今回は温湿度センサからデータを読み取ってDashboardに表示してみます。
今回のゴール
前回の記事で、DHT11/DHT22の回路をブレッドボードに組み立てました。
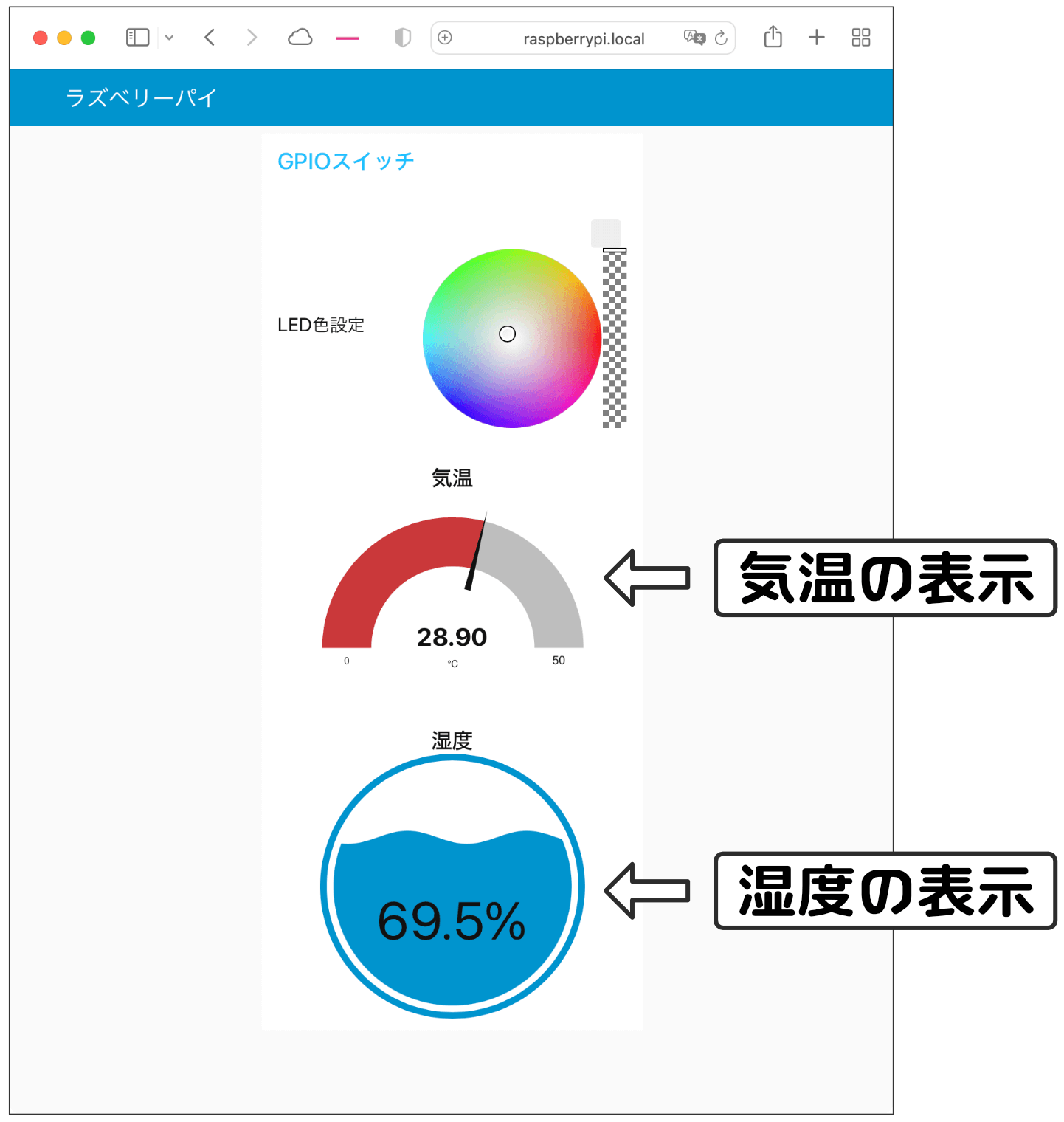
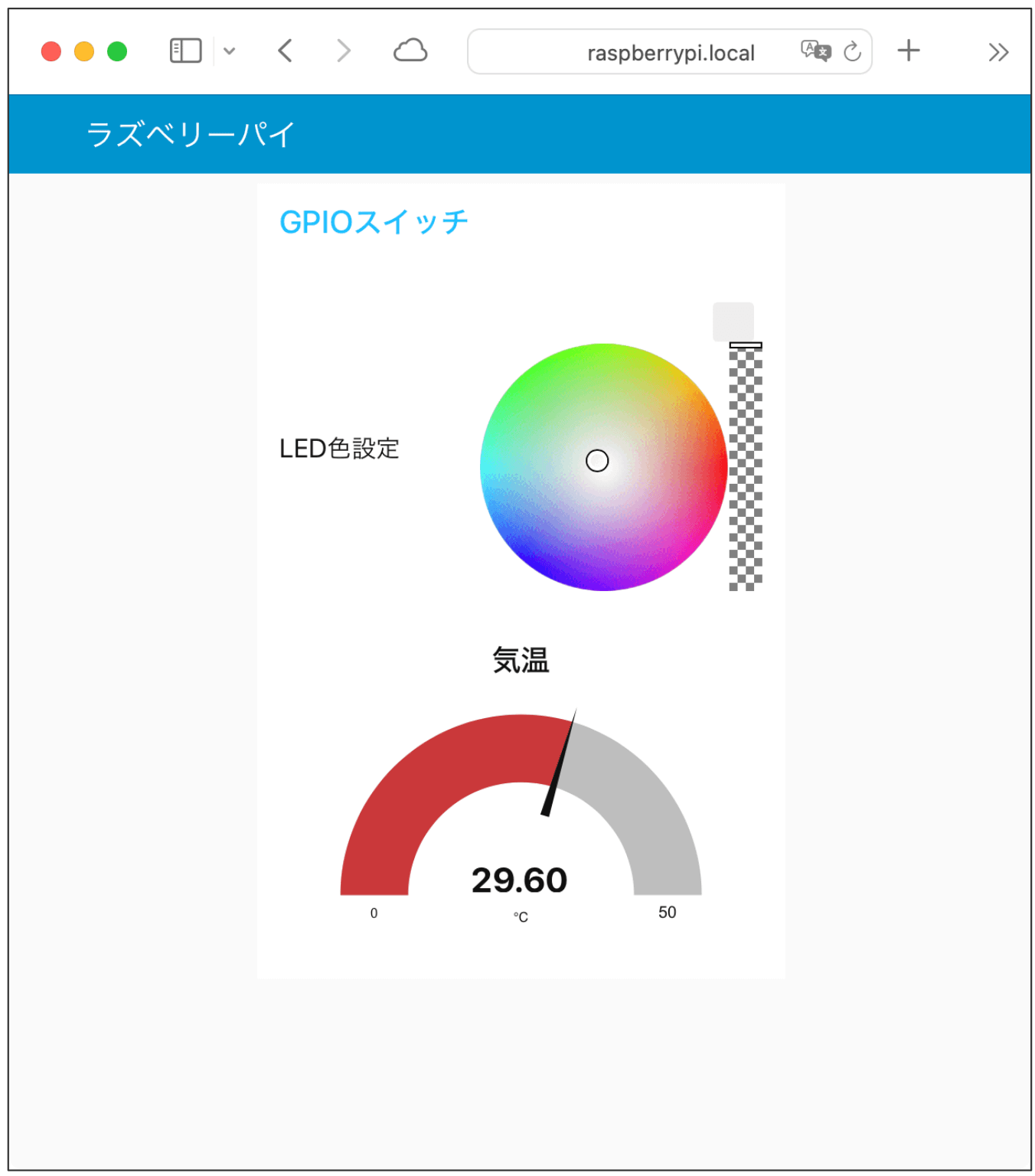
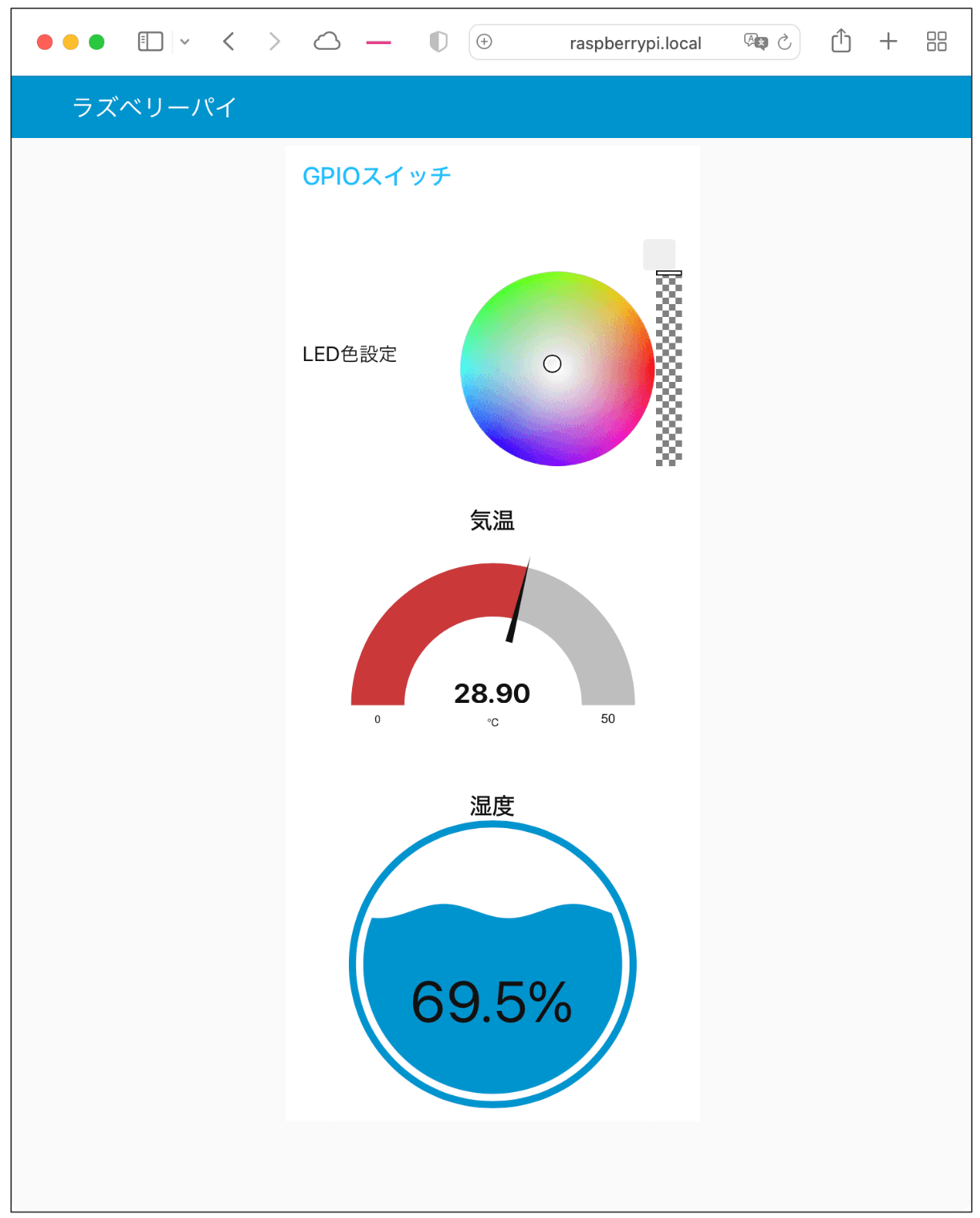
今回の記事では、DHT11/DHT22から温湿度の測定データを読み取って、以下のようにDashboardに表示してみます。
今回も道のりは長いですが、どれもNode-REDのフロー作成で必須の知識になります。ゆっくりひとつひとつ理解していきましょう!
DHTノードの追加
DHTノードはデフォルトでパレットにありませんので、追加しましょう。
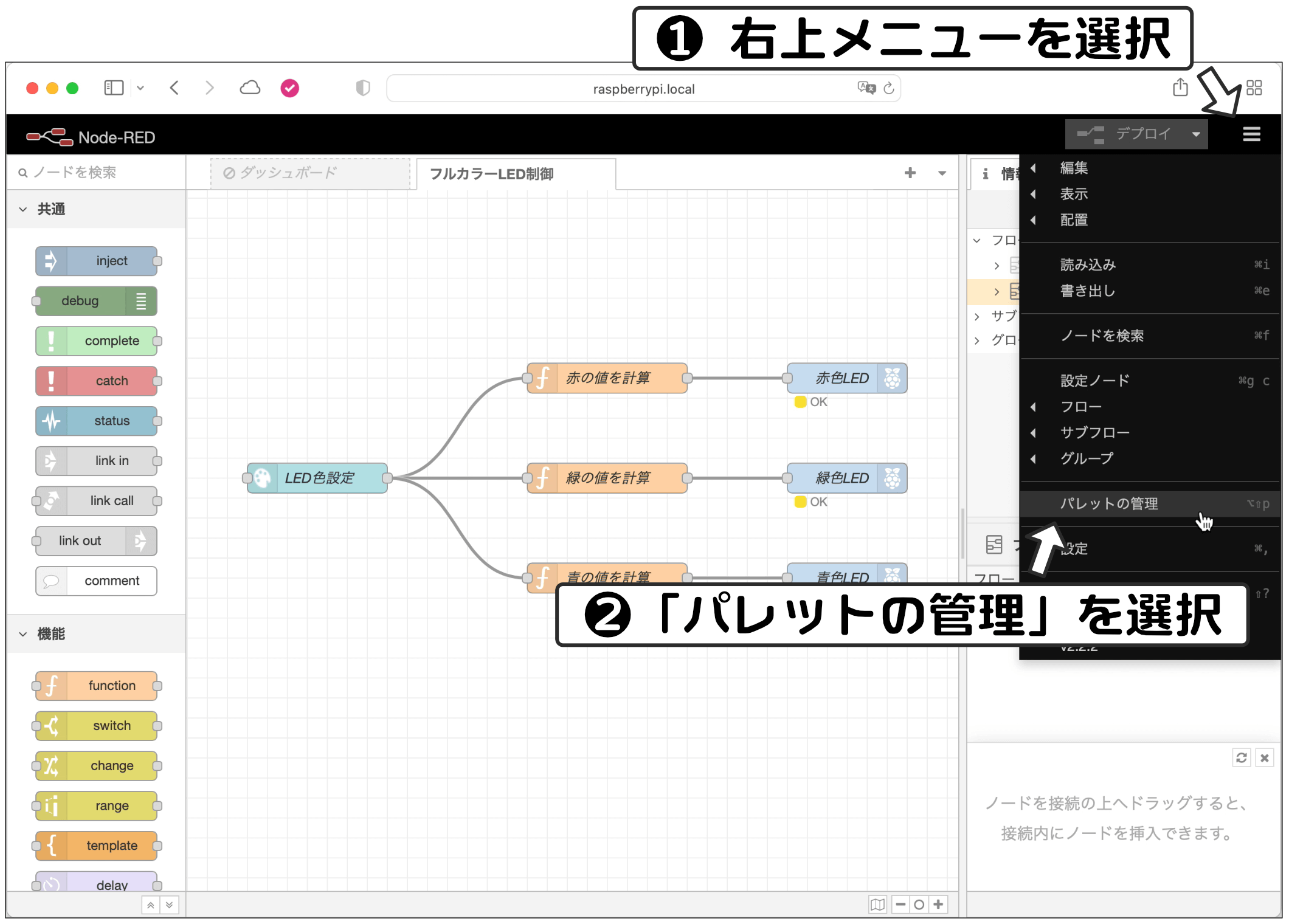
Node-RED画面右上のメニューをクリックして、「パレットの管理」を選択します。
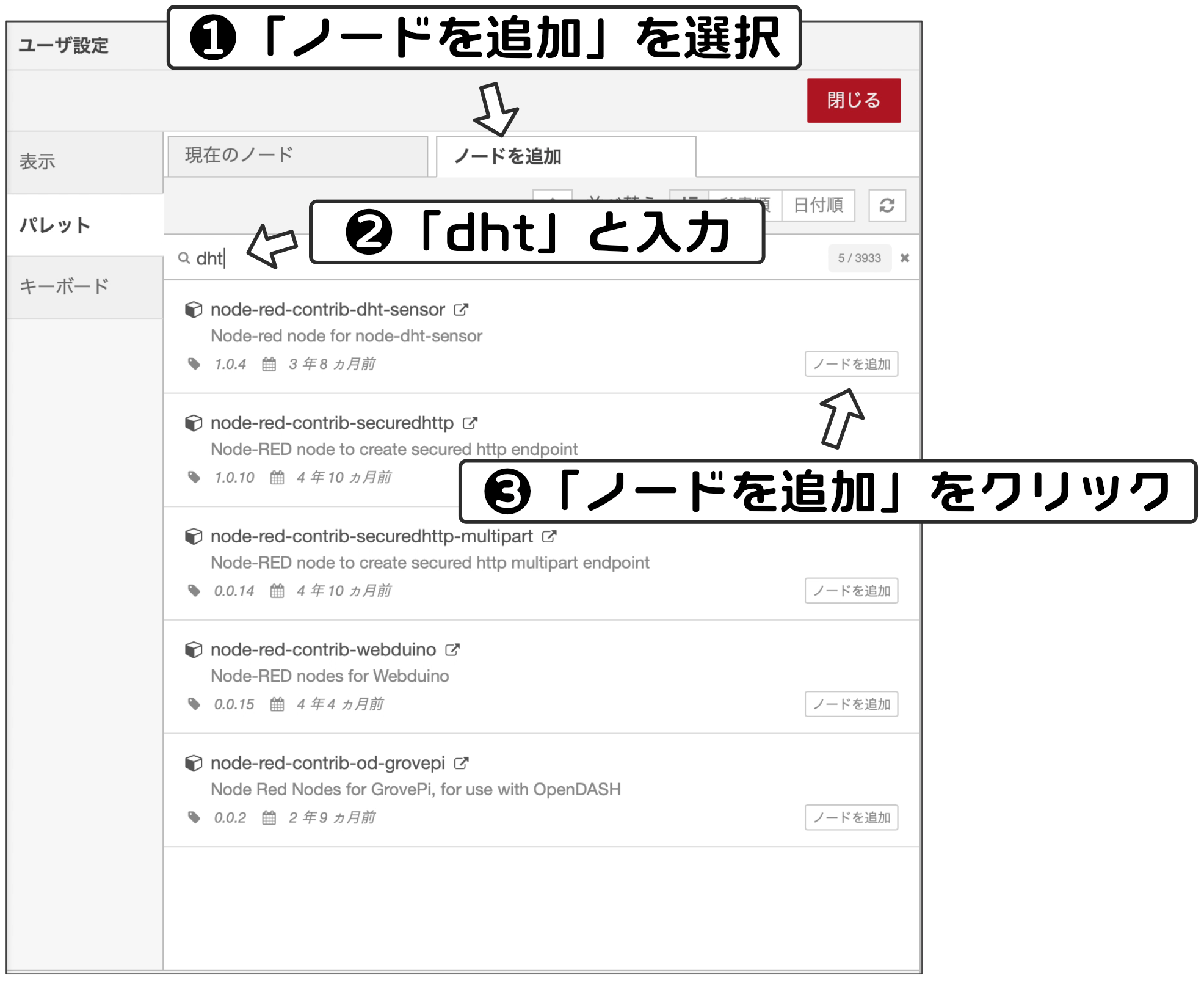
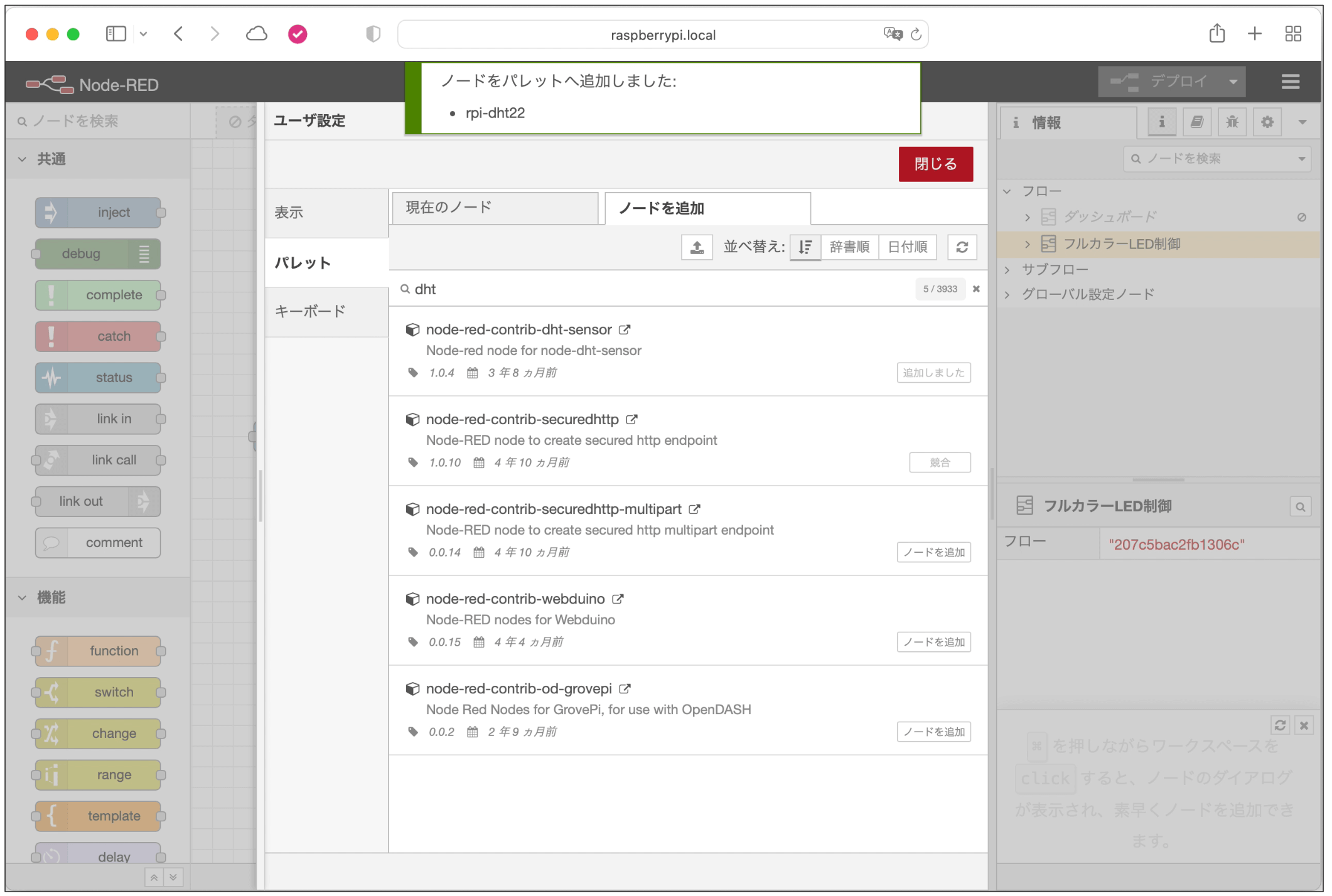
以下のようにパレットの管理画面が表示されますので、「ノードを追加」タブを選択します。次にノードの検索欄に「dht」と入力してDHTのノードを検索します。検索結果を見ると「node-red-contrib-dht-sensor」というノードか見つかると思います。これがDHT11/DHT22用のノードです。このノードを見つけたら「ノードの追加」ボタンをクリックします。
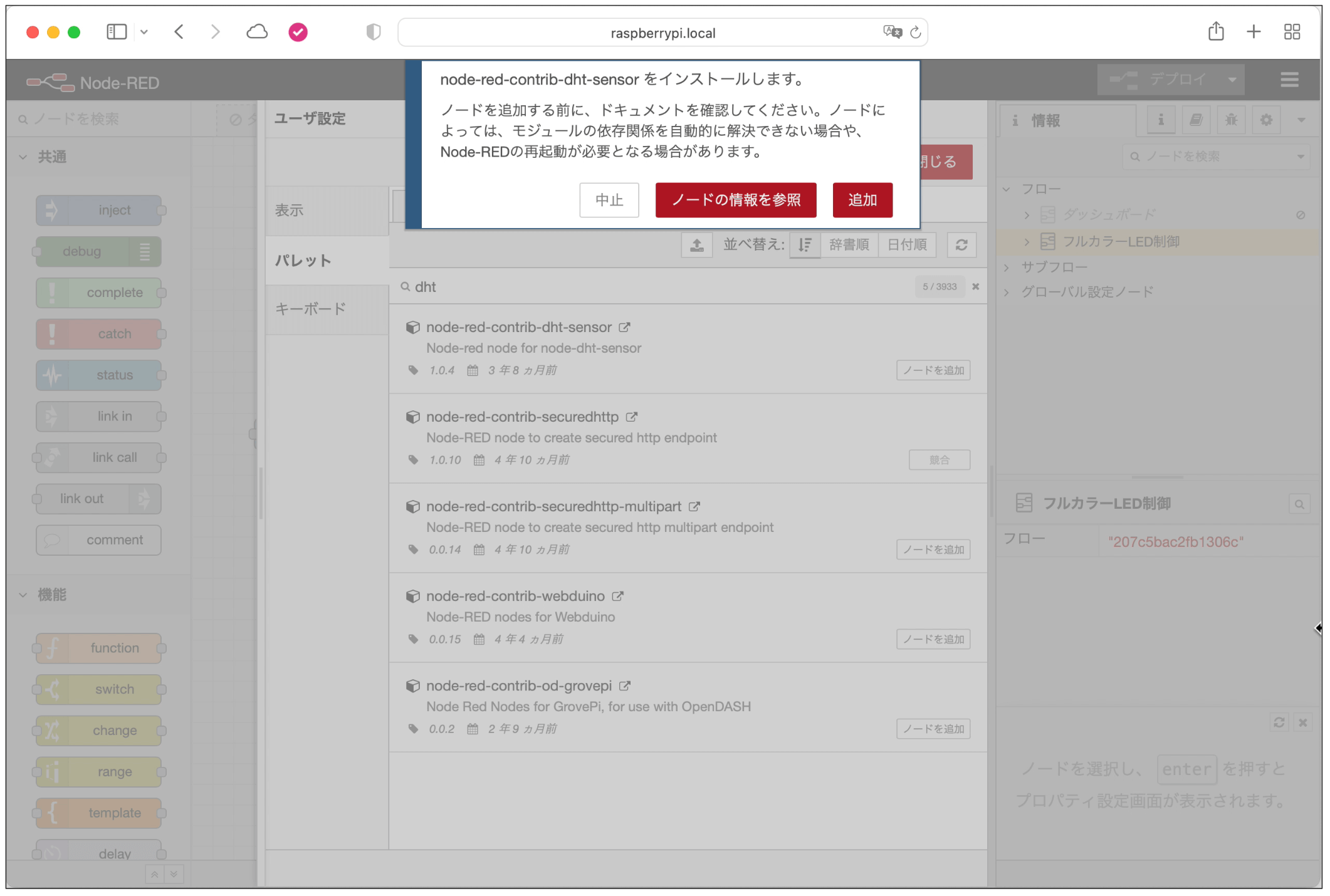
「ノードの追加」をクリックすると、確認がありますので「追加」ボタンをクリックして先に進めます。
追加が終わるとメッセージが表示されます。
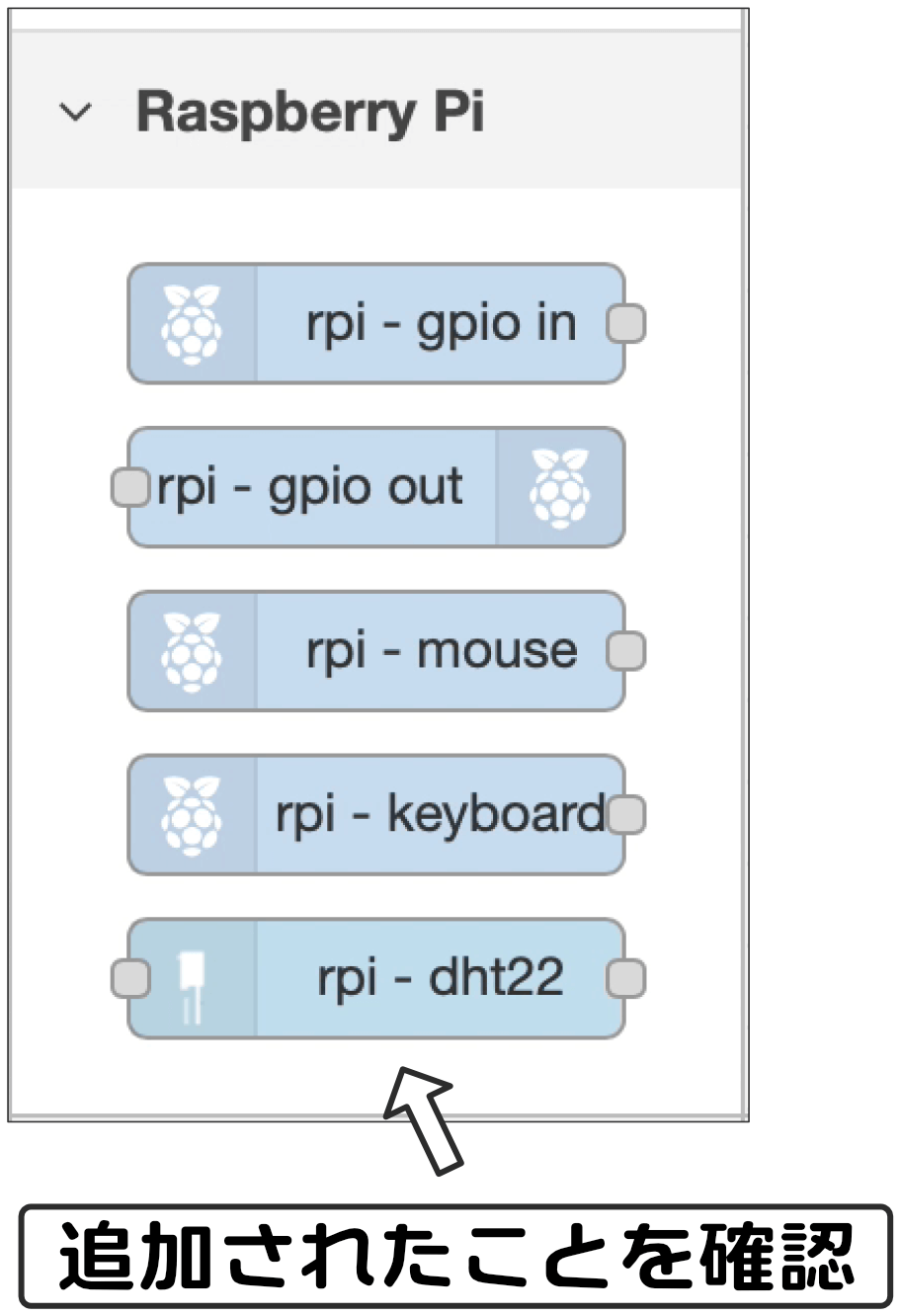
実際に追加されたか確認しましょう。パレットの下の方までスクロールして、Raspberry Piグループに「rpi – dht22」というノードが追加されていることが確認できればOKです。
なお、ノード名が「dht22」となっていますが、このノードはDHT11、DHT22の両方の温湿度センサをサポートしています。
「dht22」と書くとDHT22のみを指しているような感じもしてしまいますので、今後は「rpi – dht22ノード」のことを「DHTノード」と呼ぶことにします。
DHTノードの動作
これからDHT11/DHT22から気温と湿度のデータを取得しますが、最初にDHTノードの動きの概略を理解しておきましょう。
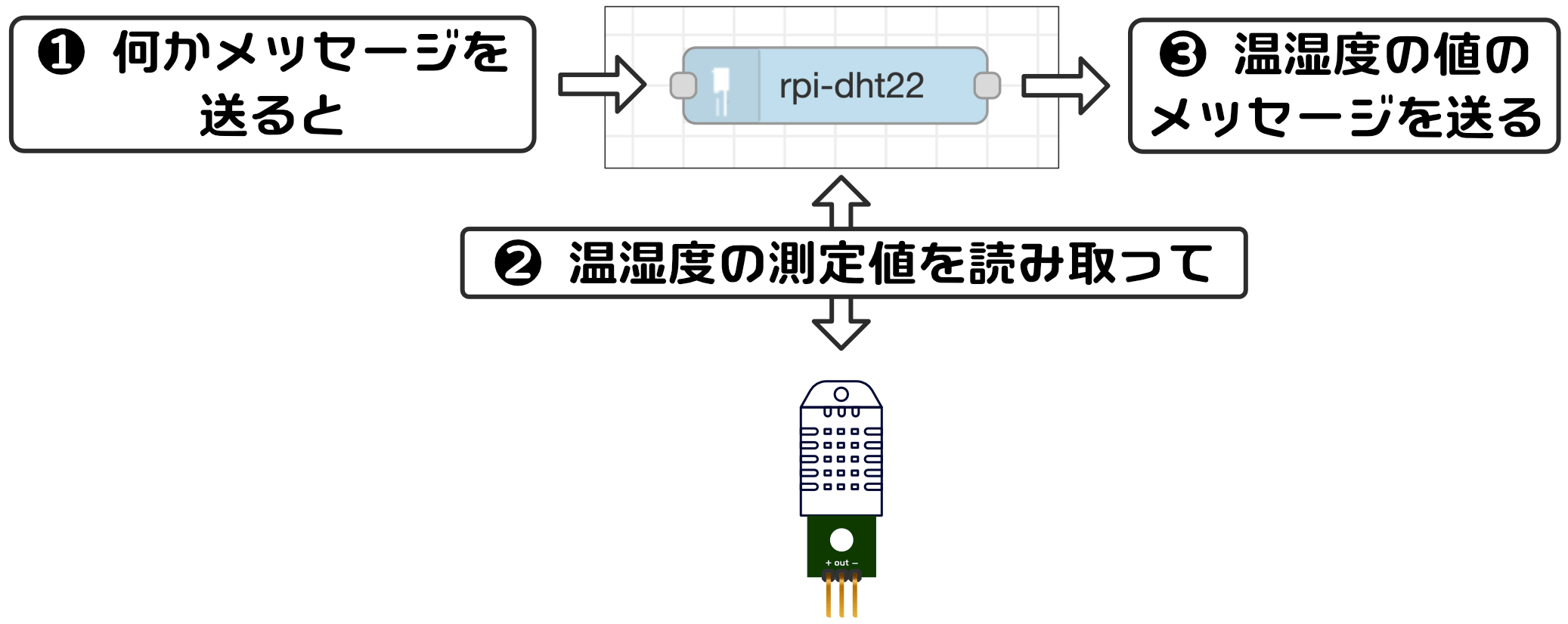
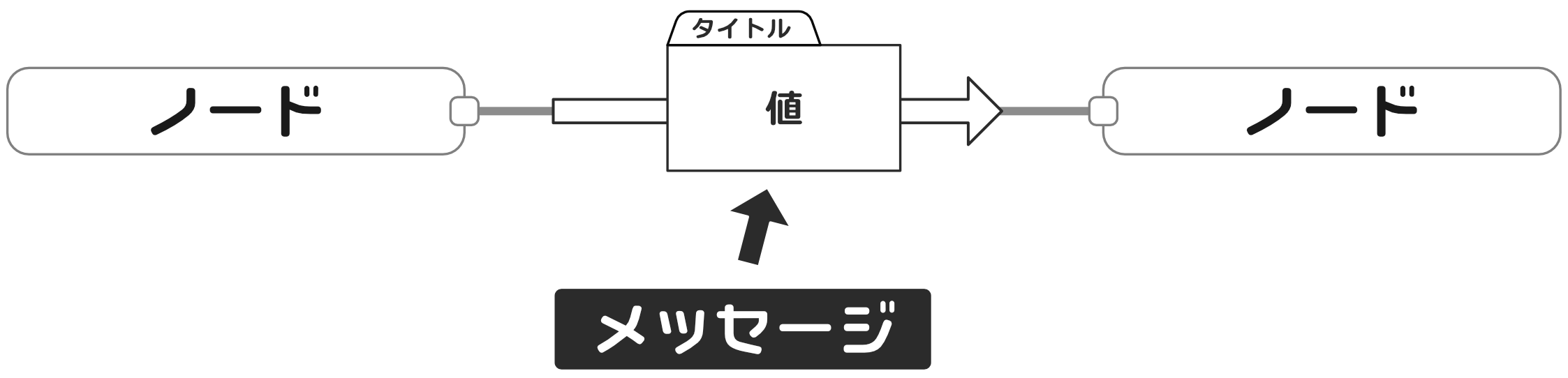
