今回は、Dashboardを操作してフルカラーLEDの色を変えてみます。
今回のゴール
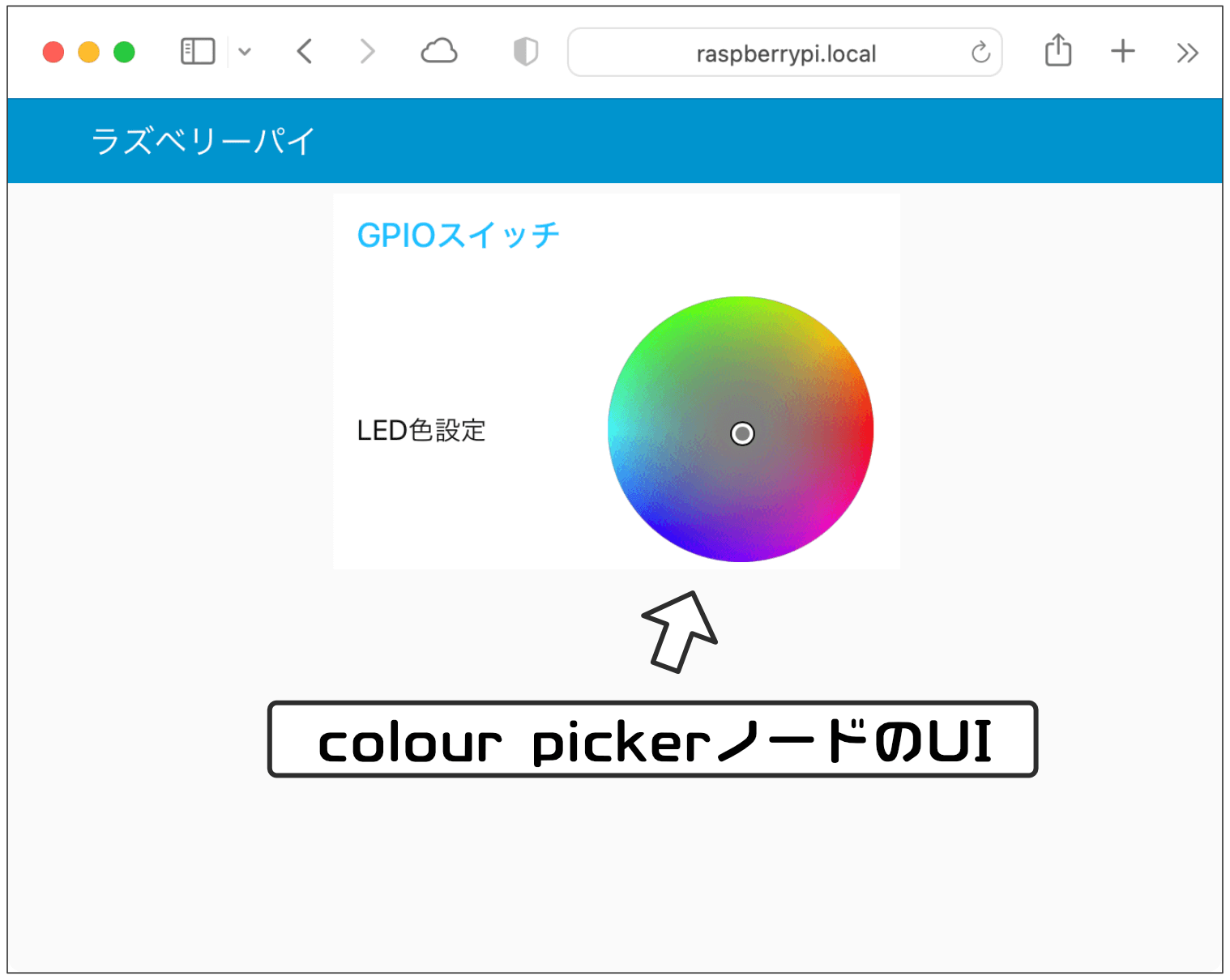
Dashboardには、UIにカラーホイールを表示して、色を選択できる「colour picker」(日本語で「色選択」の意味)というノードがあります。
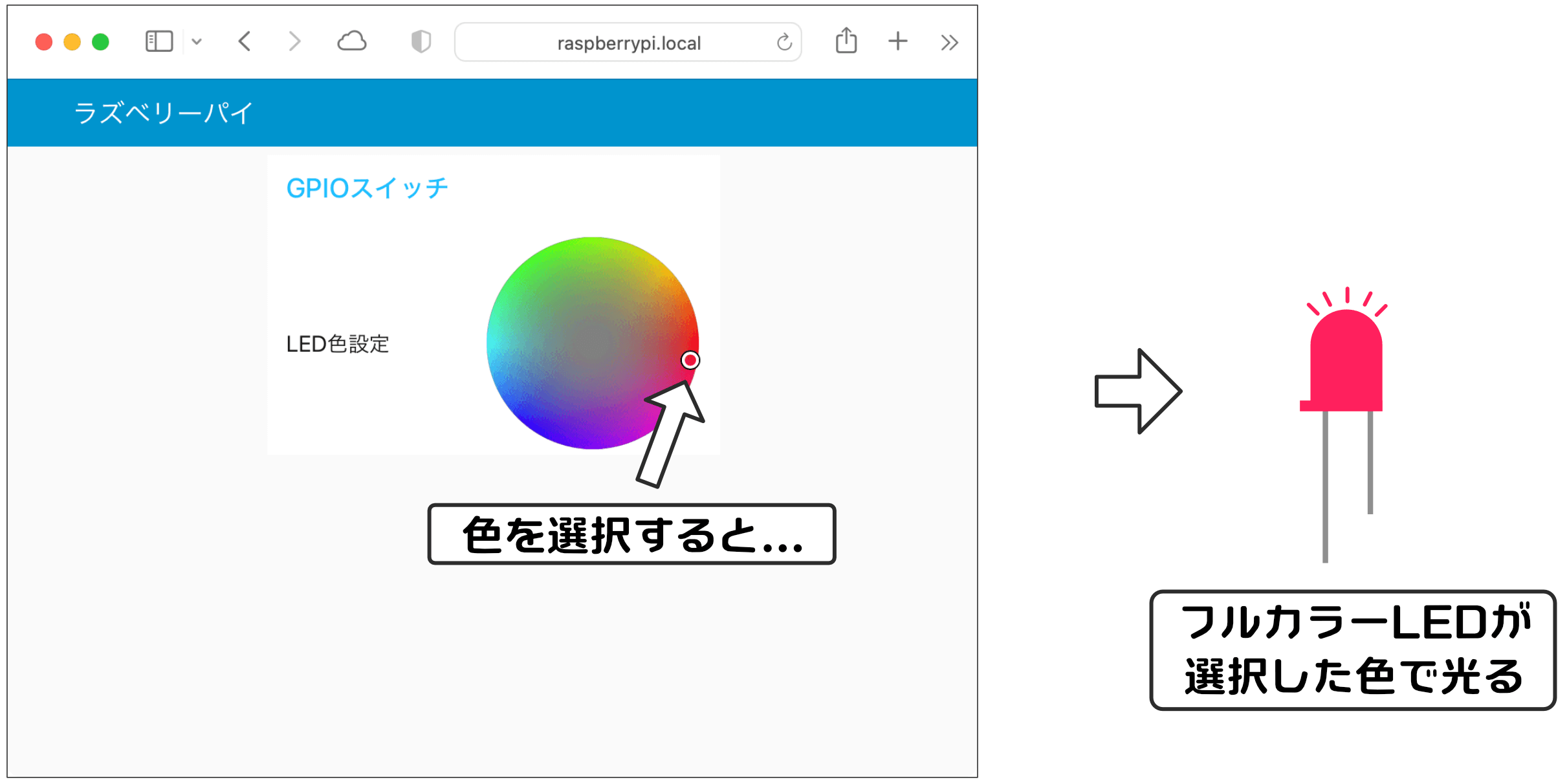
今回は「colour picker」ノードを利用して、選択した色でフルカラーLEDの発光色を変えるフローを作成します。
今回の説明内容
今回も新しいフローを作成しますが、かなりフローが増えてきてしまいました。必要ないフローは削除すればよいですが、できれば保存しておきたいですよね。
そこで、最初にフローの保存方法と、保存したフローを読み込む方法を説明します。
また、今回の記事で使用する「colour picker」ノードは、扱う値(選択した色のデータ)が今までより複雑になっています。
そこで、フロー間でどのような値がやり取りされているのかを確認する方法も説明します。
なお、今回はプログラミング(JavaScript)が必要になります。プログラムが何をしているのかを図解で説明しますので、プログラミングに慣れていない方は、フロー全体の制御の流れを確認いただければと思います。
説明は以下の順番で進めます。
- フローの保存方法・読み込み方法
- 「colour picker」ノードの設定
- 「colour picker」が送るデータの確認
- フルカラーLED制御フロー作成
フローの保存方法・読み込み方法
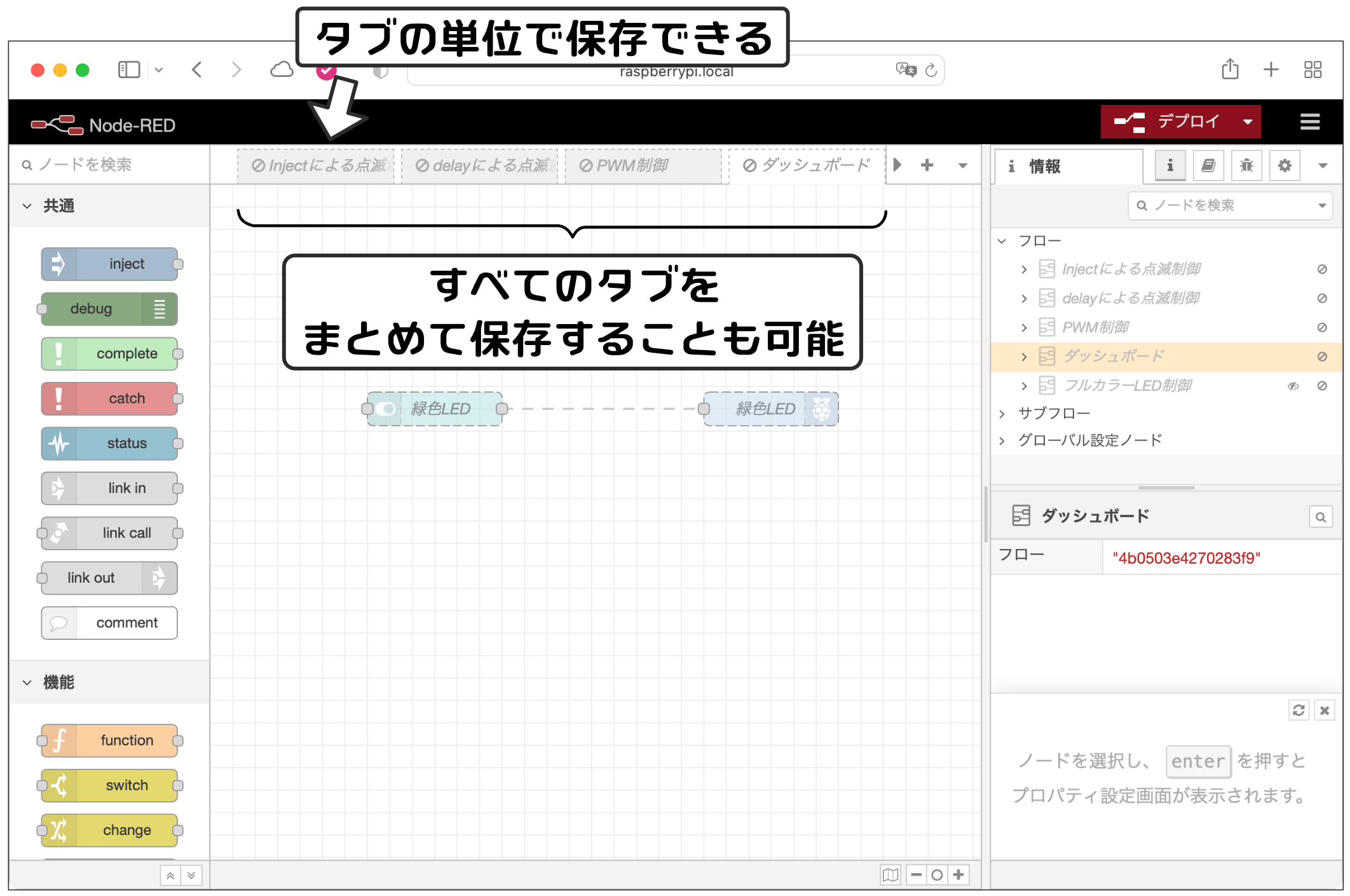
作成したフローは、フローのタブの単位で保存できます。また、すべてのタブをまとめて保存することもできます。当然ながら、保存したフローはあとから読み込むことができます。
これから、フローの保存方法と読み込み方法を説明します。
フロー保存方法
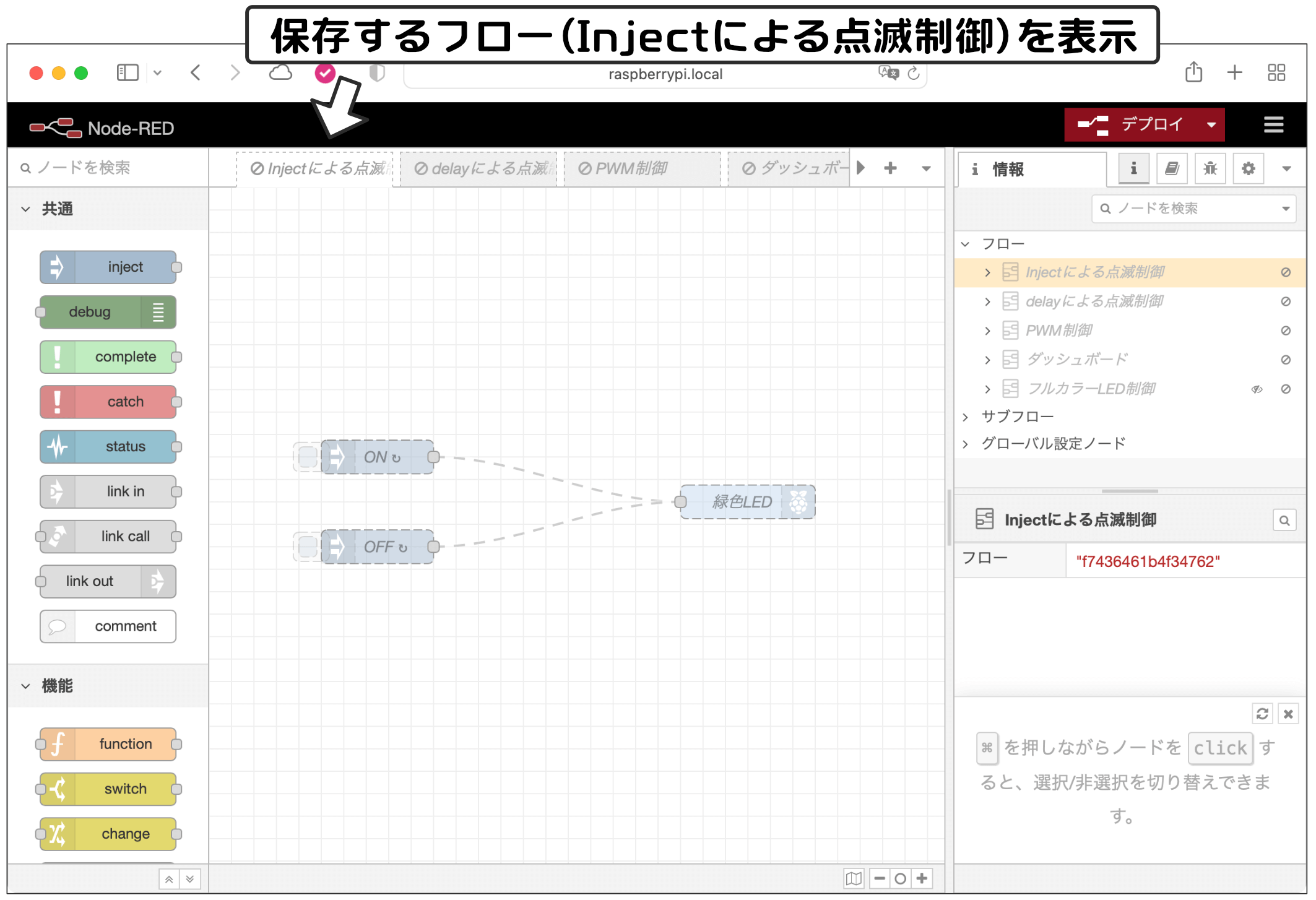
それでは、実際にこのシリーズ記事で最初に作成した「Injectによる点滅」フローを保存してみましょう。
特定のフローを保存したい場合は、最初のそのフローを表示しておきます。
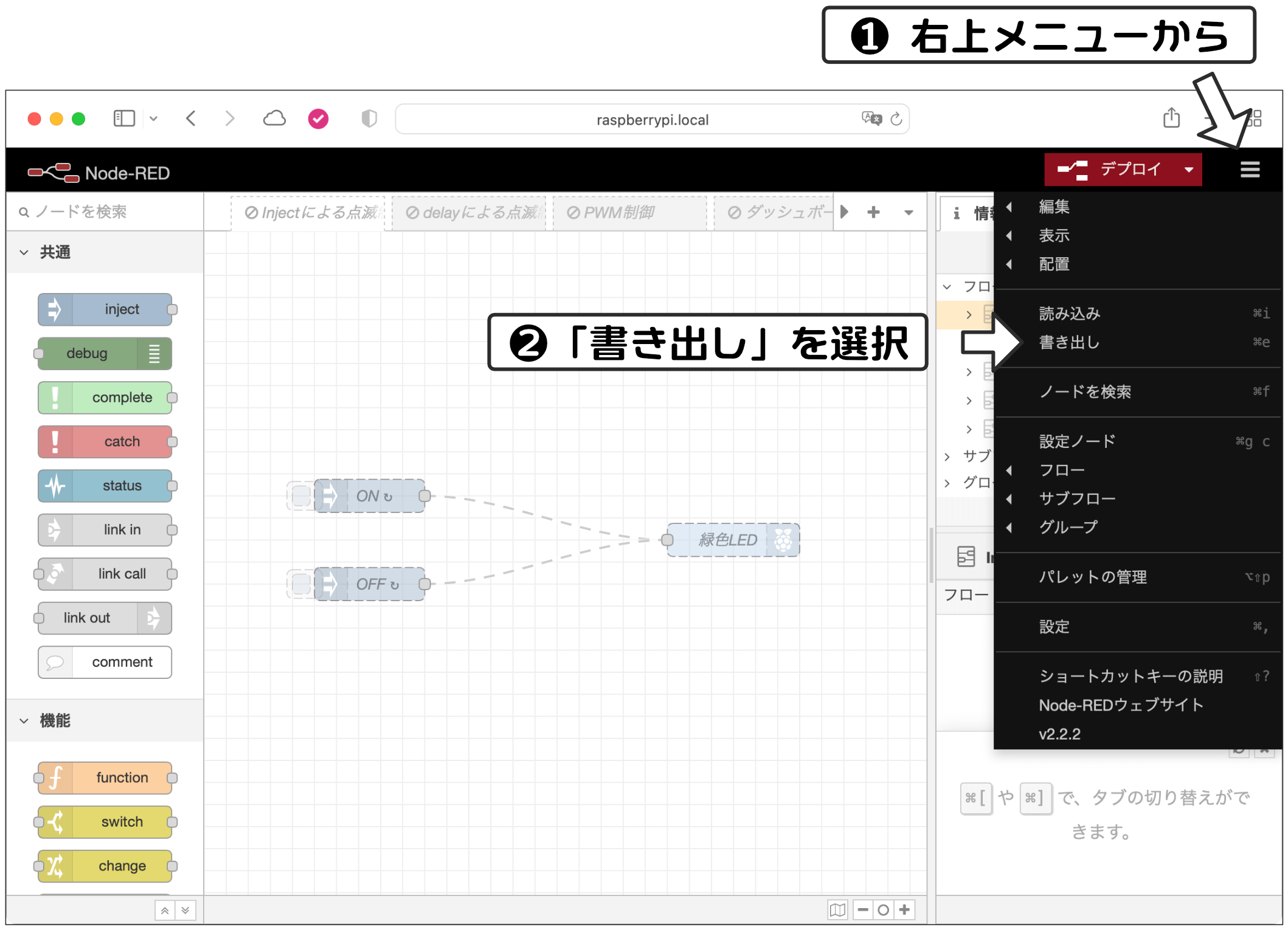
次に、右上のメニューから「書き出し」を選択します。
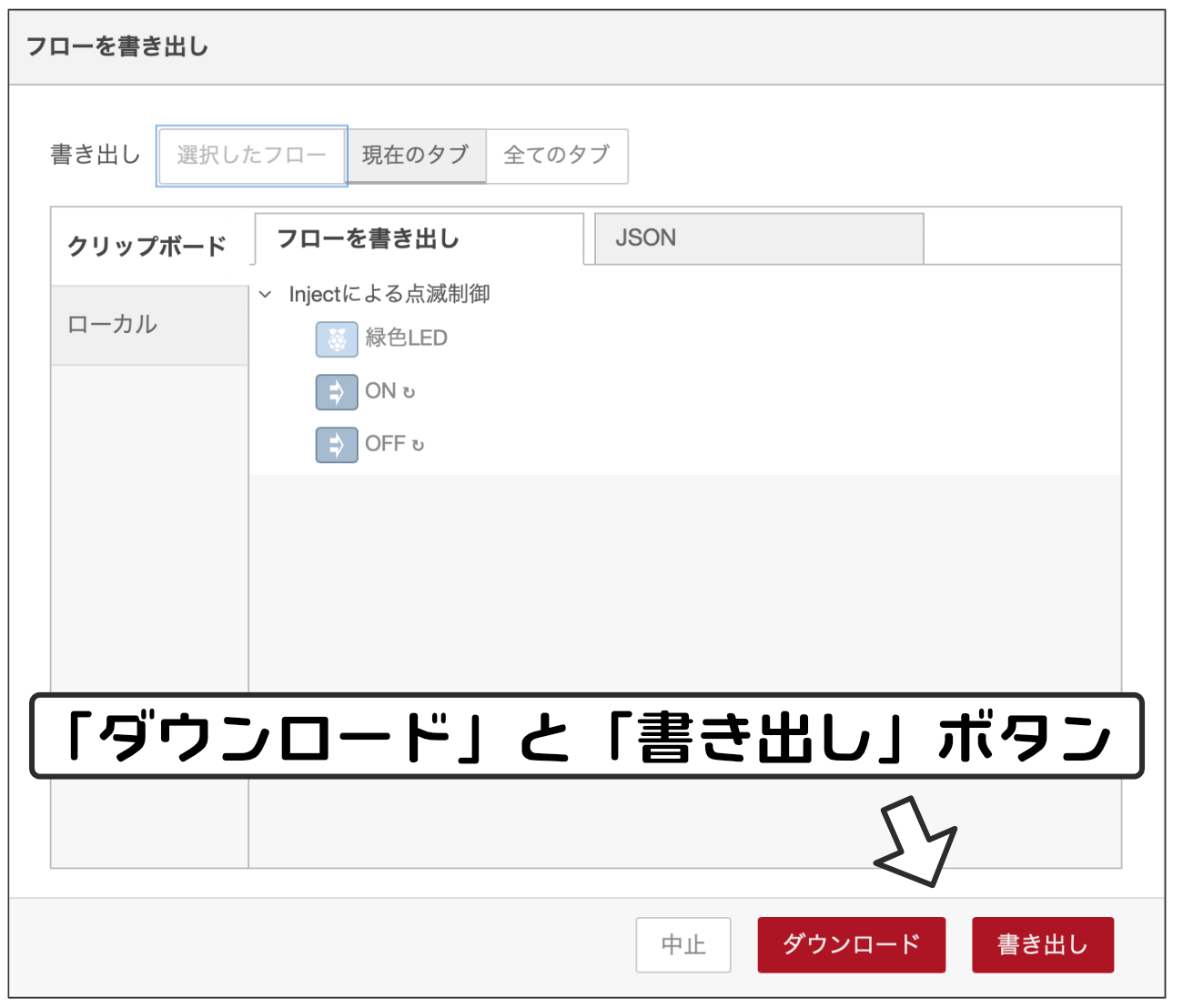
選択すると、次のような画面が表示されます。
この状態で右下の「ダウンロード」か「書き出し」ボタンをクリックすると保存できます。両方ともフローを書き出すことができるのですが、動作は異なります。
これらの違いを理解するには、フローの実体の知識が必要になりますので、ちょっと遠回りになりますが説明します。
今まで、Node-REDの画面上でノードを接続してフローを作成してきましたが、このように作成したフローの実体は、人が読むことのできるテキストファイルなんです。(プログラミングに詳しい方向けの説明になりますが、フローはJSONで保存されています)
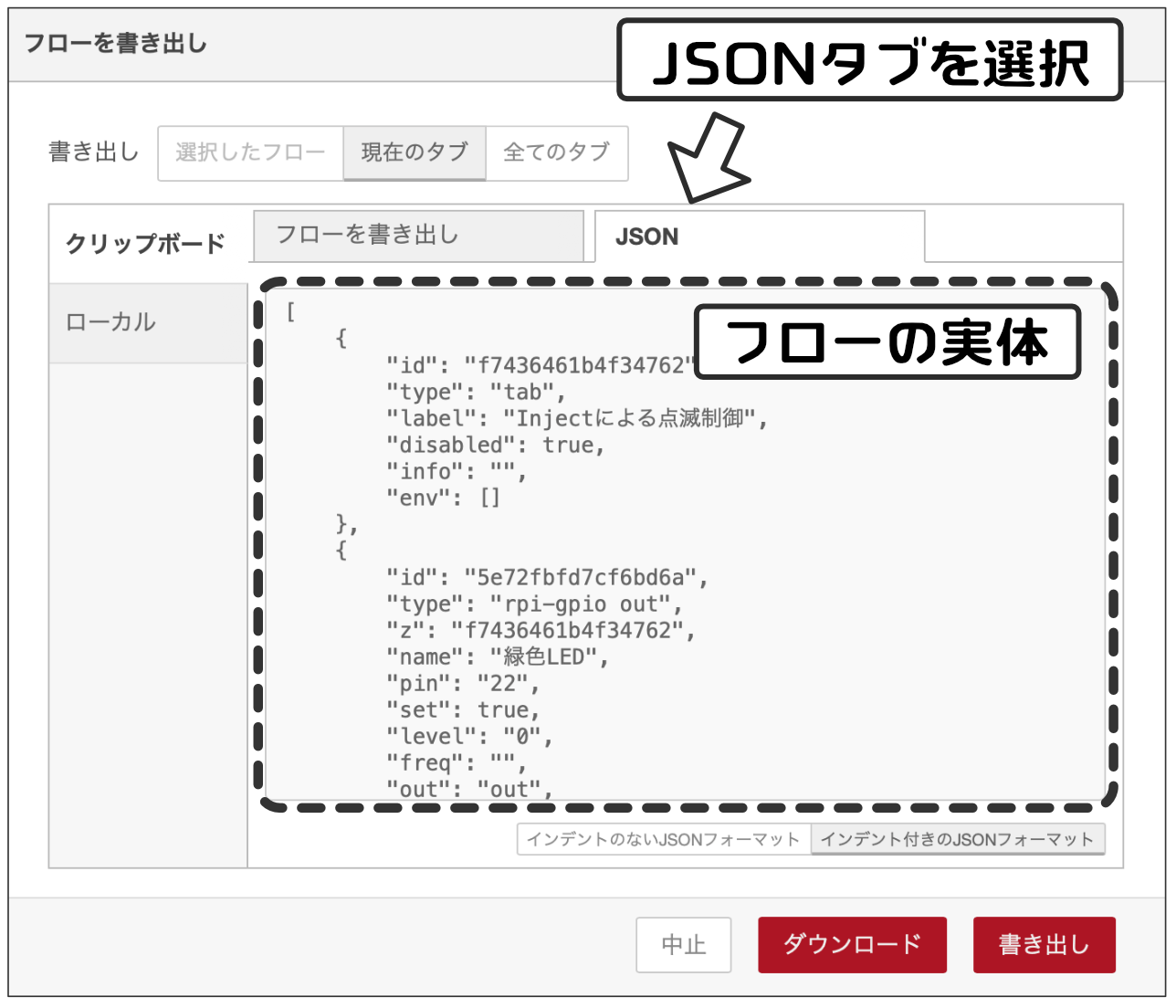
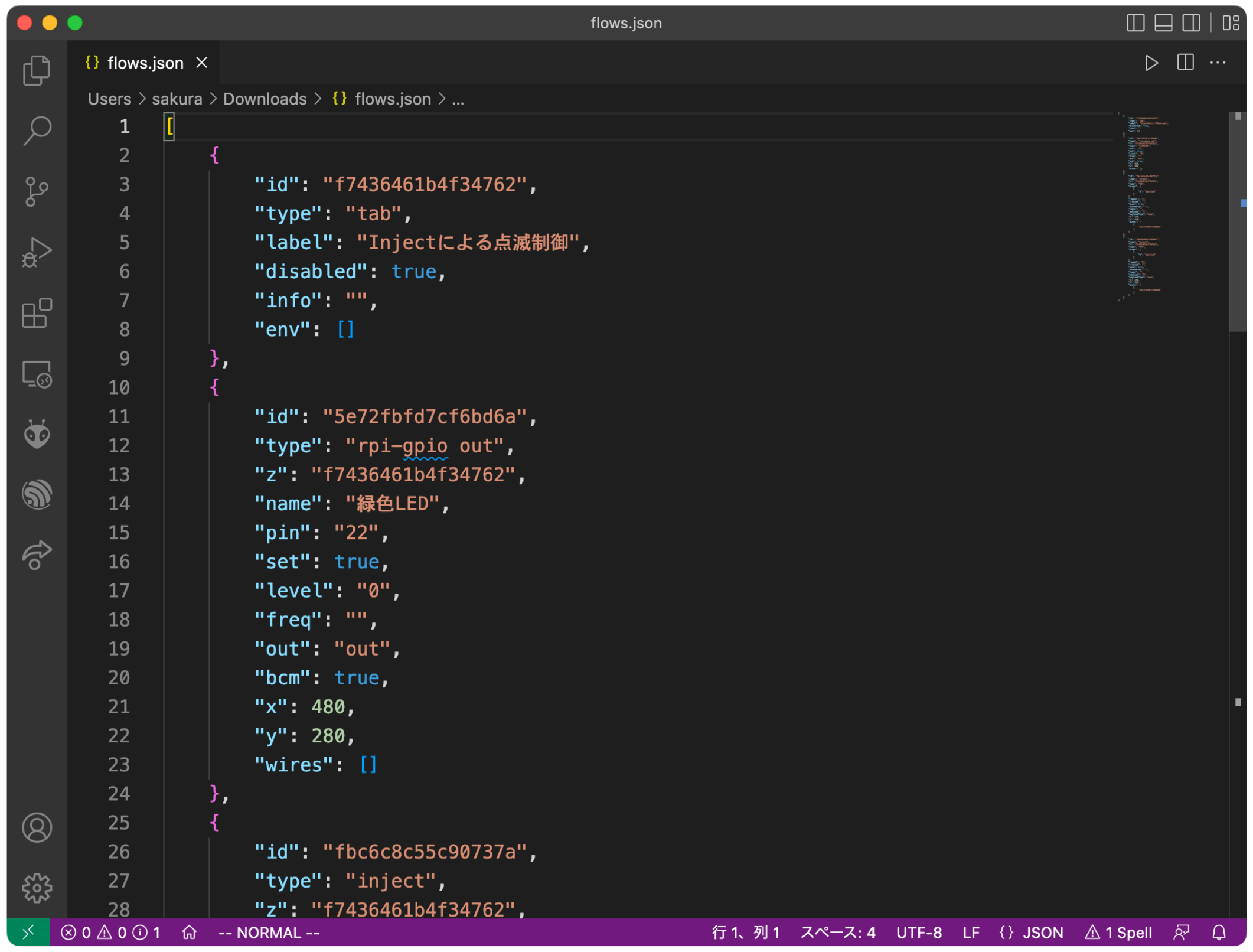
実際に確認してみましょう。上の書き出しダイアログの「JSON」をクリックしてみてください。
