今回はタクトスイッチの「シンボル」を作成します。
内容追加のお知らせ(2014年5月24日)
すみません。シンボルに「>NAME」と「>VALUE」を追加するのを忘れていました。2014年5月24日、記事追加しました。
今回の説明
このシリーズは以下の順番で説明しています。今回の説明は「回路図作成」の部分になります。前回までは概要説明でしたが、今回から具体的な作業に入ります。
- EAGLE概要
EAGLEでできることを説明します。説明だけではつまらないのでサンプルプロジェクトを触ってみてどんな感じなのか実感してもらおうと思います。またEAGLEにはいくつかライセンス形態がありますので、それらについても説明します。サンプルを見るためEAGLEのインストールも行います。 - 作成する回路
この入門記事で作成するプリント基板の回路を説明します。回路は「MacでPICマイコン電子工作入門」で作成したものをベースにします。プリント基板にするときに元の回路を少し変更しますので、その背景などを説明します。 - プリント基板を発注するまでの作業流れ
EAGLEをインストールしてから最後にプリント基板を発注するまでのおおまかな作業の流れを説明します。この項目のあとの説明は、作業の流れに沿って説明していくことになりますので、全体像をつかんでいただければと思います。 - 回路図作成
EAGLEを使って回路図を作成します。回路は簡単ですが、必要となりそうな手順などいろいろ盛り込んで説明したいと思います。 - プリント基板パターン作成
EAGLEでは「ボード図」と呼んでいる、プリント基板のバターンを作成します。記事の中で詳しく説明しますが、EAGLEは無償でありながら自動配線機能を持っています。もちろん手動配線も可能です。このセクションでは、自動配線と手動配線の両方の手順でプリント基板のパターンを作成してみたいと思います。なお、複雑な回路になると自動配線で100%配線できないため、自動配線後、手動で手直しする方法なども説明します。また、プリント基板作成を業者に発注する場合、特有の注意点などもありますので、それらも合わせて説明します。 - プリント基板製造
この入門記事で作成したプリント基板を実際に業者に発注してみます。発注してから届くまで3〜4週間かかりますので、発注後、記事更新が遅くなりますがご了承ください。
新規にデバイスを作る手順確認
それでは今までの知識を元にタクトスイッチのデバイス作成を通して新規にデバイスを作成する方法を確認してみましょう。新規にデバイスを作成する手順は以下になります。今回から何回かに分けて以下の手順に沿って説明していきますので、全体の流れを把握しておきましょうね。途中かなり細かい作業に入っていくので何をしているのか分からなくならないよう、全体の流れは十分理解しておきましょう。
- シンボルを作成する
PIC12F683のシンボルを編集しましたのである程度シンボルの構成は確認しましたが、新規に作成する場合、さらに追加の知識が必要になります。その点も詳しく説明しながらシンボルを作成します。 - パッゲージを作成する