DHTノードは以下のように、(1)なんでもいいので何かメッセージを送ると、(2)温湿度の測定値を読み取って、(3)測定結果のメッセージを送る、という動作をします。
DHTノードは、常に温湿度データを測定しているわけではなく、何かメッセージを受け取ったときにDHTセンサに測定を依頼して、読み取った測定結果をメッセージとして送ります。
上の図の(1)「メッセージ」は、あくまで測定のタイミングを指示するもので、メッセージの内容は重要ではありません。そのため、メッセージ内容はなんでも構いません。数値でも文字でも、日時でもなんでも大丈夫です。
それではこれから、DHTノードで温湿度を測定し、測定結果をdebugノードで確認してみましょう。
DHTノードの設定
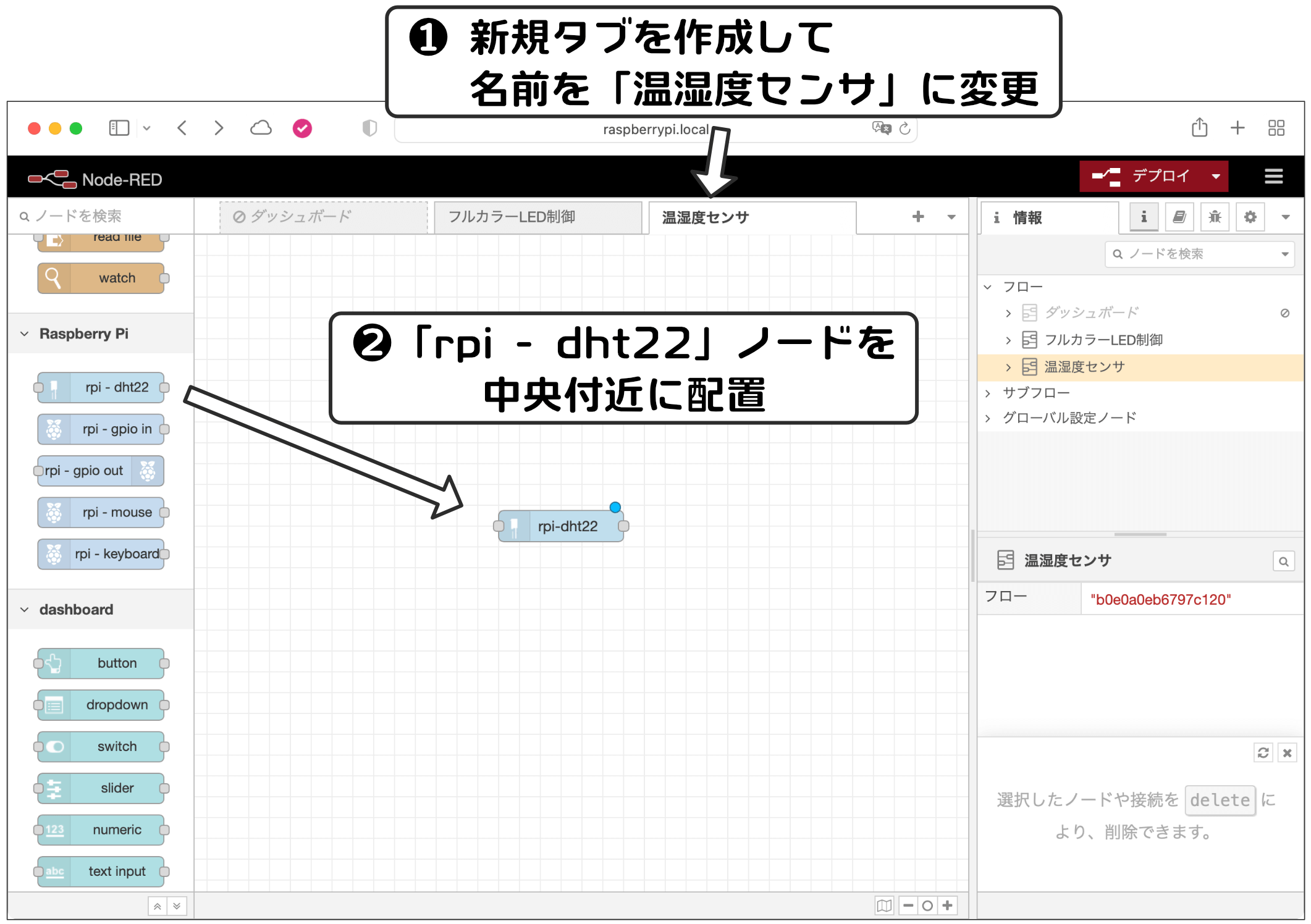
新規にフローを作成しますので、以下のように新規タブを作成し、名前を「温湿度センサ」に変更します。(タブの名前は好きなもので構いません)
次にパレットからDHTノードを以下のように中央付近に配置します。
以前作成した「フルカラーLED制御」ですが、今回はフローの制御内容は重複しませんので、停止しなくても構いません。(気になるようでしたら停止してください)
配置できたらDHTノードの設定をしましょう。
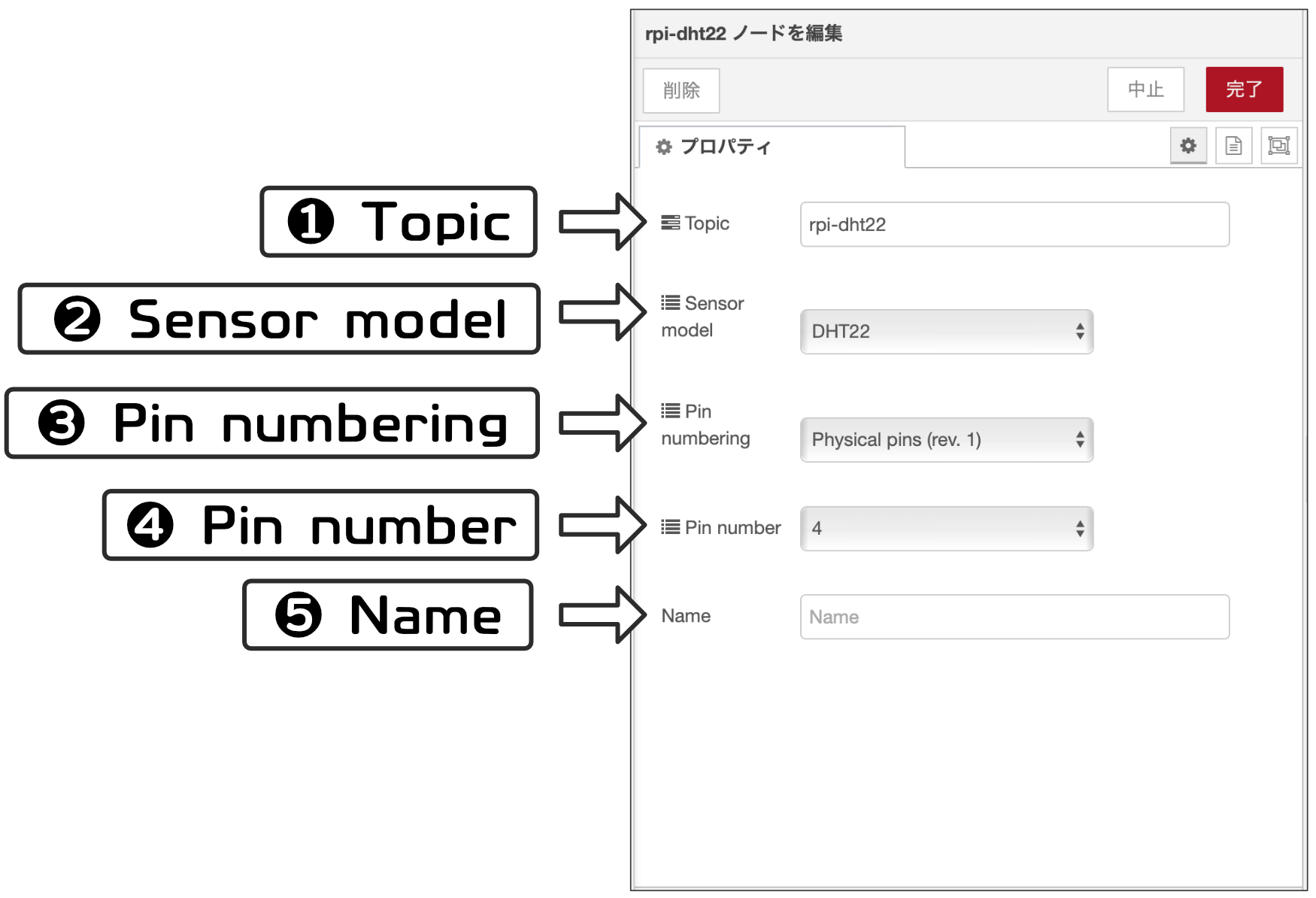
DHTノードをダブルクリックすると、以下の設定画面が表示されます。
それぞれの項目を順番に設定していきます。
(1) Topic
最初の項目から、あれっ、という感じですが、これはあとで詳しく説明します。お楽しみに!(正直、ちょっと難しいので楽しくはないのですが…)
(2) Sensor model
この項目で、センサの製品名を選択します。
「DHT11」「DHT22」のどちらかを選択できます。デフォルトは「DHT22」ですので、「DHT11」をお使いの場合はメニューから「DHT11」を選択してください。
(3) Pin numbering
次の(4)Pin numberで、DHTセンサの「out」端子を接続しているラズベリーパイのGPIOコネクタのピン番号を指定します。
とはいっても、「ピン番号」には「GPIO番号」と「物理ピン番号」がありましたよね。
この(3) Pin numberingでは、どの番号体系かを指定します。選択肢は5種類あり、それぞれ以下の意味になります。
| 項目 | 内容 |
|---|---|
| BCM GPIO | このシリーズ記事で使用している言葉では「GPIO番号」の意味です。 「BCM GPIO」は、BCMプロセッサのGPIO番号ということを意味しています。第17回の記事で「BCM」について説明しましたので、忘れてしまっているようでしたら確認してみてください。 |
