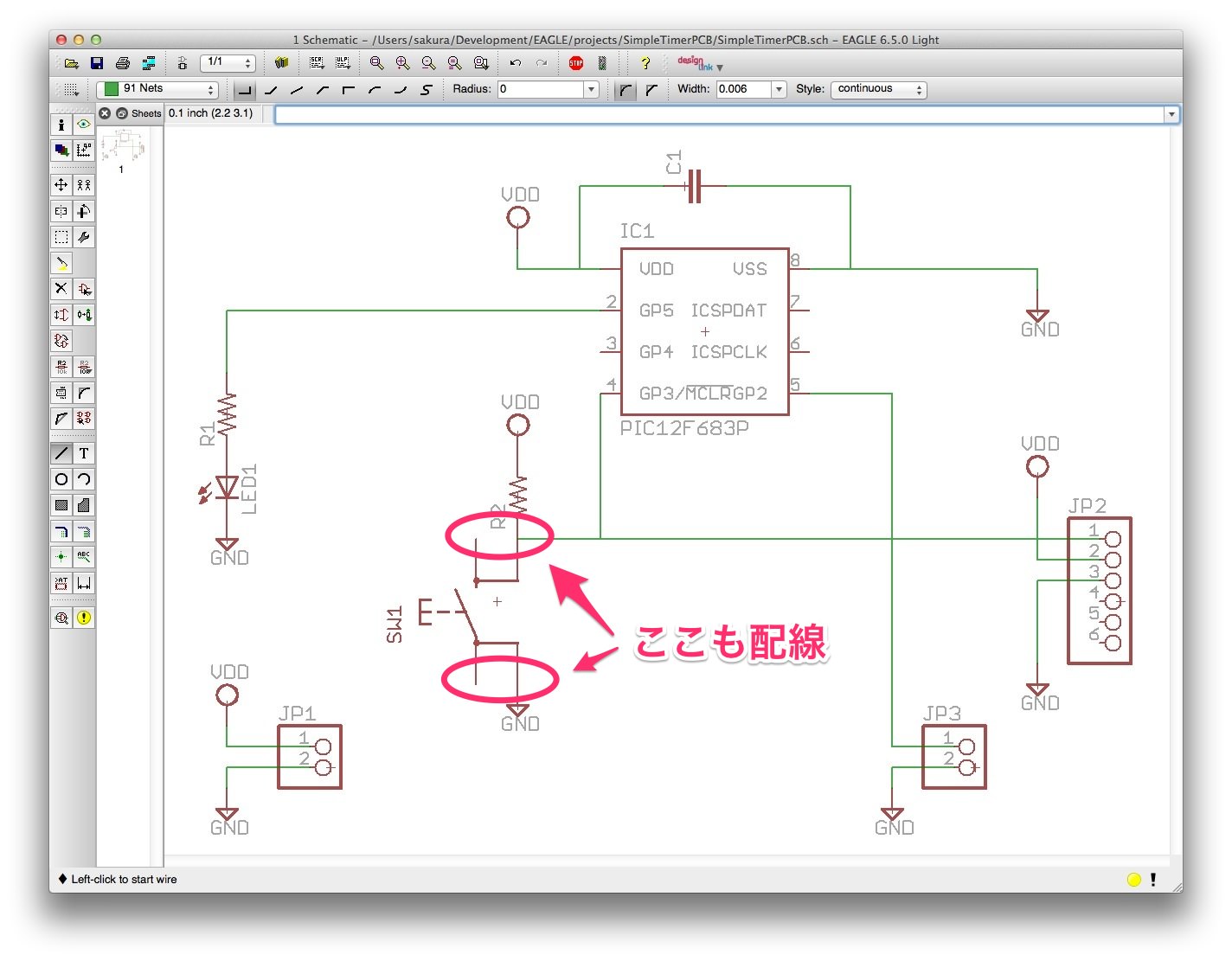
ここで注意点ですが、タクトスイッチはピンが4本あります。それぞれのピンは独立していますので、以下の部分の配線も必要です。
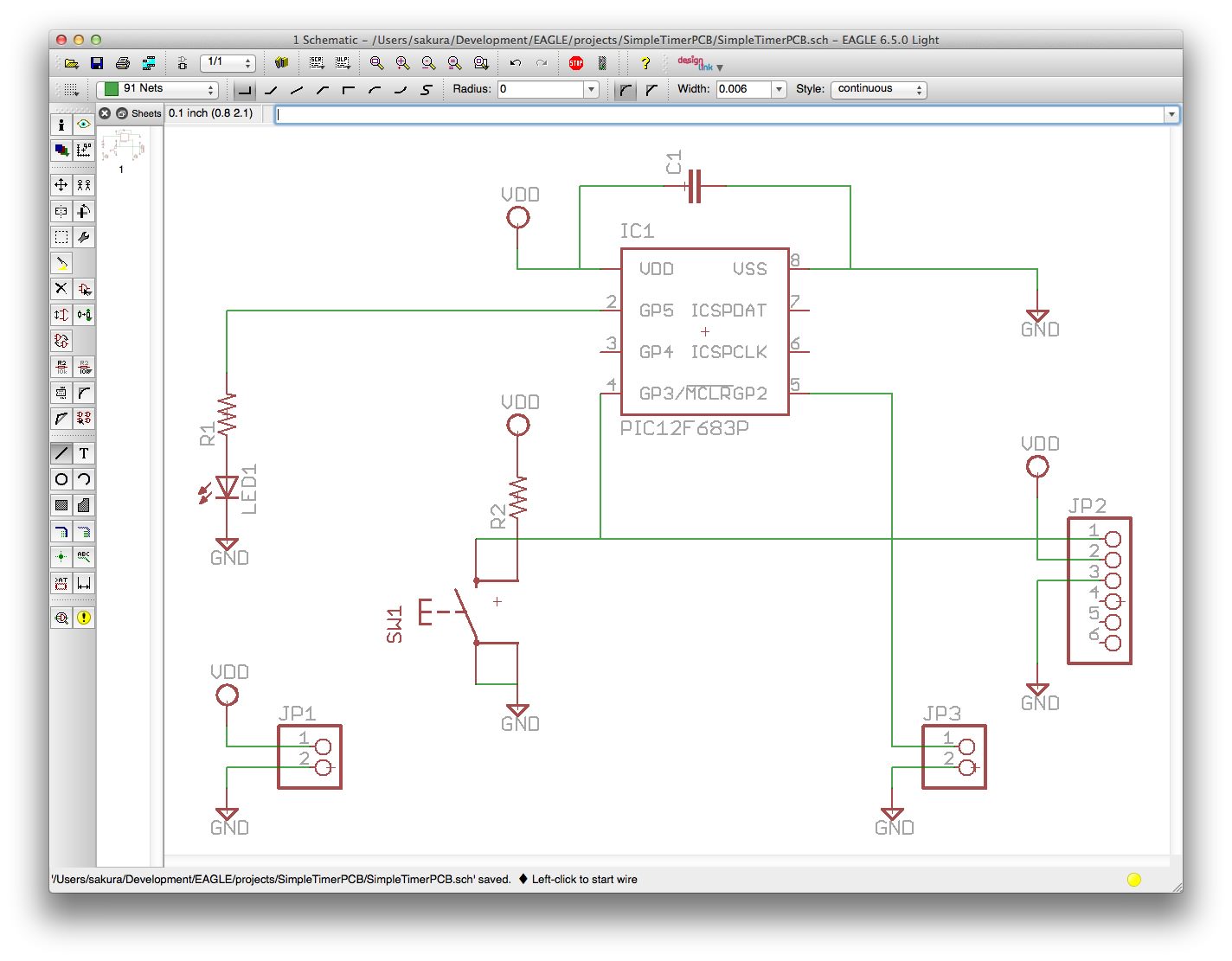
以下のように接続しておきます。
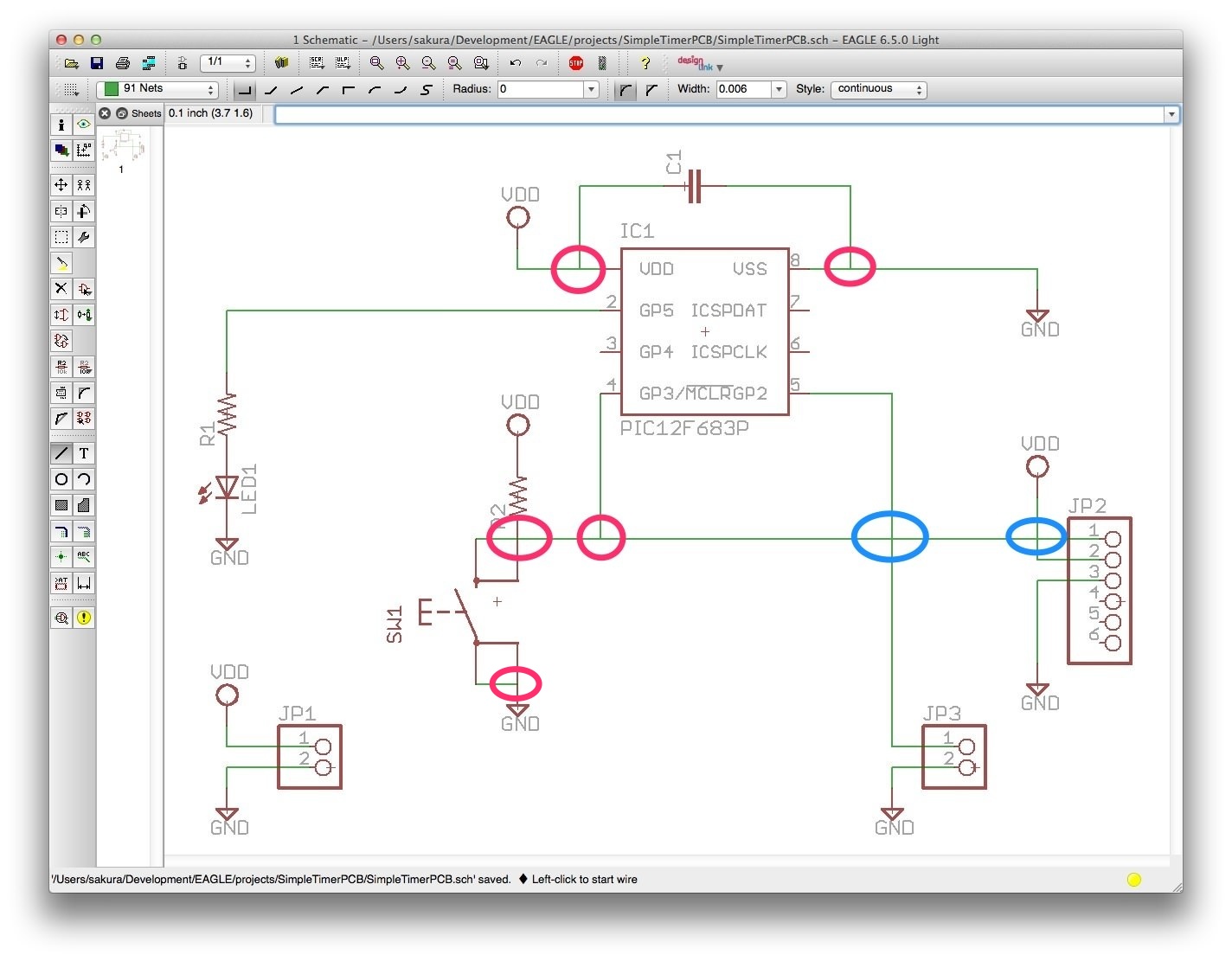
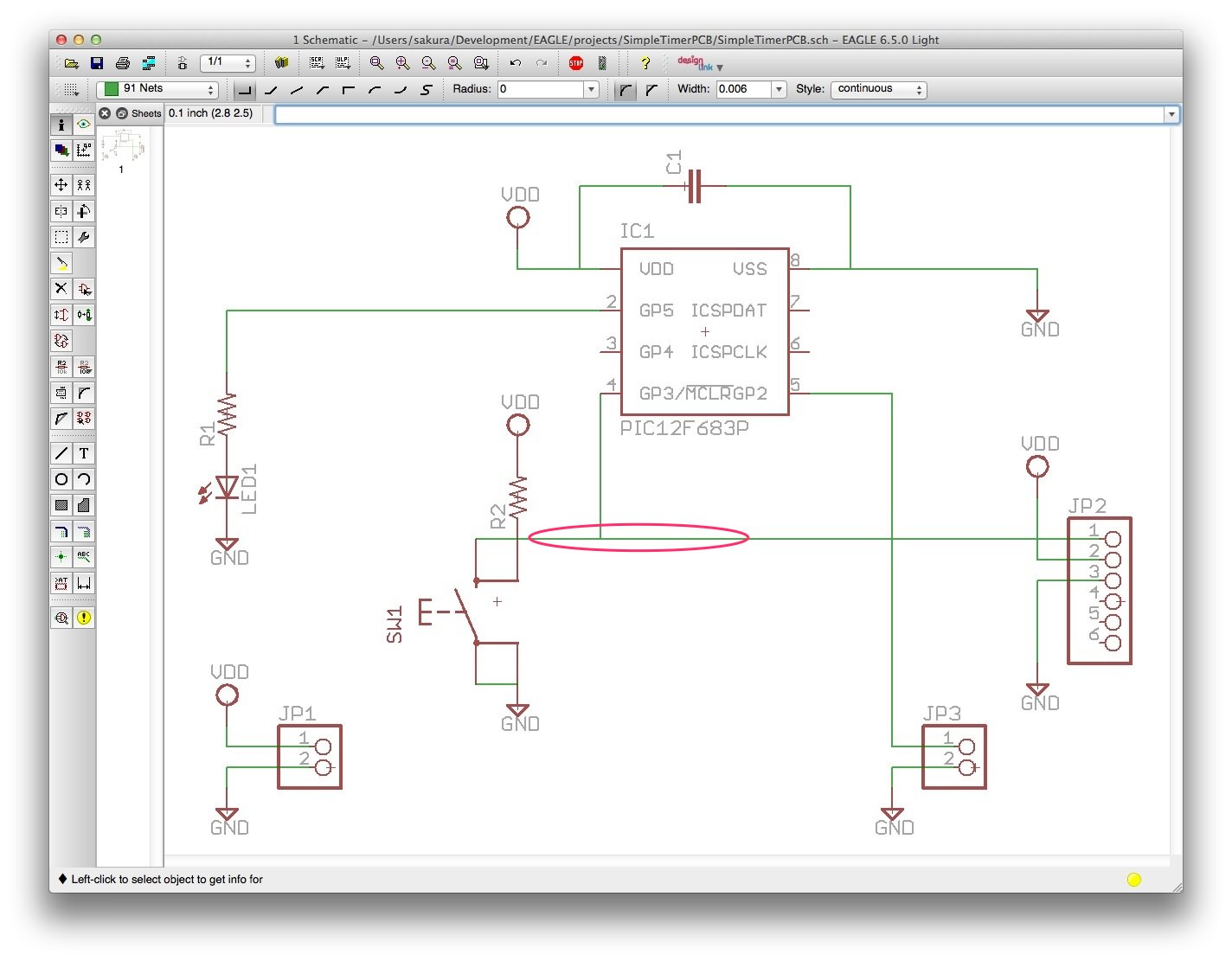
ところで、配線がクロスしていたりT字になっていたりすることろがありますよね。以下の配線で赤丸は接続してほしいところ、青丸は接続されていてはダメです。
通常電子回路図では、接続点はポチ丸をつけて明示的に接続されていることを示していましたよね。
EAGLEではどうなっているのでしょうか。
結論としては、2つ上の図で、赤丸部分はきちんと接続されていて、青丸部分は接続されないでクロスしています。つまり丸ポチで接続をしなくても、うまく接続してくれているわけです。これは、EAGLEが「こういう風に配線したんだから、ここは接続ってことだよねっ!」って判断して、T字の部分は接続しているためです。便利は便利ですが、自分が接続するつもりはないのに、EAGLEが接続する、と判断してしまうことがあるかもしれません。その場合、ボード図にいって初めて気付いたりということもあります。このあたりの動作を理解しておかないと後でハマることになるかもしれませんので詳しく説明しておきます。
