今回はPIC12F683のデバイスを作ります。PIC12F683は既存のものを流用して編集してみます。
今回の説明
このシリーズは以下の順番で説明しています。今回の説明は「回路図作成」の部分になります。前回はデバイス・シンボル・パッケージを俯瞰してみましたが、今回はいよいよPIC12F683のデバイスを作ってみます。まずPIC12F683は既存のものをコピーして自分用に編集することにより、作業の雰囲気をつかみます。その後のタクトスイッチはゼロから作成して、自分でデバイスを作れるようにします。
- EAGLE概要
EAGLEでできることを説明します。説明だけではつまらないのでサンプルプロジェクトを触ってみてどんな感じなのか実感してもらおうと思います。またEAGLEにはいくつかライセンス形態がありますので、それらについても説明します。サンプルを見るためEAGLEのインストールも行います。 - 作成する回路
この入門記事で作成するプリント基板の回路を説明します。回路は「MacでPICマイコン電子工作入門」で作成したものをベースにします。プリント基板にするときに元の回路を少し変更しますので、その背景などを説明します。 - プリント基板を発注するまでの作業流れ
EAGLEをインストールしてから最後にプリント基板を発注するまでのおおまかな作業の流れを説明します。この項目のあとの説明は、作業の流れに沿って説明していくことになりますので、全体像をつかんでいただければと思います。 - 回路図作成
EAGLEを使って回路図を作成します。回路は簡単ですが、必要となりそうな手順などいろいろ盛り込んで説明したいと思います。 - プリント基板パターン作成
EAGLEでは「ボード図」と呼んでいる、プリント基板のバターンを作成します。記事の中で詳しく説明しますが、EAGLEは無償でありながら自動配線機能を持っています。もちろん手動配線も可能です。このセクションでは、自動配線と手動配線の両方の手順でプリント基板のパターンを作成してみたいと思います。なお、複雑な回路になると自動配線で100%配線できないため、自動配線後、手動で手直しする方法なども説明します。また、プリント基板作成を業者に発注する場合、特有の注意点などもありますので、それらも合わせて説明します。 - プリント基板製造
この入門記事で作成したプリント基板を実際に業者に発注してみます。発注してから届くまで3〜4週間かかりますので、発注後、記事更新が遅くなりますがご了承ください。
部品づくりの説明方法
これから何回かにわたってデバイスの作成方法を説明しますが、以下のような戦略(?)で説明しようと思います。
- PIC12F683をコピーして編集する
PIC12F683はlbr → microchip.lbrにすでにあり、そのまま使用できますが、自分の使いやすいようにちょっと編集しながら、デバイスがどのような構成要素で作成されているか調べてみたいと思います。変更内容は、例えばピンの名前を変更してみたり、ピンの位置を変更してみたり、というちょっとした変更を通してデバイス・シンボル・パッケージがどのようになっているのか調べていきます。また変更はしないものの、いろいろと調べてみたりしたいと思います。 - タクトスイッチをゼロから作成する
PIC12F683の編集を通して、デバイスはだいたいどんな要素から構成されているかあるかわかってくると思いますので、今度はタクトスイッチをゼロから作成します。編集したときの知識にプラスして、今後自分でデバイスを作れるレベルの知識を説明します。
EAGLE標準ライブラリからPIC12F683を自分のライブラリにコピーする
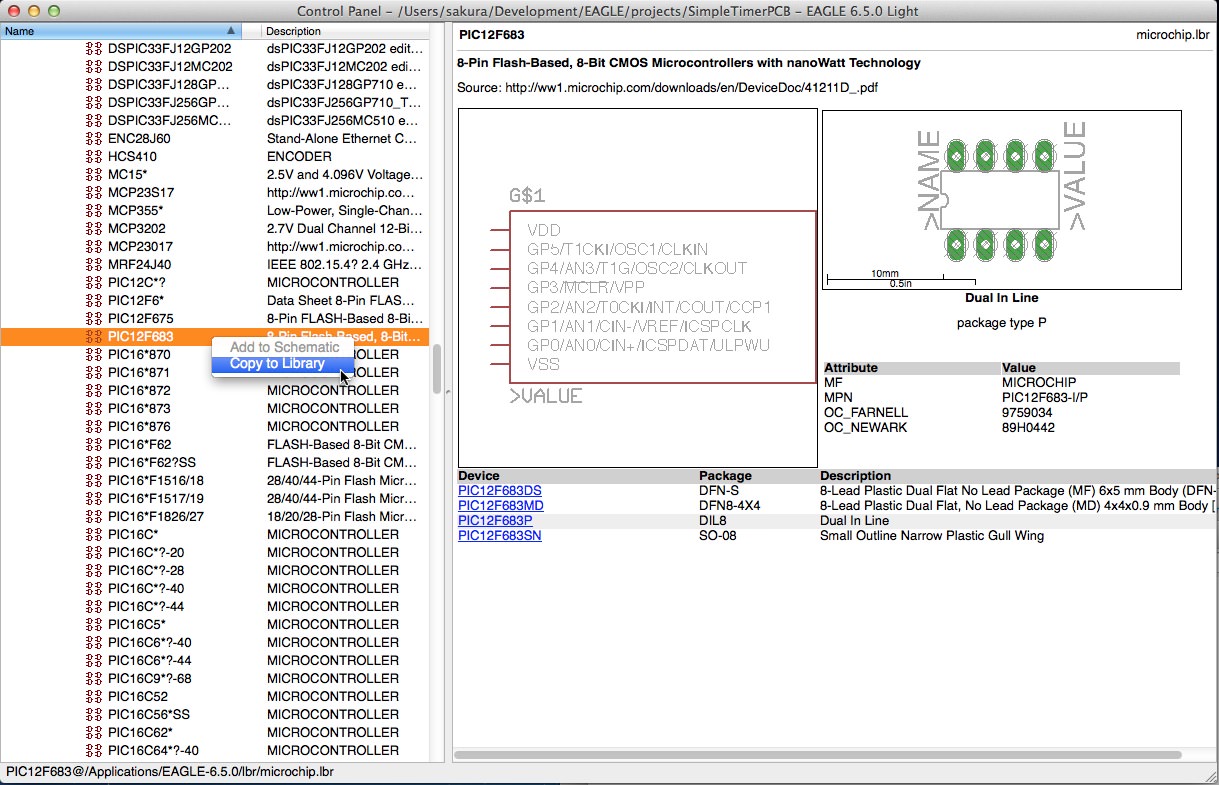
PIC12F683を自分用に編集するために、まずは標準ライブラリに入っているPIC12F683を自分用のライブラリにコピーしましょう。最初にコントロールパネルから自分用のライブラリ MyParts.lbr を開いてください。次にMyParts.lbrを開いた状態で、コントロールパネルのライブラリから、PIC12F683を探してください。場所は Libraries → lbr → microchip.lbrにあります。見つけたらコンテキストメニューから “Copy to Library” を選択します。
