このシリーズ最後回は、電子部品の設定の変更方法を説明します。
電子部品の設定とは?
今までWokwiで作成した回路の電子部品は、例えばLEDであれば色が赤だったり、スイッチであればボタンの色が緑であったりと、1種類しか使えないような印象がありましたよね。
でも、Wokwiではそれぞれの電子部品の設定を変える仕組みが用意されています。例えば、LEDやスイッチの色を変えたり、それぞれの部品の設定を変えることができます。
今回の記事では、電子部品の設定変更方法を説明します。
設定変更方法概要
Wokwiの電子部品の設定変更方法は実はちょっと面倒なんです。最初にその概要を説明します。
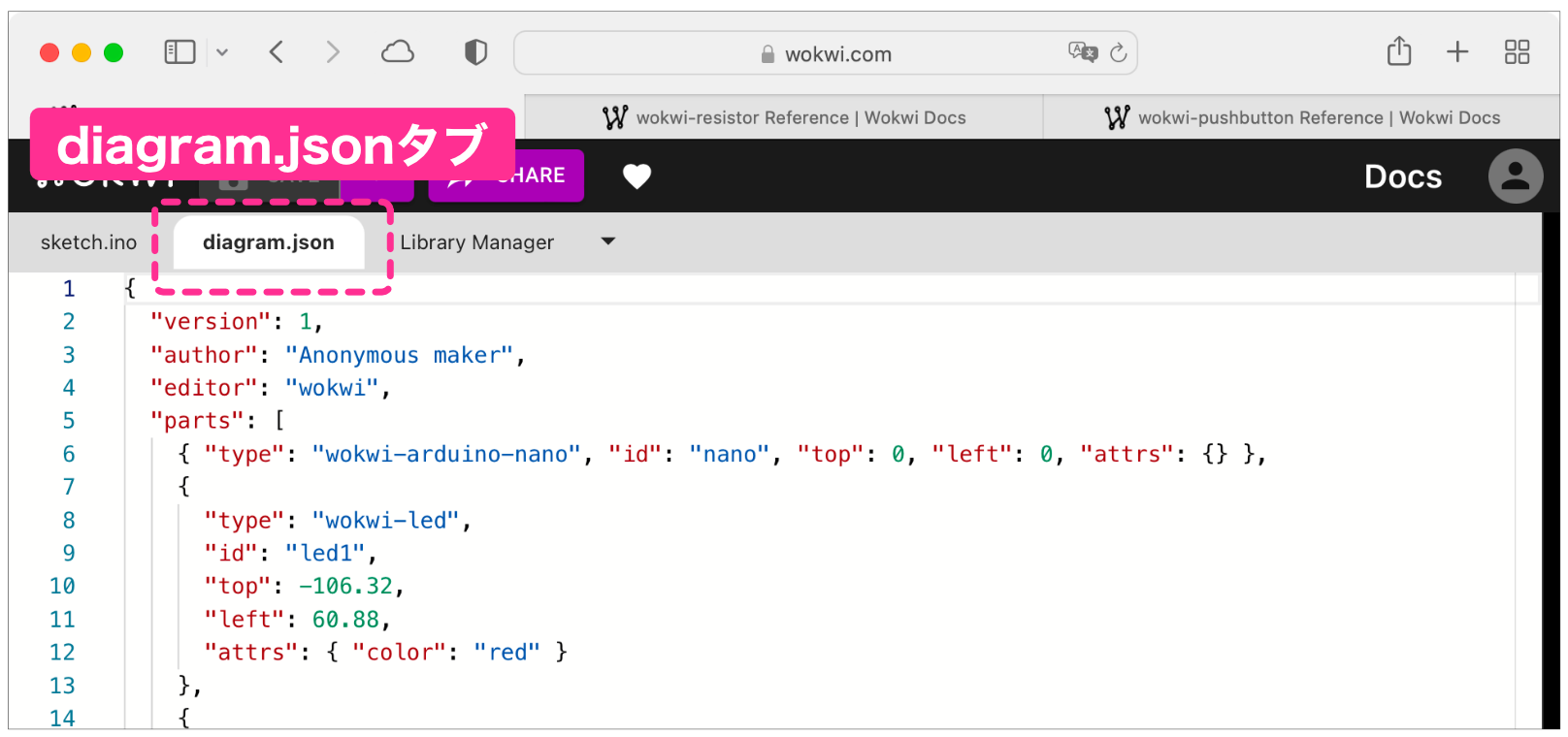
Wokwiのスケッチ領域を見ると、上の方に「diagram.json」というタブがあります。このタブをクリックすると、以下のような画面になります。これが電子部品の設定場所です。
設定は全てテキストで書かれています。JSONフォーマットで書かれていますので、JSONに慣れている方は見ると何が書いてあるかだいたい想像がつくと思います。
ご存じない方のために「JSON」について簡単に説明しておきます。最近は電子工作でもプログラミングすることが多いですが、JSONはたまに出てきますので覚えておいて損はないと思います(数分で理解できます!)。
JSONフォーマットとは「項目」と「値」という組み合わせを表現するための書き方のルールです。っていっても漠然としていますよね。これから具体的に説明していきます。
