いよいよこのシリーズの最終回です。前回までに取得できるようにした天気予報情報をマイコン内蔵フルカラーLEDで表現してみます。
天気予報情報から特定の値を取り出す
前回の記事では、OpenWeatherMapノードを使用して天気情報を取得しました。でも、取得した情報は3時間ごと5時間分の40個のデータが一気に取得されてしまいましたよね。
例えば12時間後の天気予報内容に応じた色でLEDを光らるためには、取得したデータから天気予報情報を取り出す必要があります。
そこで今回の記事では、最初に天気予報情報から特定の値を取り出す方法を確認します。
値を取り出す練習として、最初は取得したデータから天気予報の「晴れ」などの日本語文字列を取り出してみたいと思います。
OpenWeatherMapノードで取得した3時間ごとの40個のデータは、予報時間が近い順に0番から39番までの番号がついています。そこで、練習として2番目、つまり9時間先の天気予報の日本語文字列を取得してみます。
最初に取り出すデータの場所の指定方法を確認しておきましょう。
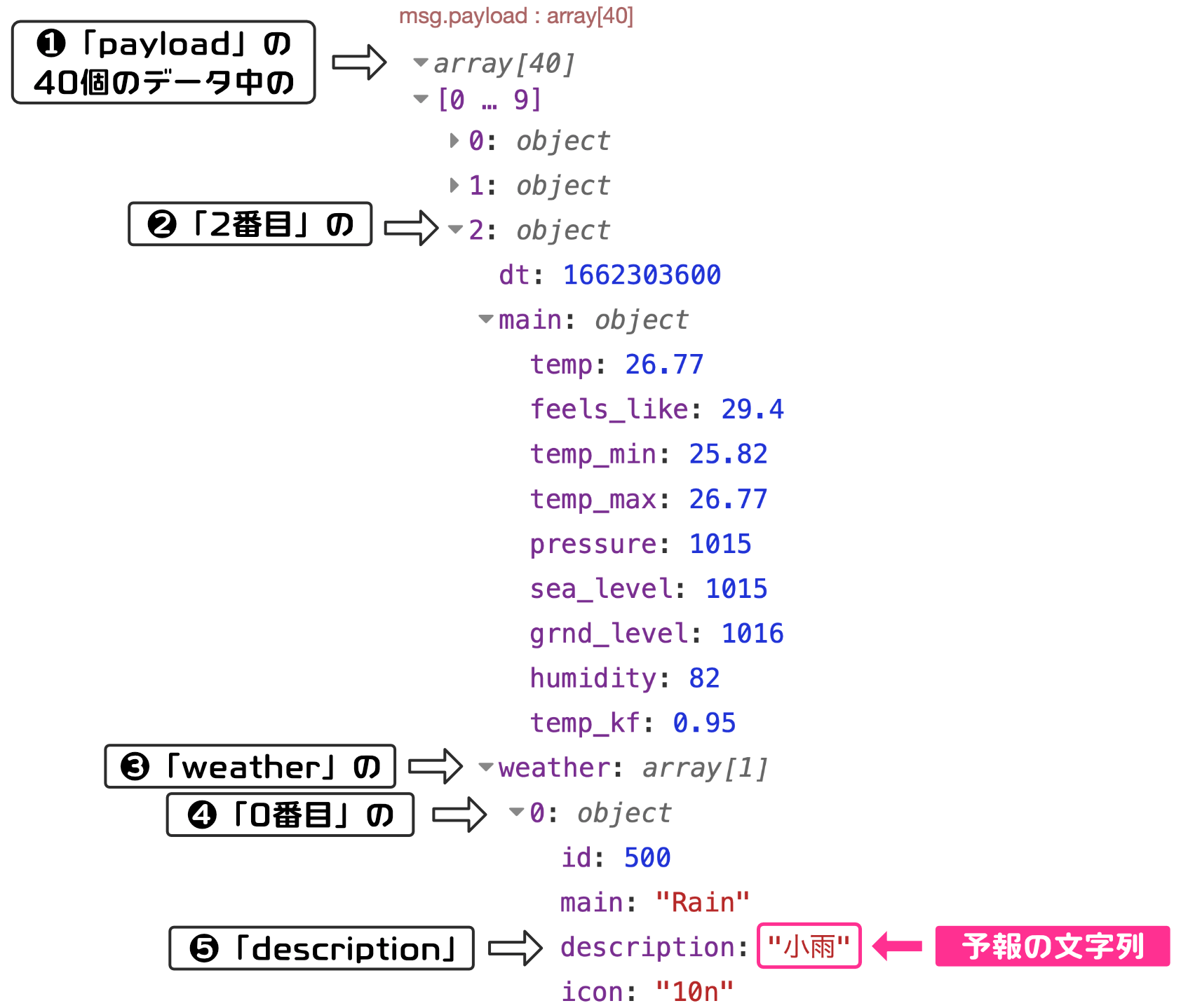
OpenWeatherMapノードで取得したデータをDebugノードで確認するとき、三角マークをクリックして展開しながらデータを確認しましたよね。例えば、天気予報の日本語文字列を確認したい場合、以下のように三角マークをクリックしていきました。
できれば、実際にデータを取得して、三角マークをクリックしながら取得する情報までたどりついてみてください。
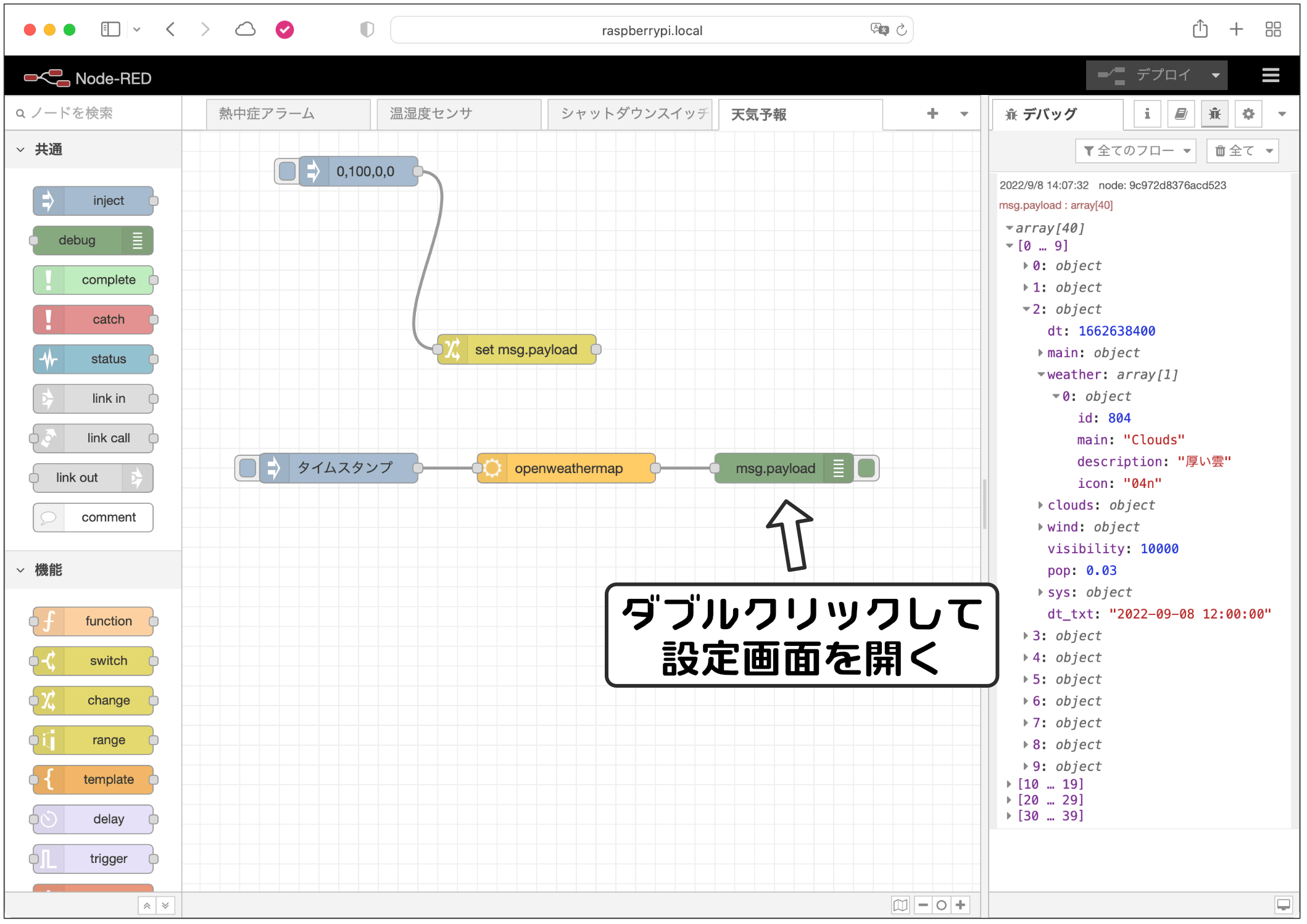
ところでDebugノードでは、以下のようにどのデータをデバッグウィンドウに表示するか指定していました。
Debugノードのデフォルトは、「メッセージのpayloadキー」を表示するようになっています。OpenWeatherMapノードのデータの場合、payloadキーにまるまる40個分の天気予報データが入っています。つまりデフォルトの設定では40個のデータがすべて表示されます。