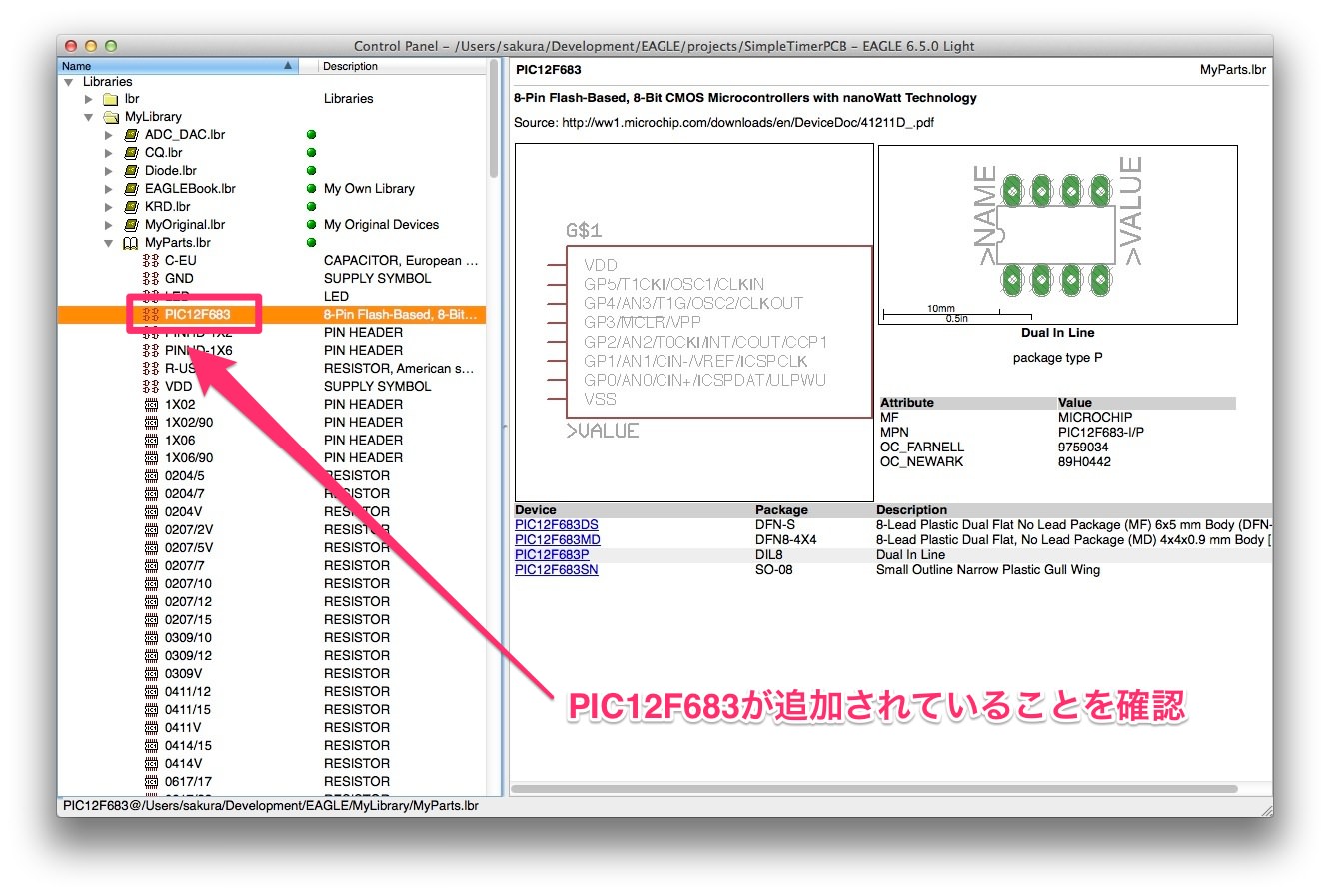
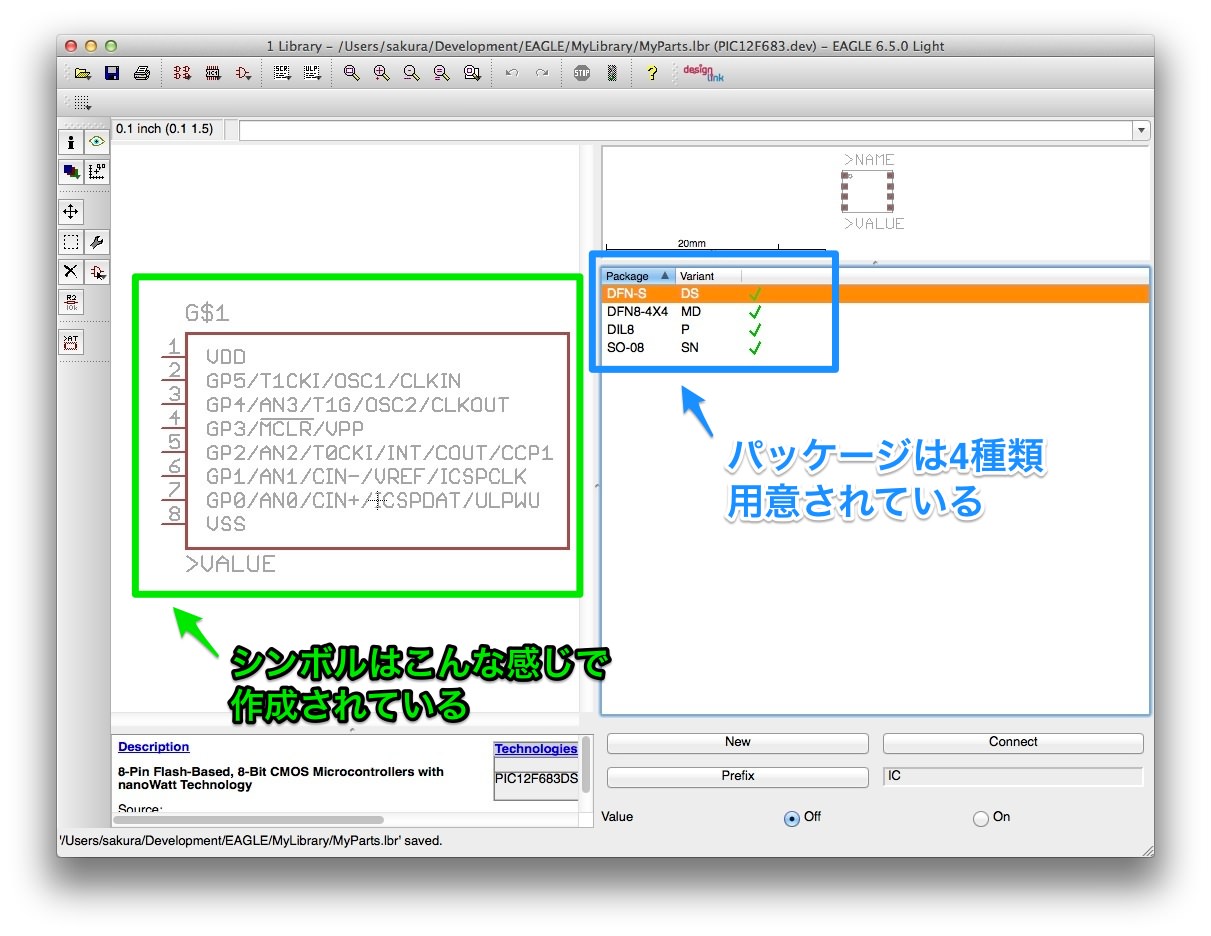
この操作により自分用のライブラリ MyParts.lbr にPIC12F683がコピーされます。MyParts.lbrは以下のようになると思います。
ここで一旦保存します。File → Saveメニューを選択するかCommand + Sを押します。保存できたら、コントロールパネルのMyParts.lbrにPIC12F683が追加されているか確認します。
PIC12F683の中身を確認する
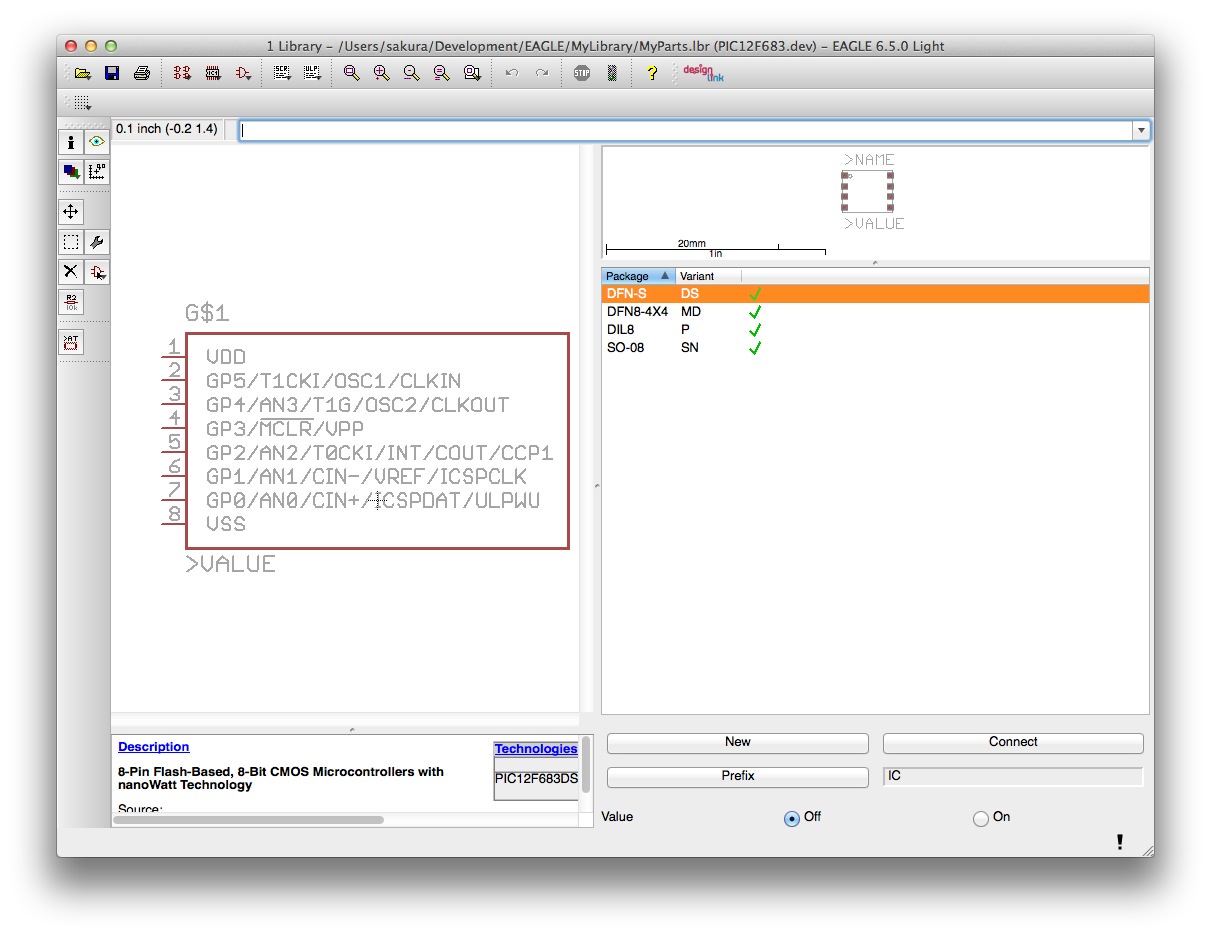
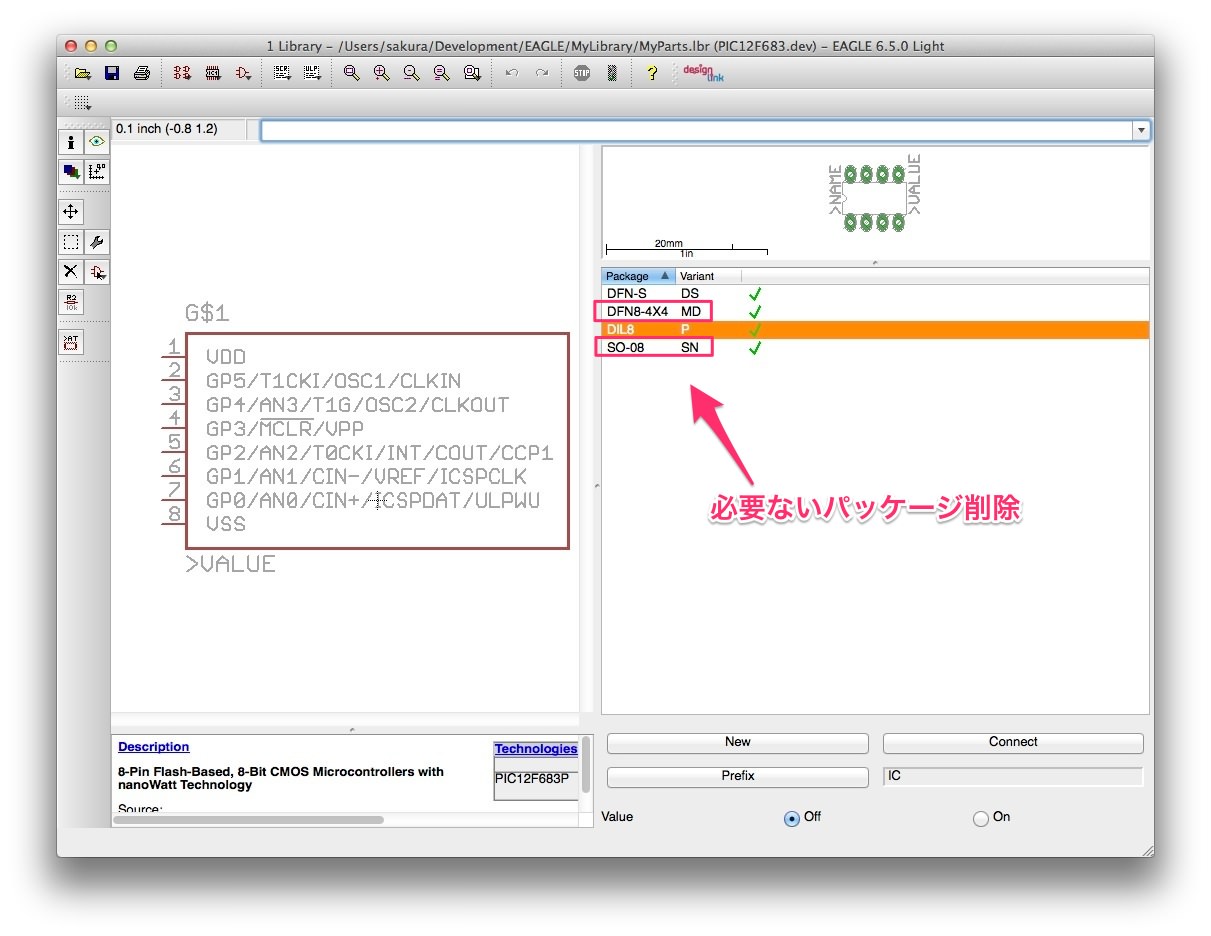
それではライブラリ編集ウインドウに戻って、PIC12F683デバイスがどうなっているか確認しておきましょう。まずシンボルは各ピンの名前が表示されていますが、ピンは片側にまとめられています。またパッケージは4種類用意されていることがわかります。
なお、4種類用意されているパッケージのうち3種類は表面実装用、1種類が個人がよく使うDual In-Lineパッケージ用です。Dual In-Lineパッケージとは四角い本体から両側にピンが出ているタイプのものです。
上の4種類のパッケージの中に “DIL8” と書かれいるものがそれです。”DIL8″とは、Dual In-Line 8ピンの略になります。これからこのシンボルとDIL8パッケージを編集します。
何をどう編集するか
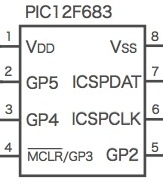
編集作業を始める前に、シンボルとパッケージのどこをどう編集するのか説明しておきます。まずシンボルですが、元々の回路図は以下のように作成していました。
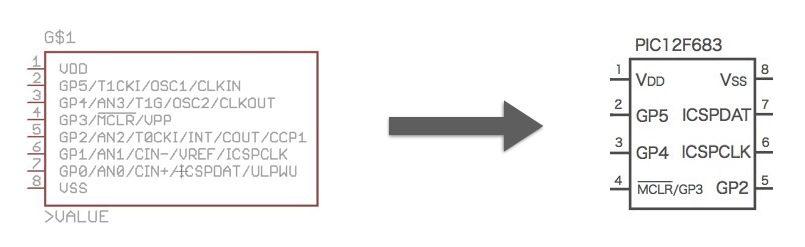
回路図はこのように元の回路図に近い形で作成したいと思いますので、
このような編集をしたいと思います。
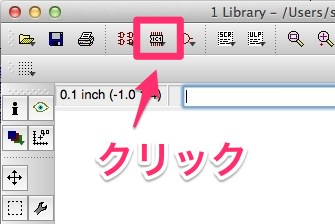
次にパッケージです。まずはDIL8のパッケージを確認してみましょう。パッケージの開き方は覚えていますか。まずパッケージボタンをクリックして、
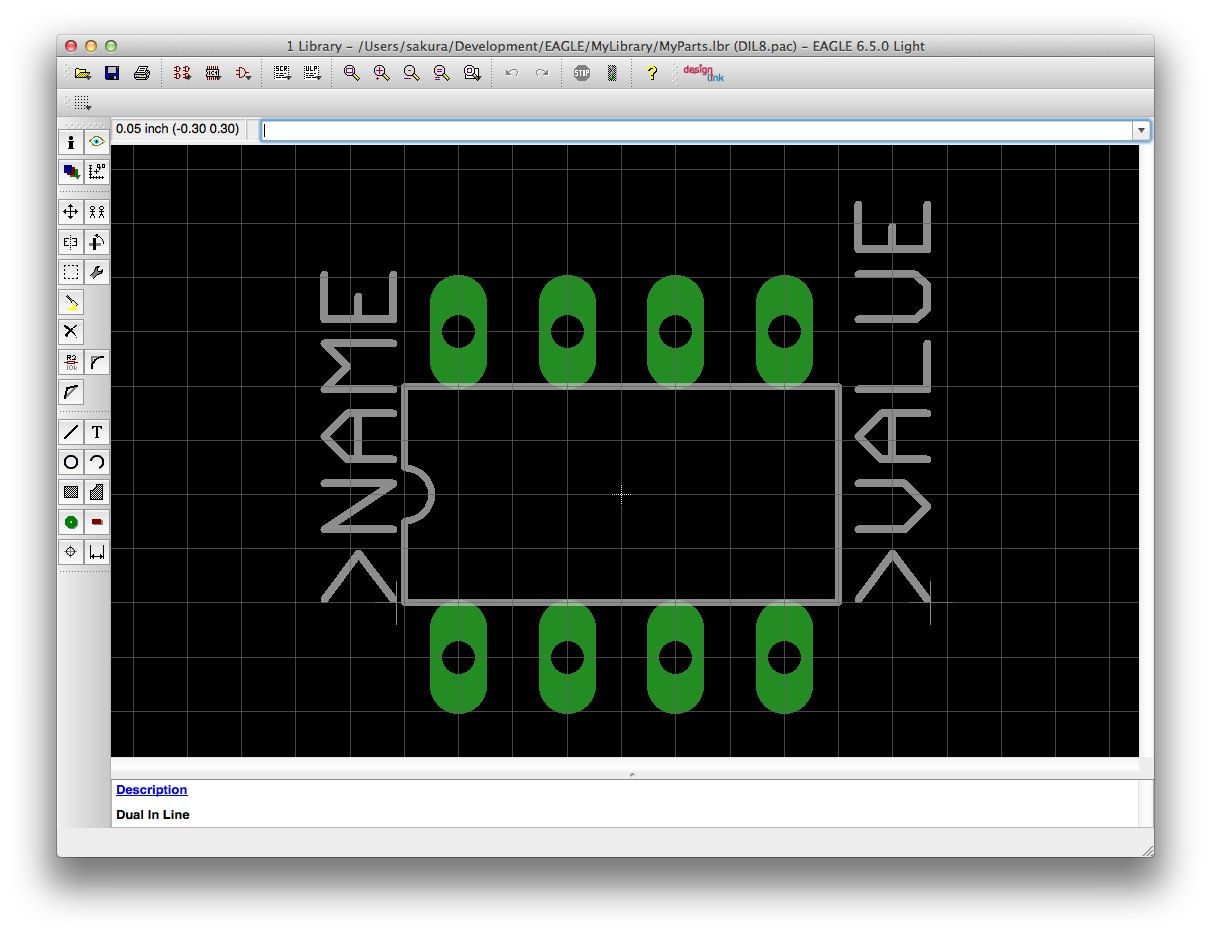
パッケージ選択ダイアログから「DIL8」を探して選択します。選択すると以下のようなウインドウになります。
このパッケージは変更することろはなさそうですが、ちょっと無理やり理由をつけて変更します。
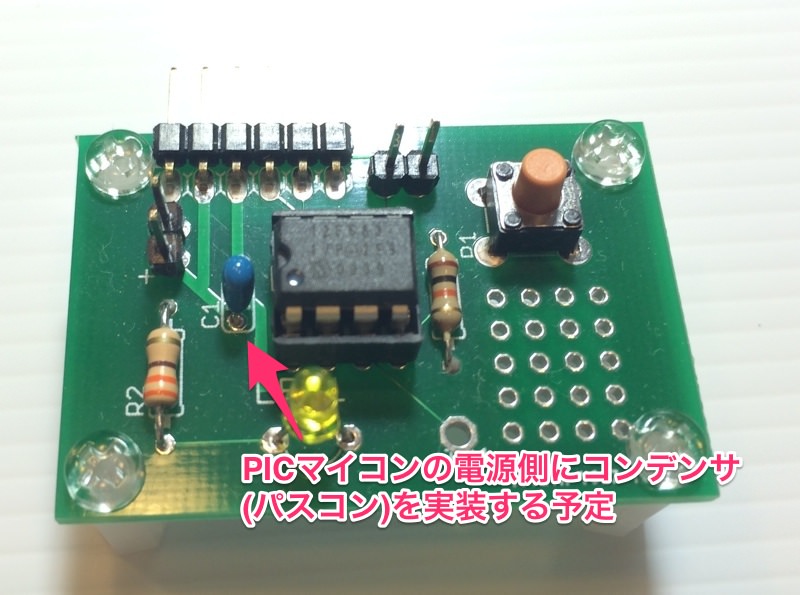
プリント基板上にPIC12F683を実装する際、PIC12F683の電源側にコンデンサ(パスコン)を実装します。
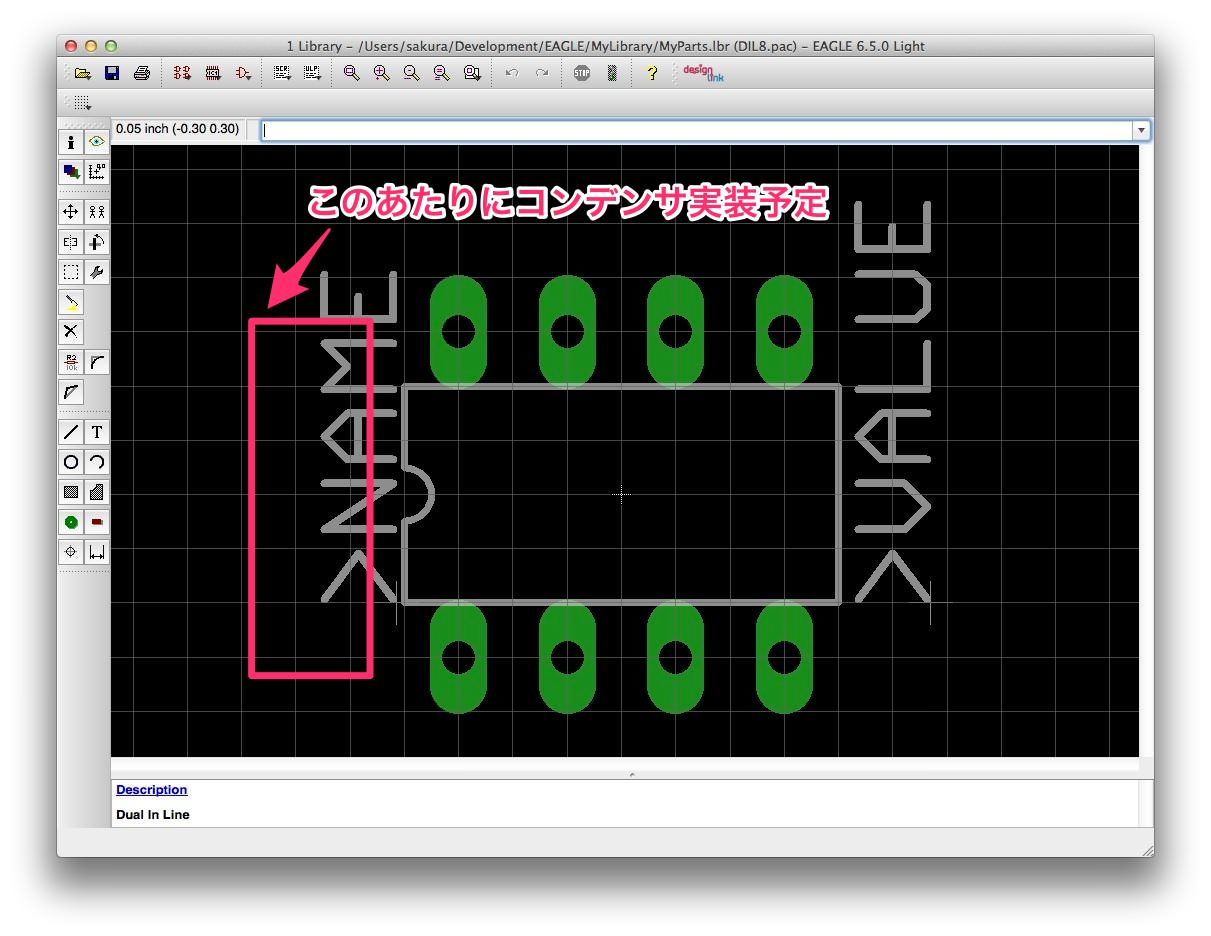
現在のDIL8のパッケージではどうなっているかというと、
ということになっていて、”>NAME”という文字列が書かれているため、コンデンサと重なってしまいそうです。後で説明しますが、”>NAME”のところには、回路図でNAMEボタンで設定したテキストが置かれます。ということで、パッケージではこの “>NAME”の位置を移動しておきたいと思います。
さらに、PIC12F683のデバイスには、4種類のパッケージがありましたよね。でも個人で扱う場合、このうちの2種類(8-4X4と-S)のパッケージはハンダゴテでハンダ付けはほぼ無理ですし、そもそも秋月電子通商などでは扱っていません。ということで、個人でもハンダ付け可能で入手可能な2種類(DIL8とSO-08)を残し、他の2種類のパッケージは削除しておくことにします。
PIC12F683に対して、このような作業をしながらデバイスの作りを確認していきましょう!