それでは、EAGLEの配線について理解を深めるために、なぜ配線されている、あるいは配線されていないかがわかるかを説明します。
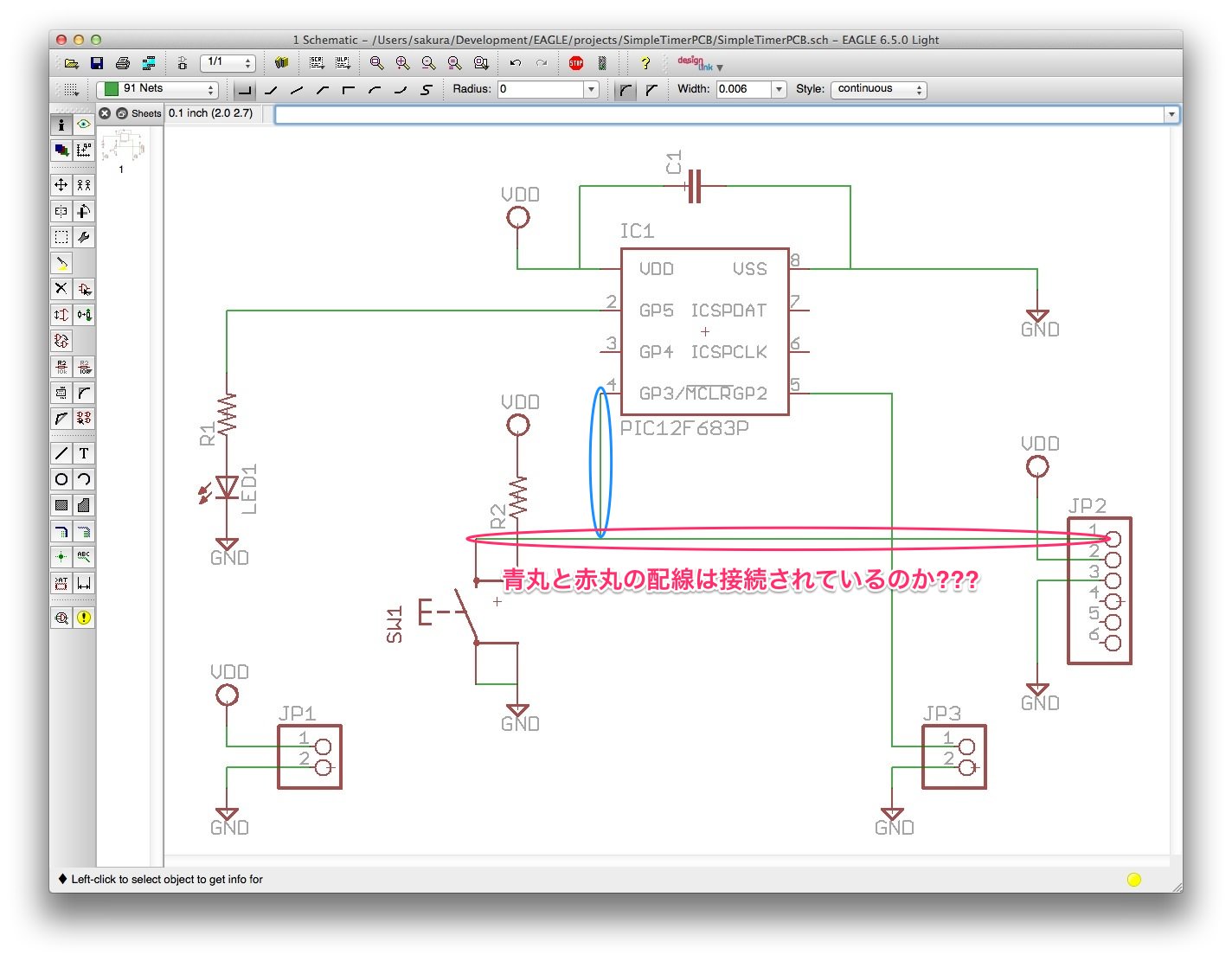
EAGLEの電子回路図では、各部品を特定するために名前が付けられていましたよね。実は配線もひとつひとつ配線名がつけられているんです。さらに、電気的に繋がっている配線は同じ配線名が付けられています。つまり配線の名前を見れば接続関係が分かるわけです。例えば以下の赤丸と青丸の配線が接続されているのか確認してみます。
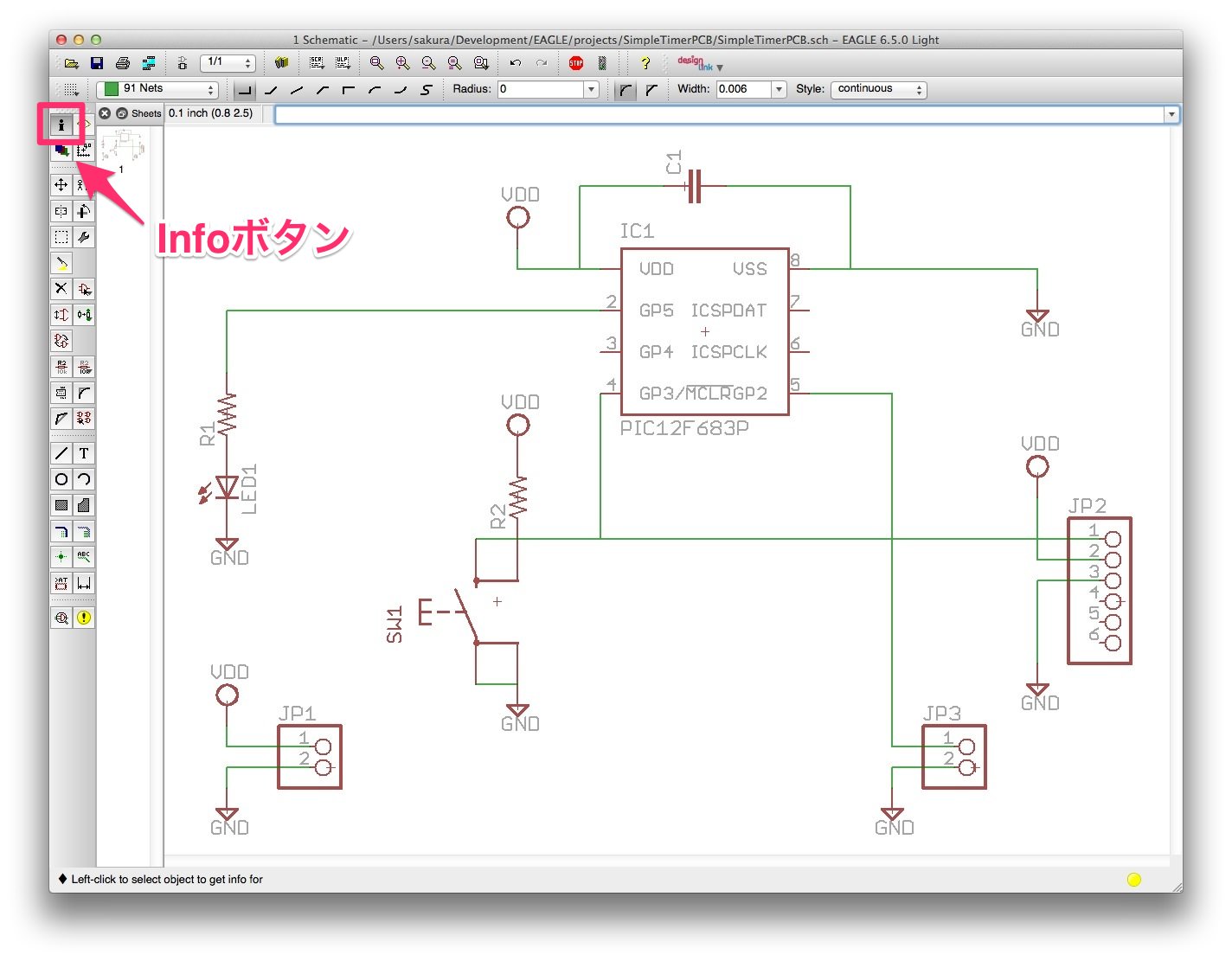
今の回路図上では、通常電子回路図で表現する接続点は描いていません。それではそれぞれの配線名を確認してみます。まずはInfoボタンをクリックします。
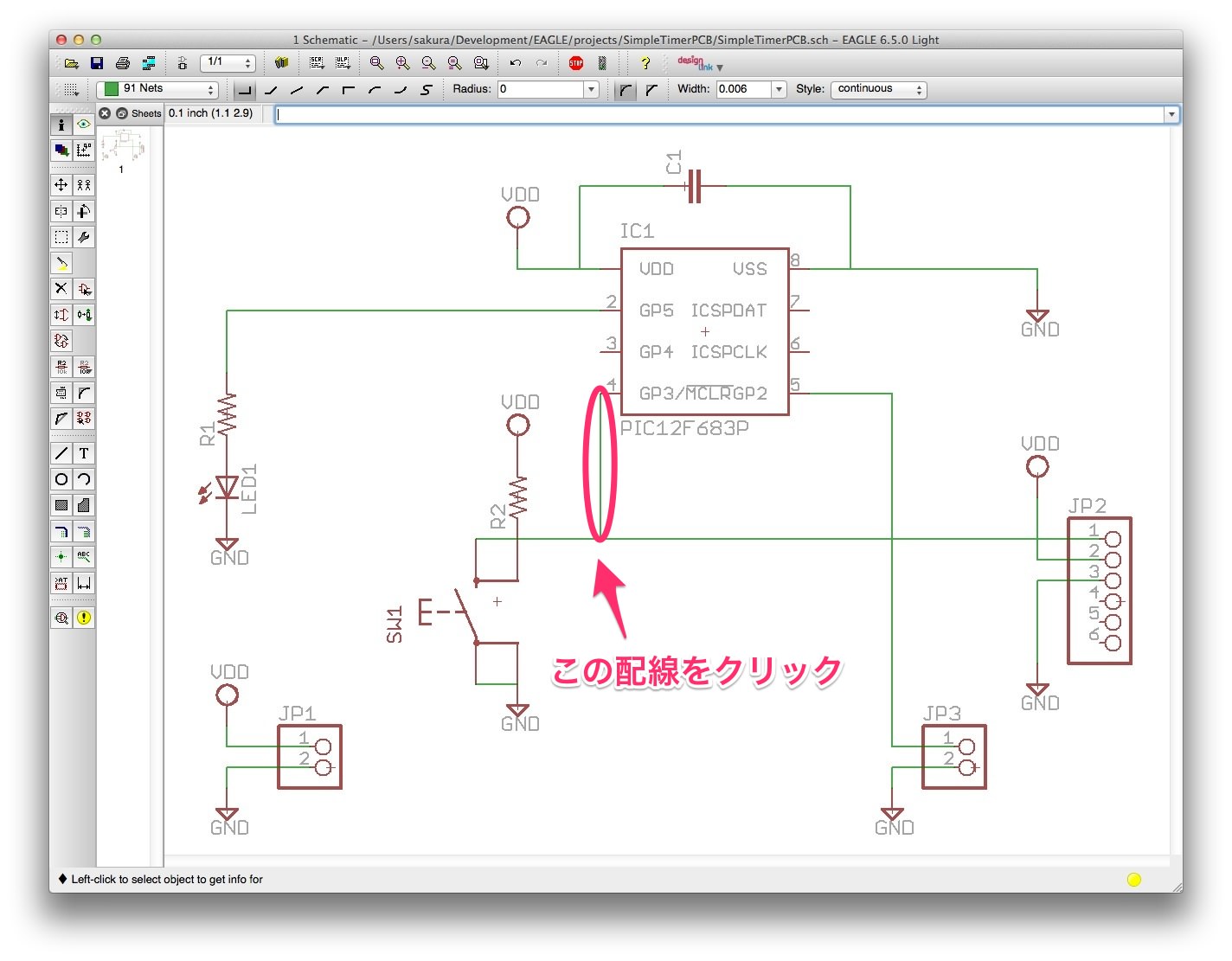
次に赤丸の配線をクリックしてください。
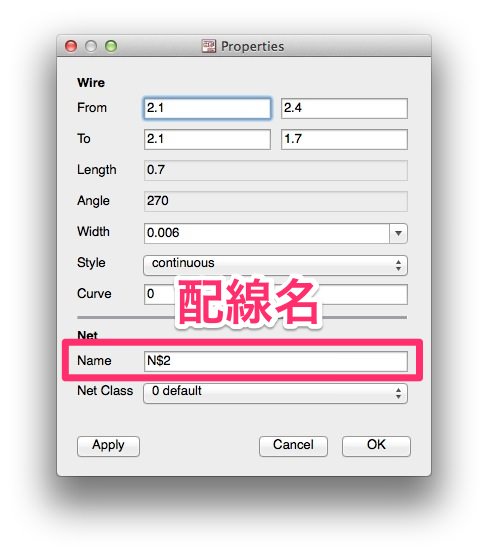
以下のようなダイアログが表示されます。このダイアログのName欄が配線名です。
つまり、この名前が同じであれば接続されている、ということになります。配線のグループ名のようなものでしょうか。EAGLEではこれを「ネット」と呼んでいます。上で配線名と説明しましたが、正確には、ネット名となります。
それでは同様に以下の配線名も確認してみてください。
同じ名前がついていましたよね。できれば他の配線の接続関係も確認してみてください。
ここまで確認して何ですが、人がみた時、特に他人に回路図を渡すなどの時に曖昧にならないように、接続点は明示的に描いておいたほうがよいと思います。