これがフローの実体です。スクロールすると最初から最後まで普通のテキストで書かれているのがわかると思います。このテキストファイルは「JSON」という形式で記述されています。「JSON」については、温湿度データを取得するときに必要な知識になりますので、そのとき詳しく説明します。
「フローを保存する」とは、要するにこのテキストファイルを保存することなんです。
なお、「JSON」タブの下に「インデントのないJSONフォーマット」と「インデント付きのJSONフォーマット」というボタンがあります。
現在は「インデント付きのフォーマット」で表示されています。
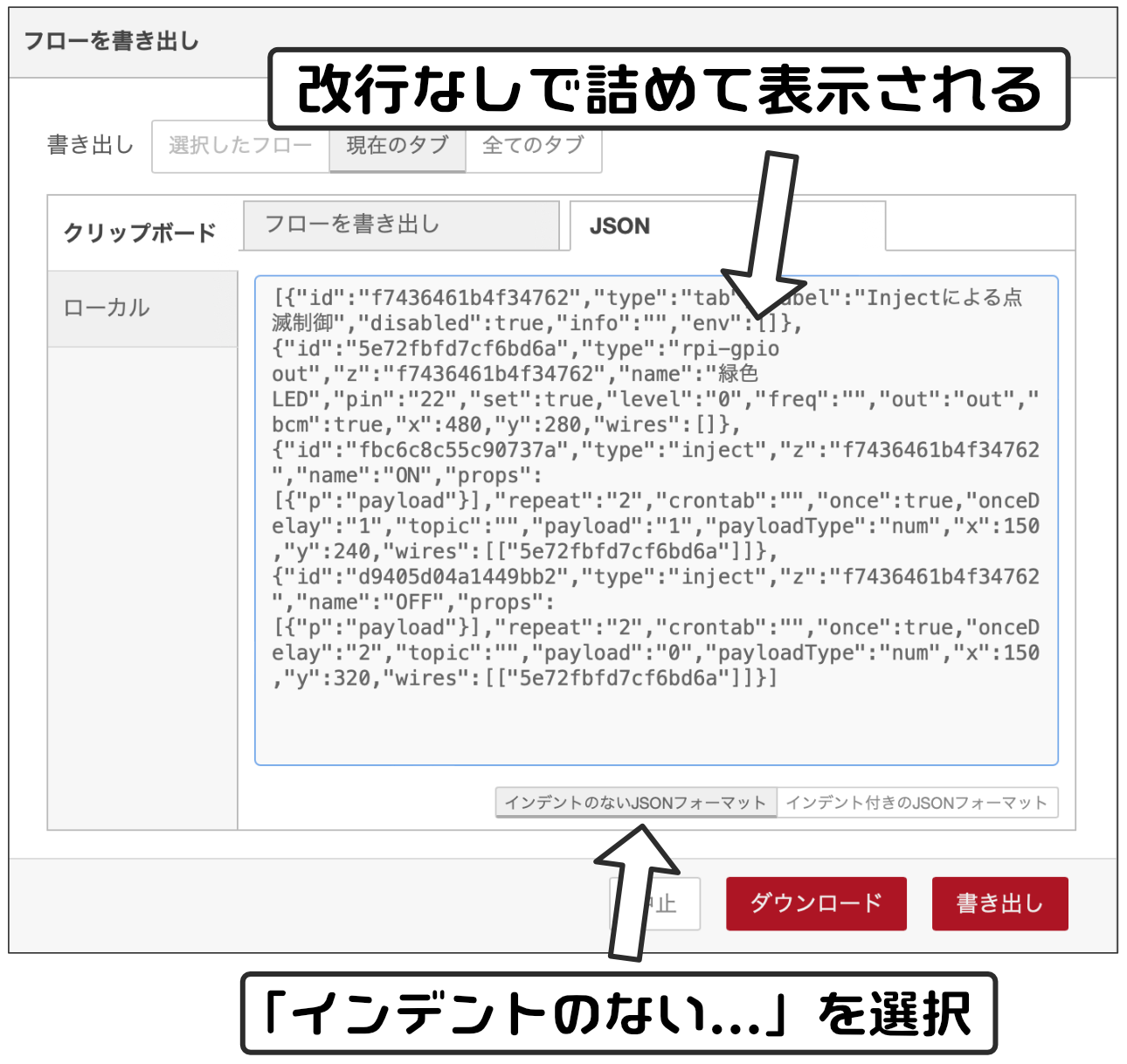
ここで、「インデントのないフォーマット」をクリックしてみてください。
「インデントなし」を選択すると、改行やスペースがなくなり、詰めて表示されます。
「インデントなし」と「インデント付き」は中身は全く同じで、改行やスペースがあるかないかの違いだけです。
フローを保存して、解析したり自分で編集する場合は「インデントあり」の方がよいですが、保存する場合は改行やスペースがあるとファイルサイズが増えてしまうため、「インデントなし」の方が適しています。
とはいっても差はわずかですので、あまり気にしなくてもよいでしょう。
前置きが長くなってしまいましたが、「ダウンロード」と「書き出し」の違いの説明に戻ります。
ダウンロードと書き出しは、以下のような差があります。
| 種類 | 動作内容 |
|---|---|
| ダウンロード | フロー(テキスト)をファイルとしてローカルディスクにダウンロードします。(ブラウザのダウンロードの機能になります) |
| 書き出し | フロー(テキスト)をクリップボードにコピーします。書き出しボタンをクリックするとフローがクリップボードにコピーされますので、テキストエディタなどのペーストして、自分でファイルとして保存します。 |
今回は「ダウンロード」ボタンでローカルディスクにファイルとして保存しましょう。
「ダウンロード」ボタンをクリックすると、ブラウザのファイルダウンロード機能が働きます。
ブラウザによって動きが違いますが、大半のブラウザではユーザフォルダの中のダウンロードフォルダに保存されていると思います。ファイルのダウンロードフォルダに「flows.json」というファイル名で保存されていますので確認してみてください。
このファイルの拡張子は「json」ですが、中身は普通のテキストです。テキストエディタで中身を確認してみてください。
ここまでの作業で「Injectによる点滅制御」フローが保存できましたので、Node-REDの画面にある「Injectによる点滅制御」フローを削除しましょう。
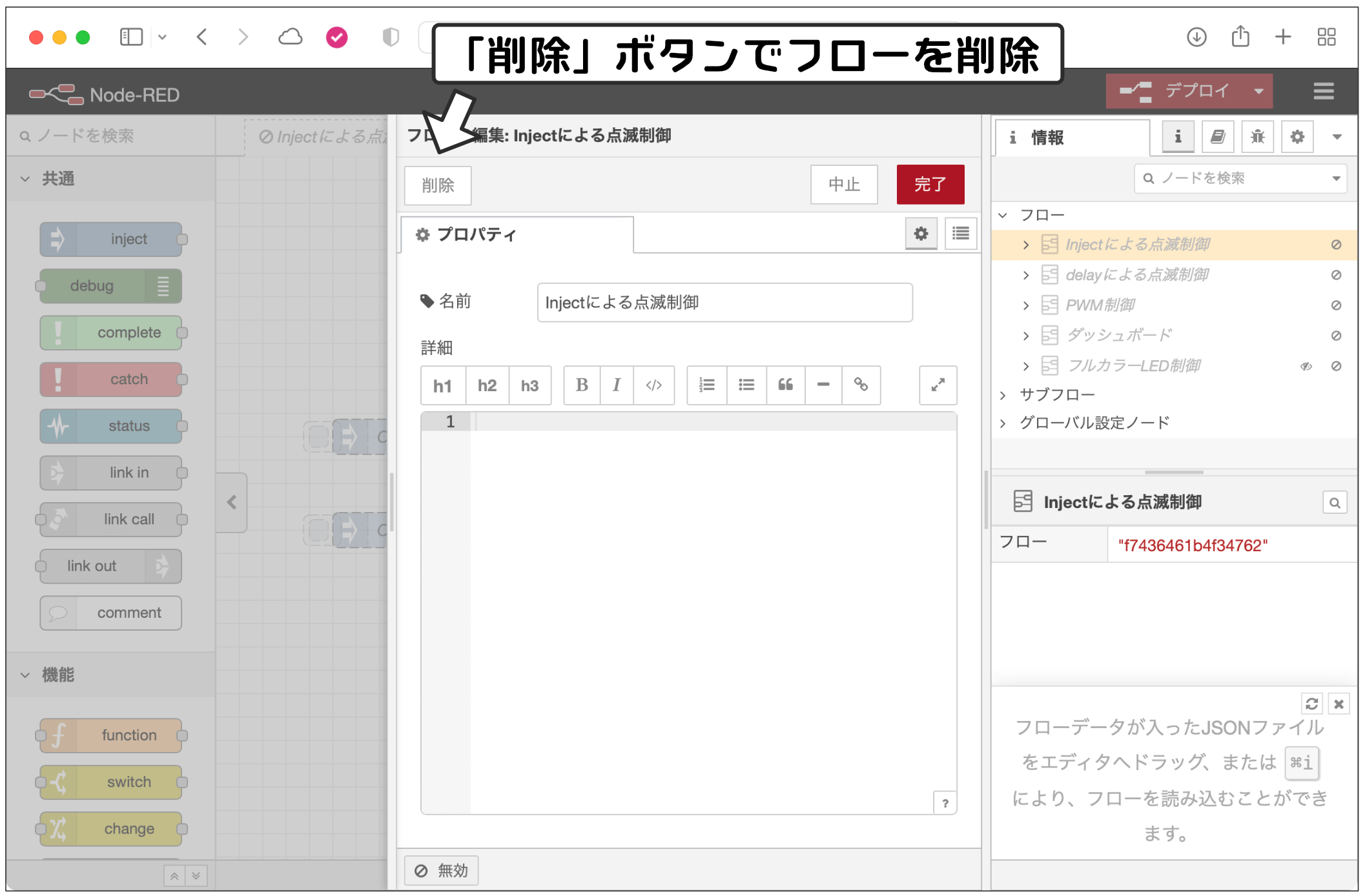
「Injectによる点滅制御」タブをダブルクリックすると設定画面が表示されますので、左上の「削除」ボタンを押して削除します。
フローの読み込み方法
次に、保存したフローが正常に読み込めるか確認してみます。
保存して削除したばかりなのに、なんだか気が進まないかもしれませんが、先ほど保存した「Injetctによる点滅制御」フローを読み込んでみましょう。
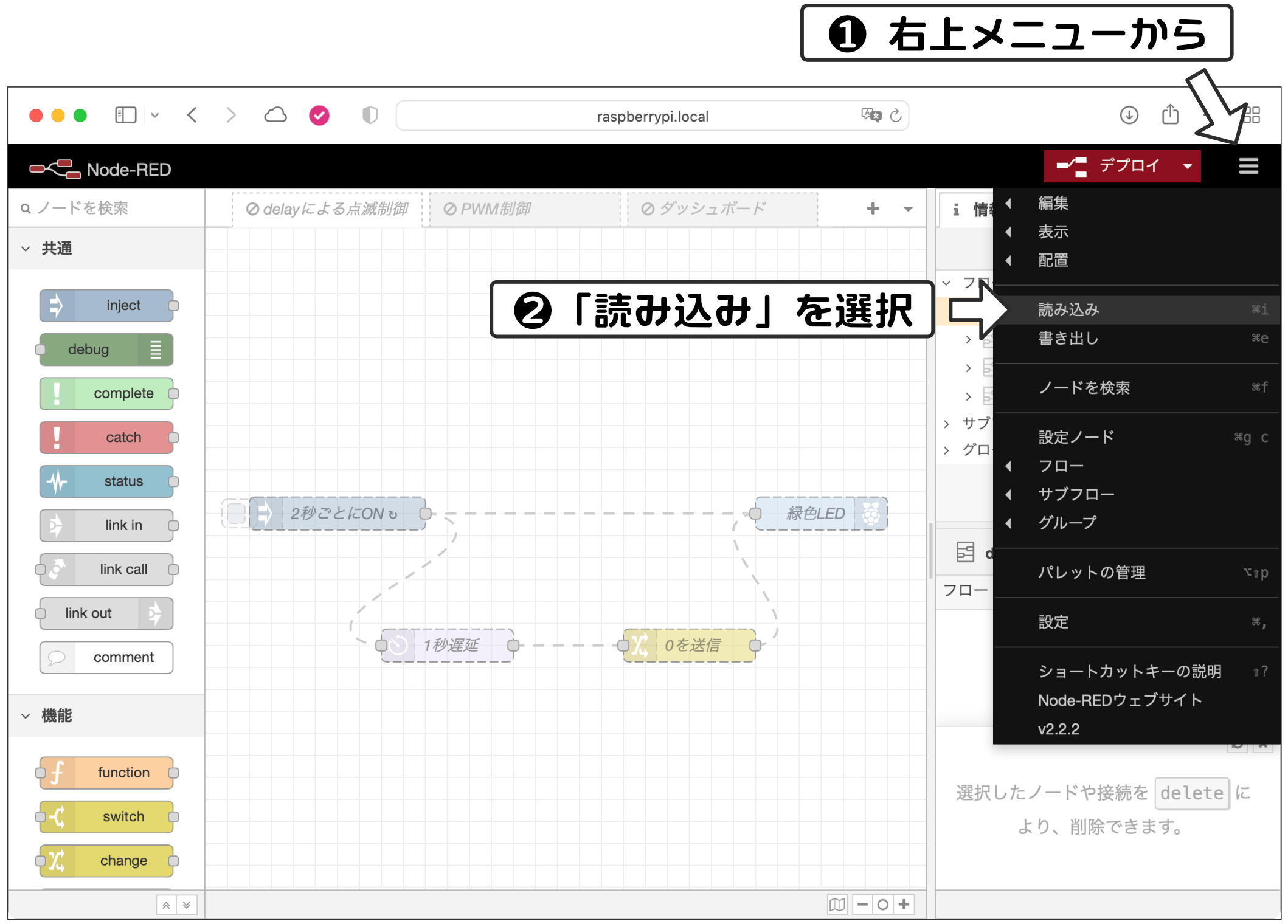
次に、右上のメニューから「読み込み」を選択します。
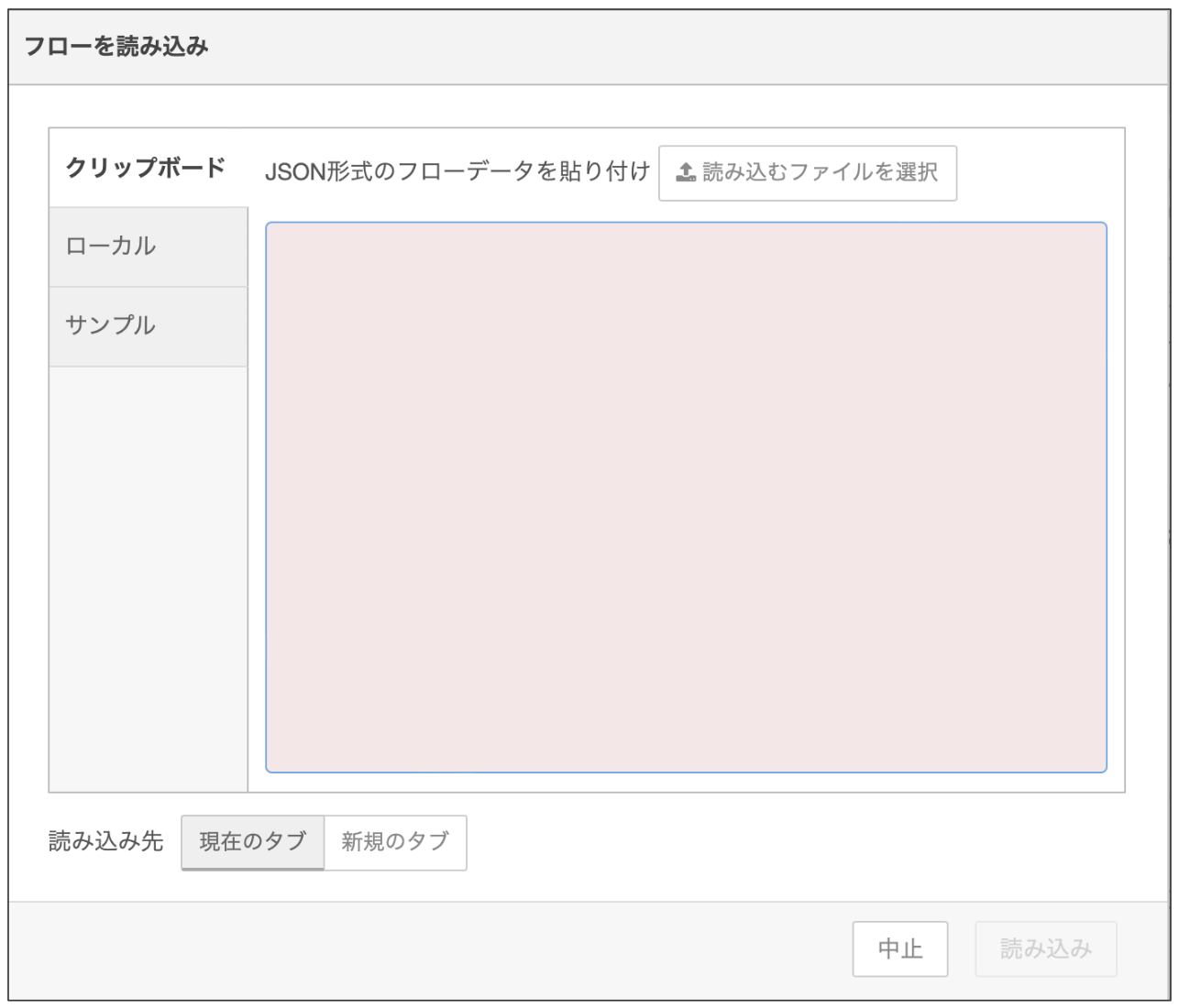
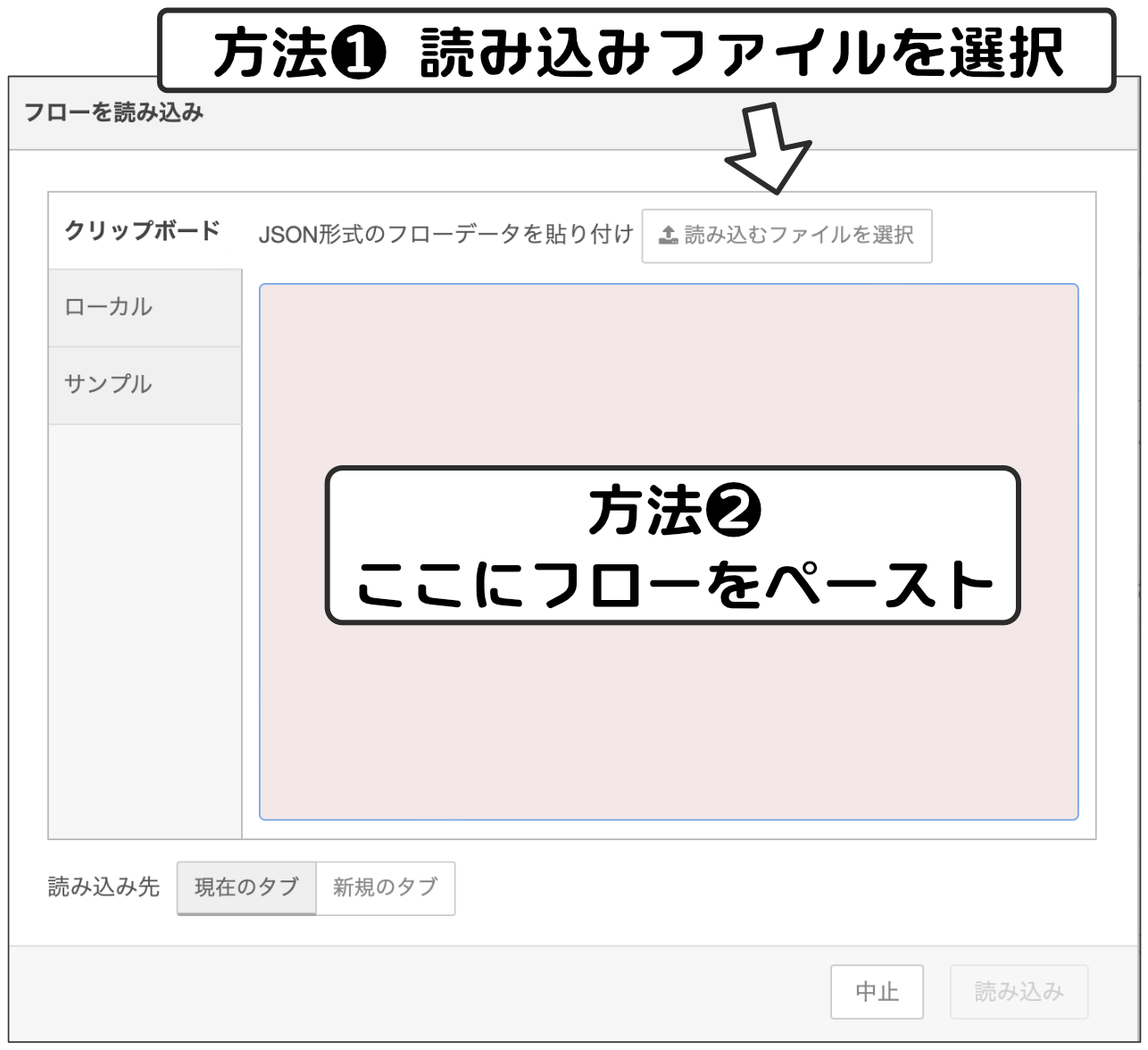
選択すると、次のような画面が表示されます。