シンボルの変更
それではPIC12F683のシンボルを変更します。まずライブラリ編集ウインドウのシンボルボタンをクリックして、PIC12F683を選択してください。
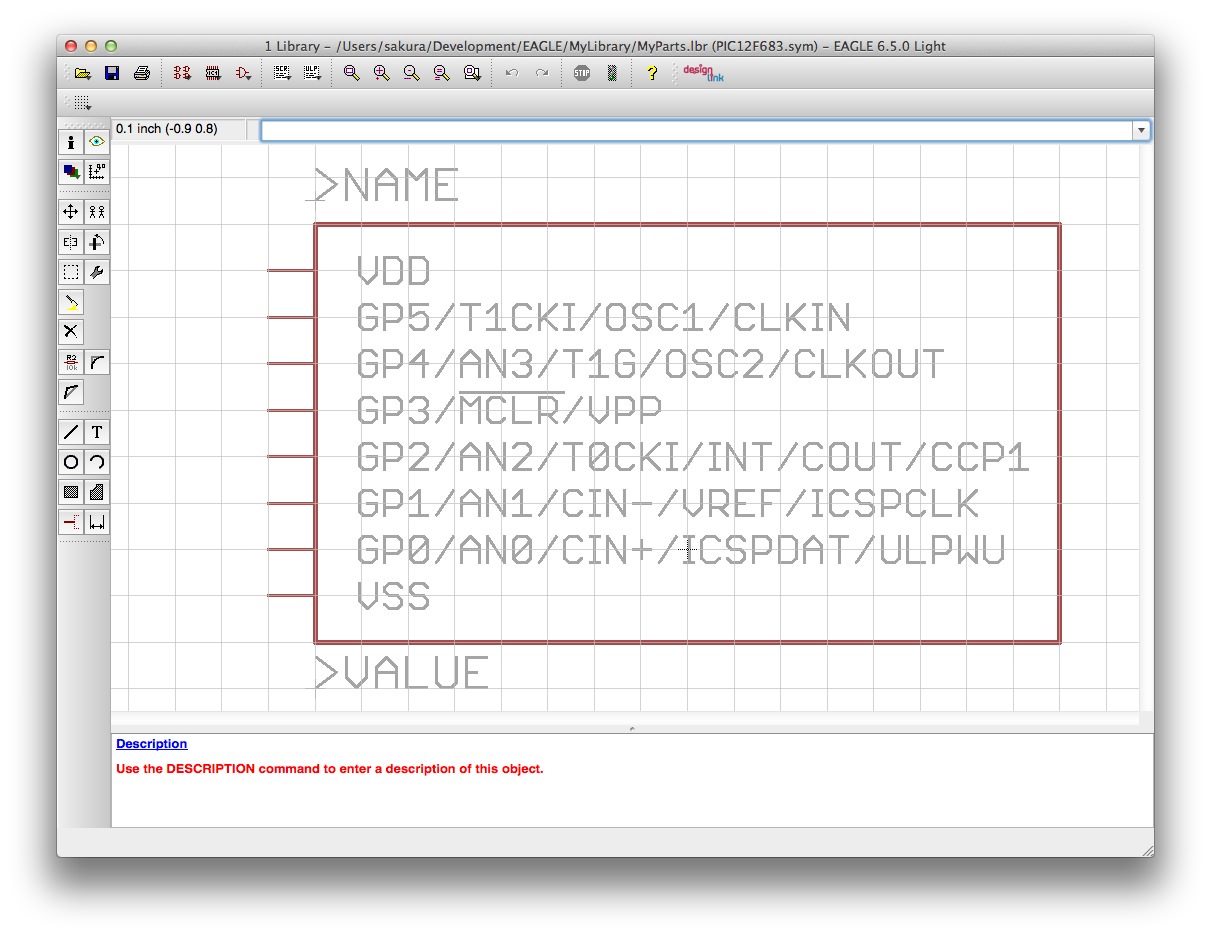
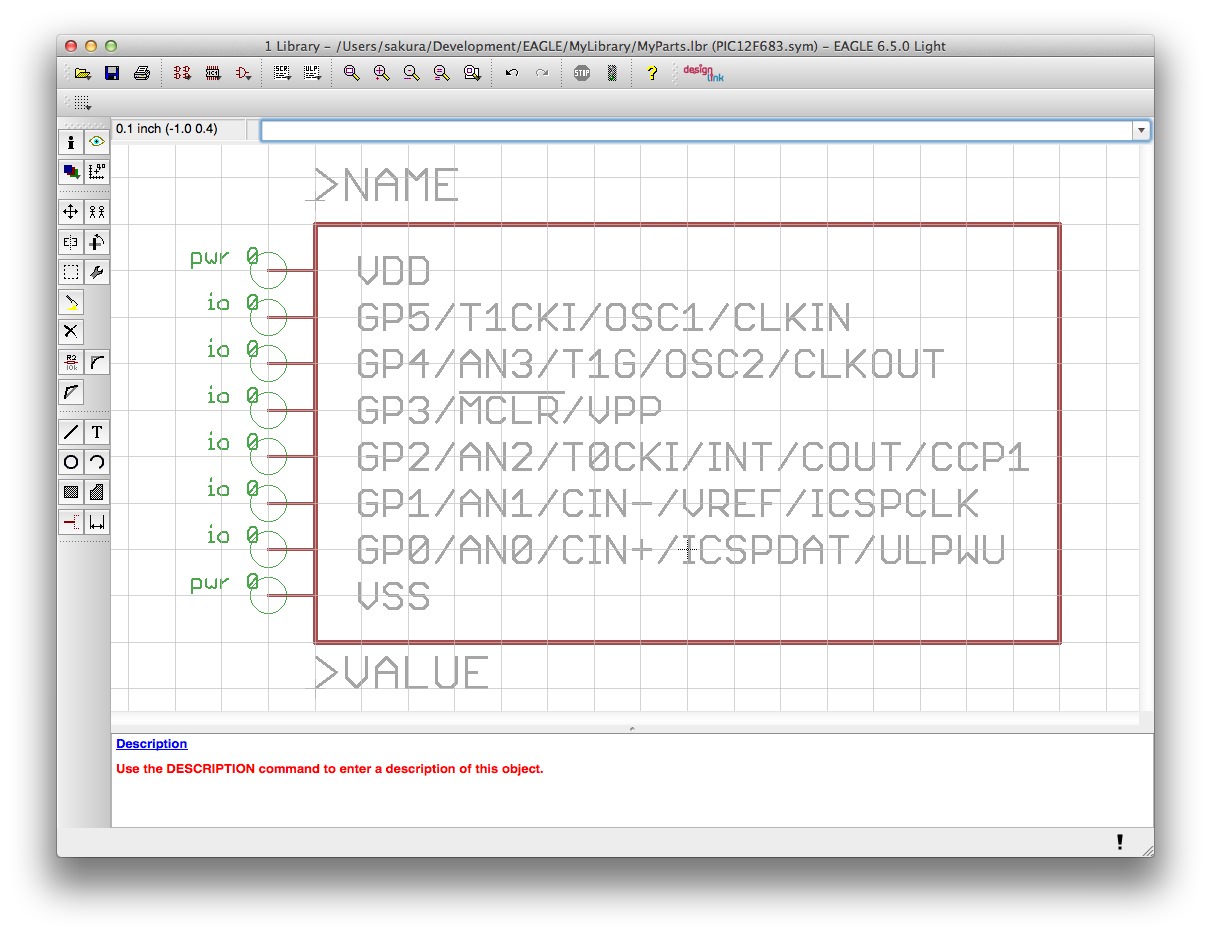
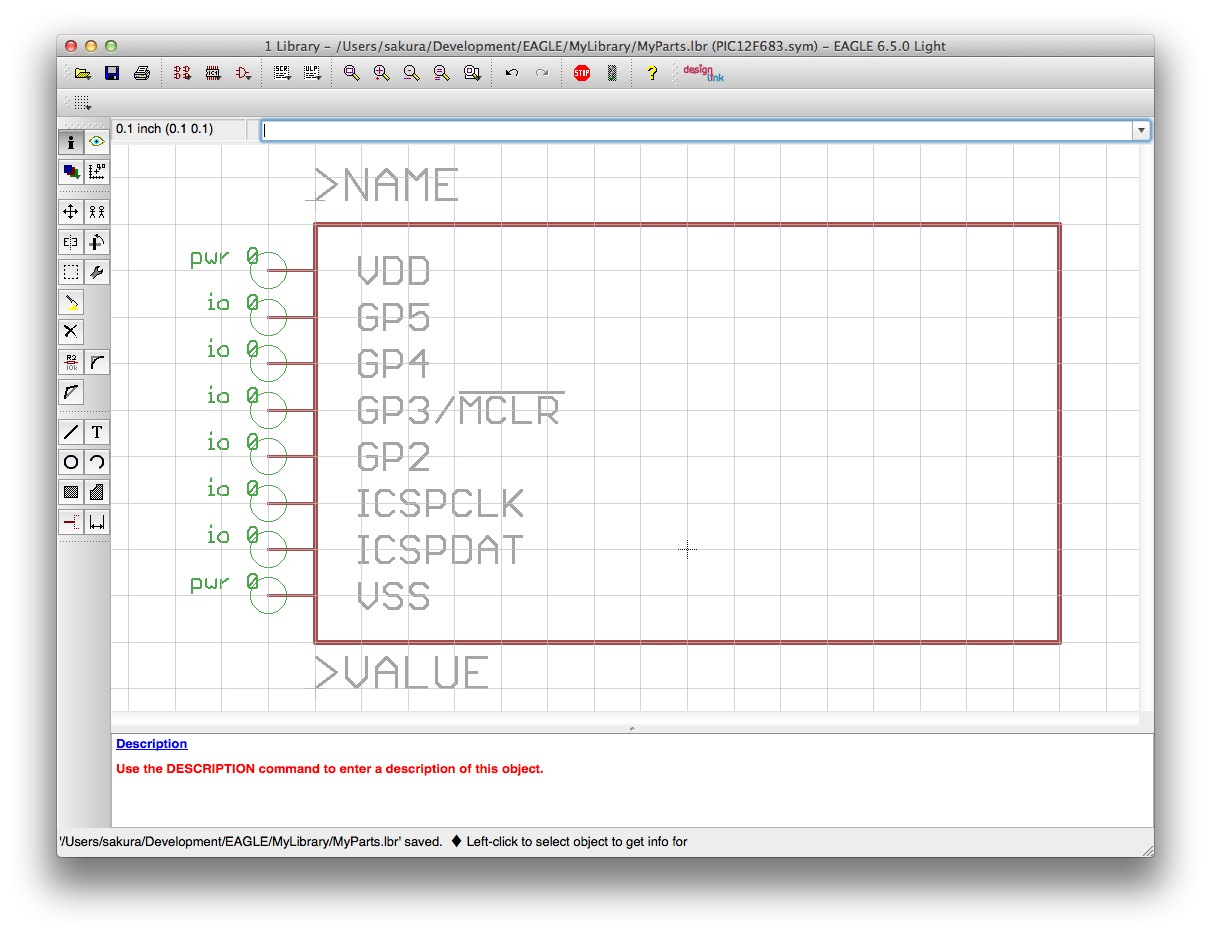
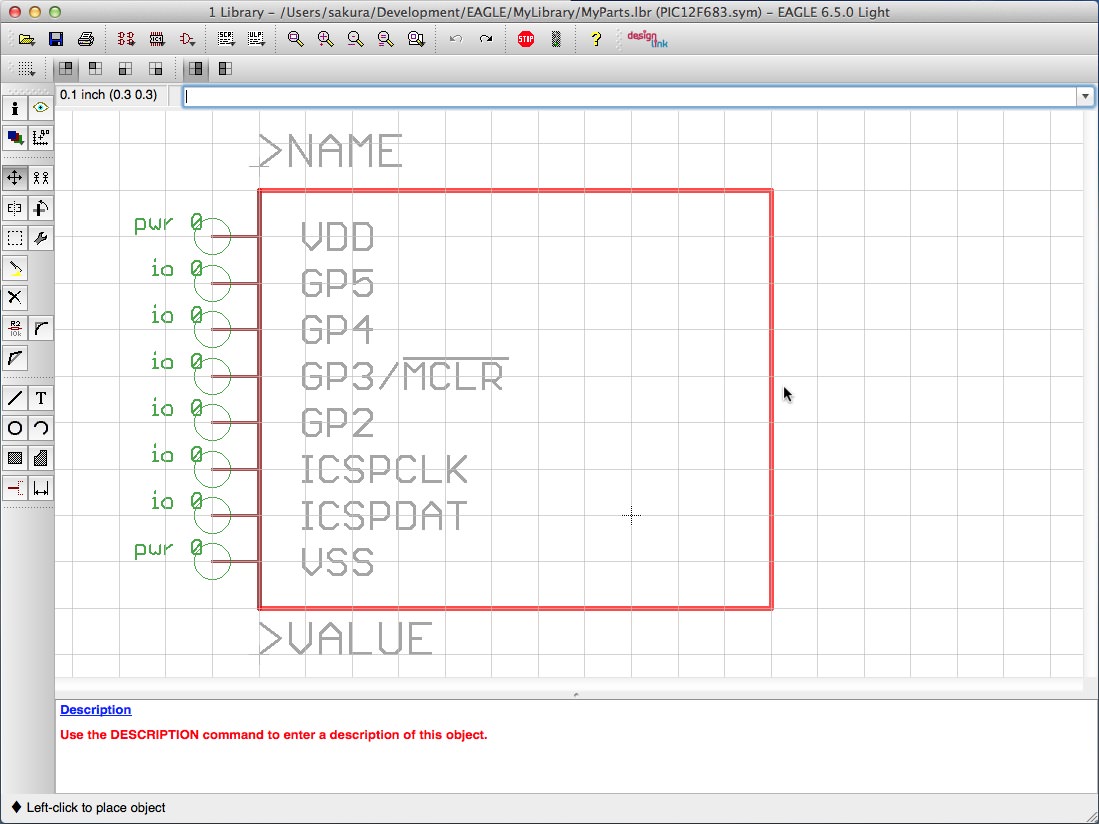
以下のようにPIC12F683のシンボルが表示されたと思います。
これを
こんな感じに変更していきます。いろいろと付随的な説明もしますのでちょっと長くなります。
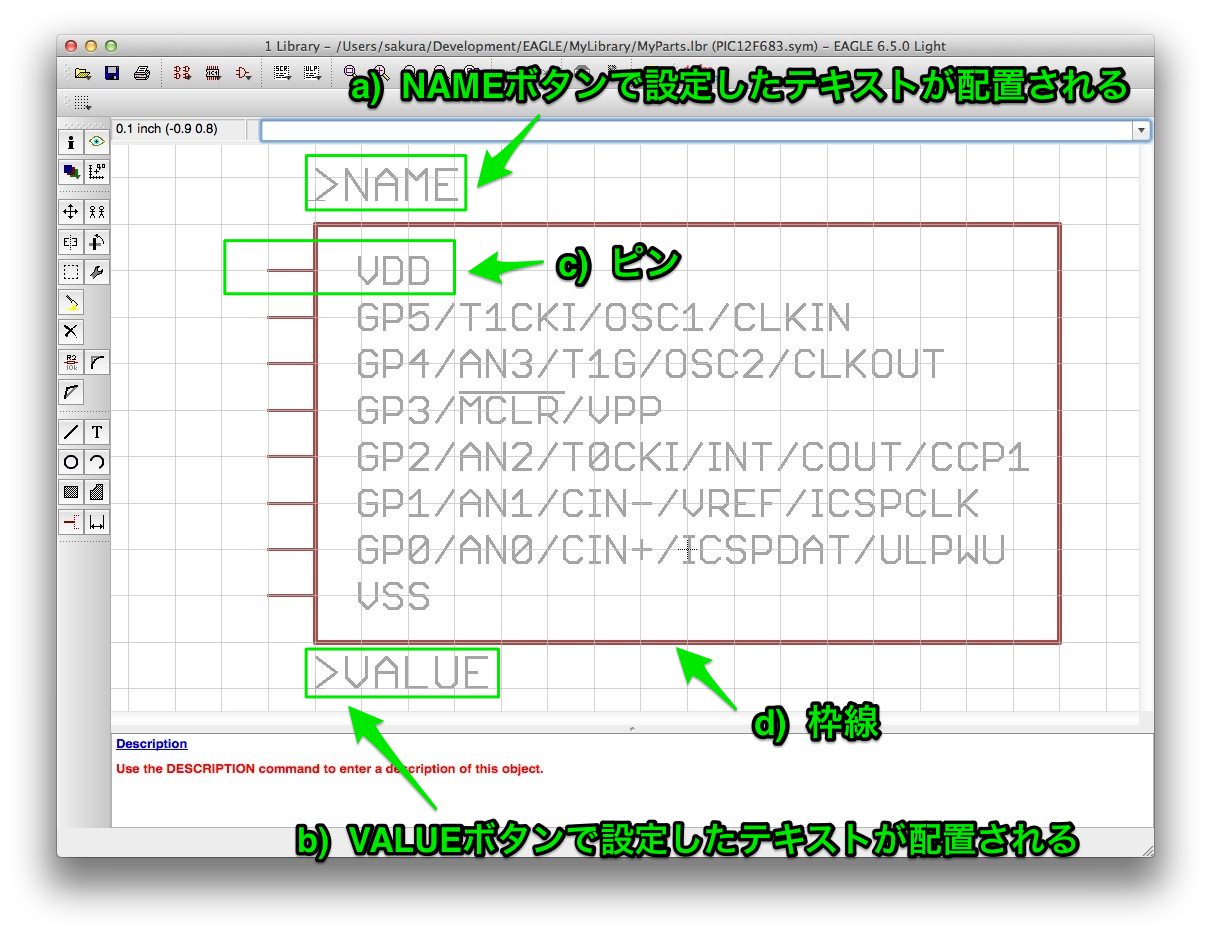
今、表示されているシンボルですが、いくつかの要素から構成されています。具体的には以下のようになっています。
(a)の「>NAME」は電子回路図作成の時に出てきましたが、NAMEボタンでデバイスに名前を設定しましたよね。あのとき設定した名前がここに位置に表示されます。(b)の「>VALUE」も同様にVALUEボタンで設定した値がここに表示されます。(c)ではピンを定義しています。あとは形を示すために(d)のように外枠が書かれています。
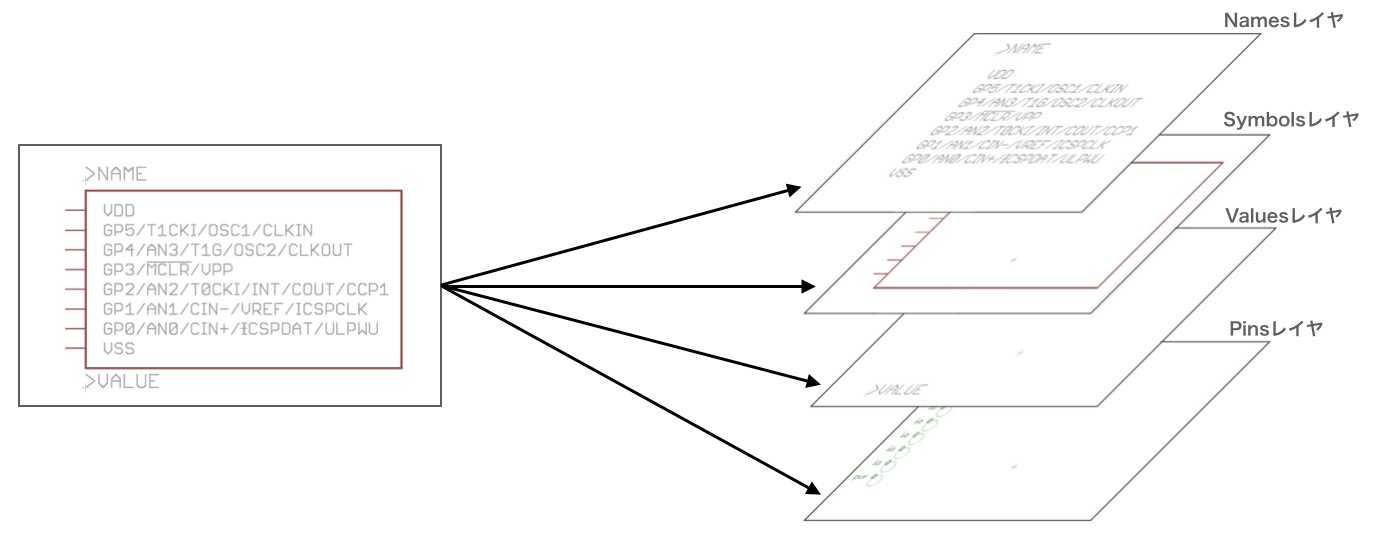
この画面では、これらの要素の寄せ集めに見えますが、実はレイヤ構造になっているんです。こんな感じです。
実はボード図も同じようにレイヤ構造になっています。このようにレイヤ構造になっていることは、特にボード図の時にとても重要なポイントになってきますので、理解しておきましょう。
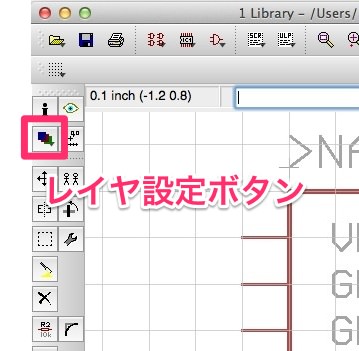