PIC12F683ではパッケージは>NAMEと>VALUEの位置を変更したのみですが、新規作成の場合、パッドやシルク印刷の作成も必要になりますので、一通り説明します。 - デバイスを作成する
シンボルとパッケージをひとつのデバイスにまとめます。PIC12F683で説明した知識で作成できます。
それではこの手順に沿って説明します。
シンボル作成の準備
シンボルを新規作成する前に、決めておいたほうがよいことがあります。それはシンボルの回路記号(回路図上の絵)とピン名です。
シンボルの回路記号はそのまま電子回路図上で使われます。またピン名はあとでパッケージと対応付けする際にピン名で対応関係を指定しますので自分でよくわかるものにしておいたほうがよいです(デフォルトではP$1、P$2…と振られてしまいます)。この「対応づけ」とは、以前説明したデバイス編集ウインドウのConnectボタンで行う作業のことです。
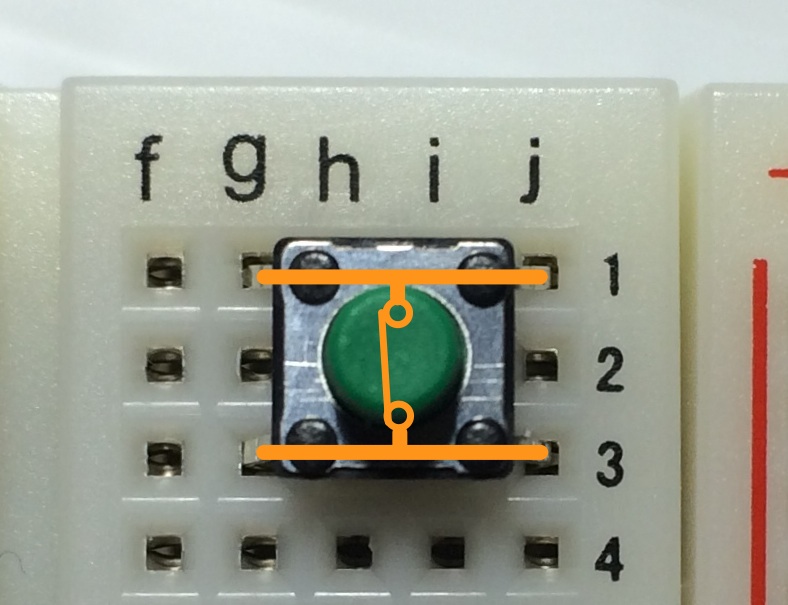
それではスイッチの実物から確認していきましょう。今回使用するタクトスイッチは秋月電子通商で扱っているものです。
このスイッチの内部接続ですが、スイッチオフの場合でも向かい合うピンは接続状態となっています。
スイッチオンの場合、隣り合うピンが接続される、ということになります。
これからシンボルとパッケージを作成するわけですが、それぞれの絵をどうするか検討しておこうと思います。
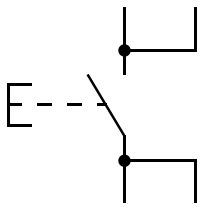
まずシンボル(電子回路記号)ですが、一般的な記号を確認してみると、
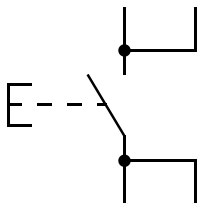
このページに詳しく解説されています。タクトスイッチはそもそも商標名(アルプス電気)のようで一般名はタクタイルスイッチ(あるいはタクティルスイッチ/Tactile Switch)で、分類としてはプッシュスイッチです。プッシュスイッチの一般的な回路記号を上のサイトで確認してみるといろいろありますが、プッシュスイッチの一般的な表現ということで、
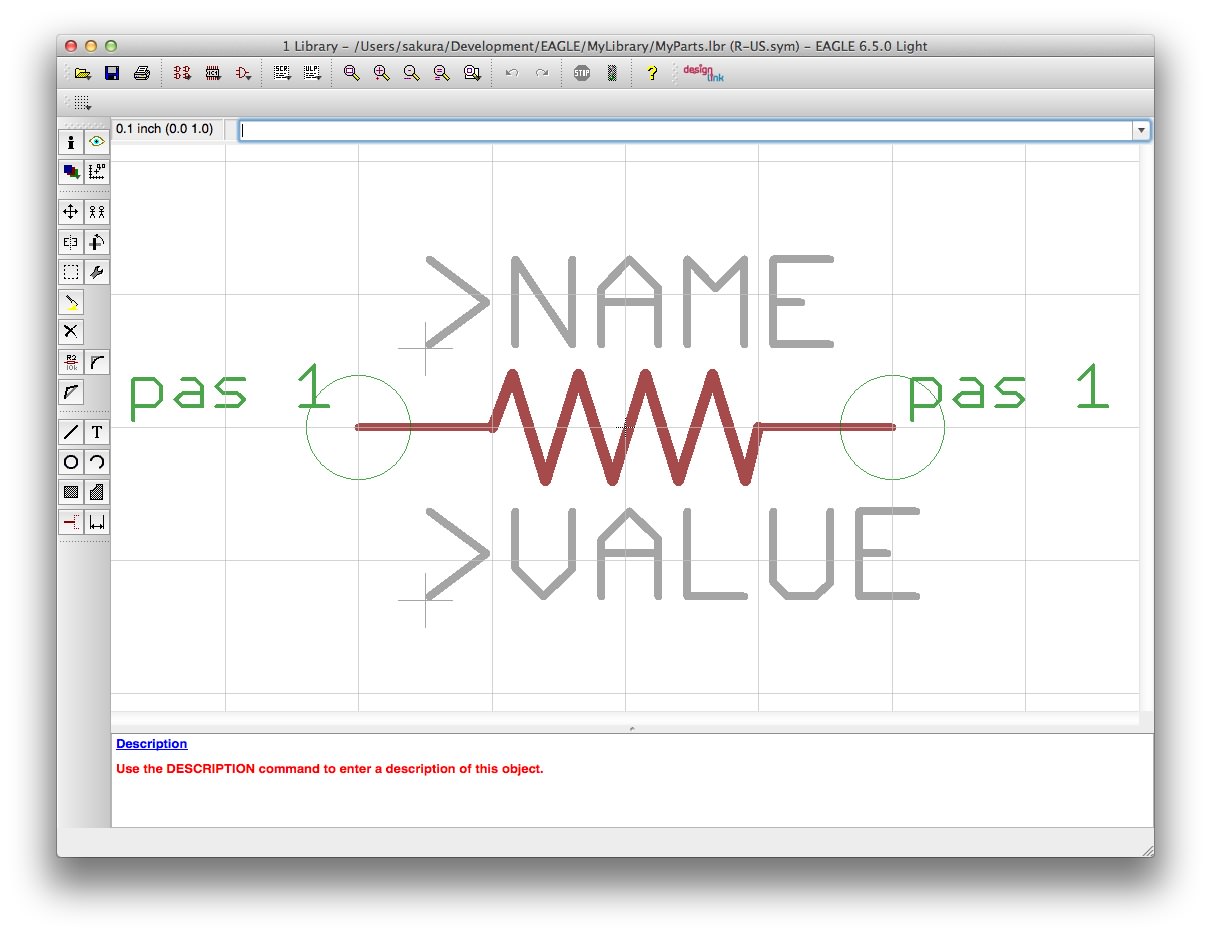
このような電子回路記号にしようと思います。もちろん単なる絵ですので、自分好みのものがあればそれでも構いません。またこの絵の大きさですが、小さすぎたり大きすぎたりすると他の部品とバランスがとれなくなりますので、抵抗の記号の大きさを参考にサイズを決めたいと思います。抵抗の電子回路記号を確認すると、
グリッドは0.1インチですので、だいたい 0.4インチ x 0.6インチ を目安にシンボルを作成したいと思います。
次にピン名ですが、EAGLE標準ライブラリに入っているタクトスイッチ類を見ると、ピン名は「P」と「S」が使用されていました。スイッチの場合「P」はPole(極)の意味かな、って思うんですが、「S」がよくわかりませんでした。どなたかご存知の方、教えていただければと思います。
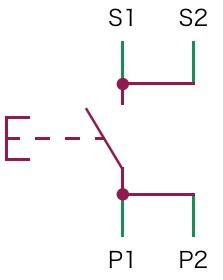
とりあえず慣例にならって、PとSを使用することにして、以下のようにピン名をつけようと思います。