読み込みの方法は2通りあります。
「方法1」は「読み込むファイル」をクリックして、保存したフローを読み込む方法です。
「方法2」は、ピンク色の領域にフローのテキストをペーストする方法です。
先ほど、フローをファイルとして保存しましたので、「方法1」で読み込んでみましょう。
「読み込むファイル」をクリックすると、ファイル選択ダイアログが表示されますので、ファイルを指定してOKボタンをクリックするとフローが読み込まれます。フローがきちんと読み込まれたか、フローを表示して確認してみてください。
ところで、フローを貼り付けるケースってあまりなさそうですよね。
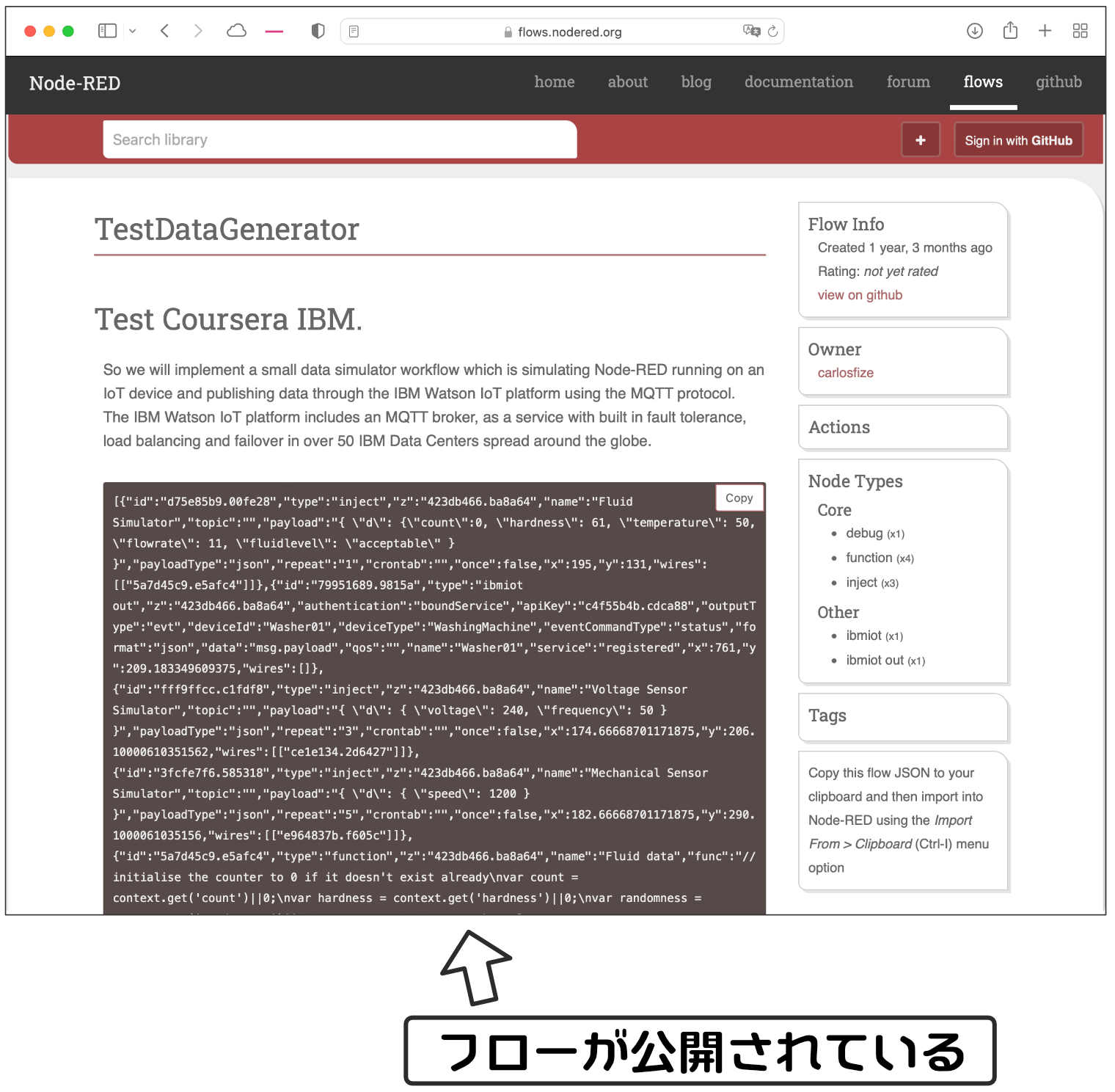
実は、ネットでいろいろなフローが公開されているのですが、そのフローは以下のような形で公開されていることが多いです。
このような場合は、公開されているフロー(テキスト)をコピーして、先ほどのダイアログにペーストすると読み込むことができます。
Node-REDのフローは、ファイルとして公開されているケースは少なく、上のようにフローのテキスト自体が公開されているケースが多いです。
以上がフローの書き出し、読み込み方法です。今まで作成したフローが邪魔でしたら、書き出し機能でフローを保存、Node-RED上からフローを削除してみてください。
「colour picker」ノードの設定
それでは、「colour picker」ノードを配置、設定してDashboardのUIに表示してみましょう。
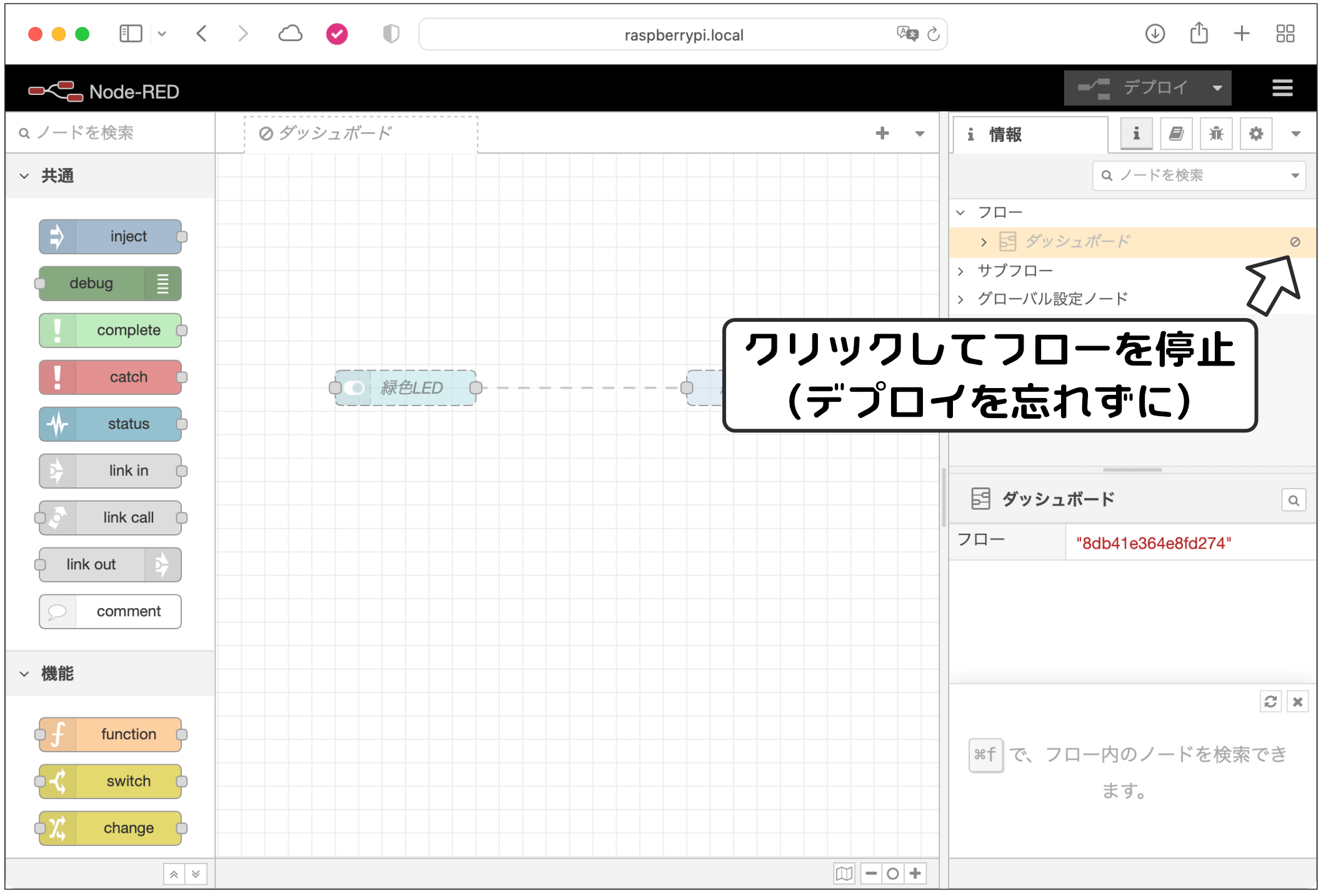
最初に、前回作成した「ダッシュボード」フローが残っている場合、動作していると思いますので、停止しておきます。
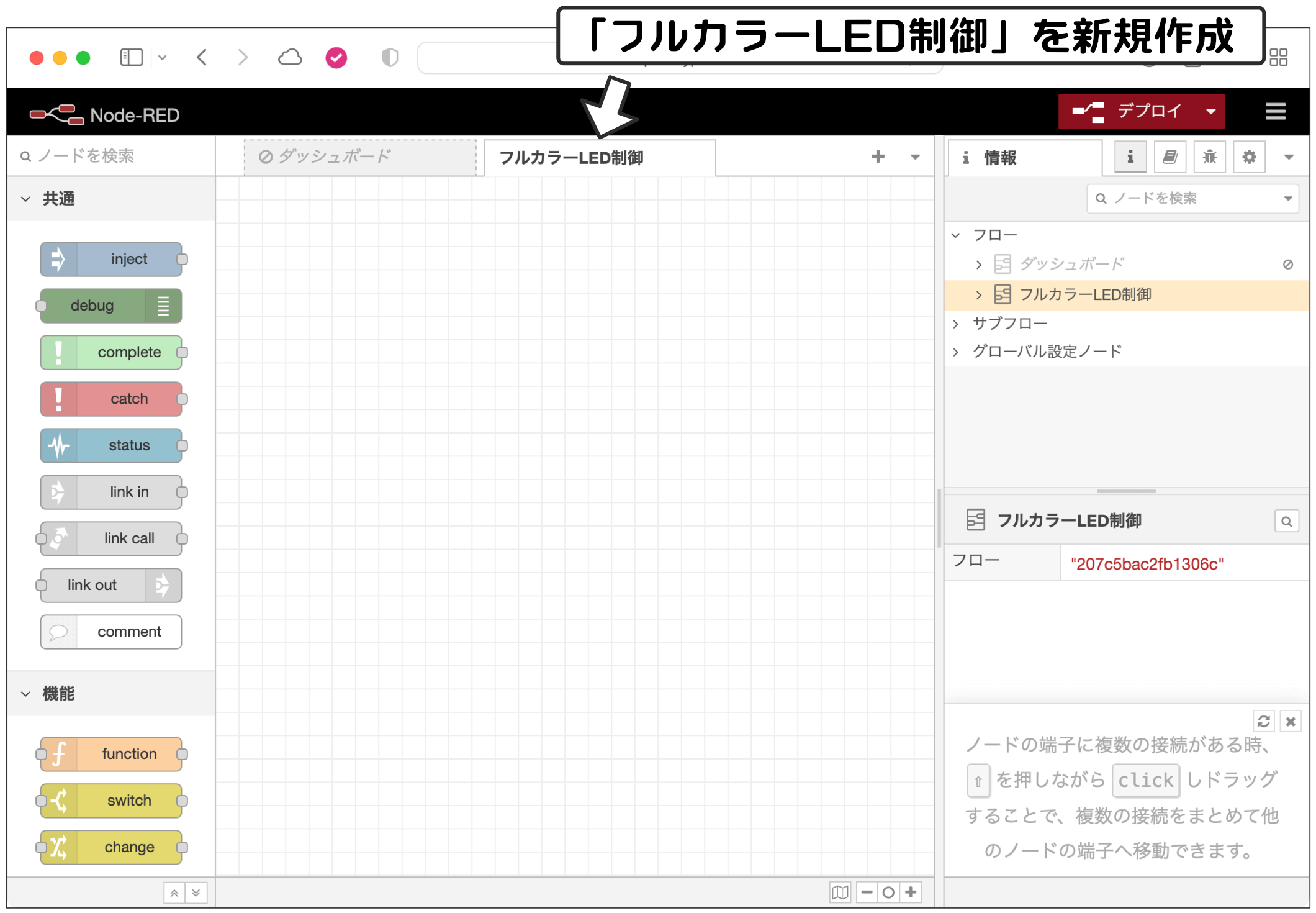
次に、新しいフローを作成します。以下のように「フルカラーLED制御」というフローのタブを作成します。
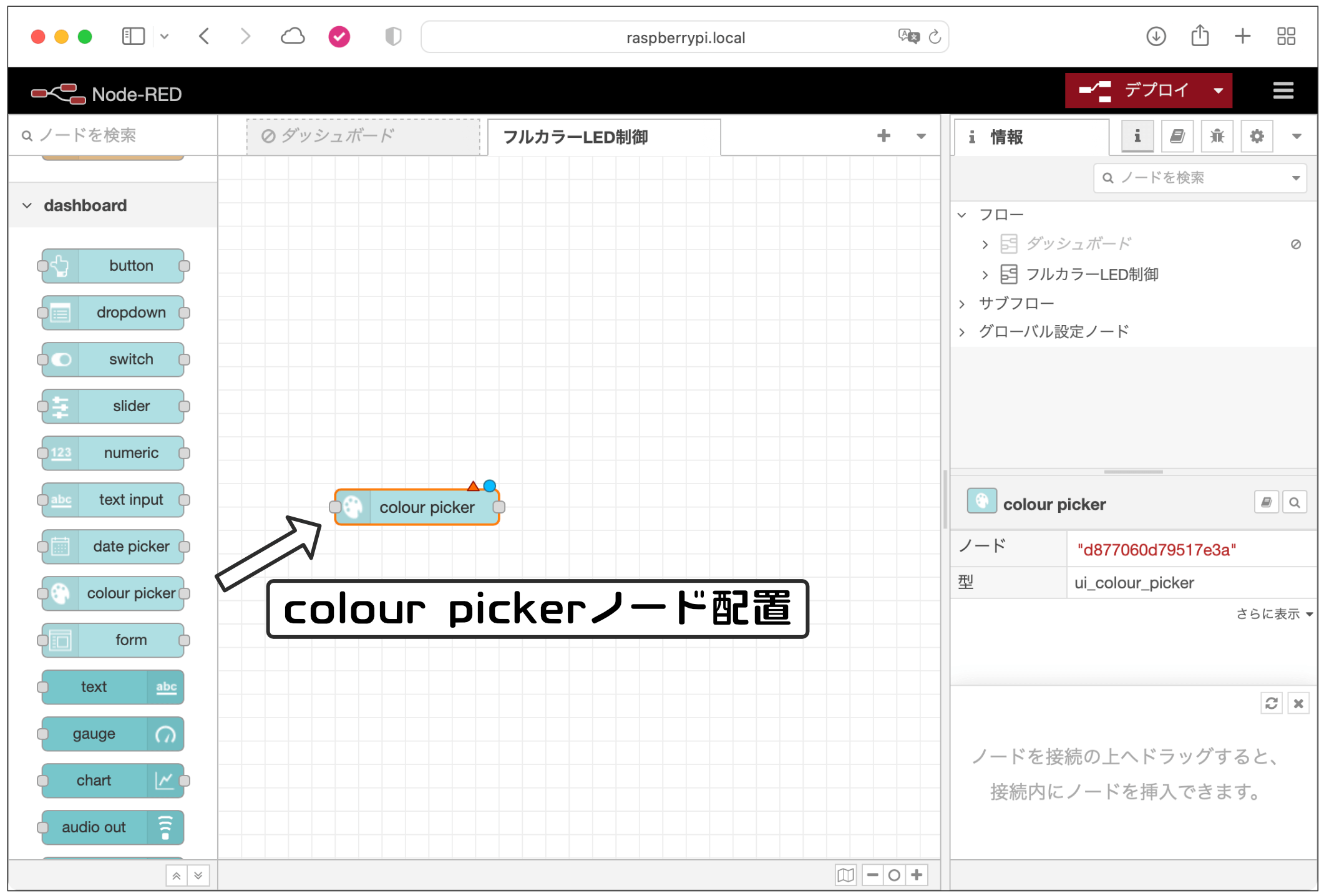
パレットのdashboardグループに「colour picker」というノードがありますので、適当な位置に配置します。
「colour picker」はいろいろな設定ができるため、設定項目がたくさんあります。少し長くなりますが、これから設定項目を確認しながら設定をしていきます。
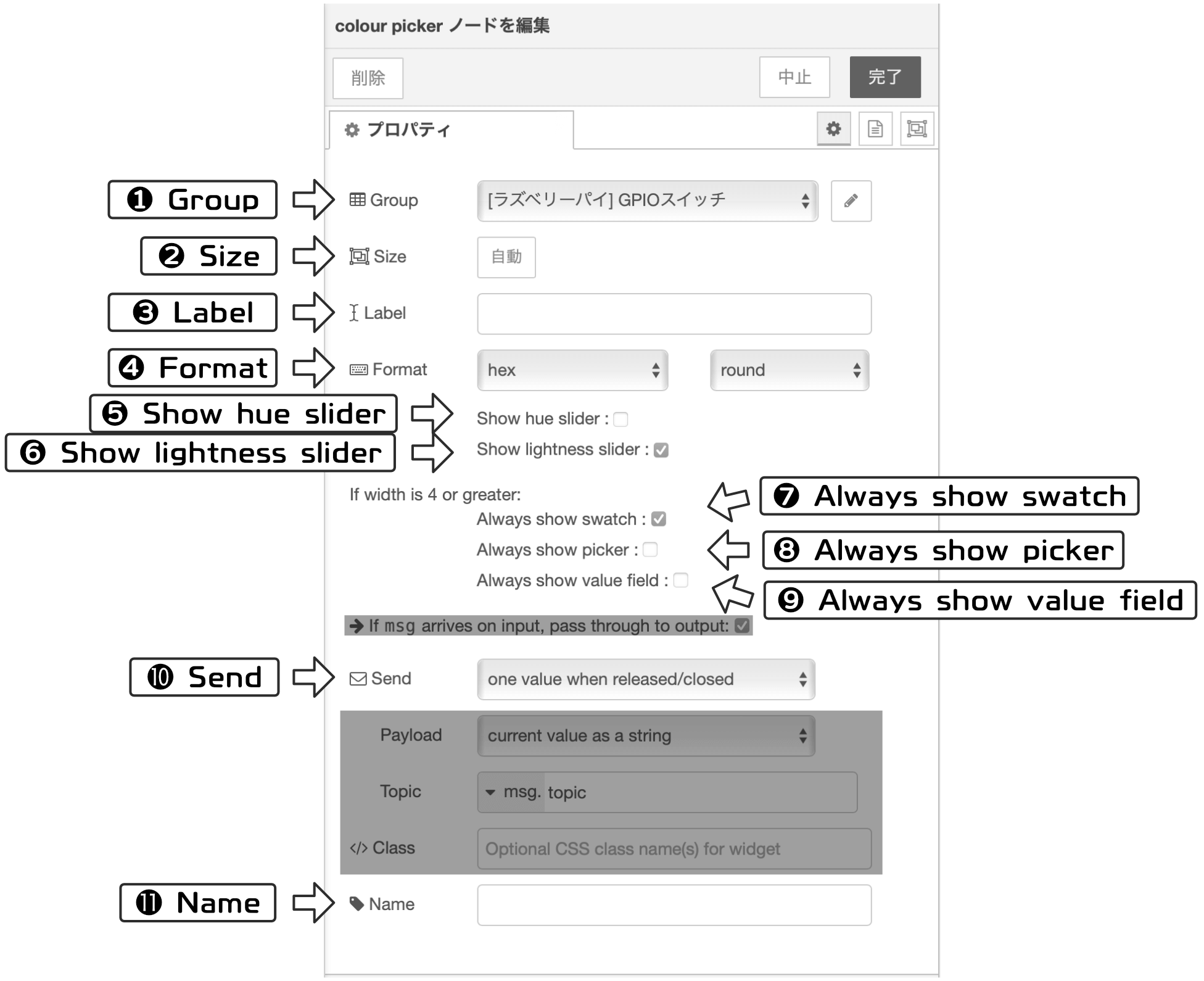
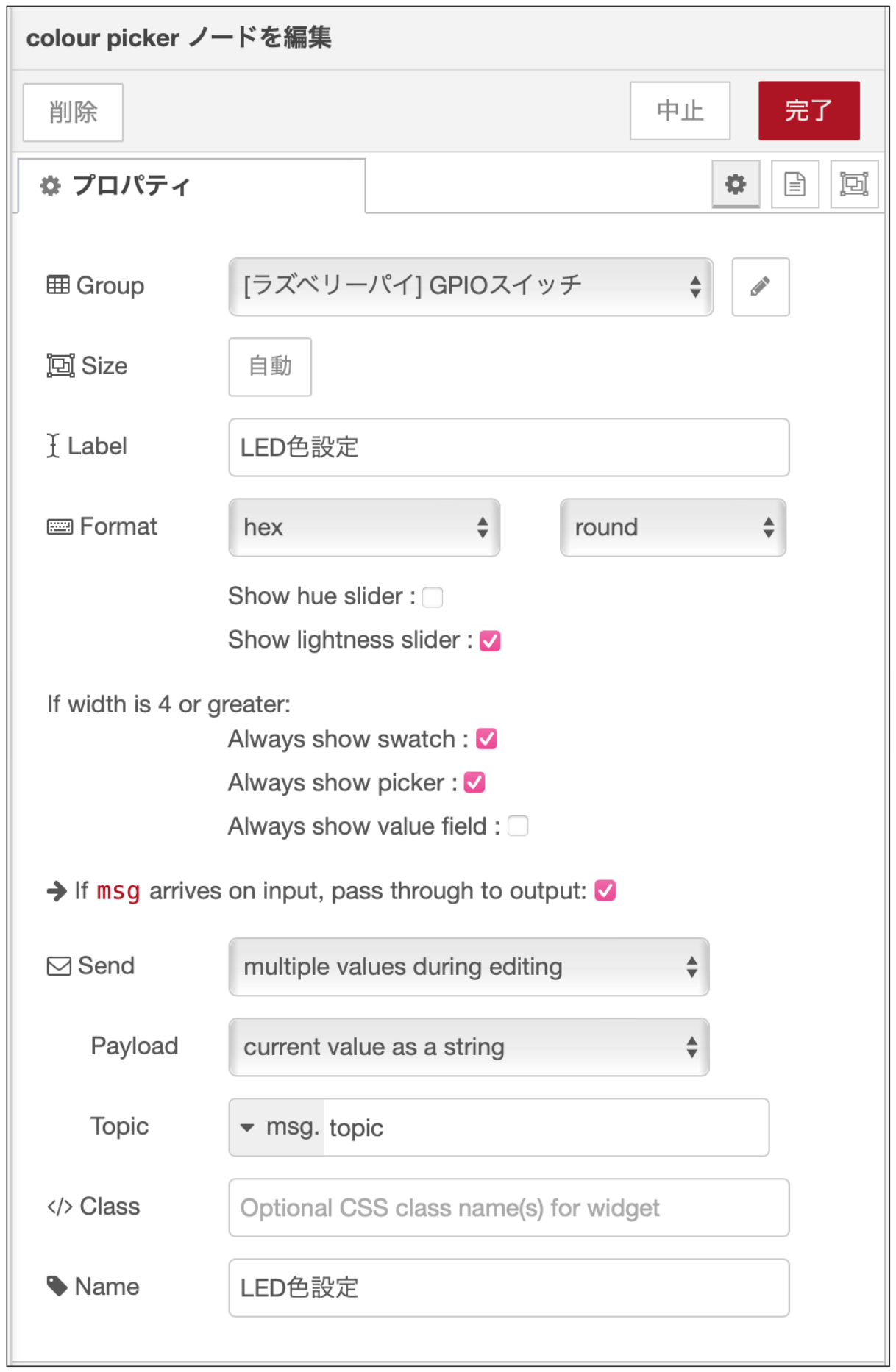
「colour picker」のノードをダブルクリックすると、以下のような設定画面が表示されます。
これから設定項目を番号順に説明します。なお、グレー部分は今回の動作に影響のない設定項目になります。グレー部分の説明は省略します。
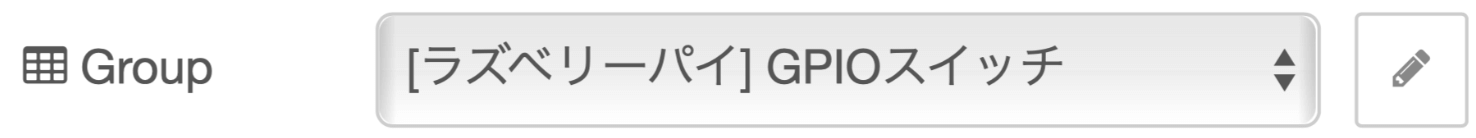
(1) Group
DashboardのUIで、「colour picker」のUIが表示されるタブとグループを設定します。
タブとグループはそれぞれ「ラズベリーパイ」タブ、「GPIOスイッチ」グループしか作成していませんので、これが選択されていると思います。
もし選択されていないようでしたら [ラズベリーパイ] GPIOスイッチ を選択してください。
(2) Size
ここでは、DashboardのUIに表示されるサイズを指定しますが、Dashboardの「レイアウト」という知識も必要になります。
