Dashboard上の表示項目が多くなってきました。今回の記事ではDashboardのレイアウトをカスタマイズしてみます。
今回のゴール
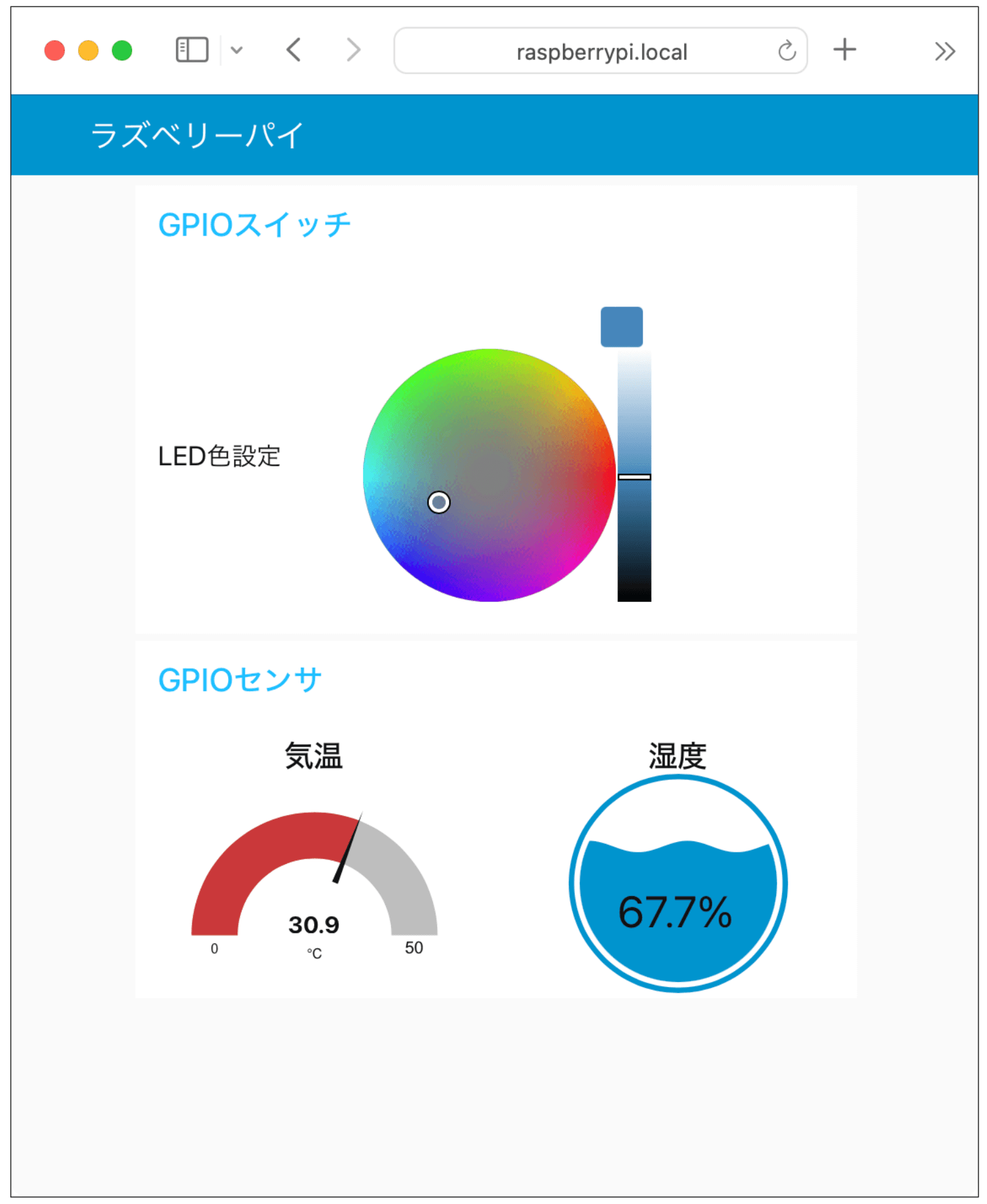
以下のスクショのように、(1)Dashboardにグループを1つ追加して、UIを2つのグループに分けて表示してみます。フルカラーLEDの制御UIは「GPIOスイッチ」グループ、気温と湿度の表示UIは「GPIOセンサ」グループに表示することにします。
また、(2)表示位置と大きさを調整してレイアウトのカスタマイズ方法を習得します。
Dashboardはどこまでカスタマイズできるのか?
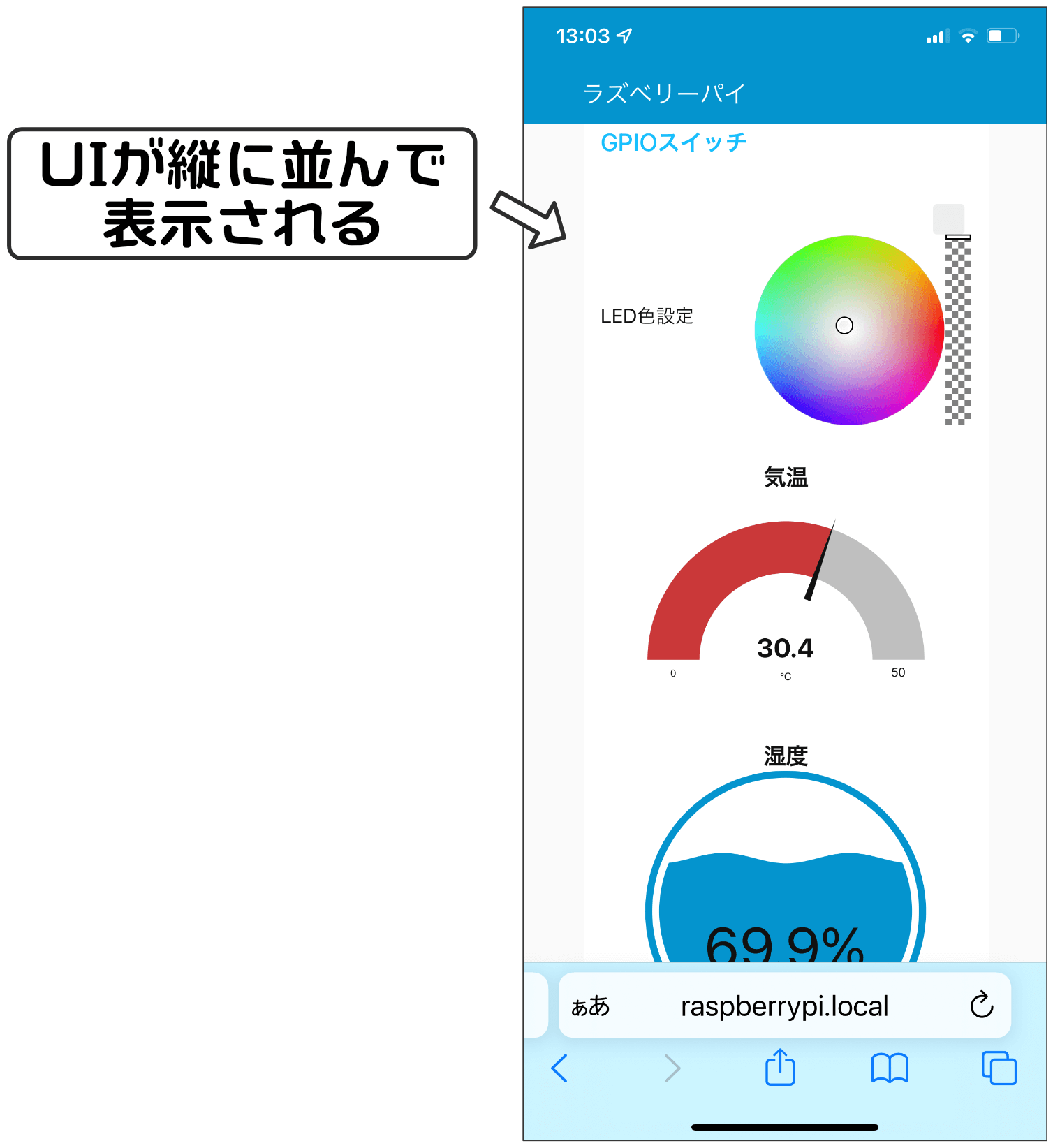
前回までの記事で作成したフローをDashboardに表示すると、デフォルトでは以下のようにDashboardにUIが縦に並んで表示されます。
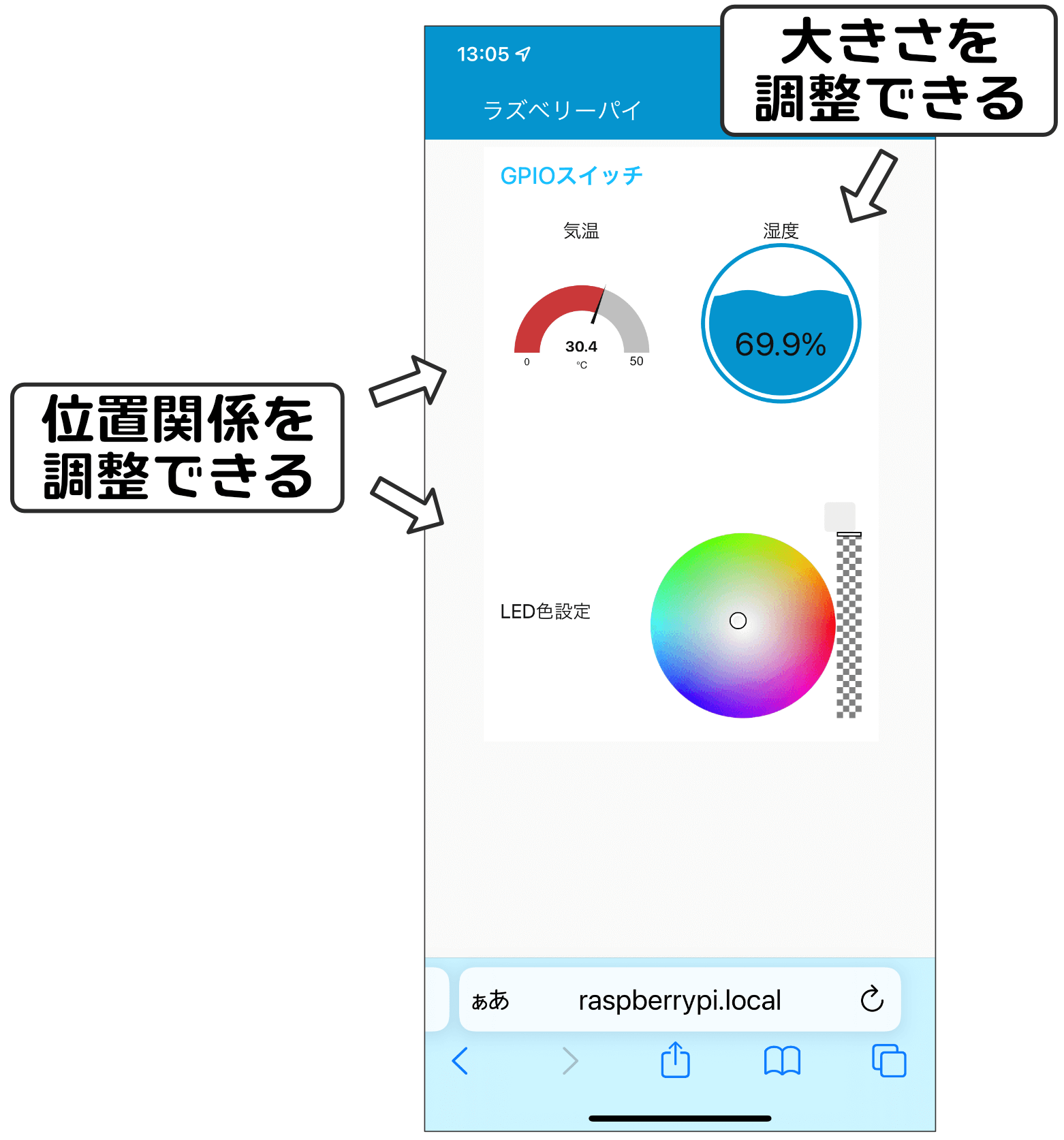
Dashboardのカスタマイズ機能を使用すると、以下のように「大きさ」と「位置関係」をカスタマイズできます。
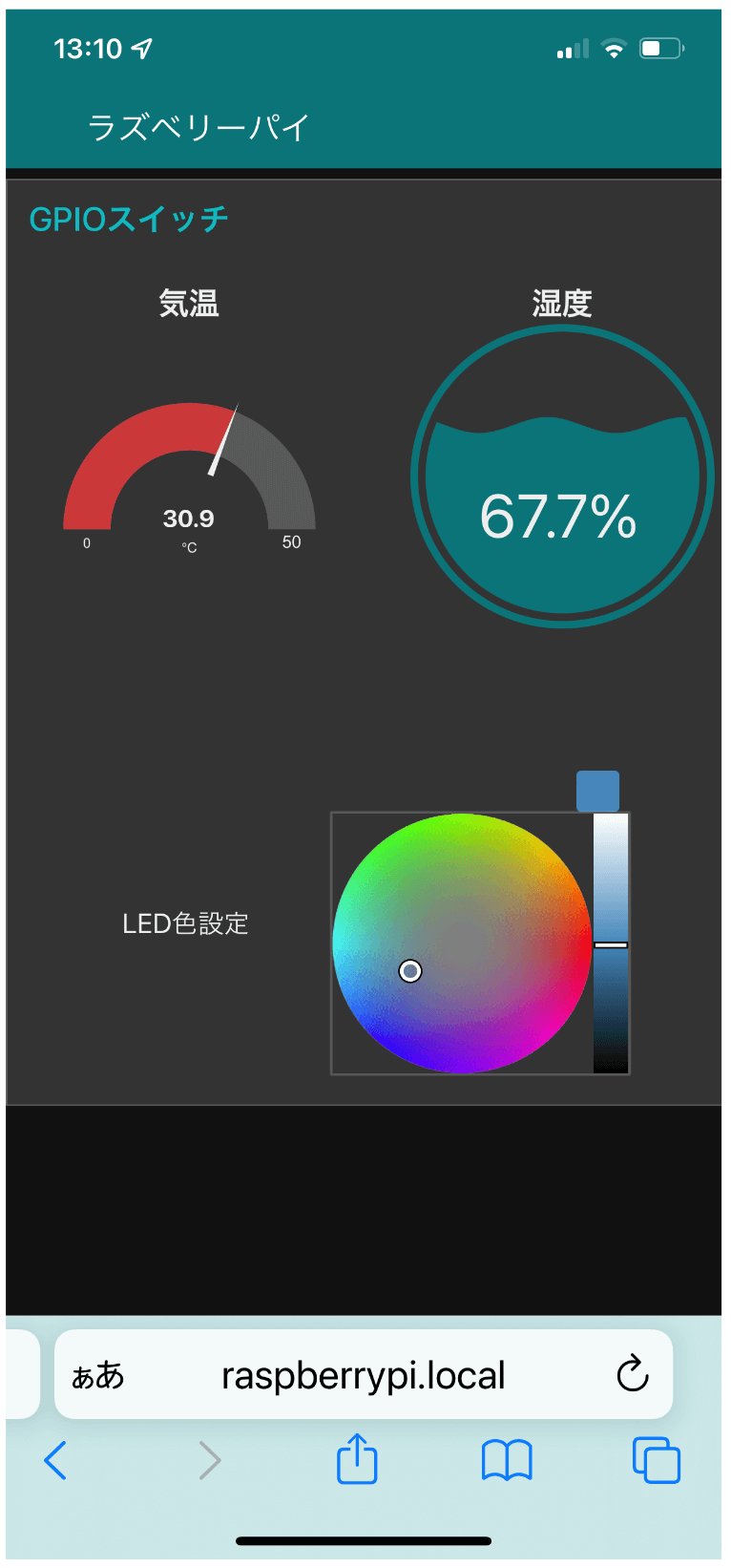