デフォルトでは「payload」と設定されていますが、ここに取得したいデータの位置を書くと、その位置のデータが取り出されて、デバッグウィンドウに表示されます。ということで取得するデータの位置の書き方を確認しておきましょう。
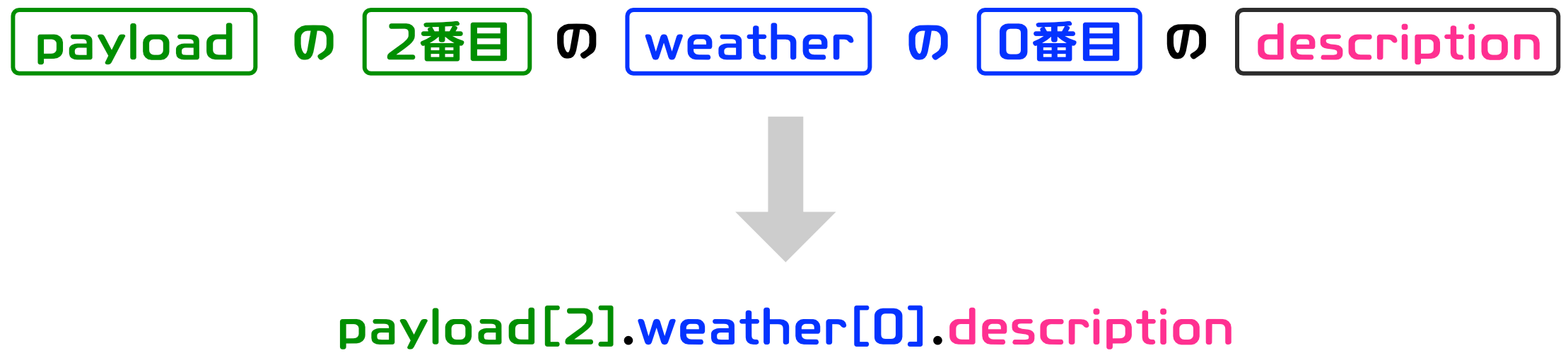
先ほどの9時間先の天気予報の日本語文字列は、以下の位置にありましたよね。
メッセージのデータ位置の指定方法は、上の例の場合「何番目」は「 [番号]」で指定して、それぞれをピリオドで結合するだけでOKです。
とはいっても、なんだかややこしいですよね。
そこで、Node-REDではこの位置の記述の文字列を簡単に取得する方法があります。これからその手順を説明します。
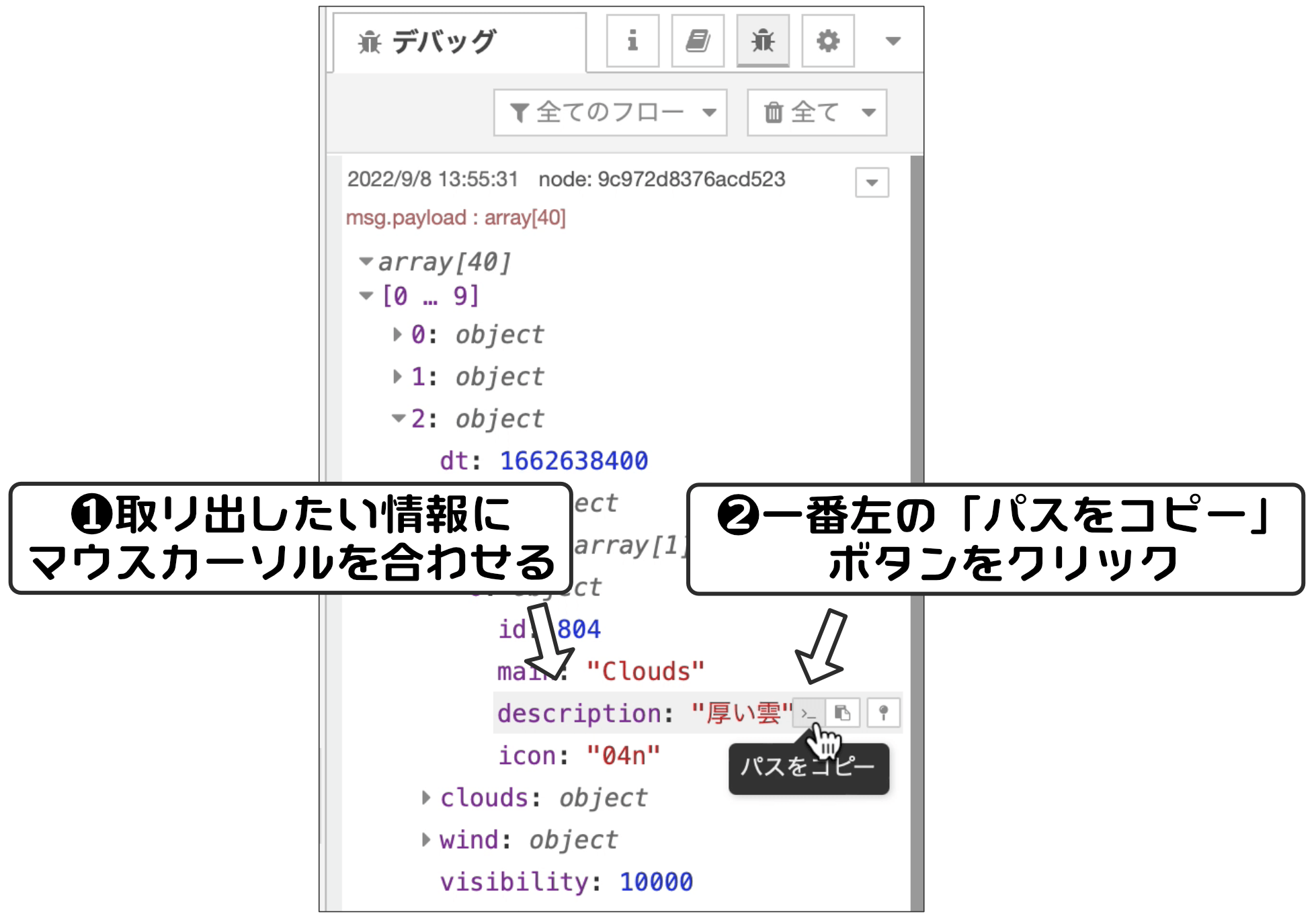
最初に、デバッグウィンドウで取得したい情報にマウスカーソルを合わせます。すると、情報文字の右側にボタンが3個表示されます。
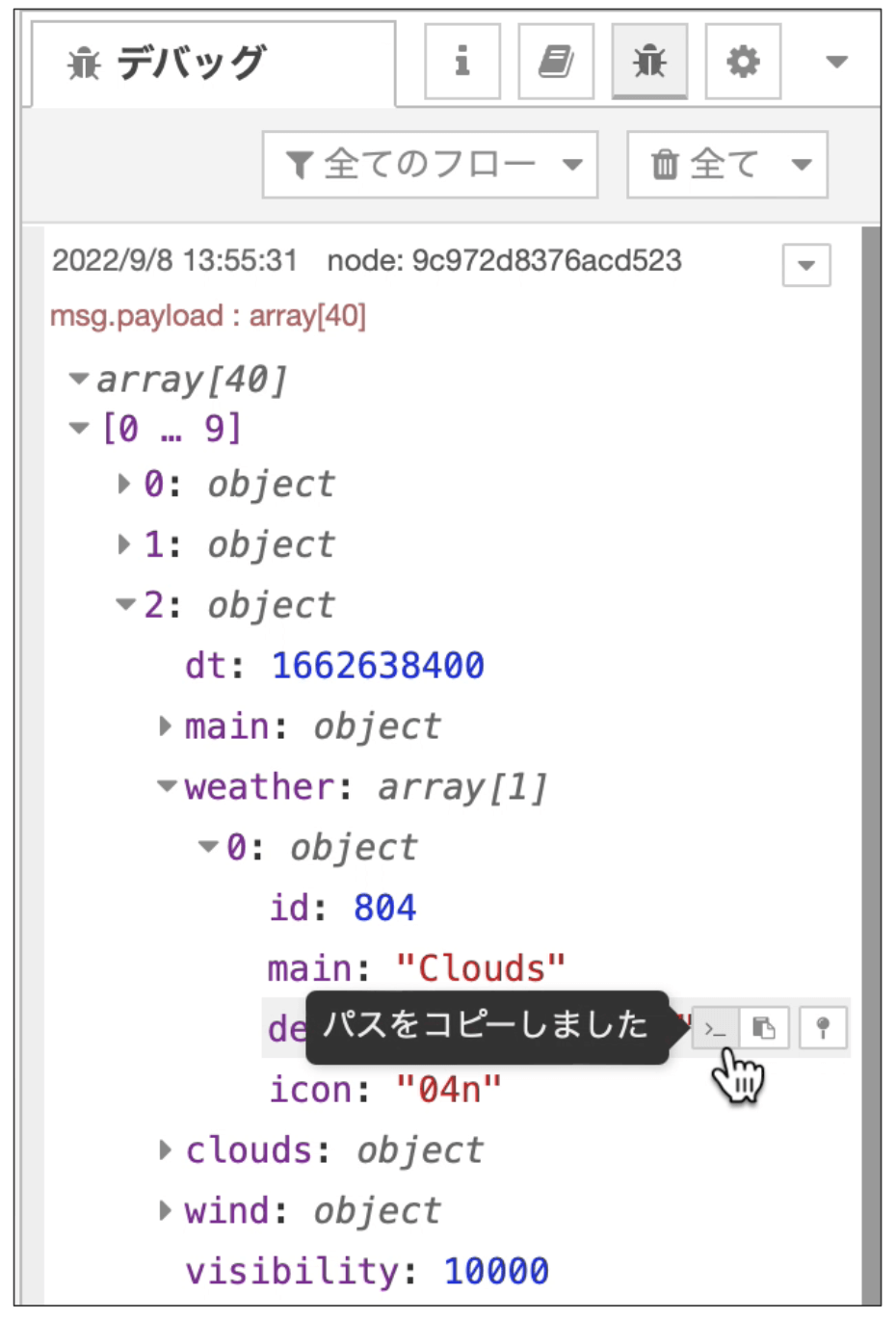
このボタンの一番左が「パスをコピー」というボタンで、このボタンをクリックすると、先ほど上で説明したデータの位置をクリップボードにコピーしてくれます。コピーできると以下のように「コピーしました」とメッセージが表示されます。
これでクリップボードにデータの位置がコピーされていますので、確認したい場合は一度テキストエディタなどにペーストしてみてください。
それでは、実際にデータが取り出せるか確認してみましょう。
前回の記事で作成したフローのDebugノードをダブルクリックして設定画面を開きます。
取得するデータとして「payload」が設定されていますので、一度削除します。
削除後、ペーストすると、以下のように先ほどクリップボードにコピーした文字列がペーストされます。
完了ボタンをクリックして設定画面を閉じて、デプロイします。
問題なければ、一度Injectノードのボタンをクリックします。