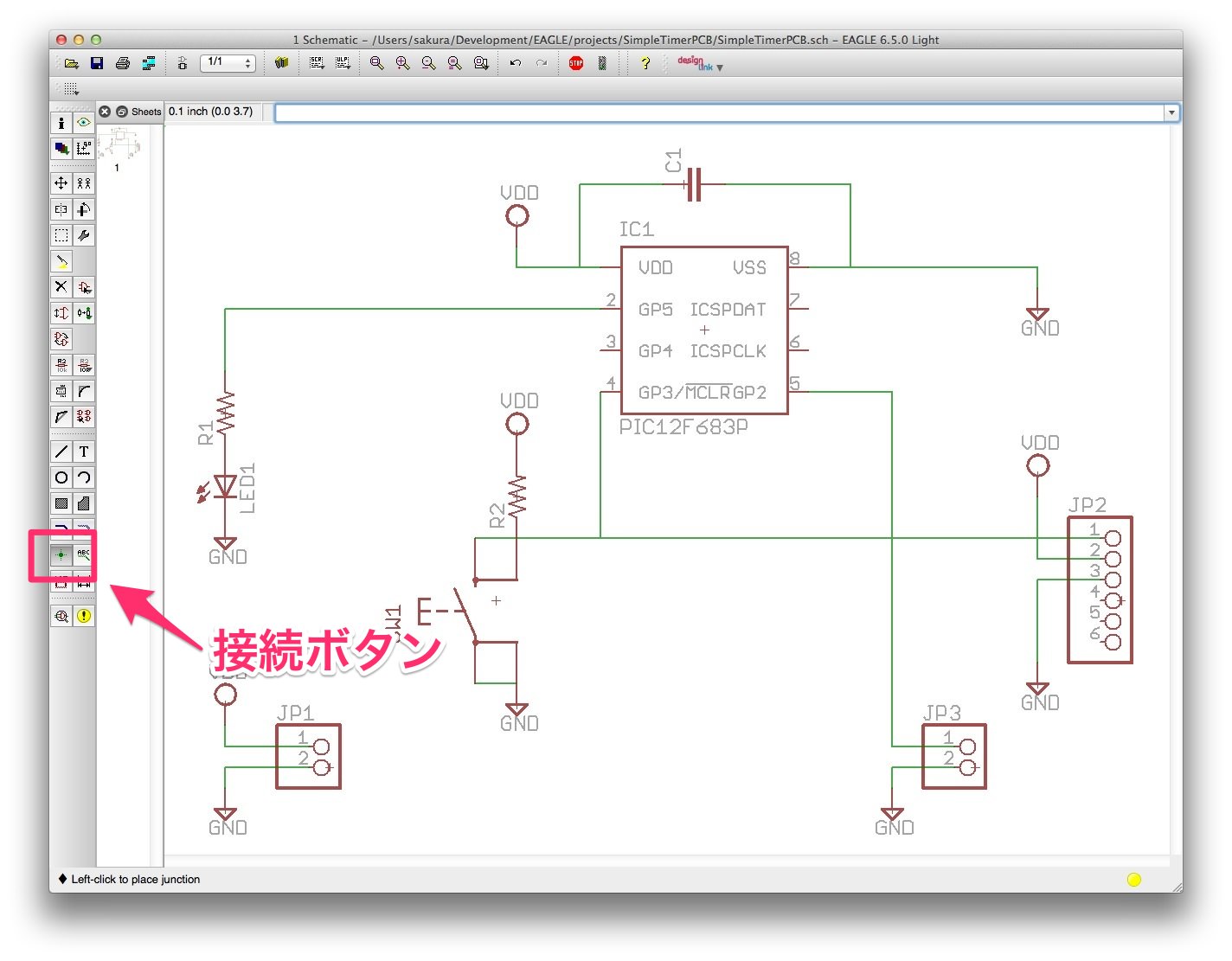
ということで、接続点を描きます。まず、接続ボタンをクリックします。
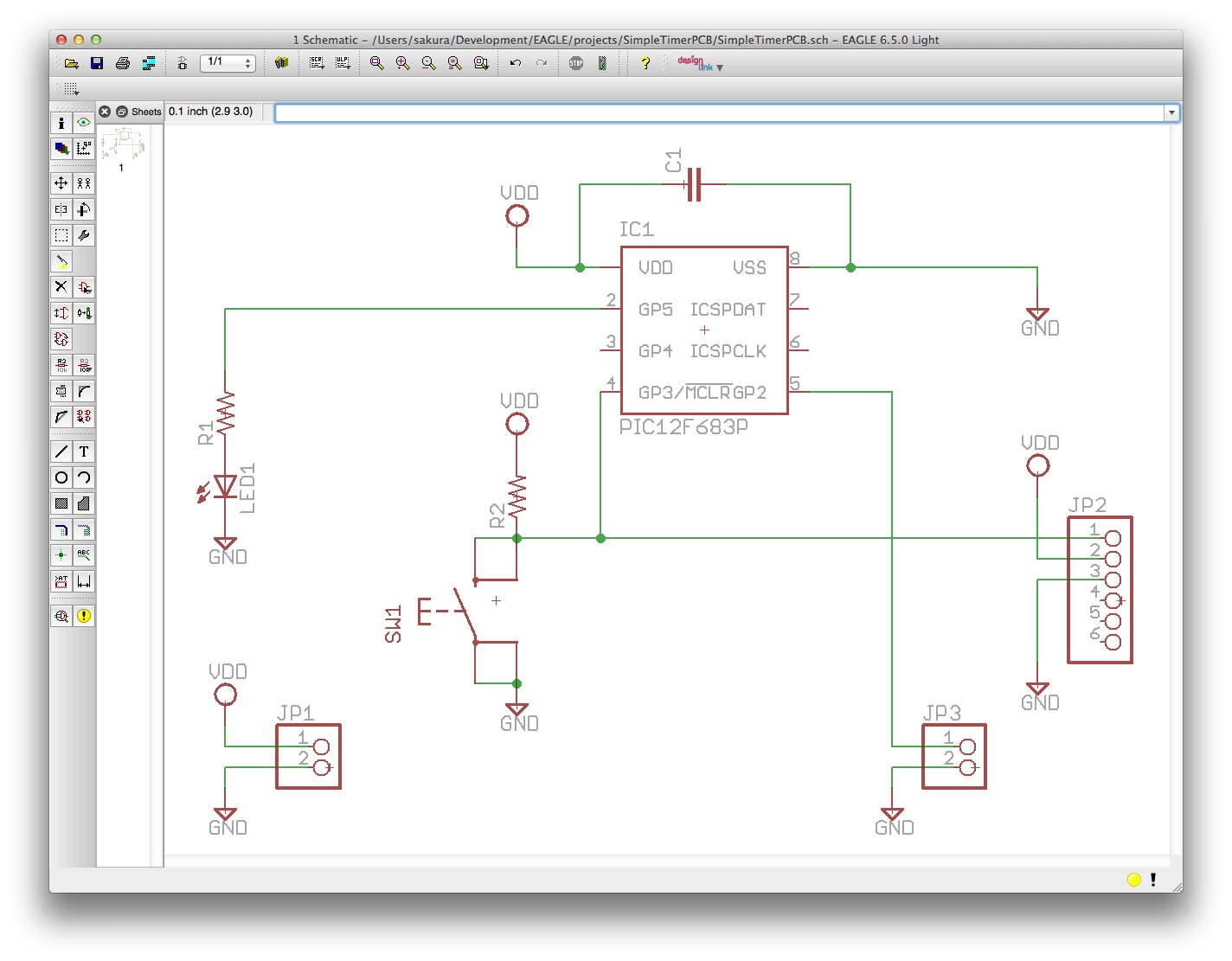
次に元の回路図を見ながら、接続点をクリックして接続点を描きます。
ここまでできればあと一息です。残っているのは青い配線です。
これ、普通に配線すればすぐにできますよね。もちろんその通りで、ここでは普通に配線してしまってまったく問題ありません。というかそうしたほうが断然いいです。ただ今後、もっと複雑な回路図を描く上で必要となる「バス配線」の仕方を確認しておこうと思います。今回はバス配線にする必要はまったくありませんのでその点はご留意ください。
それではバス配線について説明します。
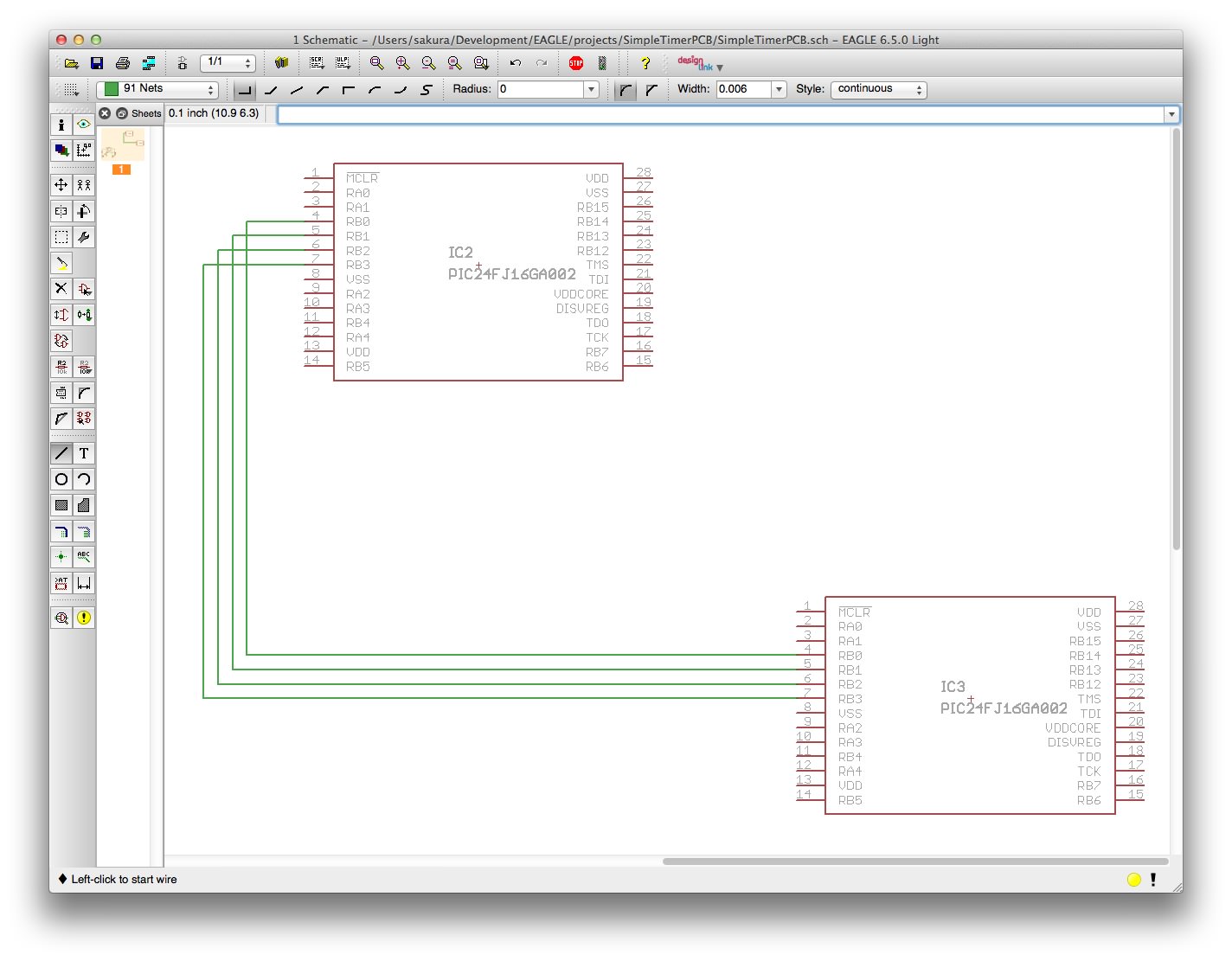
例えば、マイコンのI/Oピンを接続する場合を考えてみます。以下の回路図は2つのマイコンのRB0ピン同士、RB1ピン同士、ということでRB0 〜 RB3の4本のピンを接続しています。
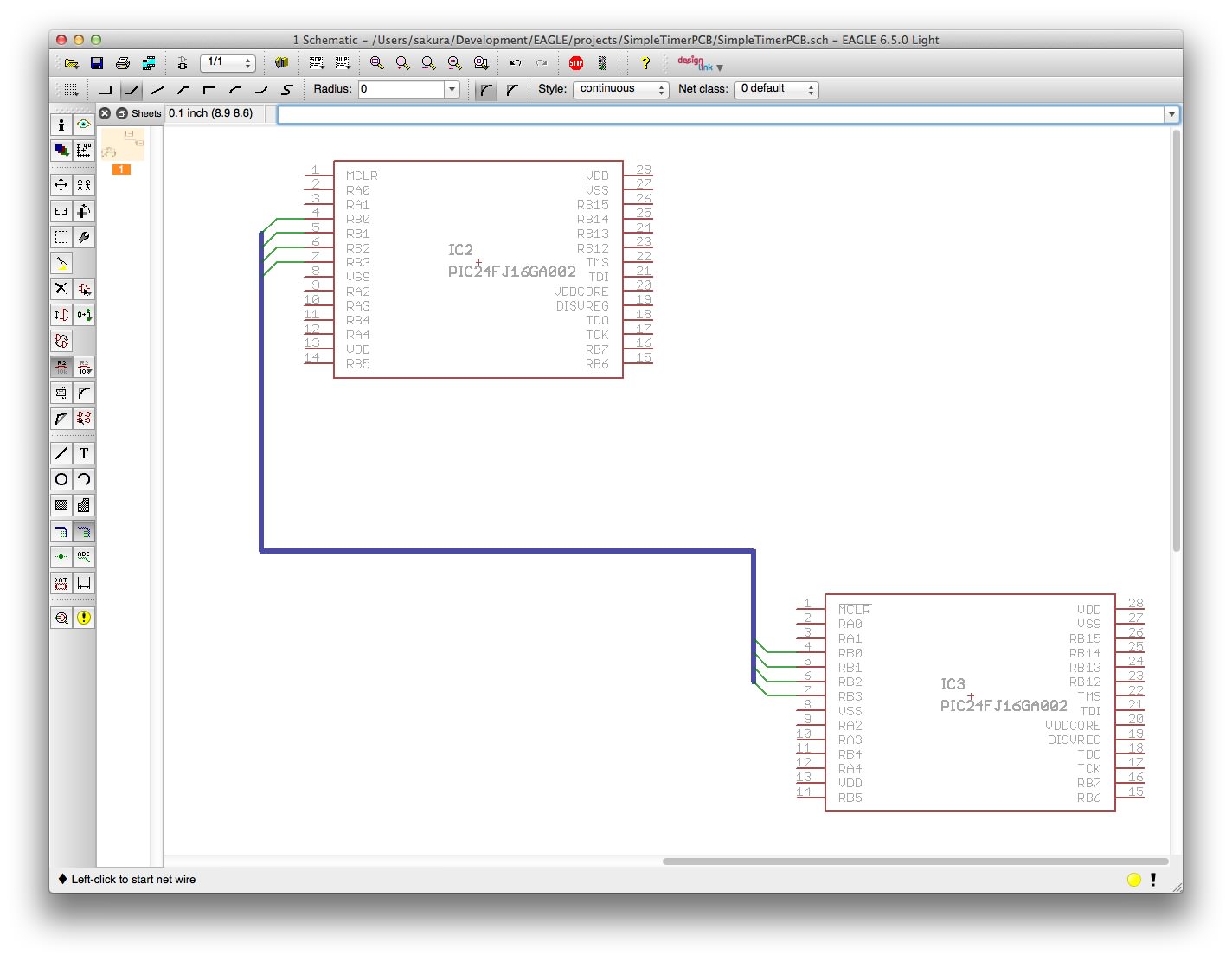
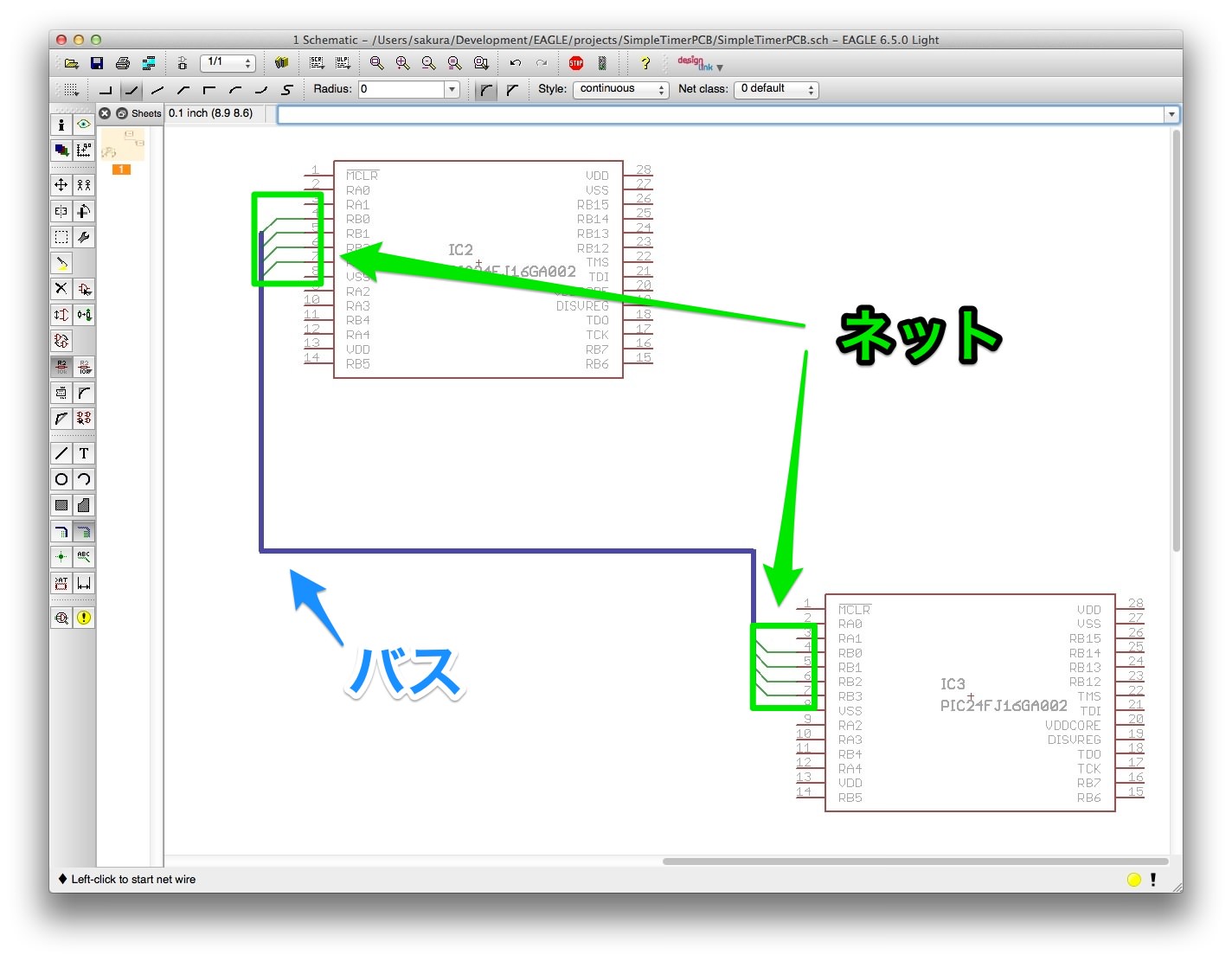
まだ4本の例のため、特に問題はなさそうですが、例えば16本の対応するピン同士を接続したりする場合、この調子で16本描くと、描くほうも見るほうもお互い大変ですよね。その場合は以下のようにバス接続を行います。