また、以下のように「ダークテーマ」に変更することも可能です。
今回の記事では、これらのカスタマイズ方法の手順を説明していきます。
カスタマイズの基本的な考え方
最初に、Dashboardのカスタマイズについて基本的な考え方を説明します。
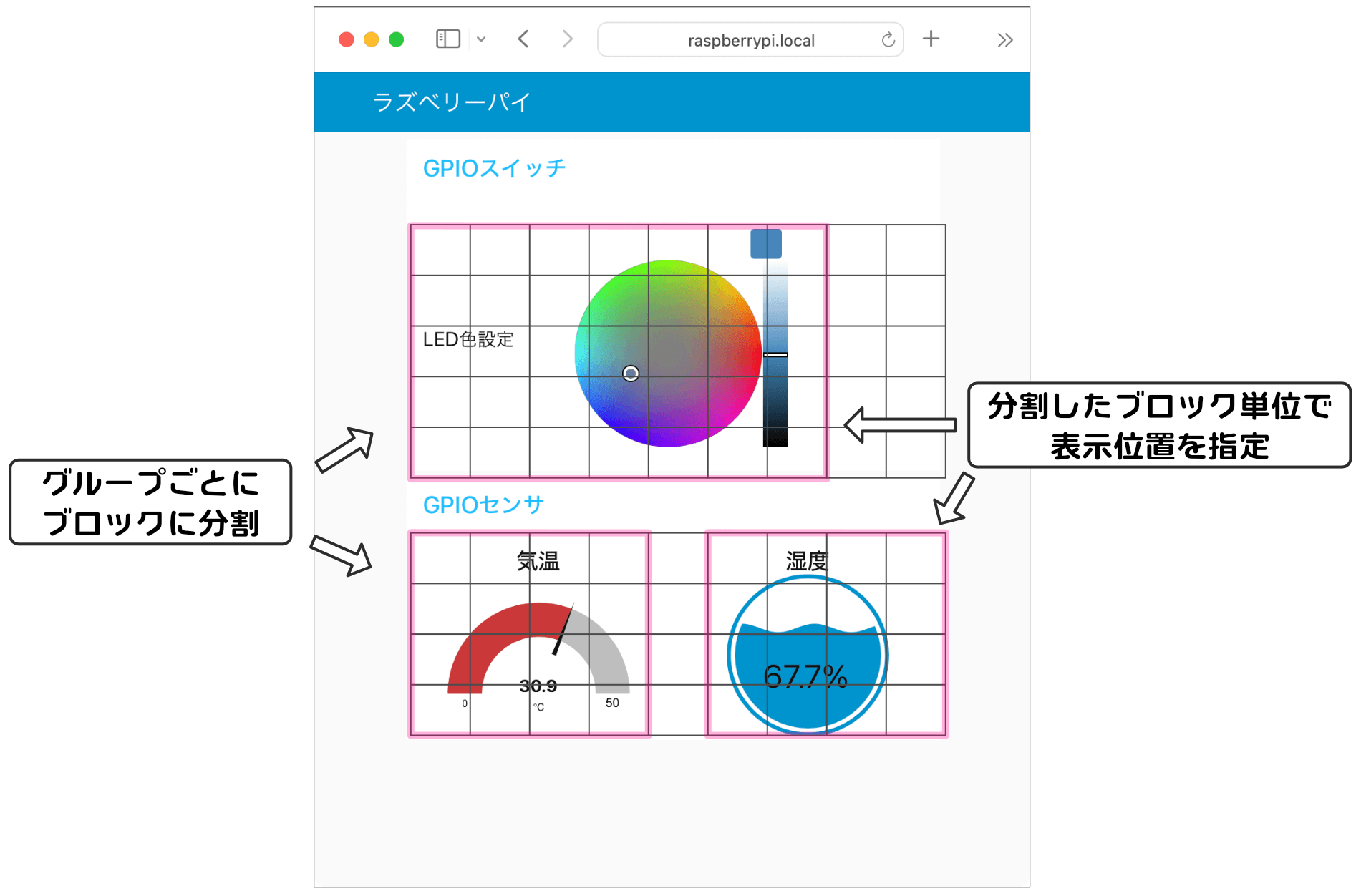
Dashboadでは、以下のようにグループごとにブロック(区画)に分割して、それぞれのUIをどのブロック領域に表示するか指定します。
例えば上の図では、「GPIOスイッチ」グループは横が9個、縦が5個のブロック領域に分割しています。このブロック領域のうち、「LED色制御」のUIは、ピンク色の領域に表示するように設定しています。
「GPIOセンサ」グループは横が9個、縦が4個のブロック領域に分割して、気温と湿度のUIをそれぞれピンク色の領域に表示するように設定してします。
DashboardのUIカスタマイズは、このようにブロック分割、表示ブロック領域の設定を行うことになります。
Dashboardカスタマイズ
それではDashboardをカスタマイズしていきましょう。
カスタマイズの前に、フローのタブを整理して、「GPIOセンサ」グループを作成します。以下の順番で説明していきます。
- タブの整理
- 新規グループ作成