以下のようにデバッグウィンドウに天気予報の日本語文字が表示されればOKです。
このように、OpenWeatherMapノードが取得した天気予報データから、特定の位置のデータを取り出すことができます。この仕組みを使って、特定の時間の天気予報情報を取り出して、LEDを光らせてみます。
それでは、天気予報データをLEDの色で表現するフローを作成していきましょう。
天気予報LED表示のフロー作成
フローを作成する前に、どのデータを使用して、どのように天気を判断するか検討します。
使用するデータ
これから天気予報情報をLEDの色で表現します。表現として例えば「晴れ」はオレンジ色、「曇り」は緑色、「雨」は青色、など大雑把な天気分類でLEDの色を対応しようと思います。
とはいっても、先ほど取り出した天気予報の日本語文字は「厚い雲」や、他にも「薄い雲」、「晴れ」「小雨」など多くの表現があります。
Node-REDのフローでは、このような多くの種類の文字列を判断することは可能ですが、場合分けが多いのでノードの設定がかなり大変そうです。
そこで、天気の判断は3桁の数値で表現されている「天気ID」を使用することにします。
すべてのIDとそれに対応する天気の情報は省略しますが、このIDは以下のように分類されています。なお、800番台は、800番が快晴、801番からだんだん雲の量が多くなっています。
| 天気ID | 意味 |
|---|---|
| 200番台 | 雷、雷雨 |
| 300番台 | 霧雨 |
| 400番台 | 欠番 |
| 500番台 | 雨 |
| 600番台 | 雪 |
| 700番台 | その他気象 霧、靄、竜巻、スコール、火山灰など |
| 800 | 快晴 (雲の量が全天の0〜10%) |
| 801 | 雲の量が全天の11〜25% |
| 802 | 雲の量が全天の26〜50% |
| 803 | 雲の量が全天の51〜84% |
| 804 | 雲の量が全天の85〜100% |
詳しい情報はOpenWeatherのサイトに解説されていますのでご興味があればご確認ください。