「レイアウト」の概念は、温湿度センサを使用して気温と湿度を表示するときに説明します。今回はこのままの設定にしておきます。
ここでは、Dashboardに表示するUIは、レイアウトやサイズを調整することが可能、ということだけ覚えておいてください。
(3) Label
DashboardのUI上に表示される名称です。
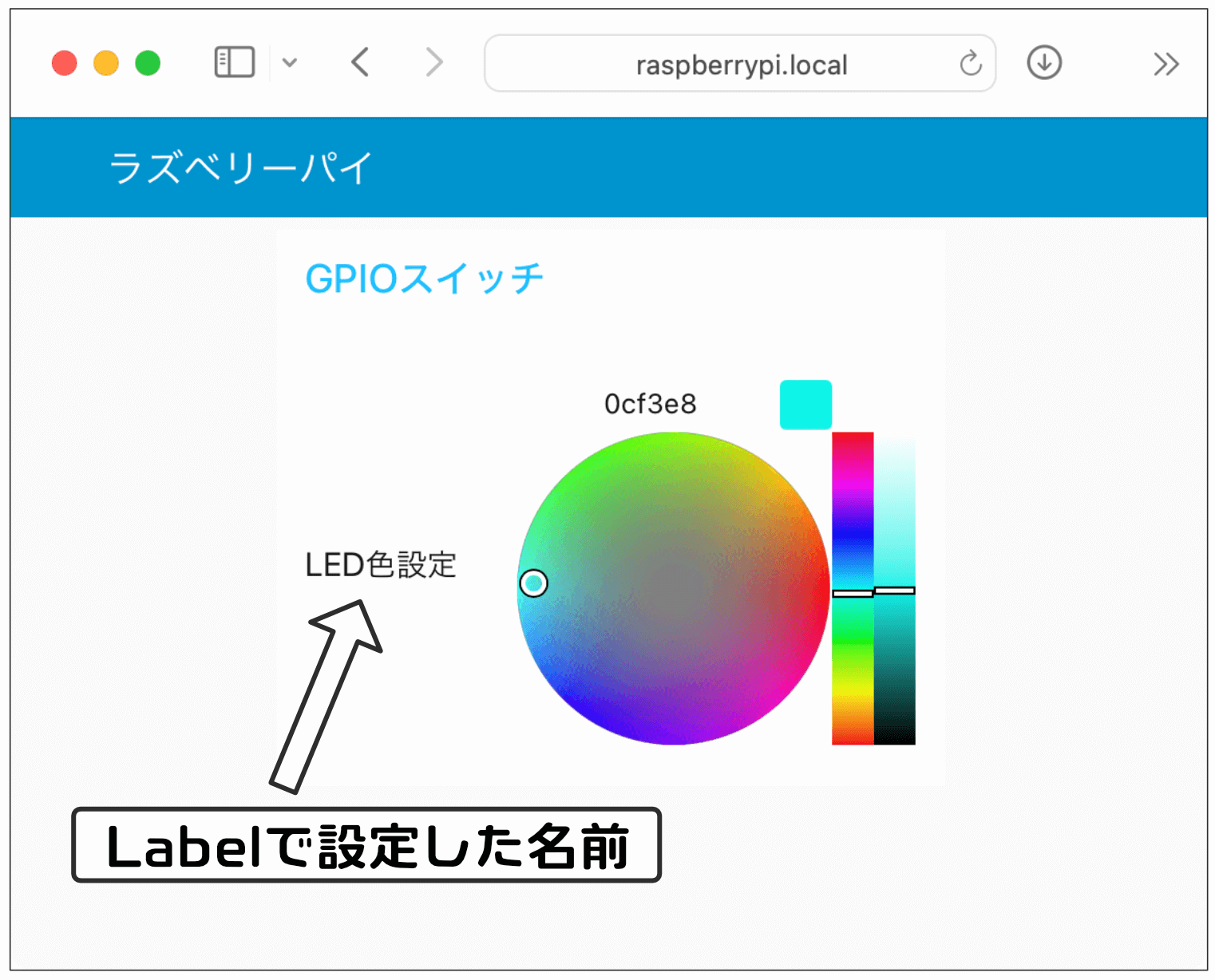
「LED色設定」と設定した場合は以下のように表示されます。
ご自身で好きな名前にして構いません。ただし長いと場所を取りますので、なるべく短い方がよいでしょう。
(4) Format
Dashboard上に表示されたカラーホイール上で、どこかをクリックすると、その色のデータがノードから送られます。
「Format」の左側のメニューでは、「colour picker」ノードが送るデータの形式を指定します。デフォルトの「hex」のままで問題ありませんのでこのままの設定にします。なお、「hex」のデータ形式の詳細については、のちほど詳しく説明します。
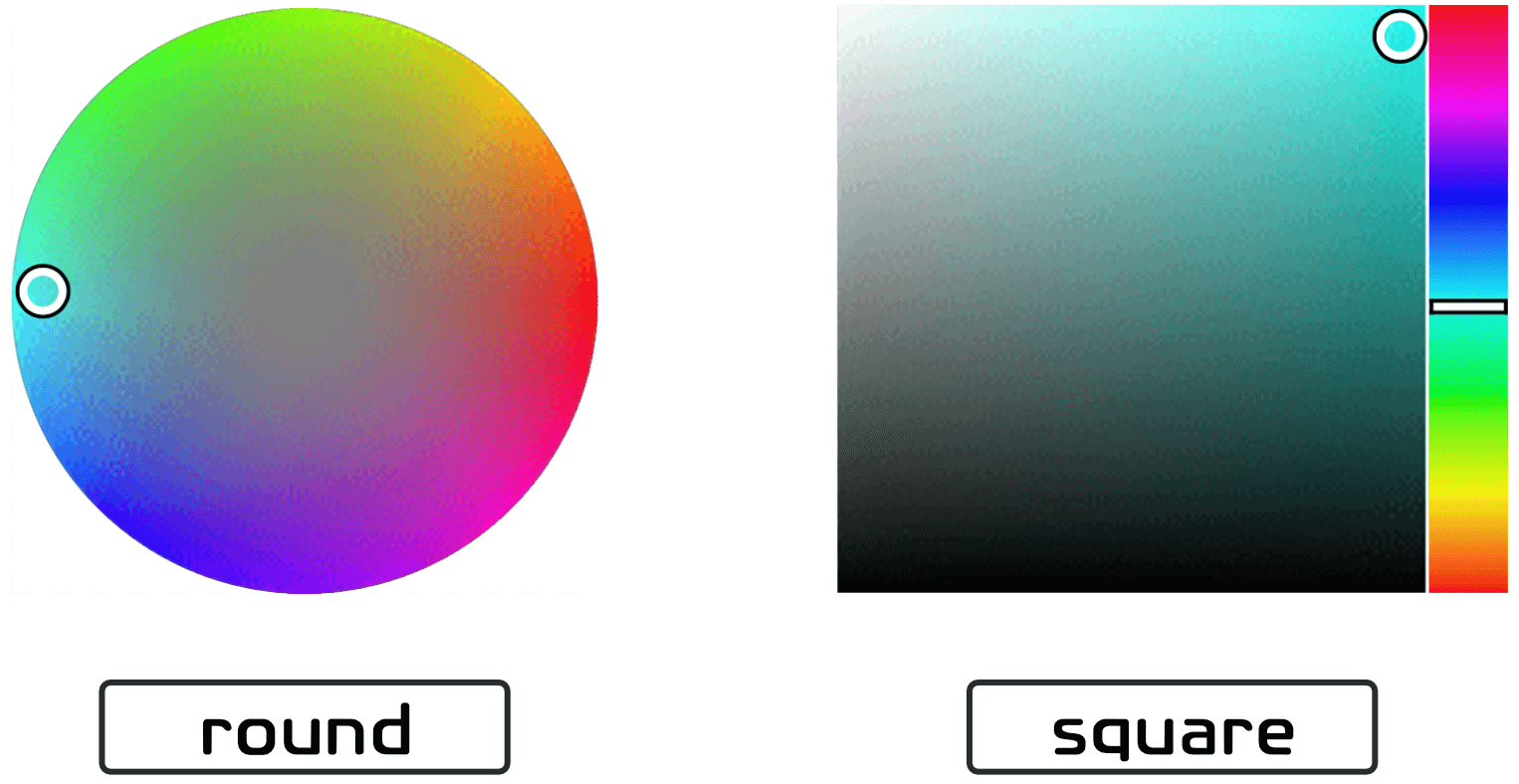
「Format」の右側のメニューでは、カラーホイールの形を指定します。「round」(円)と「square」(四角)が選択でき、それぞれ以下のような表示になります。
今回はデフォルトの「round」に設定します。
(5) Show hue slider & (6) Show lightness slider
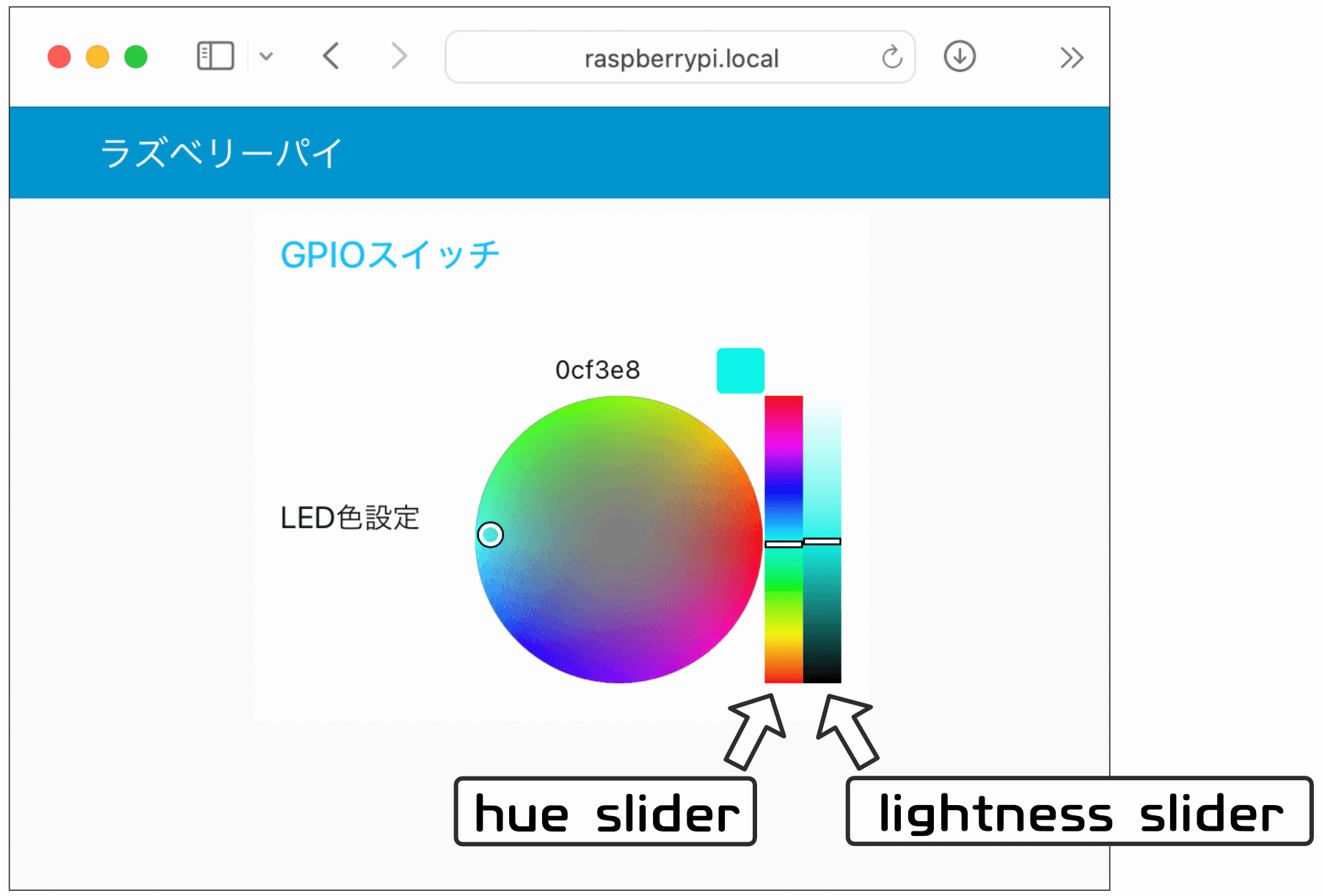
(5) Show hue sliderは、「色相」を設定するスライダーバーを表示するか設定します。(6) Show lightness sliderは、「明度」を設定するスライダーバーを表示するか設定します。
色相はカラーホイールでも指定できますので、OFFにします。
また、明度はカラーホイールでは設定できませんので、ONにします。(LEDの発色を白にしたい場合は明度を上げる必要がありますので、表示しておいた方がよいでしょう)
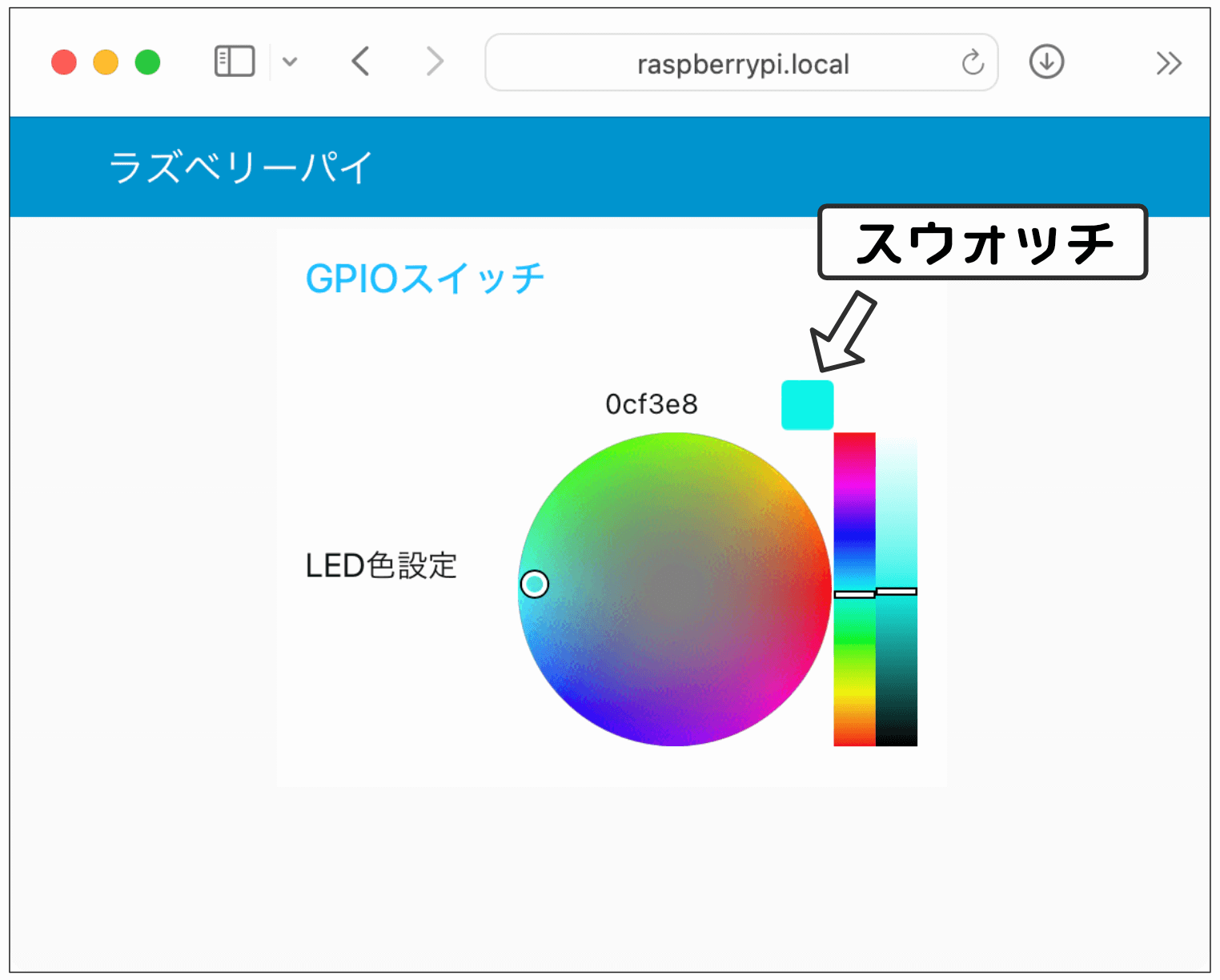
(7) Always show swatch
スウォッチ(色見本)を表示するかどうかの設定です。
カラーホイールでは指定している色が分かりづらいです。LEDの発光色と比較するために、この設定はONにしておきます。
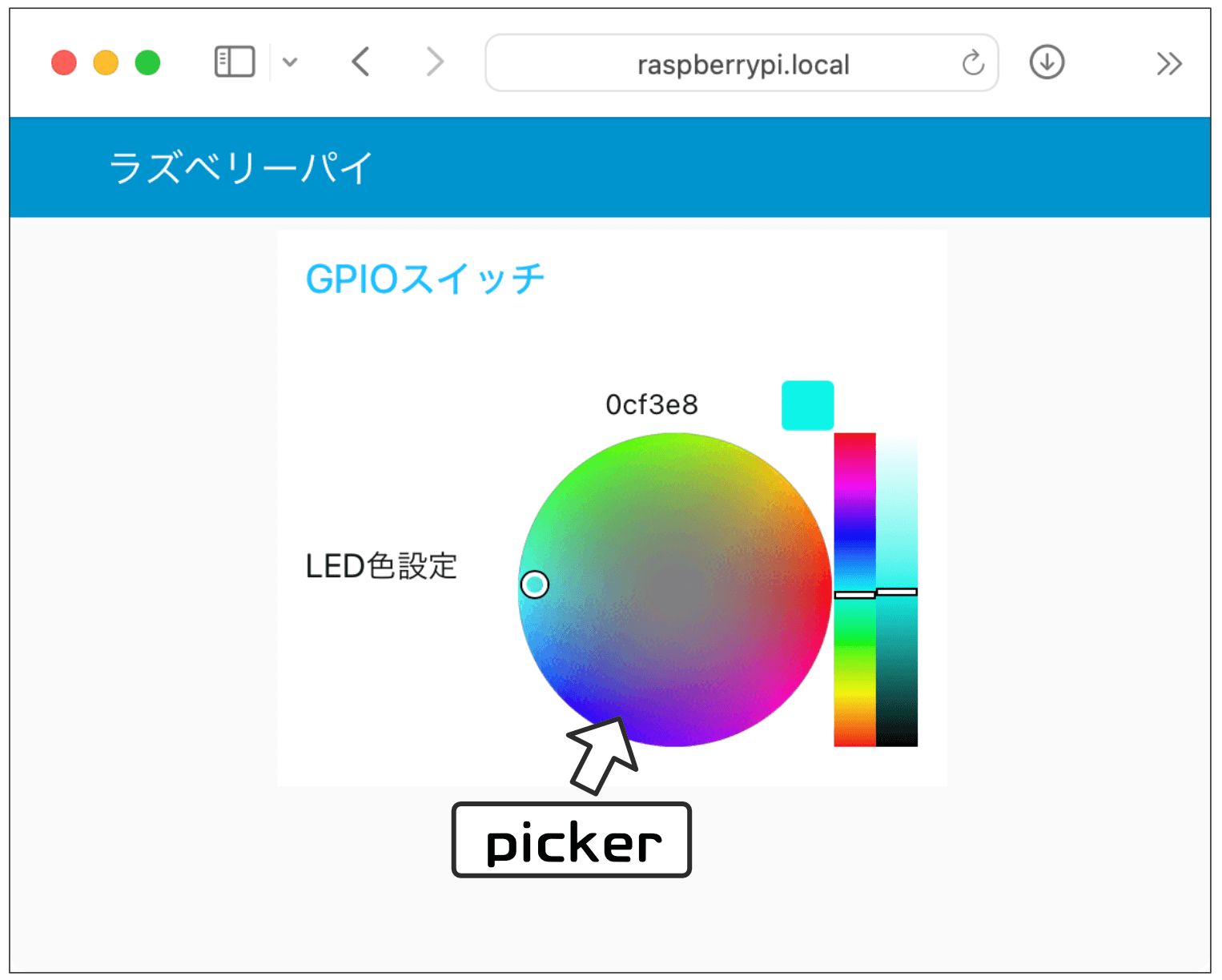
(8) Always show picker
「picker」(カラーホイール)を常に表示するかどうかの設定です。
カラーホイールで色指定しますので、この設定はONにしておきます。
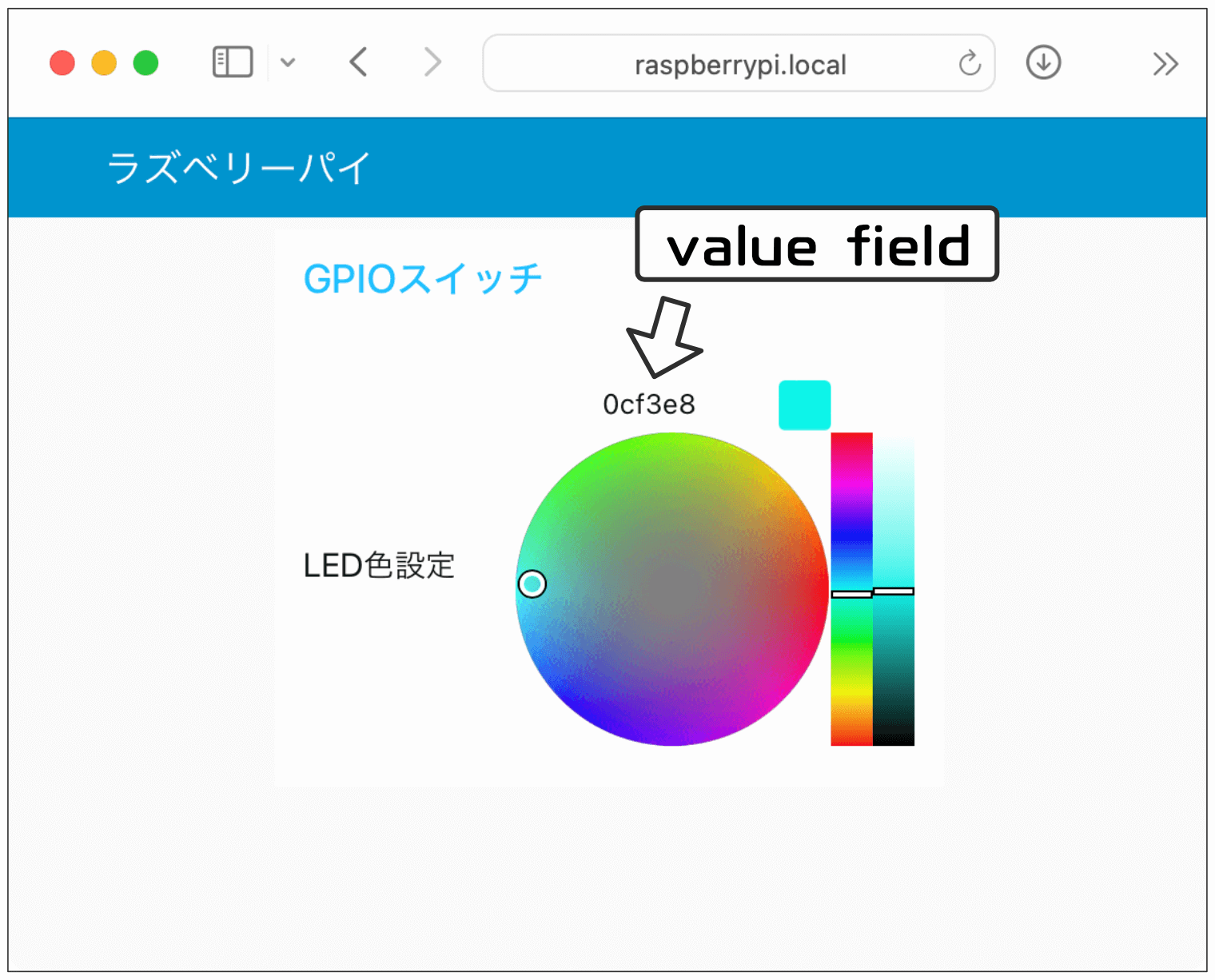
(9) Always show value field
カラーホイールで色を指定した場合、その色の数値を表示するかどうかの設定です。
これはちょっと目障りですので、OFFにしておきます。
(10) Send
正直、この項目は言葉で説明する自信がありません…
まずはできるかぎり言葉で説明してみますが、のちほど動作確認しますので、そのときに実際の動作がどのようになるか確認してみてください。
この項目では「one value when released/closed」と「multiple value during editing」が選択できます。
これらの動作の違いについての説明を頑張ってみます。
カラーホイールは、選択したい色の部分をクリックすると、その場所の色が選択できます。