「項目」と「値」の組み合わせ、と説明しましたが、Wokwiではこの組み合わせは「設定項目」とその「設定値」になります。
例えばLEDの場合、『「色」を「赤」』などのような設定をしたいですよね。この場合「色」が「設定項目」、「赤」が「設定値」になります。
それでは実際のJSONの書き方をみていきましょう。
基本的な書き方は、以下のようになります。
{ "設定項目" : "設定値" }先ほどのLEDの例に当てはめると、設定項目である「色」を設定値「赤」に設定する場合は以下のような書き方になります。
{ "色" : "赤" }なお、設定値と値の組が複数ある場合は以下のように設定項目と設定値の組み合わせをカンマで区切って書きます。LEDの設定をJSONで書いた例です。赤色、5mmサイズの例です。
{ "色" : "赤" , "大きさ" : "5mm" }ちょっと複雑になりますが、設定の中にさらに設定を書くこともできます。誕生日をJSONフォーマットで書いた例です。
{ "誕生日" : { "年" : "1990" , "月" : "10" "日" : "22" } }項目「誕生日」の値は{ "年" : "1990" , "月" : "10" "日" : "22" }で、値はさらに分解されて、「年」が「1990」、「月」が「10」、「日」が「22」という意味です。
さらにちょっとややこしくなるので次の書き方は読み飛ばしていただいて構いません。
設定値が複数ある場合は以下のように[ ]で囲みます。