天気判断とLED点灯
なんだか微妙な分類ですが、これでも分類が細かいので、Node-REDではSwitchノードを使用して以下のように判断してLEDの発光色に対応付けたいと思います。
| 天気ID | 解釈 | LEDの色 |
|---|---|---|
| 200番台〜500番台 | 雨 | 青 |
| 600番台 | 雪 | 白 |
| 700番台 | その他の気象現象 | 点灯なし |
| 800 | 晴れ | オレンジ |
| 801 | 晴れ | オレンジ |
| 802 | 晴れ | オレンジ |
| 803 | 晴れ | オレンジ |
| 804 | 曇り | 緑 |
なお、日本では快晴、晴れ、曇りは以下のように定義されています。
| 天気 | 全天の雲の割合 |
|---|---|
| 快晴 | 1割以下 |
| 晴れ | 2 〜 8割 |
| 曇り | 9割以上 |
OpenWeather社との境界とズレていますが、まぁ、大きな問題ではないでしょう。
あと、700番台は霧や靄、他にも竜巻や火山灰などなんだか得体の知れない感じがしますので、LEDは点灯なしにしてみました。点灯するはずのLEDが点灯していないと、なんだか異常な感じがしないでもないかなと思いました。
上の条件判断とLED点灯色は一例ですので、ご自身の好みで条件や色を変えてみてください。
フロー概要
話を簡単にするために、最初は半日先(12時間先)の天気を1個目のLEDに光で表現してみます。取得するデータは、payloadの4番目ですので、データ位置は
payload[3].weather[0].idになります。
それでは、フローをどのようにすればよいか検討して、フローを作成していきましょう。
フローの検討
フローの大まかな流れは、天気予報の数値(payload[3].weather[0].id)の値に応じて、マイコン内蔵LEDを光らせるデータを作って、それをNeoPixelノードに送る、というように考えてみました。
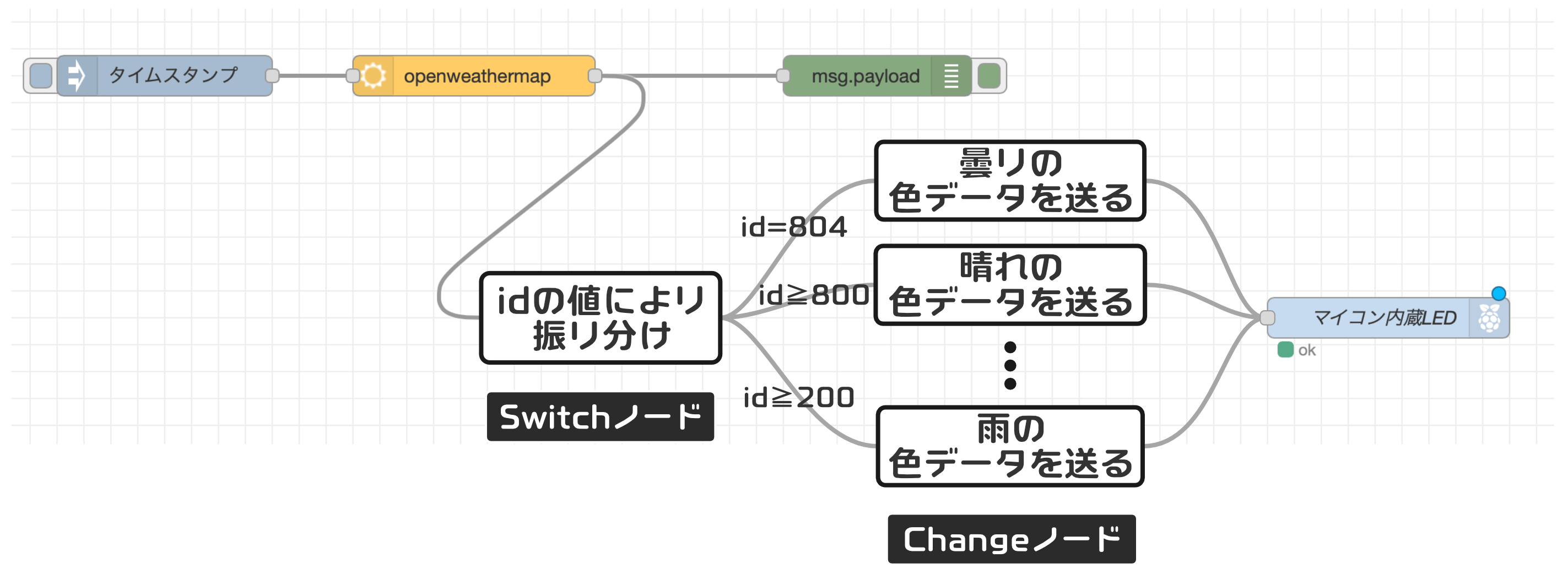