他にも、カラーホイール上をドラッグすることもできます(クリックしたままマウスを動かす)。ドラッグしているときにマウスボタンを離すと、その場所の色が選択されます。
「Send」設定では、マウスで「クリック」→「ドラッグ」→「ボタンを離す」という動作をしたときの「colour picker」ノードの動きを設定します。
「one value when released/closed」を選択した場合は、マウスで「クリック」→「ドラッグ」→「ボタンを離す」の動作で、最後の「ボタンを離す」動作をしたときだけ、その場所の色の値を「colour picker」ノードが送ります。
「multiple value during editing」を選択した場合は、マウスで「クリック」→「ドラッグ」→「ボタンを離す」の動作で、「ドラッグ」しているときも常に色の値を「colour picker」ノードが送ります。つまり、「colour picker」ノードは、ドラッグしているときに常にマウスカーソルがある場所の色の値をリアルタイムで送ります。(説明が難しい…)
また「ボタンを離す」動作をしたときも最後の色の値として「colour picker」ノードが送ります。
ドラッグしているときにLEDの色がリアルタイムで変わるようすは、なんだか操作している感じがします。
今回は、「multiple value during editing」を選択してみます。あとで動作確認をするとき、どのような動作になるのか実際に確かめてみてください。
(11) Name
ここでは、フローで表示されるノード名を設定します。先ほどの「Label」と同様「LED色設定」にしました。他の名前でも構いません。
長くなりましたが、以上で「colour picker」ノードの設定は終わりました。次のような設定になっているか確認後、右上の「完了」ボタンをクリックして設定画面を閉じます。
「colour picker」が送るデータ
先ほど、「colour pickerノードが色の値を送る」と説明しましたが、具体的にどのようなメッセージを送っているの知りたいですよね。
そこで、colour pickerノードが実際にどのような色の値を送っているのか、実際に確認してみます。
今後、フローを作成していくと、colour pickerノードに限らず、ノードが送っているメッセージを確認したいことがあります。
このようなときのためにNode-REDには「デバッグ」という機能が用意されています。Node-REDの「デバッグ機能」とは、ノードがどのようなメッセージを送っているのか、実際にそのメッセージの中身を表示して確認できる機能です。
この「デバッグ機能」を使用する場合、「debug」ノードと「デバッグウィンドウ」を使用します。
???って感じですよね。
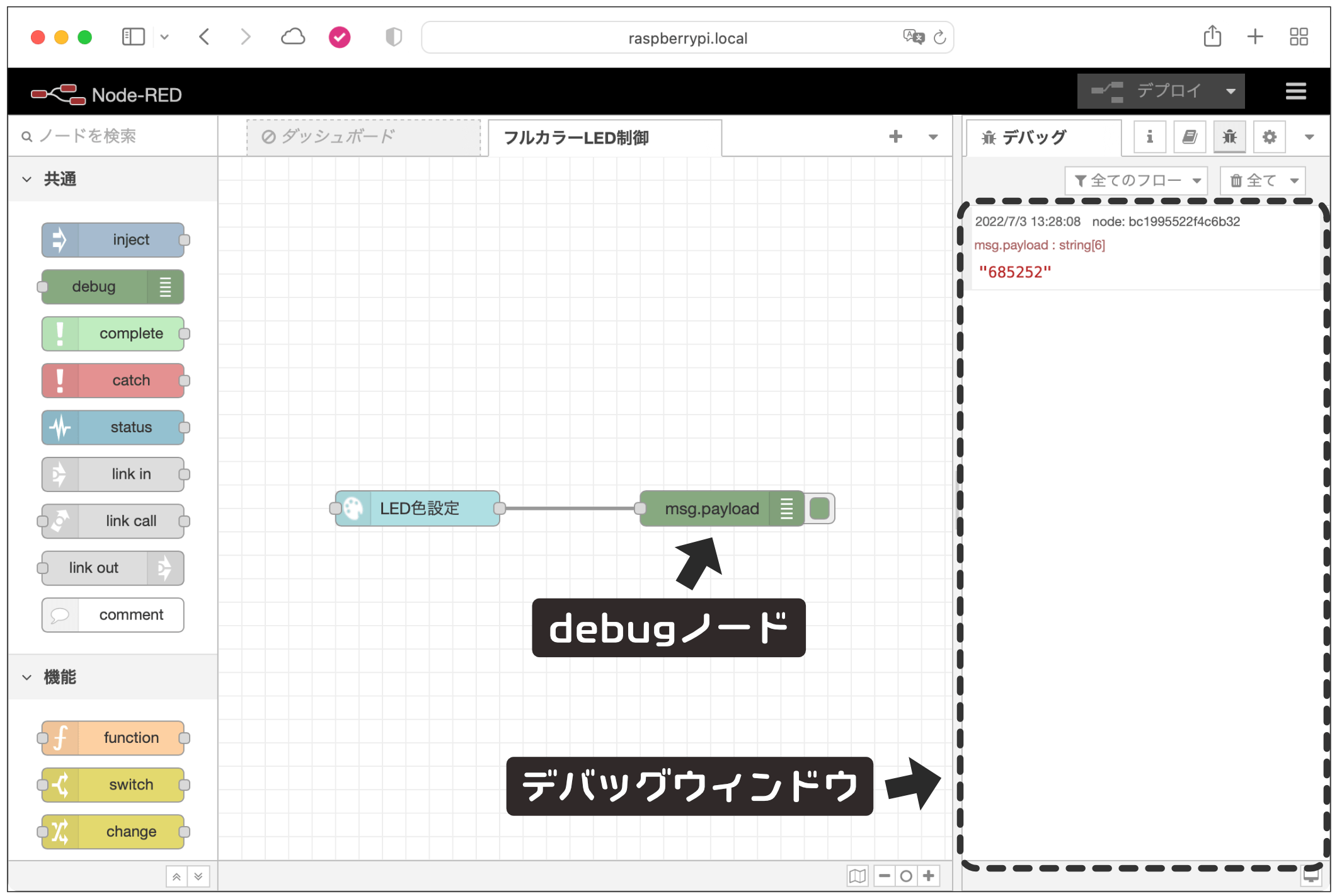
「debug」ノードは、メッセージを確認したいノードに接続して使用します。
例えば、「colour picker」ノードが送っているメッセージを確認したい場合は、上の図のように「colour picker」ノードに接続して使用します。
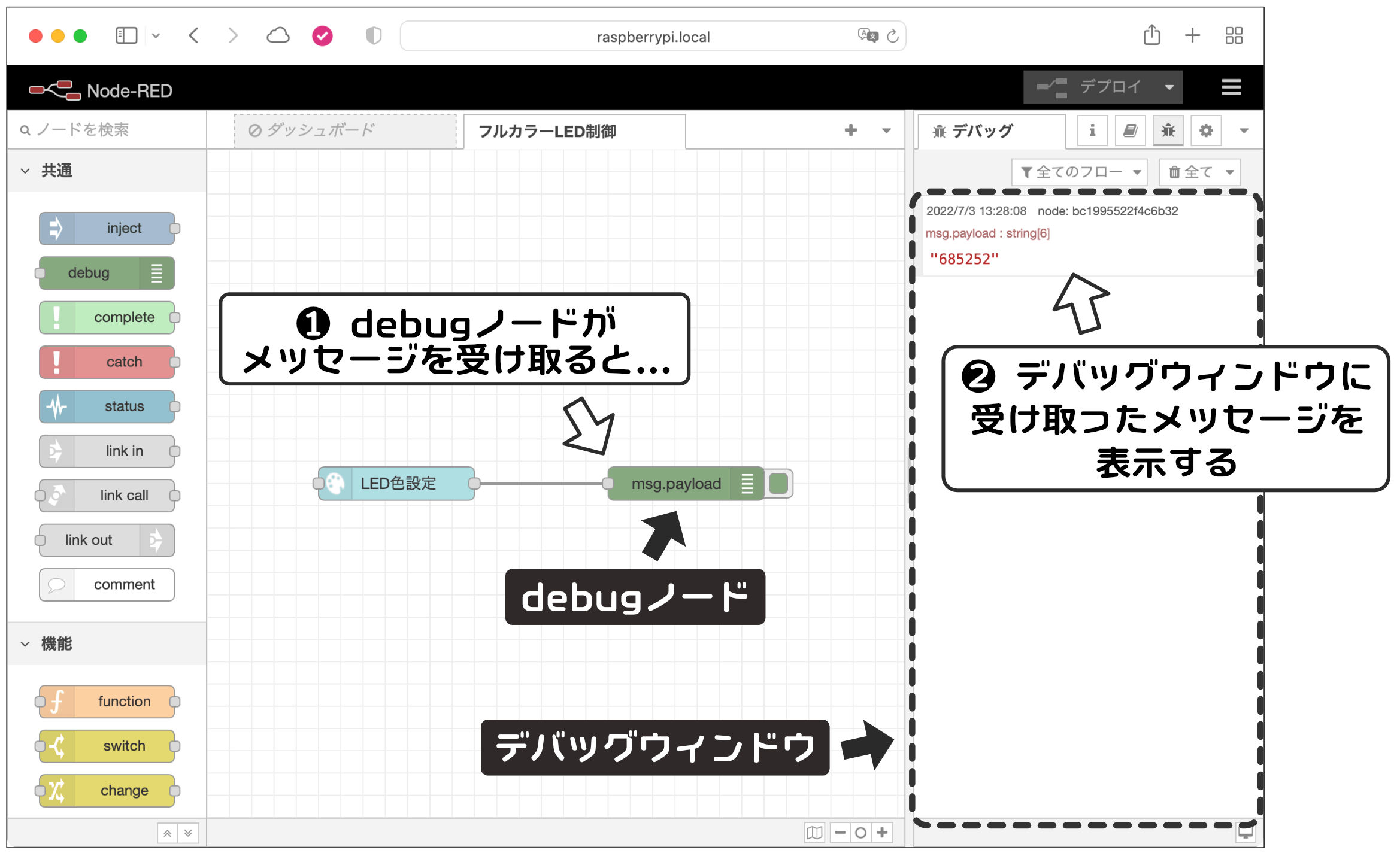
動作は以下のようになります。
- 「debug」ノードは「colour picker」からメッセージが送られてきたら、
- そのメッセージ内容を「デバッグウィンドウ」に表示します。
このように、ノードがどのようなメッセージを送っているのか、実際に確認できるわけです。