- レイアウト調整
- テーマ変更
1. タブの整理
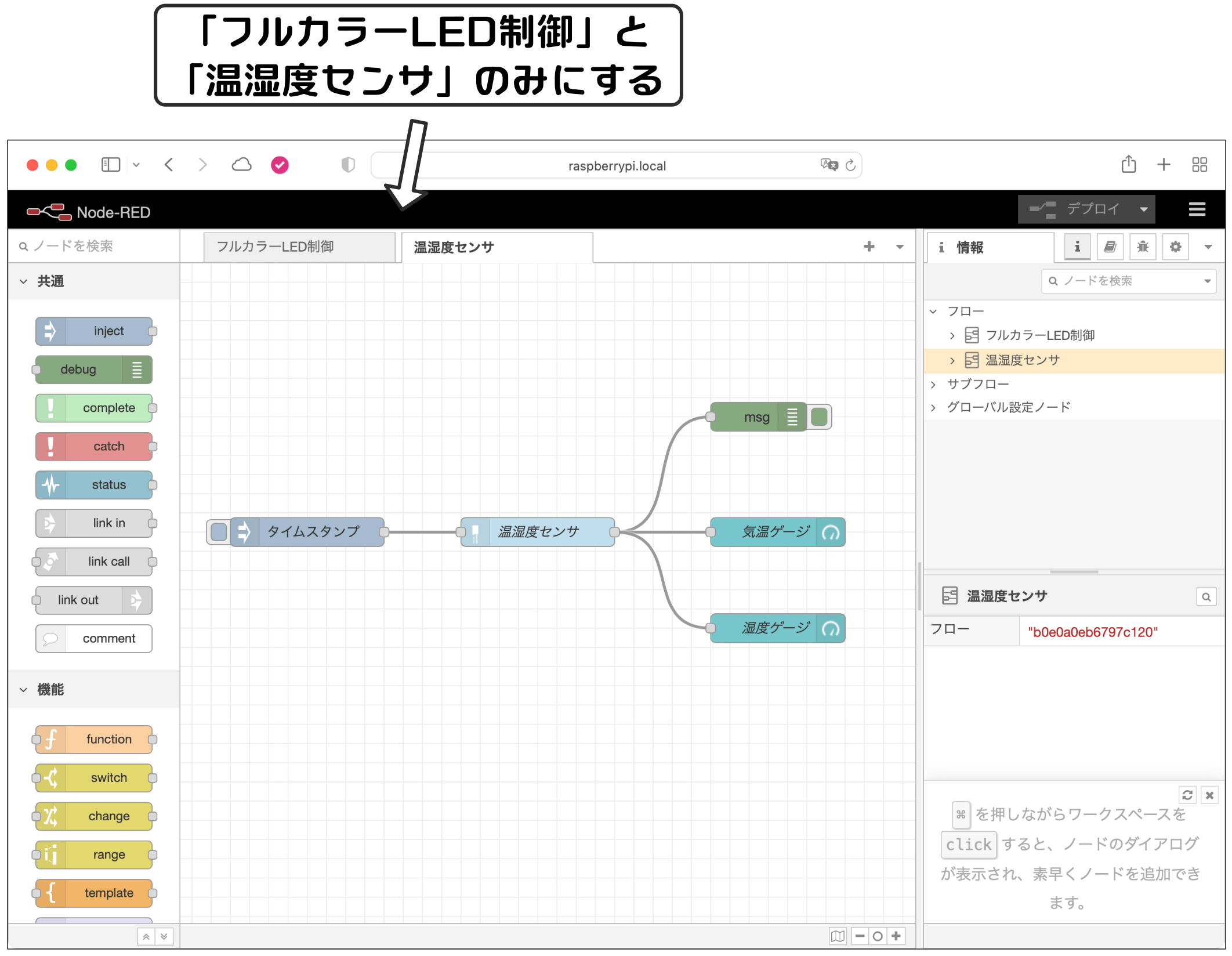
Dashboardには「LED色制御」「気温」「湿度」を表示しますので、必要ないタブは削除しておきたいと思います。必要があればフローを保存をしてから、以下のように「フルカラーLED制御」タブと「温湿度センサ」タブのみにします。
2. 新規グループ作成
現在、グループは「GPIOスイッチ」しかありません。「気温」「湿度」の情報を「GPIOスイッチ」グループに表示するのもなんだか変ですので、「GPIOセンサ」というグループを新規に作成します。
それでは「GPIOセンサ」グループを追加していきましょう。
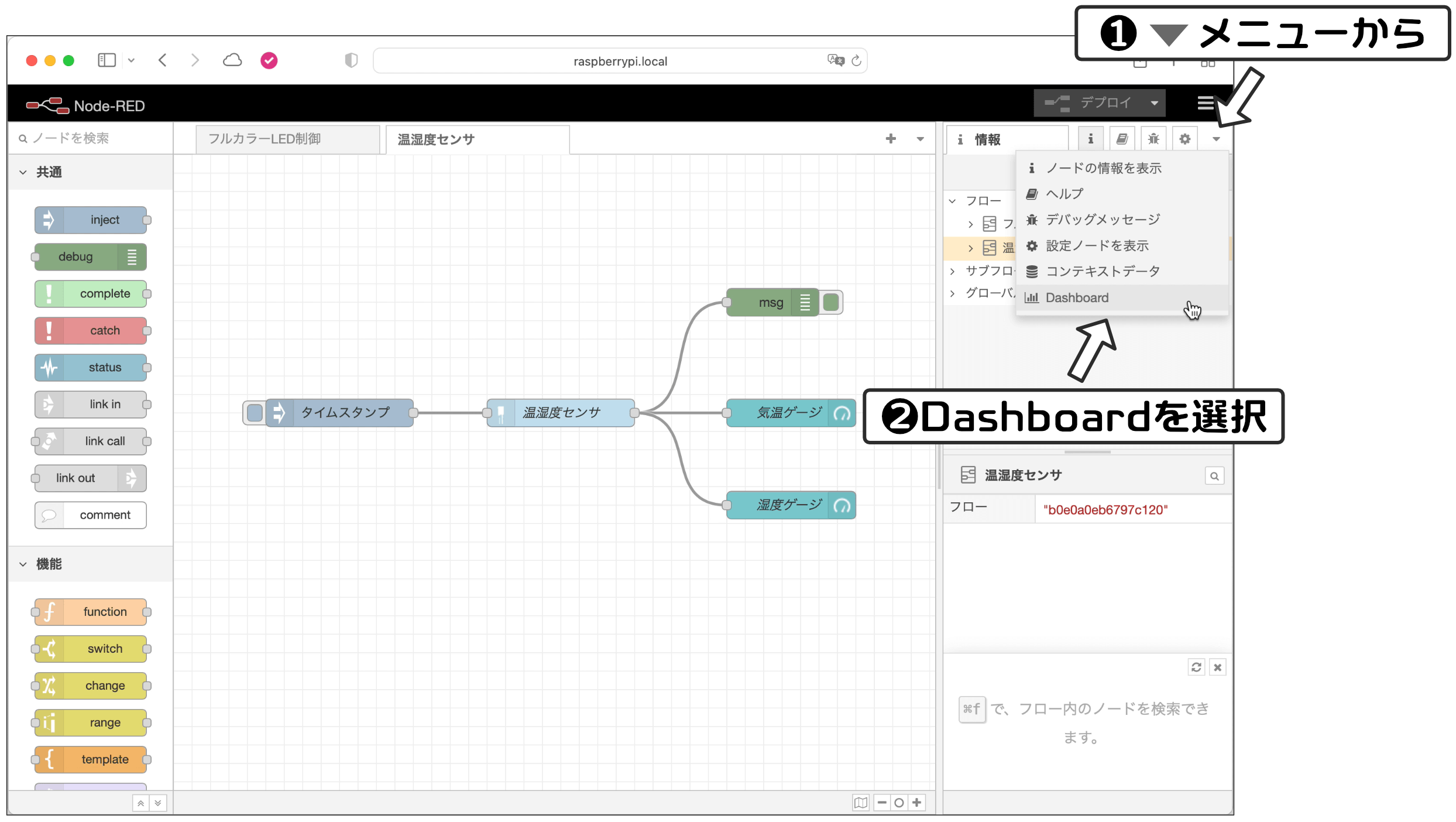
最初に右上の「▼」アイコンをクリックしてメニューを表示、「Dashboard」を選択します。
選択すると、現在あるタブ名「ラズベリーパイ」とグループ名「GPIOスイッチ」が表示されます。以下のように「ラズベリーパイ」という名前のところにマウスカーソルをもっていくと、メニューが表示されますので「+グループ」をクリックします。
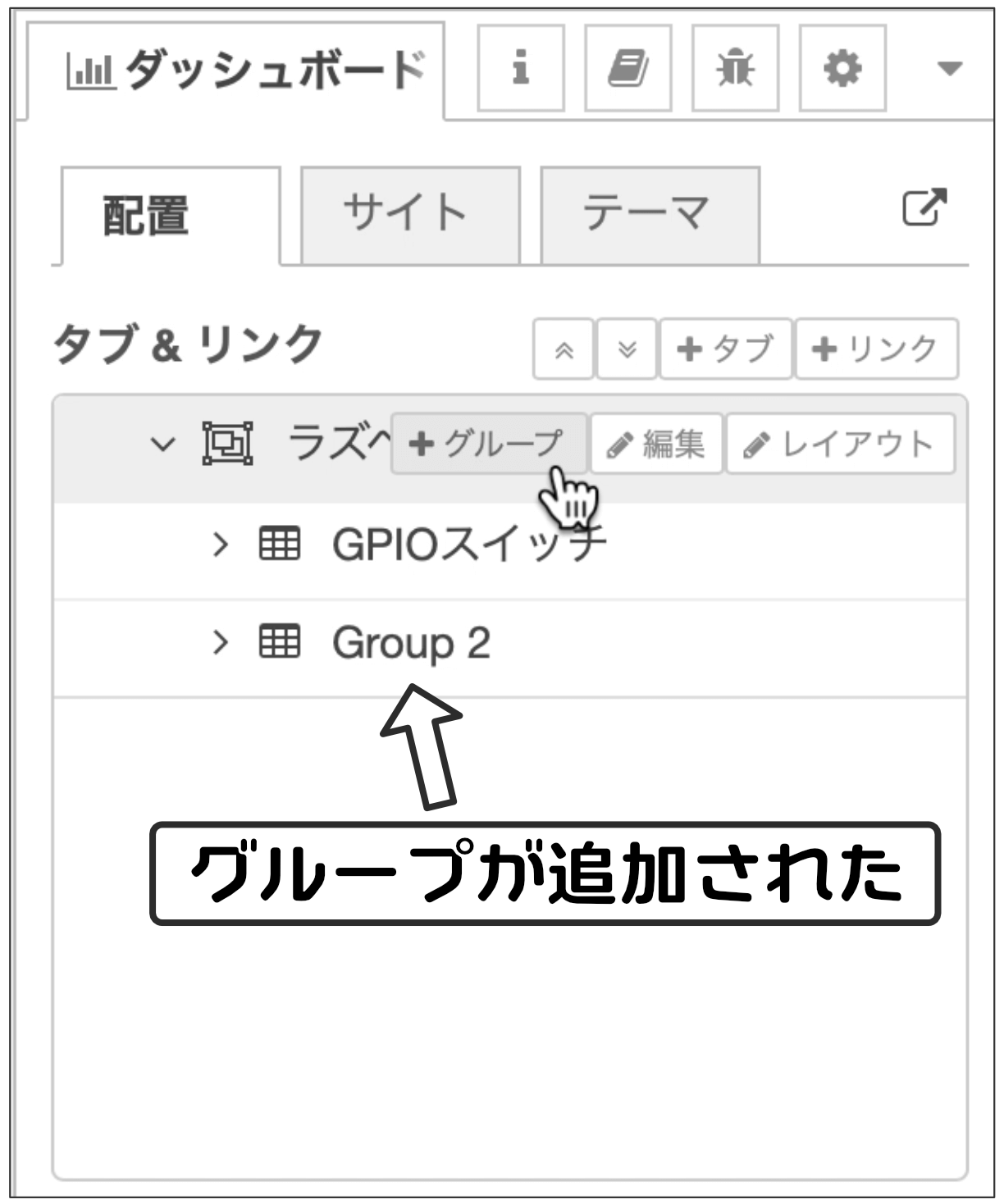