{ "買うもの" : [ "りんご" , "レタス" , "ドレッシング" ] }う〜ん、このような例まで出てくるとちょっとややこしくてよくわからない、って思いませんか?
これは誰もが思うことで、このややこしさを解消すべく「JSONエディタ」というJSONフォーマットのファイルを編集する無償アプリが多くリリースされています。ご興味があれば「JSONエディタ」で検索してみてください。
最後はちょっと難しくなってしまいました。ただ、Wokwiの場合はJSONファイルを直接編集しますので、{ "項目" : "値" }と書くことが基本、ということだけでも覚えておいてください。
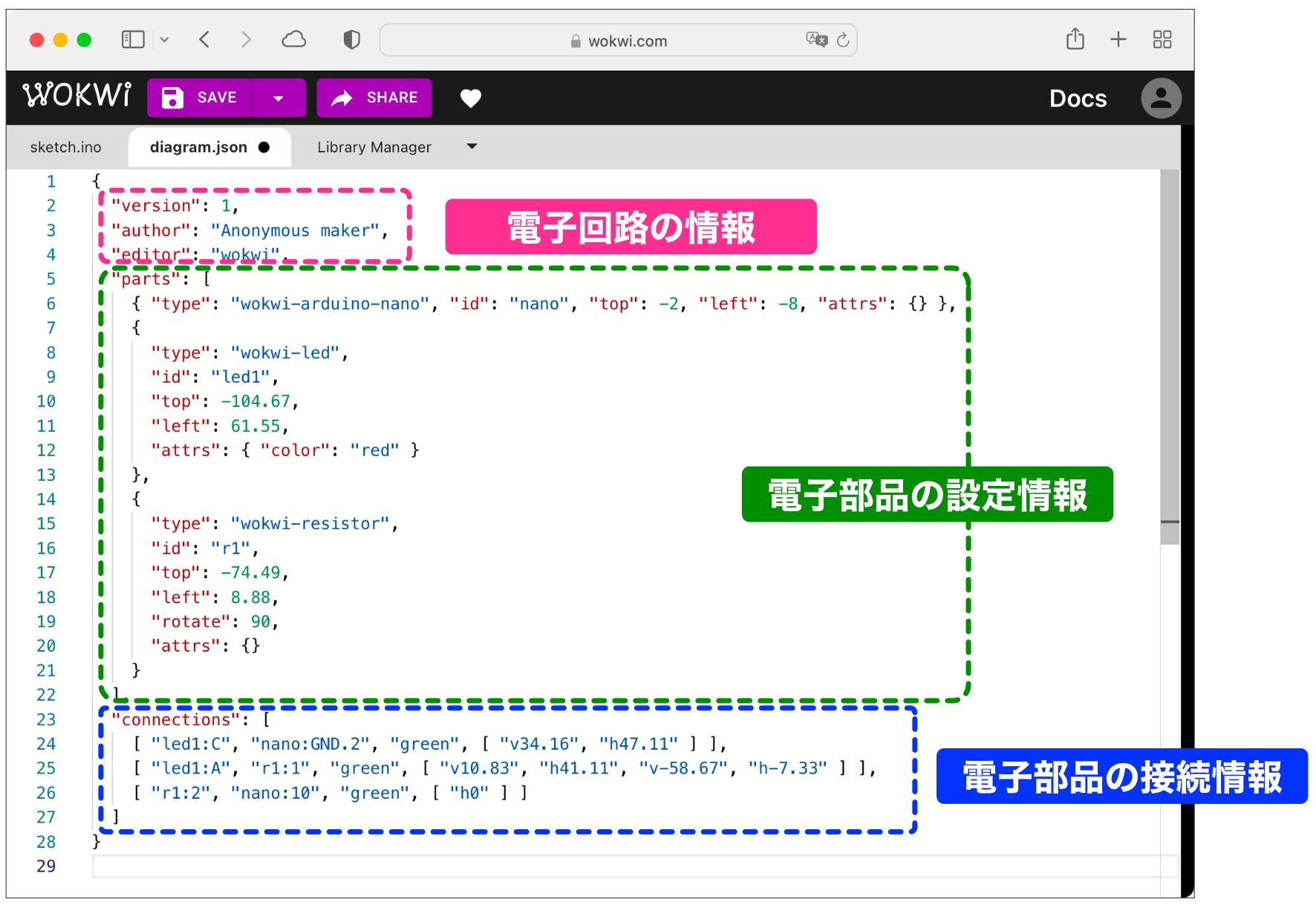
それでは、Wokwiの設定ファイルの概要です。
設定ファイルは大きく3つの部分にわかれています。
最初の数行は電子回路そのものの情報で、バージョン情報や作成者情報が書かれています。ここはあまり意識しなくて大丈夫でしょう。
次の部分が電子部品の設定情報になります。これから、この部分を書き換えてLEDの色やスイッチのボタン色を変更していきます。
最後の部分は、電子部品同士の接続情報です。 Arduinoの何番ピンが抵抗の片方につながっているか、などの情報が書かれています。この部分は変更しないようにしてください。
なお、この接続情報のことを電子回路の世界では「ネットリスト」と呼んでいます。他の電子回路を作成するアプリや、プリント基板を製作するアプリで「ネットリスト」という言葉が出てきたら「このことだ!」と思い出してみてください。
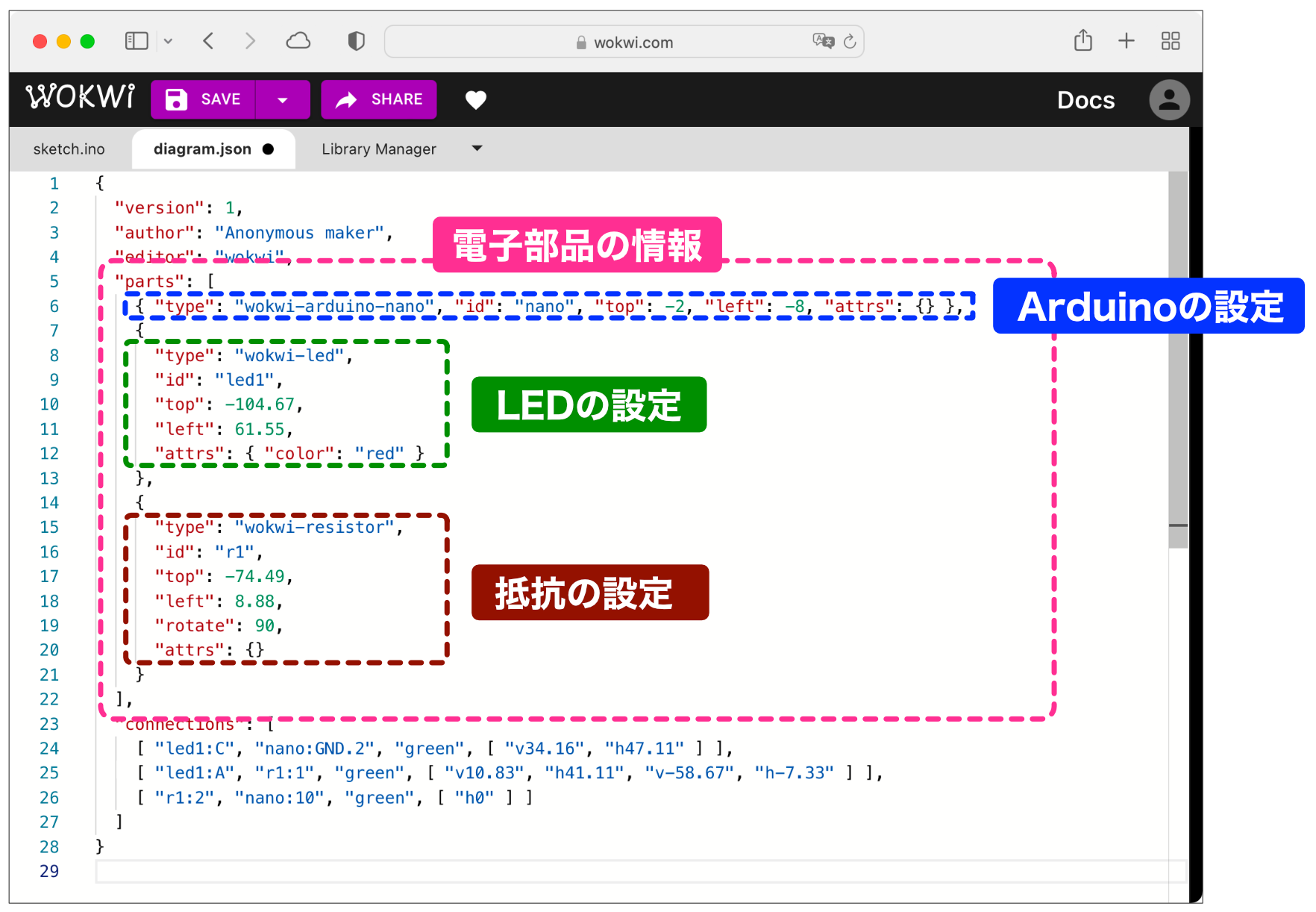