このように「バス」を使って配線の数というか面積を減らすことができます。
今回作成している回路図ではバス配線にする必要はまったくありませんが、いずれバス配線する場面が出てくると思いますのでバス配線の方法を説明しておきます。手順説明の前にまずは言葉を説明します。
上の図で、青いラインは「バス(Bus)」、緑のラインは「ネット(Net)」と呼ばれています。
これからすることは以下の手順になります。
- 最初にバス(青の太いライン)を引く
- 次にバスを定義する。具体的にはバスの名前と何本で構成されているか、またバスの番号を設定する
- ネットを引く
ちょっと2番目の手順が上の言葉の説明と合わないので注意してください。
[手順1]
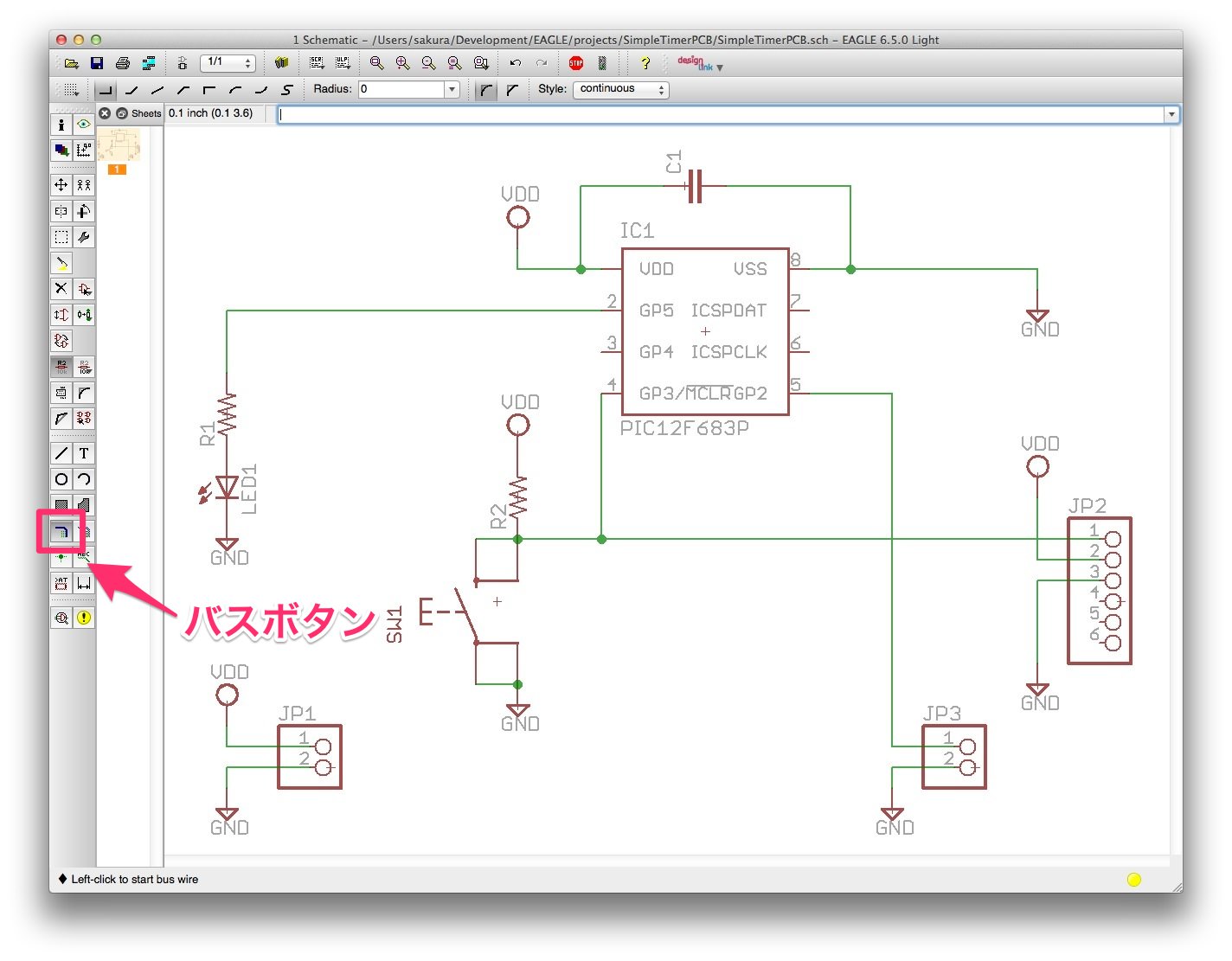
それではバスラインを引きます。まずバスボタンをクリックします。
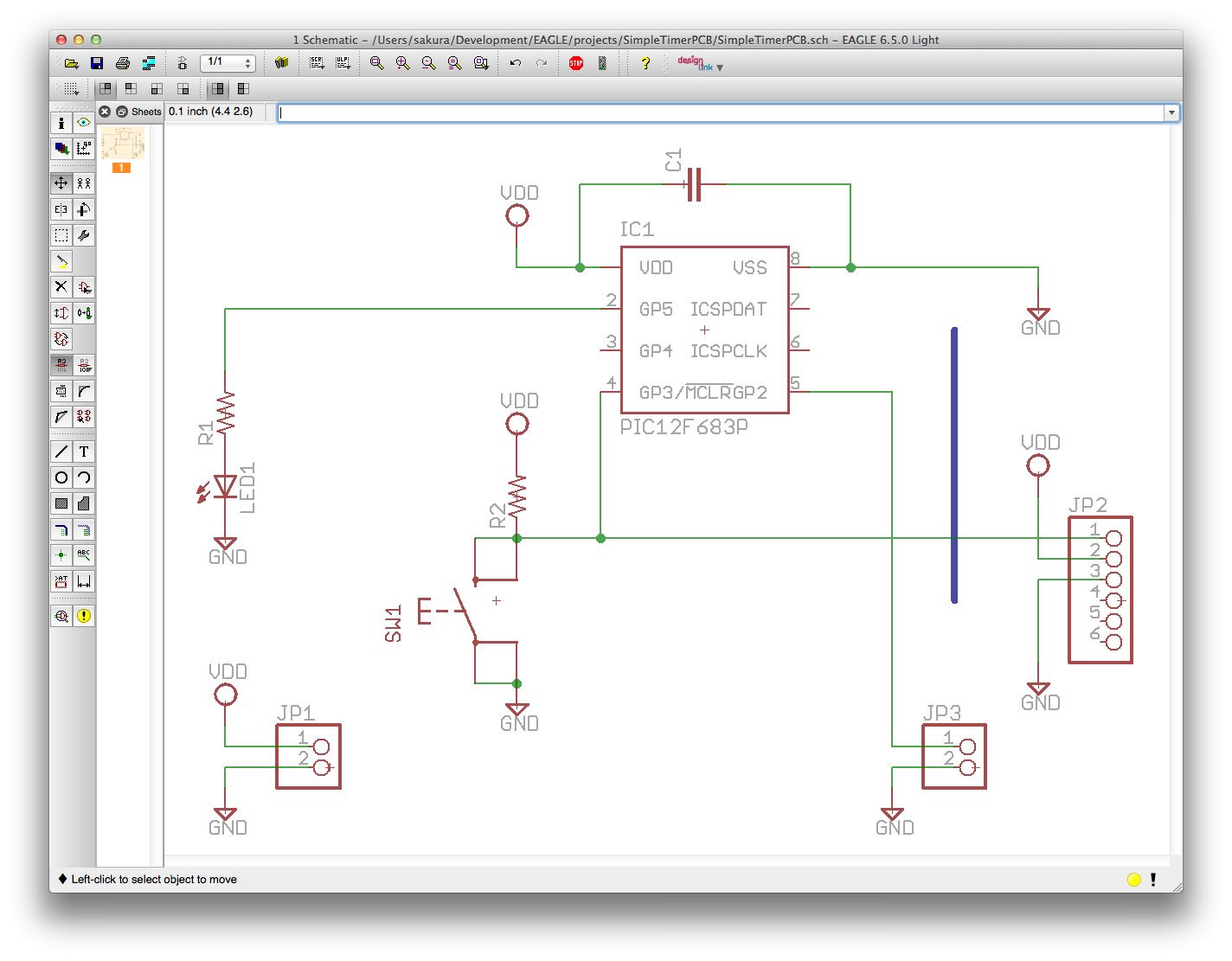
次に適当にバスラインを引きます。
[手順2]
次にバスを定義します。これからバスの各線に名前をつけますが、1本1本自由に名前が決められるようになってはいません。どういうフォーマットかというと、
[バス名][数字]
となります。バス名は英数字が使用できます。また数字は強制的に連番になりますが、開始番号は指定できます。例を挙げると、4本のバスラインで、バス名がSIGNALの場合、
SIGNAL1, SIGNAL2, SIGNAL3, SIGNAL4
あるいは
SIGNAL5, SIGNAL6, SIGNAL7, SIGNAL8