ところで私の環境では、シンボルを開いたときにすべてのレイヤが表示されていませんでした。念のためすべてのレイヤが表示されているか確認します。まずレイヤ設定ボタンをクリックします。
クリックするとレイヤ設定ダイアログが表示されます。
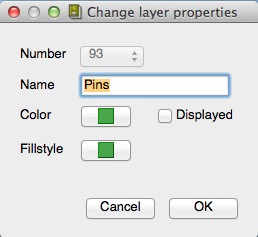
先ほどのシンボルはこのようなレイヤから構成されています。まずピンク枠の部分をクリックすると表示/非表示の切り替えができます。オレンジ強調番号が表示中、強調されていない番号が非表示のレイヤです。またレイヤの色を変更したいなど、レイヤの属性を変更したい場合は、緑枠の変更したいレイヤをダブルクリックするか、変更したいレイヤ名を一度クリックして、そのあと下にあるChangeボタンをクリックします。特に変更の必要はないと思いますが、色の判別が困難な方の場合は区別できるように色の設定を変更しておいてもよいと思います。レイヤ名のあたりをダブルクリックすると以下のダイアログが表示されますので、このダイアログで変更を行います。
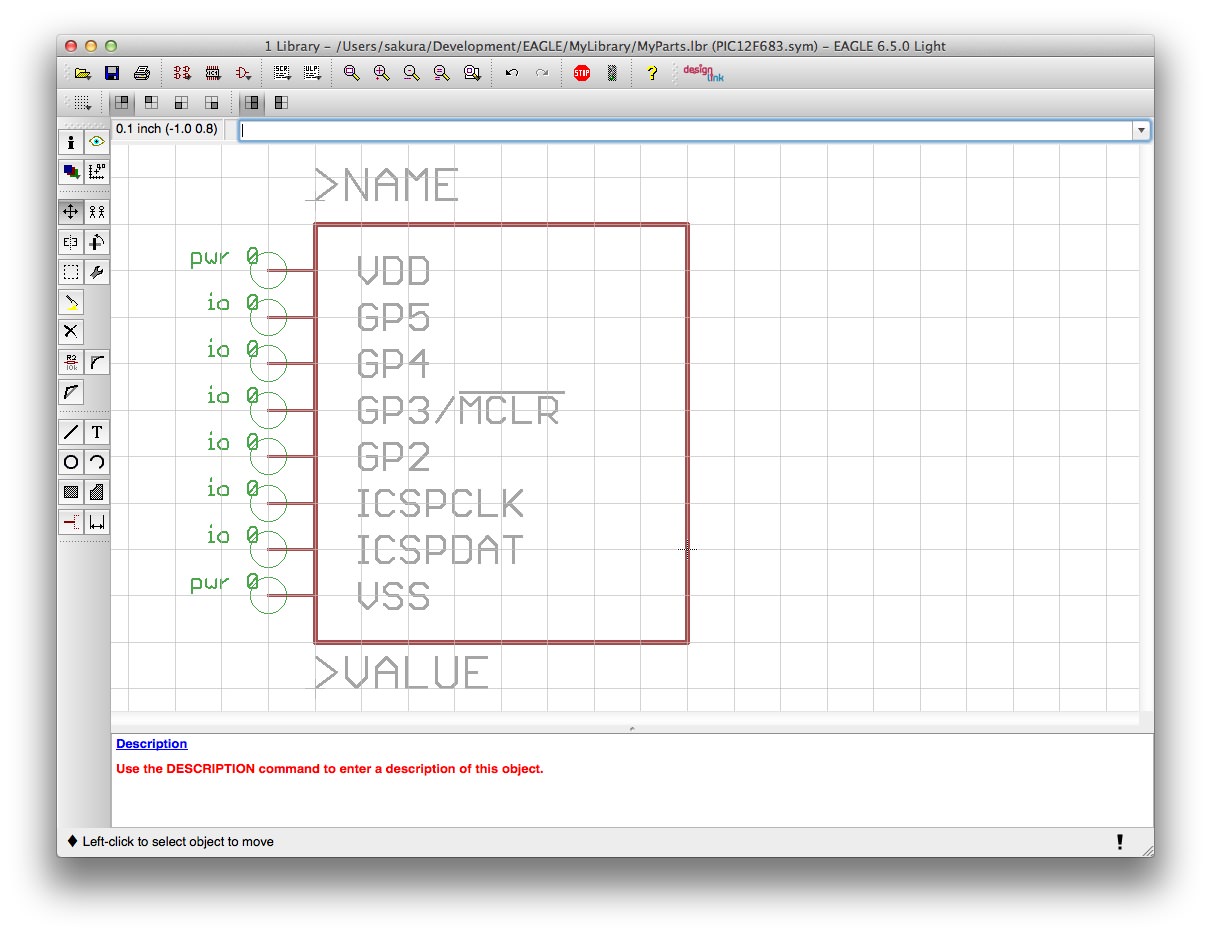
それではすべてのレイヤを表示する設定にして、OKボタンをクリック、元のシンボル編集ウインドウに戻ってください。このようなダイアログになったと思います。
それではこれから、ピンの名前と位置の変更、外形の変更、>VALUEの位置の変更をしていきます。
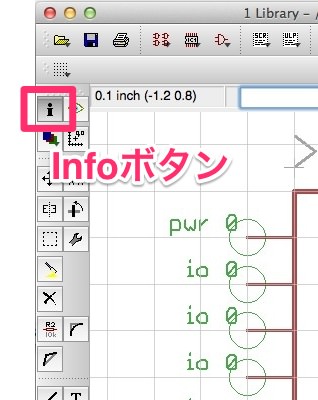
まずはピンの名前を変更していきましょう。ピンに限らず構成要素の属性を変更するにはInfoボタンを使います。Infoボタンは属性を確認するのにも便利ですので、覚えておきましょうね。ツールボタンの左上にあるInfoボタンをクリックします。