クリックすると、以下のように新規グループが追加されます。
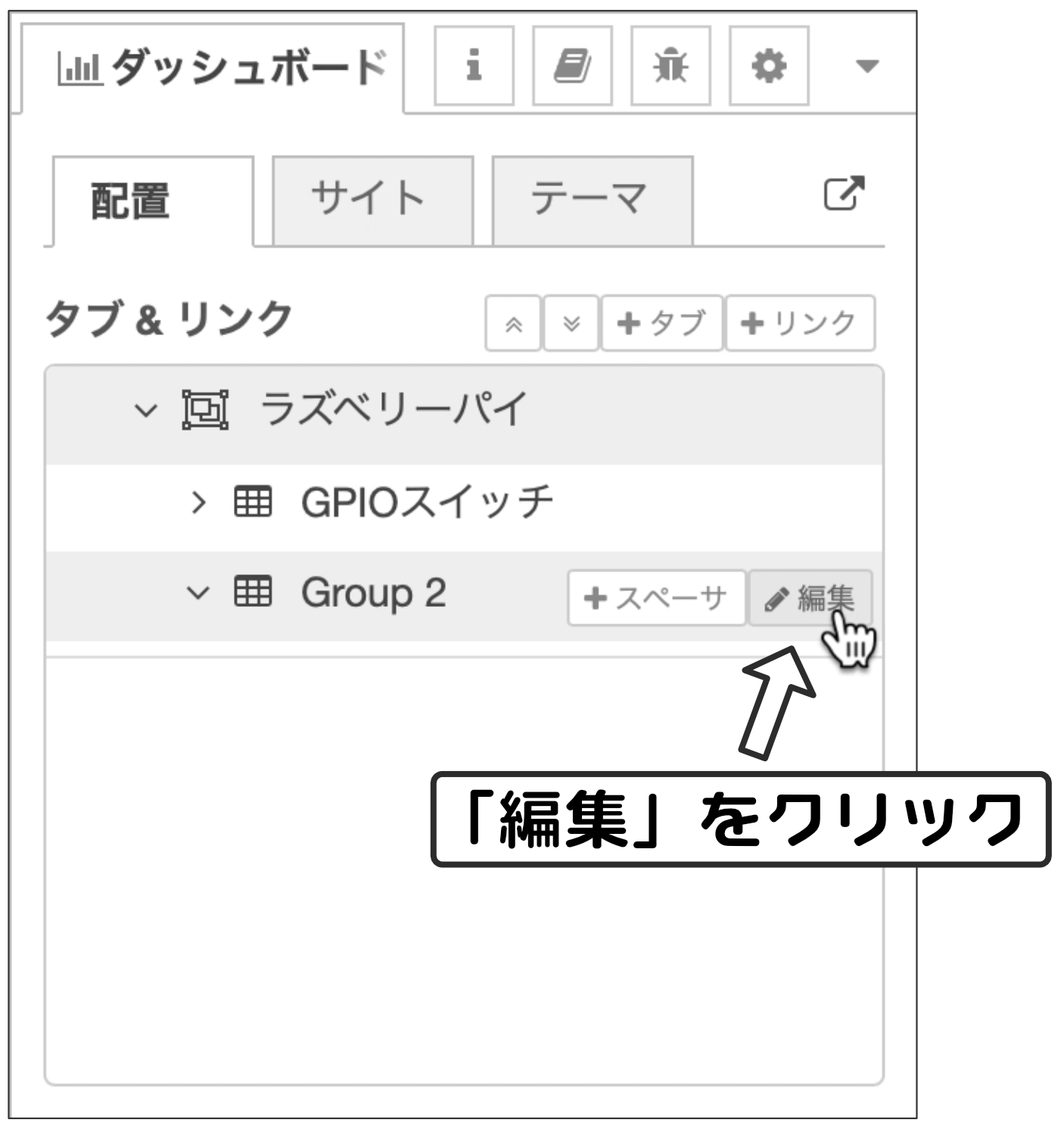
これからグループ名を「GPIOセンサ」に変更します。以下のように新規グループ名「Group2」のところにマウスカーソルをもっていくと、メニューが表示されますので、「編集」をクリックします。
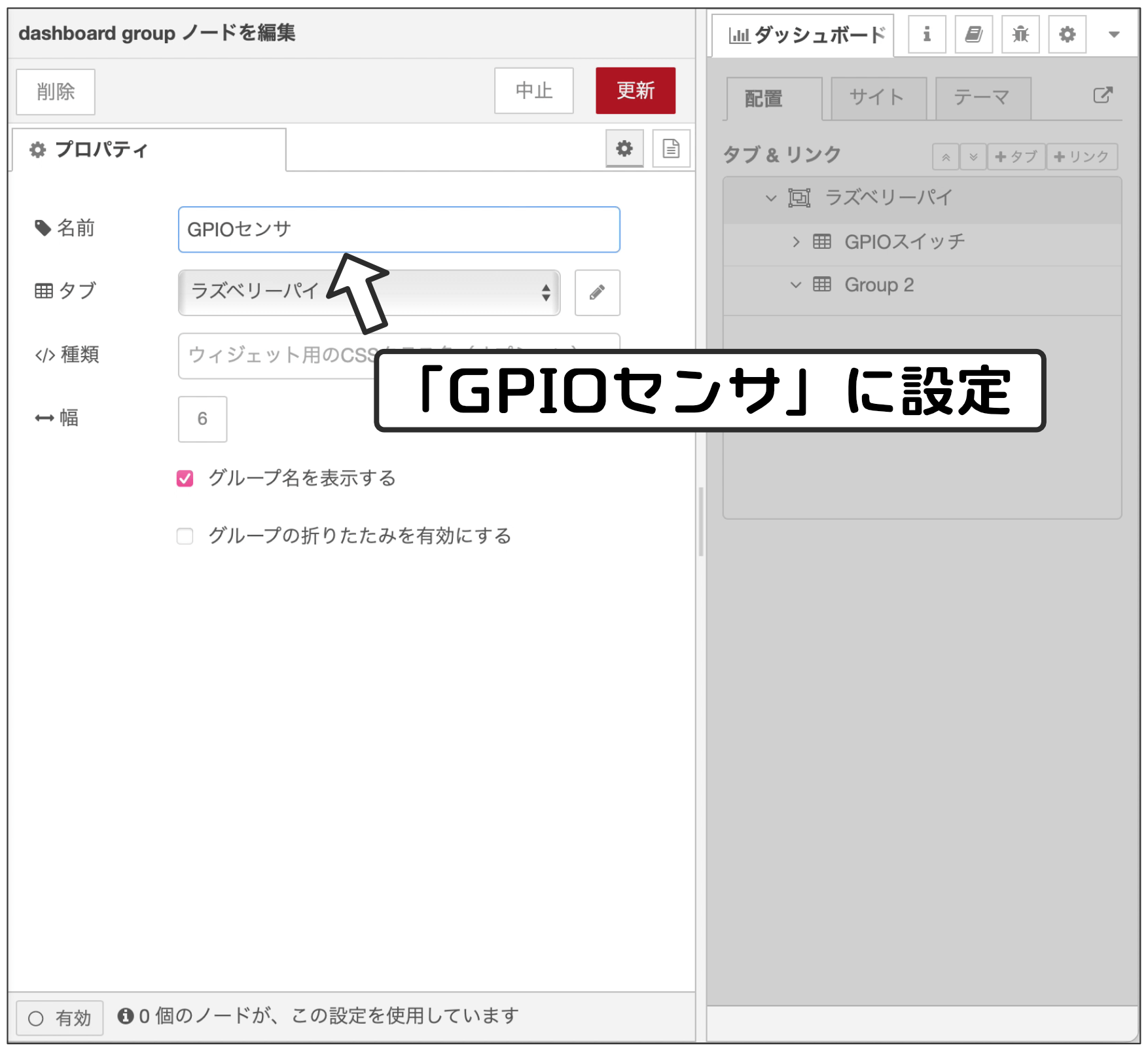
グループの設定画面が表示されますので、以下のように「名前」の欄に「GPIOセンサ」と入力し、最後に右上の「更新」ボタンをクリックします。
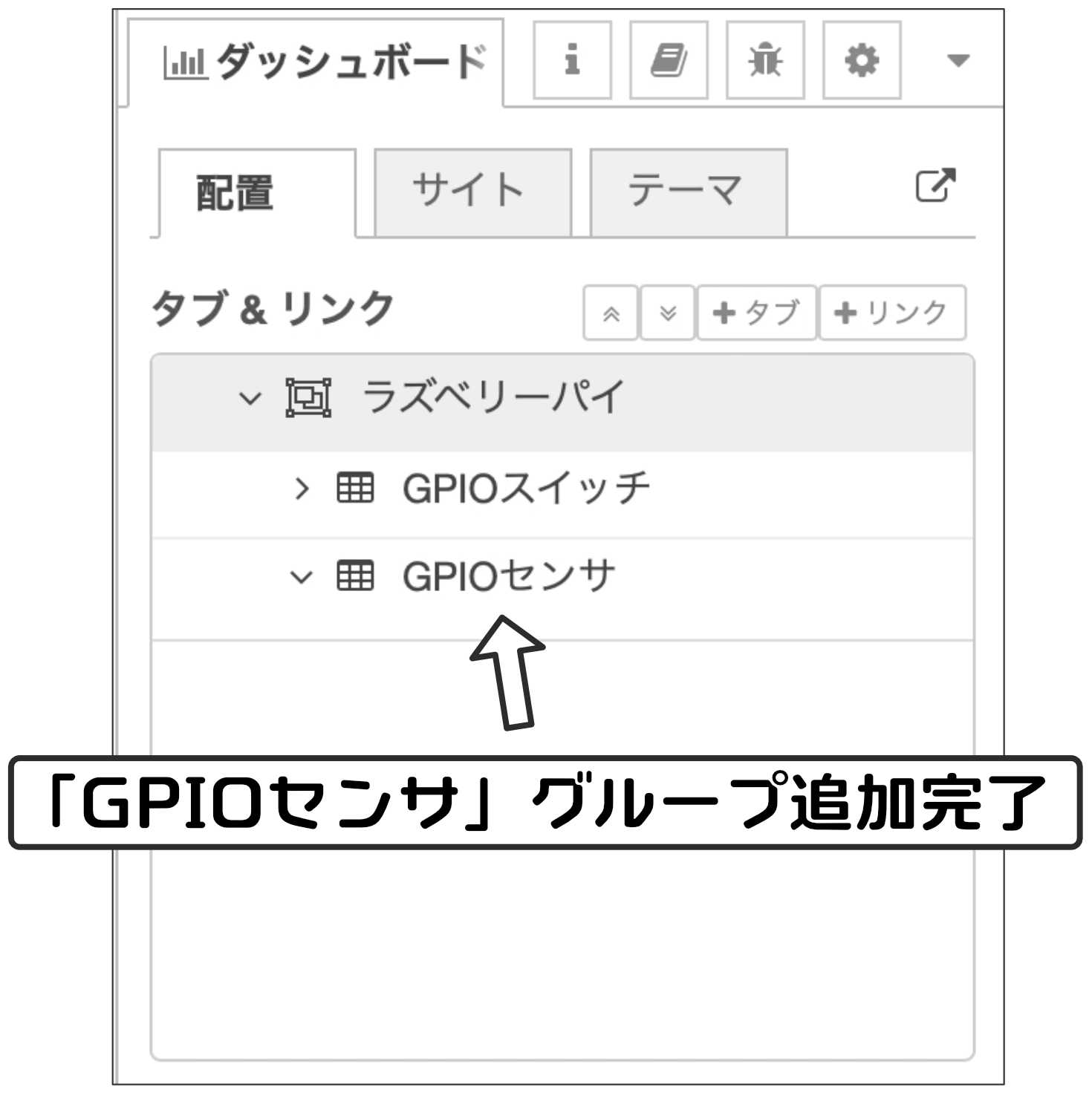
これで「GPIOセンサ」グループが作成できました。
これから、Dashboardに表示される「LED色設定」「気温」「湿度」を以下のグループに分けして表示することにします。
| グループ | Dashboard |
|---|---|
| GPIOスイッチ | LED色設定 |
| GPIOセンサ | 気温、湿度 |
3. レイアウト調整
いよいよレイアウトを調整していきます。
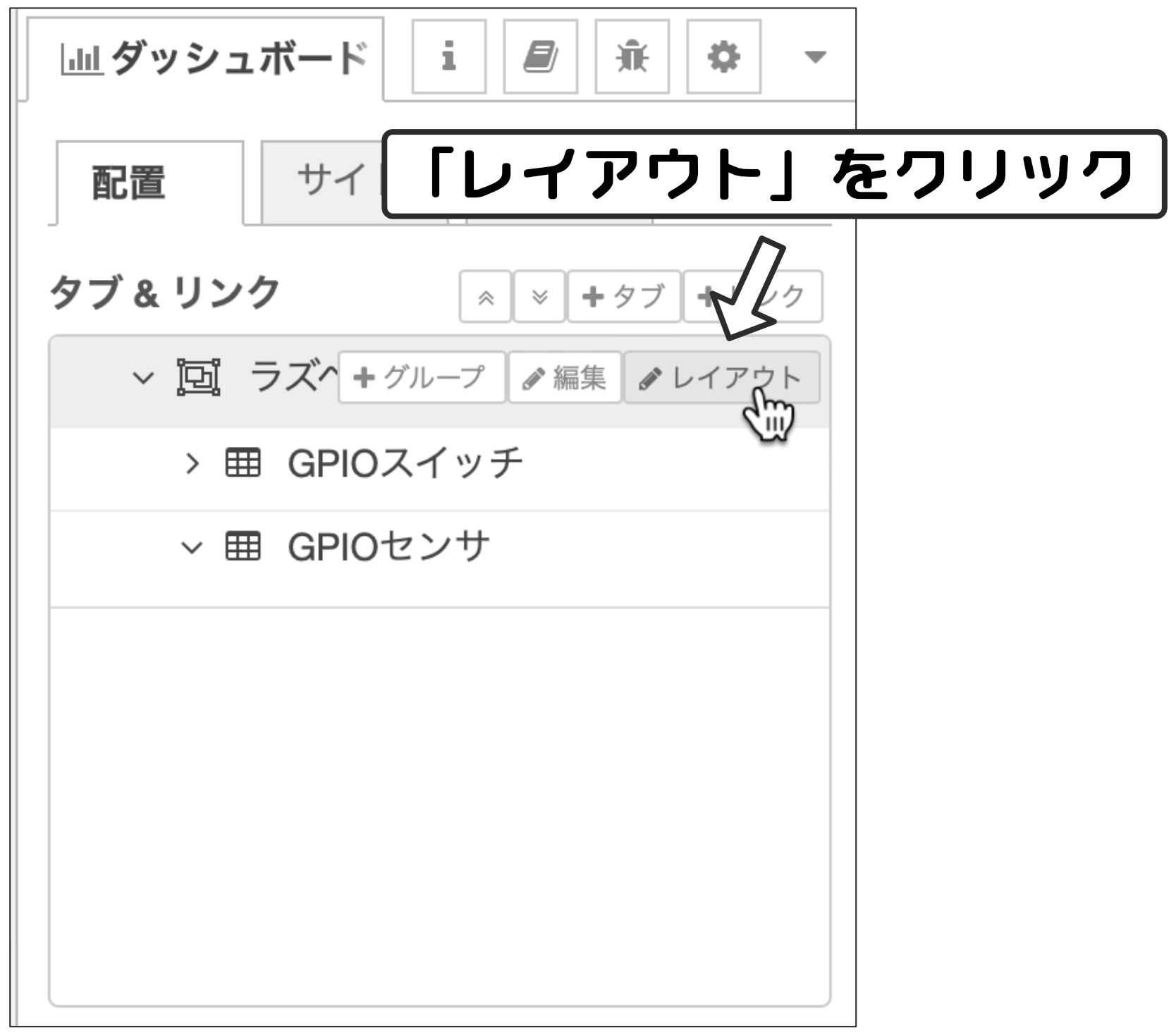