などという名称を付けることができます。分かりづらさをなくすため、数字で終わるバス名は禁止されています(設定しようとするとエラーになります)。上の例で、バス名をSIGNAL-1などとすると、
SIGNAL-11, SIGNAL-12…
となり、1なのか11なのか分からなくなってしまいますよね。
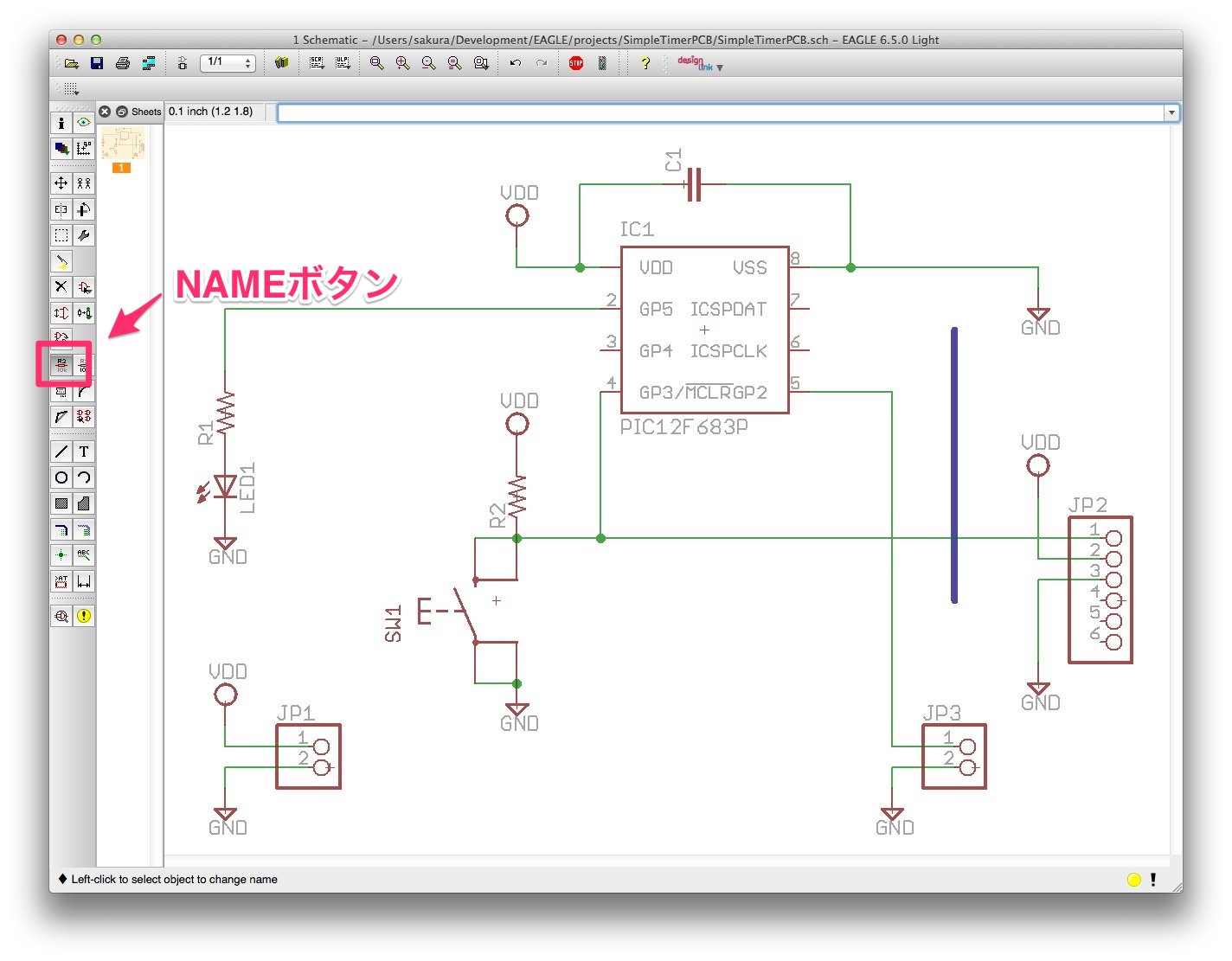
このバス名の設定方法ですが、NAMEボタンでバスに以下のように名前を付けることにより行います。
バス名[開始番号..終了番号]
例えば、SIGNAL1からSIGNAL4にしたい場合は、
SIGNAL[1..4]
と名前を付けます。またSIGNAL5からSIGNAL12でしたら
SIGNAL[5..12]
となります。このようにバスの名前と本数、番号を定義します。
今回は、2本だけで、コネクタの4番ピンと5番ピンに接続されますので、バス名はPIN4、PIN5と定義しようと思います。このように定義するには、NAMEコマンドでバスに
PIN[4..5]
という設定をすることになります。それではNAMEボタンをクリックしてください。
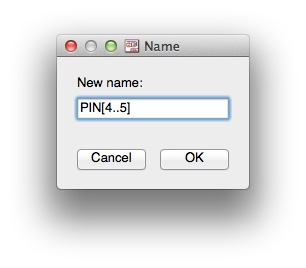
次にバスをクリックします。クリックすると名前設定をするダイアログが表示されますので、PIN[4..5]と入力します。
入力したらOKボタンをクリックしてダイアログを閉じます。これでバスの定義が終わりました。
[手順3]
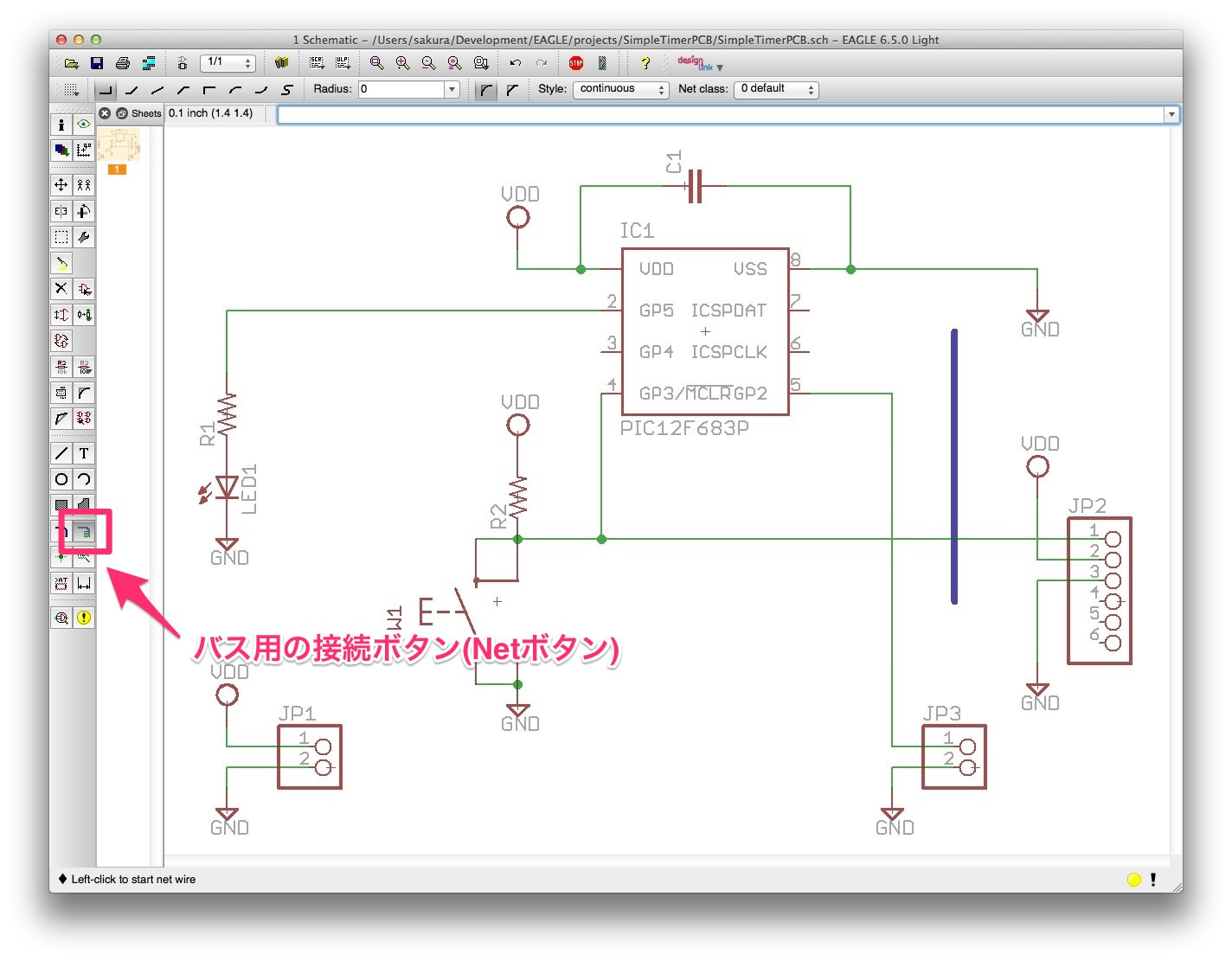