とりあえずこれだけ決めておけばあとは作成作業です。
タクトスイッチのシンボル作成
それではタクトスイッチのシンボルを作成しましょう。作業を始める前にシンボルの構成について説明しておきます。シンボルは電子回路図上で使用され、EAGLEは電気的な接続を知っておく必要があります。先ほどの電子回路図記号、
これをすべて絵として描いてしまうとEAGLEはどれがピン(端子)なのかわからなくなります。そこでシンボルは「ピン」と呼ぶ特別なオブジェクトと単なる絵で構成します。今回のタクトスイッチの例では、
このように、緑色の部分を「ピン」というオブジェクトで描き、茶色の部分は単に直線や円を描くツールで描きます。注意点としては、緑色のピンは電子回路図で配線をする都合上、0.1インチのグリッドに合わせておく必要があります。一方で茶色の部分は単なる絵ですので0.1グリッドに合わせる必要はありません(さらに説明しておくと、0.1インチグリッドでは粗すぎて絵が思うように描けません)。そのためシンボルの作成は、始めに0.1インチグリッドでピンを配置して、その後にグリッドを細かくして回路図記号を描くという順番で進めます。
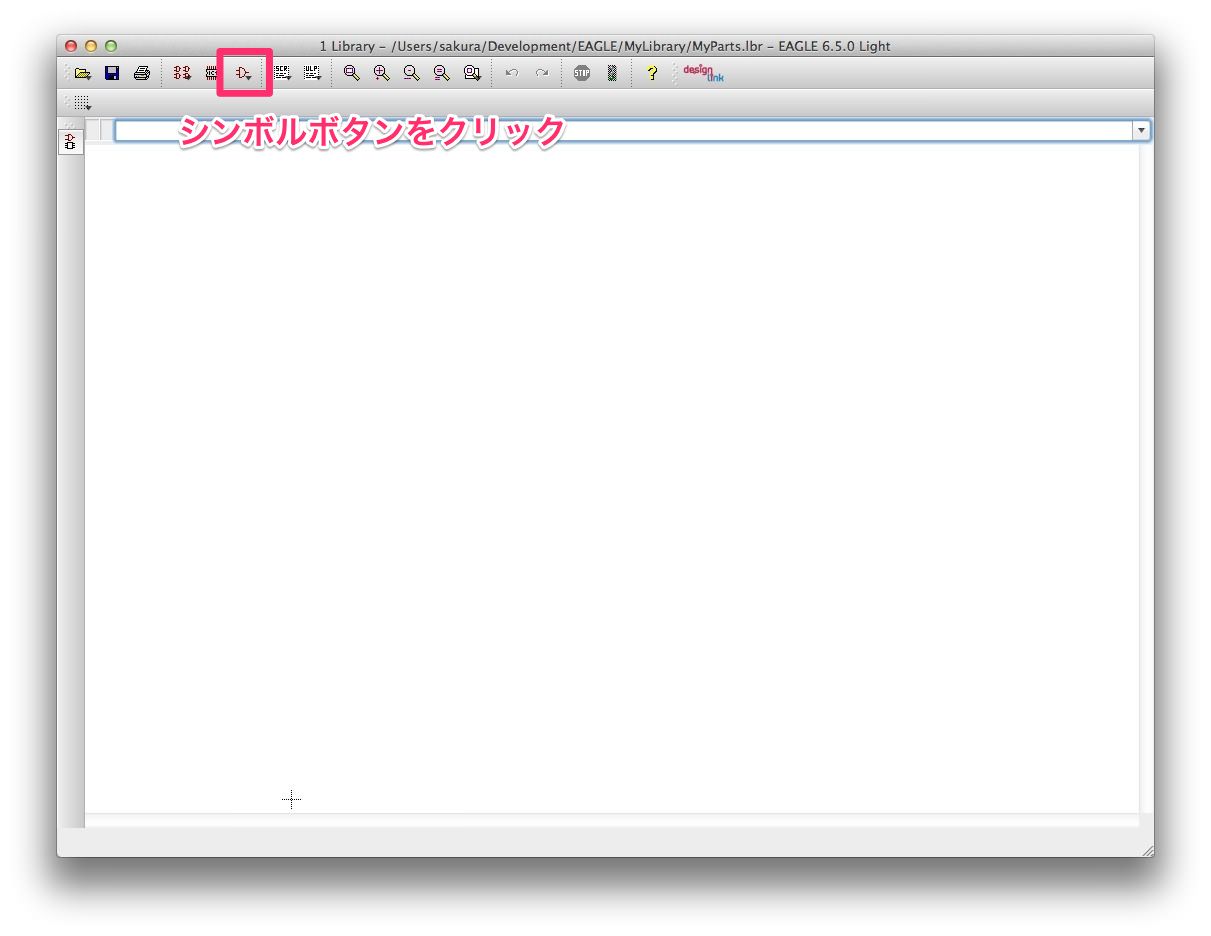
まず自分用のライブラリ(MyParts.lbr)を開きます。
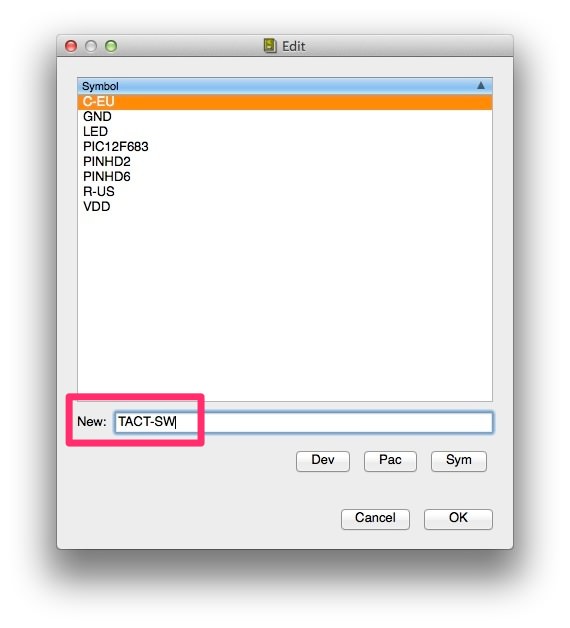
開いたら、シンボルボタンをクリックします。クリックするとシンボルを選択するダイアログが表示されます。今回は新規にシンボルを作成するので、Newの欄に新規シンボル名を入力します。シンボル名は一般的な名称でも構わないと思いますので、ここでは「TACT-SW」としておきます。
OKボタンをクリックすると、新規にシンボルを作成してもよいか確認がありますので、Yesをクリックして作成します。
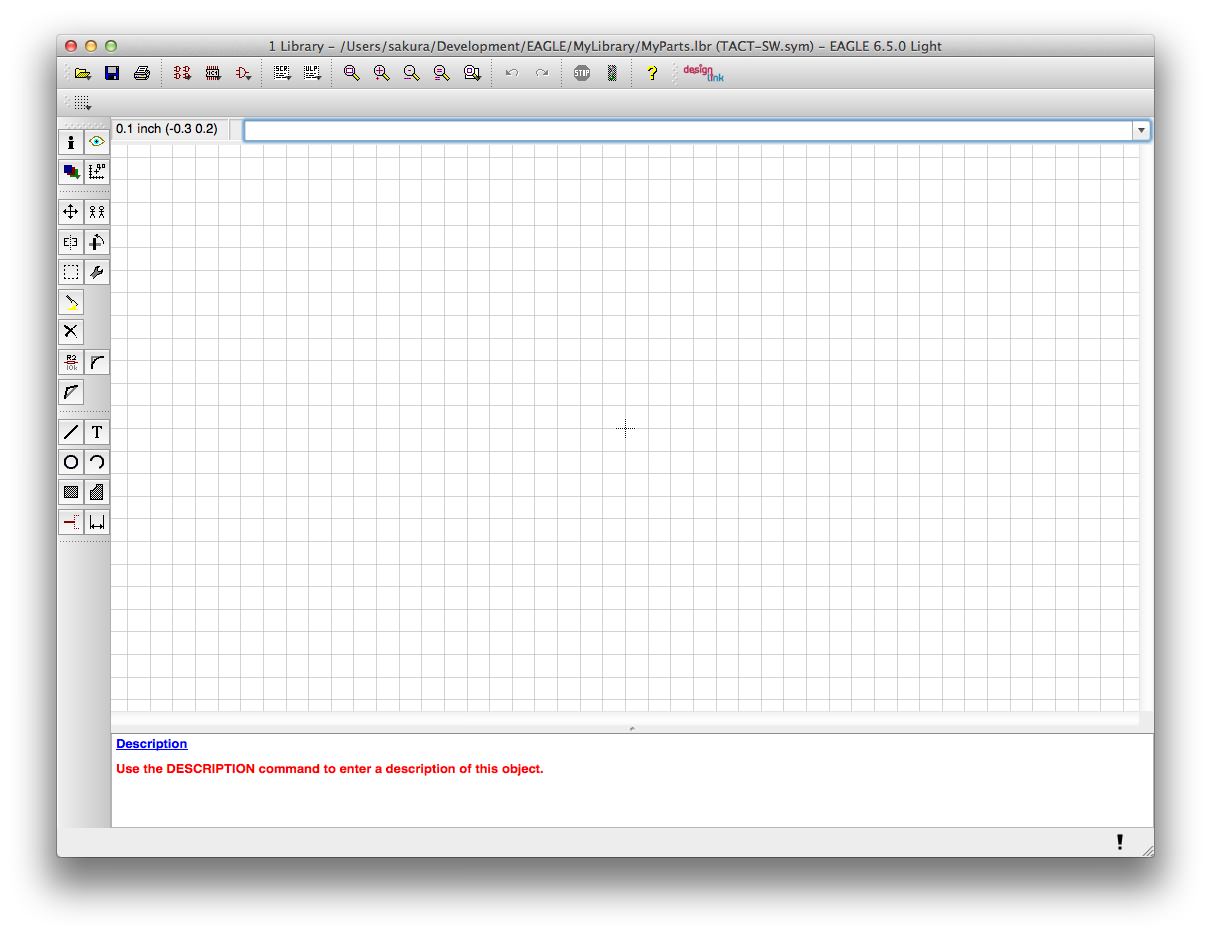
シンボルを作成するウインドウになりますので、いよいよこれからシンボルを作成していきます。
グリッドは0.1インチになっていますね。これからピンを4本配置していきますが、配置が終わるまではグリッドは変更しないようにしておきます。また、このままではちょっと作業しづらいので拡大しましょう。拡大ボタンを1回クリックしてちょっと拡大しました。
それと念のためすべてのレイヤが表示状態にあるか確認してください。
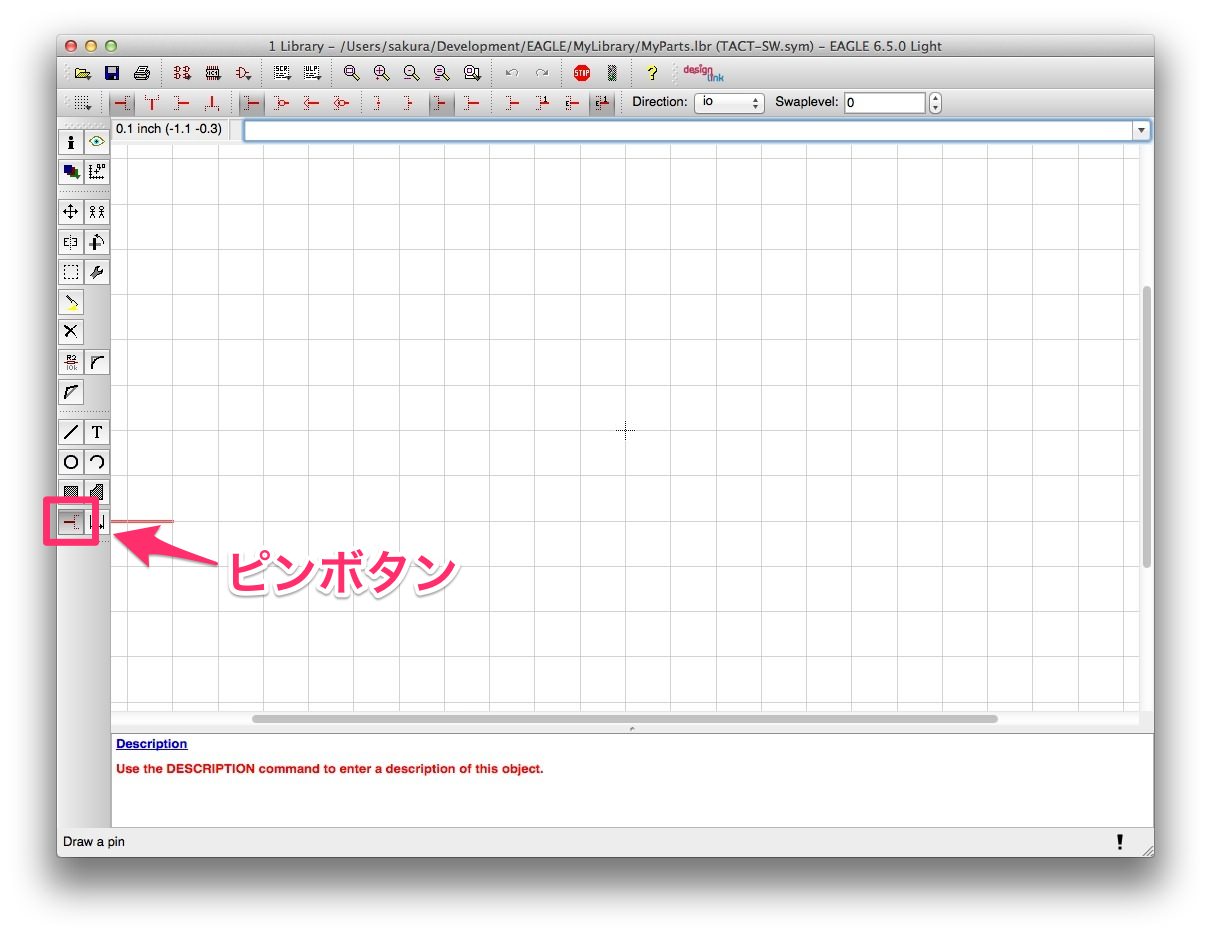
最初にピンを配置します。ピンの配置はピンボタンをクリックします。
ピンボタンをクリックすると、
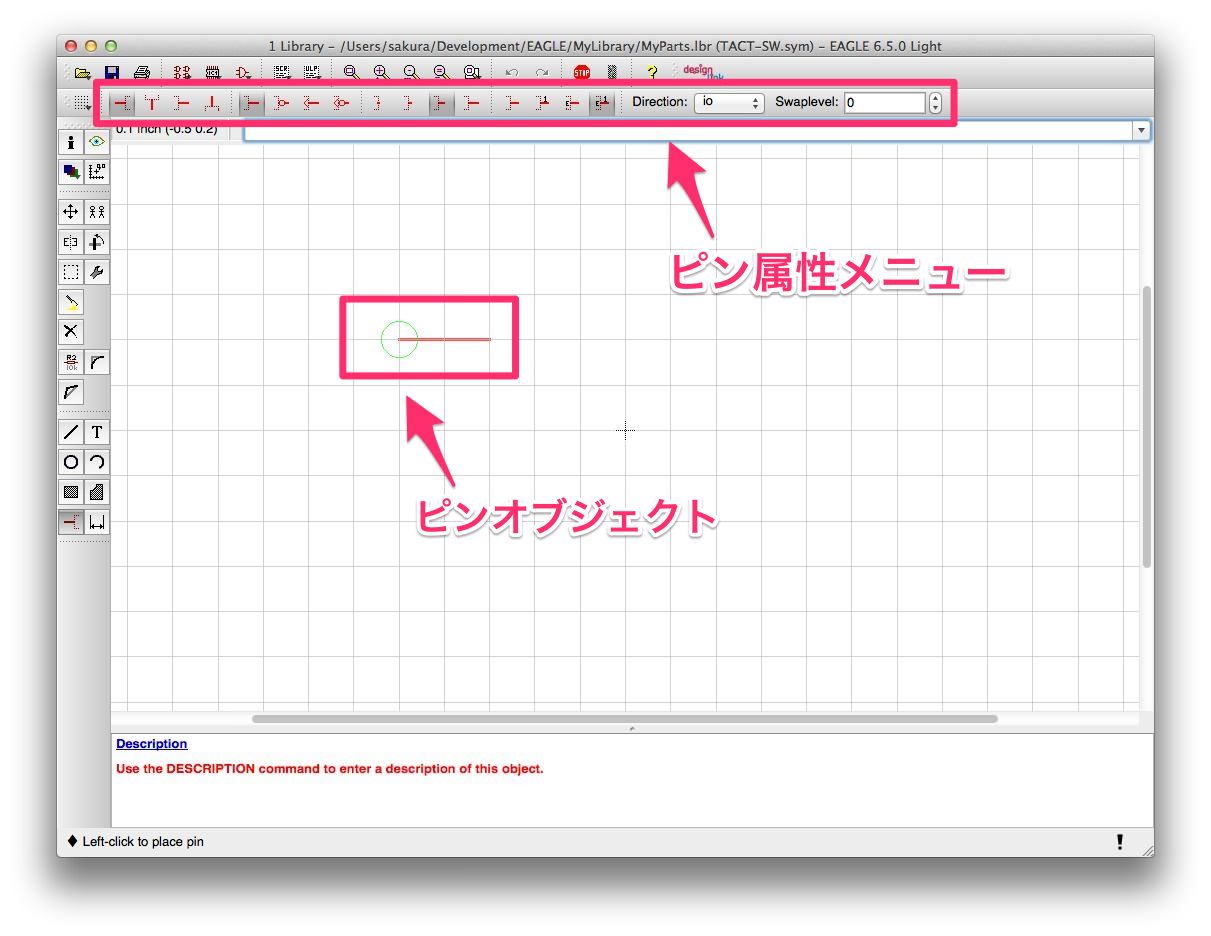
このようにマウスカーソルにピンオブジェクトがついてきて、ウインドウ上方にピンの属性設定メニューが表示されます。このあとウインドウ内でクリックすると今設定されている属性でピンが配置されます。属性を変更する場合はピンを配置する前にピンの属性設定メニューで設定変更するか、ピン配置後に属性変更ボタンで変更します。これから両方のやり方がでてきますので意識してみてください。