最初に、以下のようにタブ名の「ラズベリーパイ」のところにマウスカーソルをもっていくと、メニューが表示されますので「レイアウト」をクリックします。
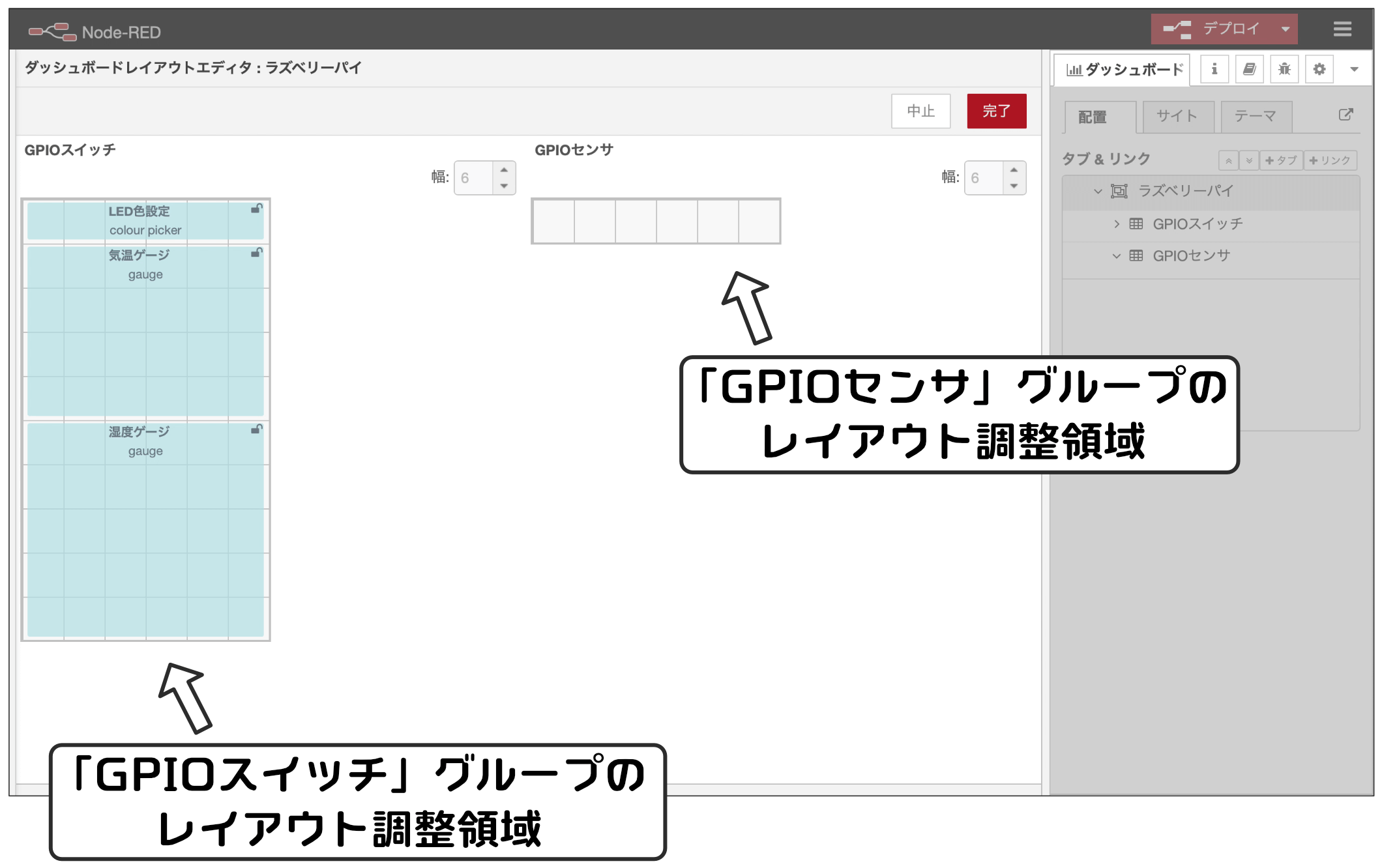
クリックすると、以下のようにレイアウト調整画面が表示されます。この画面では、グループごとにレイアウトが調整できるようになっています。
この画面で、マス目のようなものが見えますが、これが最初に説明したブロックです。
また、水色部分は各UIが表示される領域を示しています。上から「LED色設定」「気温」「湿度」のUI表示領域になっています。
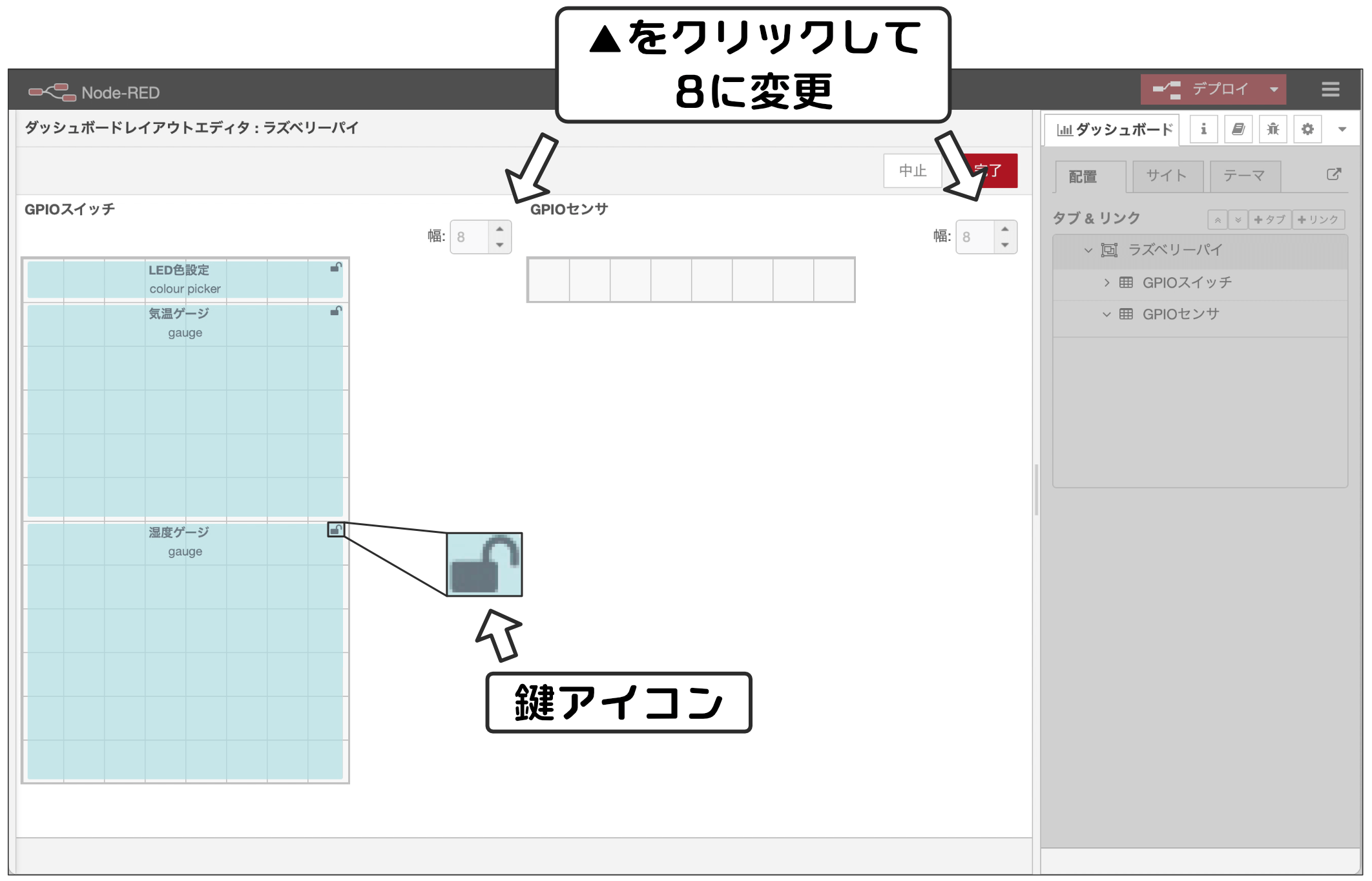
デフォルトでは、レイアウト調整のブロック数の幅は「6」になっています。「6」のままでも構わないのですが、練習のためにブロック数の幅を「8」に変更してみます。
以下のように「幅」の設定値を「6」から「8」に変更します。変更すると、横のブロック数が以下のように8ブロックになることを確認してください。
次に、各UIの表示位置とサイズを変更しますが、デフォルトではサイズの変更ができないようになっています。
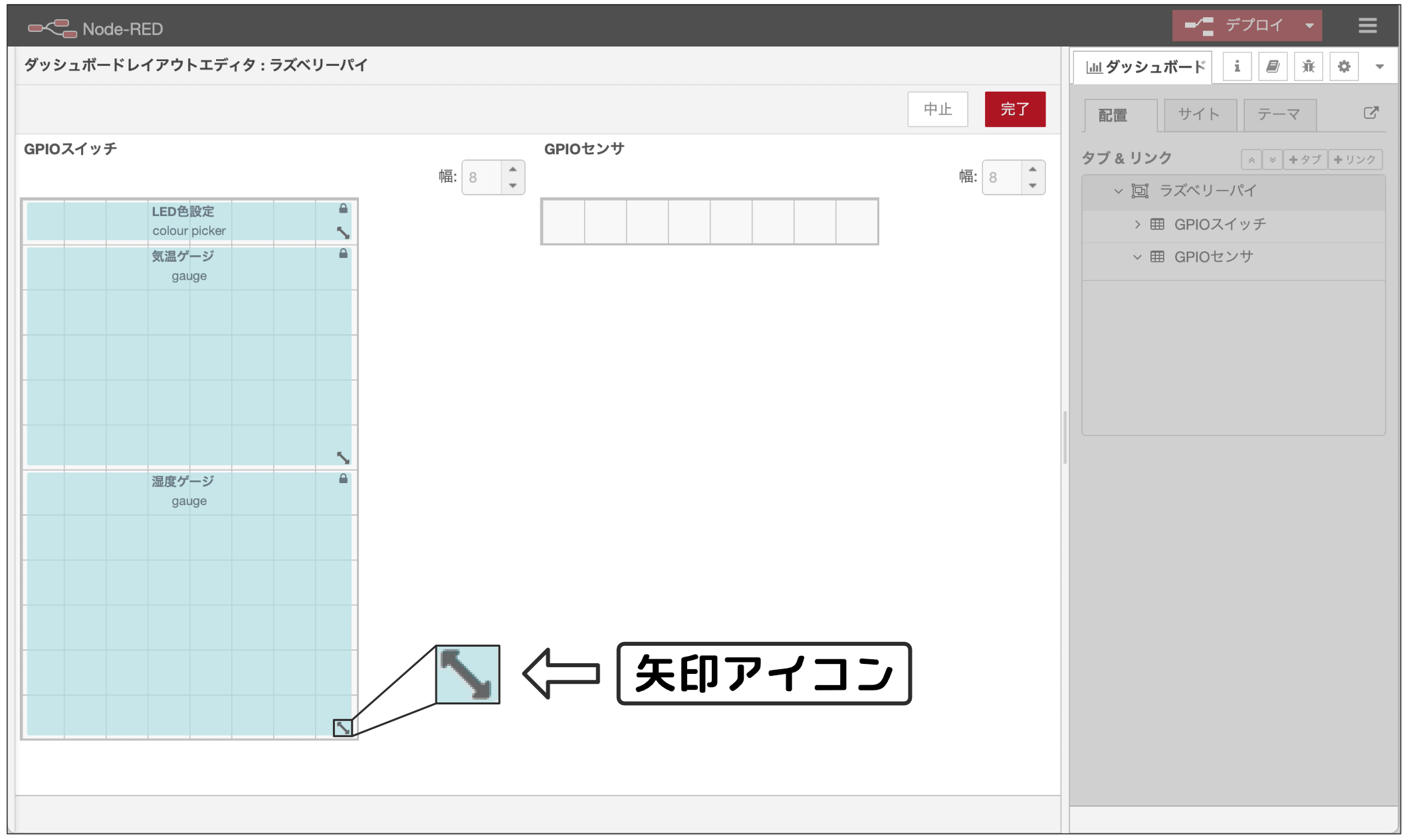