| Physical pins (rev.1)・(rev.2) | このシリーズで使用している言葉では「物理ピン番号」の意味です。 rev.1とrev.2から選択できるようになっています。rev.はRevisionの意味で、「rev.1・rev.2」は「第1版・第2版」というような意味です。 初代のラズベリーパイはGPIOピンが26ピンでした。その後、ピン数が増えて40ピンになりました。rev.1は26ピンタイプ、rev.2は40ピンタイプになります。 |
| WiringPi (rev.1)・(rev.2) | 「WiringPi」とはラズベリーパイのGPIOピンを制御するソフトウエアライブラリを指しています。C言語などでGPIOを制御するプログラムを作成する場合、このWiringPiを使用することがあります。この項目はWiringPiライブラリのピン指定番号になります。 |
「GPIO番号」(BCMのGPIO)が一番わかりやすいと思いますので、「BCM GPIO」を使用することにします。
(4) Pin number
ここでは(3)Pin numberingで指定した番号体系でのピン番号を指定します。
前回の記事で製作したブレッドボードの回路は「GPIO番号16番」に接続しましたので「16」を選択します。
(5) Name
ノードの名前を指定します。無難に「温湿度センサ」と設定してみました。他の名前でも構いません。
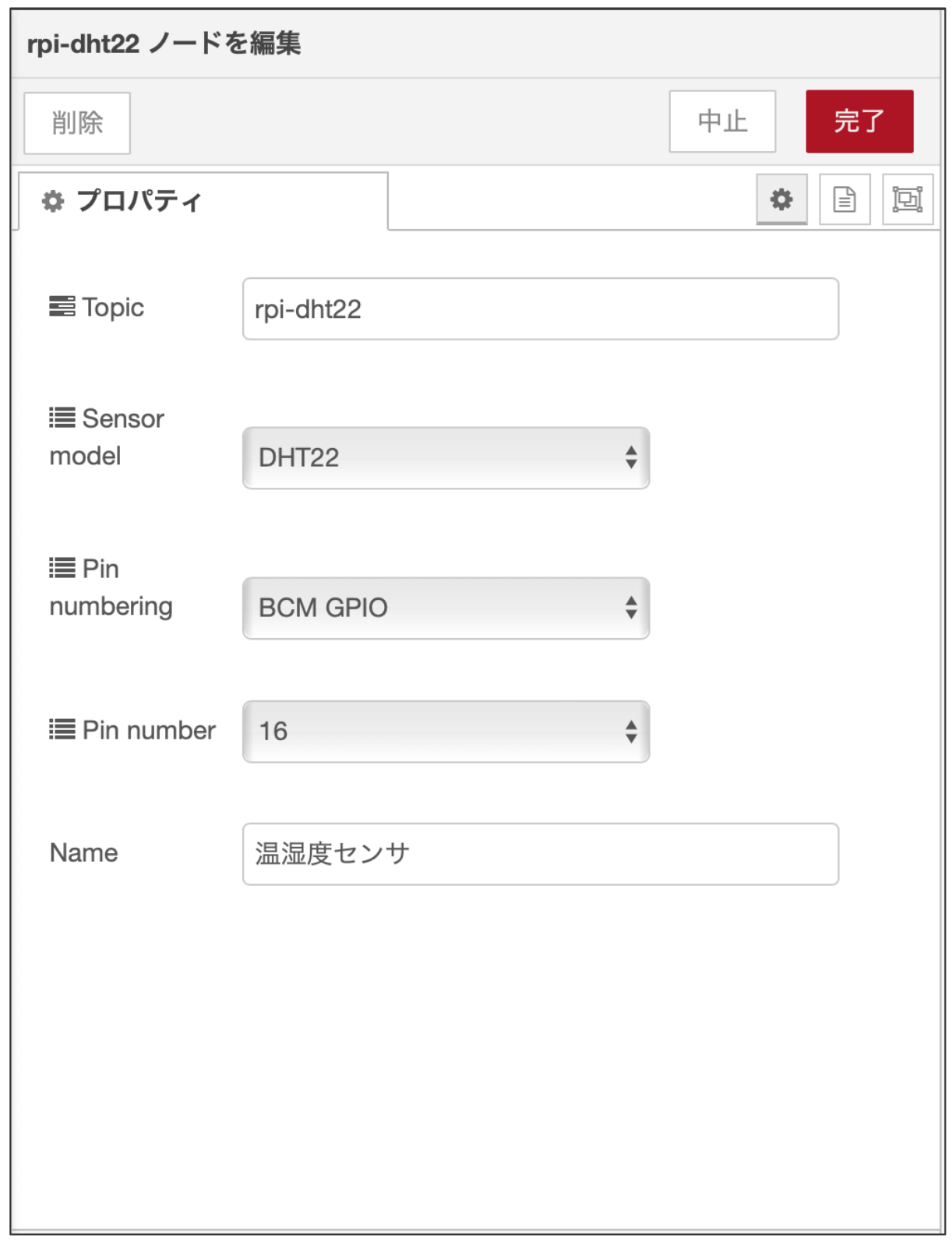
設定をまとめると以下のようになります。特に「Pin numbering」と「Pin number」が合っているか確認してください。
DHTノードの動作確認
それでは、debugノードを使用してDHTノードの動作を確認してみましょう。
DHTノードにはなんらかのメッセージを送る必要がありますので、injectノードを使用することにします。
また、DHTノードが送るメッセージを確認するために、debugノードを接続します。
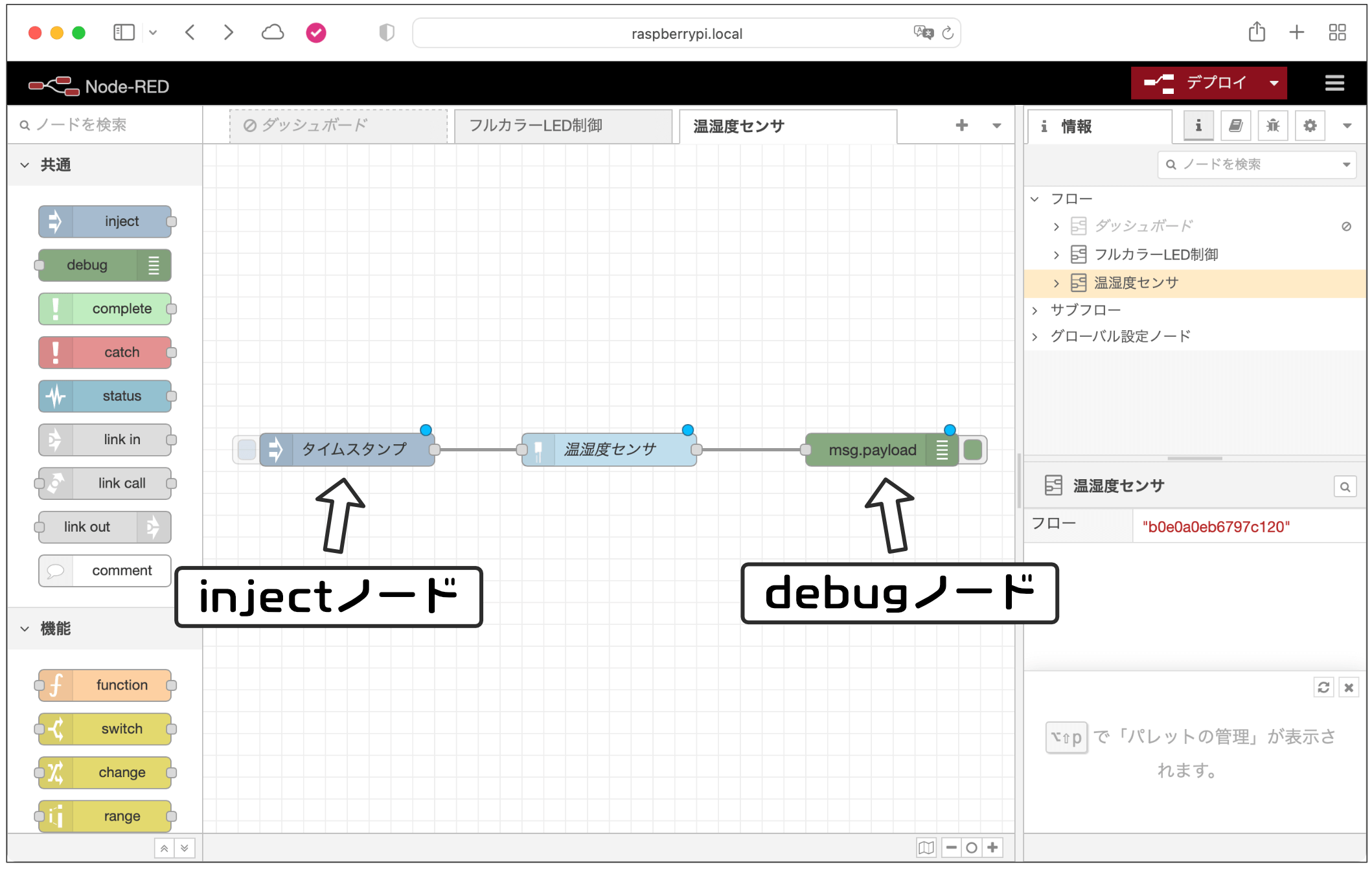
injectノードとdebugノードを以下のように配置、接続しましょう。
injectノードは、デフォルトで現在の日時のメッセージを送ります。DHTノードは受け取るメッセージの内容は気にしませんので、injectノードの設定は変更しないことにします。
接続できたら、デプロイします。
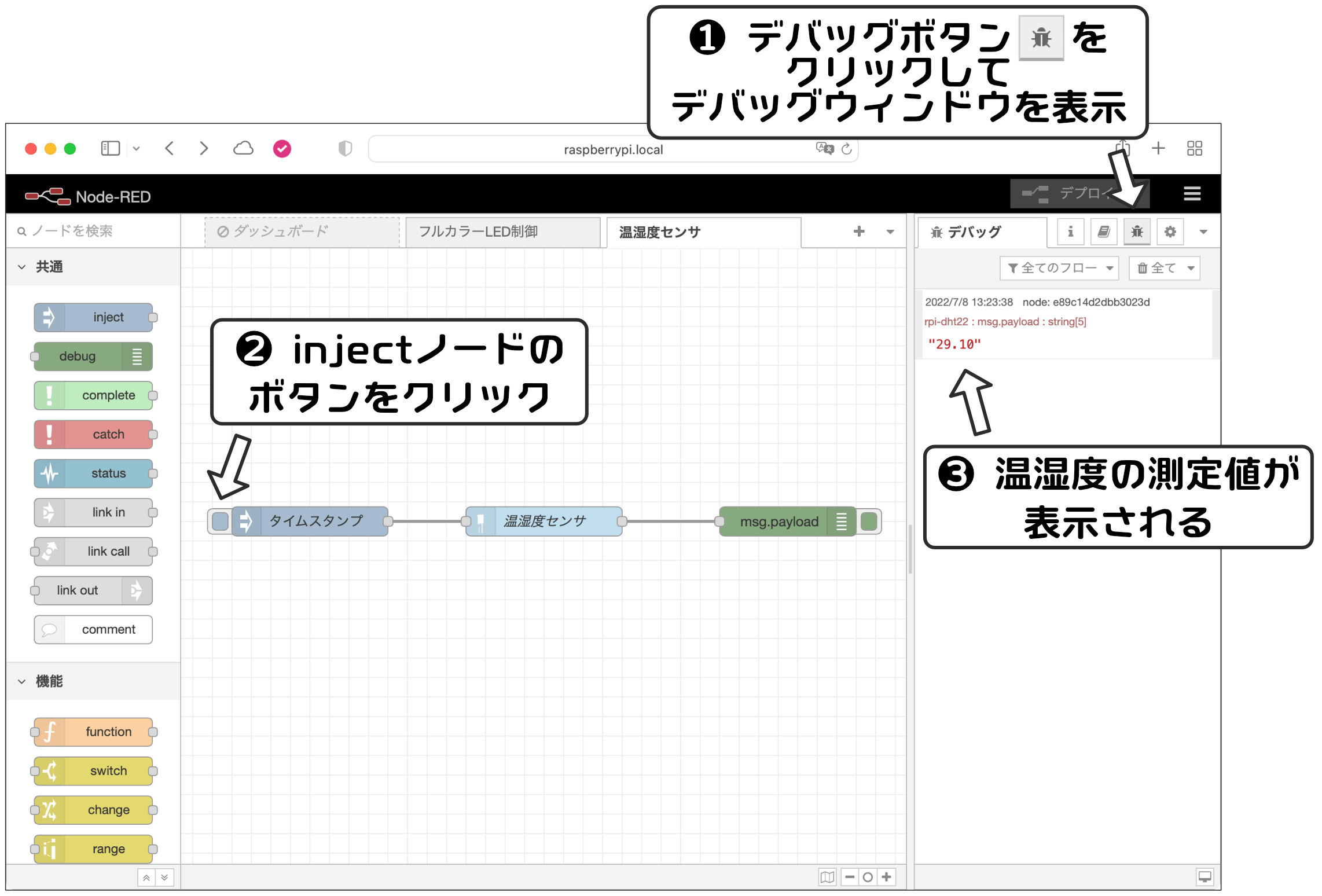
デプロイに問題なければ、右側の表示を「デバッグ」に切り替えて、injectノードのボタンをクリックしてください。一度クリックすると、デバッグウィンドウに何か表示されましたよね。
上の画面のように、何か数字が表示されたと思います。上の画面では「29.10」と表示されています。
温湿度センサですので、この数値は気温か湿度になります。この確認を行ったのは7月で気温は30度程度、湿度は高い日でしたので、「29.10」は気温でしょうか。
あれ?