ピンオブジェクトの緑丸がついているほうが電子回路図上で接続する側になります。まずは、S1とS2ピンから配置していきましょう。S1とS2ピンは接続側は上なので、このオブジェクトを回転する必要があります。回転は右クリックでも可能ですが、ピン属性設定メニーから選択できます。
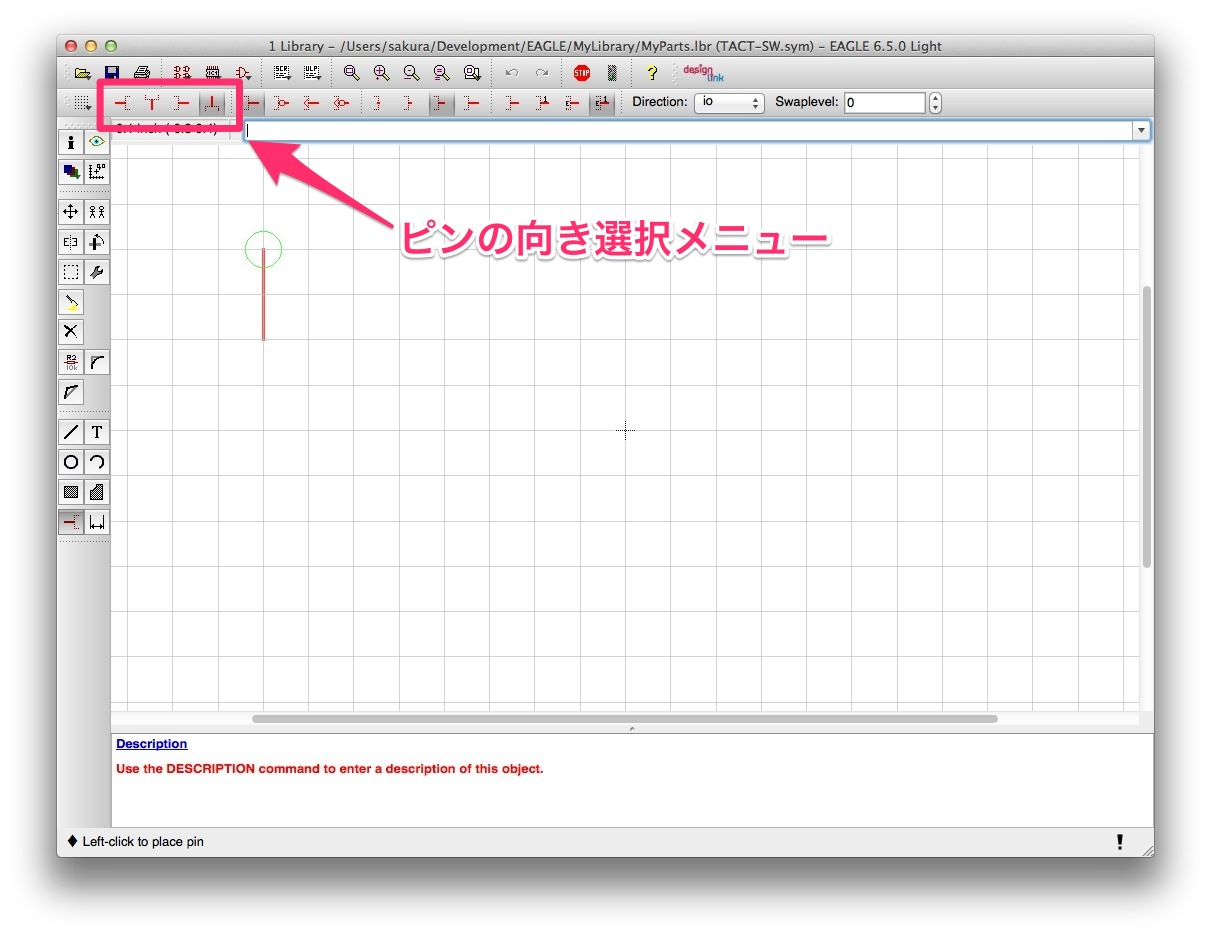
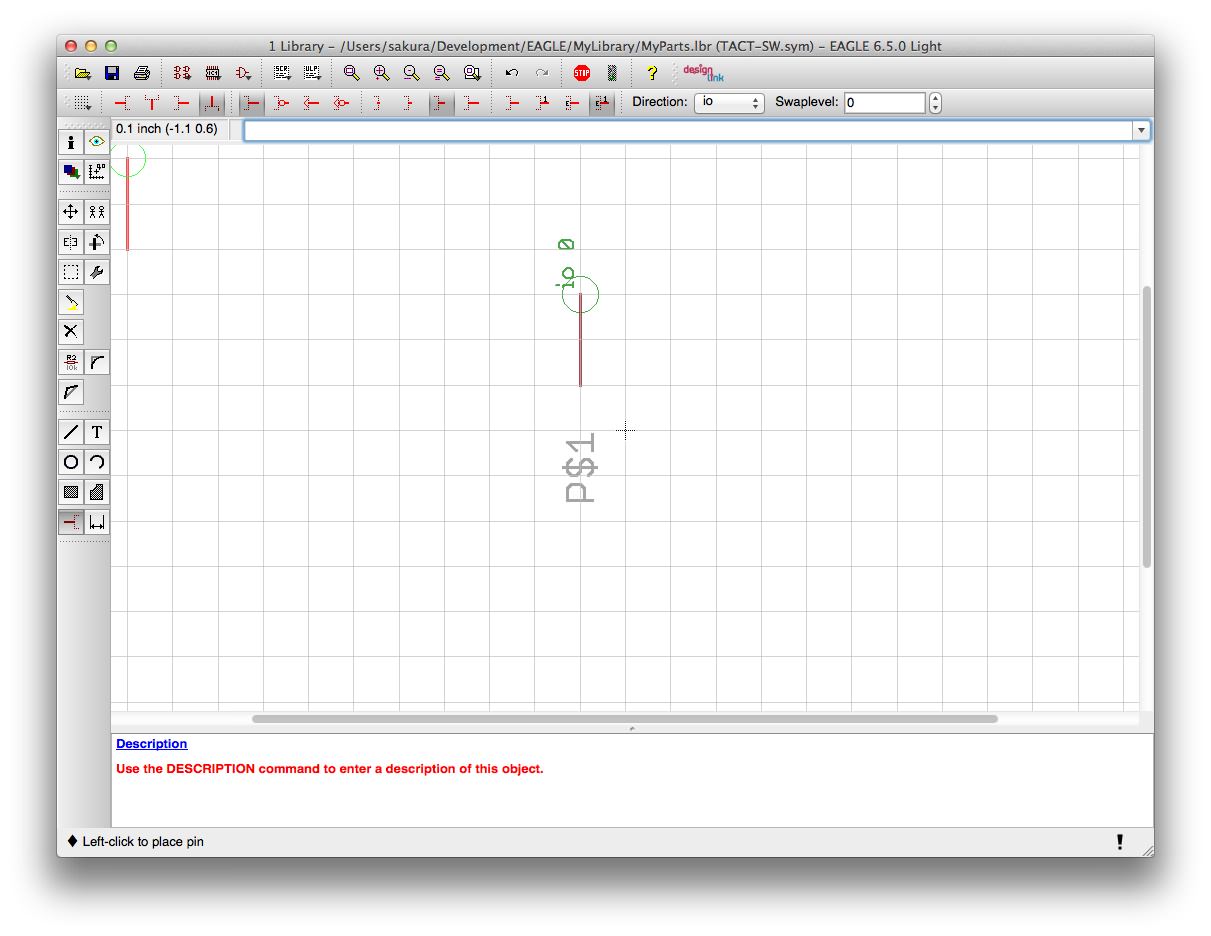
これがピンの向き選択メニューですので、一番右側のアイコンをクリックします。ちょっとアイコンが分かりづらいかもしれませんが、アイコンの点線で書かれている部分が部品で赤いちょっと太い実線が、部品から出ているピンを意味しています。それでは、真ん中あたりに配置しましょう。
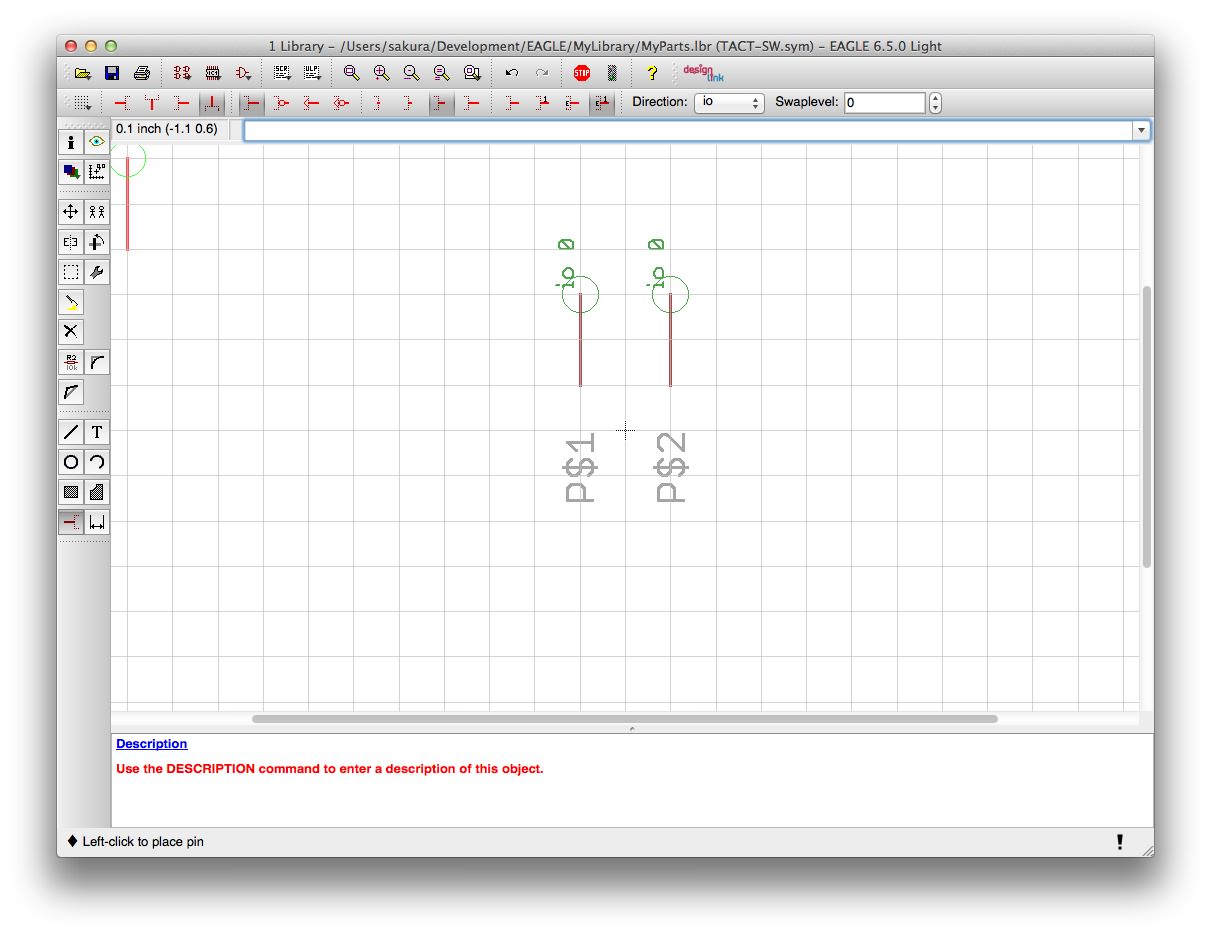
もし変な位置に配置してしまって移動させたい場合は移動ボタンをクリックしてピンを移動してください。その横に2目盛り空けてもう1本ピンを配置します。
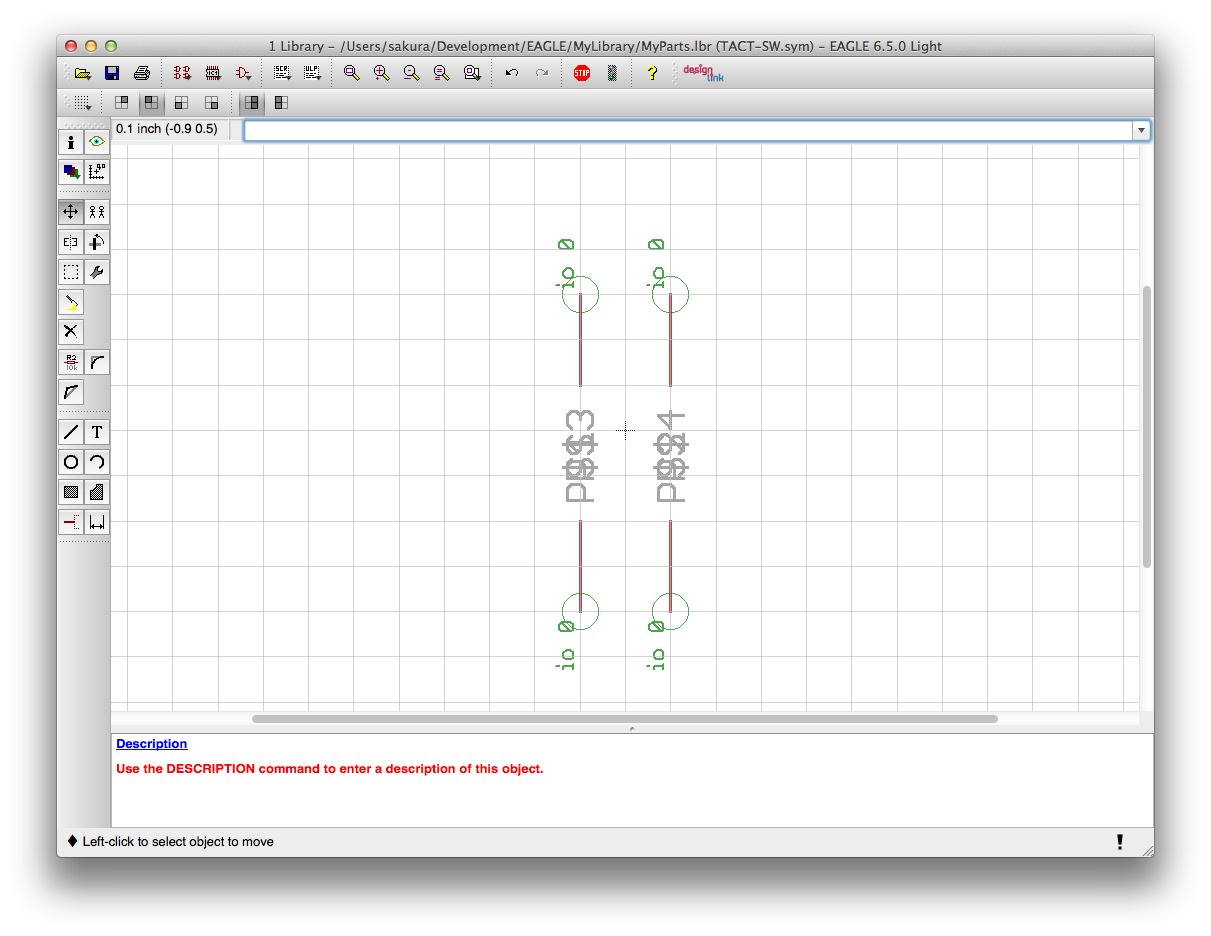
同様にP1とP2ピンも配置しますが、S1/S2ピンとは向きが逆になりますので、ピンの向き選択メニューから下向きを選択してP1とP2ピンを配置します。S1/S2ピンとは縦方向に3目盛りぐらい空けておけばよいと思います。
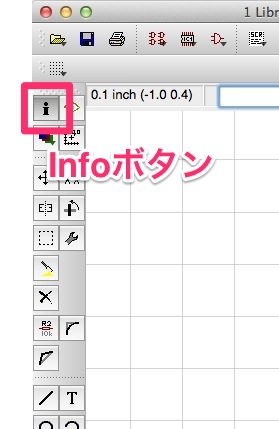
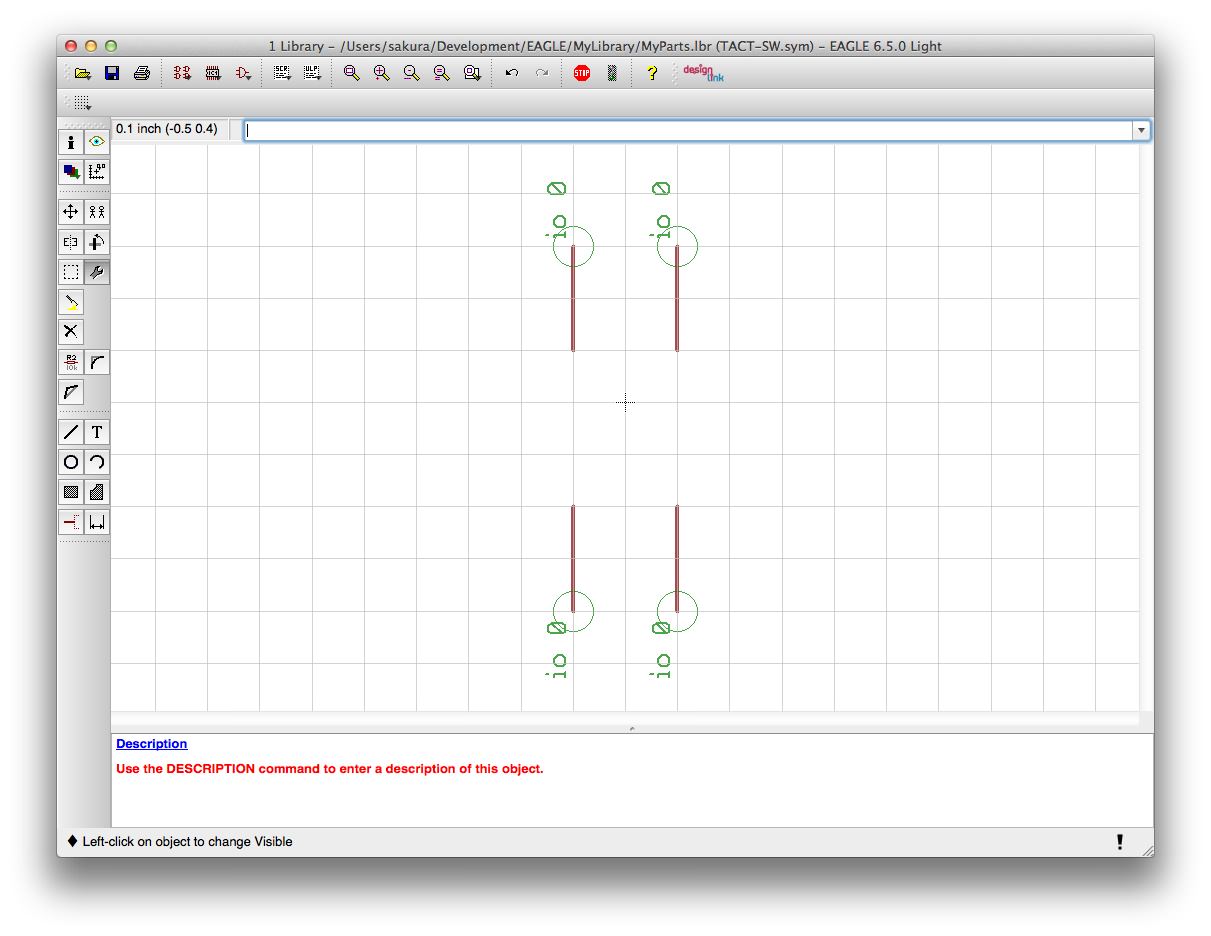
このような感じに配置できましたでしょうか。これでピンの配置は終わりましたが、なんか変な文字が表示されていて、それが重なっていて見づらいですよね。これはピン名が表示されているためです。ただ、先ほど決めたピン名ではなく、デフォルトで設定されているP$1などの名称になっているので、最初に決めた名前に変更しておきましょう。ピン名を変更するにはピンの属性設定ダイアログから変更します。まずInfoボタンをクリックします。
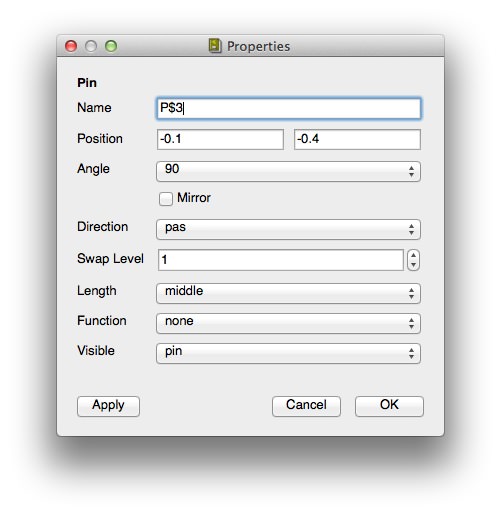
次に左下のピンをクリックしてください。左下のピンの属性ダイアログが表示されますので、Name欄に「P1」と入力、OKボタンで閉じます。
同様に他の残りのピンのピン名もP2、S1、S2に変更します。
ここまで設定しておいてなんですが、スイッチの場合は特にピン名情報は必要ないので非表示にしておきます。ピンを配置する前であれば、ウインドウ上方のピン情報表示を選択するメニューで一番左の何も表示しないボタンをクリックすればOKです。
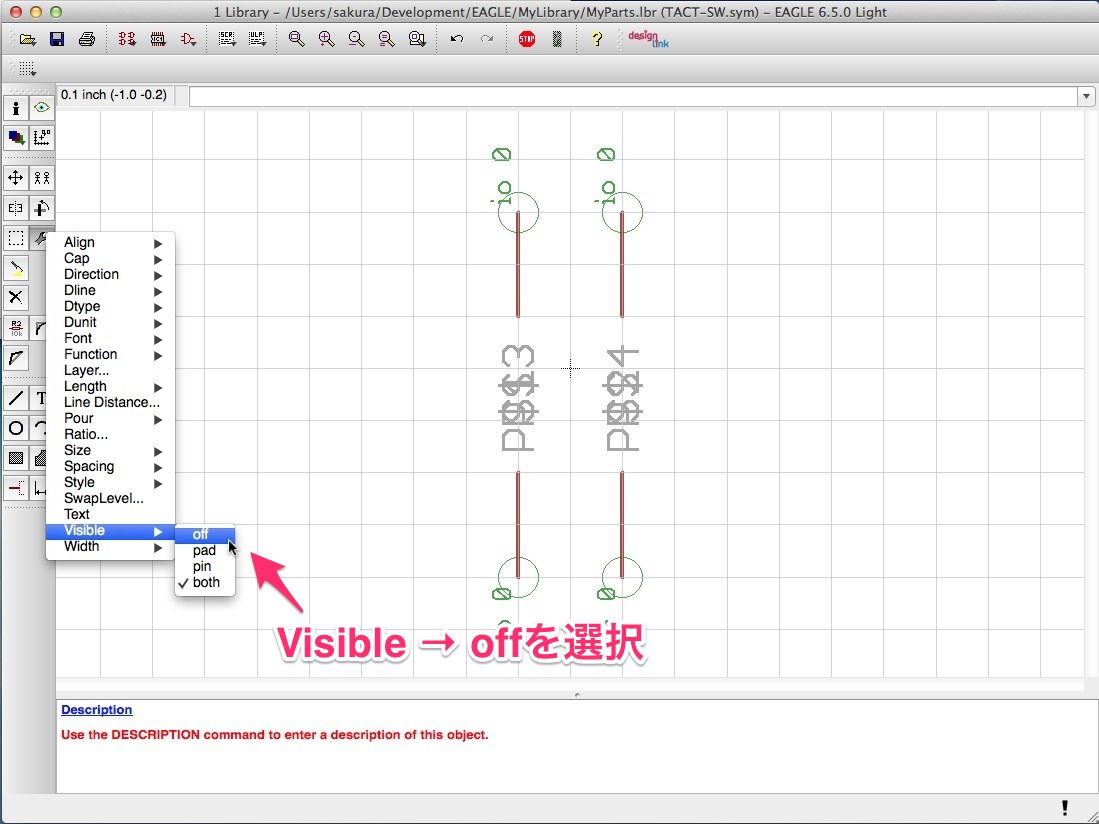
すでにピンを配置してしまった後に変更する場合は、変更ボタンのVisibleメニューで表示を消します。まず以下のように変更ボタンをクリックして、Visible → offを選択してください。
その状態で4本のピンの緑丸あたりをクリックして、各ピンの情報を非表示にします。