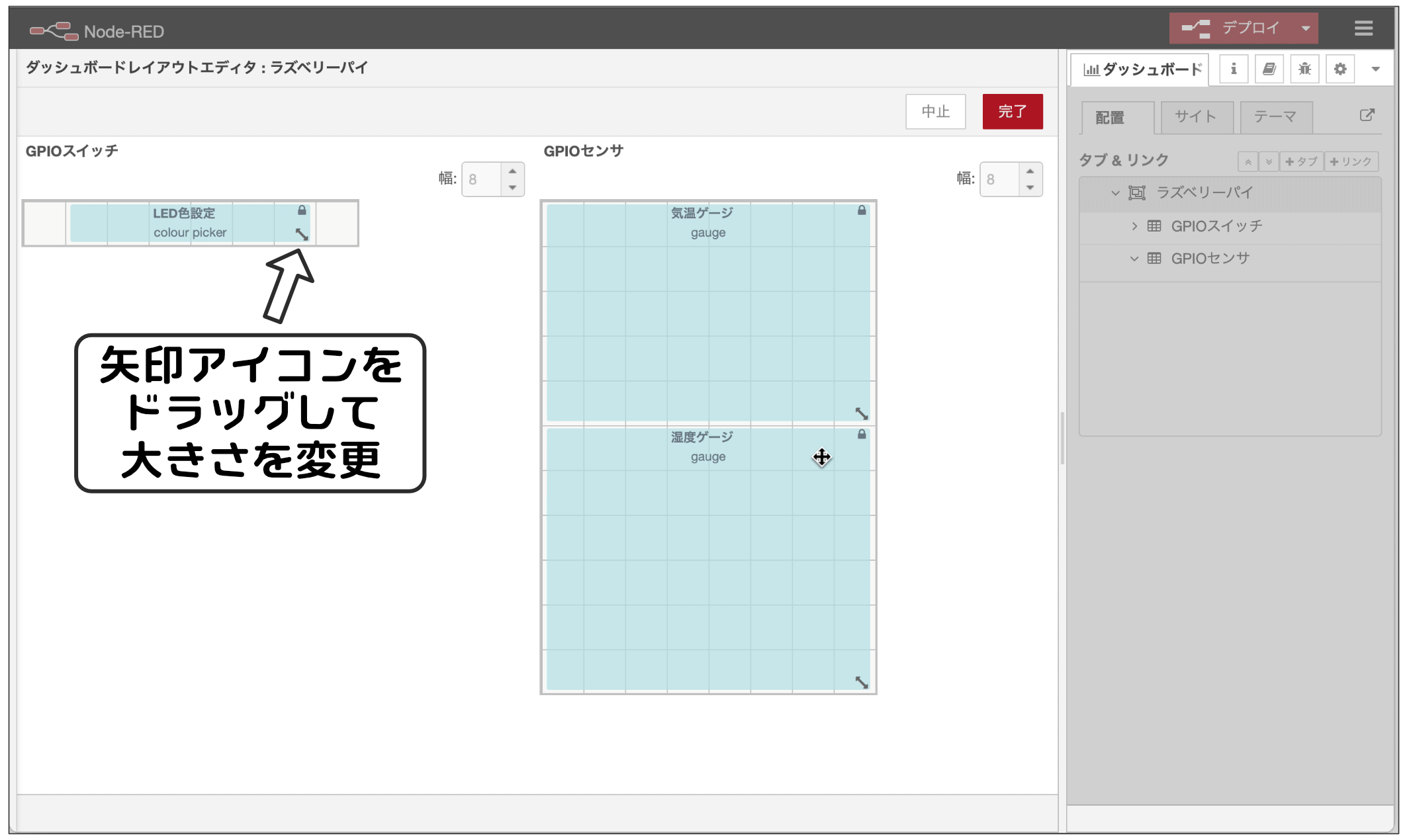
サイズの変更を行うには、上のスクショにある鍵アイコンをクリックします。鍵アイコンをクリックすると、以下のようにUI表示領域の右下に矢印アイコンが表示されます。この矢印アイコンがあるUIはサイズの変更が可能になります。
それでは、「LED色設定」「気温」「湿度」それぞれの鍵アイコンをクリックしてサイズを変更できるようにしてください。
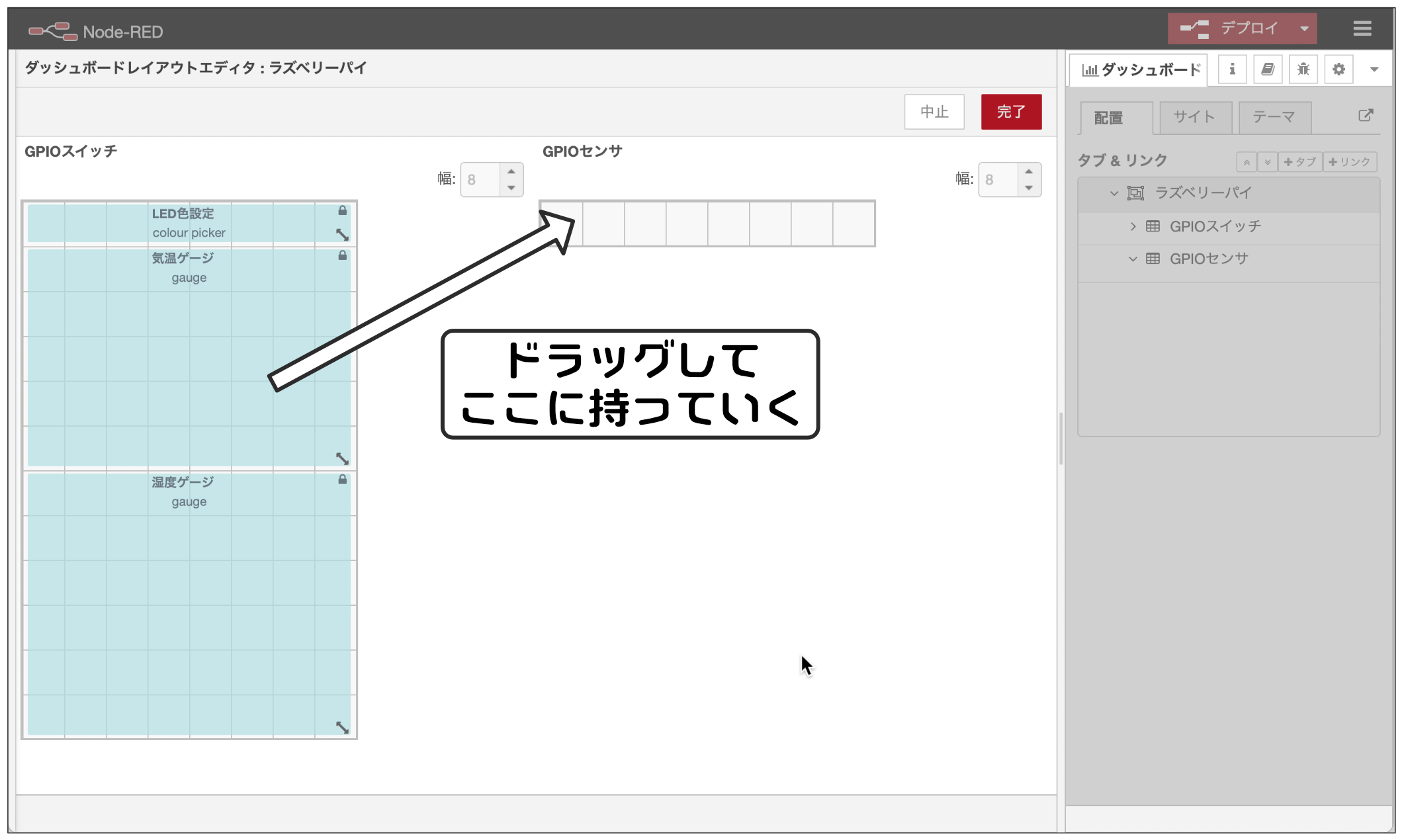
次に、表示位置を変更してみます。
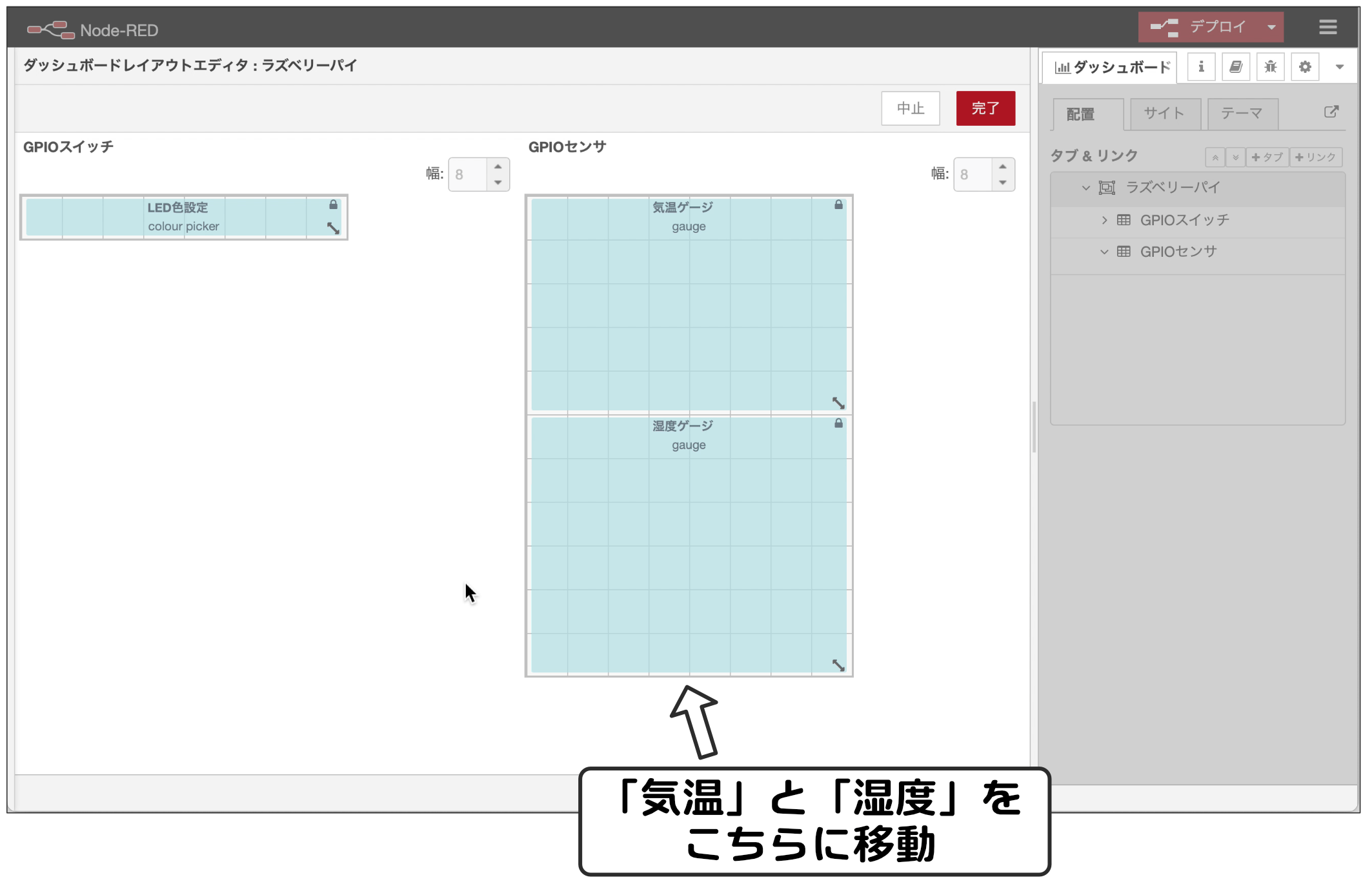
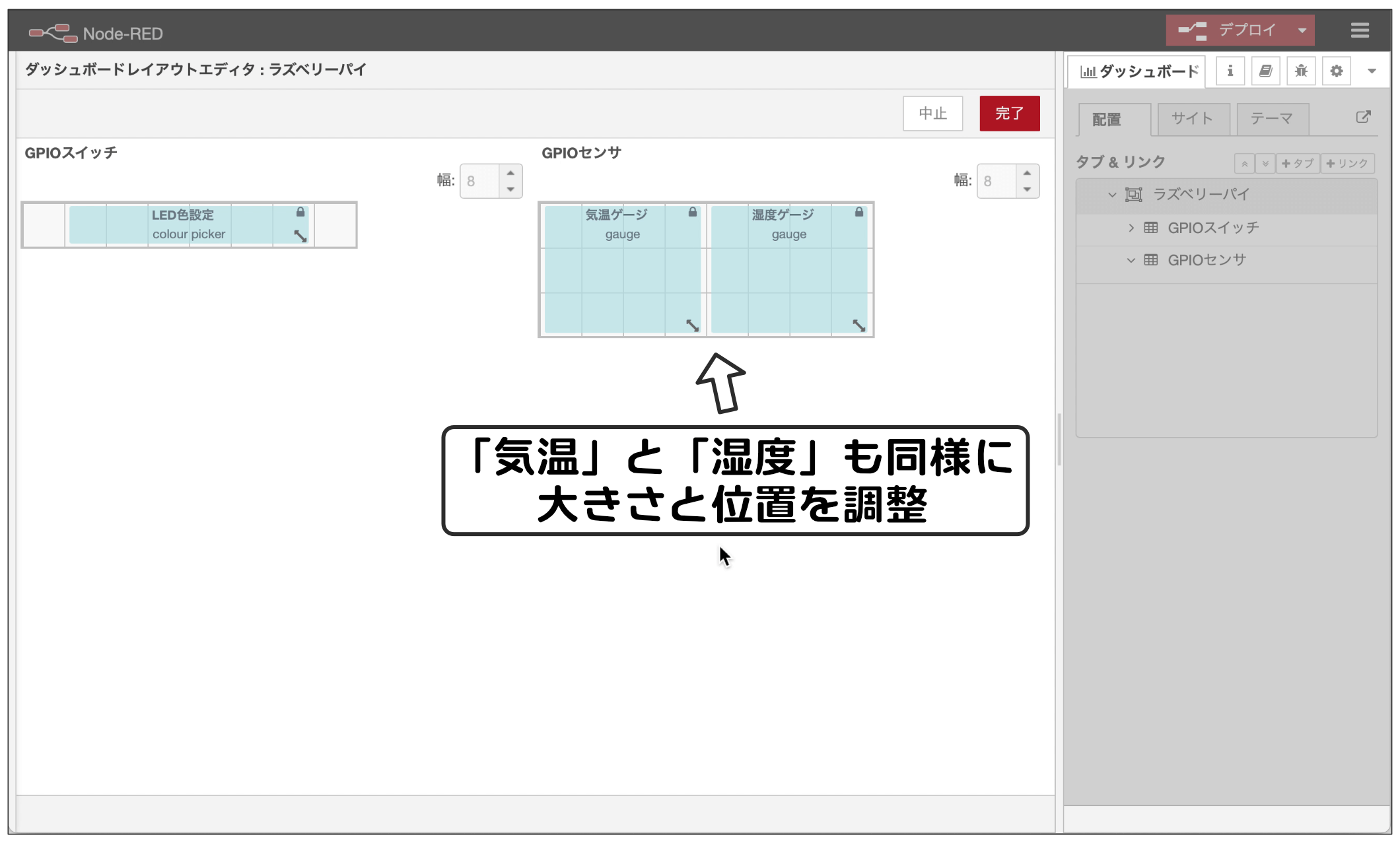
以下のように「気温」をマウスでドラッグして、「GPIOセンサ」の表示領域に移動します。
「気温」が移動できたら、同様に「湿度」のUIも「GPIOセンサ」の表示領域に移動します。
次に、表示サイズを変更してみます。
あまり意味がないかもしれませんが、以下のように「LED色設定」のUIを、右下の矢印アイコンをドラッグしてサイズを変更し、位置も中央になるように調整します。