具体的には、OpenWeatherMapノードから送られてきたメッセージを、最初はSwitchノードで受け取ります。Switchノードで受け取ったメッセージから天気IDを取り出して、その値に基づいて処理を振り分けます。処理を振り分けた先で、Changeノードを通してLEDを点灯させるメッセージをNeoPixelノードに送る、というフローで検討してみます。
なお上のフローでは、SwitchノードからChangeノードに送られるメッセージは、OpenWeatherMapノードが生成したメッセージそのままとなります。Changeノードで、payloadキーの値をNeoPixelノード用の値に書き換える、という動作になっています。
ノード間でどのようなメッセージがやり取りされているか注意して上の検討したフローを確認してみてください。
フロー作成
それでは、上の考え方でフローを作成していきます。
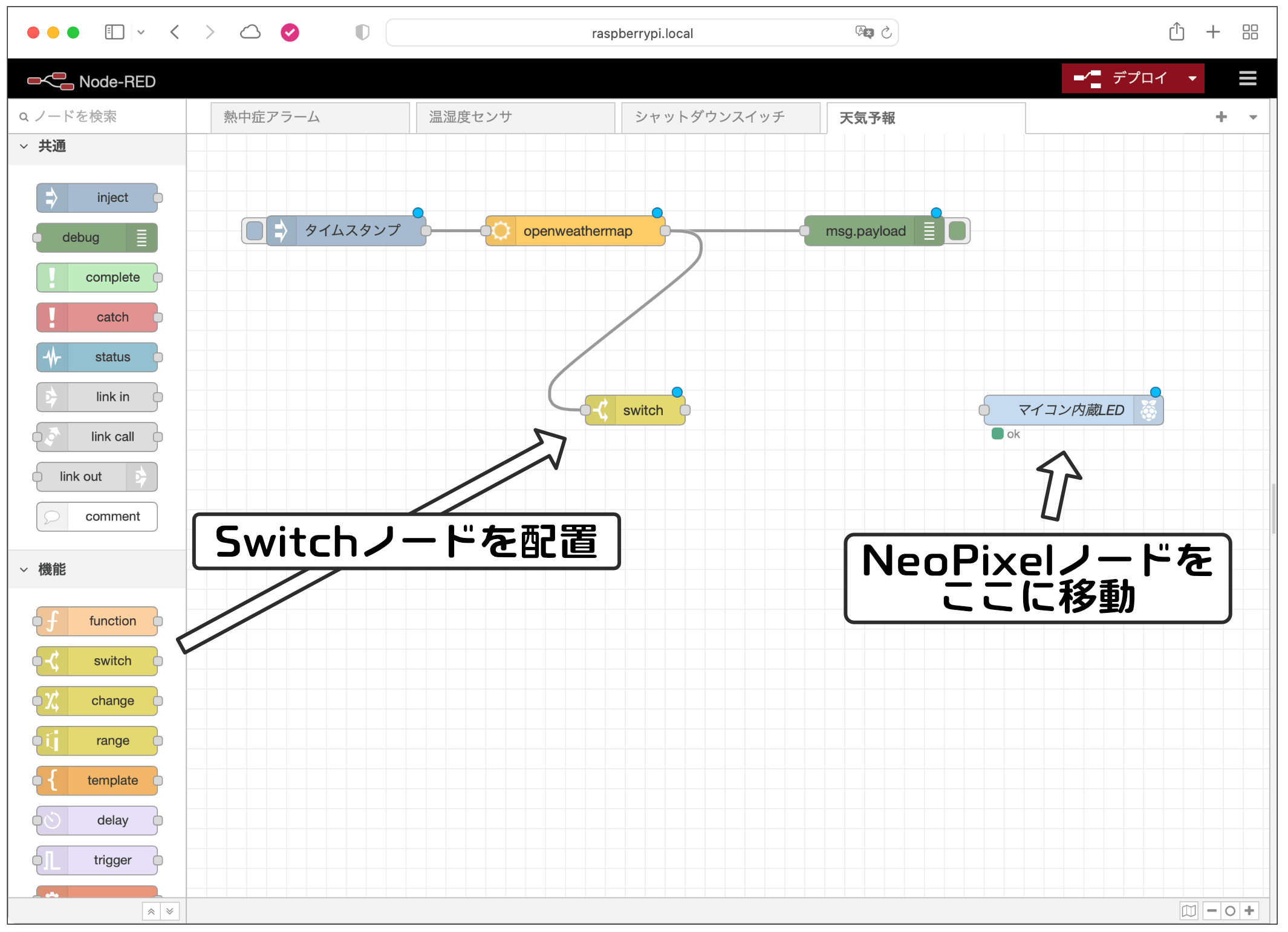
以下のようにSwitchノードを配置して、NeoPixelノードの位置を移動しておきます。また必要ないノードは削除しておきました。
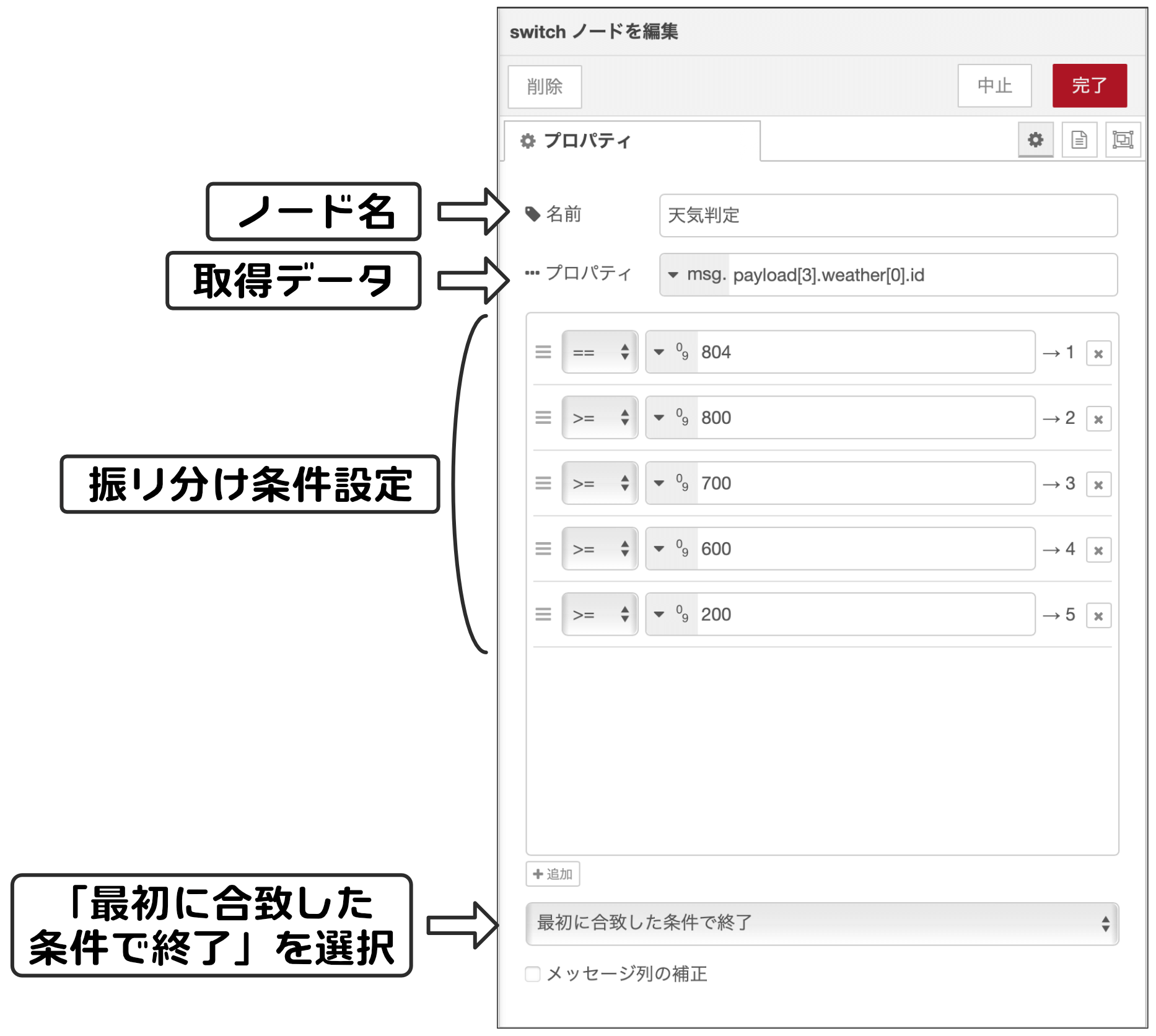
次にSwitchノードの設定を行います。天気予報の数値は大きい方から判定していますが、特に深い意味はありません。小さい方から判定しても問題ありません。
判定は上から順番に行われ、条件に合致したらそこで判定が確定します。最初は804と等しいか、次に800以上か、700以上か、600以上か、200以上かで比較を行い、合致した段階で判定が確定することになります。
なお、条件に合致したら判定処理を終了するため、一番下のメニューで「最初に合致した条件で終了」を選択することを忘れないでください。
次に、Switchノードで判定した結果をChangeノードで受けて、NeoPixelノードに送るメッセージを作ります。
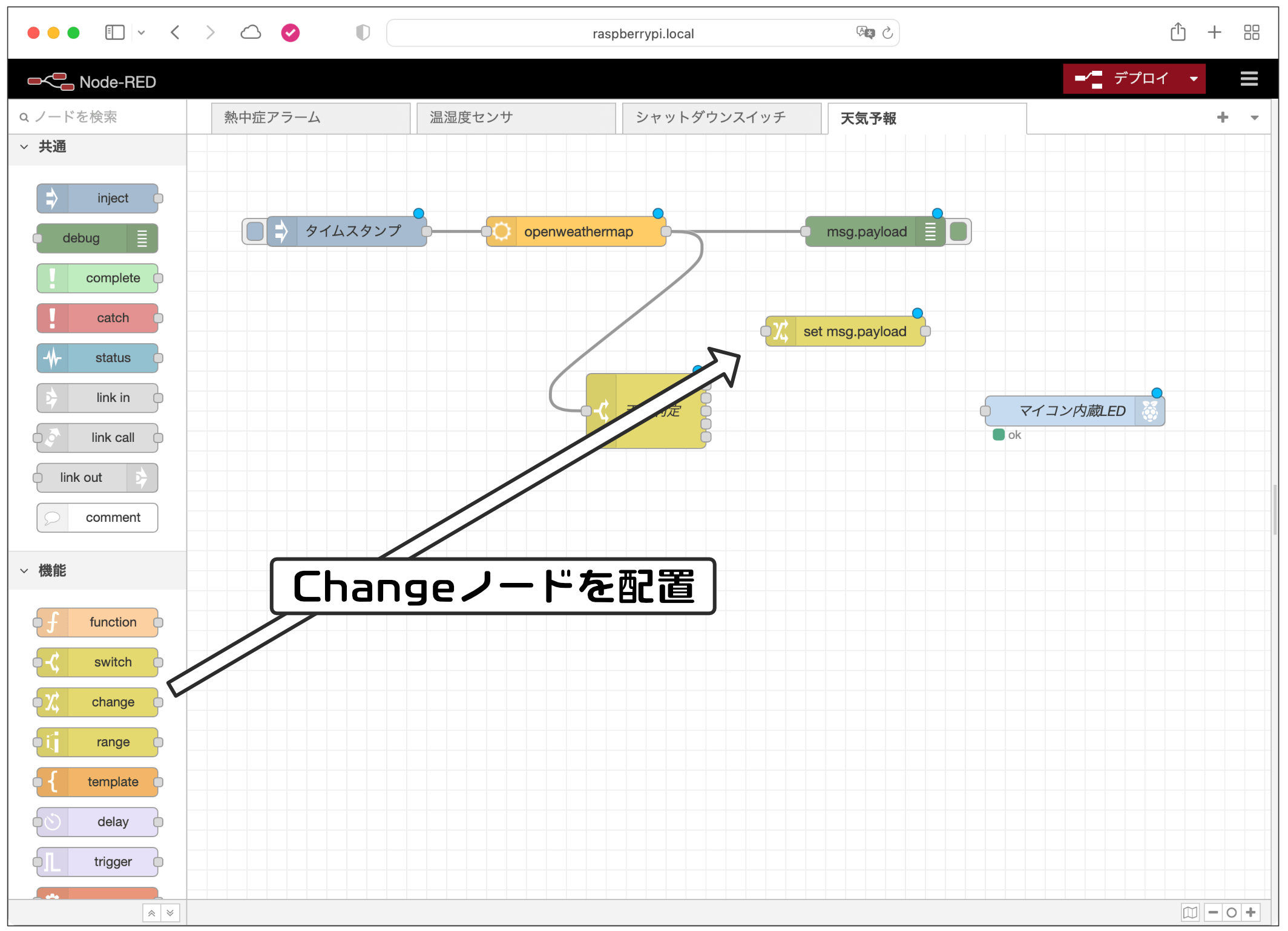