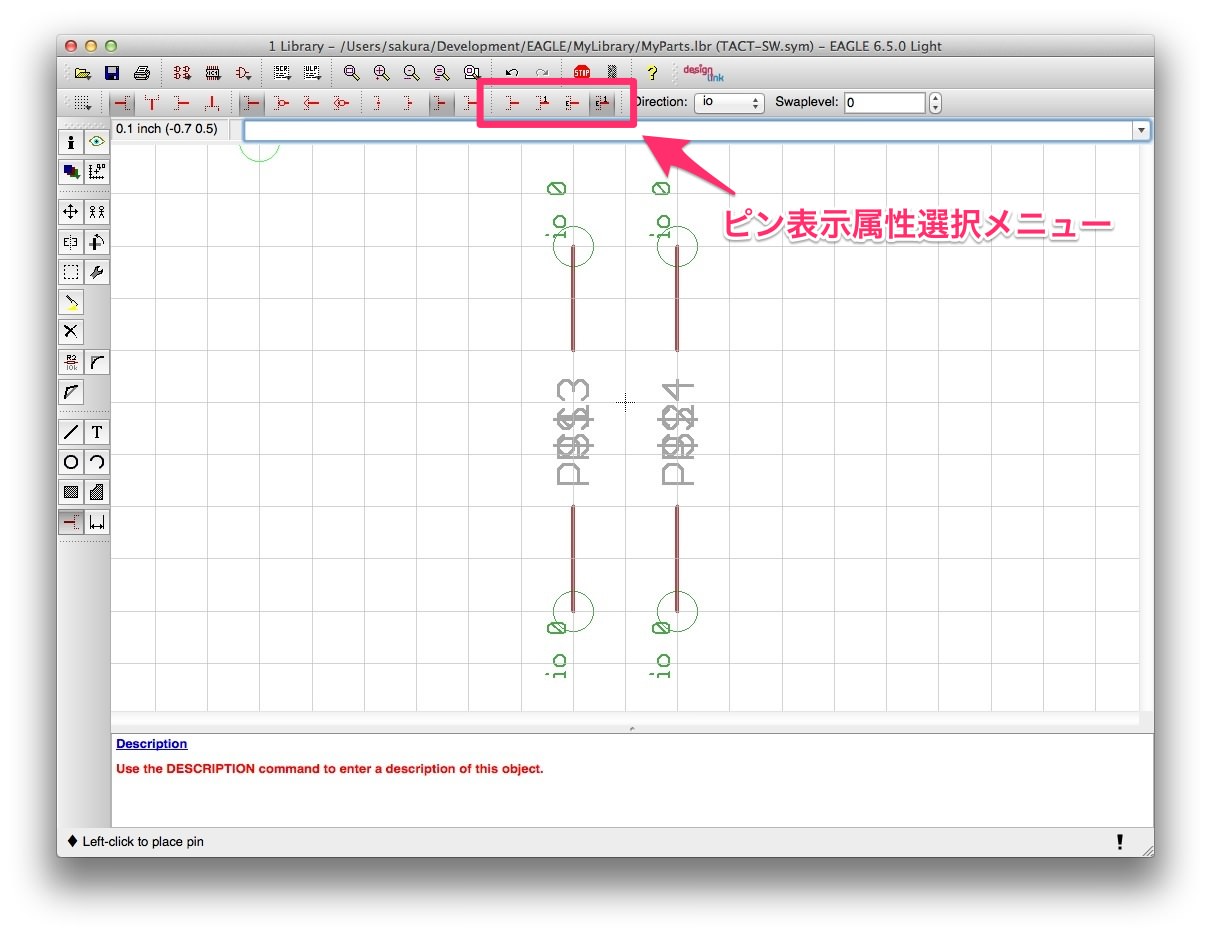
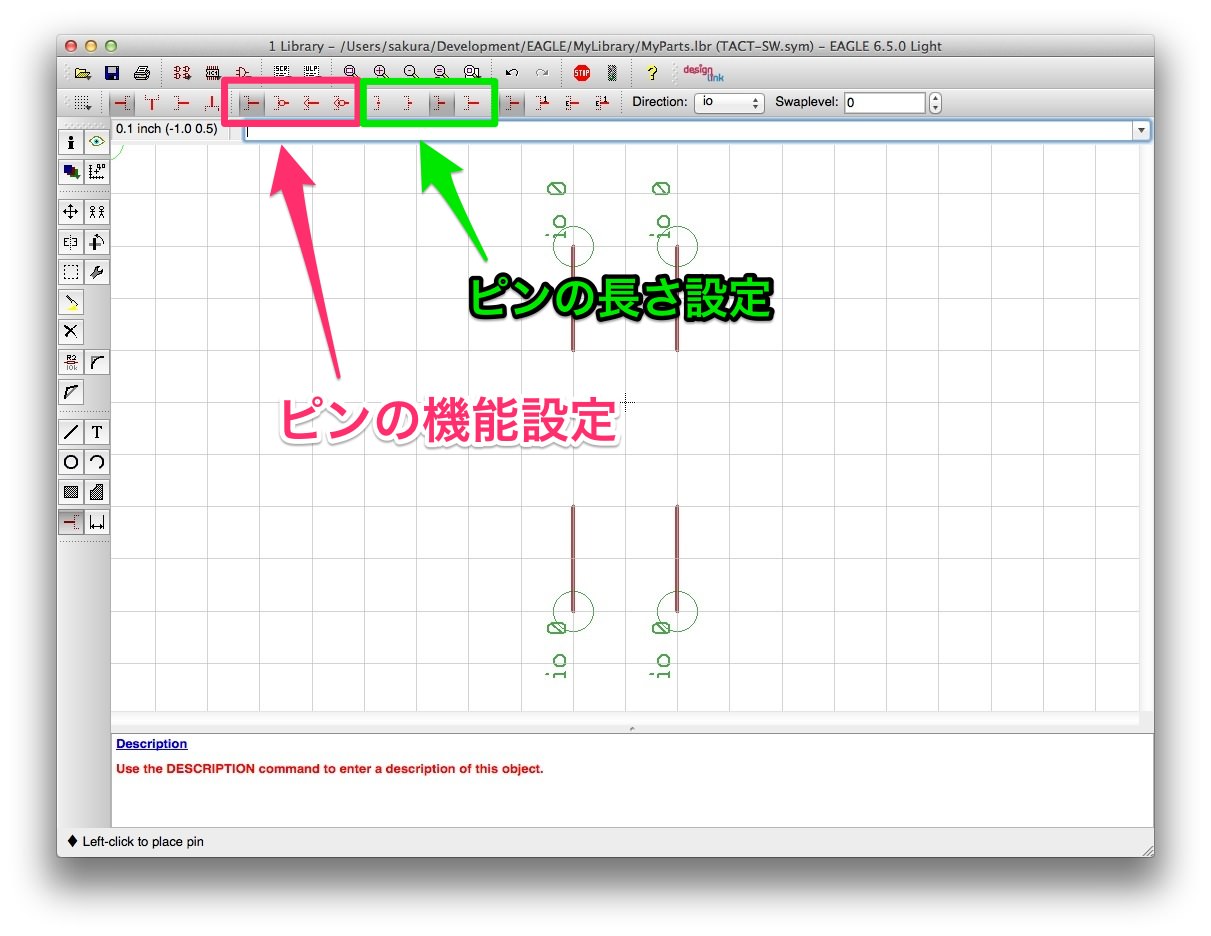
このようにピン名が非表示になったと思います。先ほど説明したウインドウ上方のピン属性表示選択メニューと、変更ボタンのVisibleメニューは同じ機能で、ボタン左側からVisibleメニューのoff、pad、pin、bothに対応していています。offは表示しない、padはパッド名のみ、pinはピン名のみ、bothは両方表示という意味です。padについてはパッケージの時に出てきます。あと説明していないボタンですが、
ピンの機能設定とピンの長さ設定です。ピンの機能設定については入門の範囲を超えますので説明は省略します。(簡単に説明しておくと、負論理ピン、クロックピンを明示的に指定する場合に設定します)
ピンの長さ設定はその名の通りピンの長さを設定します。ピンの配置前にこのボタンで選択できますが、ピン配置後は変更ボタンのLengthメニューから変更できます。
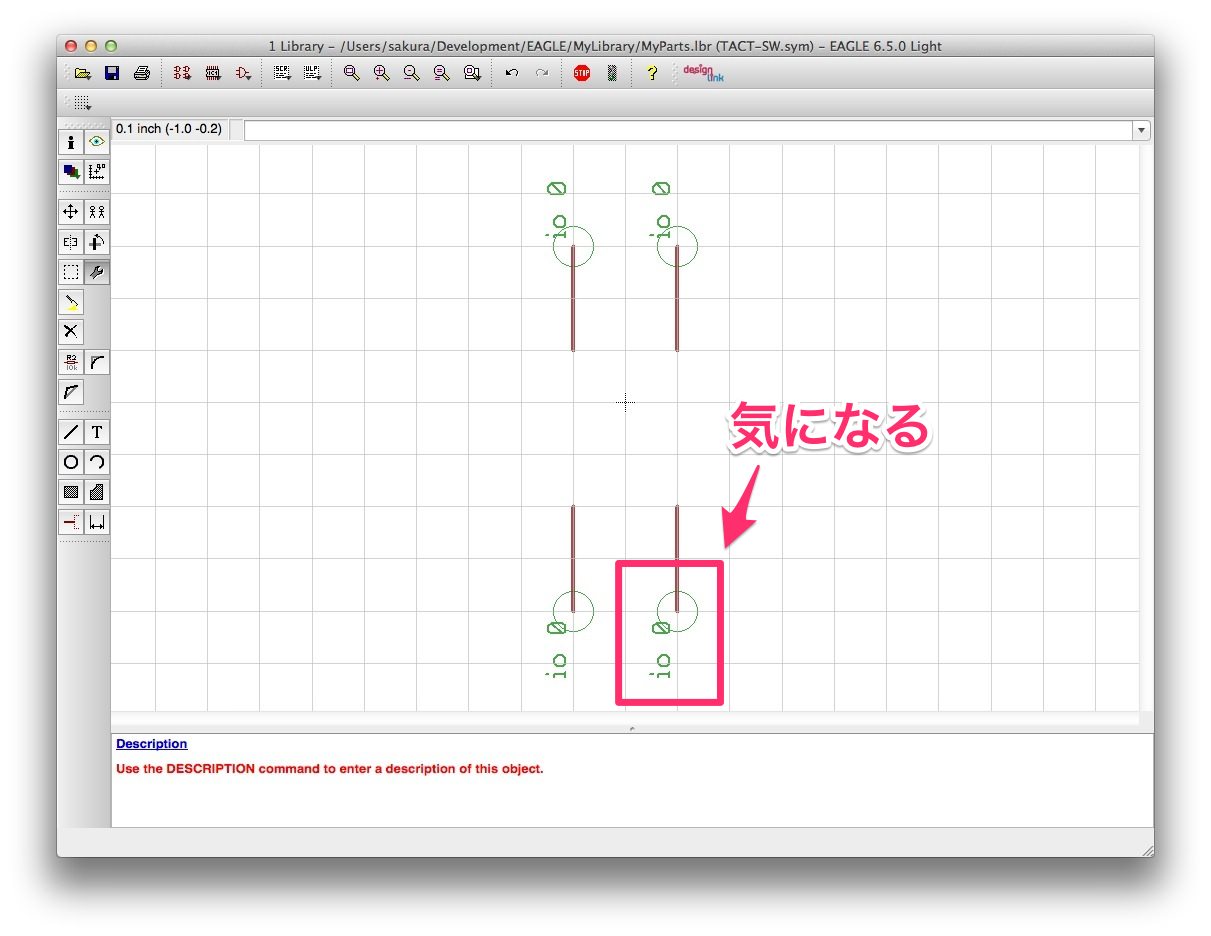
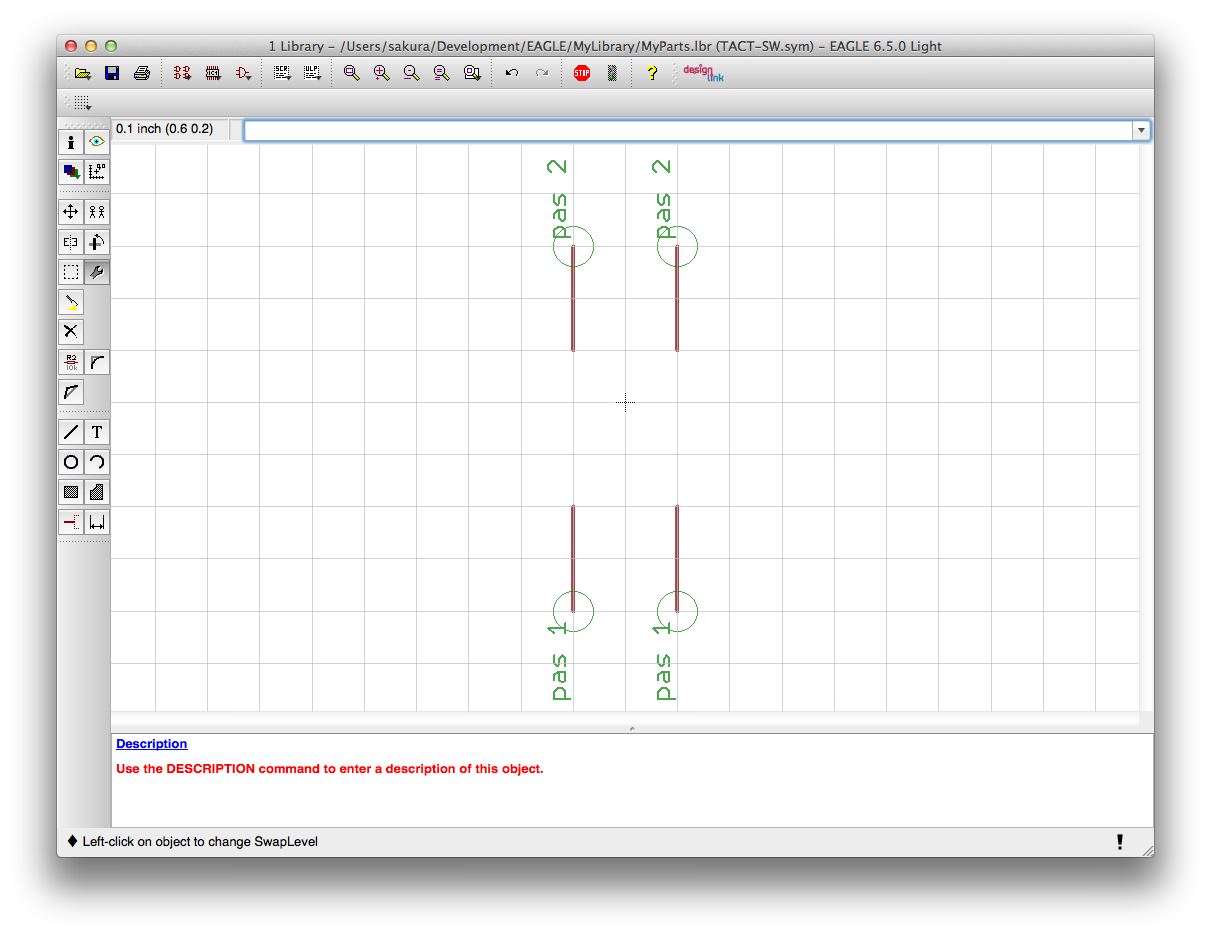
ところで、これ気になりますね。
これ、結構重要ですので詳しく説明しておきます。赤枠内には2種類の情報が表示されています。ひとつは上の画像で「io」と表示されているDirection(電気信号の方向)、もうひとつは「0」と表示されているSwaplevel(ピン交換グループ)というものです。今後はEAGLEで使用されている用語そのまま、Direction、Swaplevelを使います。これからDirectionとSwaplevelについて詳しく説明します。
まずはDirectionです。
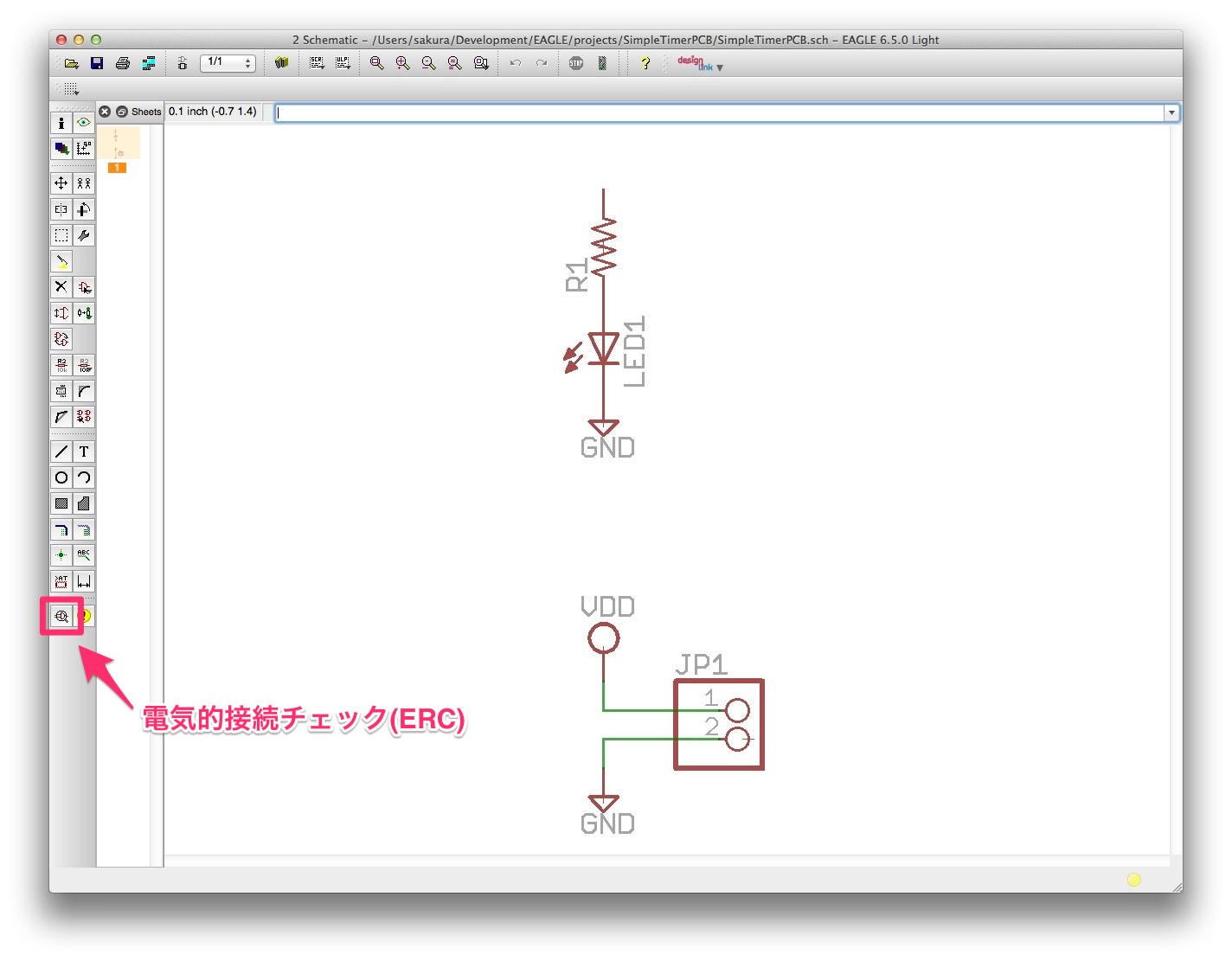
ちょっと話が飛びますが、EAGLEで電子回路図を作成した後、接続状態のチェックをすることができます。具体的には、電子回路図ウインドウの左側ツールボタンに「ERC(Electrical Rule Check)」という電気的接続をチェックするボタンをクリックすると、電気的接続がチェックできます。
これは何をチェックするかというと、例えばある部品のピンが電気信号を入力するピンなのに、出力ピンとして使われていないかとか、電源を供給するピンなのに、そのピンが電源に繋がれていないか、など各部品のピンの役割と接続が矛盾していないかチェックする機能です。配線ミスをチェックするような感じですね。すべての部品のすべてのピンにこのような属性をつけておけば、配線がおかしい部分をある程度発見することができるわけです。
Directionとはこのピンの役割、もう少し正確にいうと電気信号の方向、という意味になります。このDirectionですが以下の設定値があります。
| 設定値 | 名称 | 意味 |
|---|---|---|
| NC | Not Connected | 未接続ピン |
| In | Input | 入力ピン |
| Out | Output | 出力ピン |