それでは、これから「colour picker」ノードのメッセージを確認してみましょう。
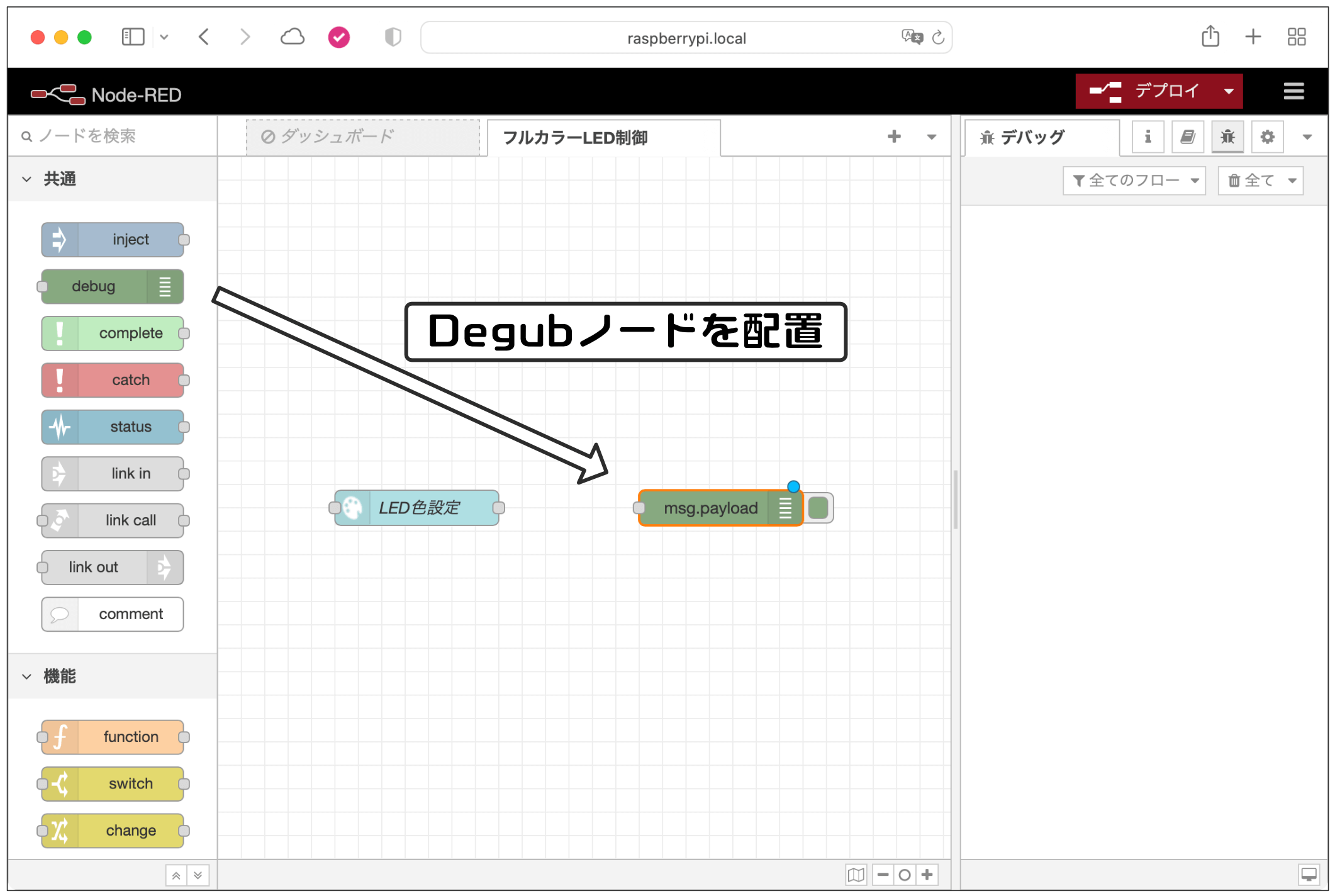
パレットから「debug」ノードを見つけて、「colour picker」ノードの右の方に配置します。
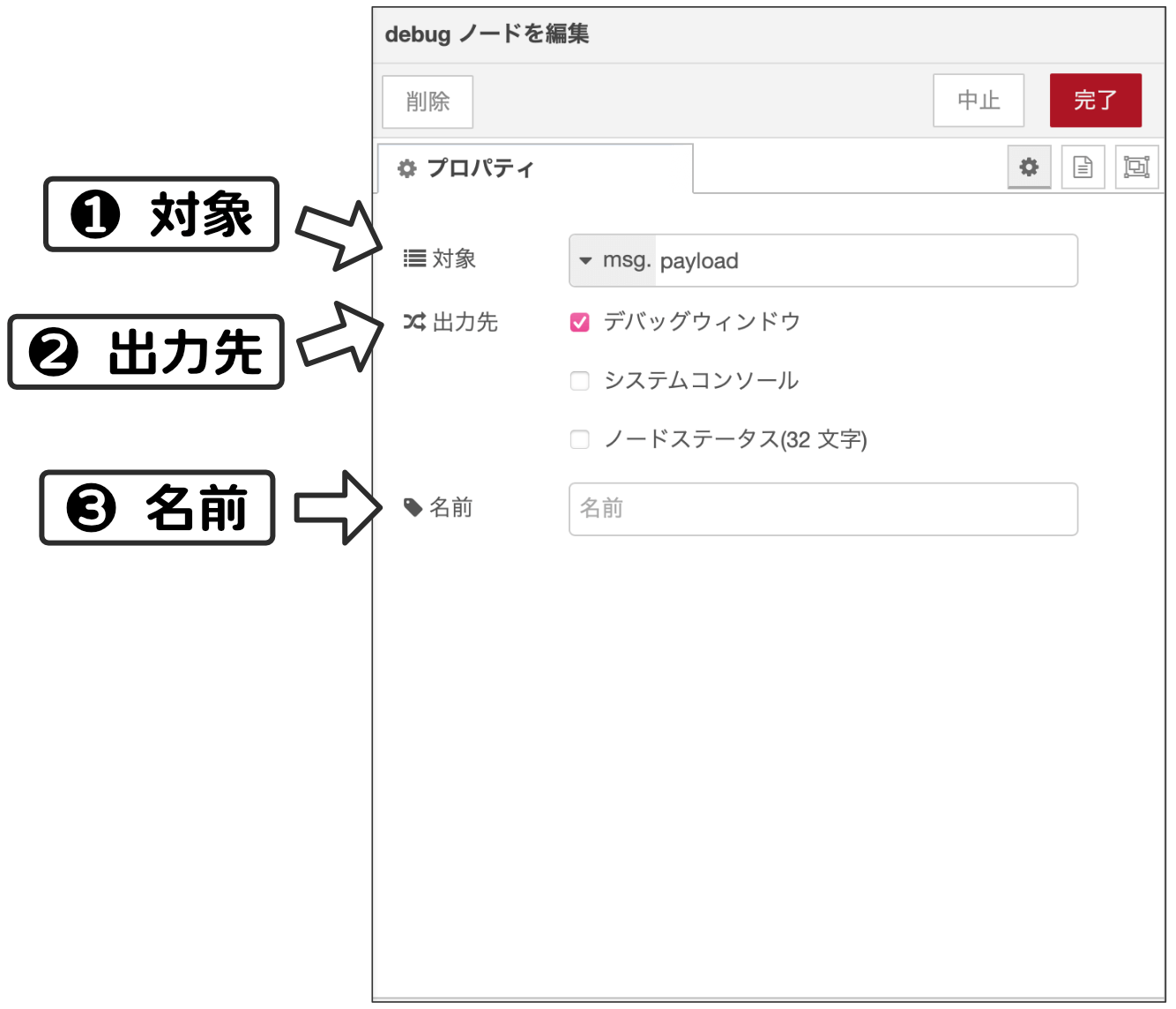
次に、debugノードをダブルクリックして設定画面を表示します。
(1)「対象」は、受け取ったメッセージのうち、メッセージのどのタイトルの値を表示するか、設定します。(メッセージのタイトルと値について忘れてしまっていたら、第19回の記事を見直してみてください)
「colour picker」ノードは、「payload」というタイトルでメッセージを送ります。すでに「payload」と設定されていますので、このままにします。
(2)「出力先」は、debugノードが受け取ったメッセージをどこに表示するか、という設定です。
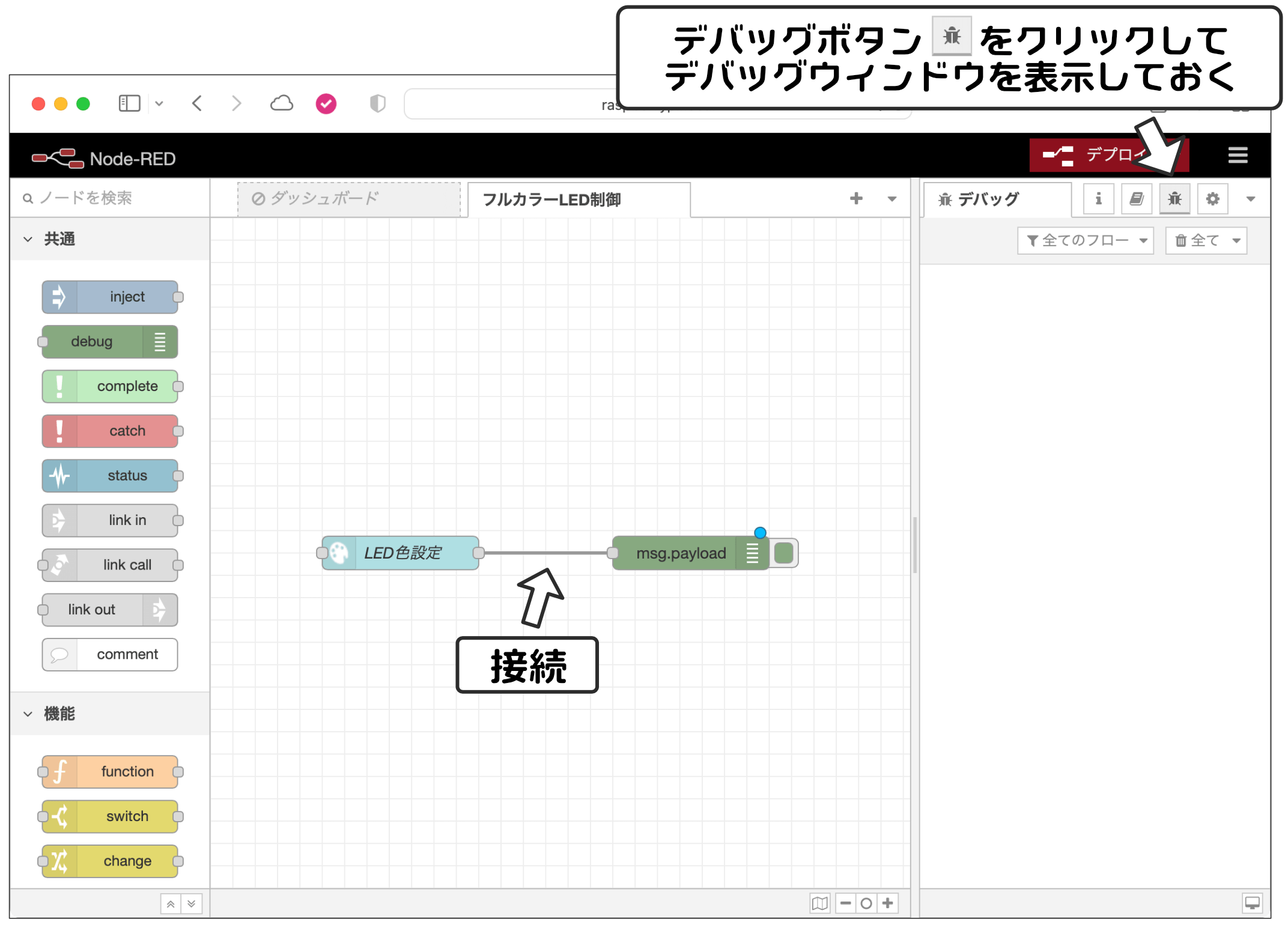
「デバッグウィンドウ」は先ほど説明した、Node-RED画面の右側の領域です。なお、右側の領域はボタンをクリックすることにより表示内容を変更することができます。デバッグウィンドウを表示する場合は、デバッグボタン(虫マークのボタン)をクリックします。
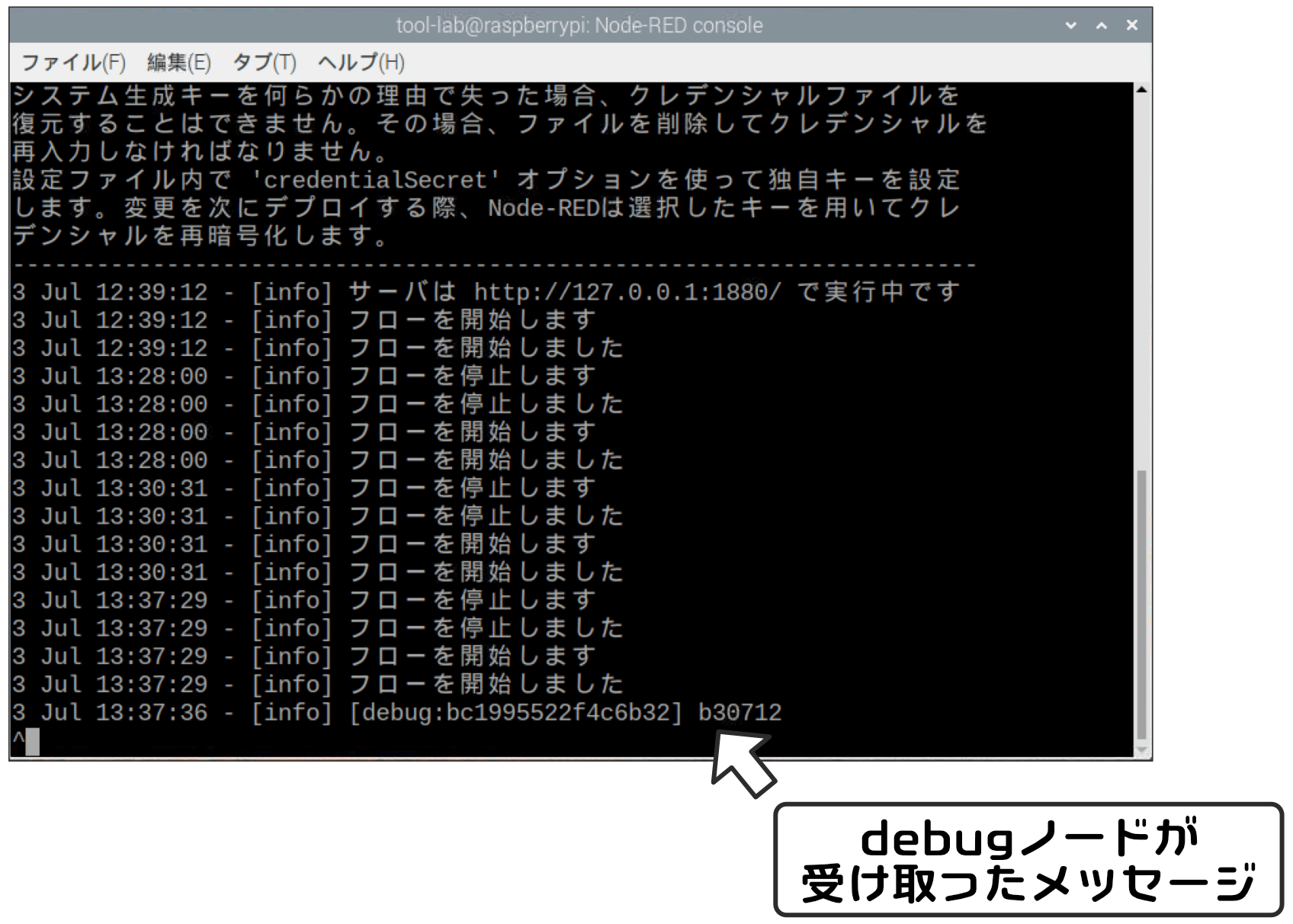
「出力先」の「システムコンソール」をONにすると、ラズベリーパイのデスクトップで動作しているNode-REDのターミナルの画面にメッセージが表示されます。
「ノードステータス」をONにすると、debugノードが受け取ったメッセージの値をノードの下に小さく表示してくれます。
(3)「名前」はノード表示名です。設定しない場合は、デフォルトで「対象」の名前がノード名として表示されます。今回はdebugノード1個ですのでデフォルトのままにします。
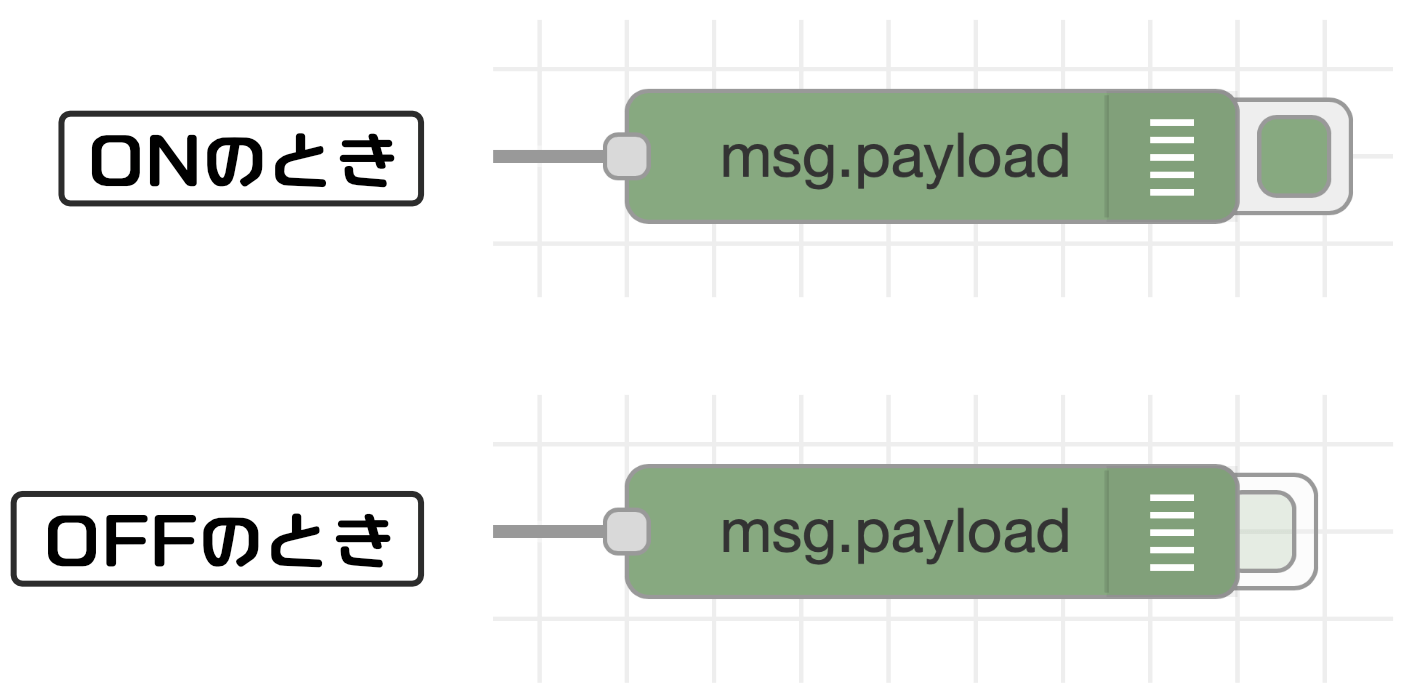
なお、debugノードには、右側にボタンがあります。このボタンは受け取ったメッセージを表示するかどうかの設定です。一度ボタンを押すと、少しボタンが隠れて、色がグレーになります。このような状態になると、debugノードは受け取ったメッセージを表示しません。
もう一度ボタンを押すと再度メッセージが表示されるようになります。
このボタンがある理由について説明します。
複雑なフローを作成していくようになると、フローがうまく動かないことがあります。その場合、いろいろなノードの値を確認したいという状況になります。このようなときは、debugノードを5個、10個といろいろなノードに接続してメッセージ内容を確認することになります。
こうなると、デバッグウィンドウに表示されているメッセージは、どのdebugノードのものかわからなくなってしまいます。このような場合は、不要なdebugノードの表示は一時的に停止した方がメッセージが確認しやすくなります。
このような目的で、debugノードの右側のスイッチが用意されています。
それでは、実際にcolour pickerノードのメッセージを確認してみましょう。
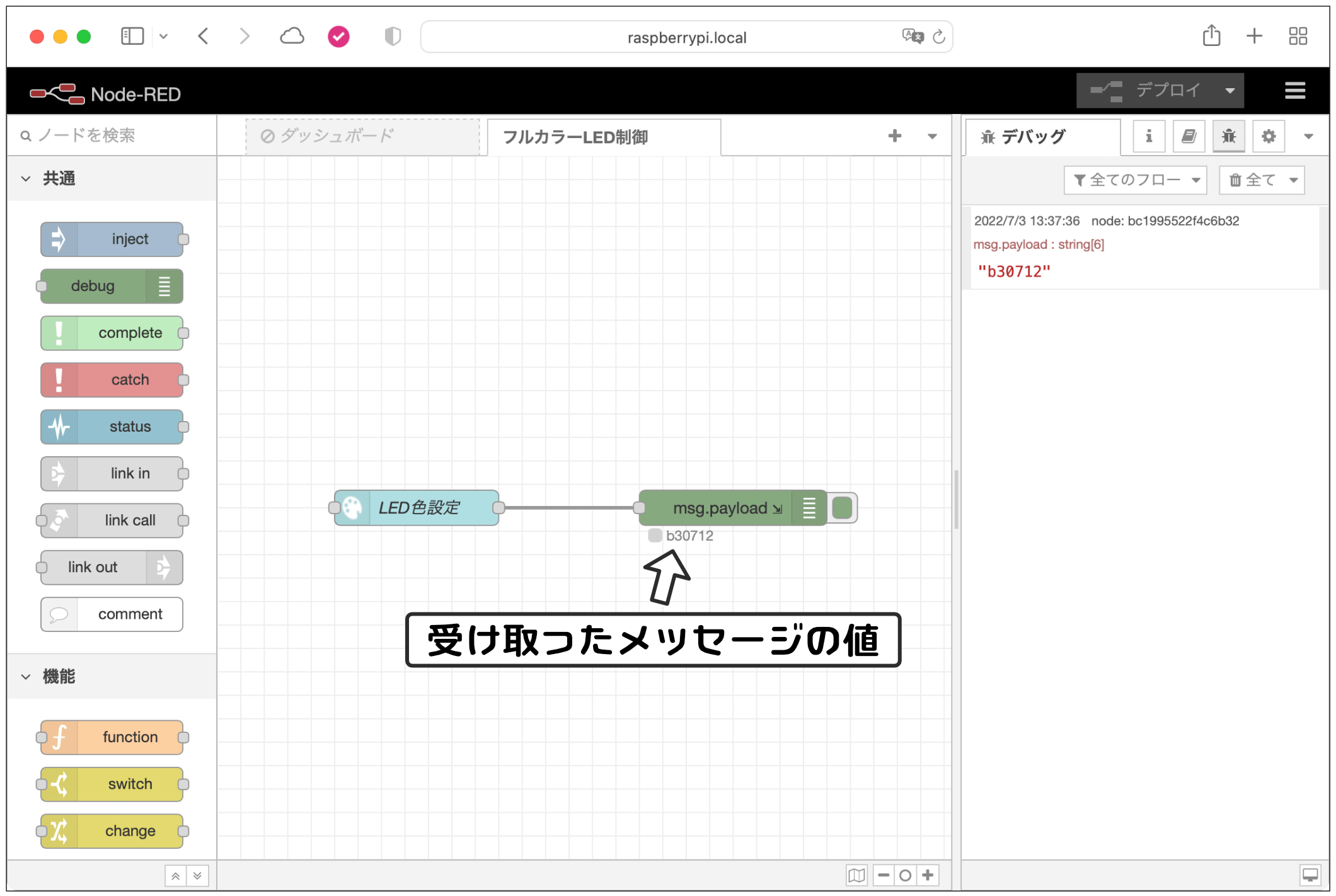
以下のように「colour picker」ノードと「debug」ノードを接続します。また、debugノードが受け取ったメッセージを確認しますので、Node-RED画面右側を以下のように「デバッグウィンドウ」を表示しておきます。