最後に、「気温」と「湿度」も大きさと位置を調整して以下のよう変更してみてください。必ずしも以下のようにする必要はありませんので、好みでレイアウトを変更していただいて構いません。
これでレイアウト調整は完了です。右上の「完了」ボタンをクリックして設定画面を閉じます。これでデプロイすると、Dashboardは以下のように調整したレイアウトで表示されるはずです。
うまくいきましたか?
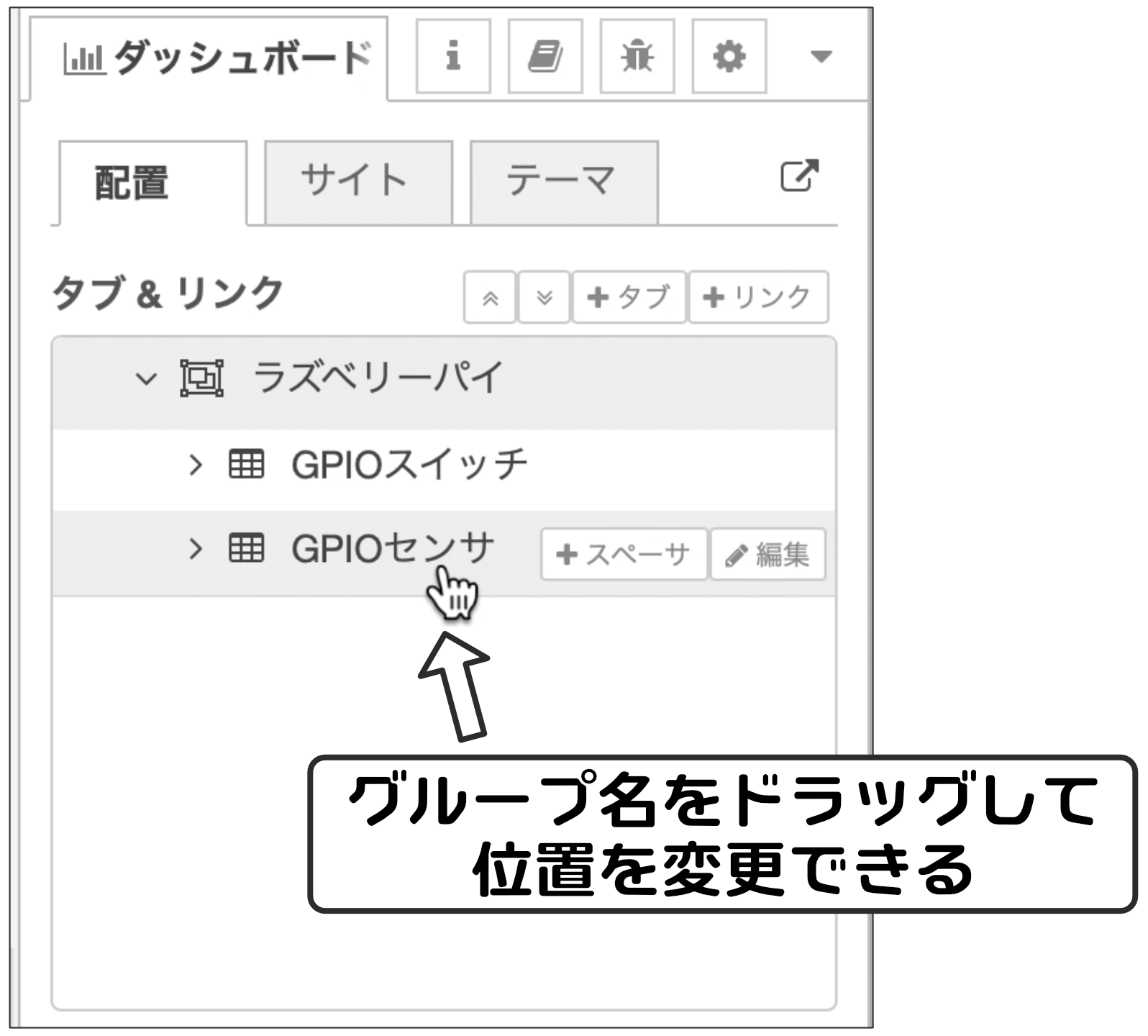
なお、グループの位置を変えたい場合があるかもしれません。現在は「GPIOスイッチ」グループが上に表示されていますが、「GPIOセンサ」グループを上に表示したい、というようなケースです。
この場合は、以下のようにDashboardのタブとグループのリストで、グループをドラッグすると位置関係を変更できます。
4. テーマ変更
Dashboardのカスタマイズの最後として、テーマを変更してみましょう。
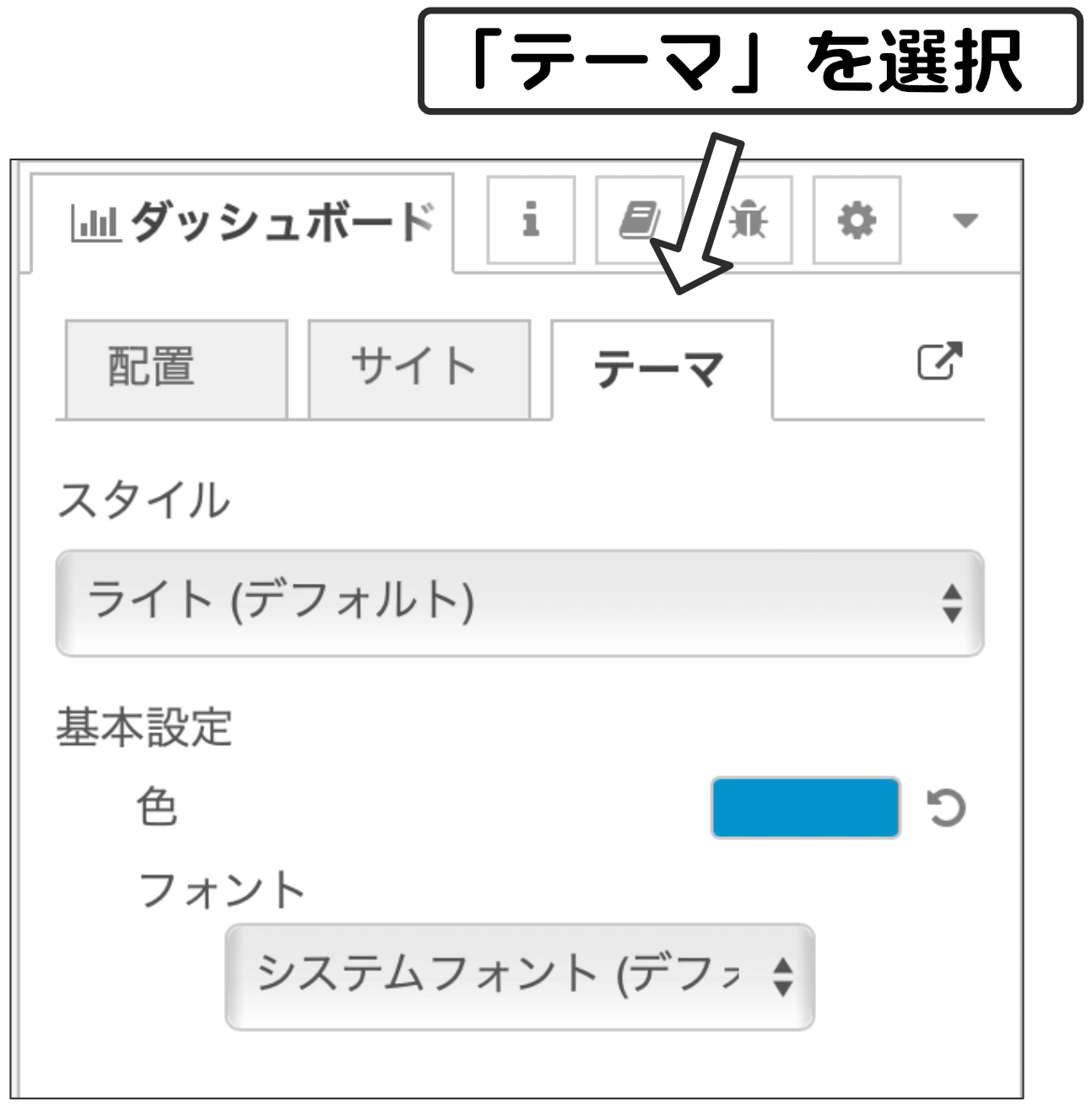
Dashboardメニューを開くと、以下のように「テーマ」設定があります。
この設定の中に「テーマ」というメニューがありますので、ここから以下のように「ダーク」を選択すると、今流行りの(?)ダークテーマに変更することができます。