| IO | Input/Output | 入出力ピン |
| OC | Open Collector/Drain | オープンコレクタ |
| Hiz | High Impedance Output | ハイインピーダンス出力 |
| Pas | Passive | 受動動作ピン |
| Pwr | Power Pin | 電源入力ピン(電源を必要とするピン) |
| Sup | Power Supply | 電源供給ピン |
ここでよく使うのは、IO、Pas、Pwrです。
IOは入出力ピンで、例えばPICマイコンの大半の信号ピンは電気信号の入出力機能になっていますので、この値になります。
Pasは受動素子のピンに使われます。具体的には抵抗やコンデンサなどのピンで、自ら信号を出したりしないピンはこの値になります。
Pwrは電源供給を受けるピンで、例えばPICマイコンのVDDピンやGND(VSS)ピンはこの値設定となります。
ちょっと余計な説明ですが、High Impedance OutputはHioではなくHizになっているのは間違いではありません。HizのHiはHigh、zは、電子回路の計算などでインピーダンスはZで表現されますので、そのZが使用されています。
電子回路図のERCボタンでは、各ピンのこれらの属性を調べて、InputとInputが繋がっていないか、など調べていくわけです。
それでは先ほどのスイッチのシンボルに戻ると、現在スイッチの各ピンは「io」で設定されています。スイッチは受動部品でピンは自ら信号や電源を出しませんので、「pas」が正しい設定になります。早速4本のピンを「pas」に変更しましょう。
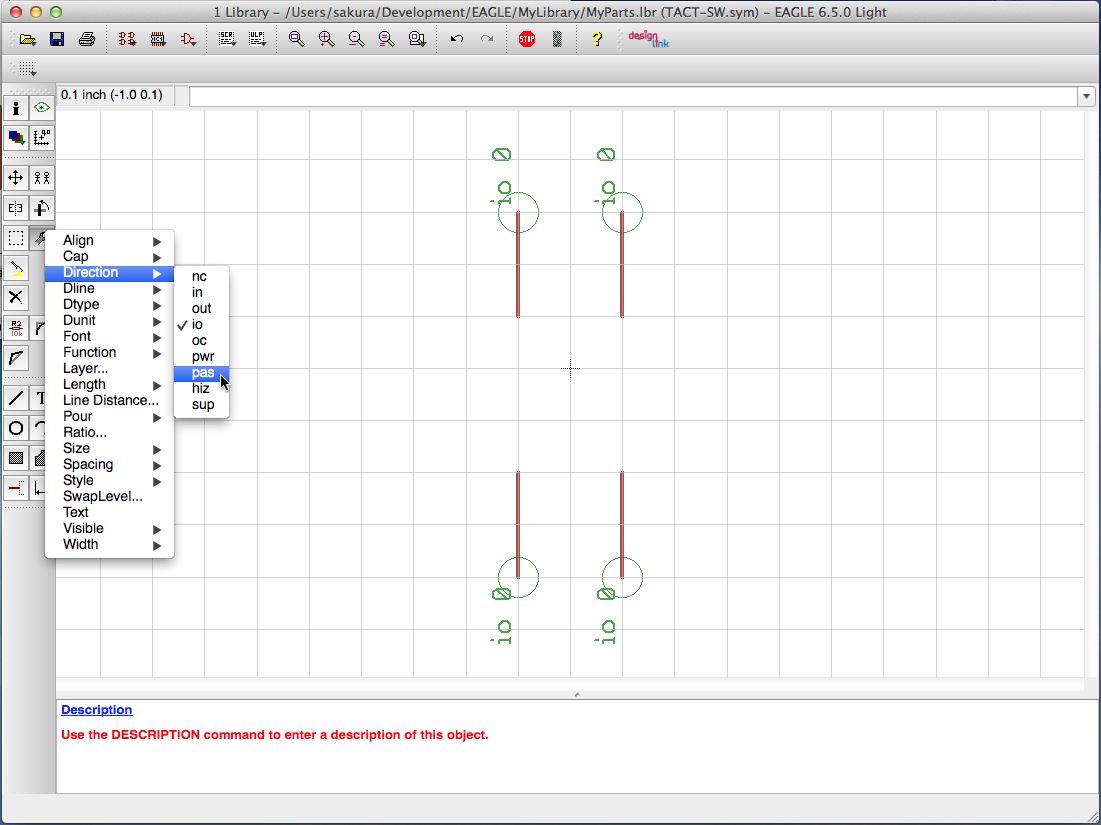
まず変更ボタンから、Direction → pasを選択してください。
選択したら、4本のピンをクリックしてDirection属性を変更します。
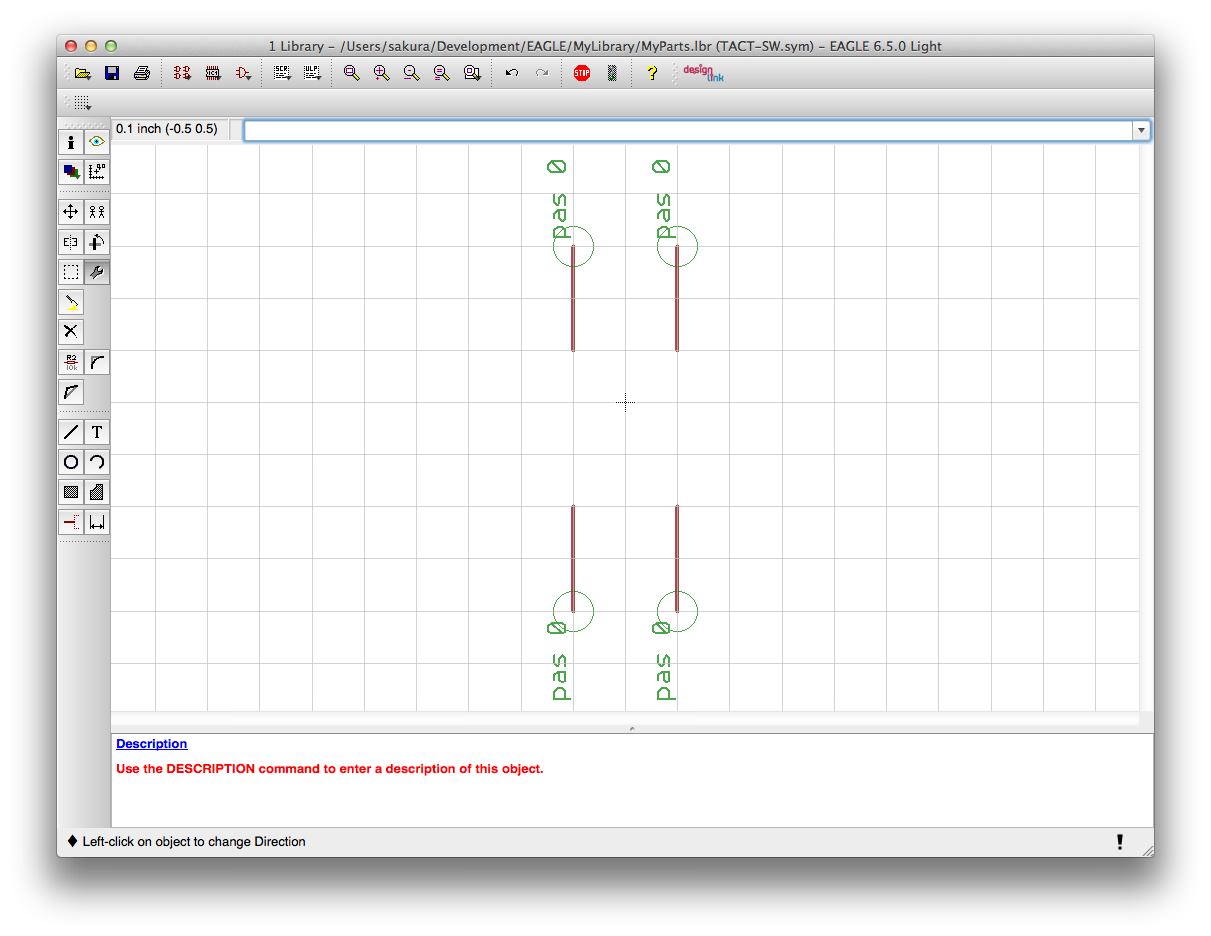
このように変更できればDirectionの設定は完了です。
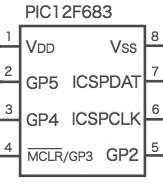
次にSwaplevelです。Swaplevelはピンの交換が可能かどうかの設定をするものです。といってもさっぱりわかりませんよね。具体例を元に説明します。まず今回使用するPIC12F683ですが、
これらのピンは交換してはダメですよね。例えば1番ピンと8番ピンを交換したら、電源が逆に繋がれることになり、大変なことになります。実際に僕は過去に間違って接続したことがあるのですが、接続後20秒ぐらいすると変な臭いがしてきます。PICマイコンが異常な発熱をしていたためパッケージが臭いを発していたようです。
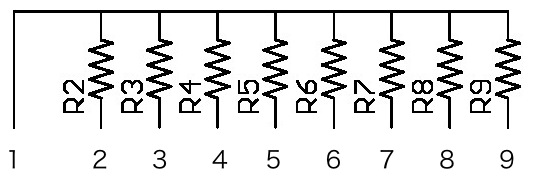
一方、例えば抵抗アレイという部品があります。
この部品はもちろんピン番号がついています。またこの部品は内部回路は以下のようになっています。