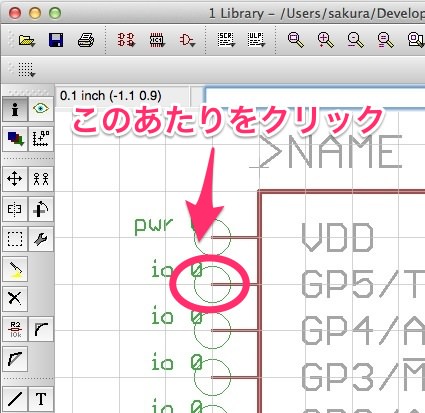
まずはGP5ピンの名前を変更しましょう。GP5ピンの緑丸印あたりをクリックします。
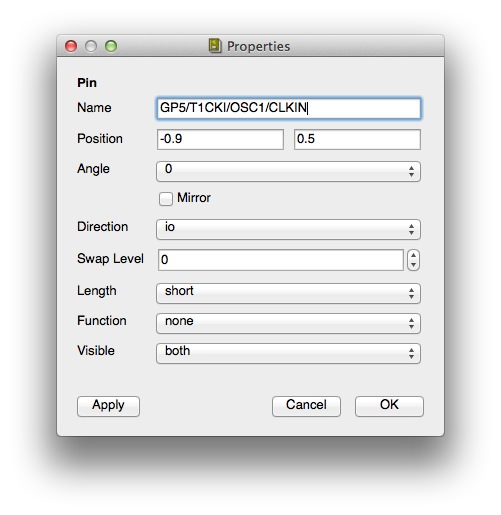
GP5ピンの属性を変更するためのダイアログが表示されます。
今回は名前だけ変更しますので、Name欄を「GP5」に変更します。変更したらOKボタンをクリックしてください。ピンの名前が変更できたと思います。なお、このダイアログの他の設定についてはタクトスイッチを作成するときに詳しく説明します。他のピンも同様に以下のように変更してください。なお「MCLR」の上に横線がありますが、これは負論理を示すものです。この負論理を表示するには、対象のテキストを「!」で囲みます。例えば「!MCLR!」などです。
| 変更前 | 変更後 |
|---|---|
| GP5/T1CKI/OSC1/CLKIN | GP5 |
| GP4/AN3/T1G/OSC2/CLKOUT | GP4 |
| GP3/!MCLR!/VPP | GP3/!MCLR! |
| GP2/AN2/T0CKI/INT/COUT/CCP1 | GP2 |
| GP1/AN1/CIN-/VREF/ICSPCLK | ICSPCLK |
| GP0/AN0/CIN+/ICSPDAT/ULPWU | ICSPDAT |
変更できましたでしょうか。
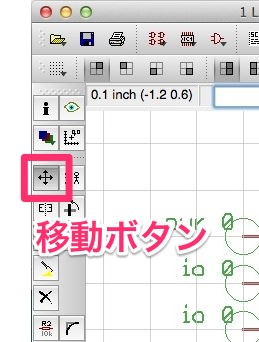
次に外形を小さくします。変形する場合は変形ボタンのようなものはなく、構成要素を移動する、という概念から、移動ボタンを使います。まず移動ボタンをクリックしてください。
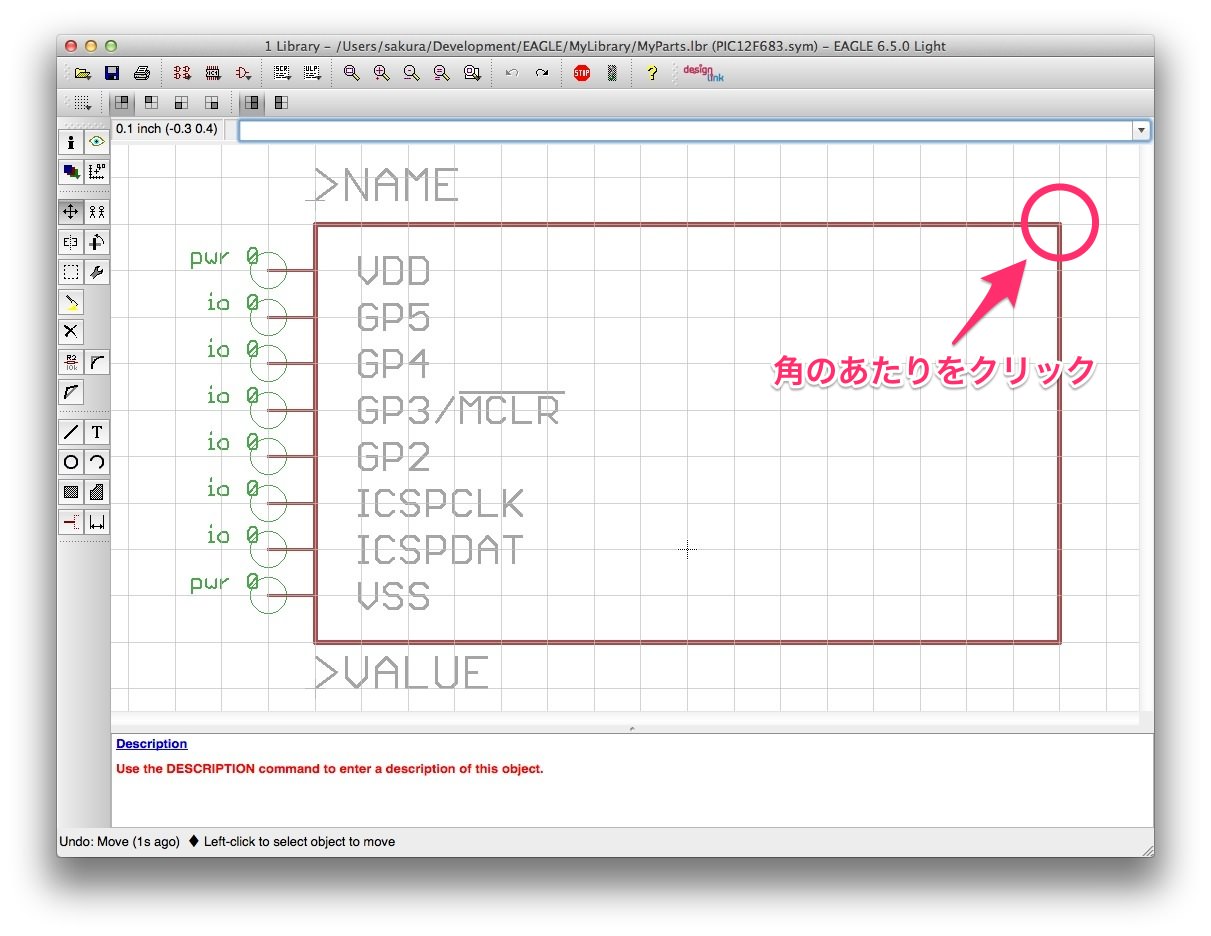