それでは、以下のようにChangeノードを配置しましょう。
次にChangeノードを設定します。このノードはSwitchノードの一番上の判断を受けるノードにしますので、曇りになります。
ということで、以下のようにノード名を「曇り」、NeoPixelノードに送るメッセージは純粋な緑色として「0,0,100,0」としてみました。
同様の手順で残りのChangeノードを配置、設定していきます。なお、NeoPixelノードに送るデータは以下のようにしてみました。
| 天気 | NeoPixelノードに送るデータ | 色 |
|---|---|---|
| 曇り | 0,0,100,0 | 緑 |
| 晴れ | 0,100,60,0 | オレンジ? |
| その他 | 0,0,0,0 | 消灯 |
| 雪 | 0,80,80,80 | 白(赤みが出るのでRGB数値の調整が必要です) |
| 雨 | 0,0,0,180 | 青 |
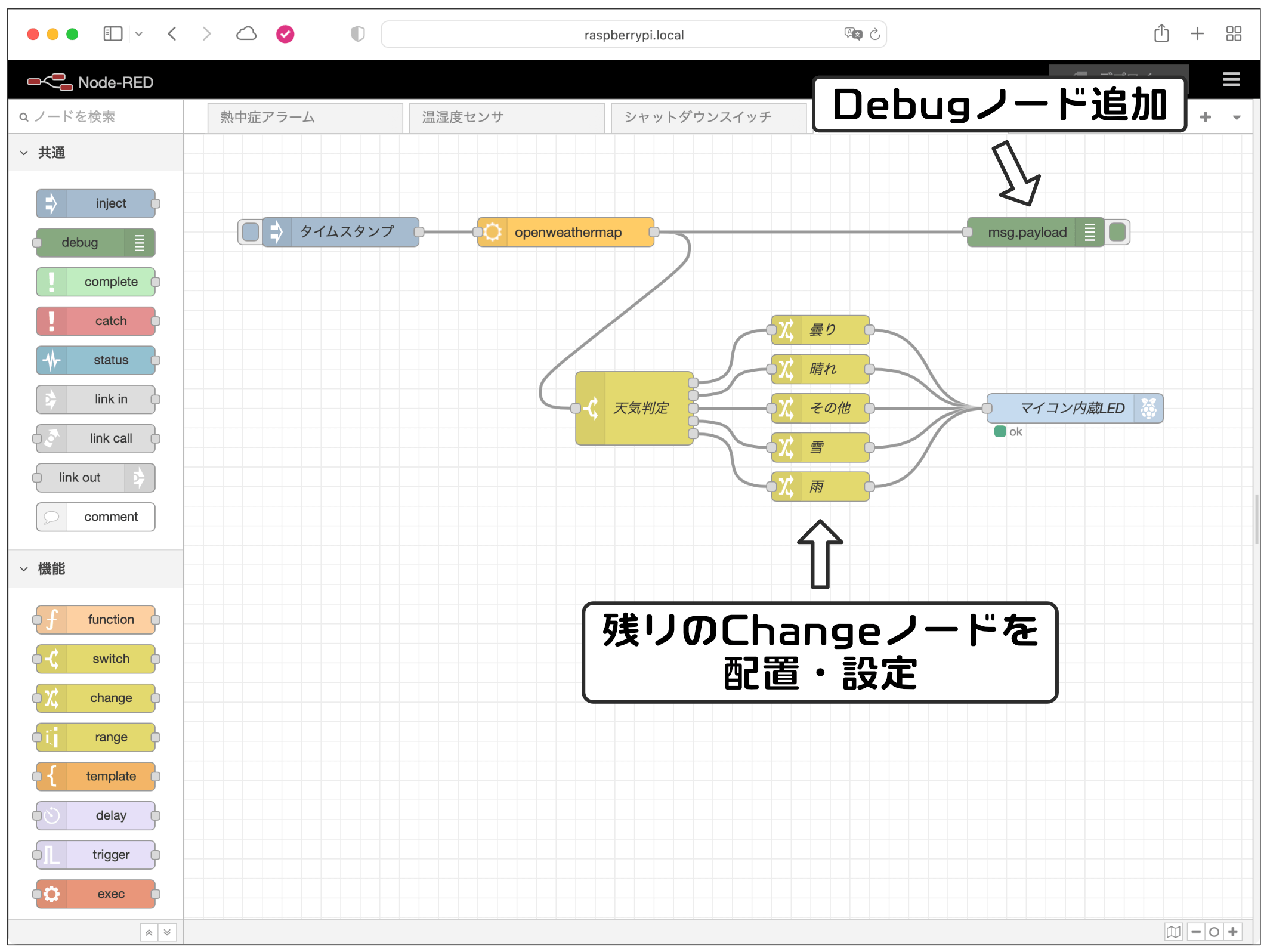
以下のようにChangeノードを配置、NeoPixelノードに接続すればフロー完成です。なお、動作確認用にDebugノードを配置しておきます。
フローが完成したら、デプロイして、問題がなけけばInjectノードのボタンをクリックしてみましょう。1個目のLEDが12時間後の予報天気の色で光るはずです。念のため、Debugノードのメッセージ内容を確認して、色が合っているか確認しましょう。
2個目のフロー
次は24時間後の予報を2個目のLEDに表示するフローを追加しましょう。
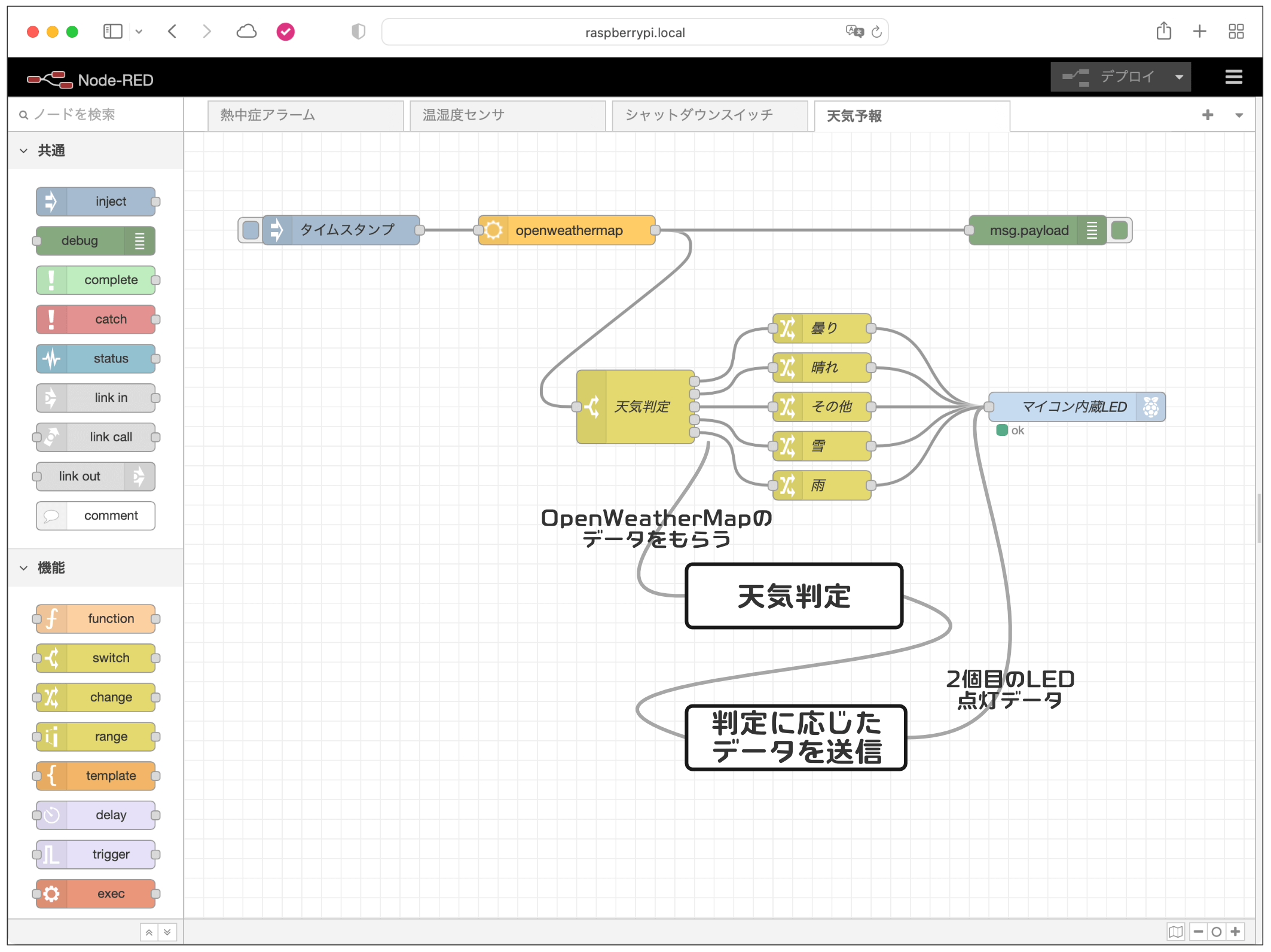
2個目のLEDの点灯(NeoPixelノードへのメッセージ送信)は、1個目のデータを送ったあとに処理をしたいため、1個目のSwitchノードのメッセージをもらうようにしてみました。
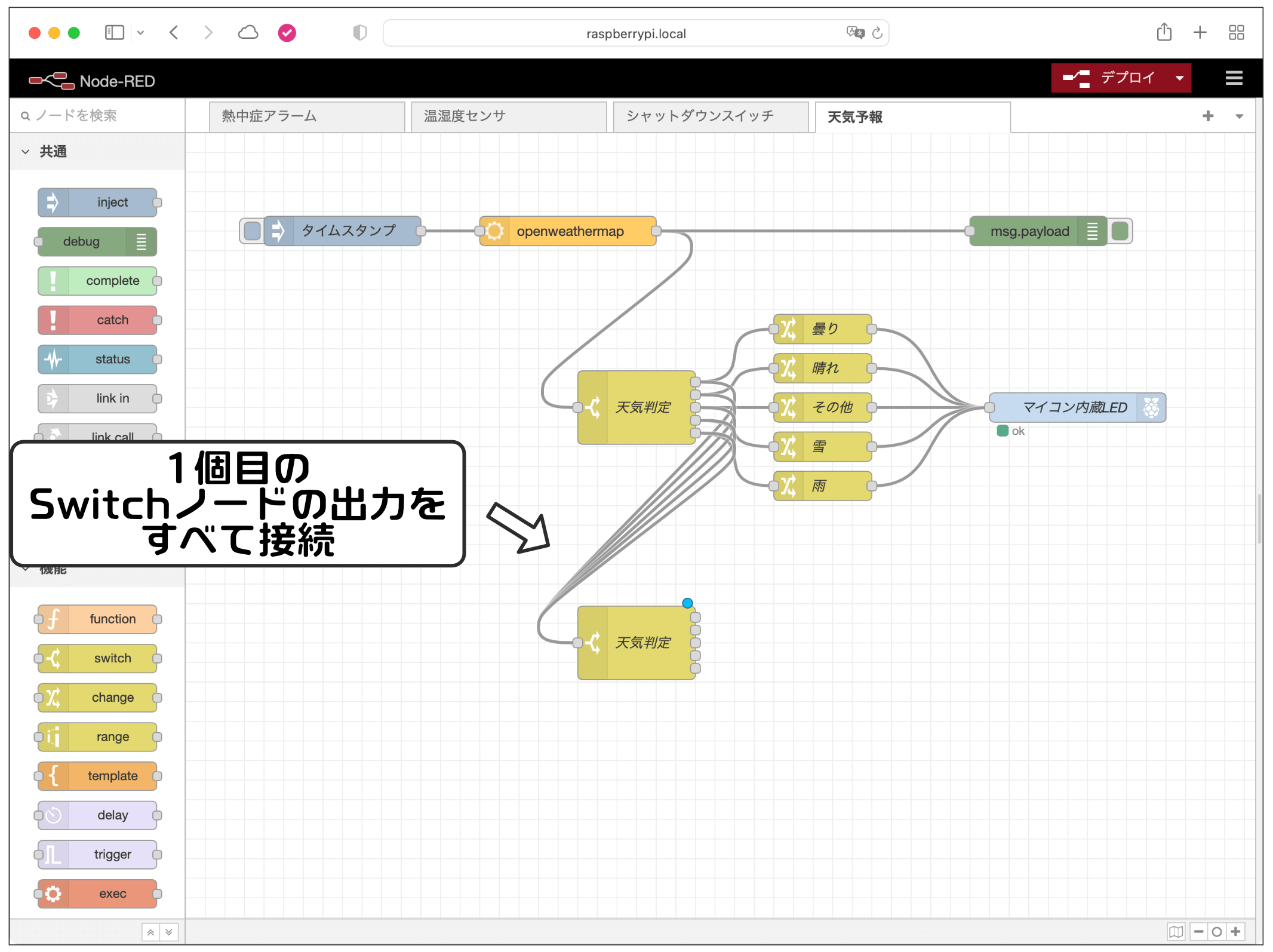