1番ピンは共通ピンですが、2番ピン〜9番ピンはどこにつないでも電気的効果は同じですよね。例えば、電子回路図上に2番ピンに接続されているからといって絶対に2番ピンに接続しなくちゃいけない、ってことはありません。このように接続ピンを変えてもいい、という属性はボード図を作成するときに効果がでてきます。例えば2番ピンと3番ピンに接続している配線が、基板上のパターンにするとどうしてもクロスしてしまう場合、単に2番ピンと3番ピンの接続を変更すればクロスが解決できるわけです。この抵抗アレイの例では、1番ピンは交換不可能、2番ピン〜9番ピンはどれでも交換可能となります。このように交換可能なピンをグルーピングする機能がSwaplevel設定です。
Swaplevelは、各ピンに数字を割り当てることにより設定します。その数字の意味ですが、0(ゼロ)だけ特殊な意味を持っていて、交換できないことを意味します。1以上の数字は同じ数字のピン同士が交換できる、という意味になります。例えば上の抵抗アレイの例では、1番ピンは交換できないため、Swaplevelは0(ゼロ)になります。また2番ピン〜9番ピンはどれでもお互いに交換可能なので同じ数字を設定します。例えば2番ピンから9番ピンまで1を設定する、という感じです。Swaplevel、というレベルという言葉が使われていますが、数字の大きさには意味がありません。
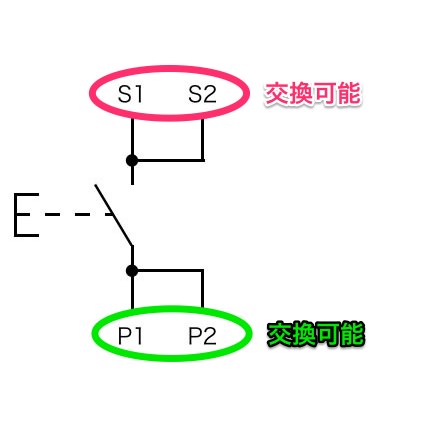
今回作成するタクトスイッチはどうでしょうか。
S1とS2同士、P1とP2同士で交換可能ですよね。ということで、交換可能なピンは1以上の同じ数字を割り当てますので、P1とP2に1、S1とS2に2を割り当てようと思います。(S1とS2、P1とP2が同じ数字であれば他の数字でも問題ありません)
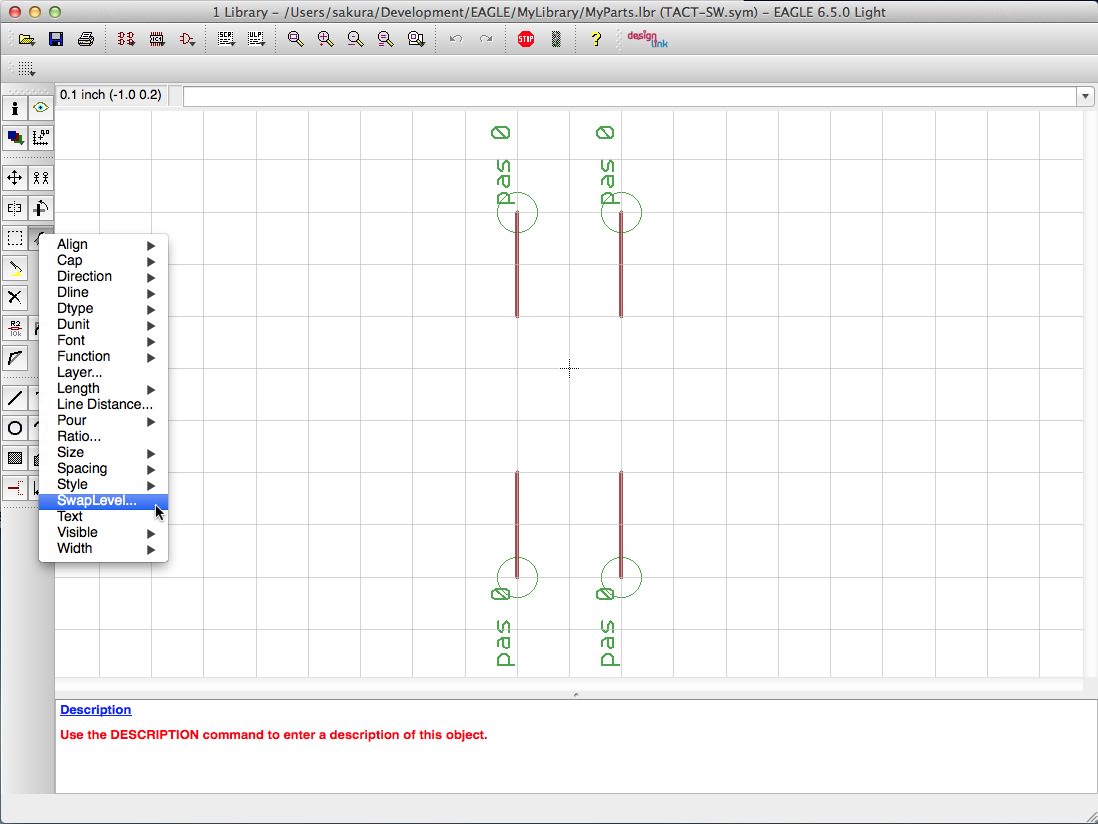
それではP1とP2から設定します。まず変更ボタンをクリックしてSwaplevel…メニューを選択します。
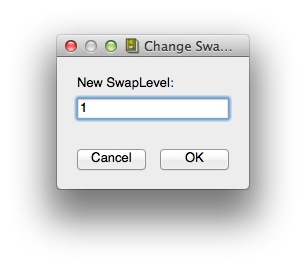
このメニューを選択するとSwaplevel設定ダイアログが表示されますので、1を入力してOKをクリックします。
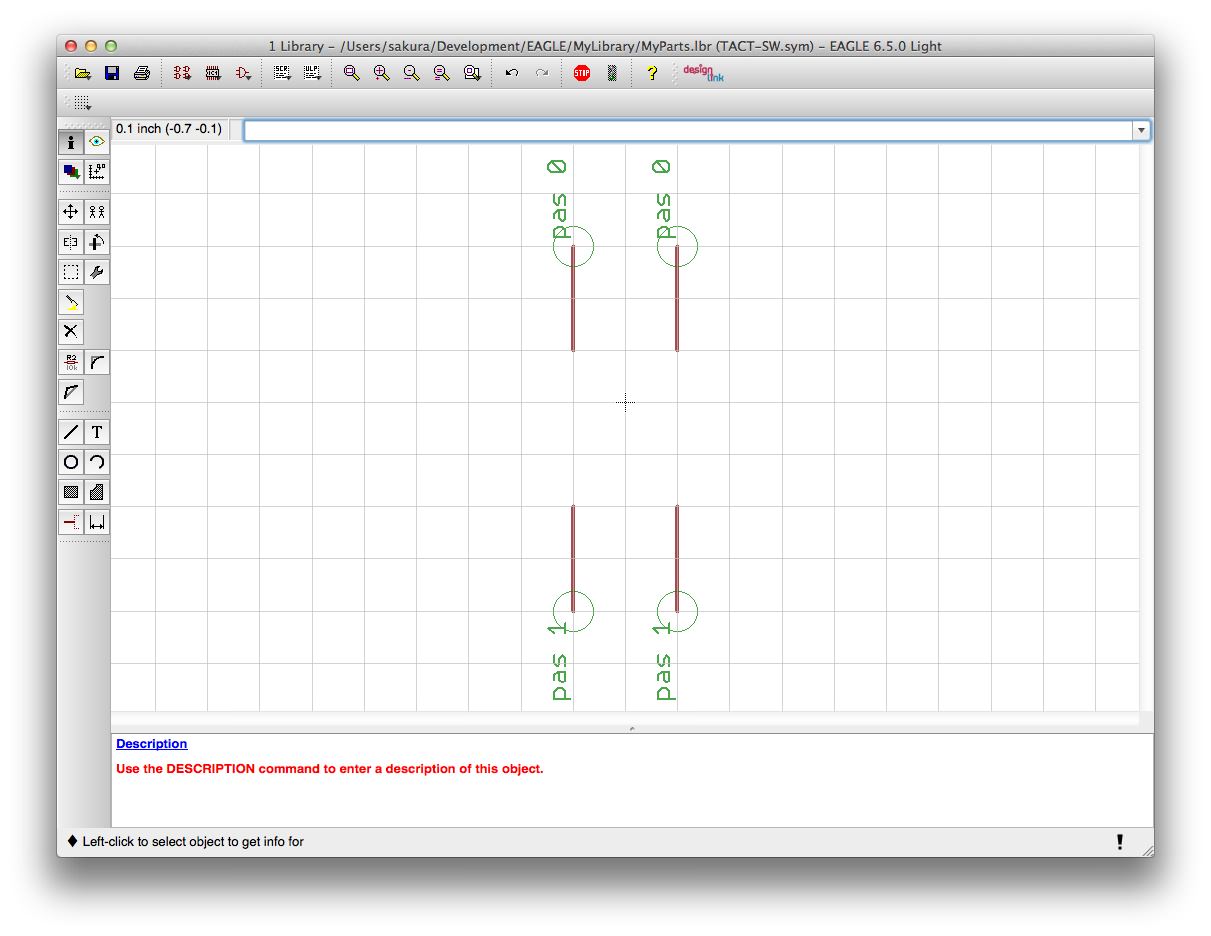
次にP1とP2ピンをクリックします。
Swaplevelの数字が1に変更されたか確認してください。同様にS1とS2ピンのSwaplevelを2に変更します。
これでピンの配置と設定は終わりました。
回路図記号を描く
次に回路図記号を描きます。ここからはグリッドを細かくしてドローアプリの要領で描いていきます。ここから先の作業は単に絵を描くだけになります。私は絵のセンスなしですので、ご自分の好きなように描いていただいて構いません。あまり大きすぎたりしなければ問題ありません。
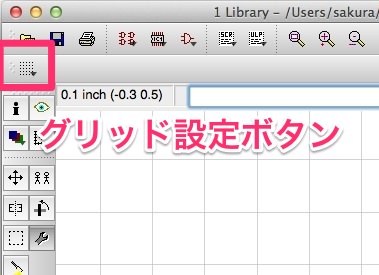
それではまずグリッド設定ダイアログを開いてグリッドを0.01インチにします。グリッド設定ダイアログは以下のボタンから開いてグリッドを設定してください。
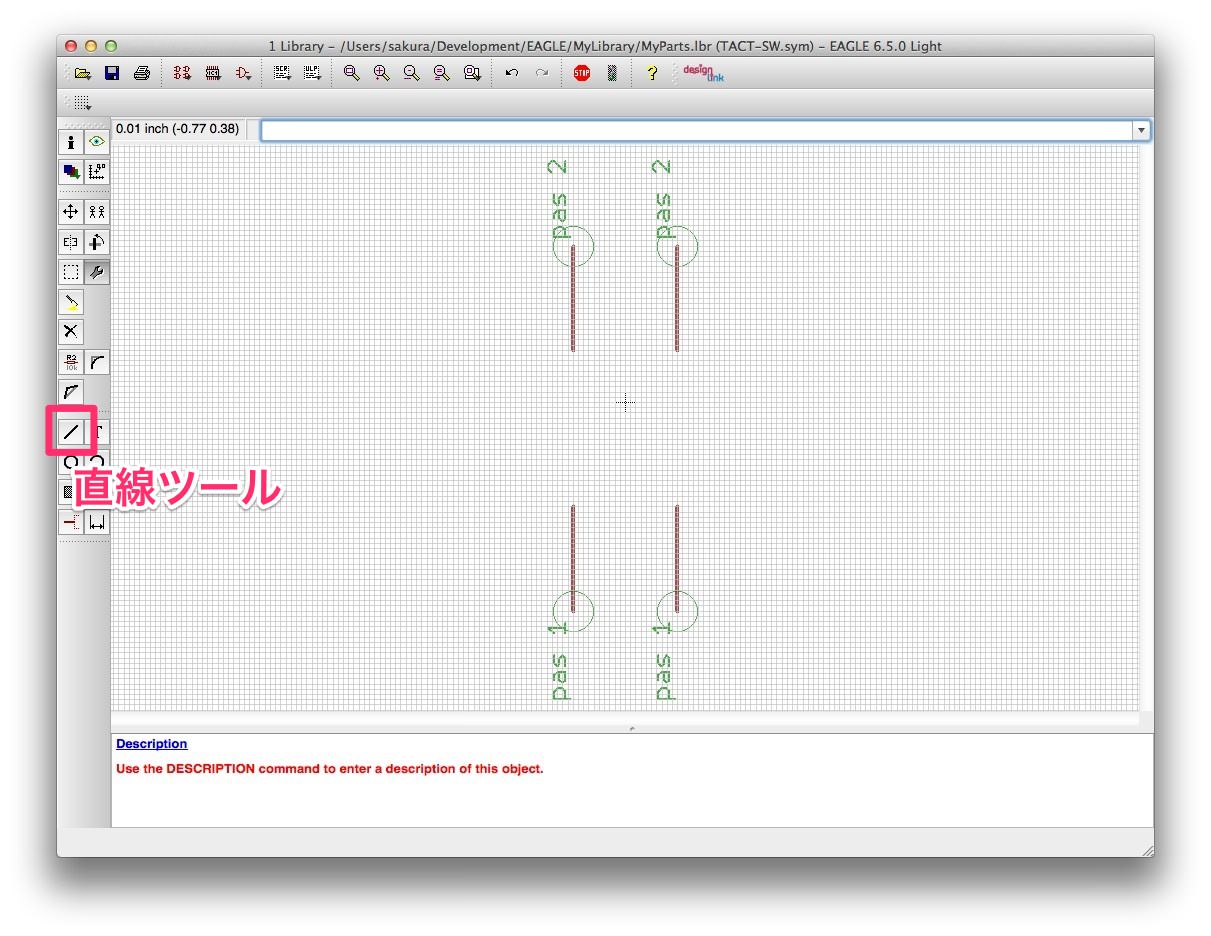