5秒ごとに計測してみる
一通りDashboardのカスタマイズ方法を確認しましたが、まだちょっと実用的ではありません。
というのは、気温と湿度を計測するとき、Injectノードのボタンをクリックする必要があります。
そこで、5秒ごとに自動的に計測できるように設定してみます。
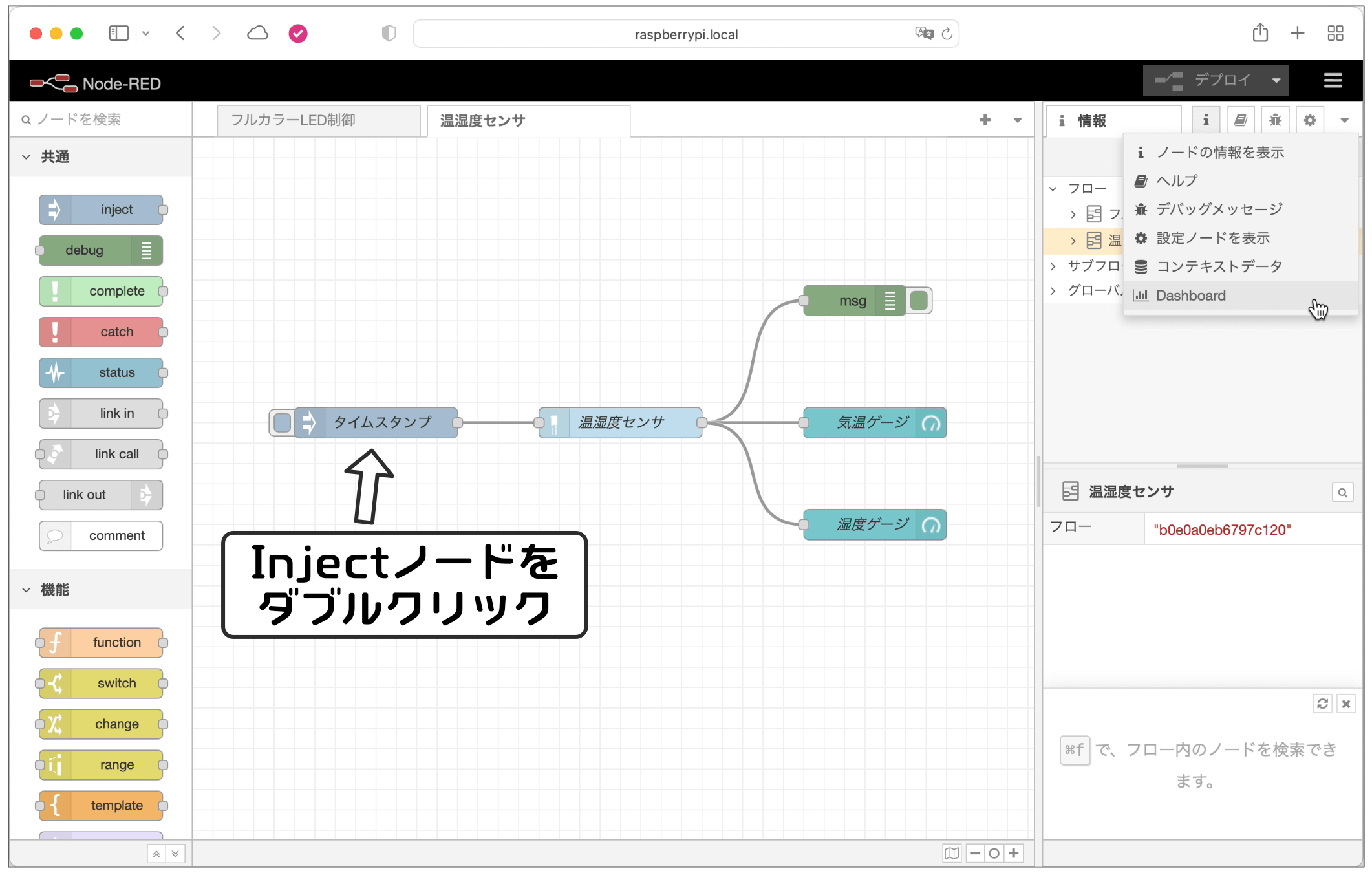
Node-REDフローの画面で「温湿度センサ」フローを表示して、Injectノードをダブルクリックします。
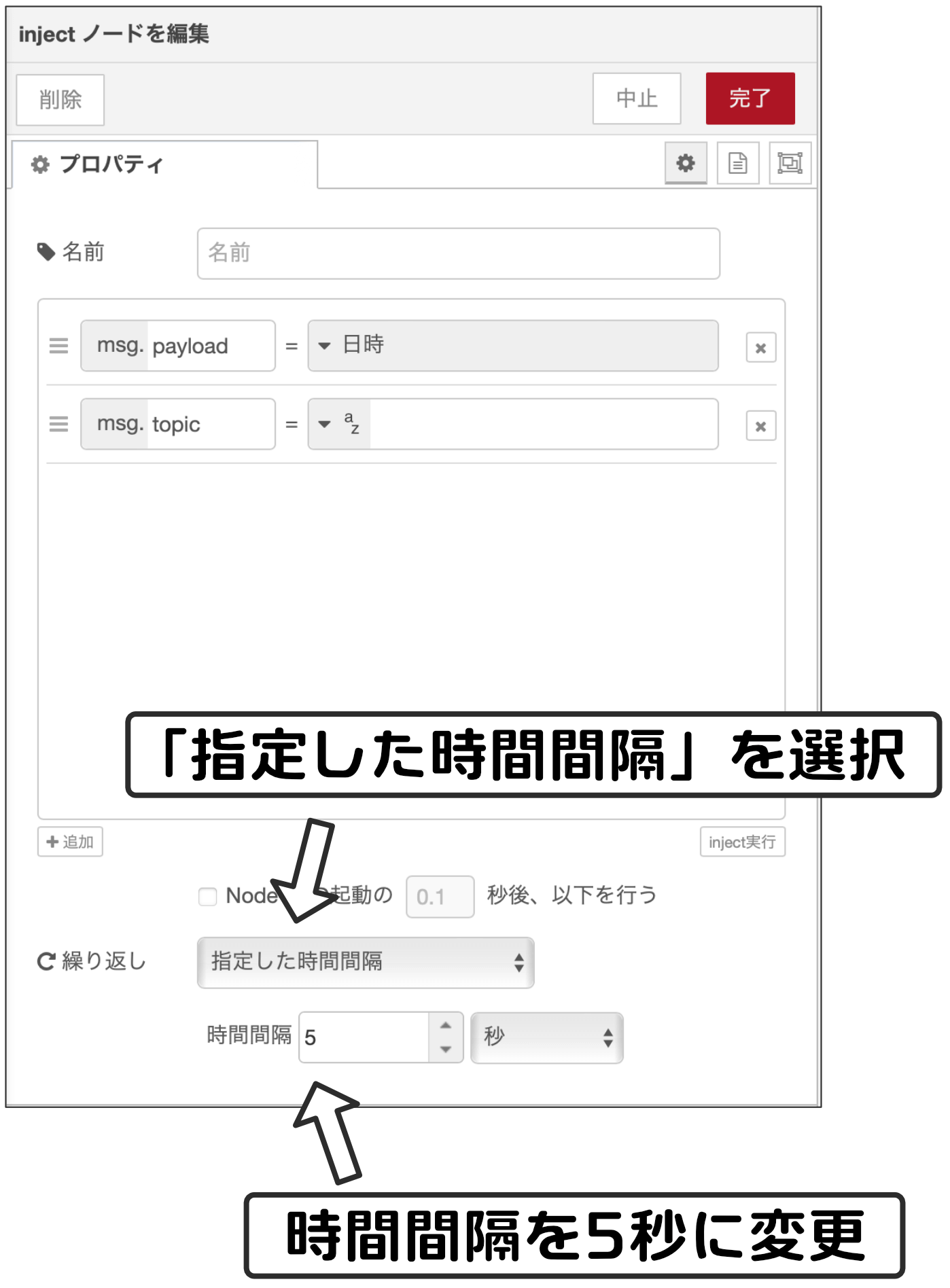
Injectノードの設定画面が表示されますので、一番下の「繰り返し」設定を「指定した時間間隔」に設定します。また時間間隔を5秒に設定します。
設定できたら、「完了」ボタンをクリックして設定画面を閉じ、デプロイします。
これで5秒に1回、気温と湿度が測定され、Dashboardの気温と湿度もすぐに反映されるようになります。
これでDashboardのカスタマイズができるようになったと思います。ぜひご自身の好みに合わせてカスタマイズしてみてください。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.7.26 | 新規投稿 |