それではこれから上の電子部品の設定情報部分を詳しくみていきましょう。
電子部品設定部分の構成
電子部品の設定部分は以下のように電子部品ごとに分かれています。
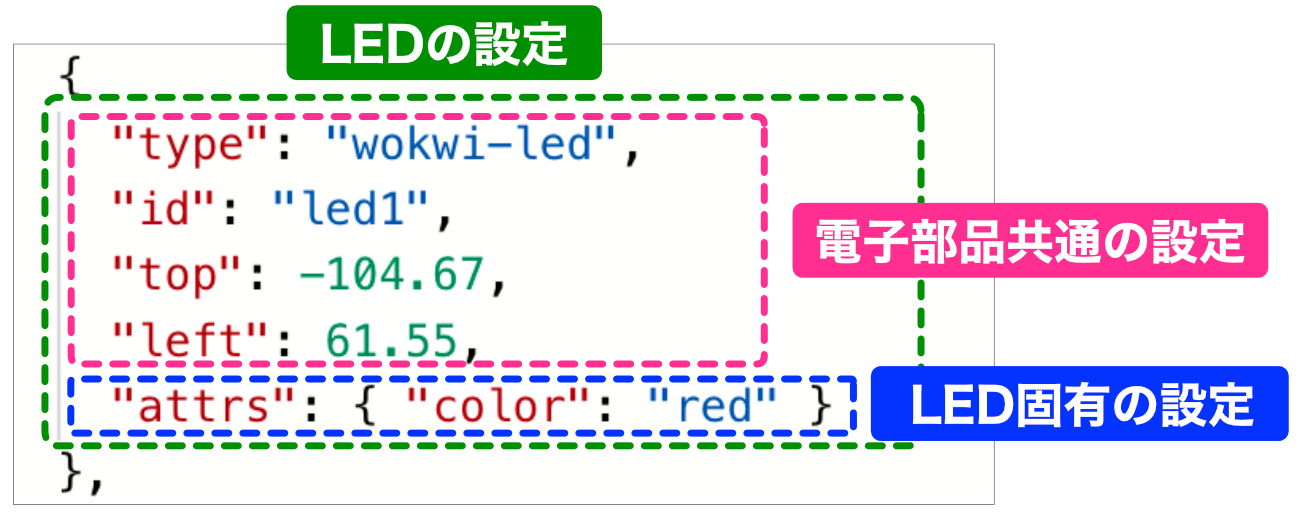
各電子部品の設定は、最初の数行が電子部品の種類によらない共通の設定、それ以外は電子部品固有の設定になっています。
これから共通部分と固有部分について説明します。
電子部品共通の設定
電子部品共通の設定は基本的に変更する必要はありません。このような情報が書かれているんだな、という理解のみでOKです。
| 設定項目 | 設定値 |
|---|---|
| type | 電子部品の種類 「LED」「抵抗」など |
| id | 各電子部品を識別するための名前 LEDが複数ある場合「LED1」「LED2」という名前 |
| top, left | 電子回路図の電子部品の座標位置 |
電子部品固有の設定
電子部品固有の設定は必要に応じて変更していきます。
固有の設定は以下の部分に書くことになります。
"attrs": { }この{ }の中に以下のように書きます。
"attrs": { "設定項目" : "設定値" }この「設定項目」と「設定値」は電子部品ごとに異なりますので、以下、LED、スイッチ、抵抗についてそれぞれ説明します。
LEDの設定項目
LEDは以下の設定ができます。
| 設定項目 | 設定値 |
|---|---|