気温はそれっぽい値が表示されましたが、温湿度センサなのに、湿度が表示されていません。これはどういうことなのでしょうか。
これから、湿度が表示されない理由を解明していきます。
長くなりますので、ここでいったん休憩した方がいいかもしれません…
DHTノードのメッセージ
ノード間でやり取りされるメッセージについて、もう一度復習しましょう。
第19回の記事で、ノード間でやり取りされるメッセージは「タイトル」と「値」で構成されていることを説明しました。
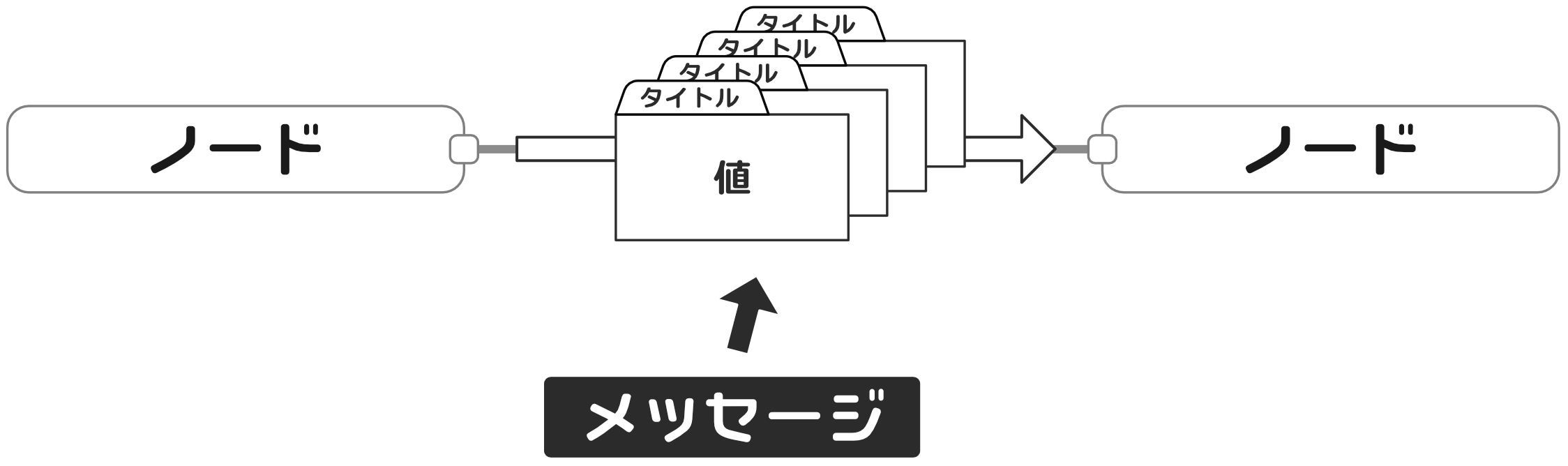
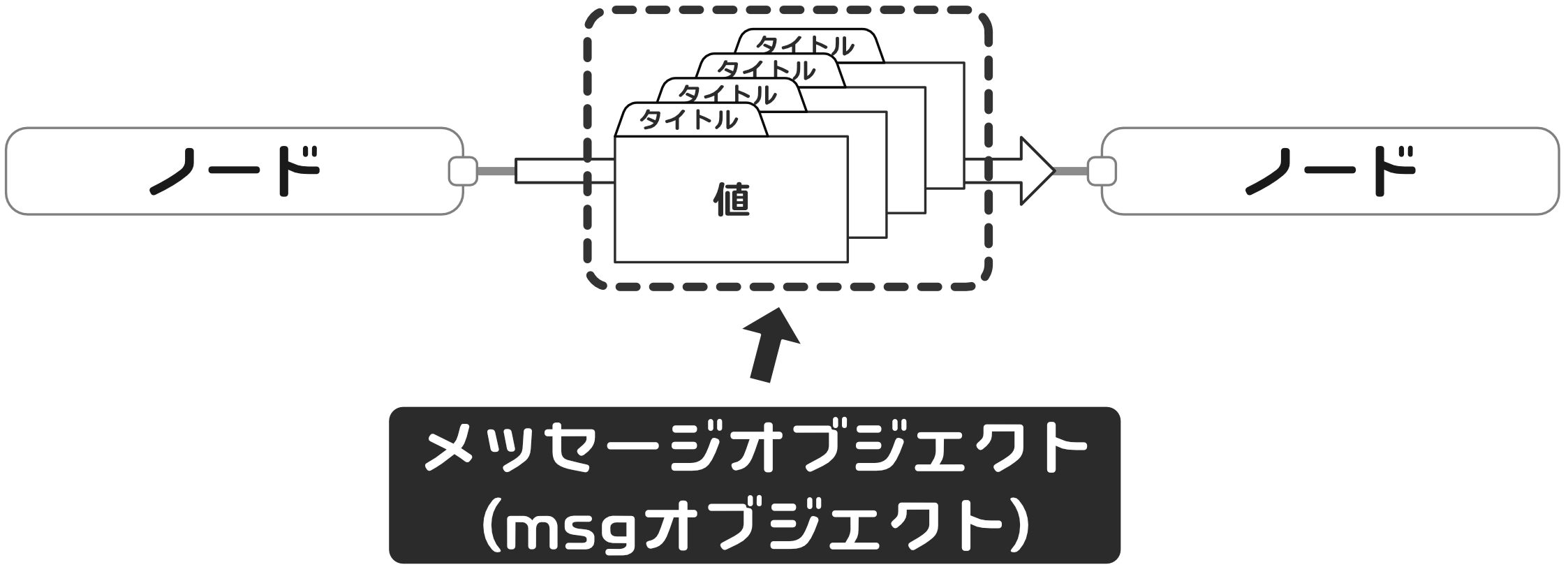
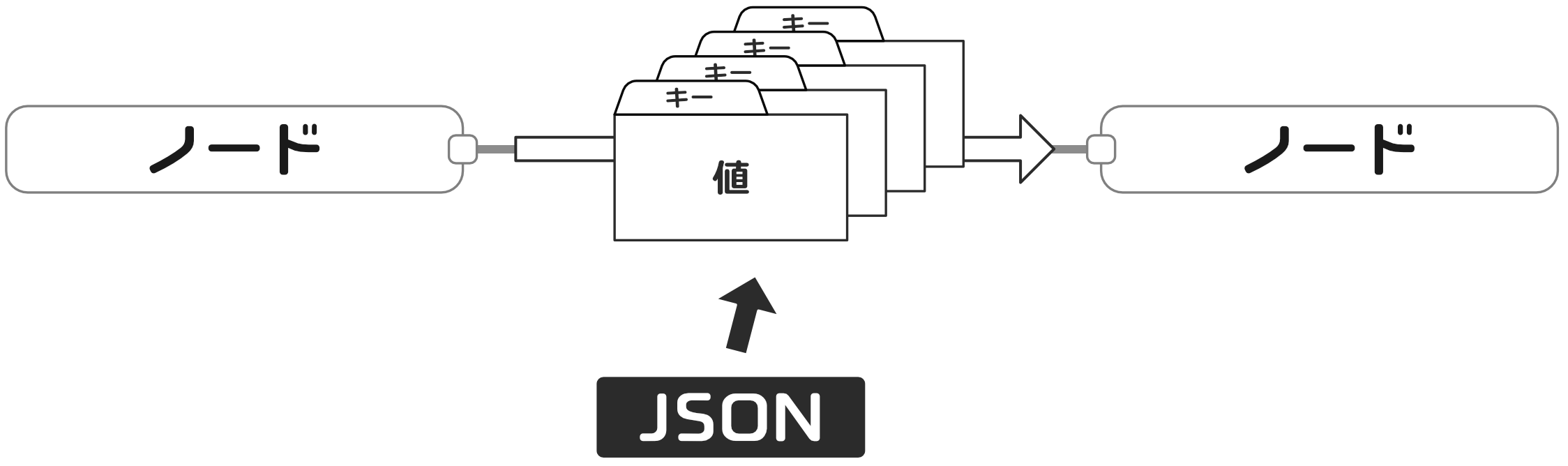
この「タイトル」と「値」ですが、複数の値を持つことはできません。複数の値をやり取りしたい場合は、以下のように複数の「タイトル」と「値」の組を送る必要があります。
このように、1回のメッセージ送信で、「タイトル」と「値」を複数組を送ることができます。
実は、DHTノードは「温度の値」と「湿度の値」を複数の「タイトル」と「値」の組で送っているんです。
では、なぜデバッグウィンドウに温度の情報しか表示されなかったのでしょうか。
実はdebugノードは、デフォルトの状態では受け取ったメッセージのうち、「タイトル」が「payload」のものしか表示しないようになっています。
それでは、これからdebugノードの設定を変更して、受け取ったメッセージをすべて表示するようにしてみましょう。
debugノードをダブルクリックして、設定画面を表示してください。
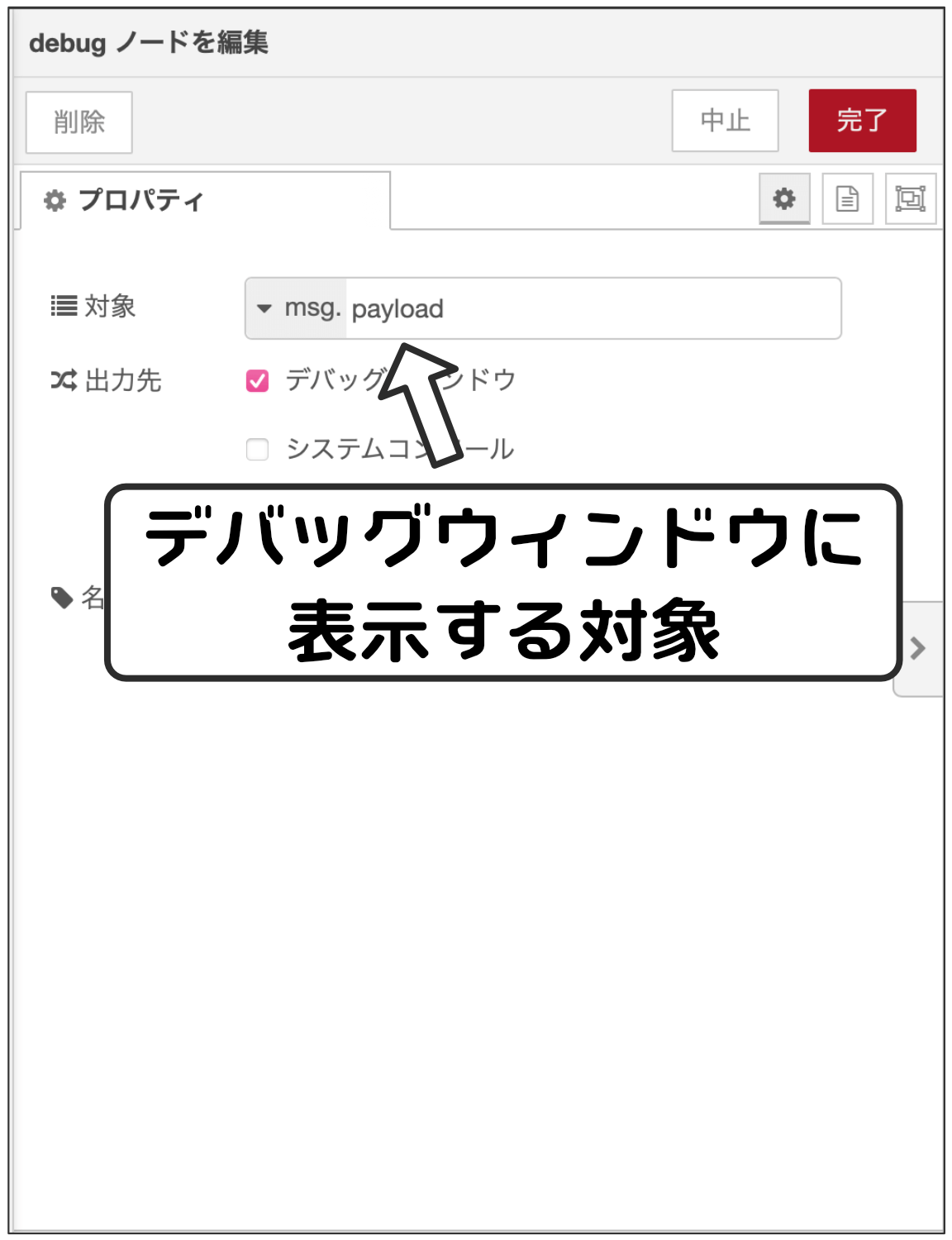
設定画面の中に「対象」という設定項目があります。この設定項目は、debugノードが受け取ったメッセージのうち、どのタイトルの値をデバッグウィンドウに表示するかを指定します。
上の設定画面では「payload」が設定されています。
つまりこの設定の場合、debugノードが受け取ったメッセージのうち、タイトルが「payload」の値のみを表示する、という意味になります。
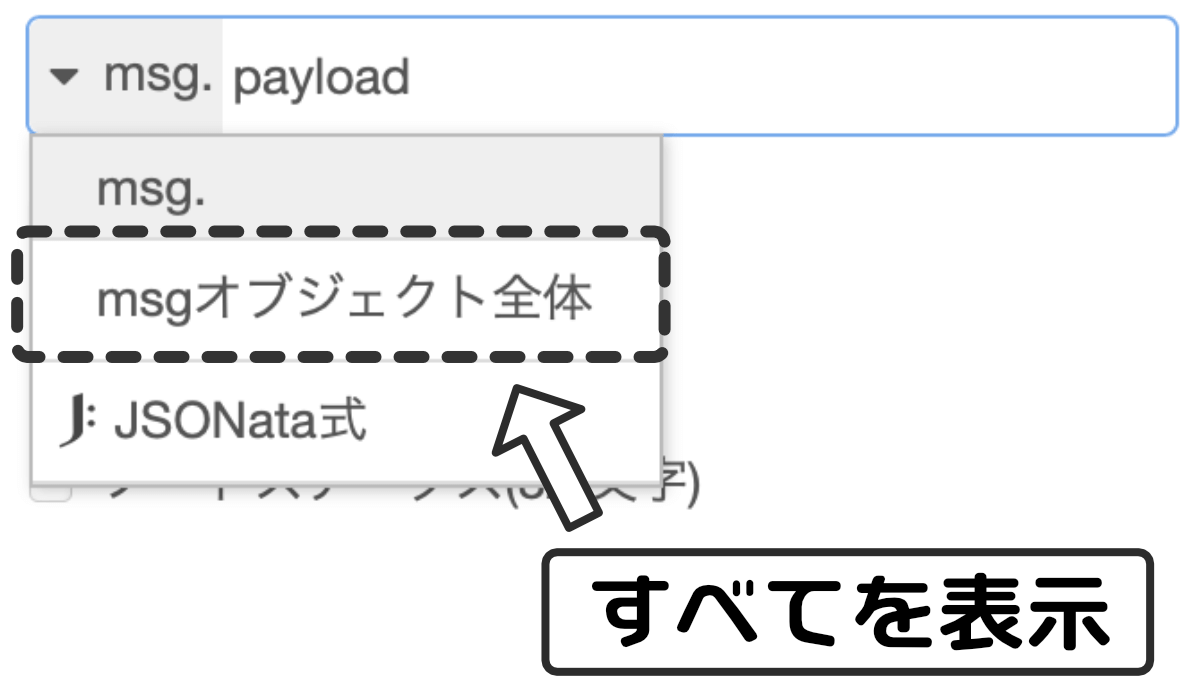
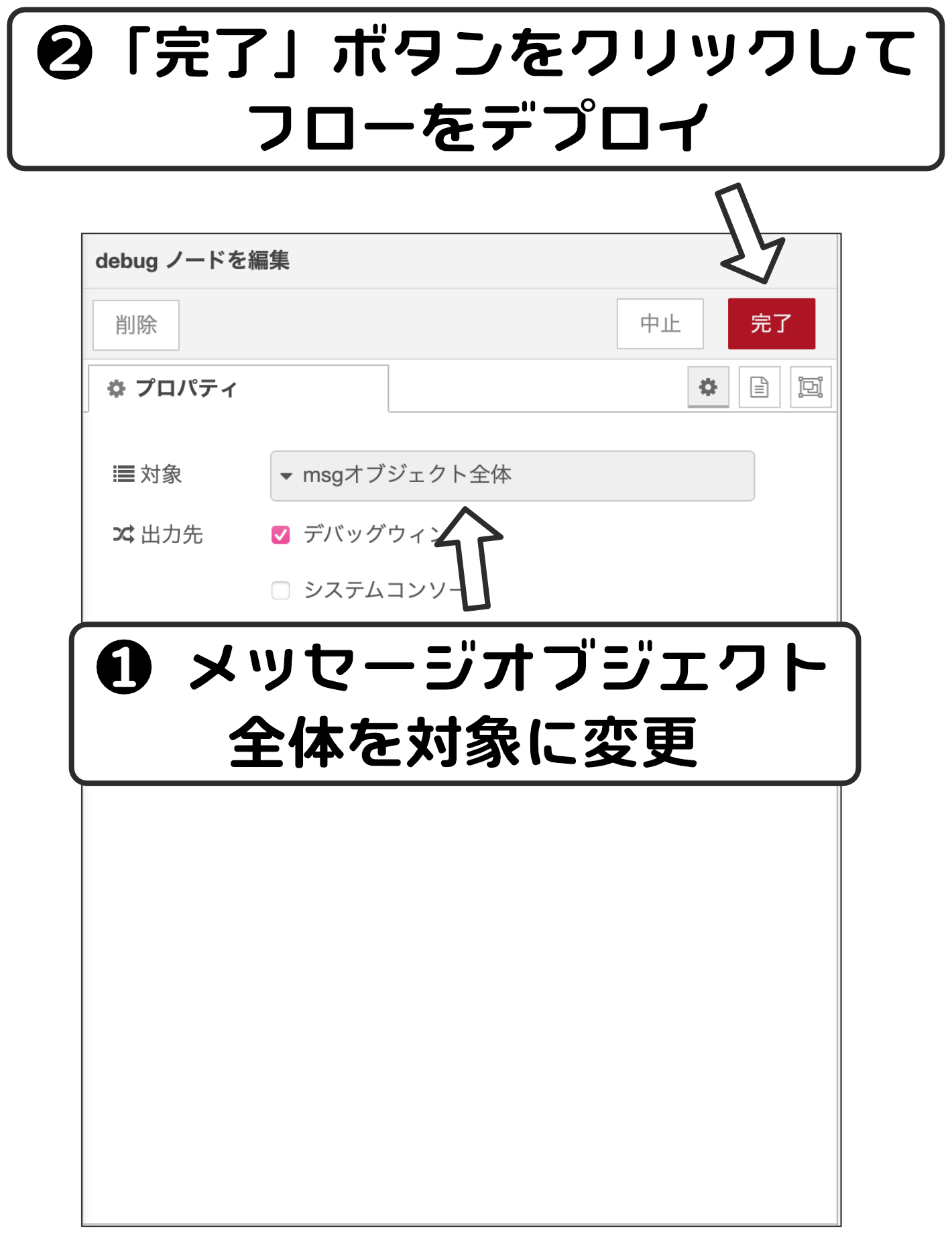
設定の「msg.」の部分をクリックすると「対象」の選択肢が表示されます。このうち「msgオブジェクト全体」を選択すると、受け取ったメッセージが全て表示されます。
ところで「msgオブジェクト」って聞きなれない言葉ですよね。「msg」はメッセージの意味で、「msgオブジェクト」とは、以下のようにメッセージ全体を意味しています。
それでは、「対象」を「msgオブジェクト全体」に変更して、「完了」ボタンクリック、フローをデプロイしましょう。
デプロイできたら、injectノードのボタンをクリックしてみましょう。
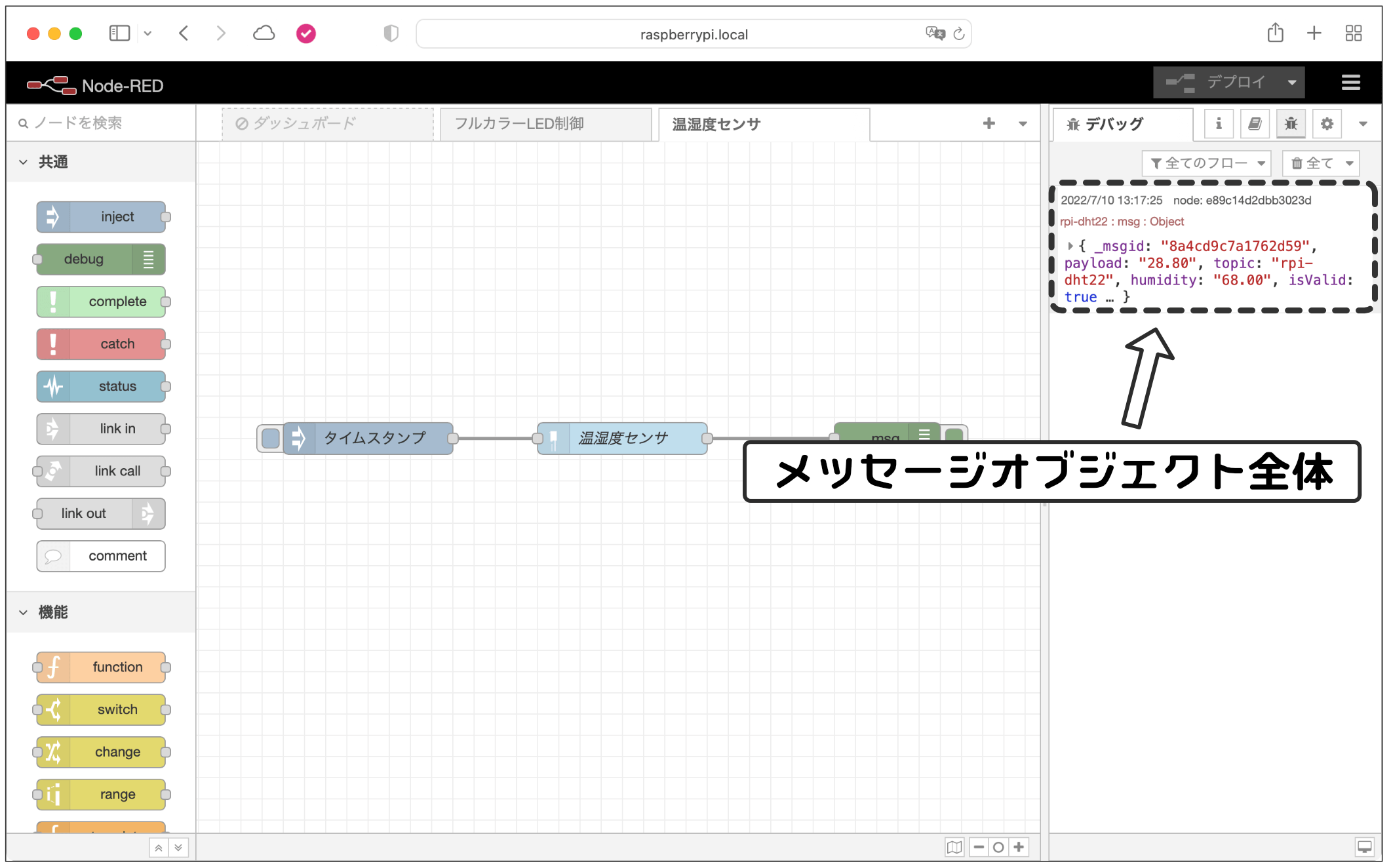
表示されている内容は異なりますが、上のような感じで先ほどとは違う感じのメッセージが表示されましたよね。
表示されている内容をじっくり見てみてください。気温と湿度らしき値が表示されていますよね。
とはいっても、このメッセージオブジェクトは「 { 」とか「:」とか「 , 」とかごちゃごちゃ色々な記号が書かれていて、なんだかよくわからないですよね。
これは「JSON」という形式で書かれたデータなんです。
「JSON」はNode-REDに限らず、プログラミングではいろいろな場面で出てくる内容です。せっかくですので、「JSON」を習得しておきましょう。
「JSON」とは?