次に外形を変形しますが、クリックする場所によって動作が変わります。まず外形の角のあたりを一度クリックして、
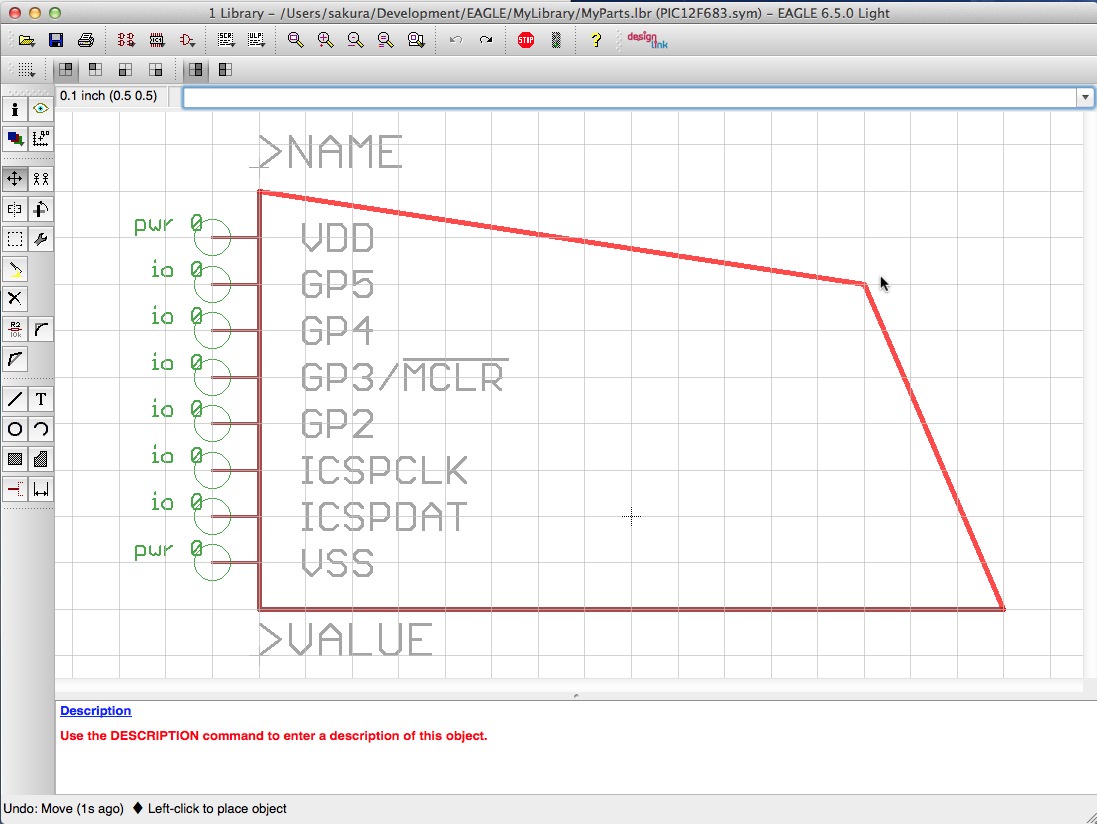
マウスカーソルを移動させると、
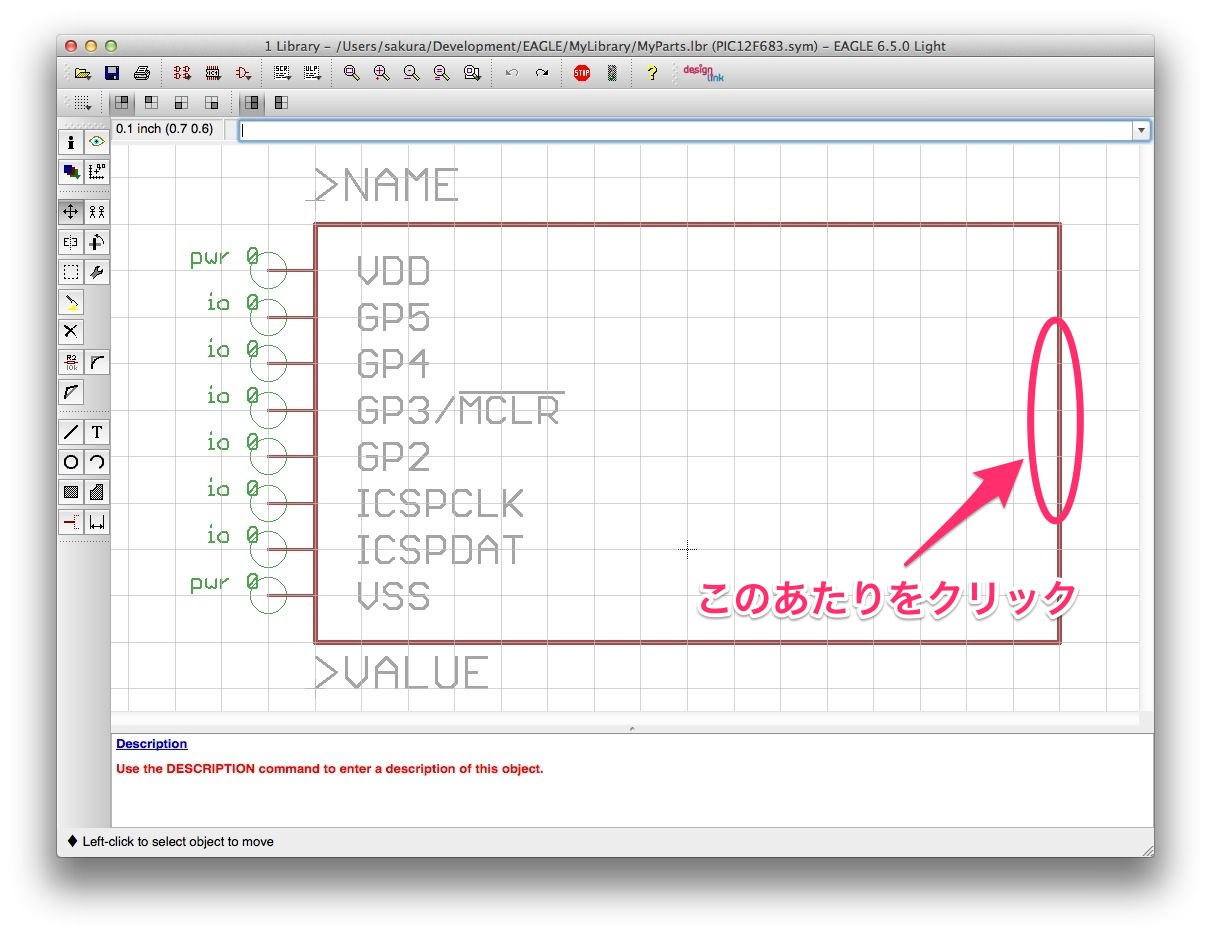
このように2つの辺を変形できます。また、右側の辺の真ん中あたりを一度クリックして、
マウスカーソルを移動させると、
このような感じで右の辺を平行移動できます。それでは、外形の大きさの横幅を目盛り8個分に変更します。
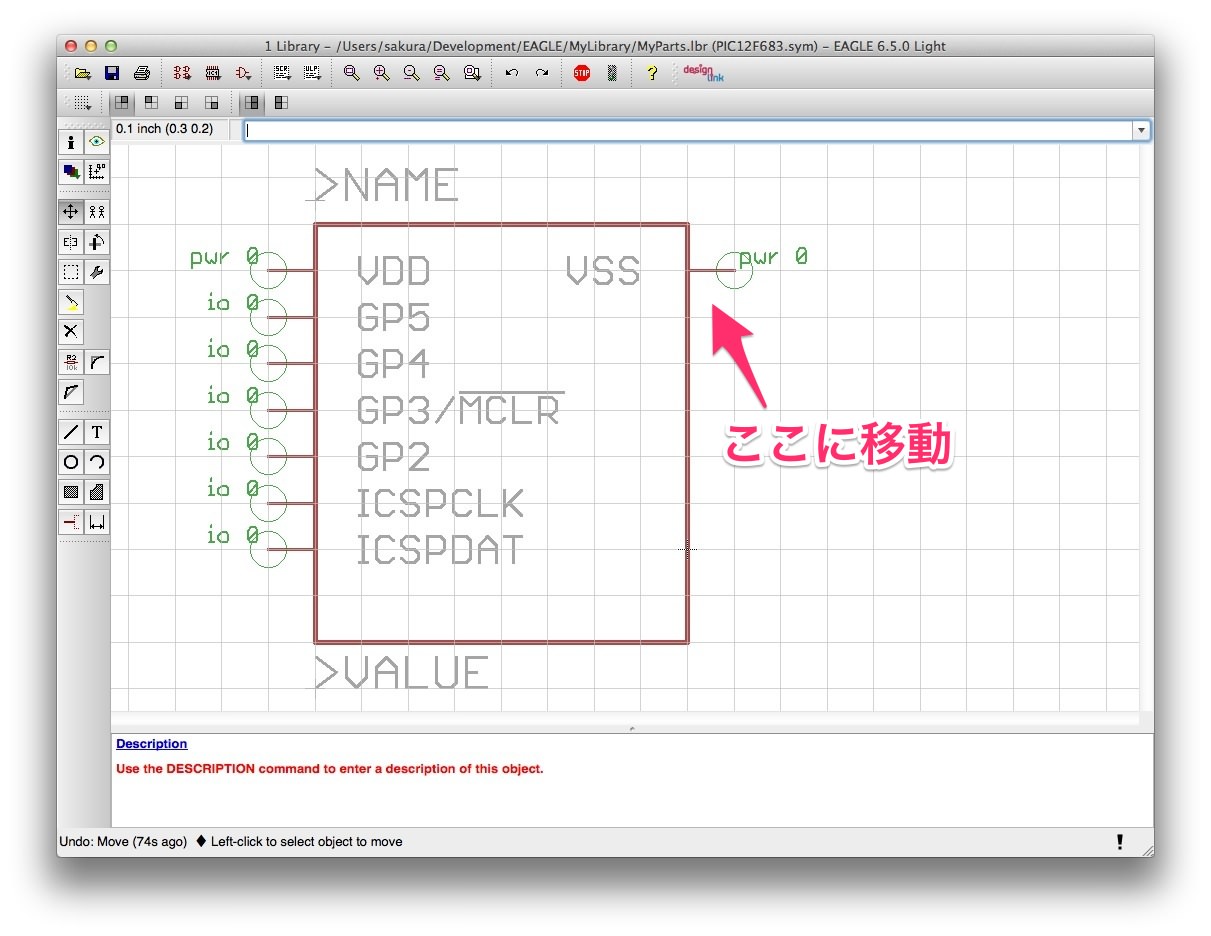
次にピンの位置を変更しましょう。VDDピンはそのままでOKですよね。VDDの右側にVSS(=GND)ピンを持ってきましょう。VSSピンの移動は単に移動するだけでなく、回転も必要です。回転は移動後に行う方法と移動中に行う方法があります。移動後に回転する場合は、移動ボタンで移動→回転ボタンで回転すればOKですので、ここでは移動中に回転する方法で説明します。
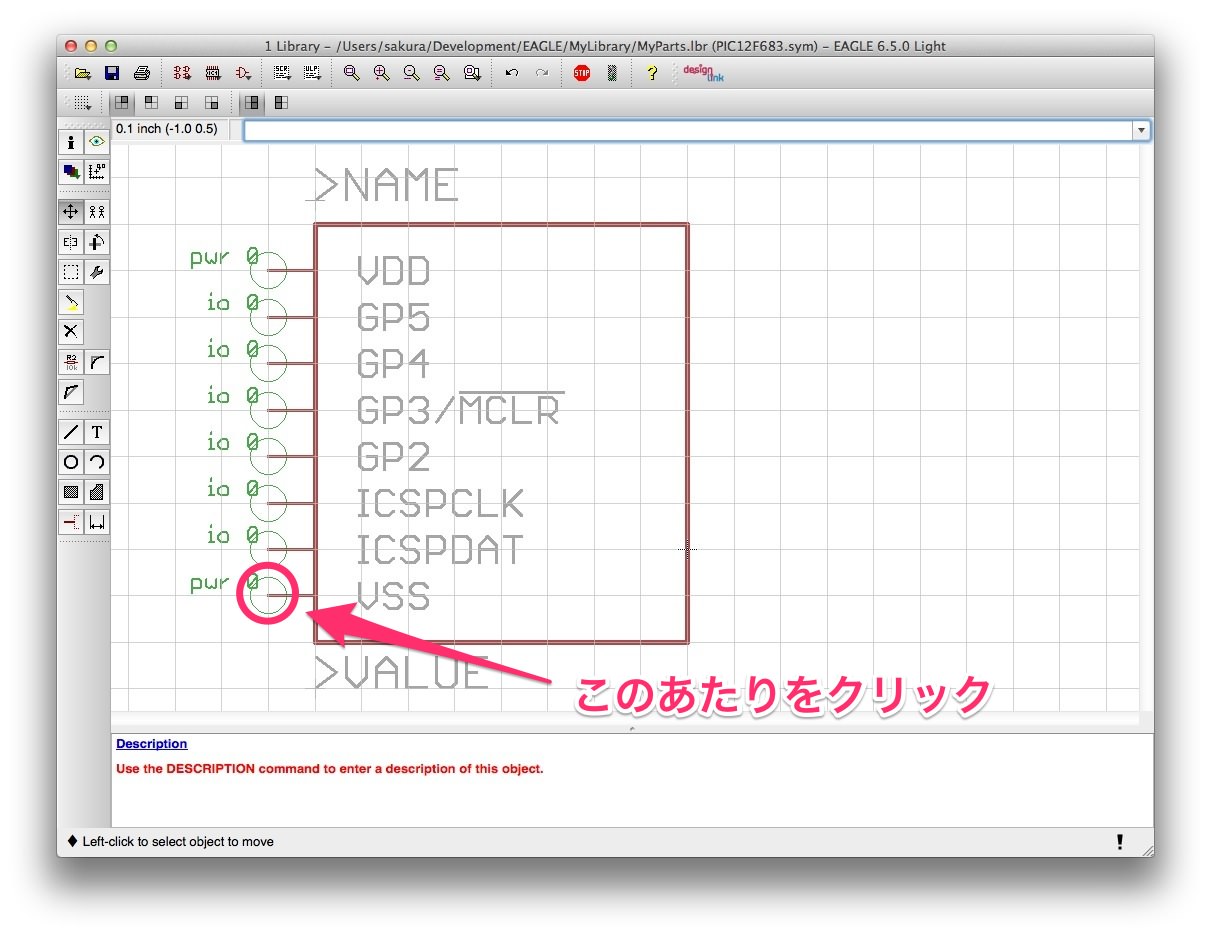
まず移動ボタンでVSSのピンを一度クリックします。
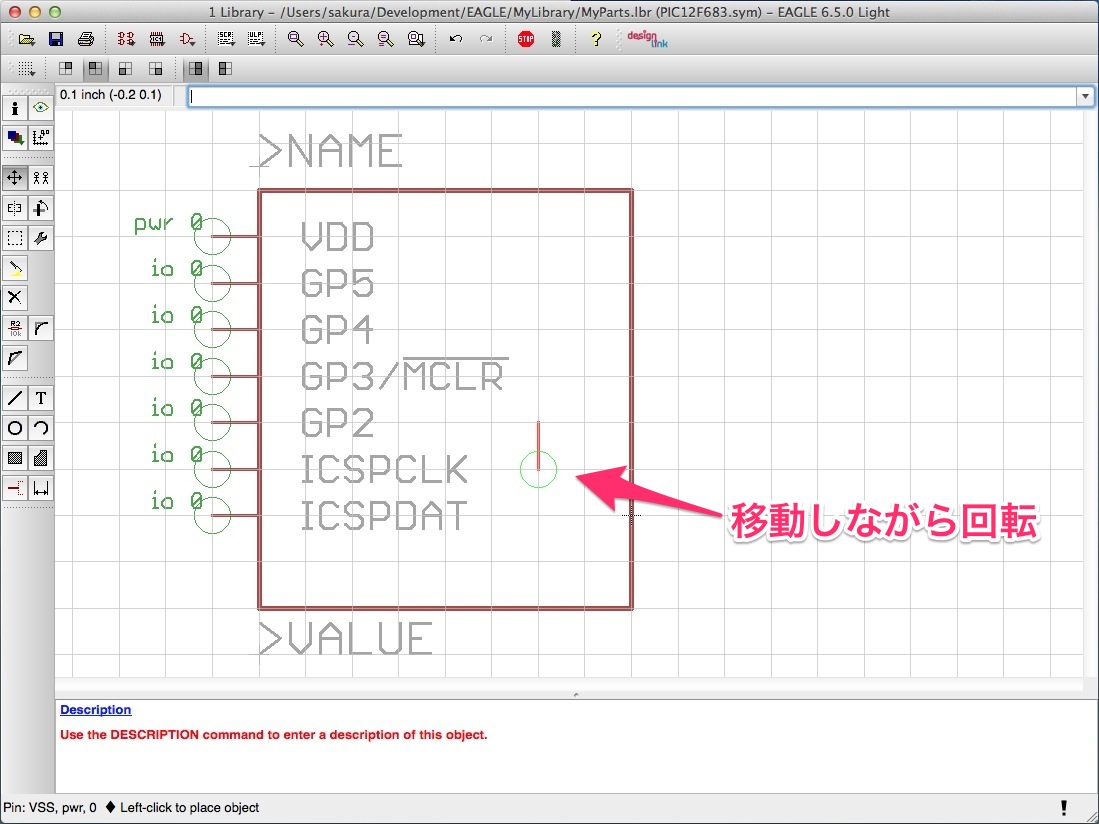
するとVSSピンがマウスカーソルについてきます。この状態で右クリックをすると回転します。
それではVSSのピンの向きを180度回転して、VDDの反対側にくる位置まで持っていき、一度クリック(左)します。
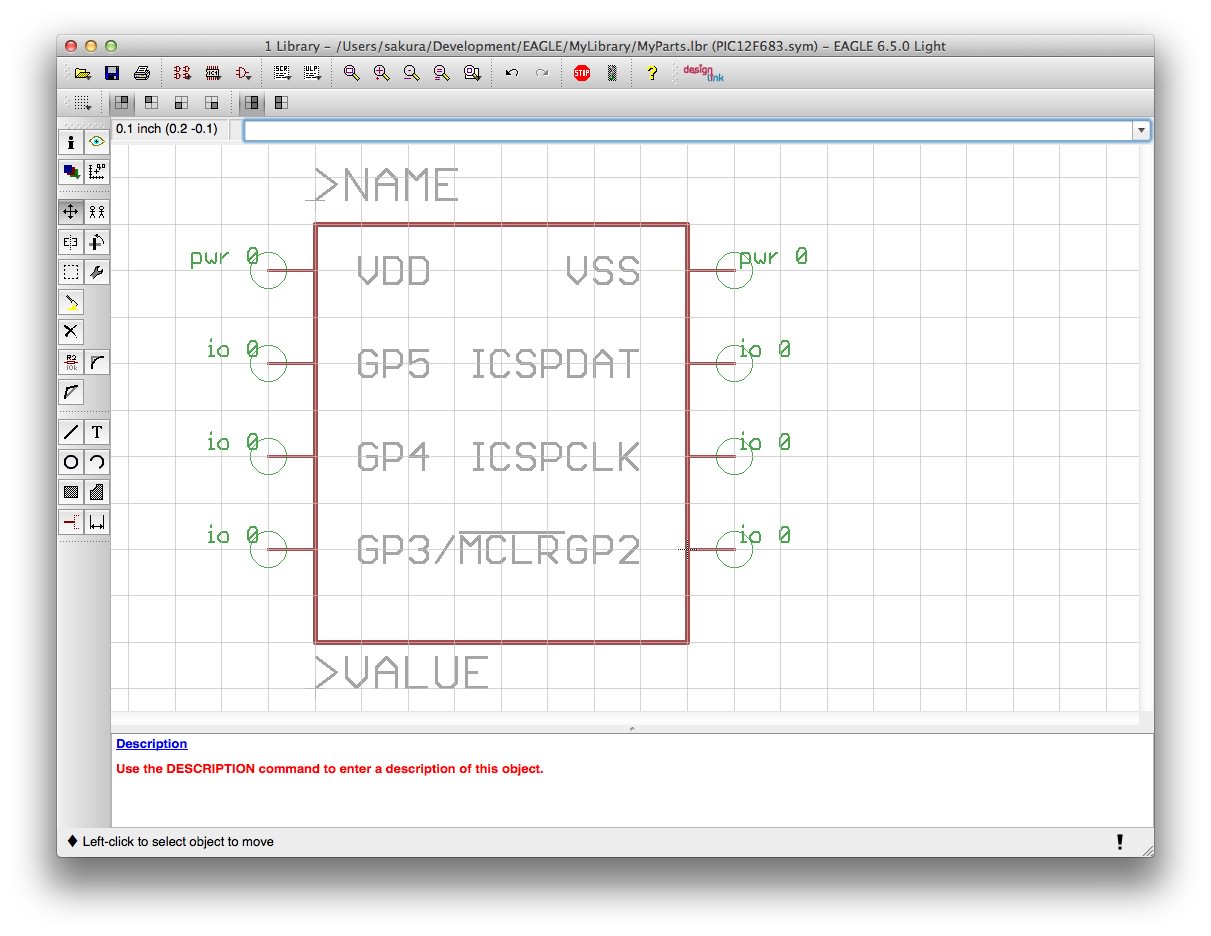
他のピンも以下のように動かしてください。元のシンボルに比べて、ピン感覚を空けています。特に意味はありませんが、なんか1目盛りにすると、電子回路図に置いたときに小さくなるのでこの大きさにしてみました。