| color | LEDの色の設定 設定値はred, green, blue, whiteなどの色の英語名か #000000などのWebカラー形式 記述例 ”color” : “green” |
| lightColor | 点灯時の色の指定(指定しない場合はLEDの色に依存) 記述例 ”lightColor” : “blue” |
| label | 電子回路図に表示する部品の名前 記述例 ”label” : “ステータス” |
| gamma | ガンマ値 数値を指定する 記述例 ”gamma” : “2.8” |
| flip | アノードとカソードのピン配置の入れ替え 記述例 ”flip” : “1” |
それでは、実際にLEDの色を変更してみましょう。
“type”が”wokwi-led”、”id”が”led1″と書かれている設定部分があると思います。その部分にすでに"attrs": { "color": "red" }と書かれていると思いますので、以下のように「red」を他の色、例えば「green」や「blue」に変更してみてください。
"attrs": { "color": "blue" }スイッチの設定項目
スイッチ(Pushbutton)は以下の設定ができます。
| 設定項目 | 設定値 |
|---|---|
| color | ボタンの色 設定値はred, green, blue, whiteなどの色の英語名か #000000などのWebカラー形式 記述例 ”color” : “red” |
| label | 電子回路図に表示する部品の名前 記述例 ”label” : “スタートボタン” |