今までの話とぜんぜん違う内容になってしまいますが、買い物のメモを作るときのことを考えてみます。
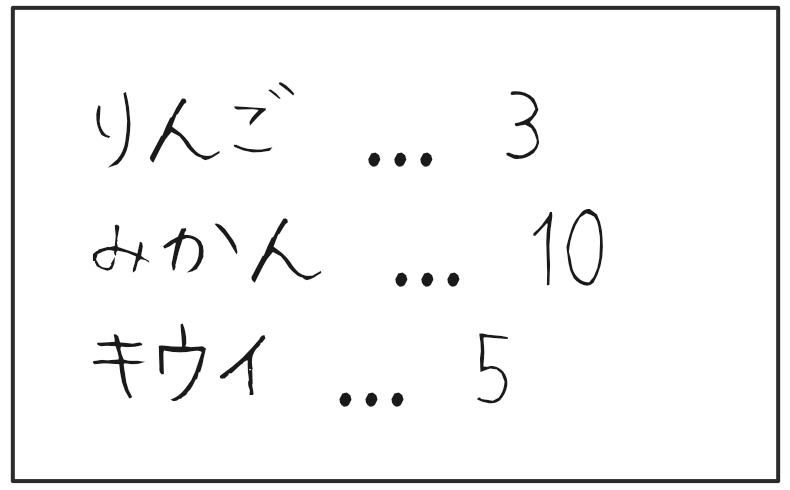
例えば、「りんごを3個、みかんを10個、キウイを5個」という買い物のメモを作成する場面を考えてみます。
買い物メモを作るのは難しいことではありませんが、人によって書き方が違ってきますよね。
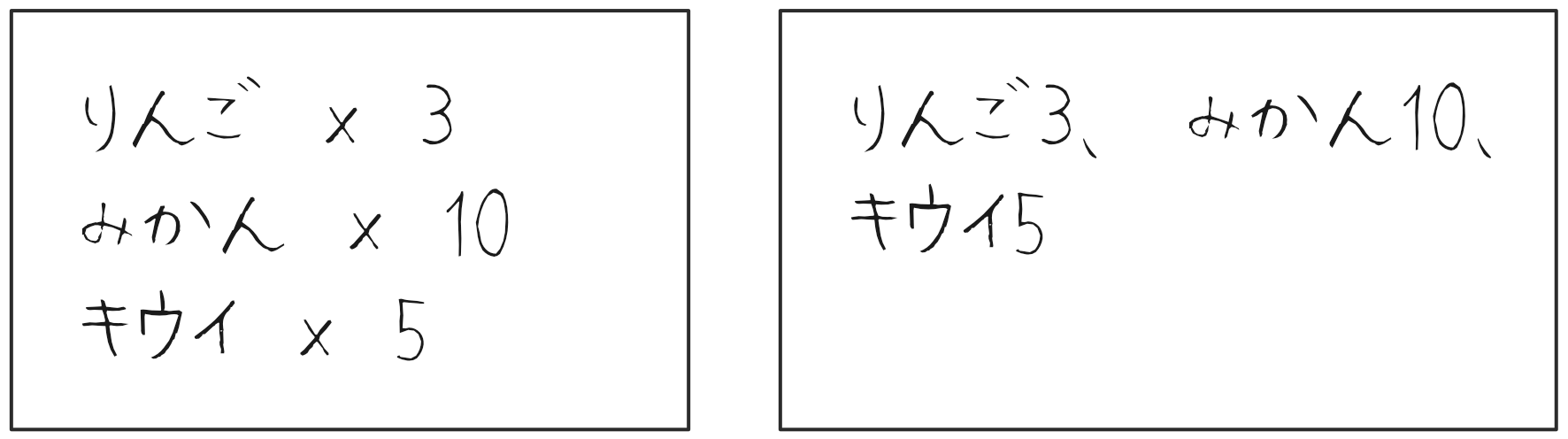
ある人は次のようなメモを作成するかもしれません。
でもみんなこんな書き方とは限りませんよね。他にも次のように書く人もいるかもしれません。
おそらく他にもいろいろな書き方があるはずです。
このようないろいろな書き方の買い物メモは、人が見る分には判別できますが、コンピュータで処理する場合、結構大変そうですよね。
上の買い物メモでは、区切り方は統一されてないですし、区切りの判別自体が難しいケースもあります。
そこで、このような「品目」と「個数」のように対応関係があるデータを扱うケースに対して、書き方を厳密に決めてしまえばコンピュータでも処理がしやすくなりますよね。
「JSON」とは、買い物リストのような「品目」と「個数」のように対応関係があるデータの書き方を厳密に決めた書き方のルールです。
「JSON」は「JavaScript Object Notification」の略で、直訳は難しいですが、「(プログラミング言語の)JavaScriptで、対応関係のあるデータの書き方の規格」というような意味です。
「JSON」は「JavaScript」とあるように元々はJavaScriptで使用されていました。
現在では、JSONは扱いやすさから、JavaScriptだけでなくPythonやC++、もちろんNode-REDも含めて、多くの場面で利用されるようになっています。
それでは、これからJSONの用語を覚えていきましょう。
JSONでは、先ほどの買い物リストの「品目」のことを「キー」、「個数」のことを「値」と呼んでいます。
つまり、JSONとは、キーと値のデータの書き方を決めたルール、ということになります。
それではこれからJSONを理解する上での最低限の書き方を確認します。
JSONの基本的な書き方
一番基本的なJSONの書き方は、以下のように「 { 」と「 } 」の間に、キーと値をコロンで区切って書きます。
{ "キー" : "値" }なお、文字の時はダブルクォーテーションで囲み、数値の場合は数字をそのまま書きます。
先ほどの買い物メモの場合「りんごを3個」をJSONで書くと以下のようになります。
{ "りんご" : "3個" }「3個」を数字の3にして、以下のように書くこともできます。
{ "りんご" : 3 }また、キーと値の組が複数ある場合は、コンマで区切ってキーと値を並べて書きます。
{ "キー1" : "値1" , "キー2" : "値2" }先ほどの買い物メモをJSONで書くと以下のようになります。
{ "りんご" : "3個", "みかん" : "10個", "キウイ" : "5個" }このようにキーと値の組が増えてくるとちょっとみづらいですよね。
JSONでは改行とスペースは無視されます。
そこで、人が読みやすいように改行とスペースを入れて、以下のようにも書くこともできます。
{
"りんご" : "3個",
"みかん" : "10個",
"キウイ" : "3個"
}JSONの基本的な書き方は以上です。
今まで「ノードは、『タイトル』と『値』のメッセージを送る」と説明してきました。
実は、以下のようにJSONが送られていたわけです。
DHTノードのメッセージ確認
それでは、もう一度DHTノードのメッセージに戻りましょう。
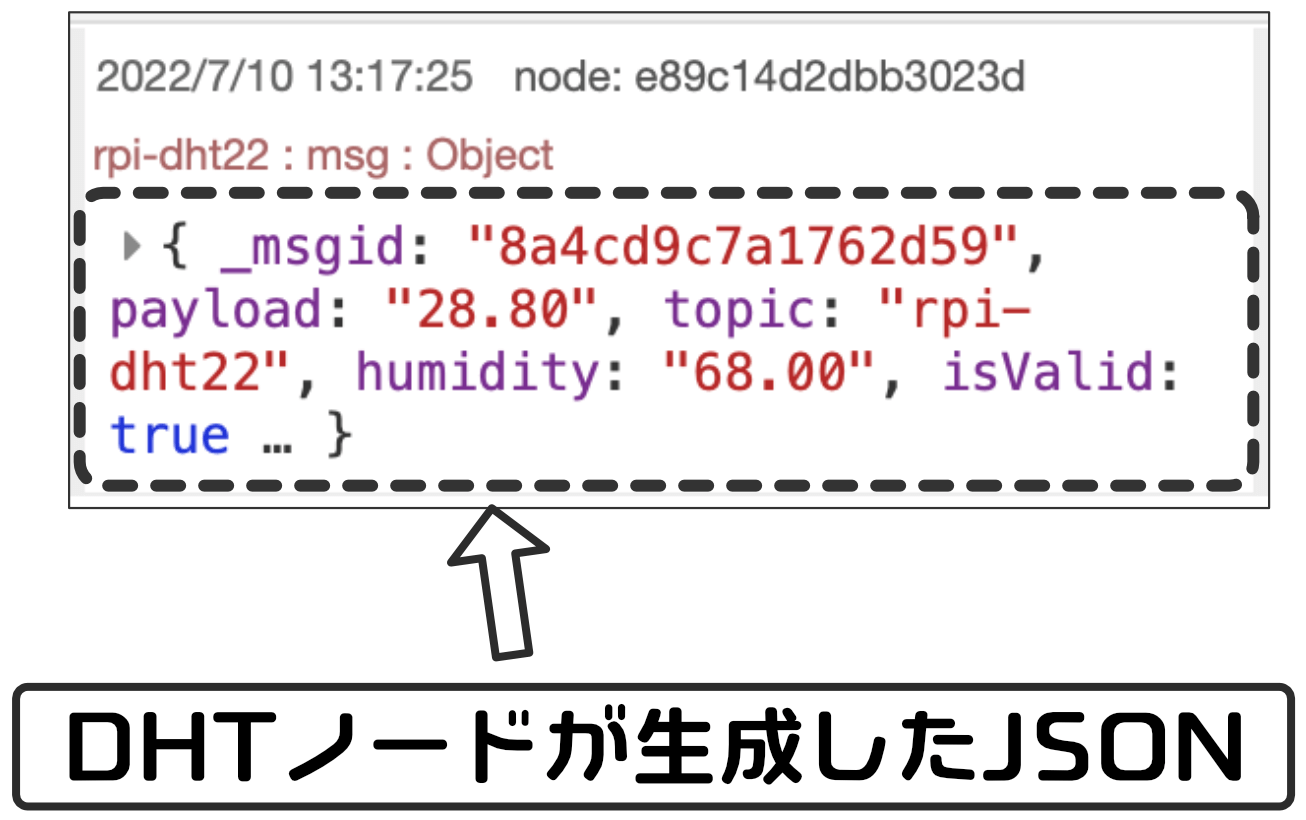
DHTノードのメッセージをよく見ると、「 { 」と「 } 」で囲まれた部分がありますよね。これがDHTノードが生成したJSONです。
また、「 { 」と「 } 」の中にはいくつものキーと値の組が書かれています。
なお、キーの文字列がダブルクォーテーションで囲まれていませんが、これは見やすくするためにNode-REDがダブルクォーテーションを表示していないものと思われます。
また、キーと値の組の最後に「…」と表示されています。これは、キーと値の組がまだまだ続いてますよ、という意味です。
とはいっても全部見たいですよね。
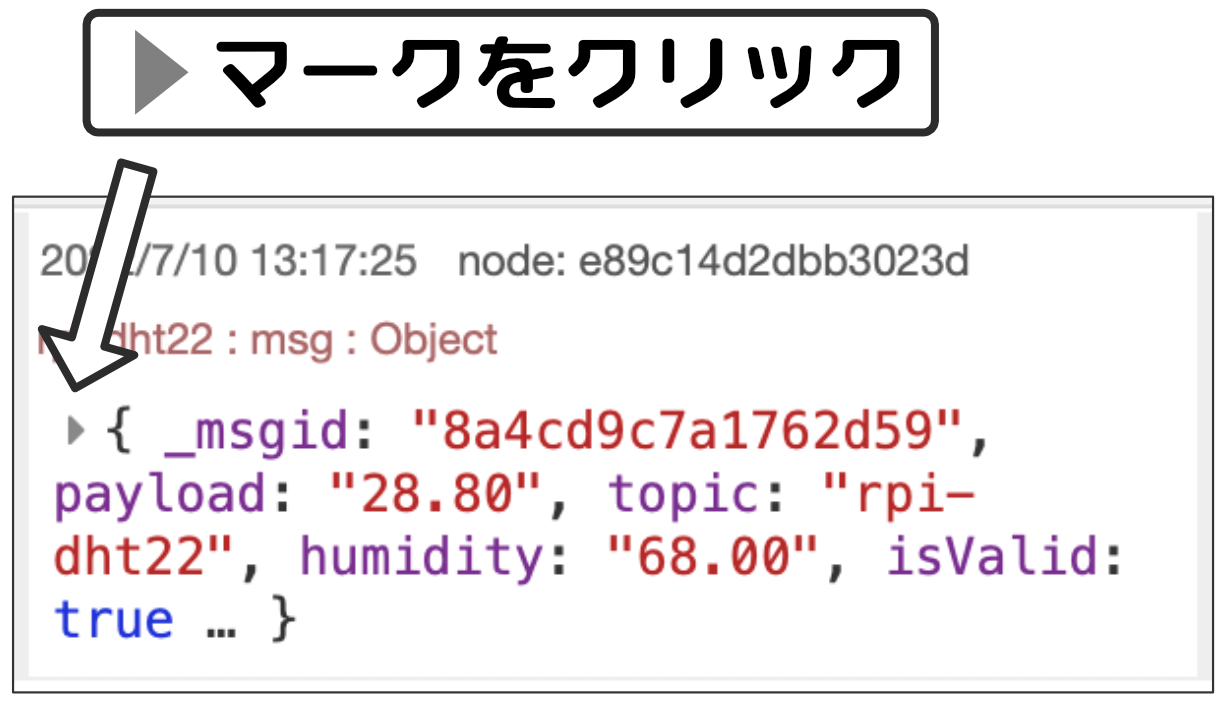
すべてのキーと値を確認したい場合は、JSONの先頭に三角マークがありますのでクリックします。
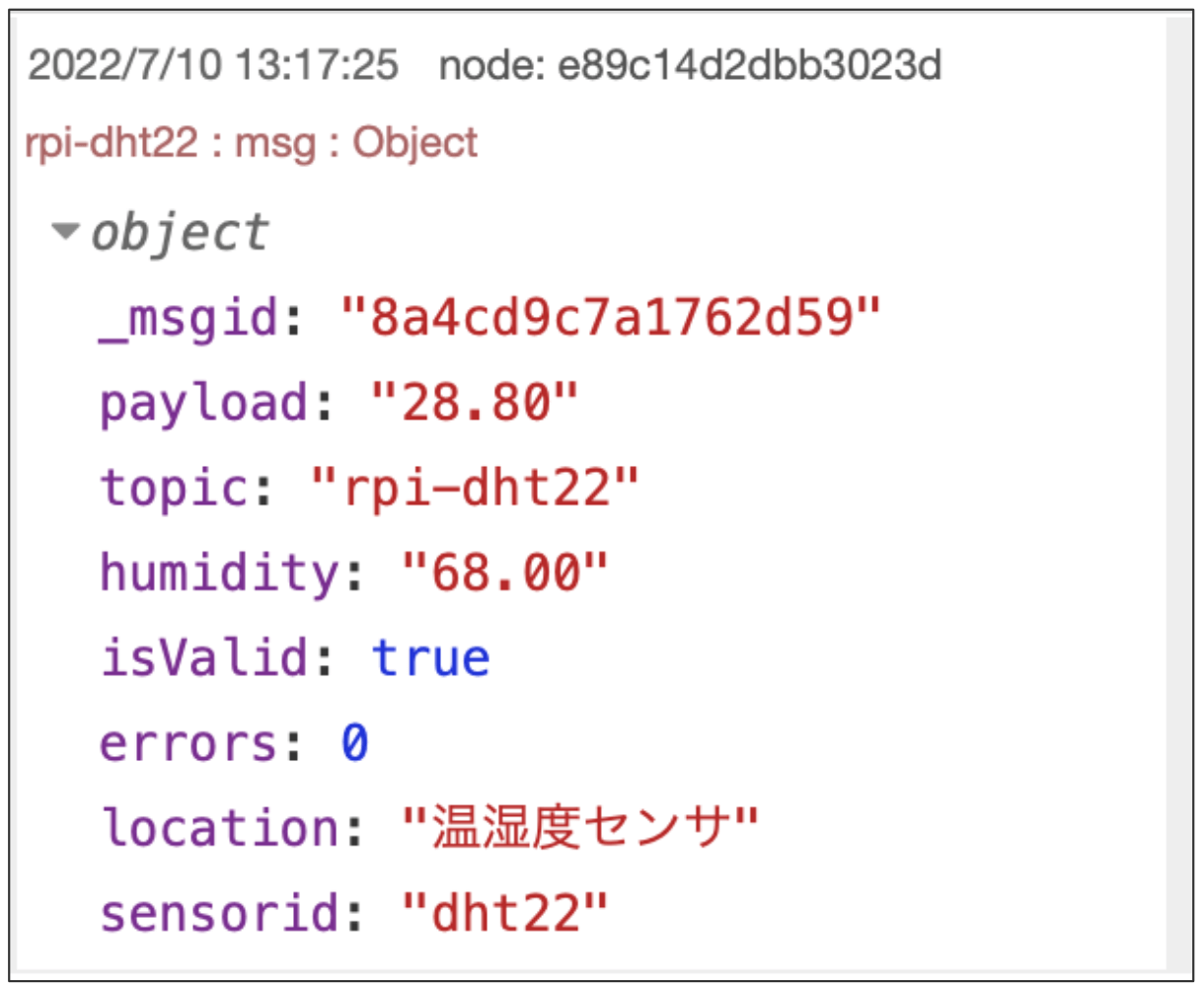
クリックすると、以下のようにキーと値の組を整形してすべて表示してくれます。
三角マークをクリックして展開すると、「 { 」と「 } 」が表示されていませんが、これは見やすさを優先しているために、Node-REDが省略して表示しているためです。
キーと値がたくさんありますが、それぞれ以下のような意味です。
| キー | 意味 |
|---|---|
| _msgid | メッセージオブジェクト(JSON)のIDです。ノードが生成するメッセージには、すべてIDが割り当てられています。 |
| payload | 測定した気温の値です。値は文字になっています。 |
| topic | DHTノードの設定画面の「topic」で設定した値です。 例えば複数個のDHT22を使用する場合、どのDHT22かを区別するために「topic」に異なる文字列を設定しておけば、JSONの「topic」を見ればどのセンサで測定した値か判別できます。 |
| humidity | 測定した湿度の値です。値は文字になっています。 |
| isValid | 測定値が有効かどうかの値です。「ture」は有効、「false」は無効です。 |
| errors | 測定時のエラーの有無です。エラーがない場合0になります。 |
| location | ノード名です。 |
| sensorid | DHTの製品名です。”dht11″か”dht22″が書かれます。 |
ということで、DHTノードの湿度データがどこに書かれているのかやっとわかりました。まとめると以下になります。
| 項目 | JSONのキー |
|---|---|
| 気温の値 | payload |
| 湿度の値 | humidity |
それでは、これからDHTノードが生成するJSONのpayloadキーとhuimdityキーの値を使って、Dashboardに測定結果を表示してみましょう!