最後に配線(ネット接続)します。バスの接続はバス用の接続ボタンを使います。以下のNetボタンをクリックしてください。
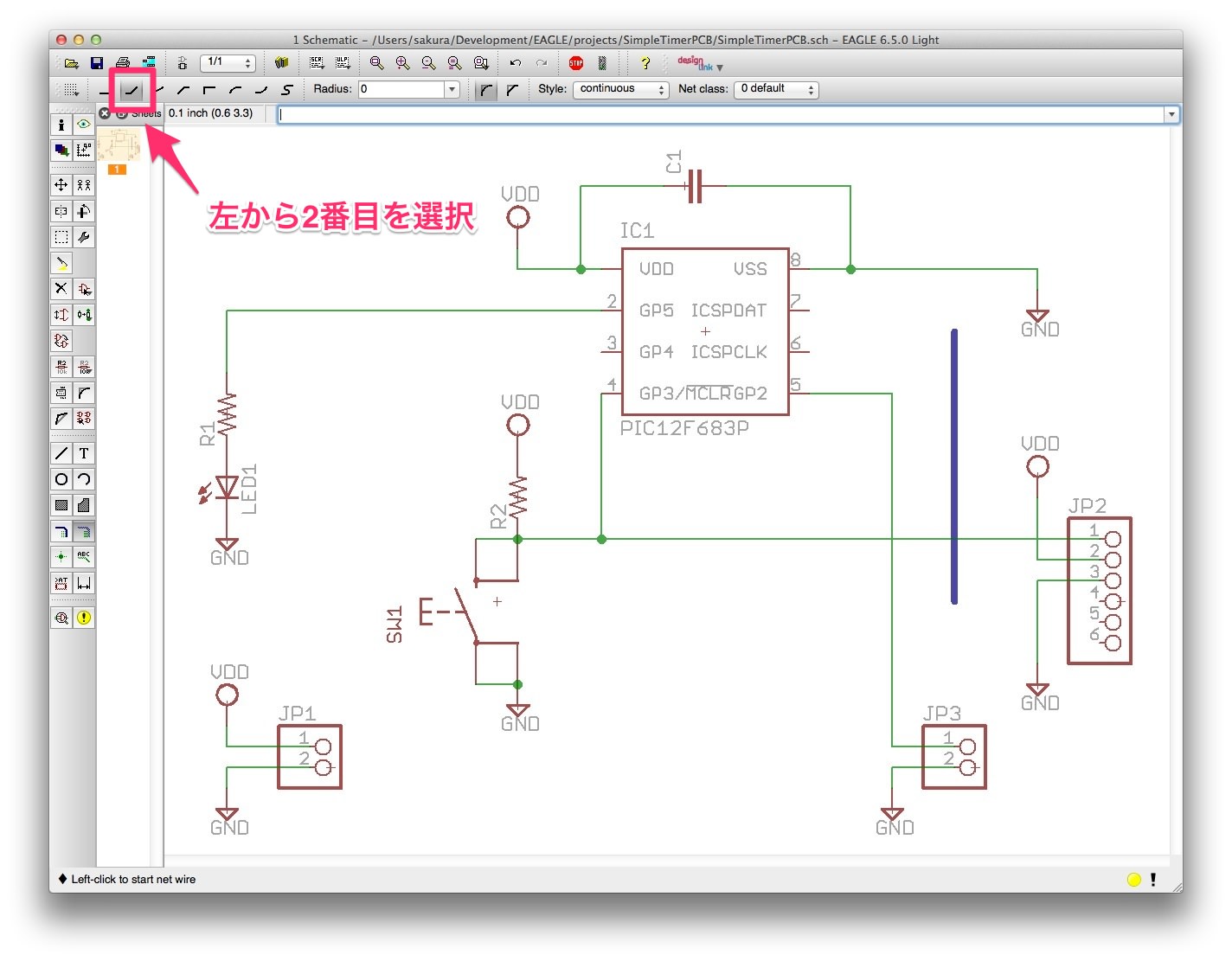
これはオプションですが、配線を斜めにしたいので、配線パターンとして左側から2番目のボタンをクリックしてください。
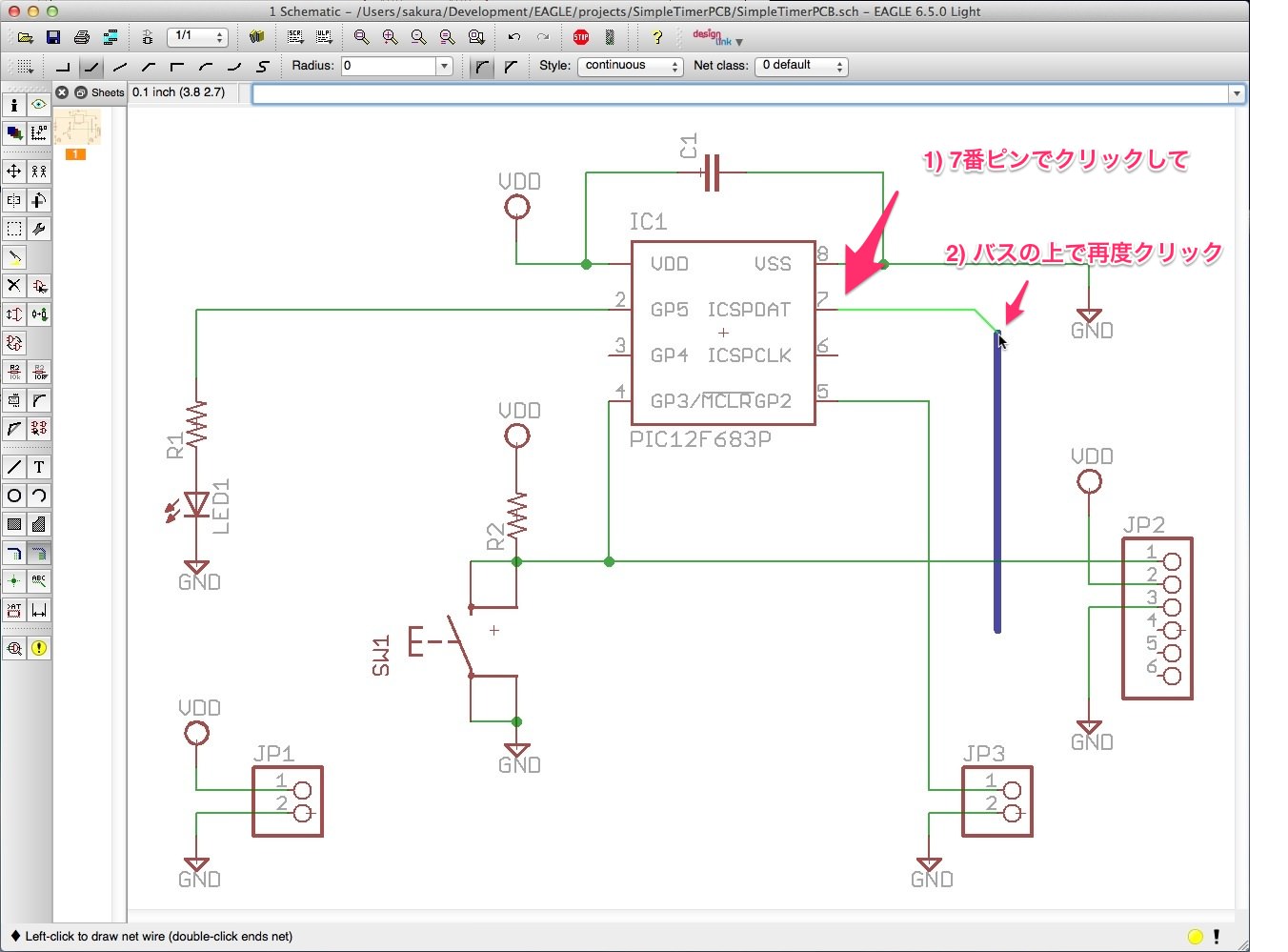
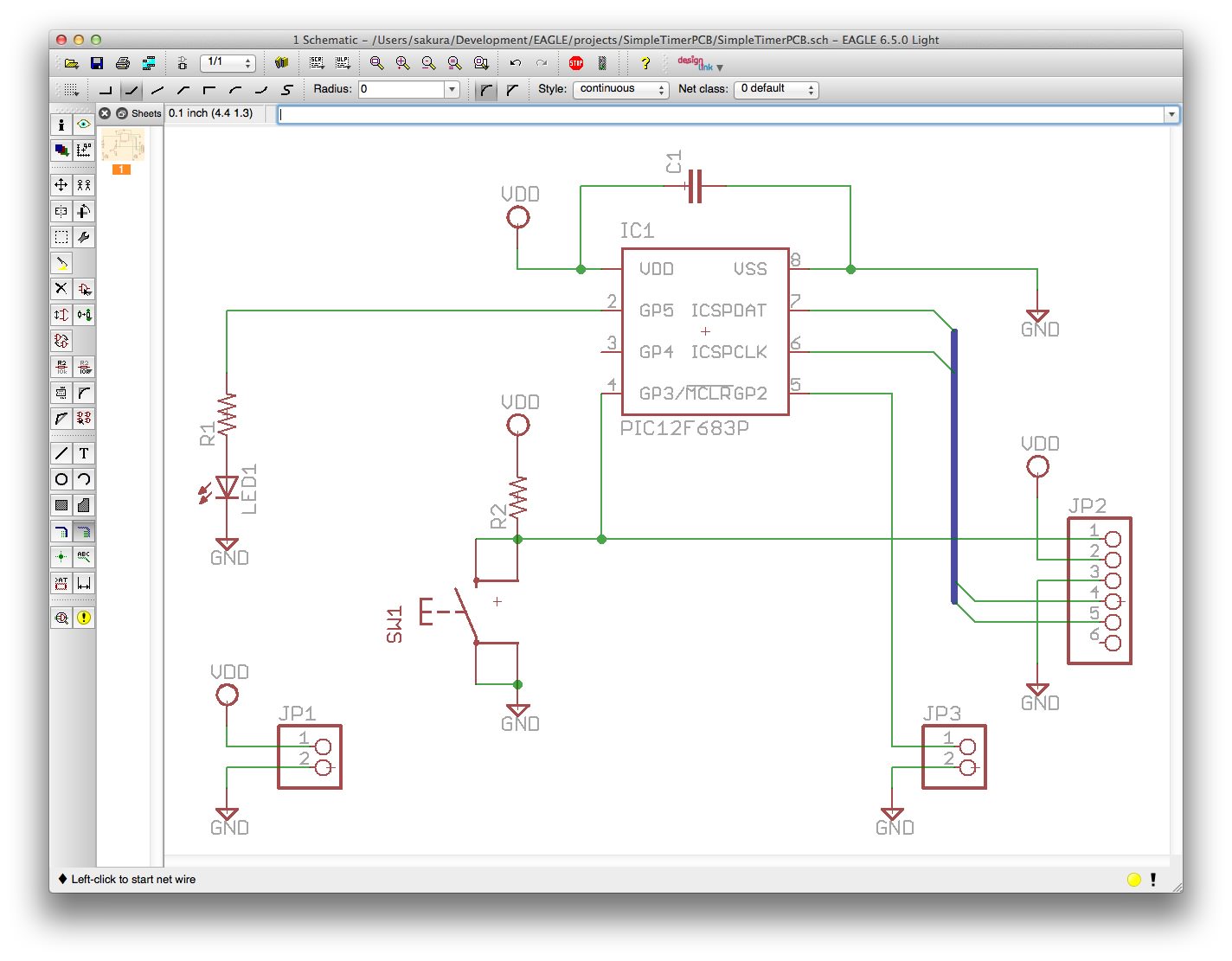
それでは配線します。まずPICマイコンの7番ピンとコネクタの4番ピンの接続です。PICマイコンの7番ピンをクリックして、バスのところで再度クリックします。
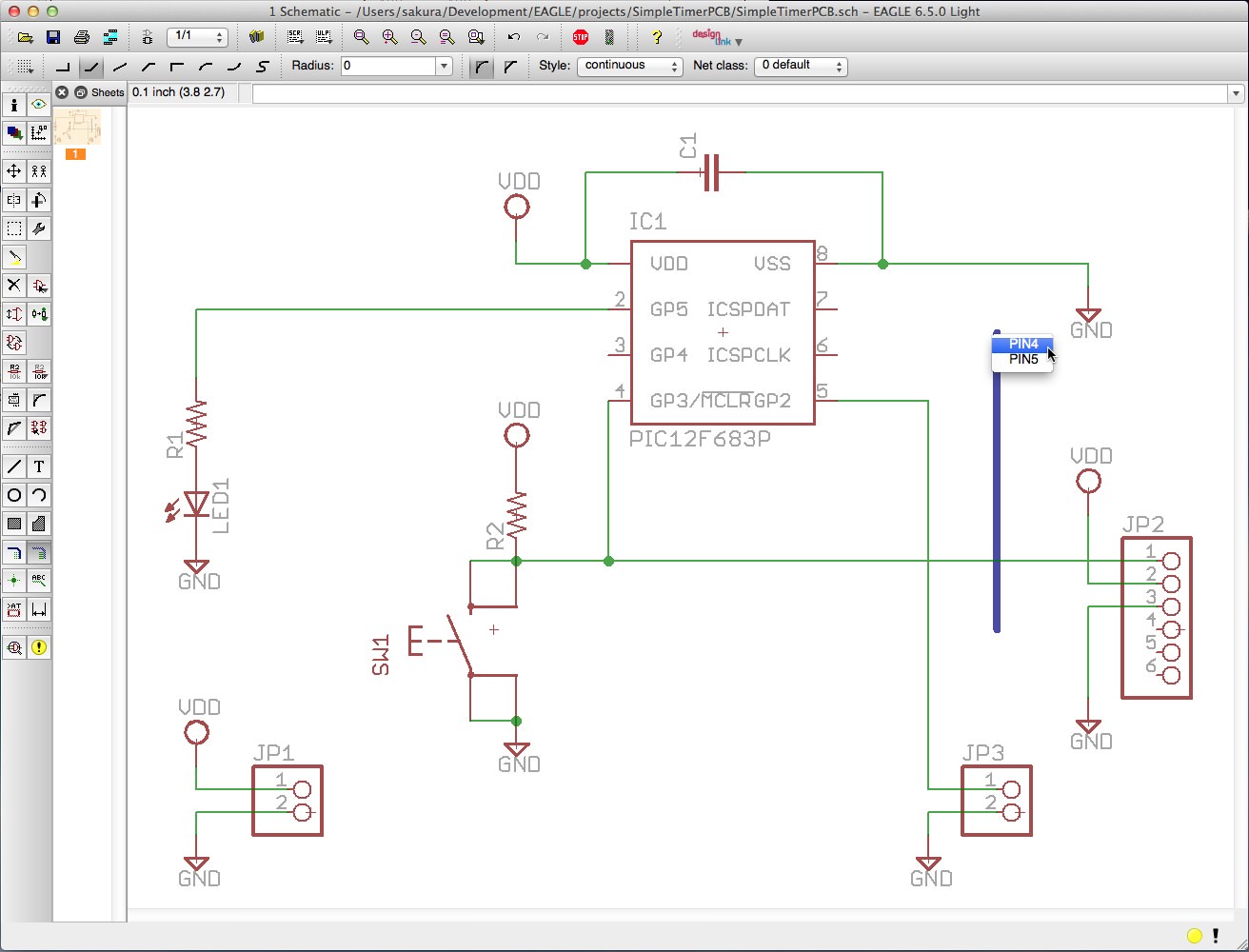
バスのところでクリックすると、以下のようにどの線に接続するかメニューがでてきますので、PIN4を選択しましょう。
これでPICマイコンの7番ピンと、バスのPIN4が接続できました。同様にPICマイコンの6番ピンとバスのPIN5を接続します。
次はコネクタ側も接続します。コネクタの4番ピンとバスのPIN4を接続し、コネクタの5番ピンとバスのPIN5を接続します。
これで回路図が完成しました!なんか長かったですね。お疲れさまでした。といいいたいところですが、まだあります。
回路図チェック
以前の記事で、電子回路図の電気的な接続などをチェックする機能、ERC(Electrical Rule Check)がある、と説明しました。早速でき上がった回路図のチェックをしてみましょう。