| key | キーボードショートカットの割り当て記述例 ”key” : “B” ※このように設定すると、キーボードの「B」キーを押すと スイッチが押される |
| bounce | チャタリングありかなしかの設定 記述例(チャタリングなしの場合) ”bounce” : “0” 記述しない場合はチャタリングあり |
ボタンの色を赤、キーボードショートカットを「R」(RedのRにしてみました)にする場合は以下のように書きます。
"attrs": { "color": "red", "key": "R" }抵抗の設定項目
抵抗は以下の設定ができます。
| 設定項目 | 設定値 |
|---|---|
| value | 抵抗値 数字で指定 記述例 ”value” : “10000” ※k(キロ)やM(メガ)は使えないようです |
抵抗値を1kにする場合以下のように書きます。
"attrs": { "value": "1000" }設定変更項目の確認方法
Wokwiには他にも多くの電子部品があります。
各部品の設定内容は以下のように確認できます(英語ですが…)。
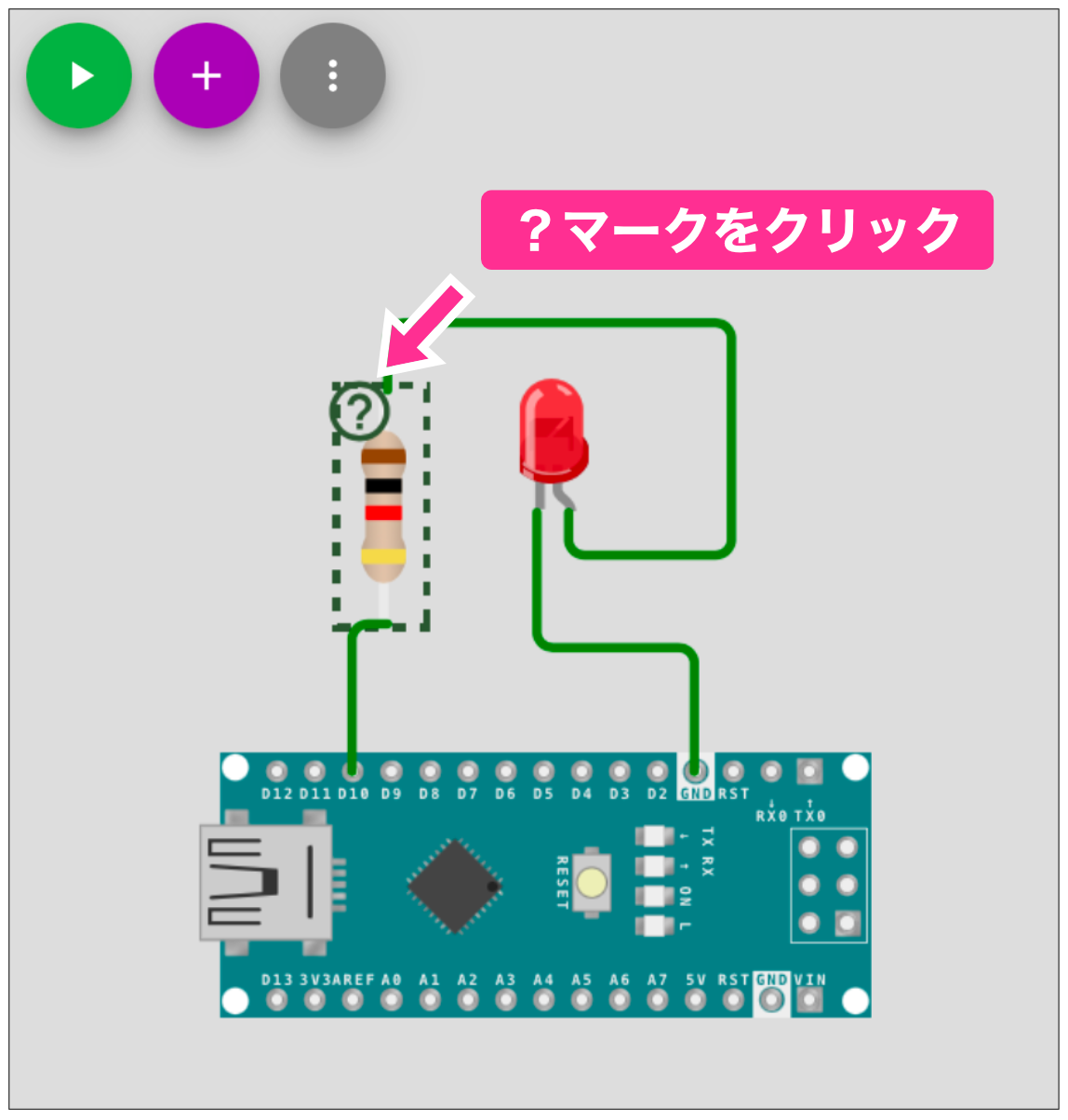
回路図で、確認したい部品を一度クリックすると、以下のように?マークが表示されます。
この?マークをクリックすると、その電子部品の設定内容が表示されます。説明は英語ですが、下の方に設定例が書かれていますので参考にされてみてください。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.1.16 | 新規投稿 |