Dashboardに気温を表示
DHTノードが生成するメッセージが解明できましたので、Dashboardに測定した温湿度を表示してみましょう!
gaugeノード
Dashboardに何かの数値データを表示したい場合に対して、「gauge(ゲージ)」ノードが用意されています。
gaugeノードは、以下のように数値データのメッセージを受け取ると、Dashboard上で数値を視覚化して表示します。
気温表示フロー作成
それでは早速フローを作成していきましょう。
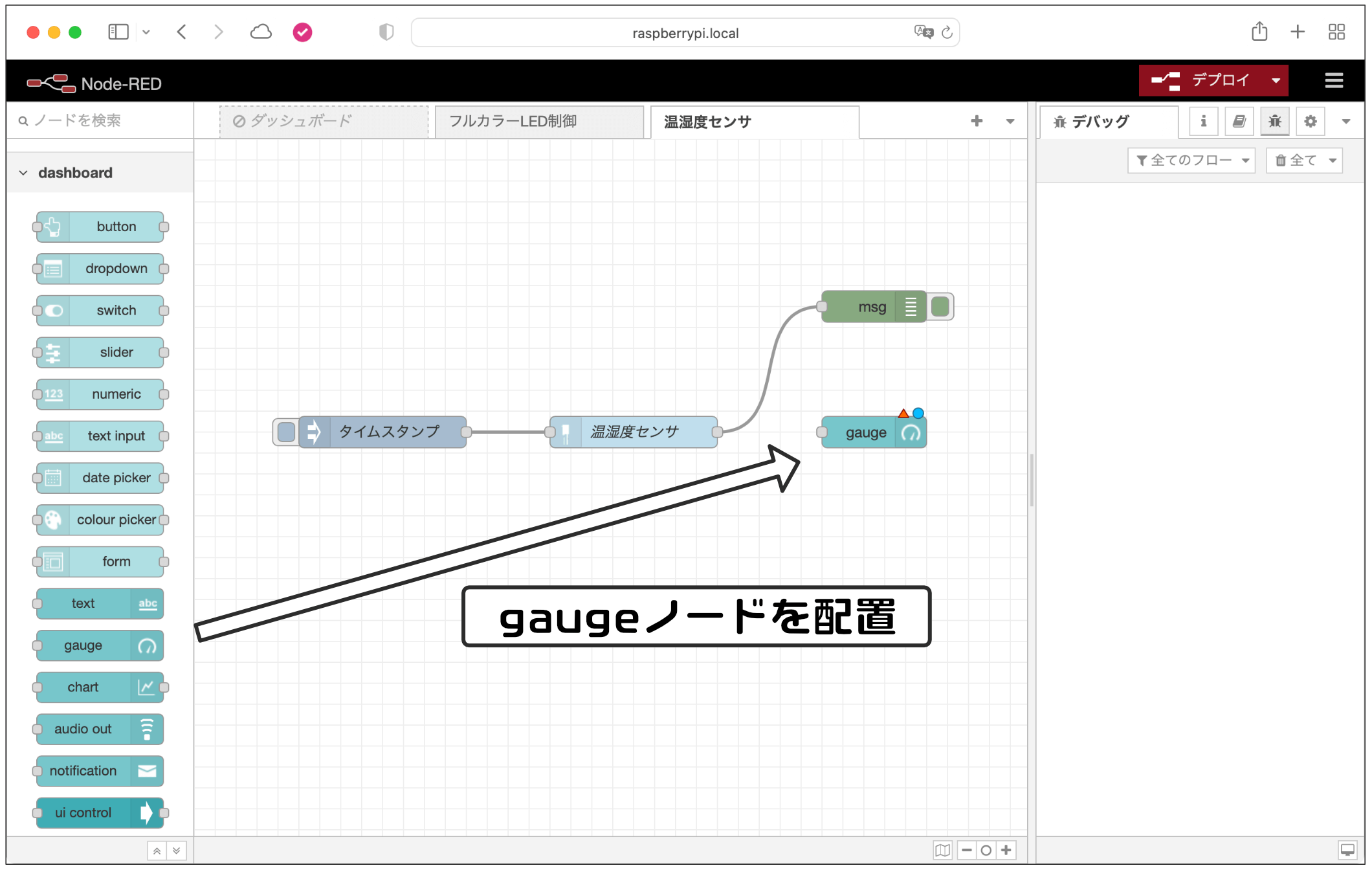
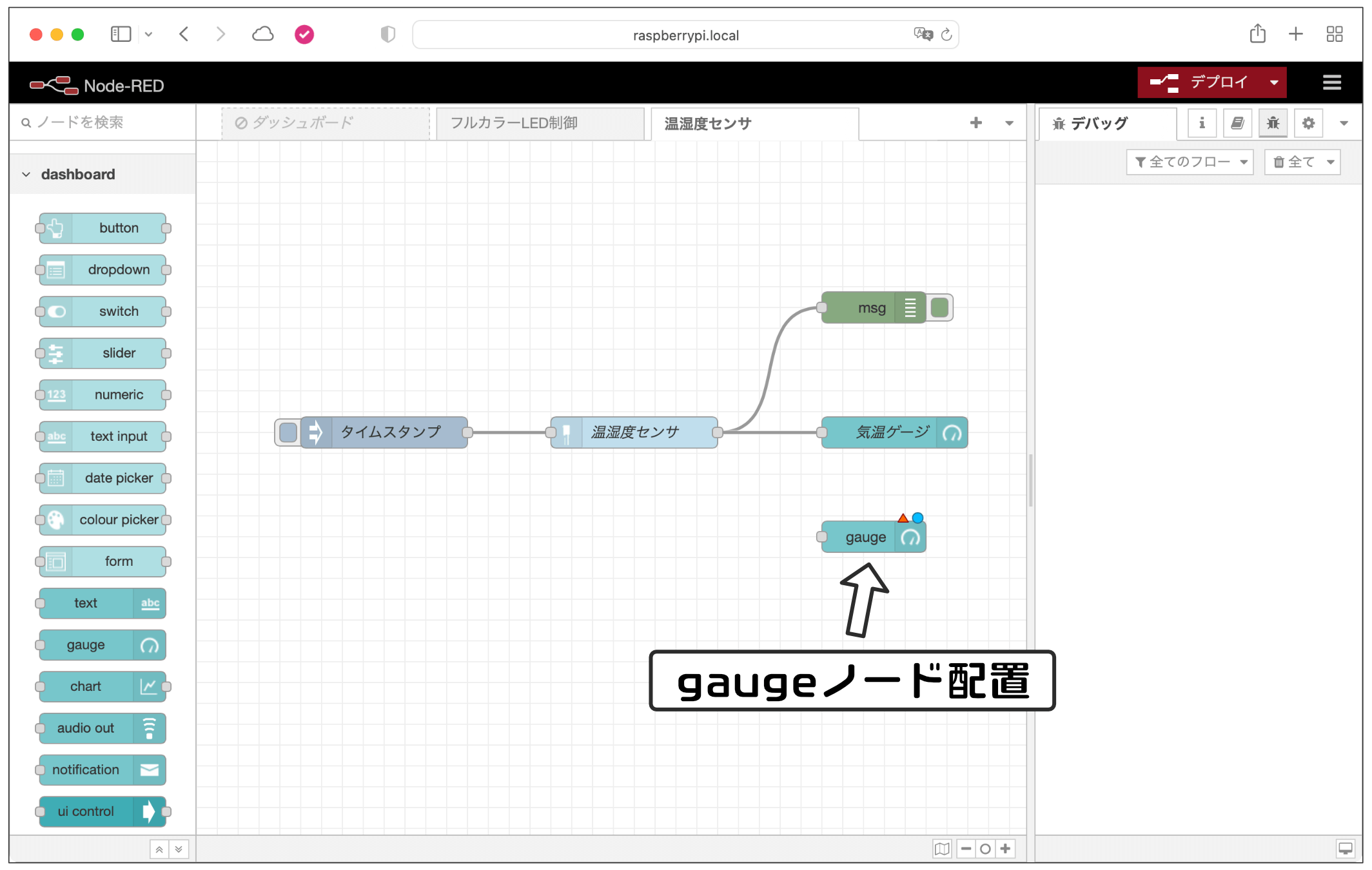
パレットのdashboardグループから「gauge」ノードを以下のように配置します。このgaugeノードは気温を表示するように設定します。なお、debugノードは削除する必要はありませんが、ちょっと邪魔なので少しずらしておきました。
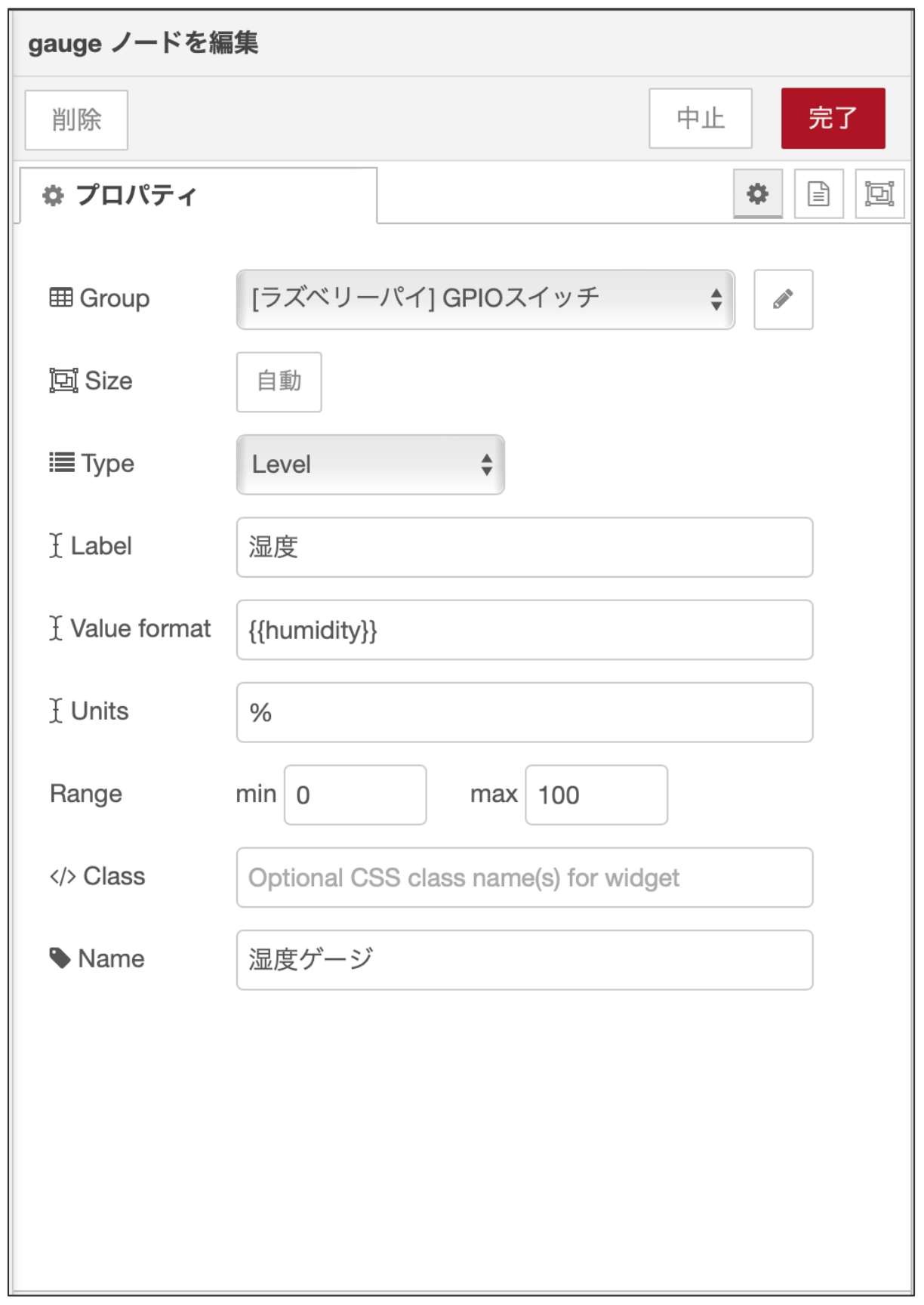
次にgaugeノードの設定を行います。gaugeノードをダブルクリックして設定画面を開きます。
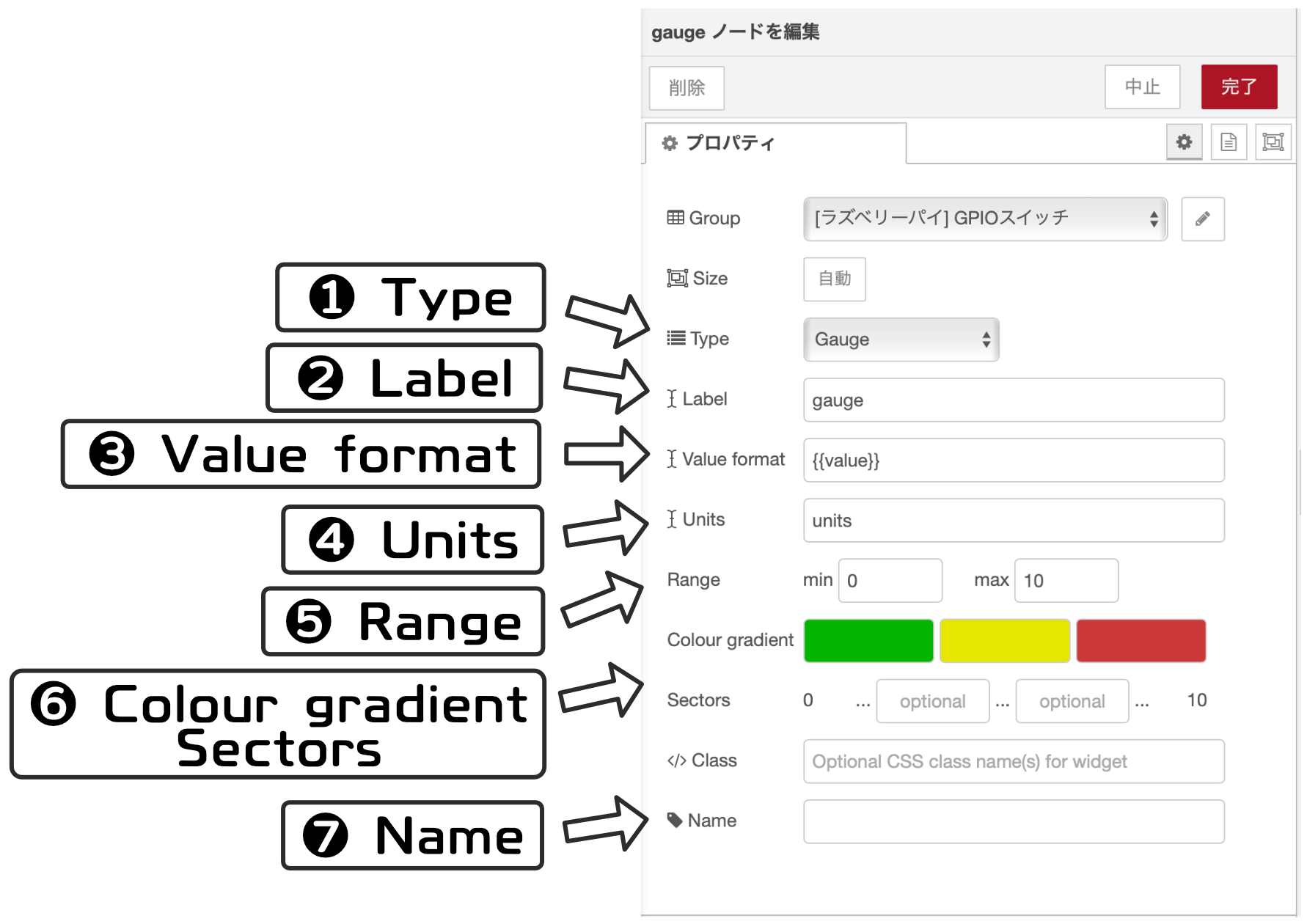
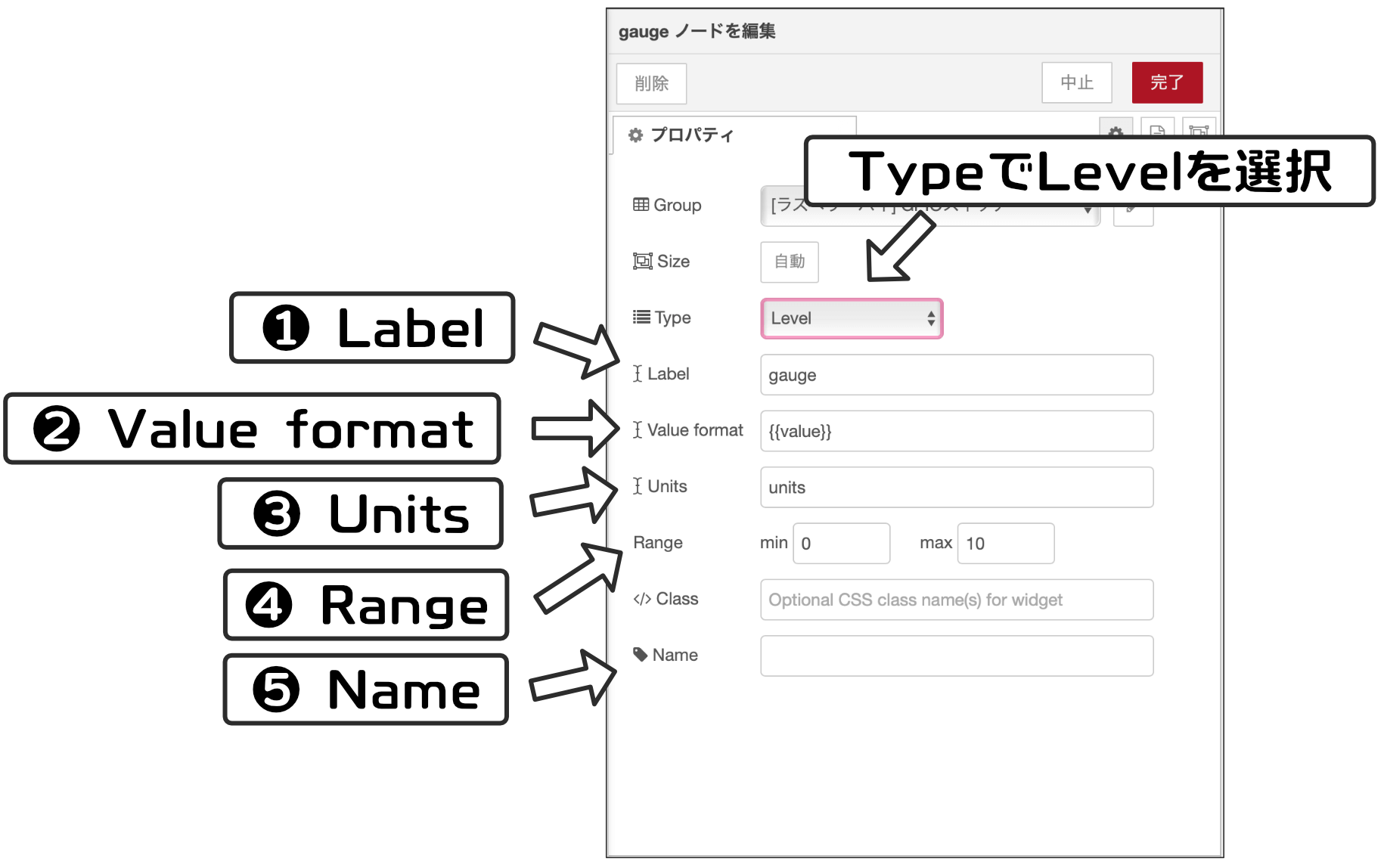
設定項目の「Group」は何度も出てきていますので説明は省略します。また「Size」は次回の記事で詳しく説明します。「Type」以降の項目について、設定内容を説明します。
(1) Type
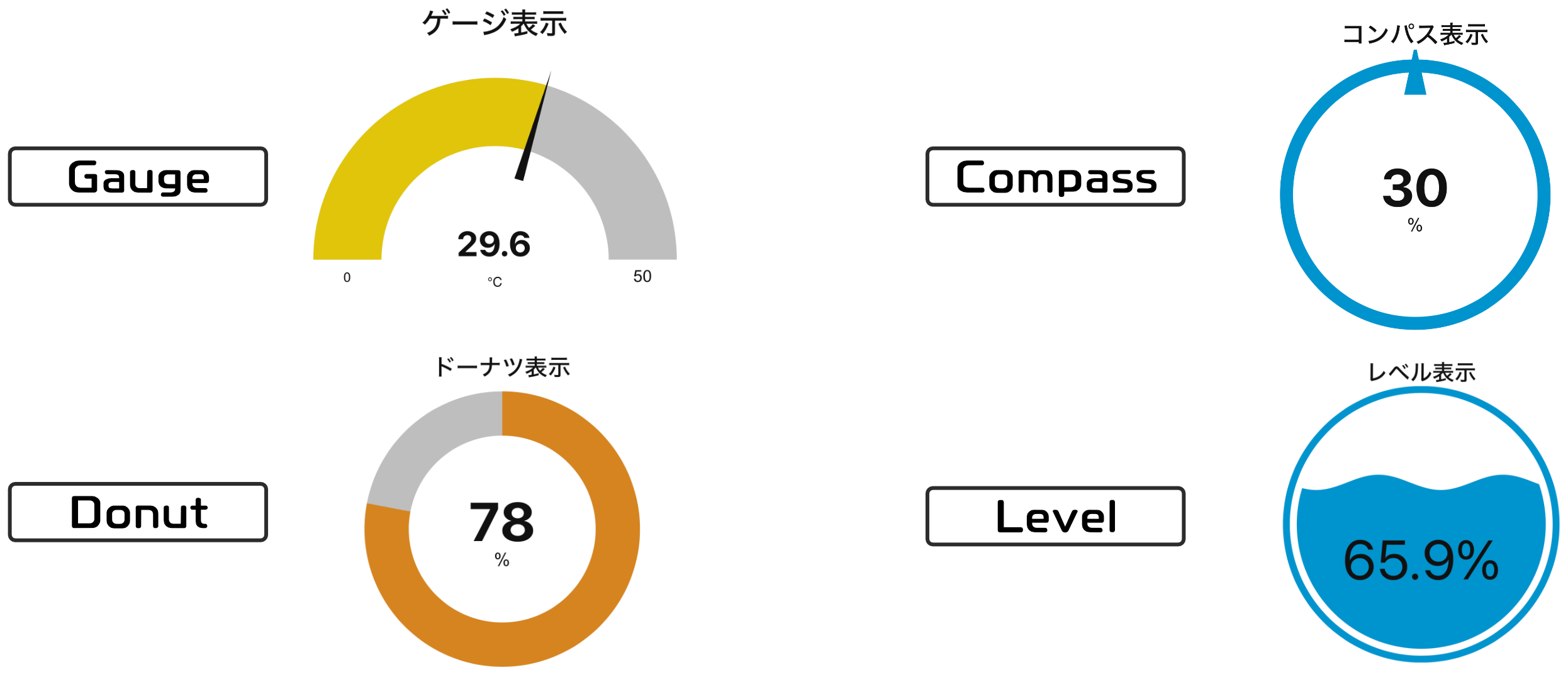
Dashboard上に表示するタイプを指定します。以下の4種類から選択できます。気温は「Gauge」タイプにします。
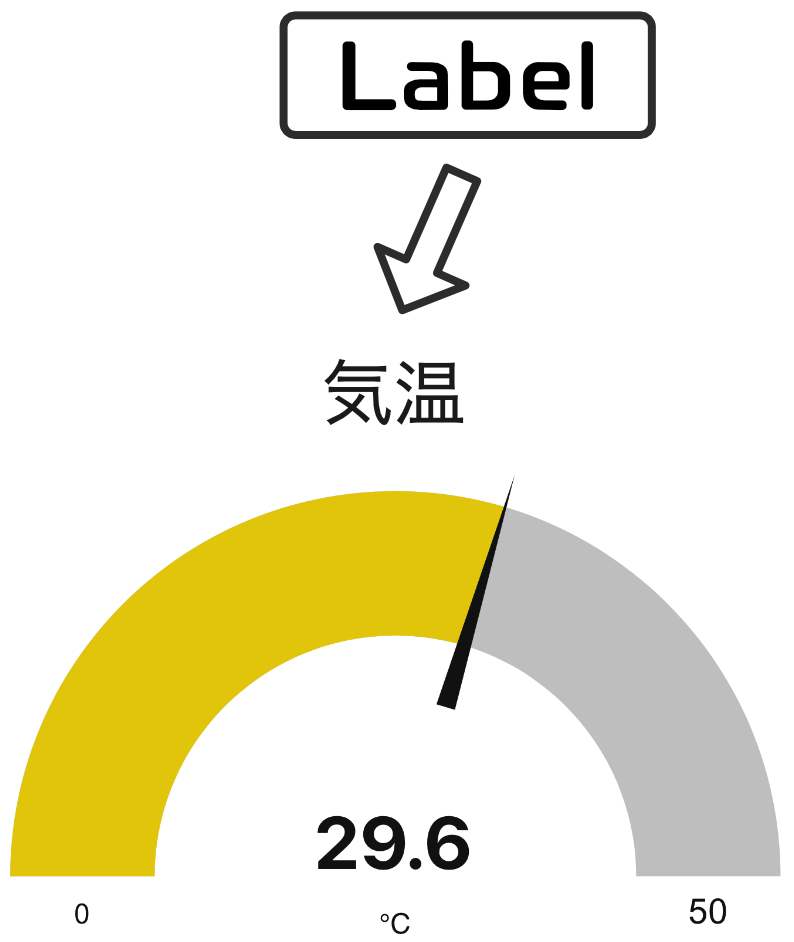
(2) Label
表示タイトルを指定します。ここで指定した文字は、以下のようにタイトル部分に表示されます。
気温を表示しますので「気温」に設定しておきます。
(3) Value format
受け取ったメッセージオブジェクト(JSON)のどのキーの値を表示するか指定します。
ここの書き方はJSONとは異なり、「Angularフィルタ」という書き方になります。「Angularフィルタ」について細かく説明すると、ひとつのシリーズ記事になってしまいますので、説明は必要最小限にとどめます。
この「Value format」では、受け取ったJSONのどのキーの値を表示するかを指定します。
基本的な書き方は以下のようにキーを「 {{ 」と「 }} 」で囲むだけでOKです。
{{キー}}DHTノードから受け取ったJSONの「payload」キーが気温の測定値ですので、ここでは
{{payload}}と設定します。
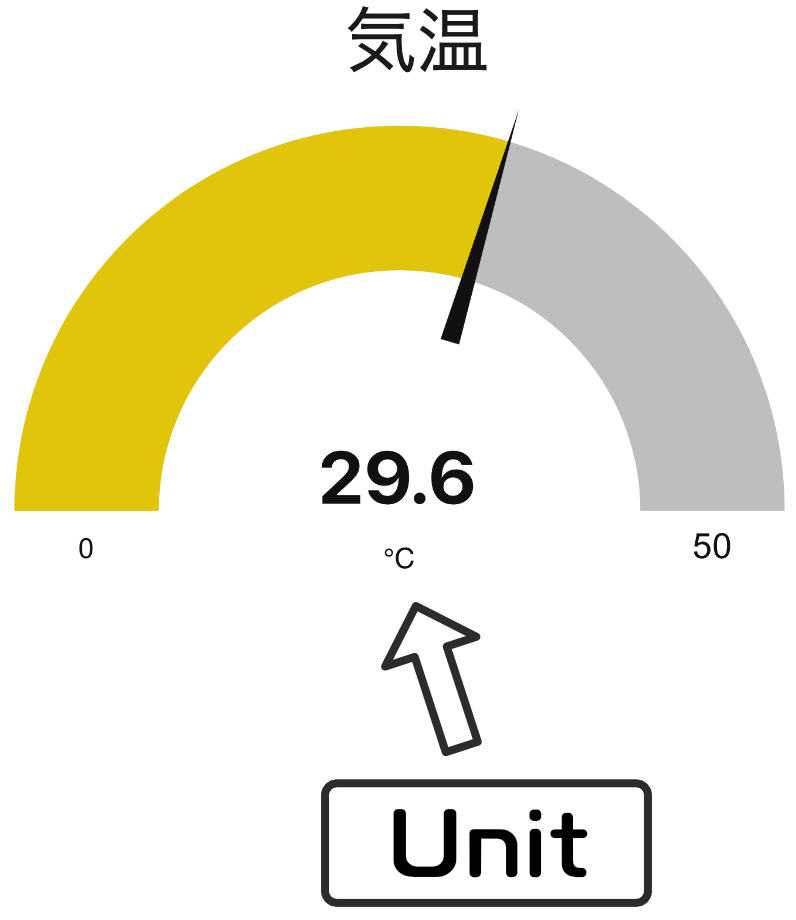
(4) Units
ここには表示する数値の単位を指定します。ここで指定した単位は、例えばゲージ表示であれば以下のように表示されます(かなり小さく表示されます)。
気温ですので「℃」に設定します。
なお、表示タイプによって単位が表示される位置が異なります。あとで湿度の単位表示と違いをくらべてみてください。
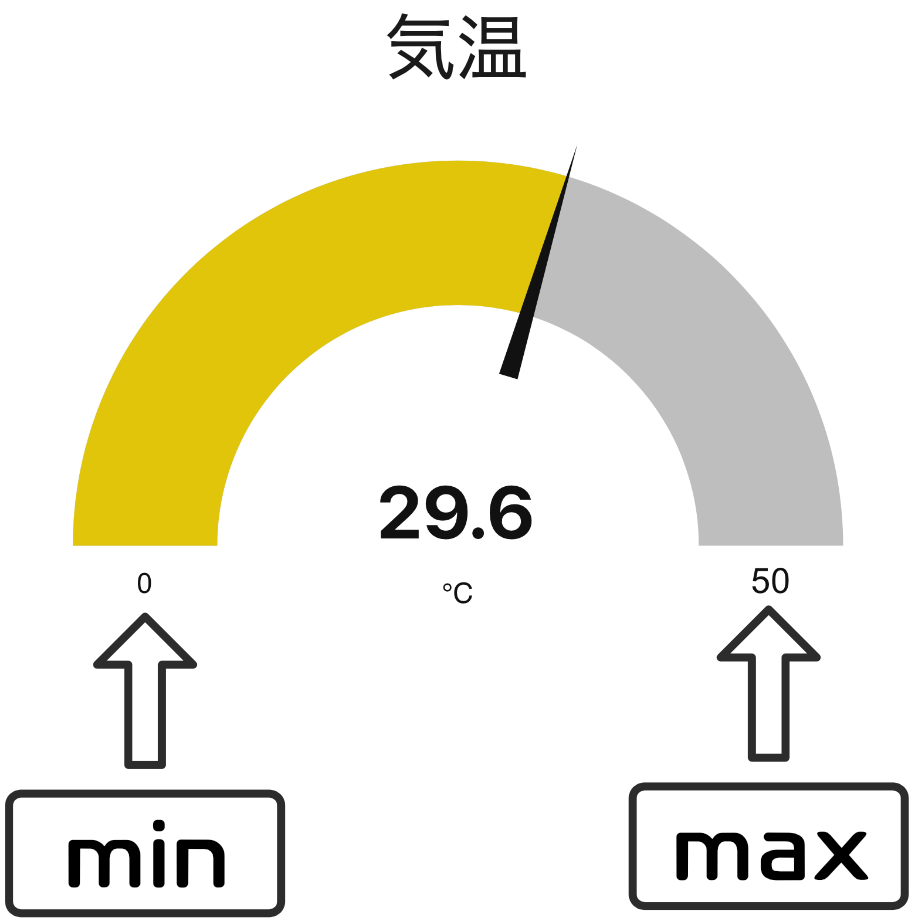
(5) Range