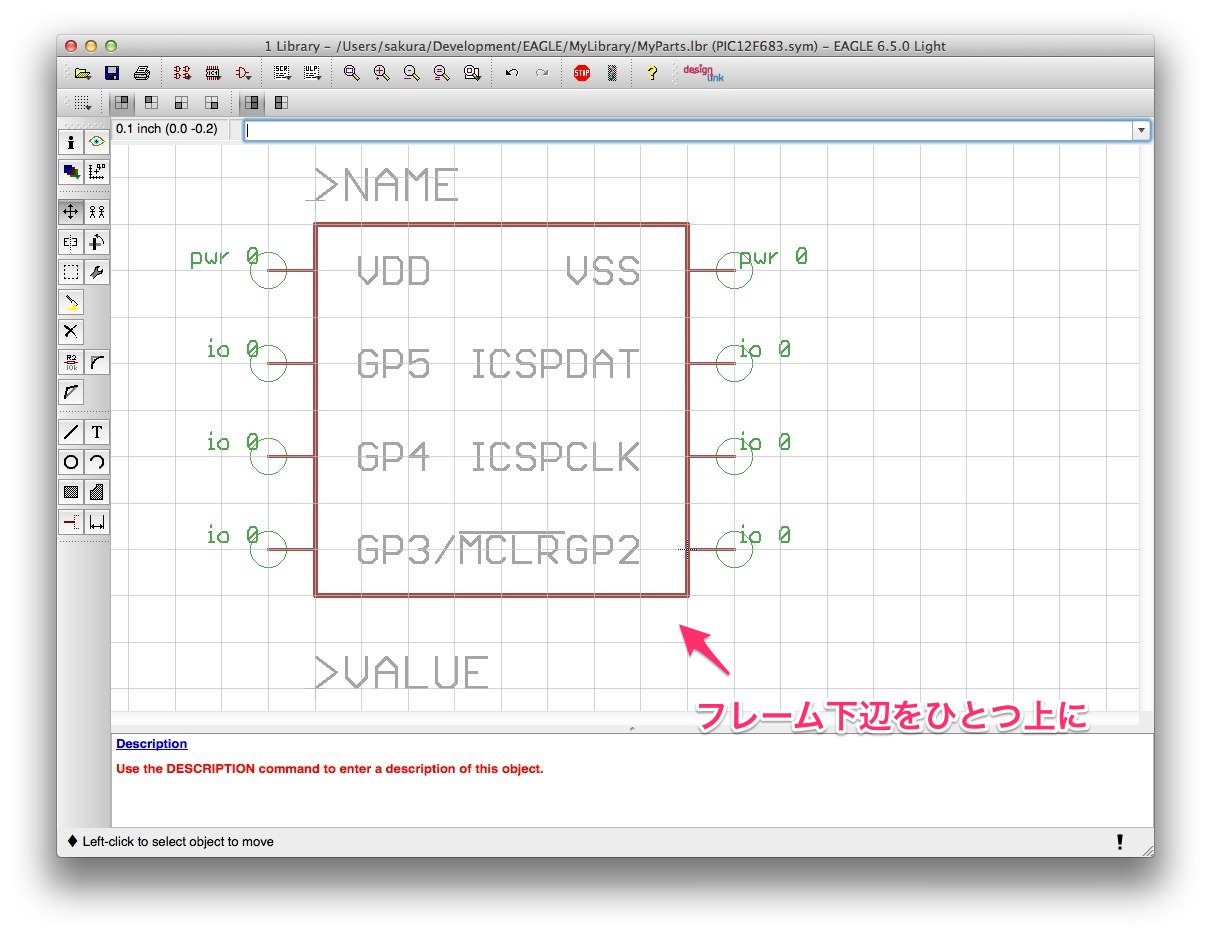
あと、外枠の下の方が上と比較して一目盛り空きが多いので、下の辺をひとつ上に上げます。上げ方は先ほどの外枠の変形方法と同じです。
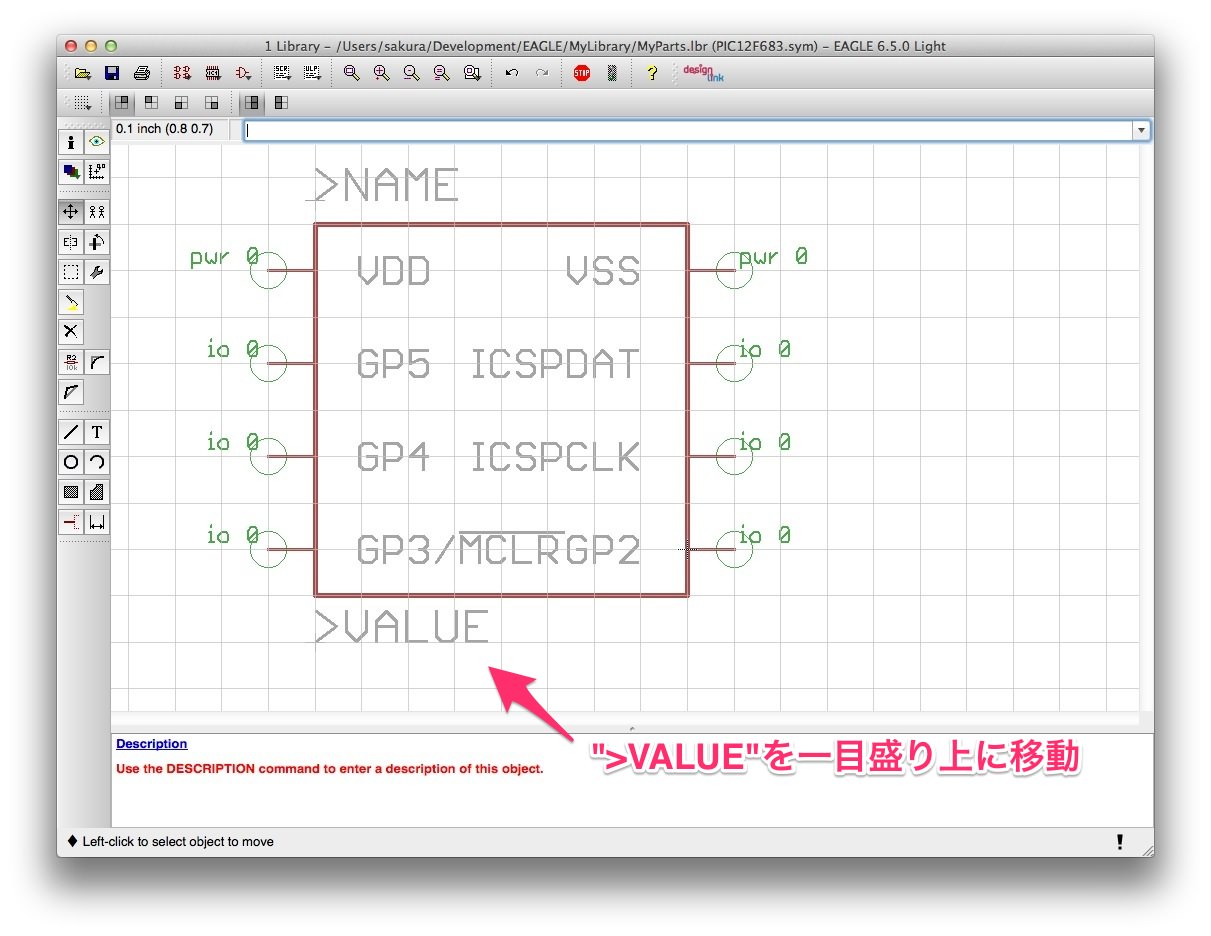
あと、>VALUEの文字も一目盛り上に移動しておきましょう。
これでできました!
って言いたいところですが、もうひとつ注意点があります。シンボルもパッケージも基準点があります。EAGLEではシンボルやパッケージの基準点は中央に置くことになっています。移動などの操作はこの基準点を示す十字マークをクリックすることになりますので、なるべく統一しておきたい、ということなんだと思います。
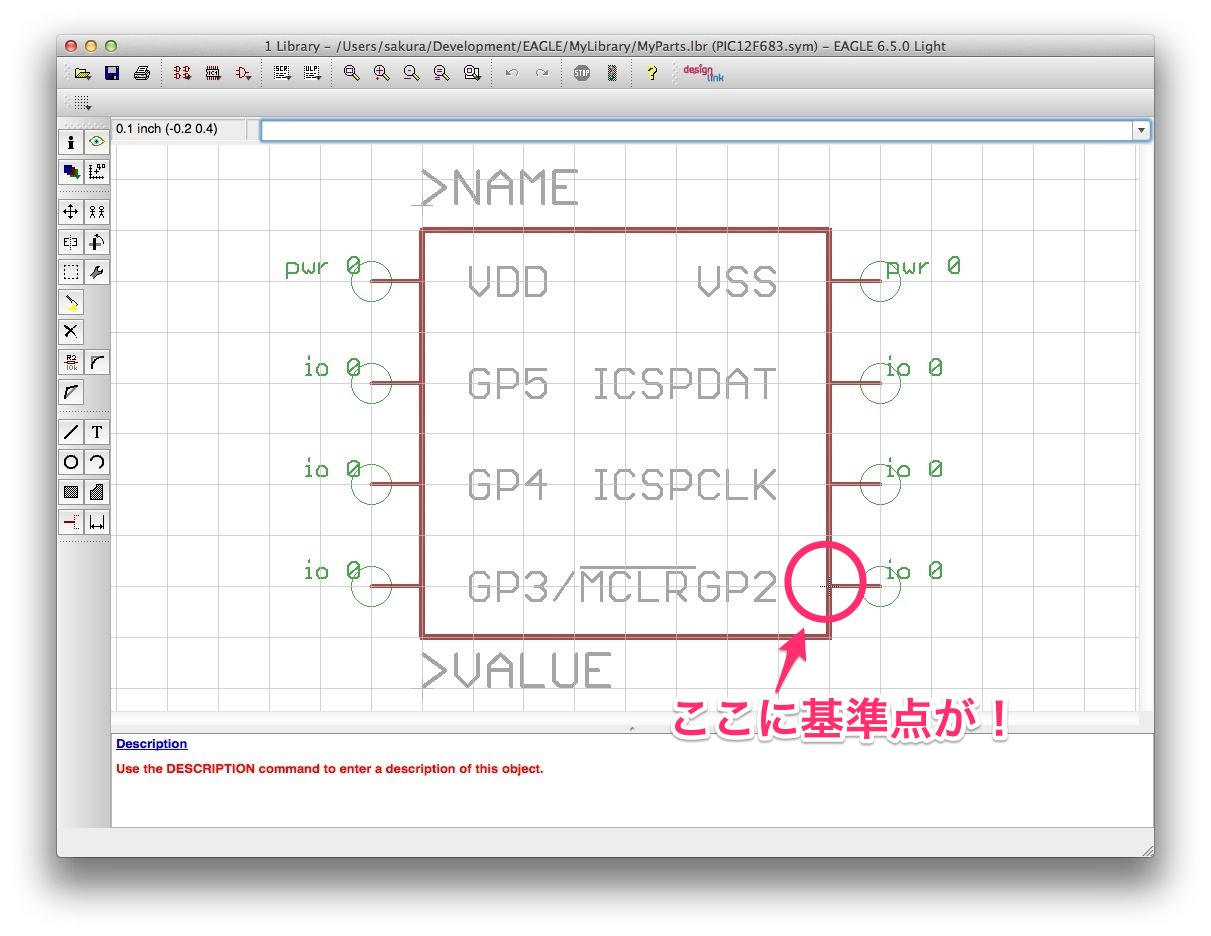
今回変更したシンボルの中心点を探すと、非常に分かりづらいのですが、以下のところにあります。もしなかなか見つけられないようでしたら、レイヤをすべて非表示にして探してみてください。
見つかりましたか?
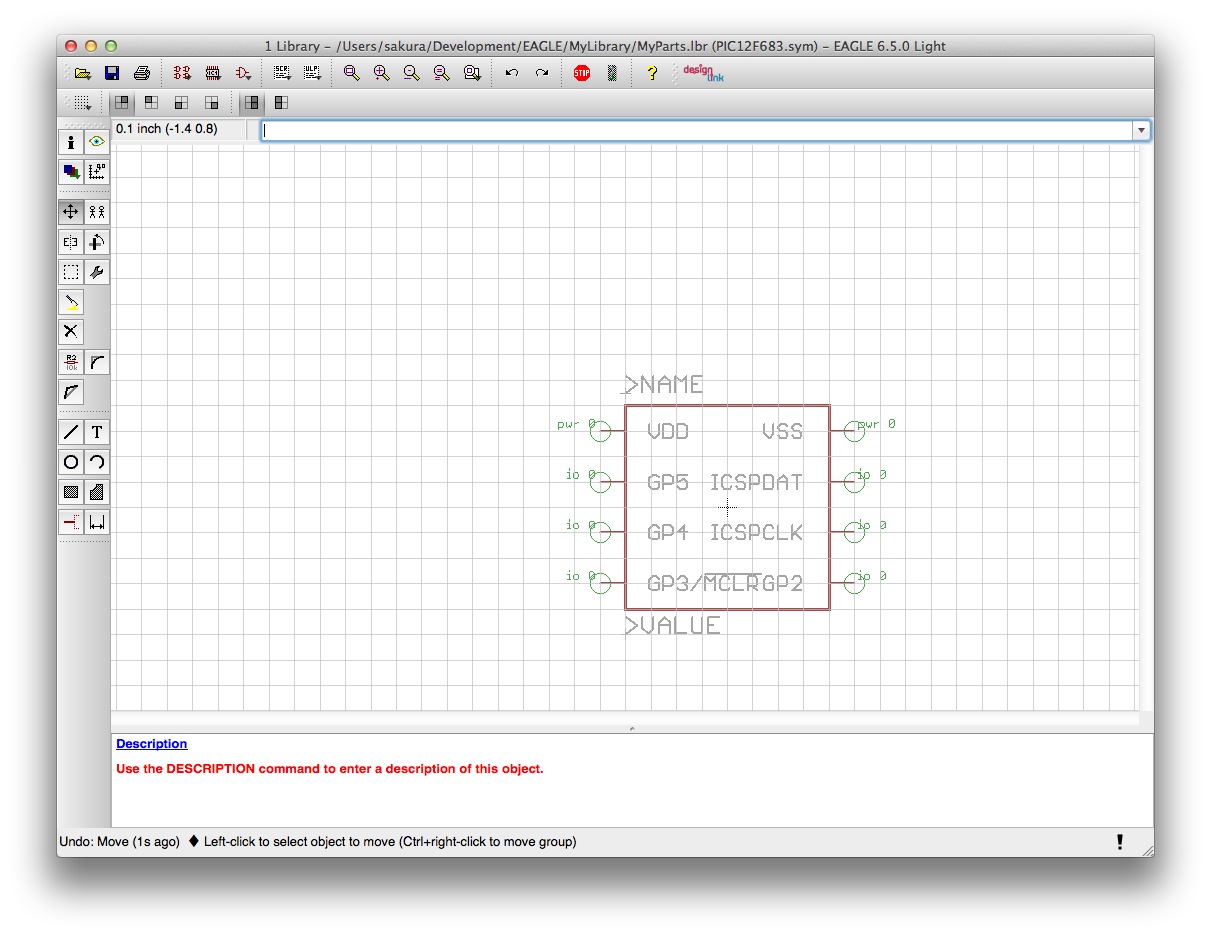
それでは基準点をシンボルの真ん中あたりに持ってきましょう。基準点は動かせませんので、シンボル全体を動かします。まず縮小ボタンで一段階縮小します。
それでは全体をグループ選択して、グループ移動しますが、やり方は覚えていますか。もう一回復習しておきましょう。まず移動ボタンを一度クリックします。次に範囲選択ボタンをクリックして、シンボル全体を選択します。全体を選択したら、シンボルのどれかの構成要素を右クリックしてコンテキストメニューを開きます。”Move: Group”というメニューが表示されますので、それを選択してグループ移動します。