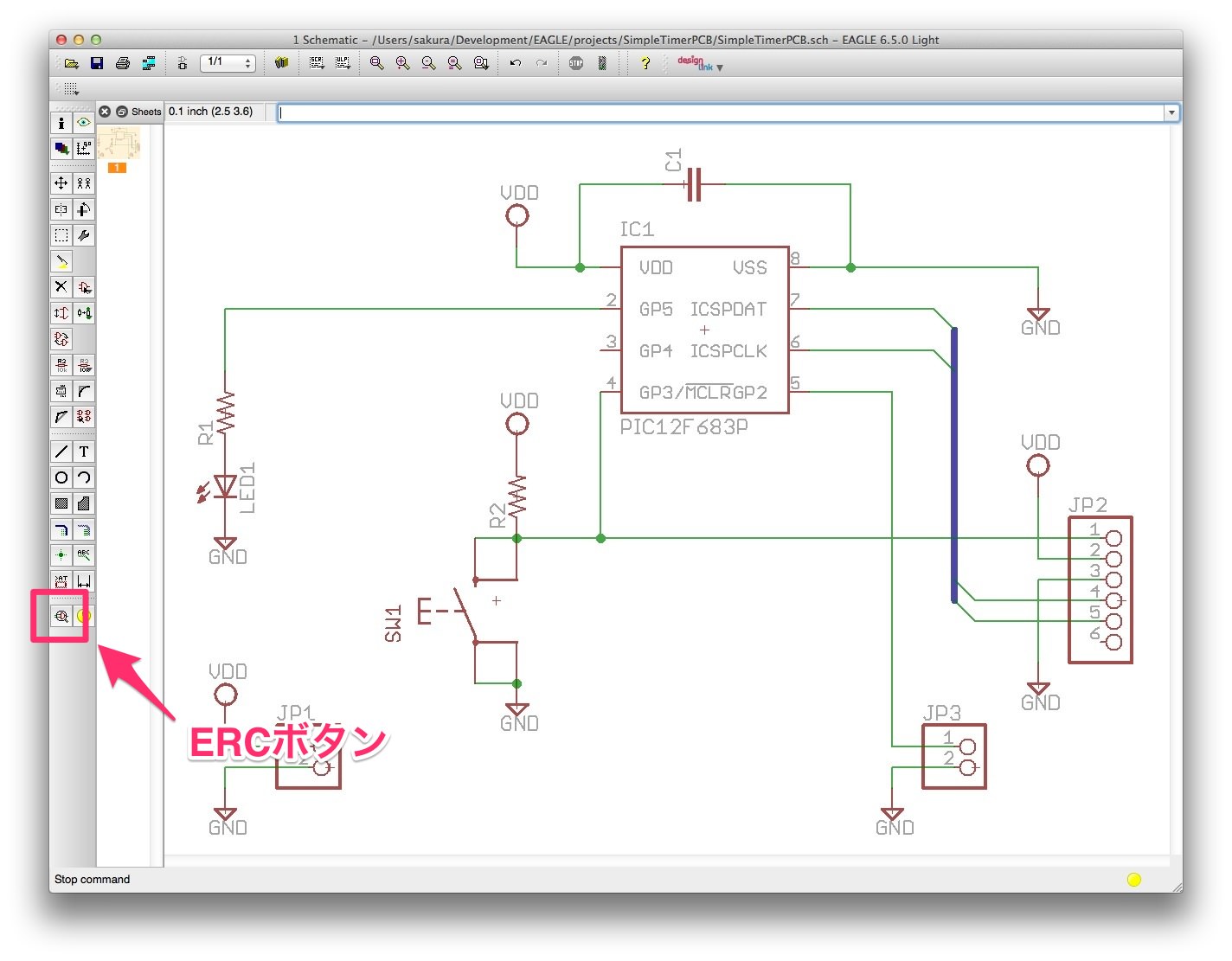
チェック方法は簡単です。ERCボタンをクリックするだけです。
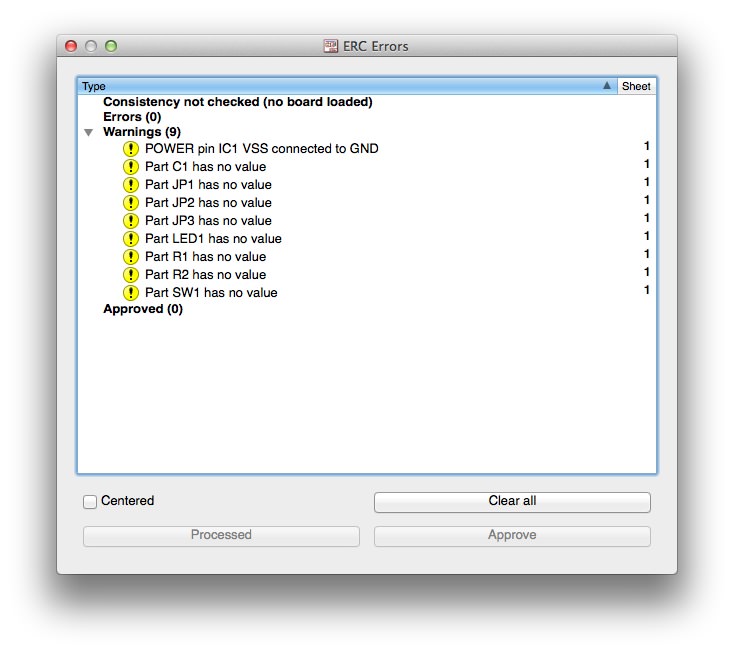
ERCボタンをクリックすると、結果がダイアログで表示されます。といっても、こんな簡単な回路ですし、エラーどころか警告すらでないでしょうね。。。
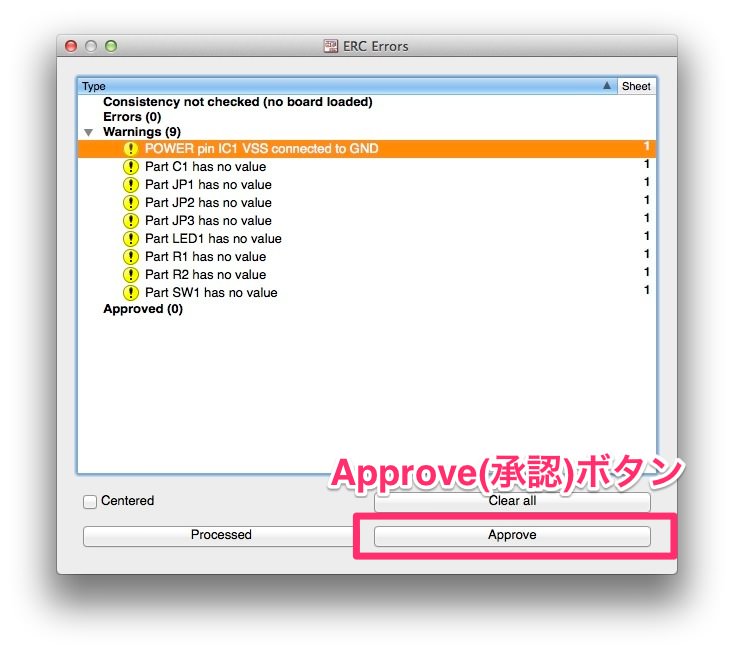
あれ?あらら。なんかいろいろ言われちゃいました。いずれも致命的なエラーではなく警告ですので、特に対応しなくとも問題ありませんが、確認して必要があれば修正しておきましょう。
まず一番上の「POWER pin IC1 VSS connected to GND」を選択してください。選択すると、以下のように指摘した場所が表示されます。
これは何を言っているかというと、PICマイコンはVSSピンなのに、GNDに繋がれているけどいいの?って確認です。本来はPICマイコンの電源はVDDとVSSになっていますので、電源系はVDDとVSSにすればこの指摘はでこないのですが、今回は接地としてGNDを使用したためこの指摘が出てしまっています。ただ、電気的な接続はまったく問題ありませんので、このままにします。これでよければApproveボタンをクリックします。
次はコンデンサC1の値が記入されていない、という指摘です。確かに設定していませんでしたね。これはこの指摘に従い、0.1u(0.1μFの意味)を設定しましょう。VALUEボタンでC1に0.1uを設定してください。設定したらApproveボタンをクリックします。