表示する数値範囲を指定します。「min」に最小値、「max」に最大値を指定します。「min」「max」で指定した数字はDashboard上でも表示されます(これもかなり小さく表示されます)。
部屋の中の気温であれば、min=0、max=50(0度〜50度)で大丈夫だと思いますが、地域や測定場所によって異なると思いますので、測定環境に合わせて設定してみてください。
ここでは、min=0、max=50で設定してみました。
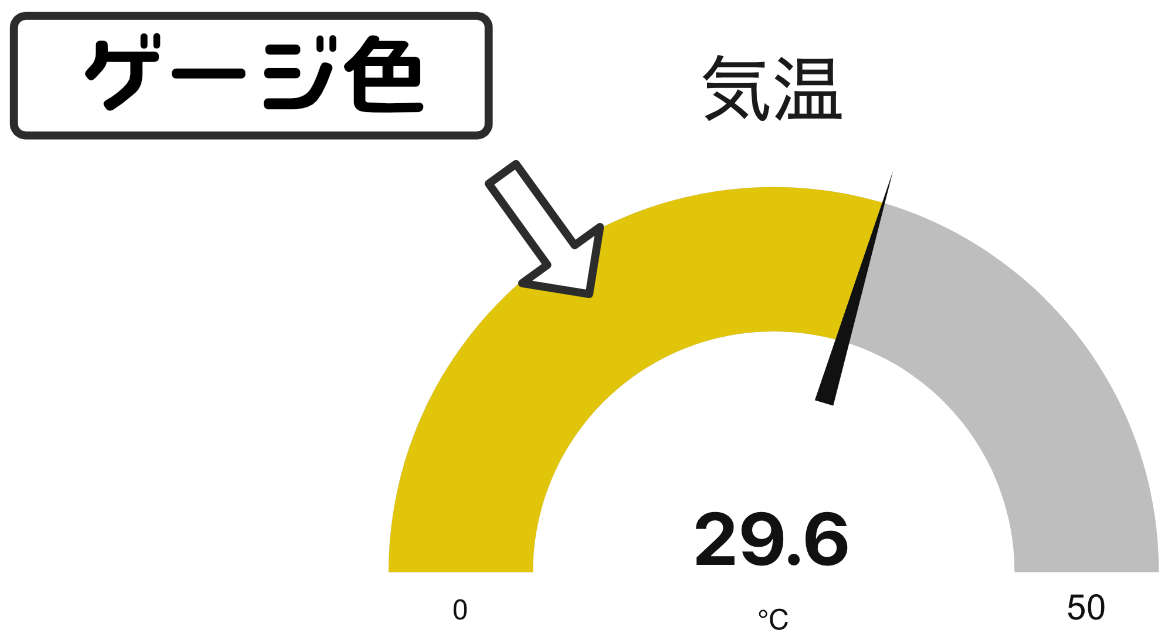
(6) Colour gradient/Sectors
ここではゲージの色表示を指定します。
このゲージの色は、数値に応じて3種類の色で表示できるようになっています。
といってもわかりづらいですよね。ということで具体的な例で説明します。
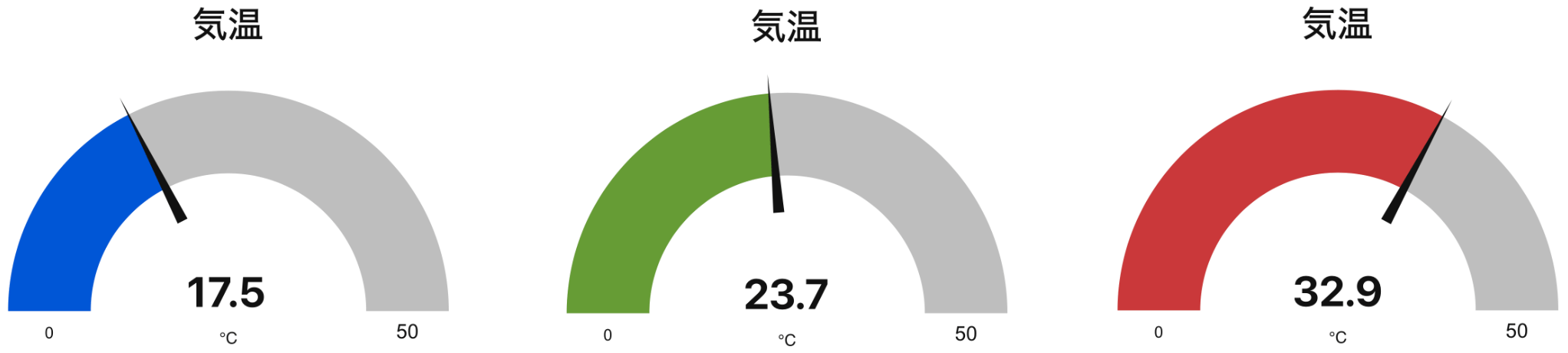
先ほど、(5)Rangeの設定で、最小値を0、最大値を50に設定しましたよね。この0度から50度の範囲で、気温に応じてゲージの色を以下のように設定したとします。
| 温度範囲 | 0〜20 | 20〜25 | 25〜50 |
|---|---|---|---|
| ゲージ色 | 青 | 緑 | 赤 |
このように設定しておくと、気温に応じて以下のようにゲージ色を変えて表示してくれます。
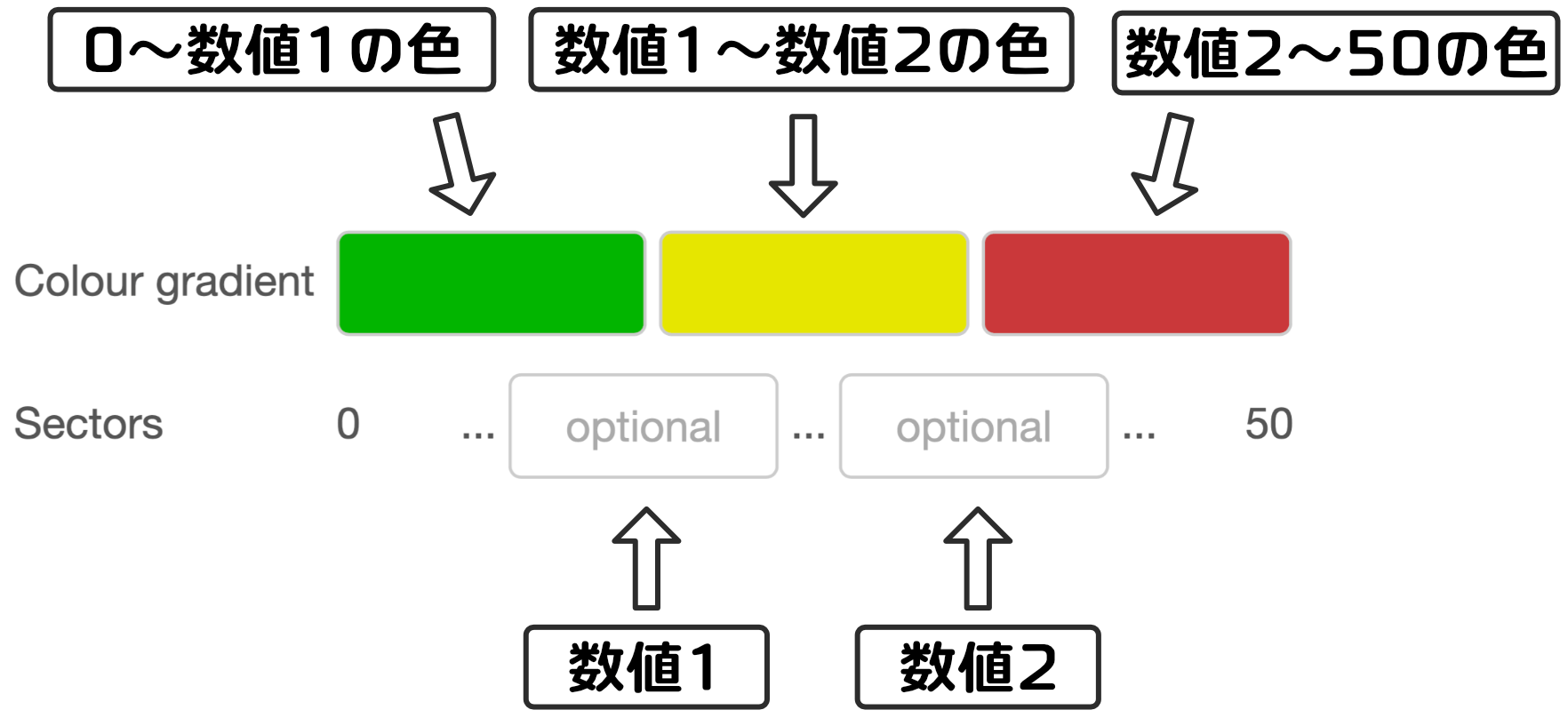
それでは「Colour gradient」と「Sectors」の設定内容についてみていきましょう。
「Sectors」設定には、一番左側に「Range」設定の「min」で設定した値(今回のケースでは0)、一番右側に「max」で設定した値(今回のケースでは50)が表示されています。
中央の2つの「Optional」欄には数値を入力します。左側の「Optional」に設定した数値を「数値1」、右側の「Optional」に設定した数値を「数値2」とします。
このような数値設定に対して、上の図のように「Colour gradient」設定で、数値範囲に応じた色が設定できるようになっています。
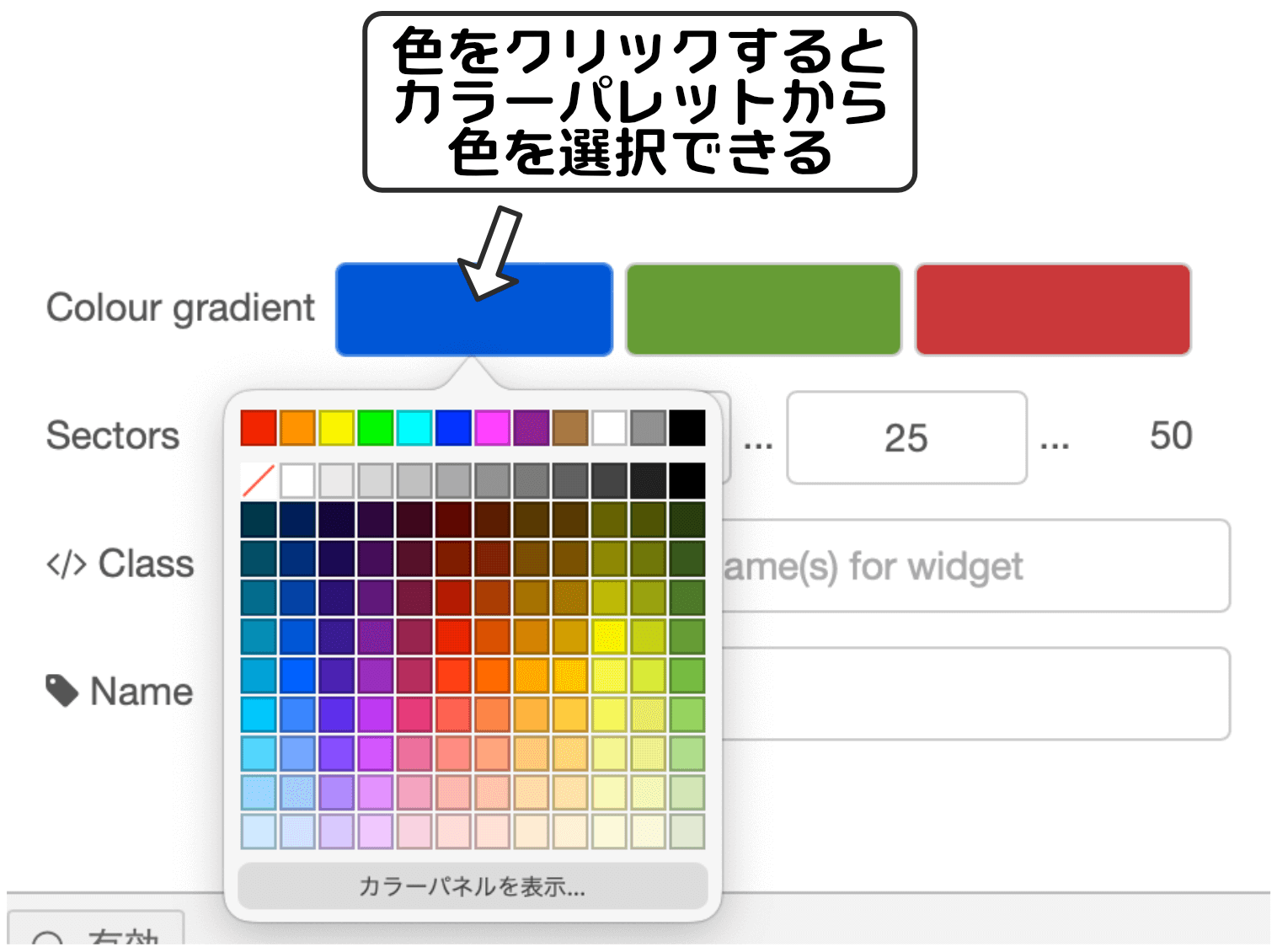
「Colour gradient」の色を変更したい場合は、変更したい色をクリックするとカラーパレットが表示されますので、色を選択します。
今回は以下のように設定してみました。気温が0〜20度はちょっと寒いので青色、20〜25度は快適なので緑色、25度を超えると暑いので赤色という設定です。この設定はご自身の感覚に合わせてみてください。
(7) Name
ここにはノード表示名を設定します。
「気温ゲージ」と設定してみました。他の名前でも構いません。
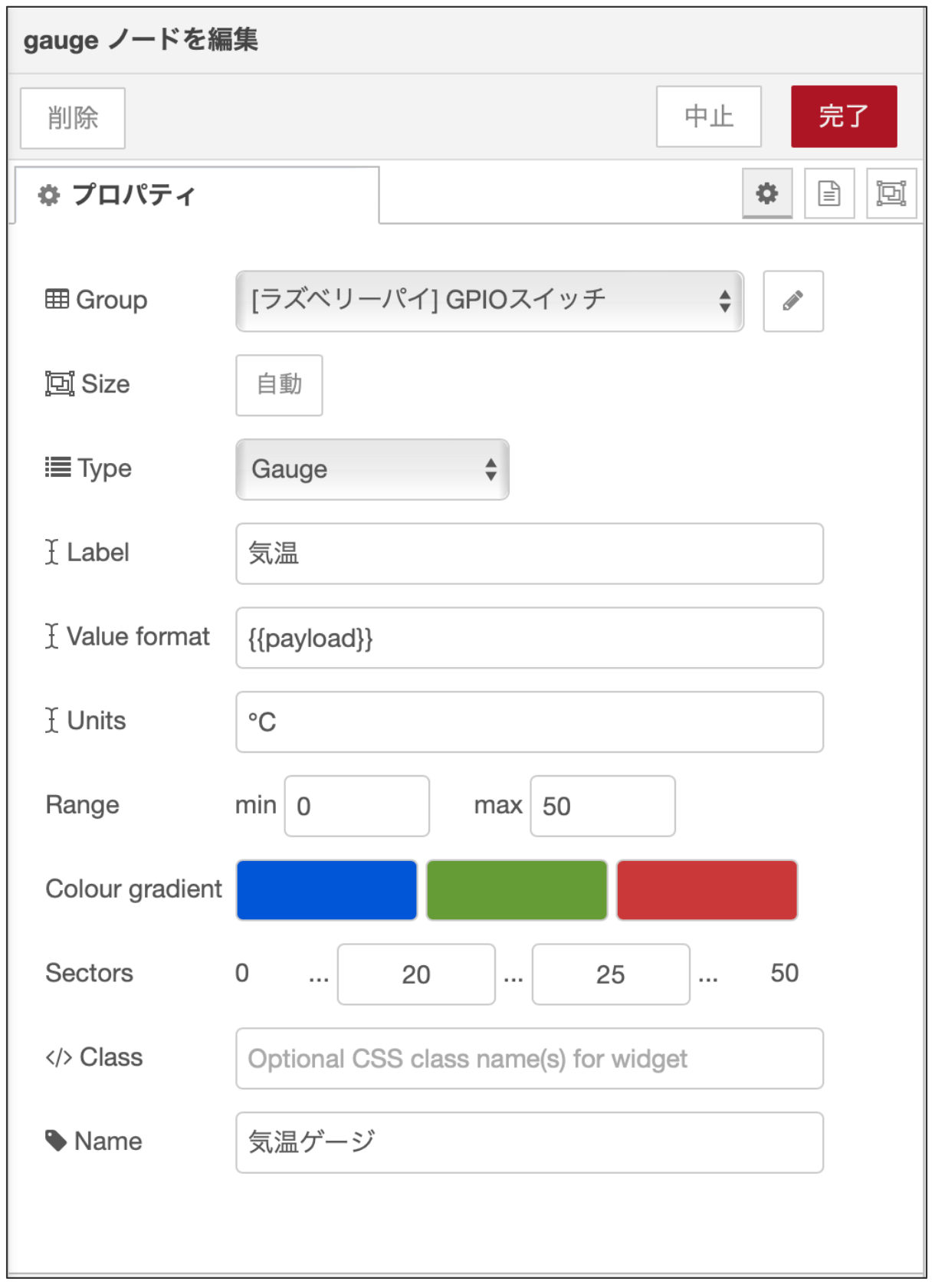
気温表示用のgaugeノードの設定は以下のようにしてみました。特に、Colour gradientとSectorsの設定は、ご自身の体感に合わせて設定してみてください。
設定内容を確認後、「完了」ボタンをクリックします。
一度この段階で動作を確認してみましょう。
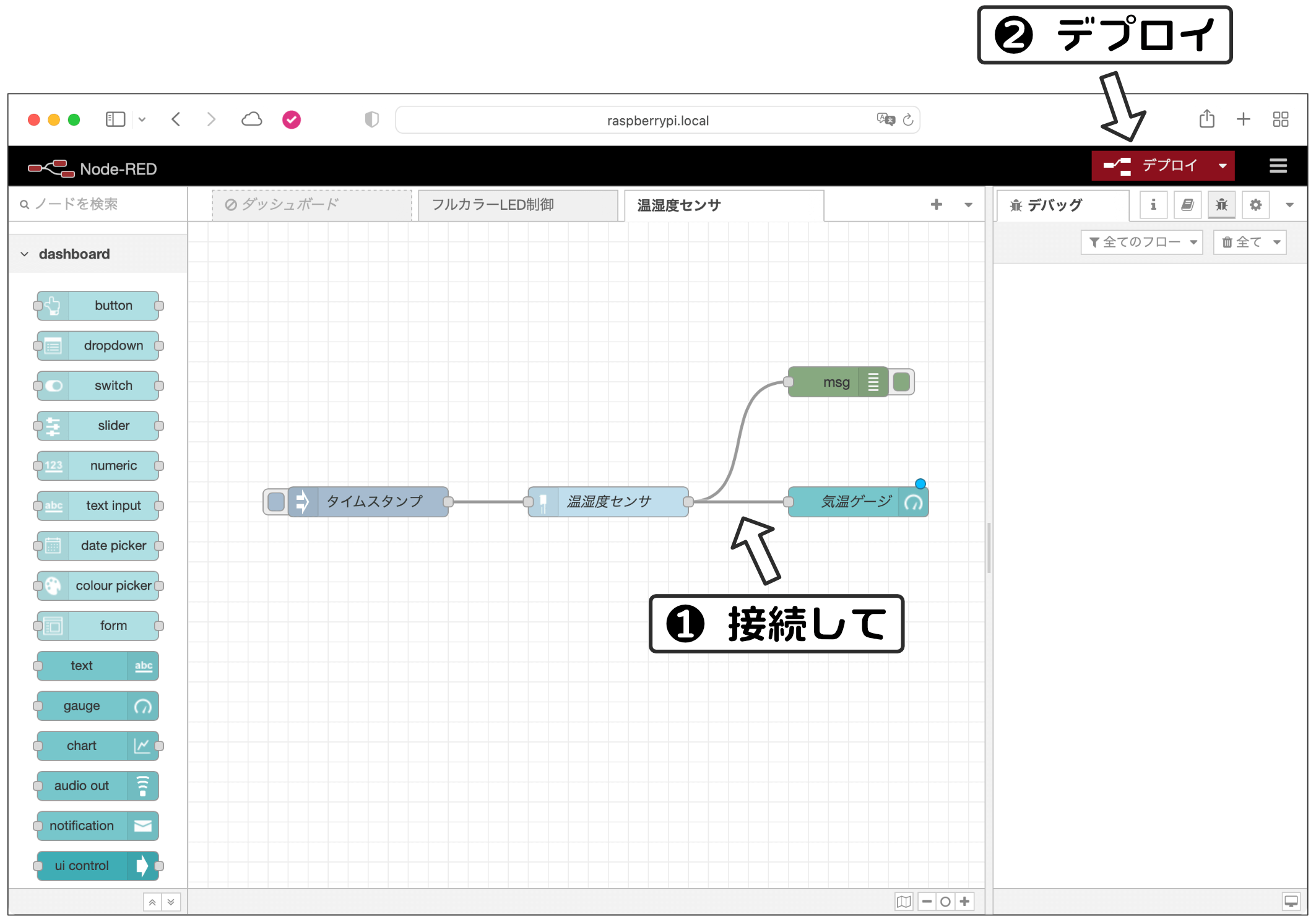
DHTノードとgaugeノードを接続して、デプロイします。
問題なくデプロイできたら、Dashboardを表示して、injectノードのボタンをクリックしてみてください。