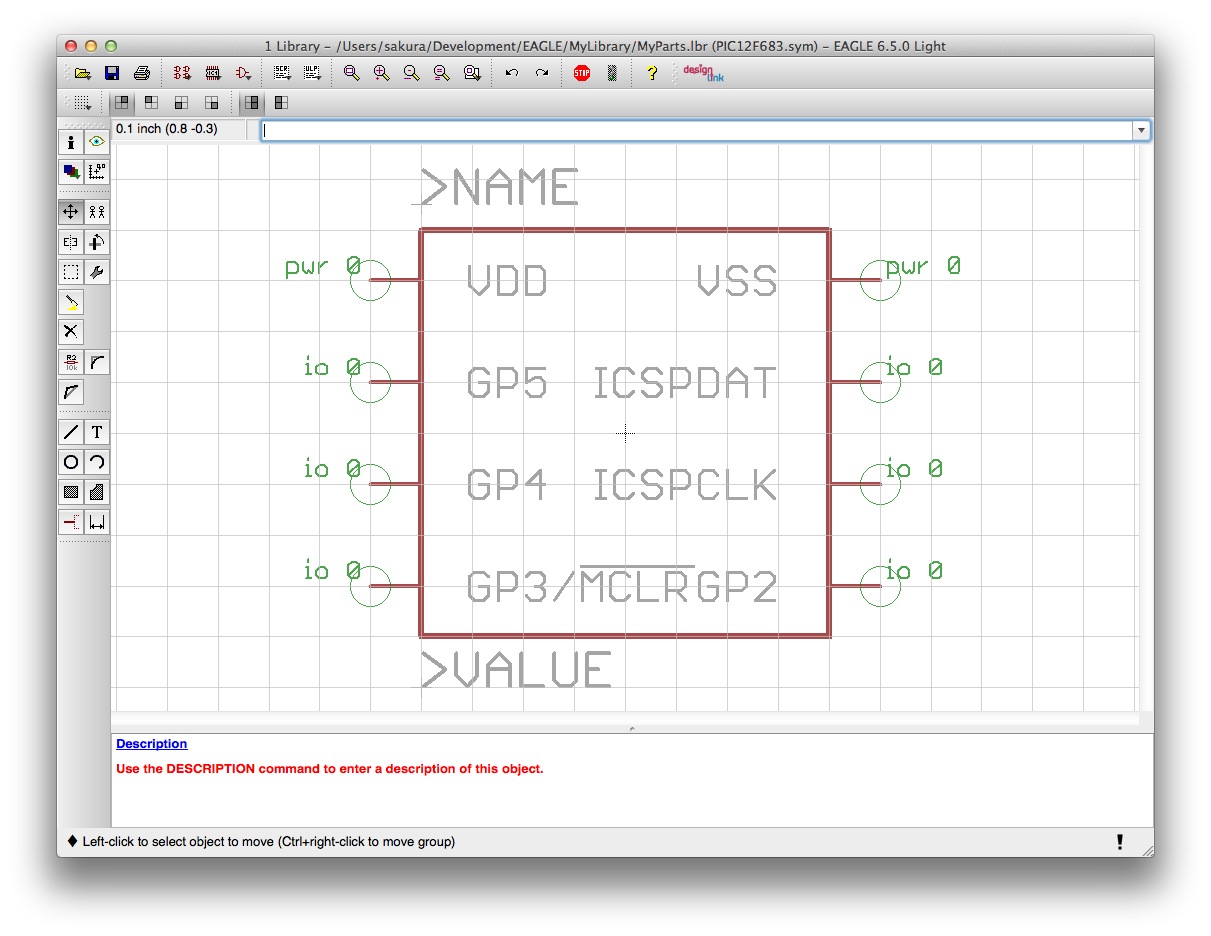
全体を移動して、シンボルの真ん中あたりに基準点がくるようにします。
最後に拡大して確認します。
これで完成しました。
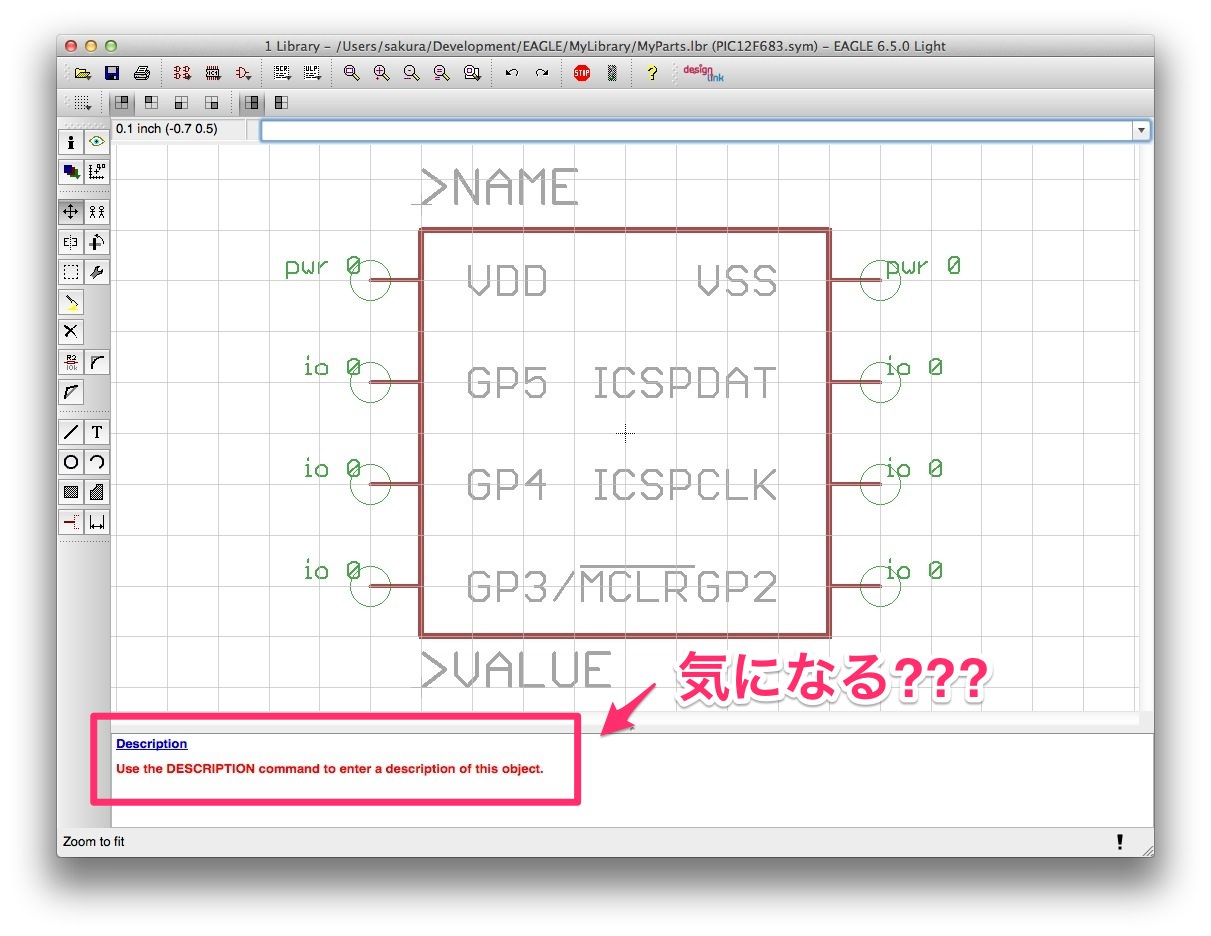
あとあまり重要ではありませんが、
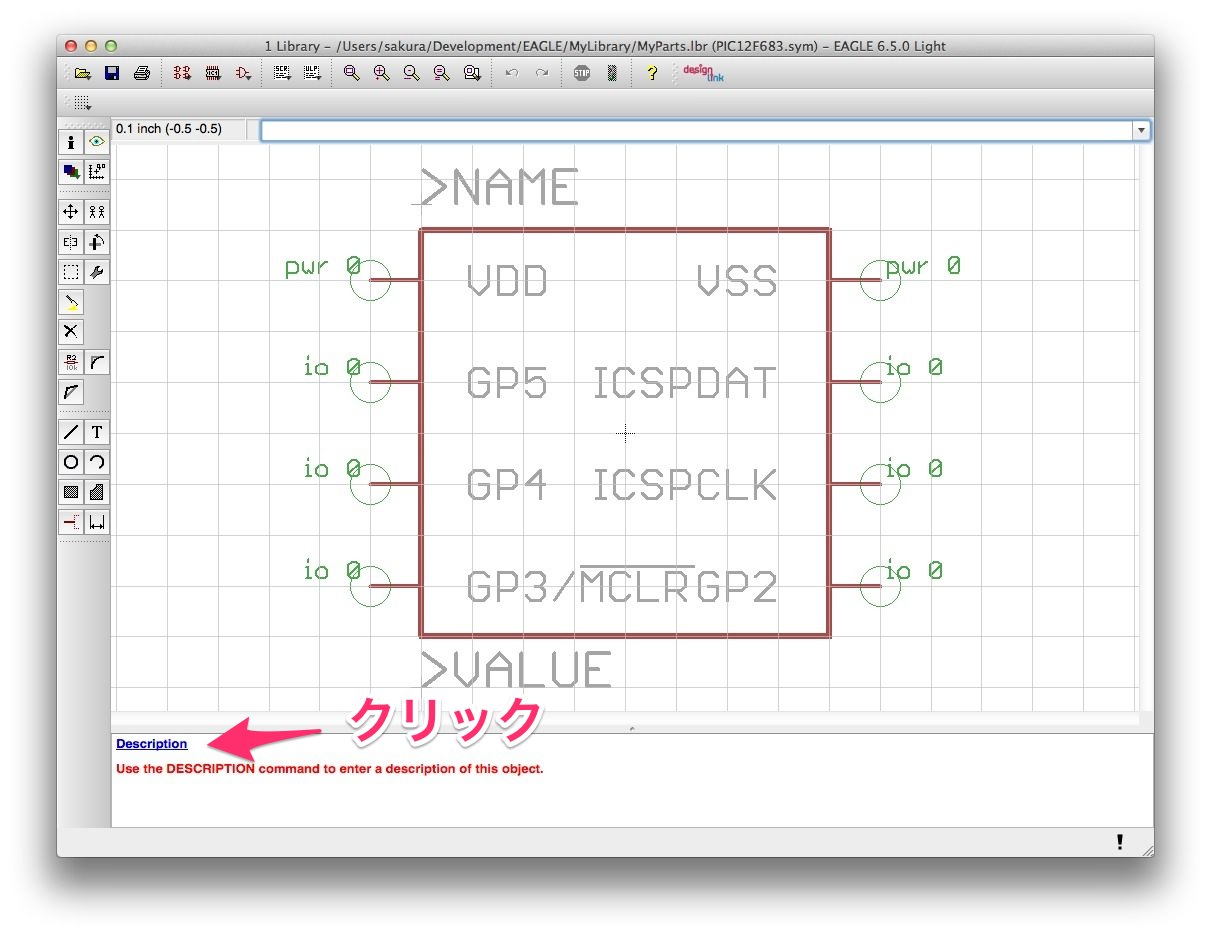
これ、気になります? なんか赤字でずっと表示されてしまうので、なんか気になるかも。他のシンボルをみても設定しているケースがないのでほっといてもいいみたいです。ここはDescriptionということで何かの注記とかメモとか書く欄になっています。特に書く必要ないと思いますが、記念に何か書いておきましょうかね。
まず、Descriptionという青文字をクリックします。
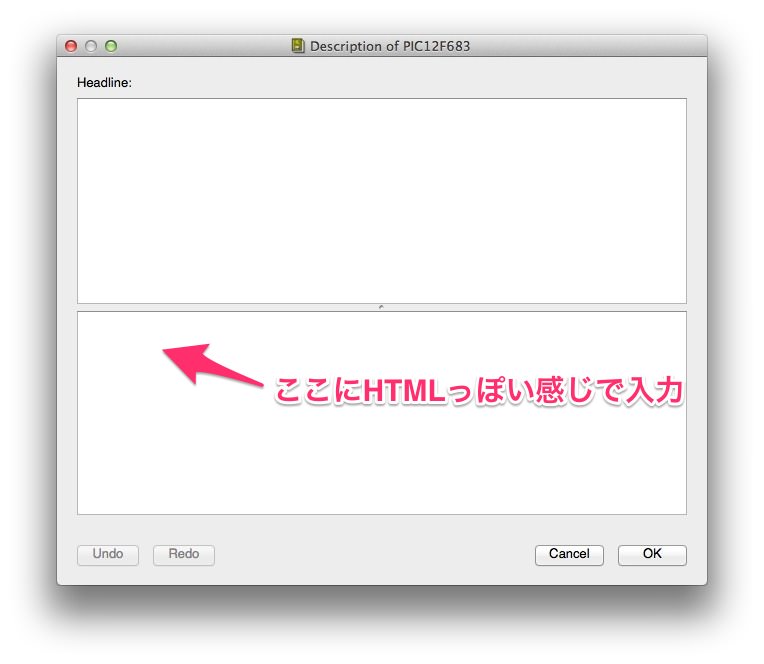
Description編集ダイアログが開きますので、下の欄にHTMLっぽい感じで入力します。
HTMLっぽい、というのは、通常のHTMLのように、<html>…から始めるのではなく、<p>や<b>などの文字修飾を使う感じになります。入力の練習、ということで以下のように入力してみます。
<p><b> PIC12F683 </b></p>
Microchip PIC12F683
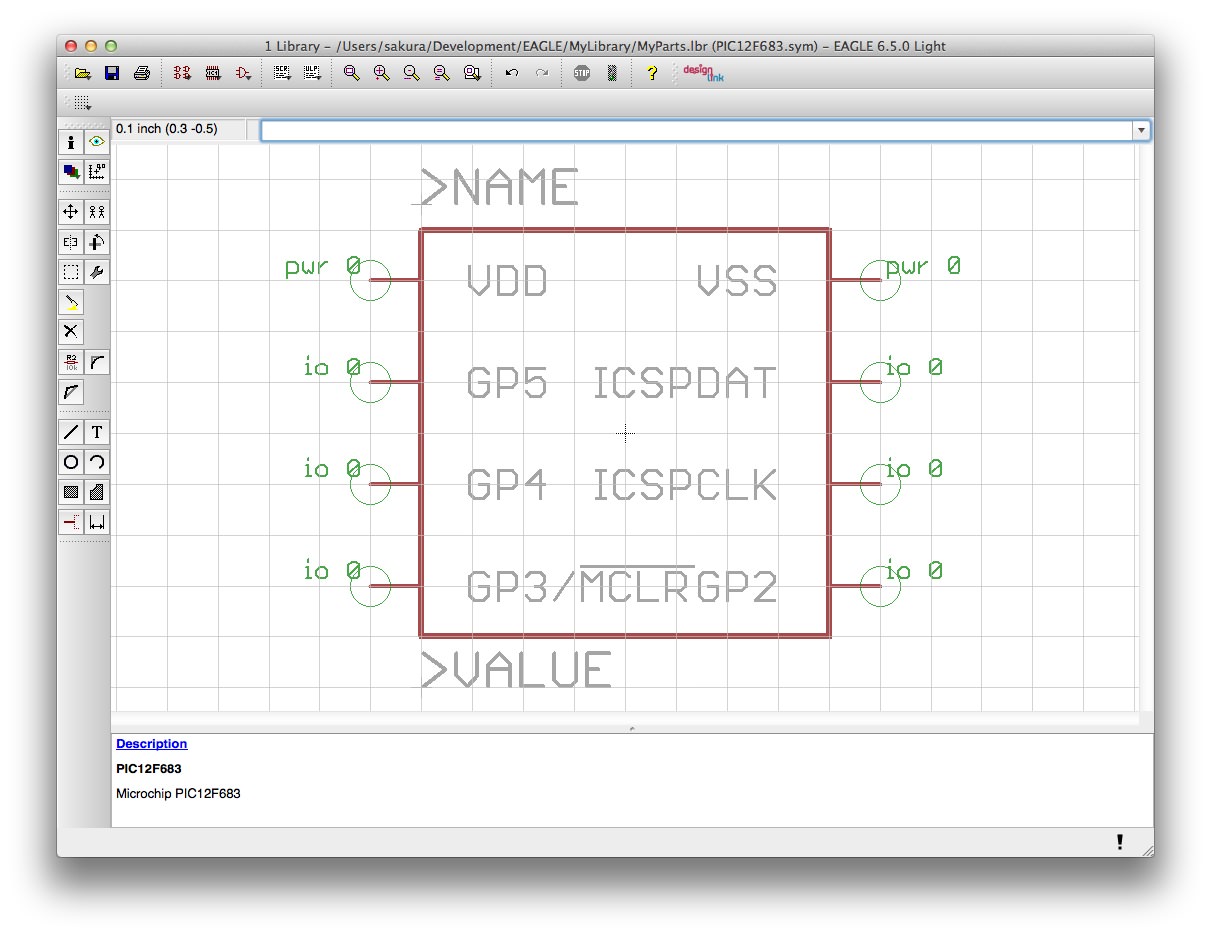
入力できたらOKボタンをクリックすると以下のようにDescriptionが表示されます。
これでシンボルの変更が終わりました。問題なければ保存しておきます。
次回はパッケージの変更と、必要のないパッケージの削除、最後にデバイスの確認を行います。