このような感じで以下のようにしましょう。
JP1、JP2、JP3、LED1、SW1は値なしにするのでそのままApprove、R1の値は330、R2の値は10kに設定してからApproveします。
このように値の設定忘れや配線が怪しいところが確認できますので、ERCを使ってみるようにしましょう。
これで本当に電子回路図ができました!お疲れさまでした。
ご参考に回路図のファイルをアップしておきます。ウィルスチェック済みです。








































はじめまして。コメントどうもありがとうございました。
Windowsでもお役に立ててよかったです!
ところで、EAGLE入門の記事ですが、使用したEAGLEは古いバージョンなので、ツールアイコンとか古く、また記述もちょっとわかりづらいかな、と思うところもあります。書き直したいところですが、なかなか時間もなく、という感じですみません。
出版も個人的には夢なのでしたいところですが、ソフトウエア関係の書籍はすぐに内容が古くなるので、躊躇してしまうところです。妥協案として、PDF書籍にして配布するのもいいですかね。
サイトの解説記事でわからないことがありましたら、お気軽にお問い合わせください。
コメントどうもありがとうございました!
はじめまして
windowsですがライブラリ作成の際に非常に役に立ちました。
CQ出版社のEagle本も2冊ありますが、こちらのサイトはそれらよりもわかりやすいと思います。ぜひ出版することをお勧めします。