上の考え方のように、1個目のSwitchノードからOpenWeatherMapノードのメッセージをもらい、1個目と同様に天気判定、NeoPixelノードに2個目の点灯データを送ろう、というフローにしてみました。
なお、Node-REDにはいろいろな制御をするノードがありますので、これより賢いフローはありそうです。考えた範囲ではこのフローしか思いつきませんでした…
それでは早速フローを作成しましょう。
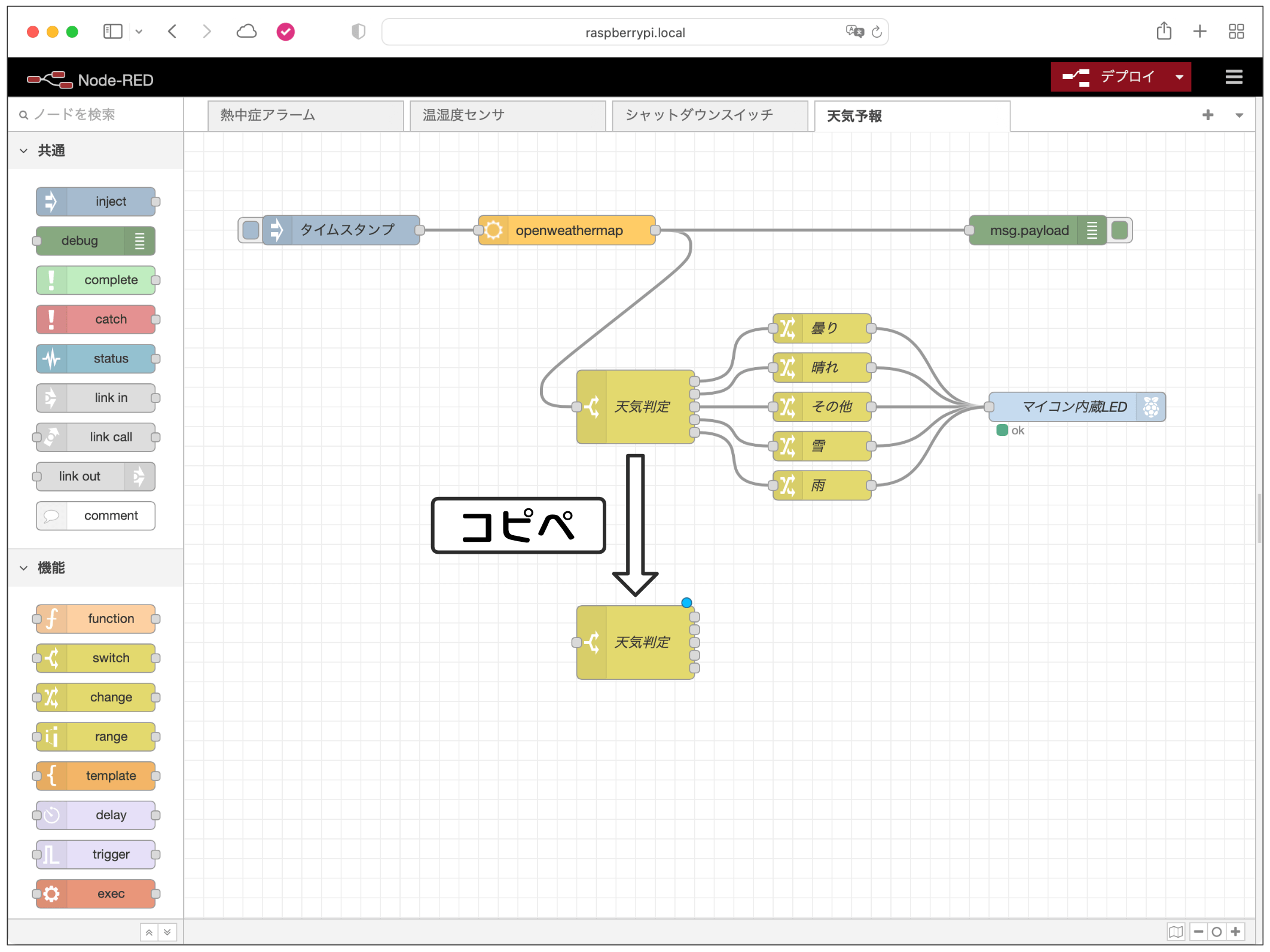
追加するノードは1個目のSwitchノードの設定とほとんど同じになりますので、以下のようにコピペして設定を変更することにします。
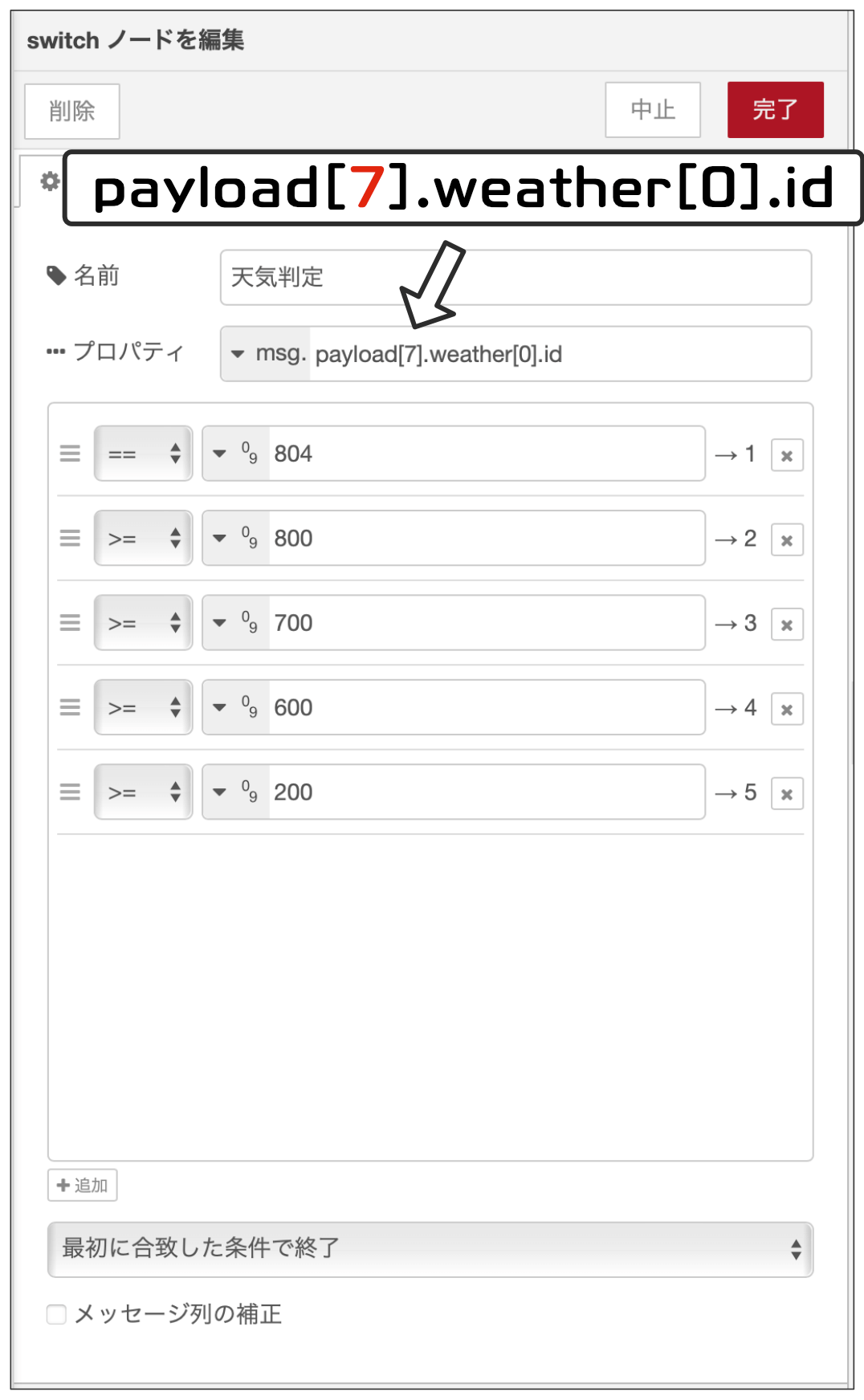
設定が変わるところは、24時間後の天気予報情報を取得する点です。以下のようにpayloadの8番目の情報を取得するために「payload[7]」と変更します。
設定を変更後、以下のように1個目のSwitchノードのメッセージを受け取るために、すべての出力を接続します。
これで、24時間後の天気IDが判定できましたので、あとは1個目のLEDと同様に、2個目のLED用のデータをchangeノードで生成します。
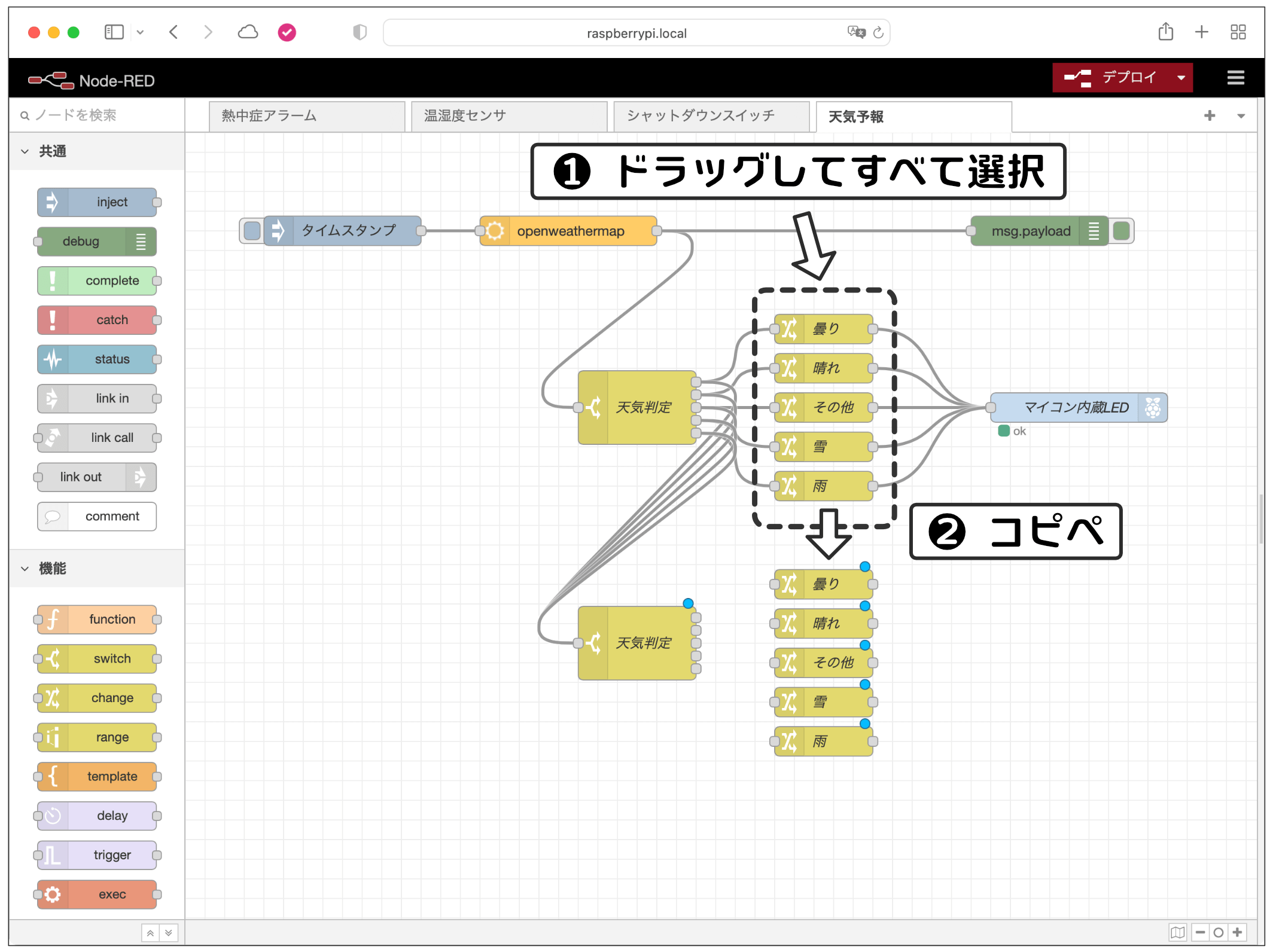
Changeノードも1個目のLEDの設定とほとんど同じですので、1個目のchangeノードすべて選択してコピペします。
1個目のChangeノードは当然ながら1個目のLEDに対してデータを送るようになっていますので、コピーした2個目用のChangeノードをすべて2個目用に設定変更します。
具体的には、例えば曇りのChangeノードであれば、以下のように最初のLED番号を0から1に変更します。
同様に2個目用の他のChangeノードの設定もすべて変更します。
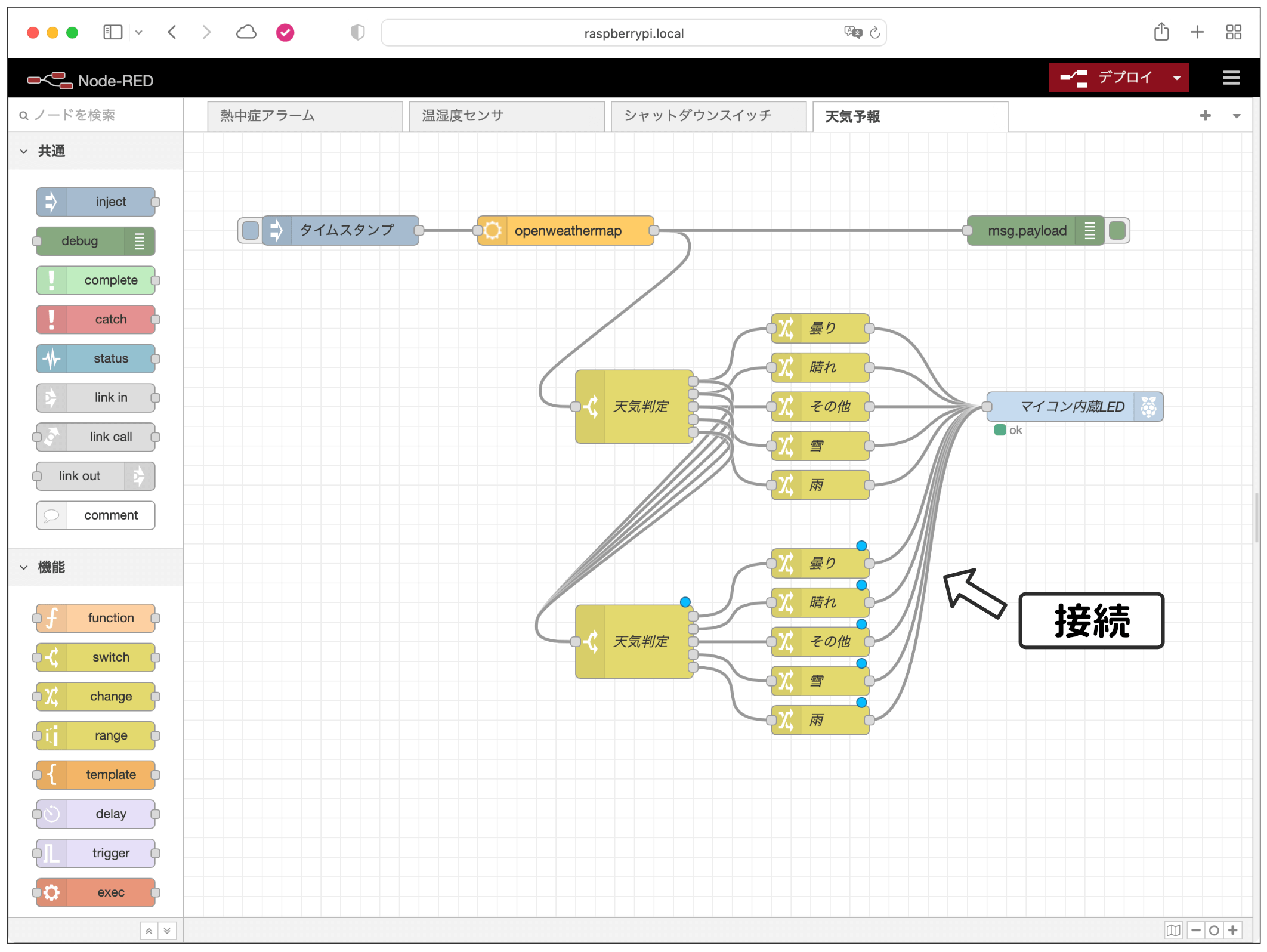
一通り設定変更ができたら、以下のようにNeoPixelノードに接続しましょう。
これでフローが完成しました!