接続できたらデプロイします。
問題なくデプロイできたら、ブラウザで別のウィンドウを開き、「raspbyerrypi.local:1880/ui」にアクセスします。PCの場合はウィンドウを並べておくとよいでしょう。
Dashboardの画面にはカラーホイールが表示されていますので、どこかをクリックします。クリックすると、その位置の色の値が「colour picker」ノードから「debug」ノードに送られます。「debug」ノードは受け取ったデータをデバッグウィンドウに表示します。
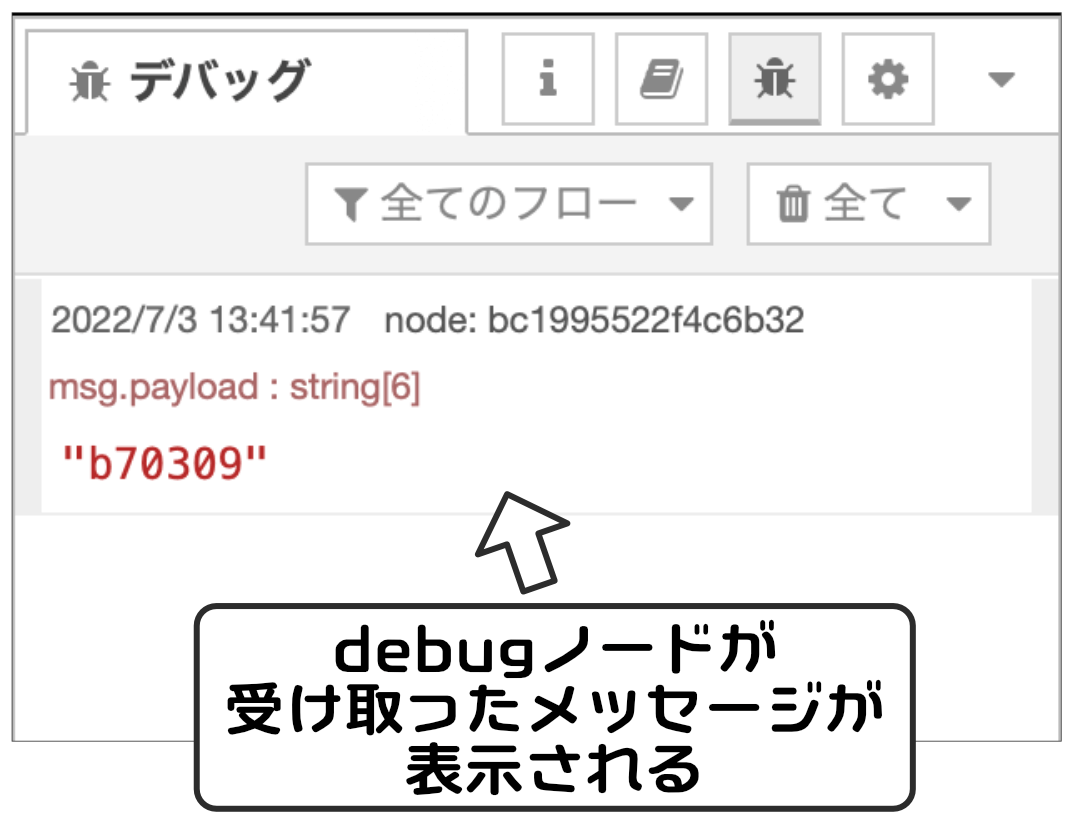
以下のようにメッセージが表示されていると思います。
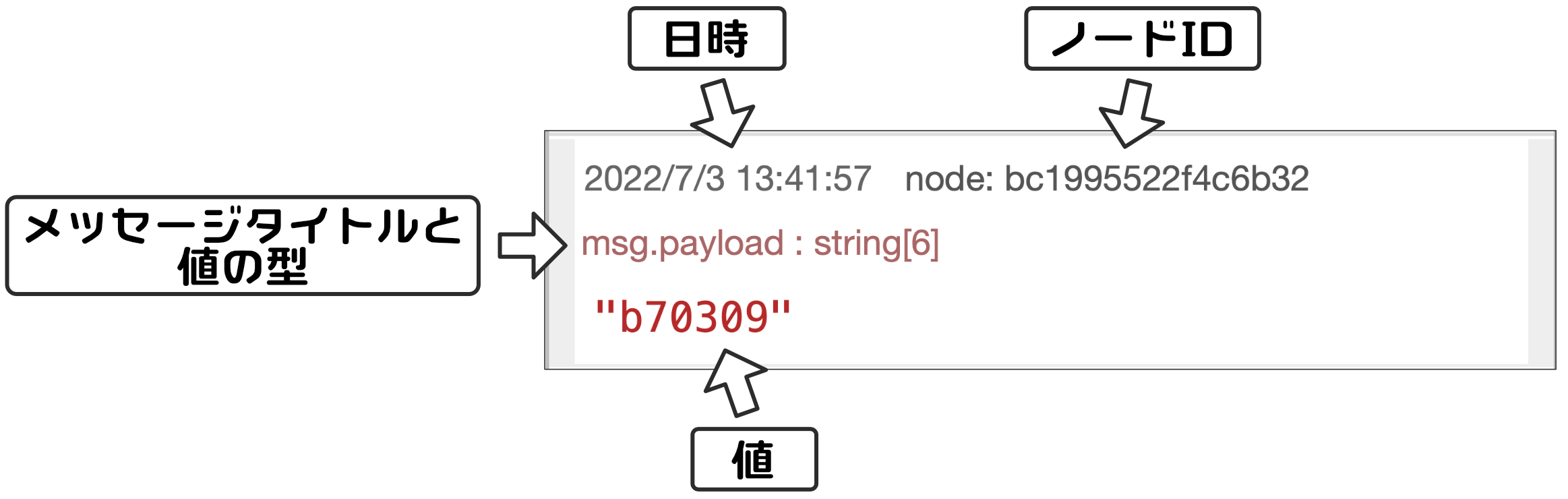
このメッセージには以下のよういろいろな情報が表示されます。
1行目の左側にはdebugノードがメッセージを受け取った日時が表示されます。
1行目の右側にはdebugノードのIDが表示されます。ここで、ノードのIDについて簡単に説明しておきます。
debugノードに限らず、フローの中のすべてのノードにはIDが割り当てられています。
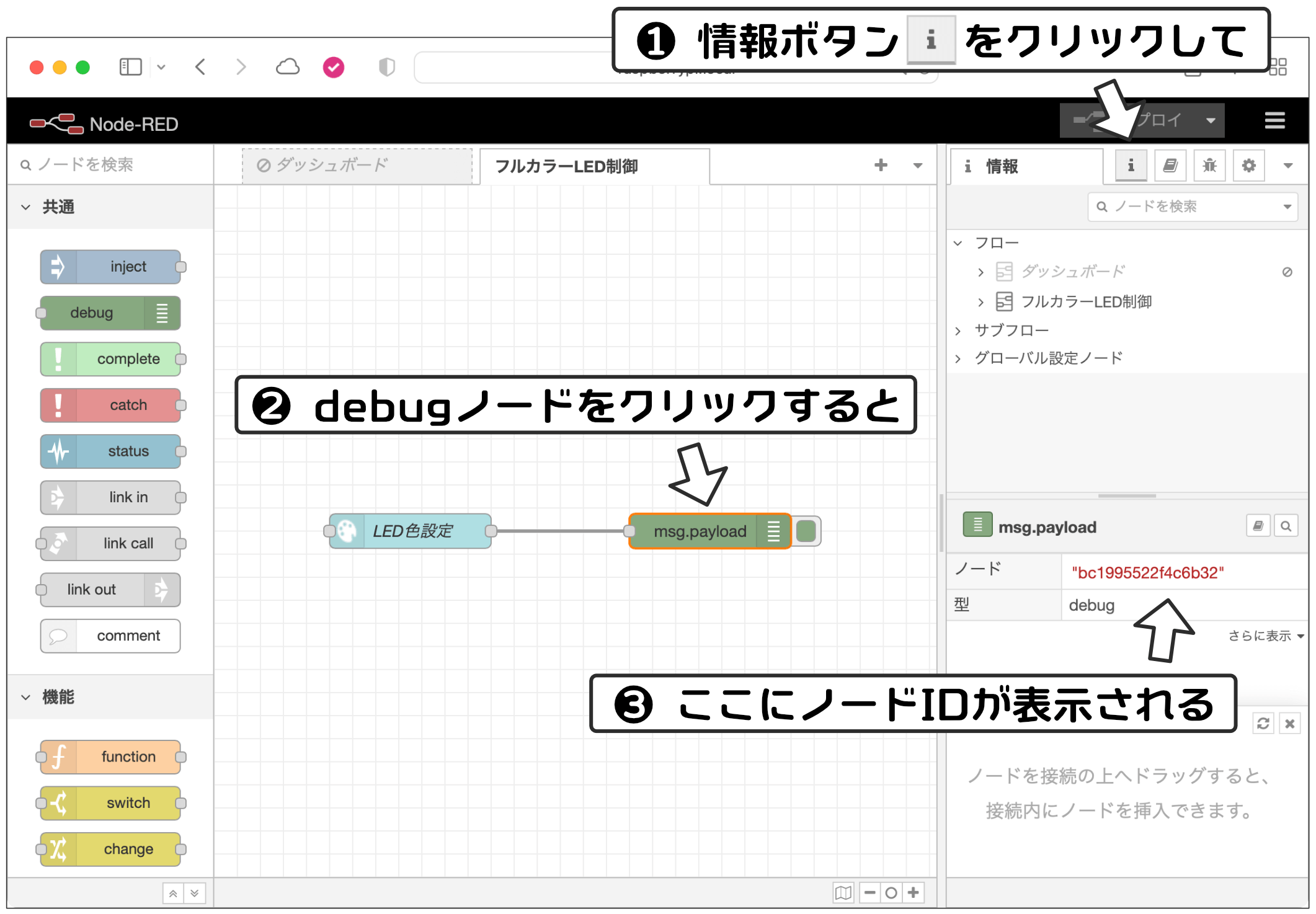
ノードのIDは次のように確認します。
最初にNode-RED画面右側で「情報」を選択しておきます。
この状態でIDを確認したいノードをクリックします。例えばdebugノードをクリツクすると以下のように情報の領域の「ノード」にIDが表示されます。これがこのdebugノードのIDになります。
デバッグウィンドウにはこのノードIDが表示されます。
デバッグウィンドウの2行目以降にメッセージ内容が表示されます。
「msg.payload」は、メッセージのタイトルが「payload」であることを意味しています。
「string[6]」は値の種類を意味していて、この場合は「6文字の文字列」という意味です。
次の行がその値になります。
つまり、Dashboardのカラーホイールをクリックすると、「colour picker」ノードは「xxxxxx」という値を送るわけです。
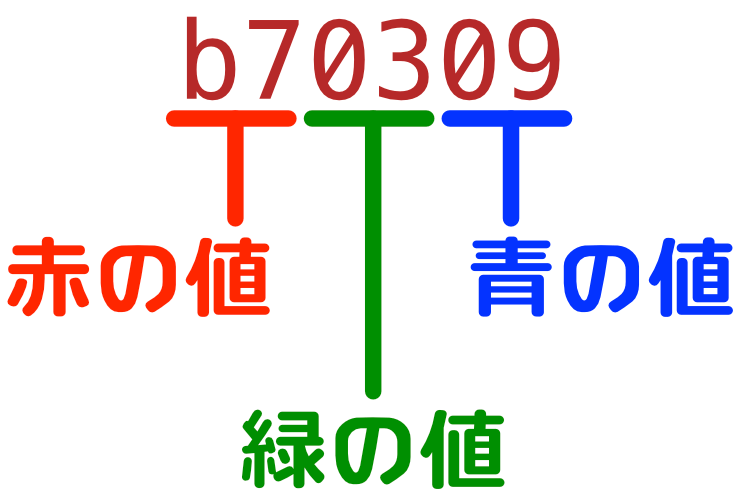
この6文字の値ですが、以下のような意味です。各色2桁の16進数で表現されています。16進数では各色 0x00〜0xFF、10進数では各色 0〜255 の値になっています。
フルカラーLEDの色を制御するには、この値をもとに赤色、緑色、青色LEDの明るさを調整することになります。
せっかくdebugノードを接続したので、今度はカラーホイールをドラッグしてデバッグウィンドウがどうなるか確認してみてください。ドラッグするとマウスカーソルを動かすたびにノードから色の値が送られていることがわかると思います。
このような動きになるのは、「colour picker」ノードの「Send」設定で「multiple value during editing」を設定したためです。この設定は、ドラッグしている間もリアルタイムに色の値を送る、という動作になります。
「one value when released/closed」を選択した場合は、ドラッグしてもドラッグ中は色の値は更新されず、ドラッグをやめてマウスボタンを離したときの値のみ送る、という動作になります。
フルカラーLED制御フロー作成
それではいよいよフルカラーLEDを制御するフローを作成しましょう!