まずは直線系を描いていきましょう。ツールボタンから直線ツールを選択します。
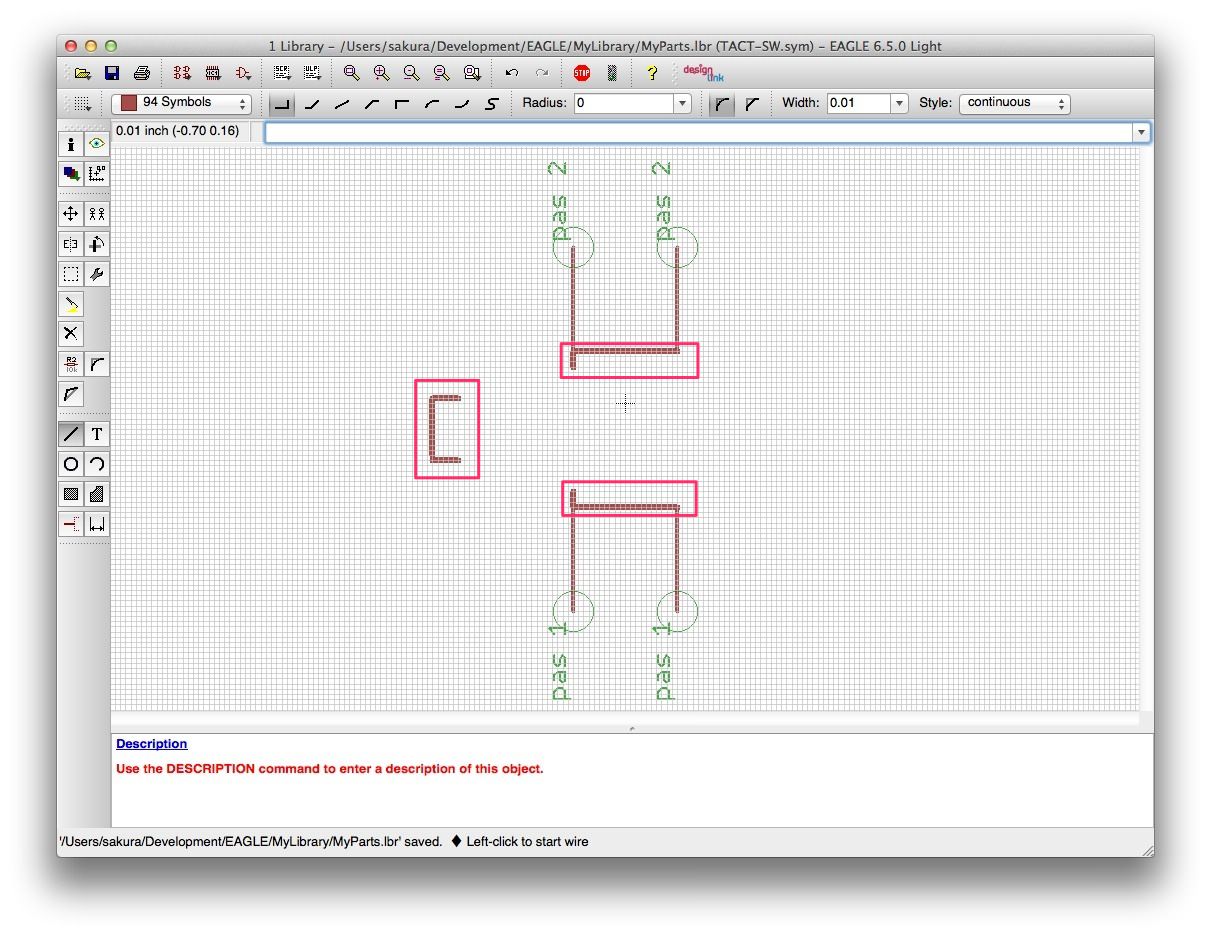
あとは普通のドローアプリの要領でまずは以下の赤枠部分の直線を描いてみてください。直線の開始点でクリック、終点でダブルクリックです。描画途中で今の描画をキャンセルする場合はESCキー、command+Zでやり直しです。
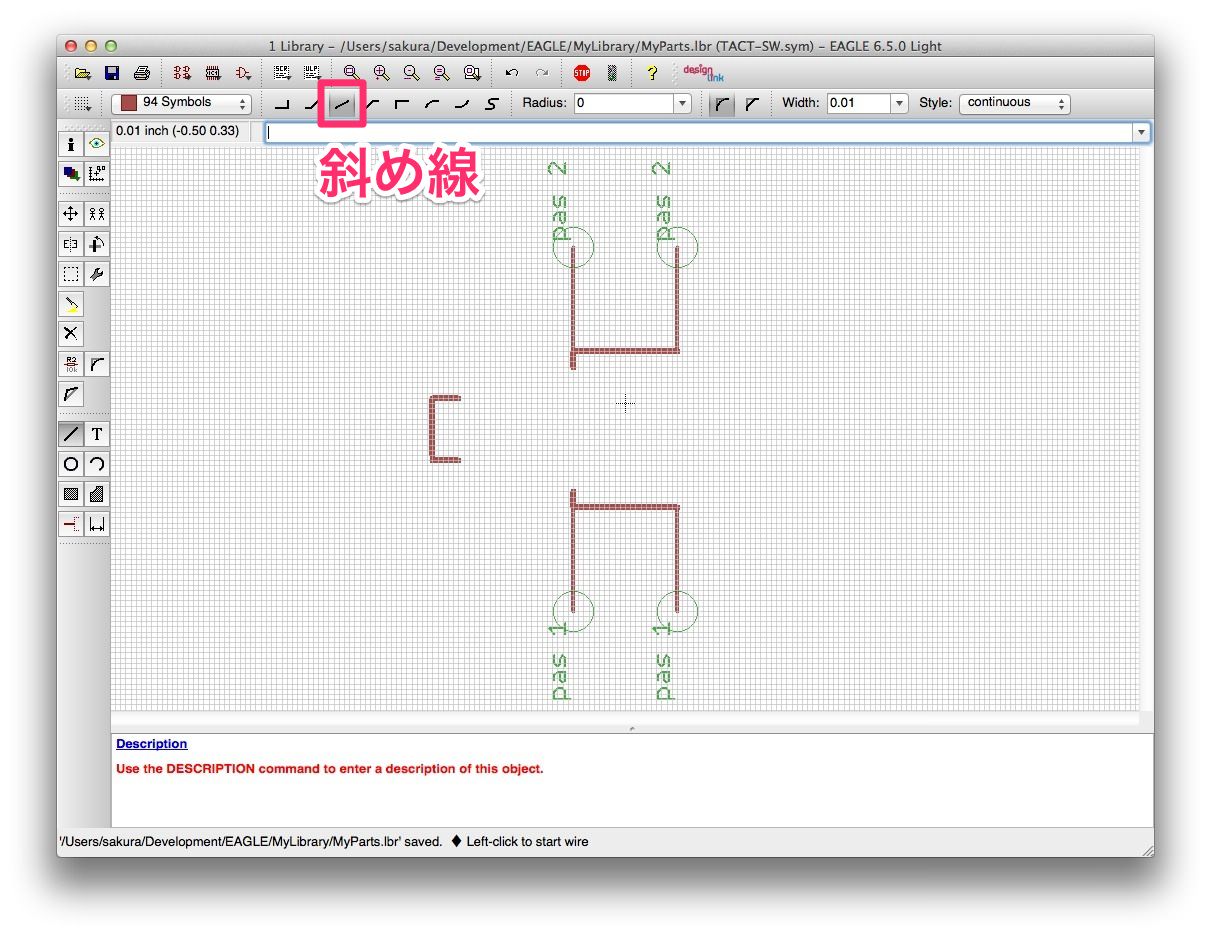
あとはスイッチ部分と点線部分を描きます。今のままですと、スイッチ部分の斜めの線は描けませんよね。ウインドウ上方のメニューで斜め線を選択します。
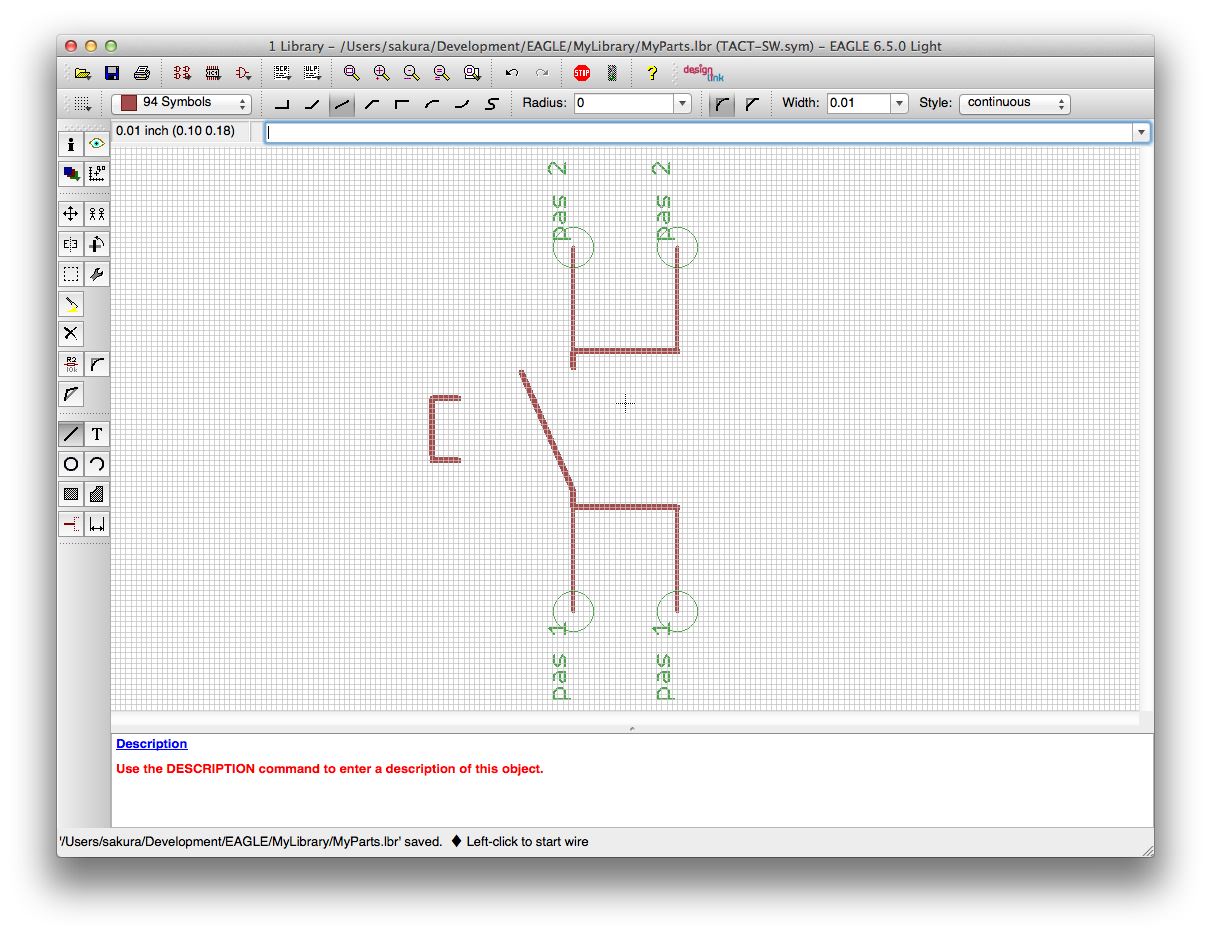
あとはそれっぽく描いてください。
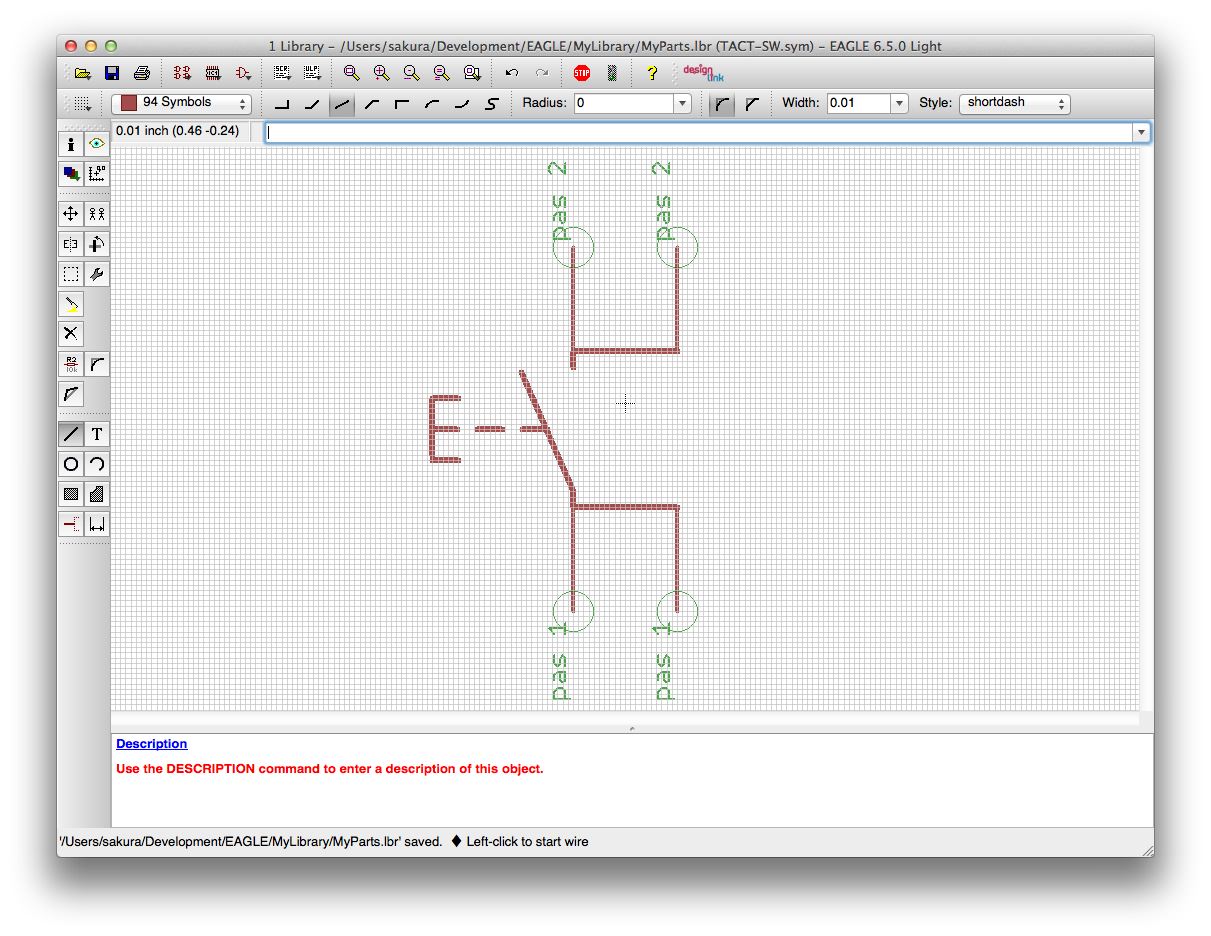
次に点線を描きます。点線はまず以下の線スタイルメニューから「shortdash」(細かい点線)を選択します。
この後、っぽい感じで直線を描きます。
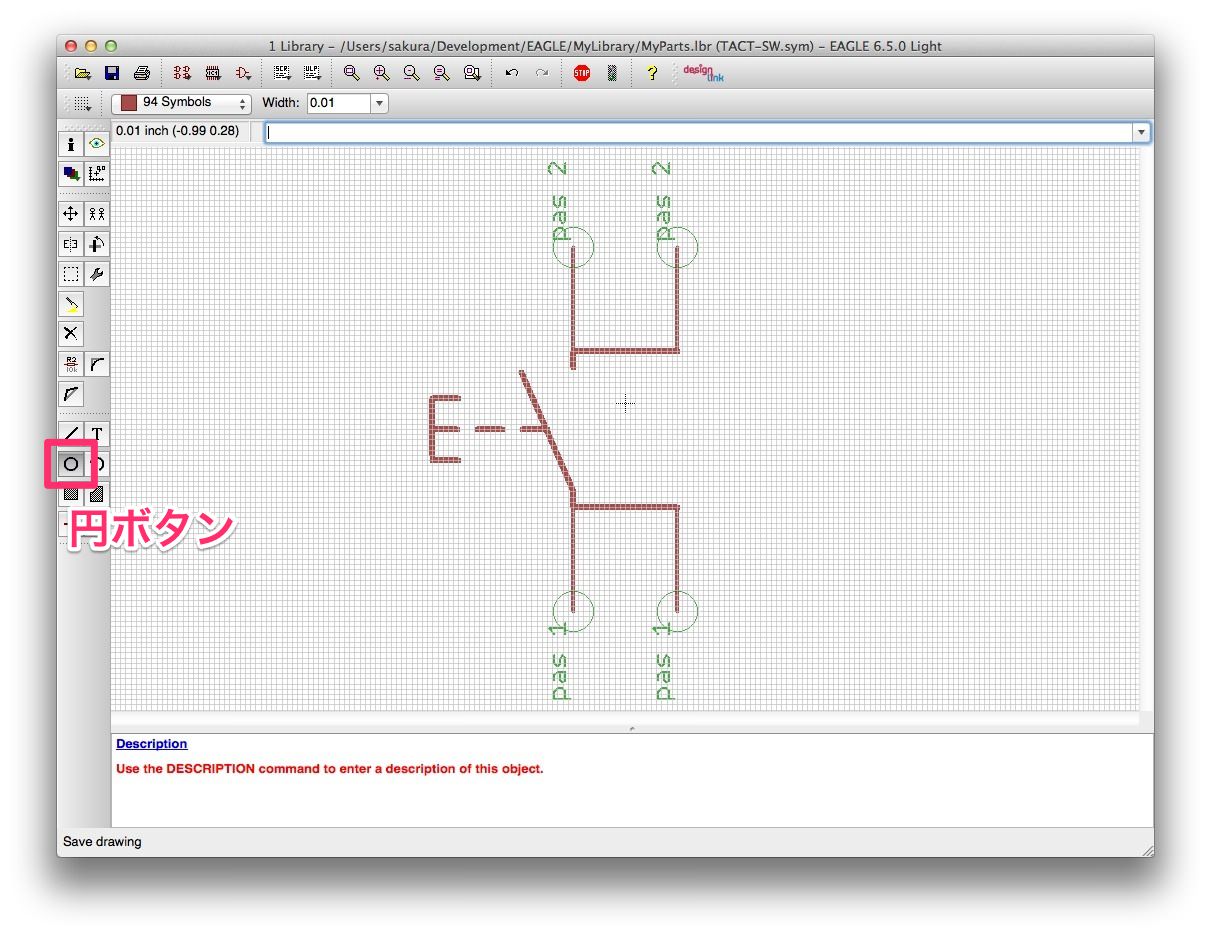
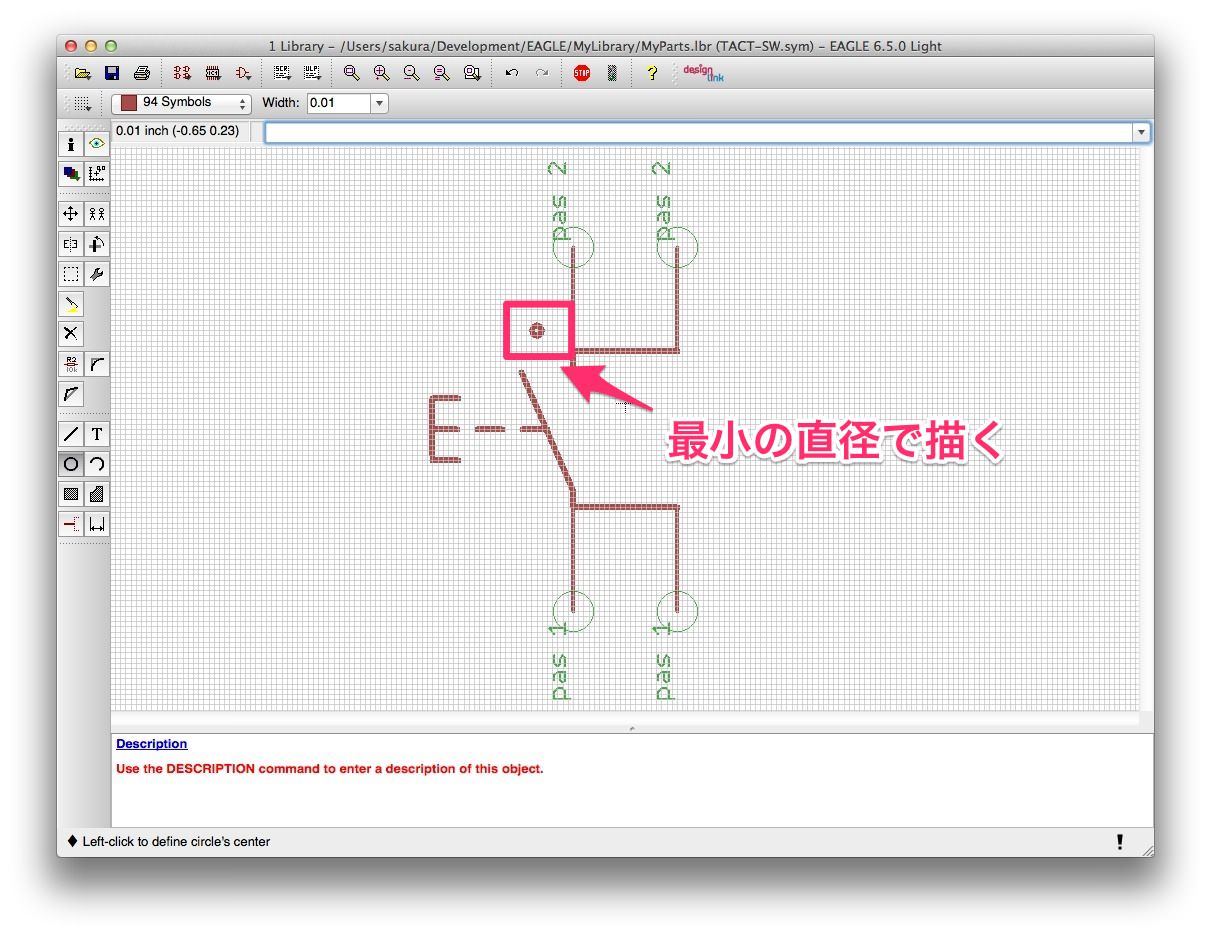
最後に接続点のところの点を描きます。丸を描いて表現しますので、円ボタンをクリックします。
分かりやすいように位置をずらして描いてみましたが、最小の直径の円を描きます。
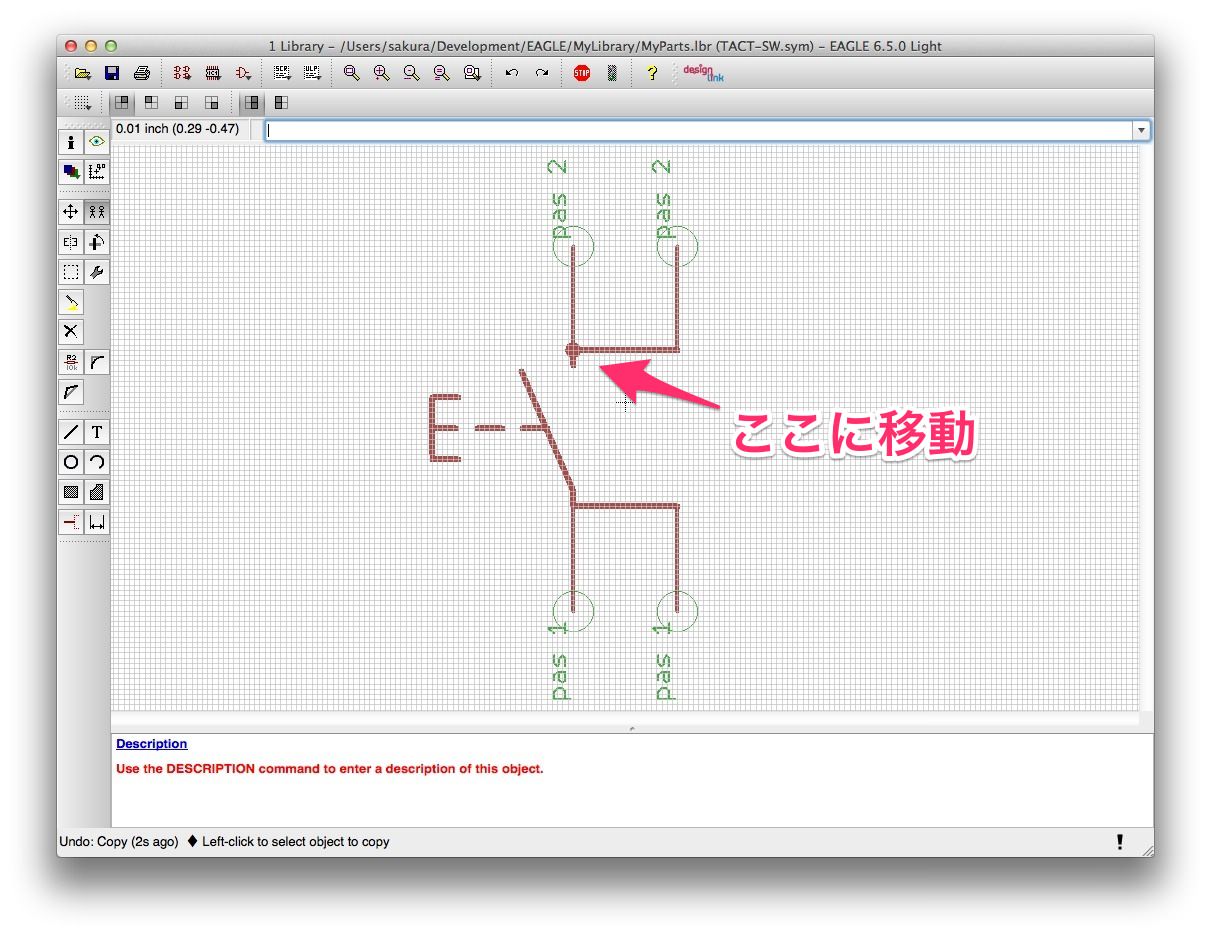
これを交点のところに移動すればOKです。
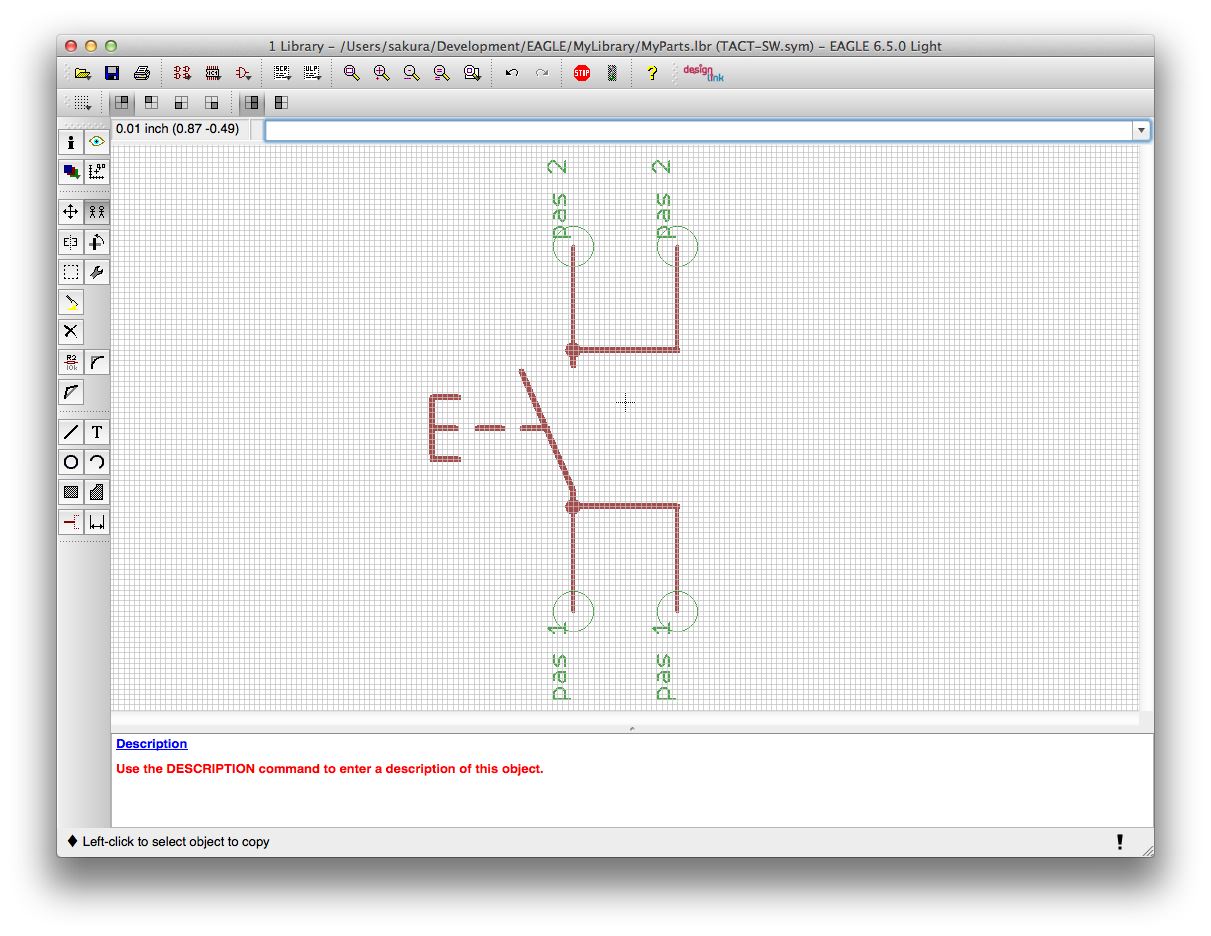
もう片方も同様に描きますが、今の丸をコピーすればOKです。
(2014年5月24日追加)
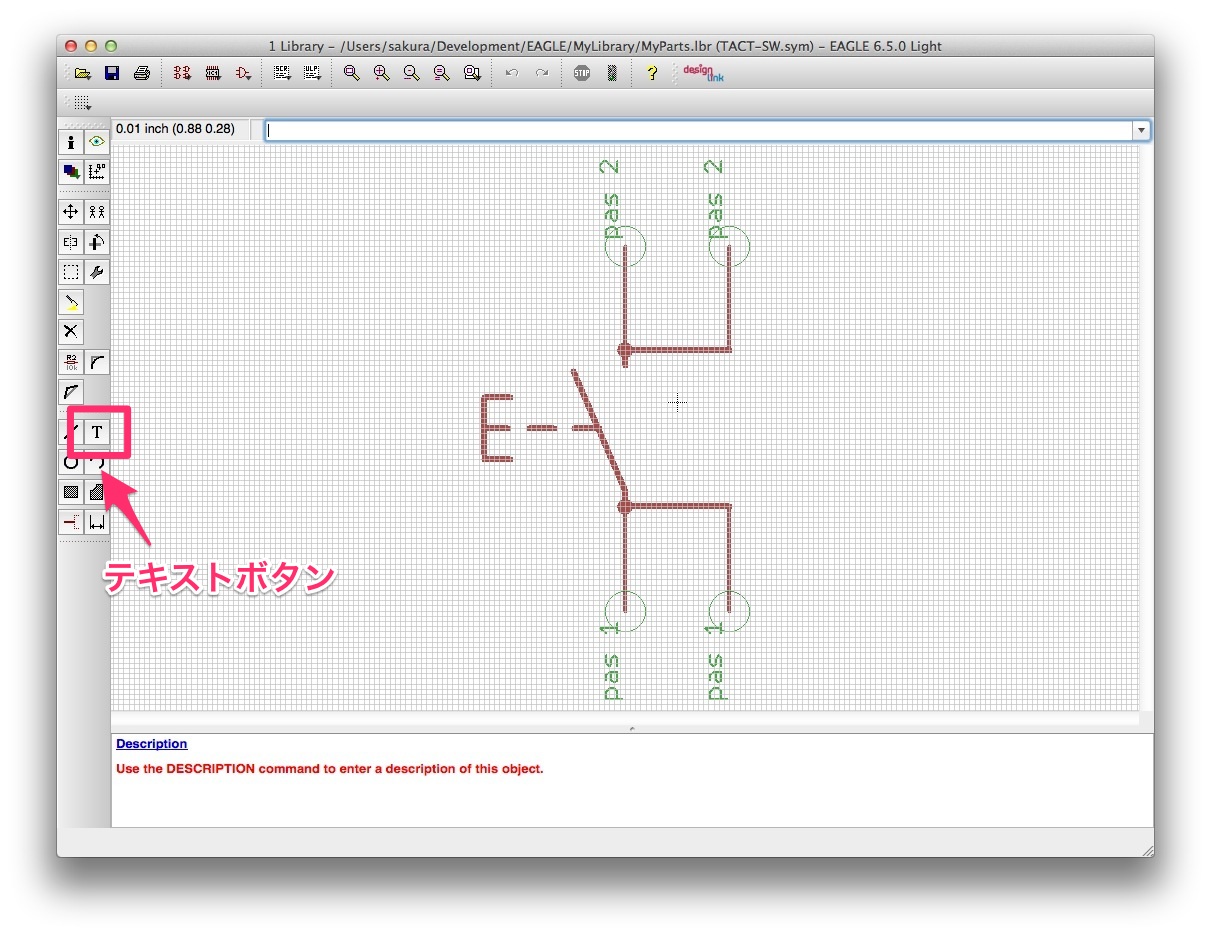
最後に「>NAME」と「>VALUE」を追加します。これはテキストを追加するだけです。位置は自分の好きなところで構いません。テキストを追加しますので、テキストボタンをクリックします。
テキストダイアログが表示されますので「>NAME」と入力します。
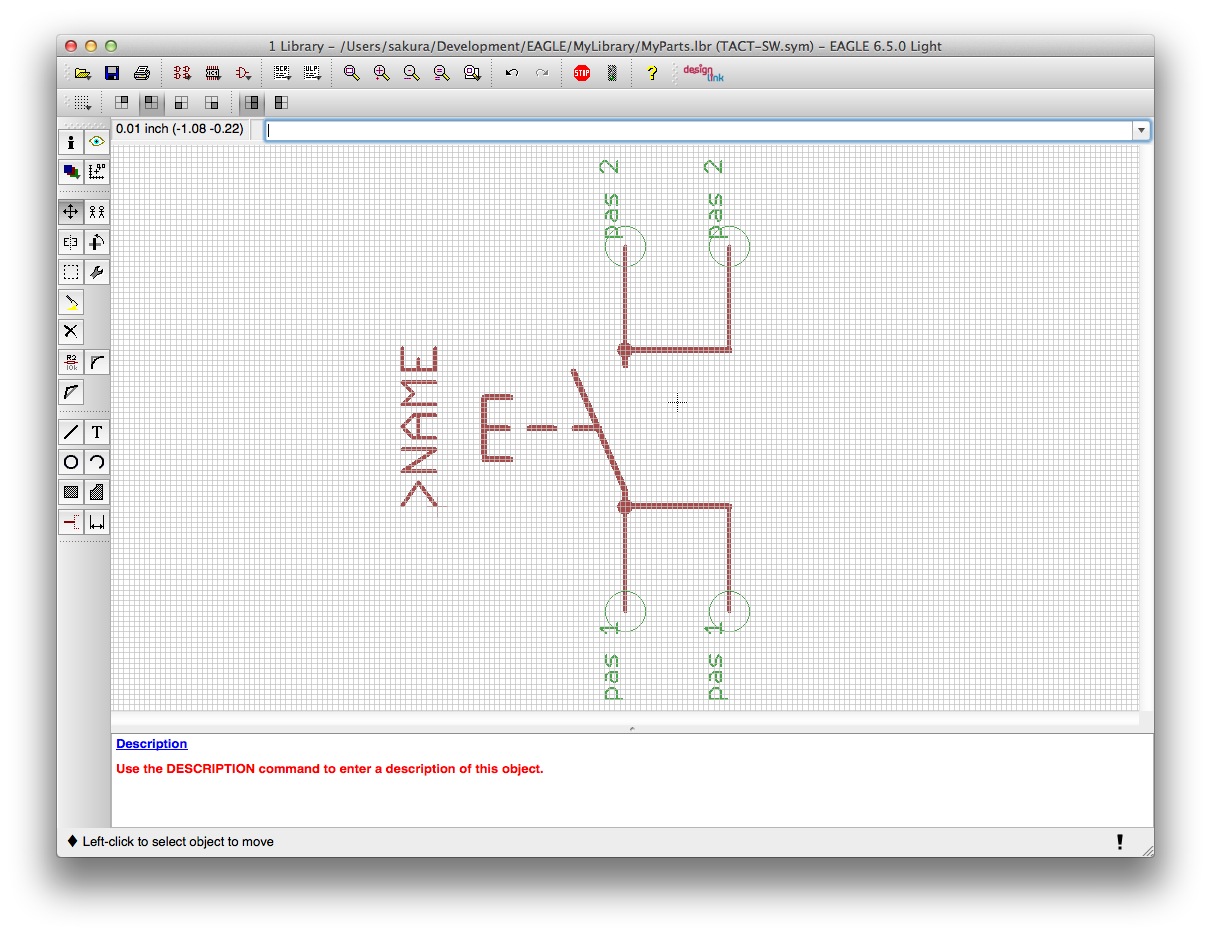
「>NAME」が配置できるようになりますので、配置します。私の場合は回転させて以下のように置いてみました。
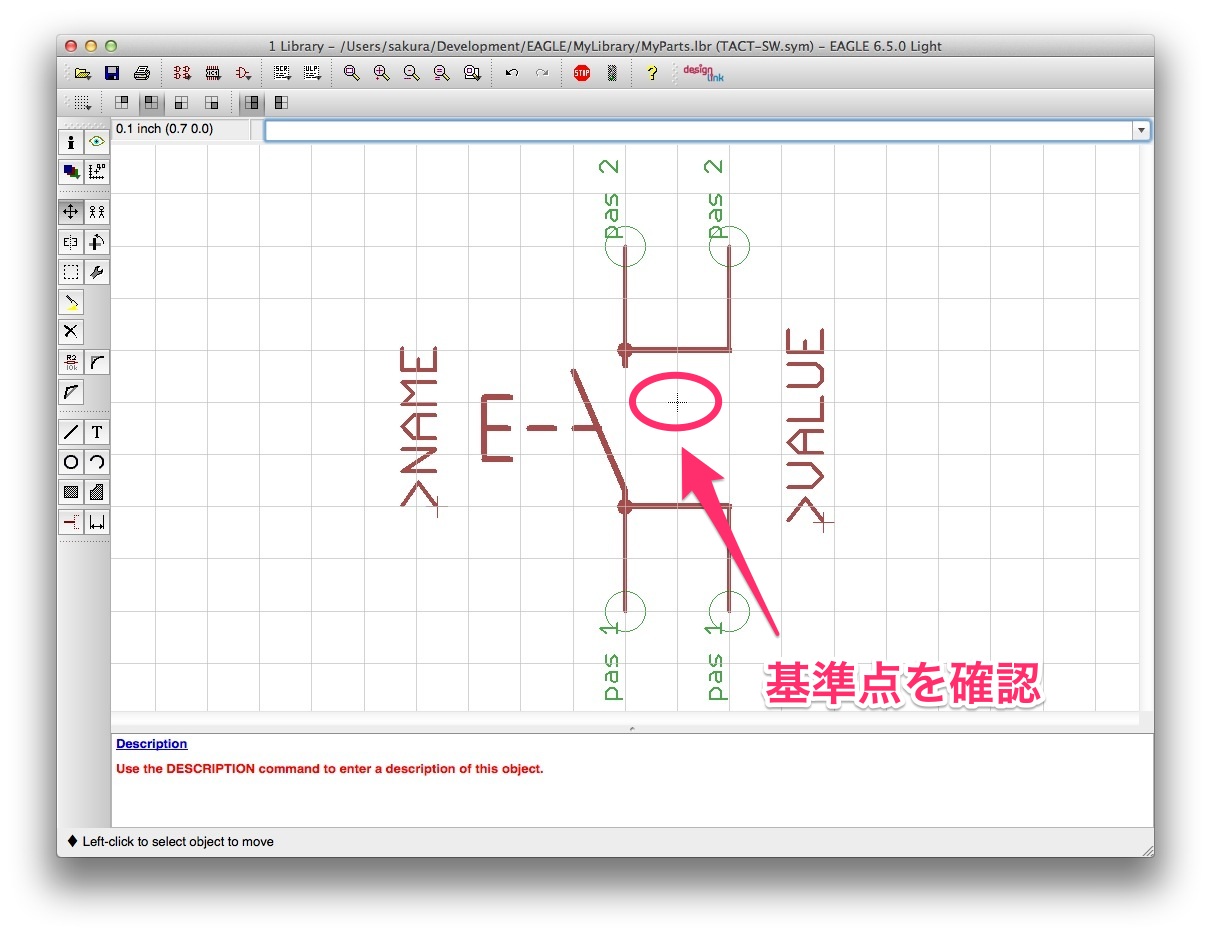
同様に「>VALUE」を配置します。
(2014年5月24日追加ここまで)
これでシンボルが完成しました!
てか、なんかボタンが小さいような気がしますが、これでいきましょう。
最後にグリッドを0.1インチに戻して基準点を確認してください。だいたいシンボルの中央付近にあればOKです。もし中心点が大幅にずれている場合は、グループ移動で基準点が中央付近にくるように変更します。
最後に保存してください。
なお、ご参考のためのファイルですが、デバイスを作成したところでアップいたします。
分からないところがありましたらお問合せページかコメントでお問い合わせください。