以下のように現在の気温が表示されれば成功です!
Dashboardに気温を表示
続いて湿度表示のフローも作成しましょう。
気温表示フローの作成と同じ手順ですが、gaugeノードの表示タイプを変更しますので、設定内容が少し異なります。
それでは最初に、気温のgaugeノードの下あたりに、gaugeノードを配置します。
配置後、gaugeノードをダブルクリックして設定画面を開きます。
湿度はレベル表示タイプにしますので、最初に「Type」から「Level」を選択してください。選択すると、先ほどのゲージ表示とは設定内容が少し異なります。(設定内容が少なくなっています)
それでは項目順に設定していきましょう。
(1) Label
先ほどと同様に、表示タイトルになります。湿度表示ですので「湿度」と設定します。
(2) Value format
受け取ったJSONのどのキーの値を表示するか設定します。
湿度ですので、「 {{humidity}} 」と設定します。
(3) Units
単位を指定します。湿度の単位は「%」ですので、「%」と設定します。
半角でも全角でも表示できますが、半角のほうがしっくりくる感じです。
(4) Range
値の範囲を設定します。
湿度は0〜100%ですので、「min」に0、「max」に100を設定します。(DHT11の場合は測定可能範囲が20%〜80%になりますが、湿度自体の範囲は0〜100ですので、「min」に0、「max」に100を設定します)
(5) Name
ノードの表示名を設定します。「湿度ゲージ」に設定してみました。
最後に設定内容を確認して、「完了」ボタンをクリックします。
最後にDHTノードと湿度のgaugeノードを接続してデプロイします。
問題なくデプロイできたら、Dashboardにアクセスして湿度ゲージが表示されているか確認してみましょう。
injectノードのボタンをクリックして、Dashboard上に湿度が表示されるか確認します。
以下のように表示されればOKです!
gaugeノードの表示桁数調整
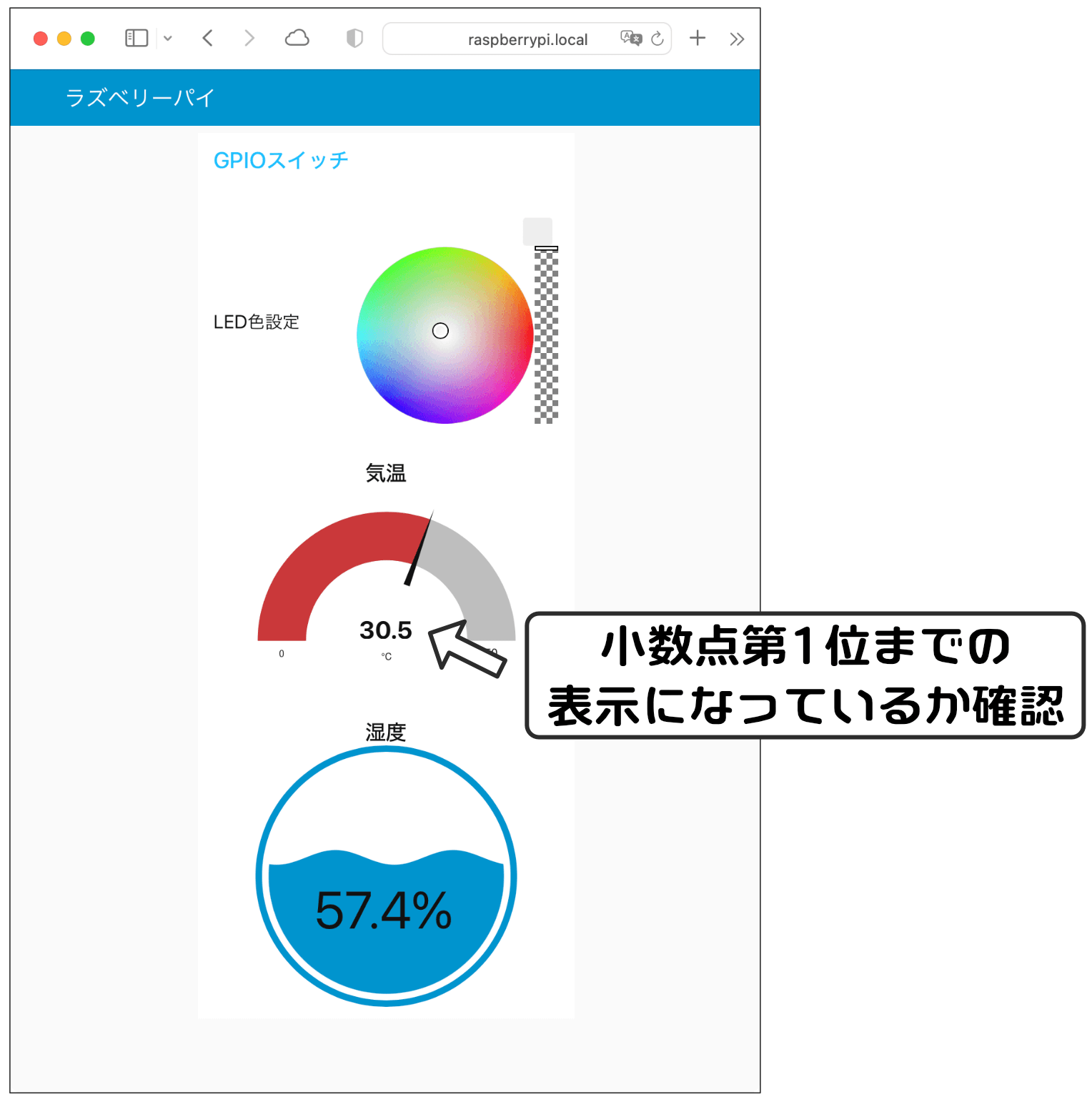
気温のデータですが、Dashboard上では小数点第2桁まで表示されていて、ちょっと細かいですよね。
gaugeノードは表示桁数の指定もできますので、小数点第1位まで表示するようにしてみます。
気温のgaugeノードの設定画面に「Value format」設定がありますよね。
ここではgaugeノードが受け取ったJSONのうち、どのキーの値を表示するか設定しました。
この設定は、JSONのキー指定意外にも数値データの表示形式を指定することもできます。
詳しい説明は省略しますが、以下のようにキーの後に「 | number:」に続けて小数点以下の桁数を指定することができます。「 | 」は半角の縦棒です。
{{payload | number:1}}気温のgaugeノードをこのように設定すると、以下のように気温が小数点第1位までの表示となります。
レイアウトがちょっと…
Dashboardに気温と湿度が表示できましたが、なんだかレイアウトがいまいちですよね。
Dashboardは表示レイアウトを調整できる機能がありますので、次回の記事ではレイアウトをカスタマイズする方法を確認します。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.7.12 | 新規投稿 |