デプロイして問題なければ、Injectノードのボタンをクリックして天気情報を取得してみましょう。フローに問題がなければ2個のLEDがいずれかの色で点灯するはずです。(特殊天気の場合は点灯しませんが…)
LED点灯フローの仕上げとして、Injectノードを30分から1時間に1回、天気予報データを取得するように設定しておきましょう。
Dashboard天気予報情報表示
最後に、せっかく天気情報を取得しますので、Dashboardに取得した天気を表示してみます。
それではさっそくフローを作成しましょう。
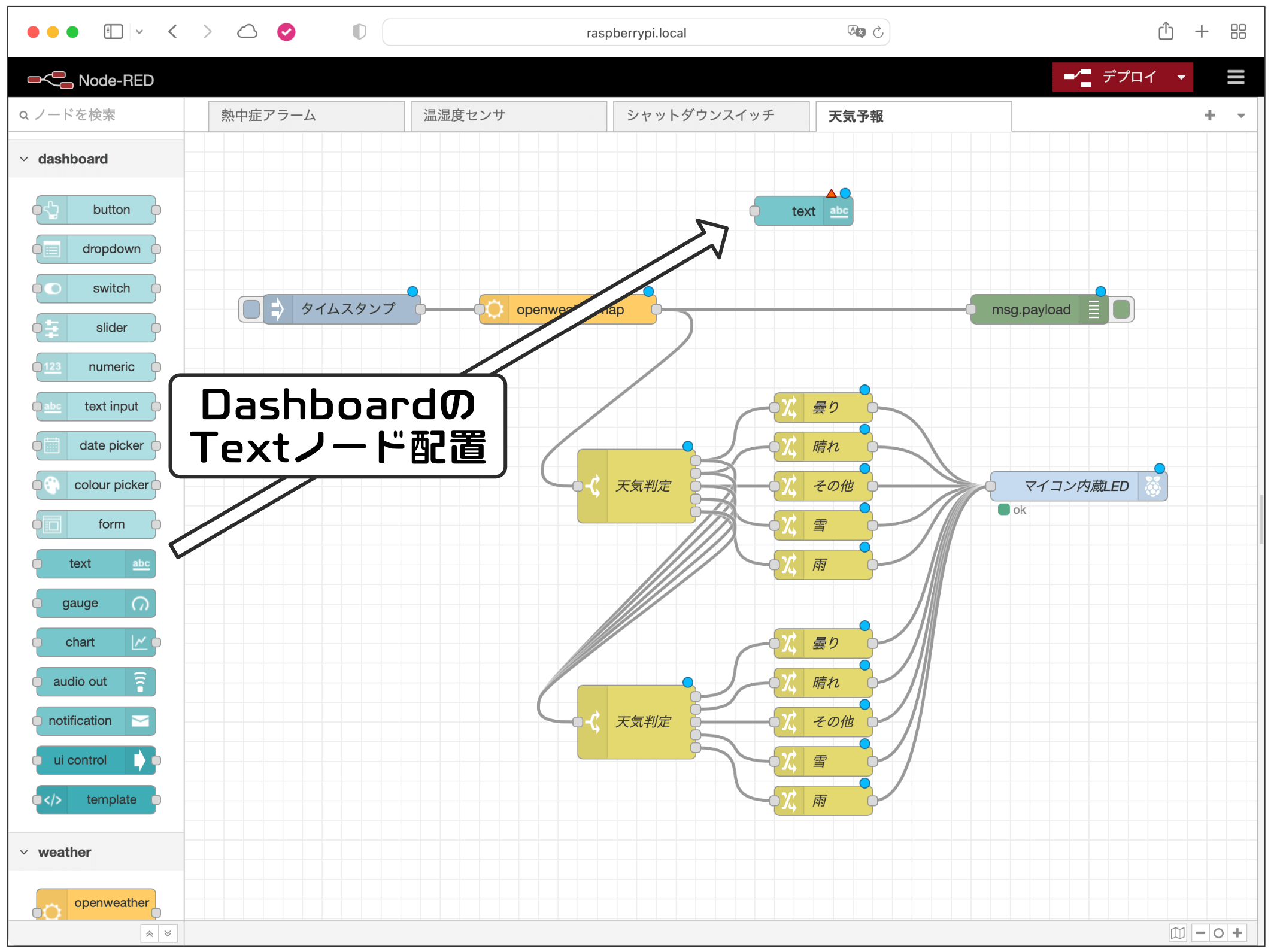
Dashboardに文字を表示するにはTextノードを使用しますので、以下のようにDashboardグループのTextノード配置します。(上の方にスペースがないので、全体を下にずらしました)
配置後、ダブルクリックして設定画面を開きます。
設定画面で、以下のようにタイトルを「24時間後の天気」として、表示する情報を「{{payload[7].weather[0].description}}」にしました。
Textノードで表示するメッセージのキーは、このように「{{」と「}}」で囲む点に注意してください。
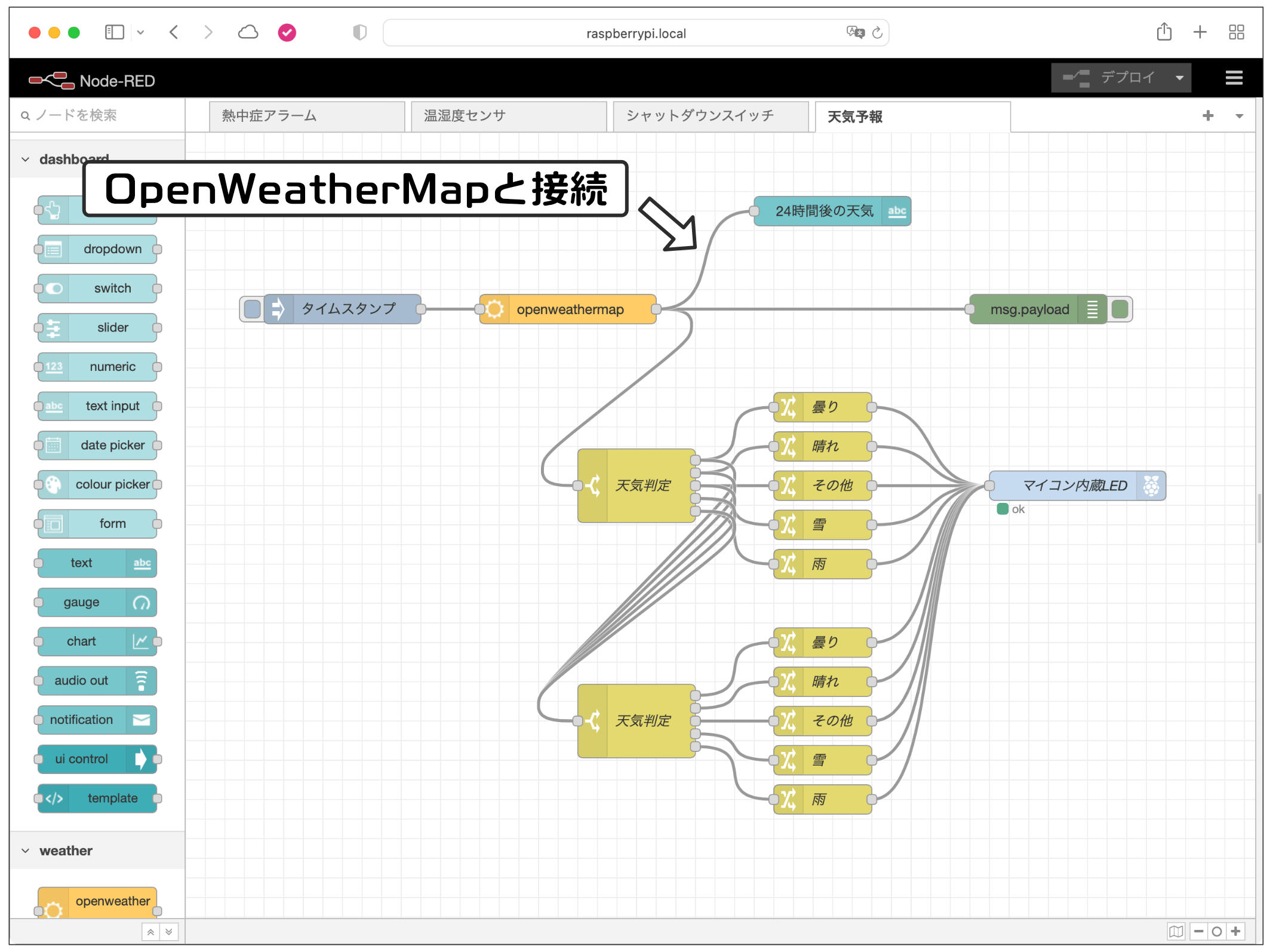
設定できたら、天気予報情報のメッセージをもらうためにOpenWeatherMapノードと接続します。
これでフローが完成しました。
それではデプロイして、問題がなければInjectノードのボタンをクリックして天気予報情報を取得してみましょう。
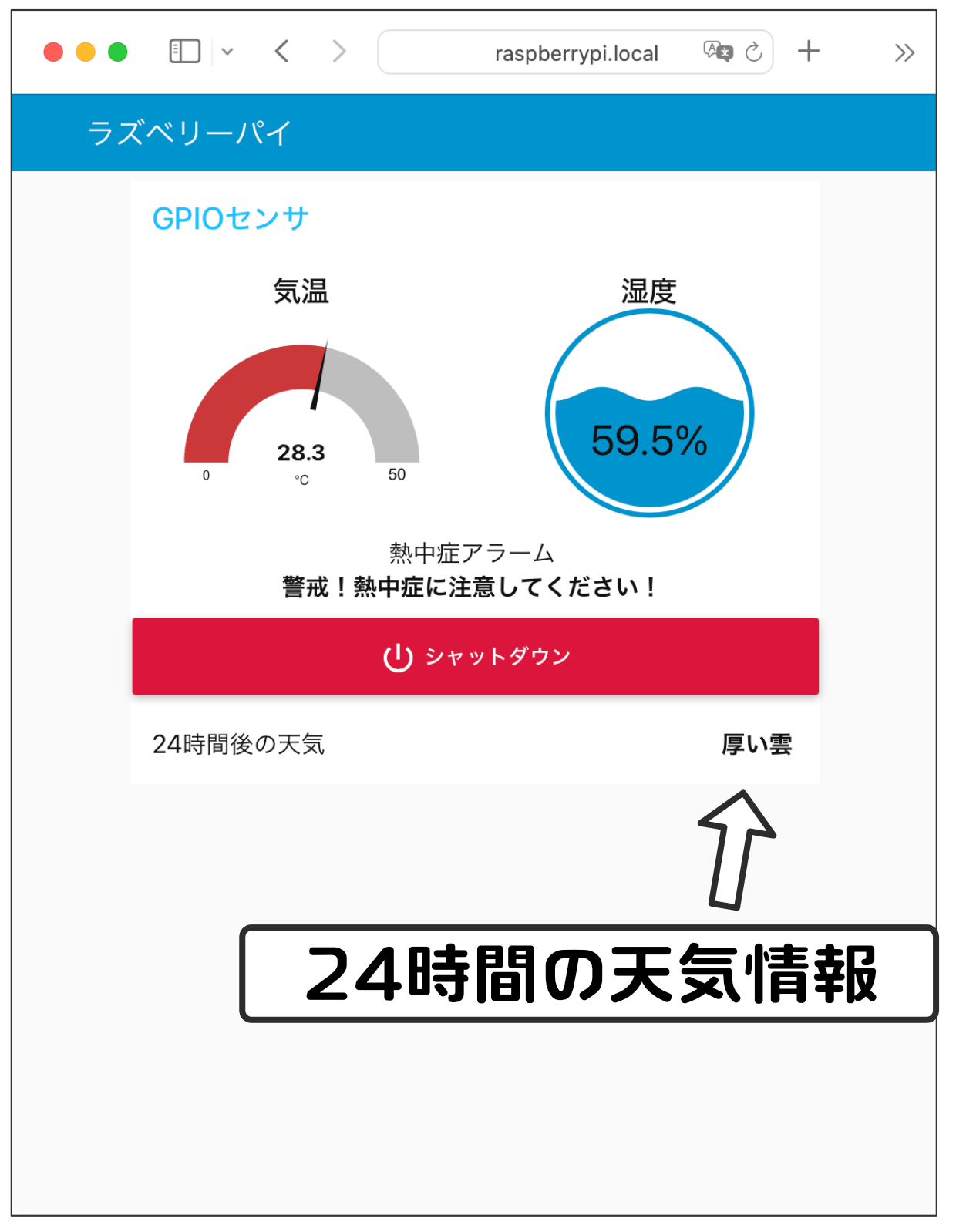
取得できたらブラウザからDashboardにアクセスして表示内容を確認します。
上の例では、日本ではあまり聞かない「厚い雲」という予報ですが、まぁ、よしとしましょう。
ところで、せっかく5日分の天気予報情報が取得できていますので、24時間後だけではなく、1日後、2日後の天気予報もDashboardに表示するフローを作成してみてください。
また上のようなUIではレイアウトもセンスがイマイチですので、レイアウトの編集もしてみてください。
これでこのシリーズ記事は終わりです。
電子工作とNode-REDというプログラミングなしで電子部品を制御するシステムを使って、いろいろと製作してきました(途中ちょっとプログラミングはしましたが…)。
このシリーズで製作したものをスタートラインとして、何かご自身でオリジナルの作品を作っていただければと思います。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.9.11 | 新規投稿 |