今回はプログラムが出てきてわかりづらい部分がありますので、最初にフロー全体の動きを理解しておきます。
先ほど説明したように、「colour picker」ノードはDashboardのカラーホイールで選択した色を6桁の16進数で送ります。
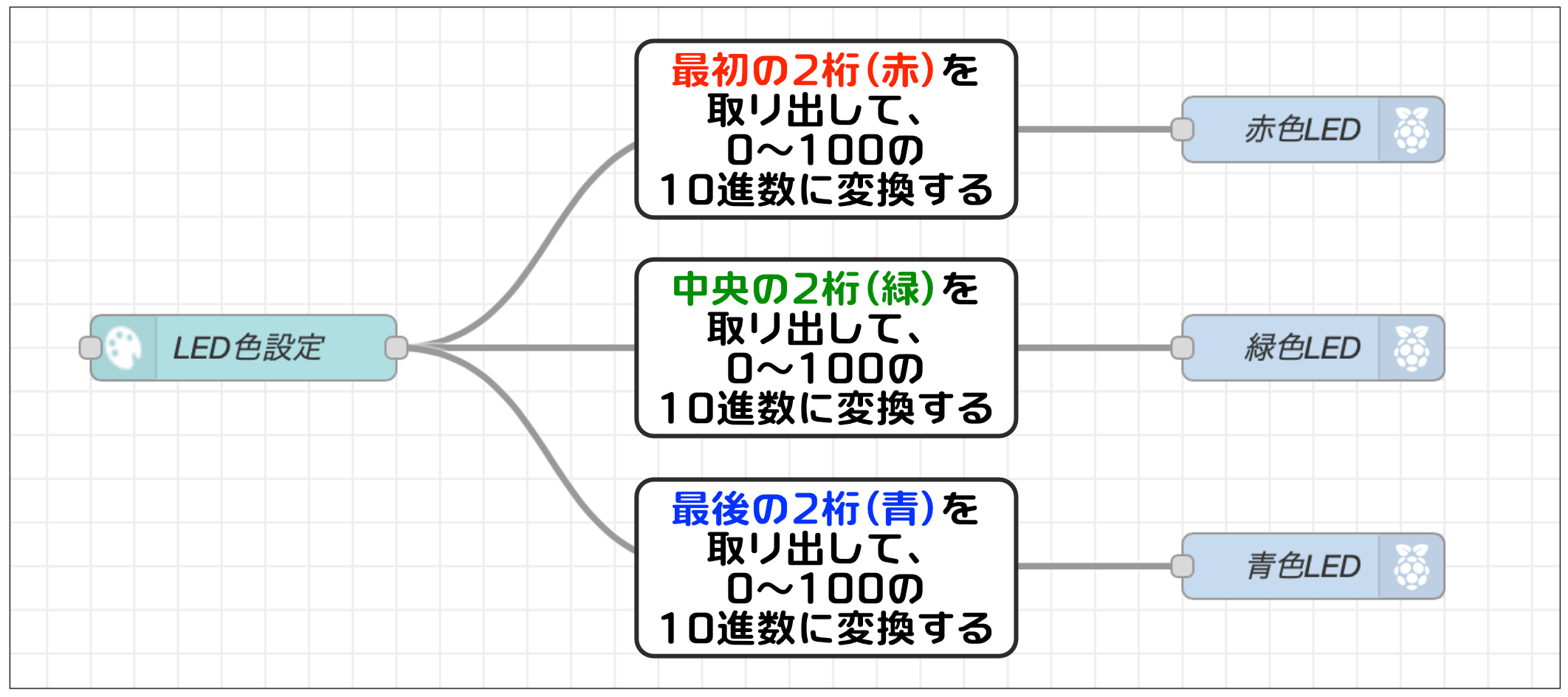
以下のように、このメッセージを「赤色」「緑色」「青色」に分解して、それぞれ0〜100の値に変換し、PWM制御設定したrpi – gpio outノードに送るというフローにすると指定した色でLEDを制御することができます。
ところで、上のフローにある「6桁の16進数を2桁ずつ分解して、その値を0〜100の値に変換する」というノードは残念ながら存在しません。このような動作はかなり特殊ですよね。
Node-REDでは、このような個別ケースで特別な動作を実現したい場合にも対応できるように、特別なノードが用意されています。
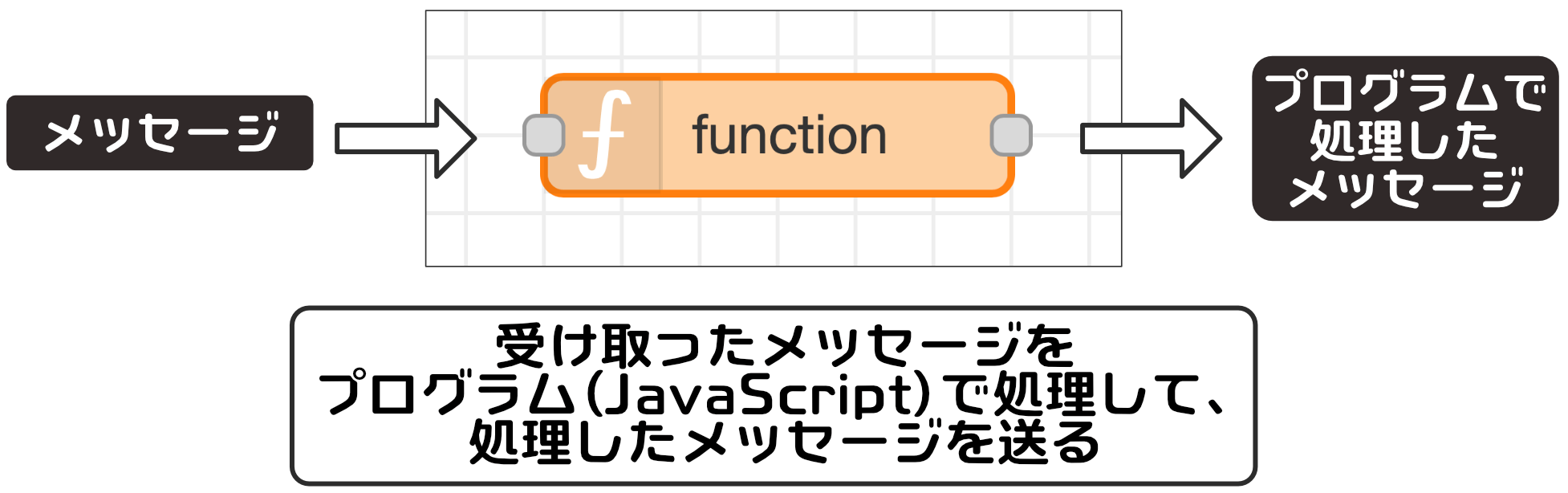
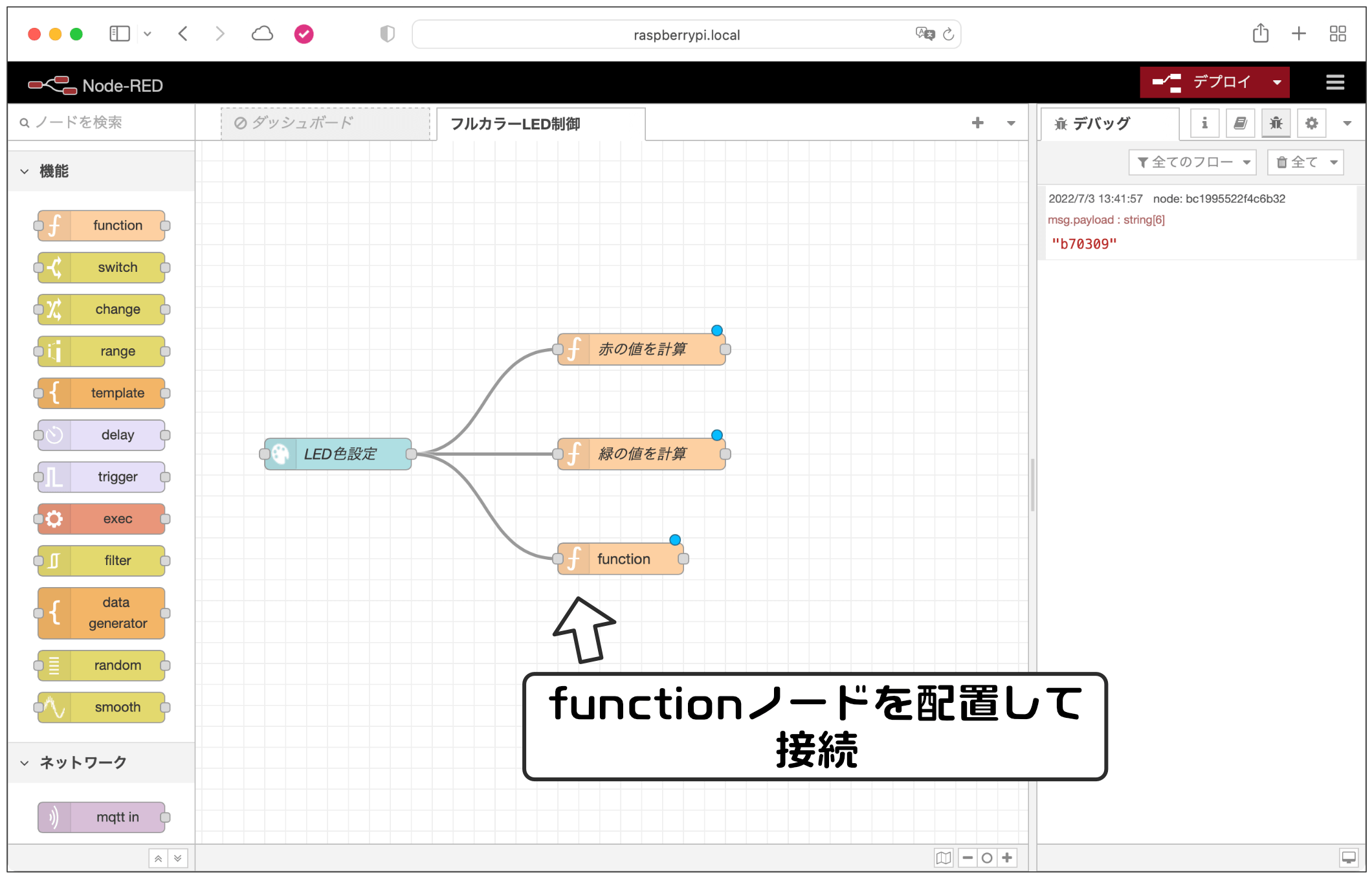
以下のように、やりたいことが自由にできるように「function」というプログラムが書けるノードが用意されています。
「function」ノードを使うと、メッセージを受け取り、そのメッセージをプログラムで加工、生成してメッセージを送るということができます。
functionノードで使用できる言語はJavaScriptです。JavaScriptは、C言語などのよく電子工作で利用される言語にくらべて習得しやすい言語です。この機会に覚えてみてはいかがでしょうか。
それではフローを作成していきましょう。
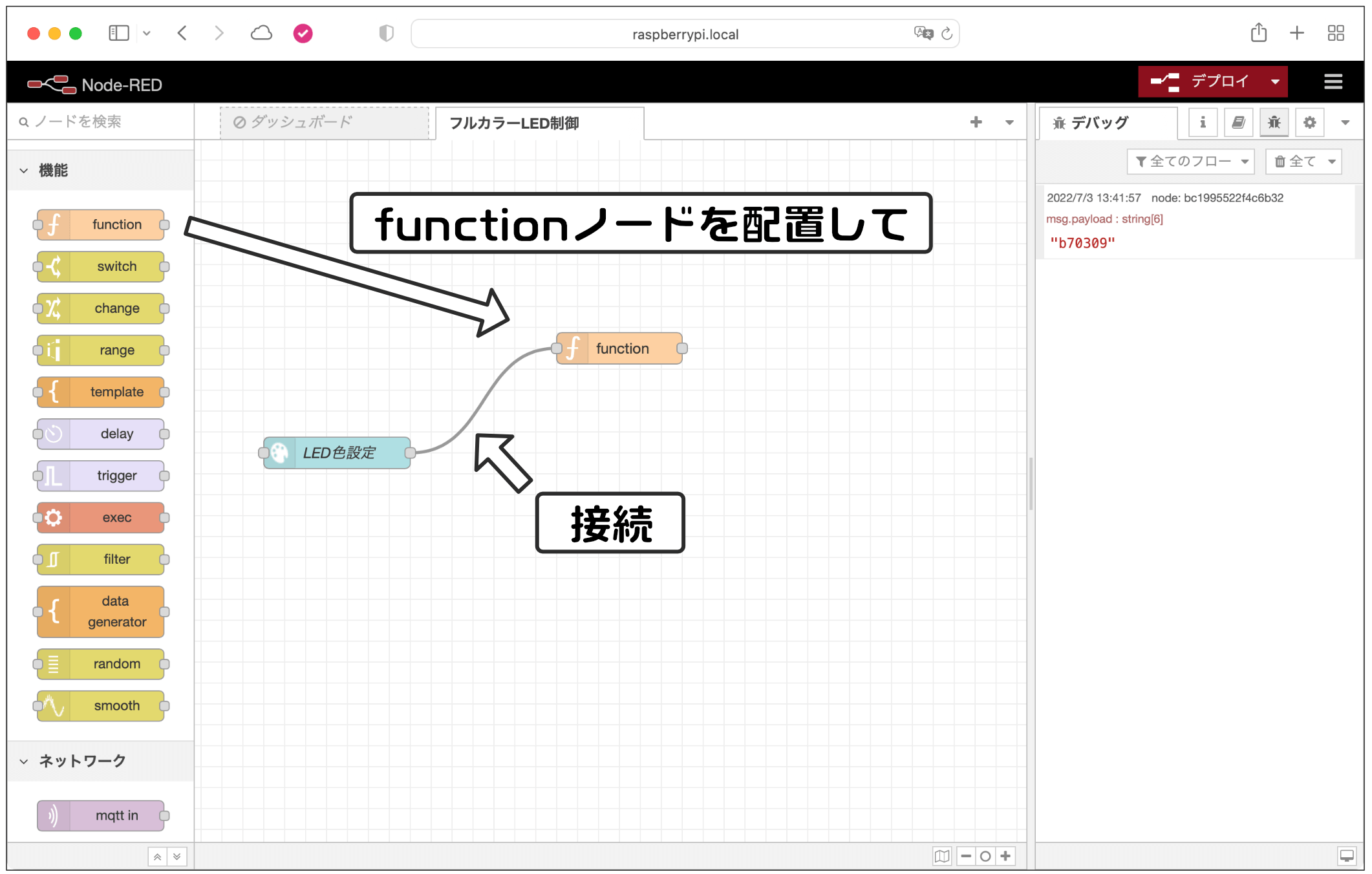
最初に、colour pickerノードの赤の値を取り出して0〜100に変換するfunctionノードを作成します。
以下のように「colour picker」ノードの右上あたりに配置して接続します。
次に、functionノードの設定を行います。
functionノードをダブルクリックして設定画面を表示します。
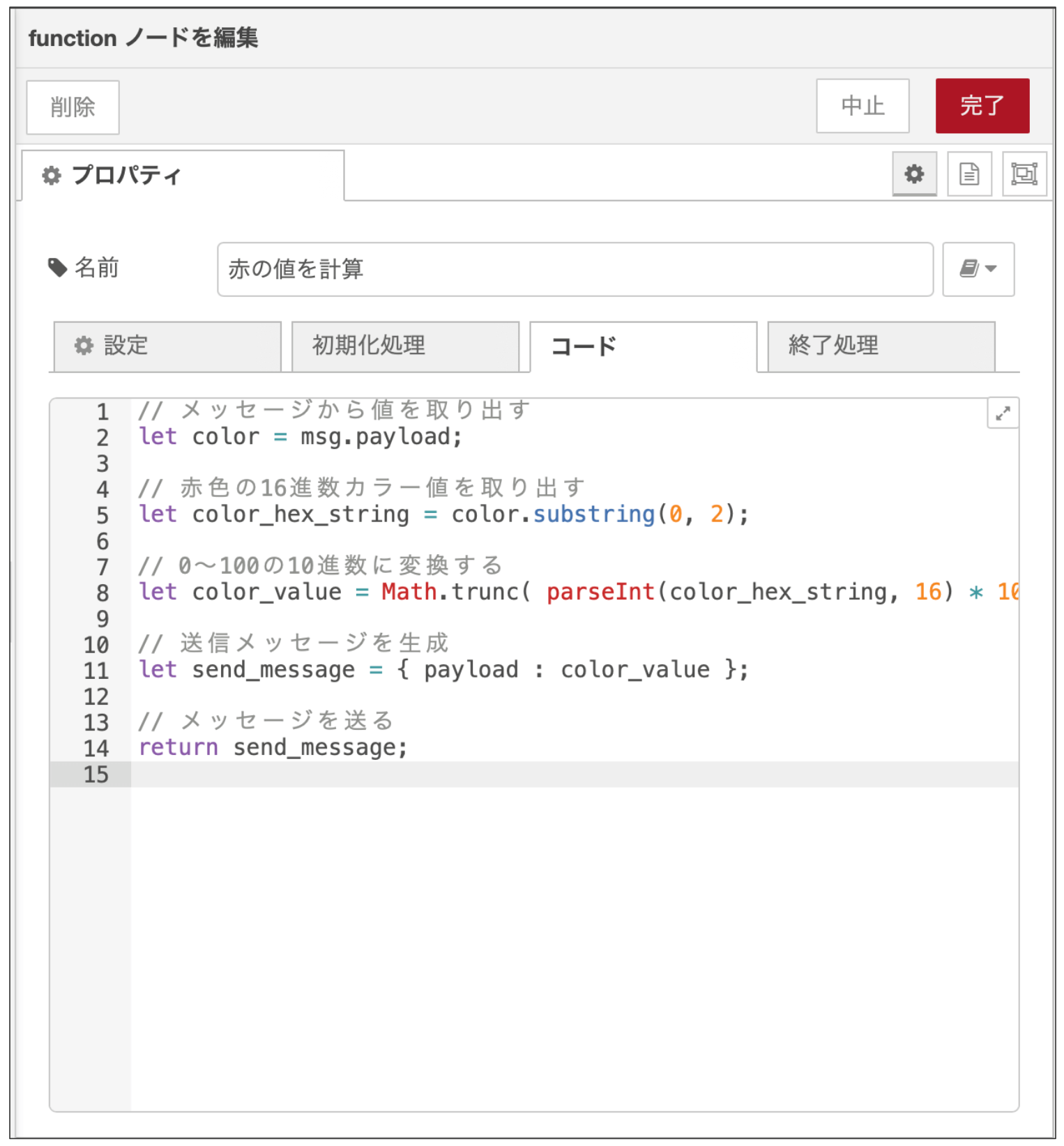
「名前」はノードの表示名です。「赤の値を計算」という名前に設定します(他の名前でも構いません)。
次に「コード」の欄にプログラムを入力していきます。
すでに「return msg;」と入力されていますが、最初にこれは削除してください。次に、以下のプログラムをコピーして、「コード」の欄にペーストします。
// メッセージから値を取り出す
let color = msg.payload;
// 赤色の16進数カラー値を取り出す
let color_hex_string = color.substring(0, 2);
// 0〜100の10進数に変換する
let color_value = Math.trunc( parseInt(color_hex_string, 16) * 100 / 255 );
// 送信メッセージを生成
let send_message = { payload : color_value };
// メッセージを送る
return send_message;※プログラムの詳細は説明しませんが、JavaScriptをご存知の方でしたら、コメントを見ていただければプログラムの内容は理解できると思います。わからないところがありましたらコメントでご質問いただければと思います。
以下のように設定できればOKです。
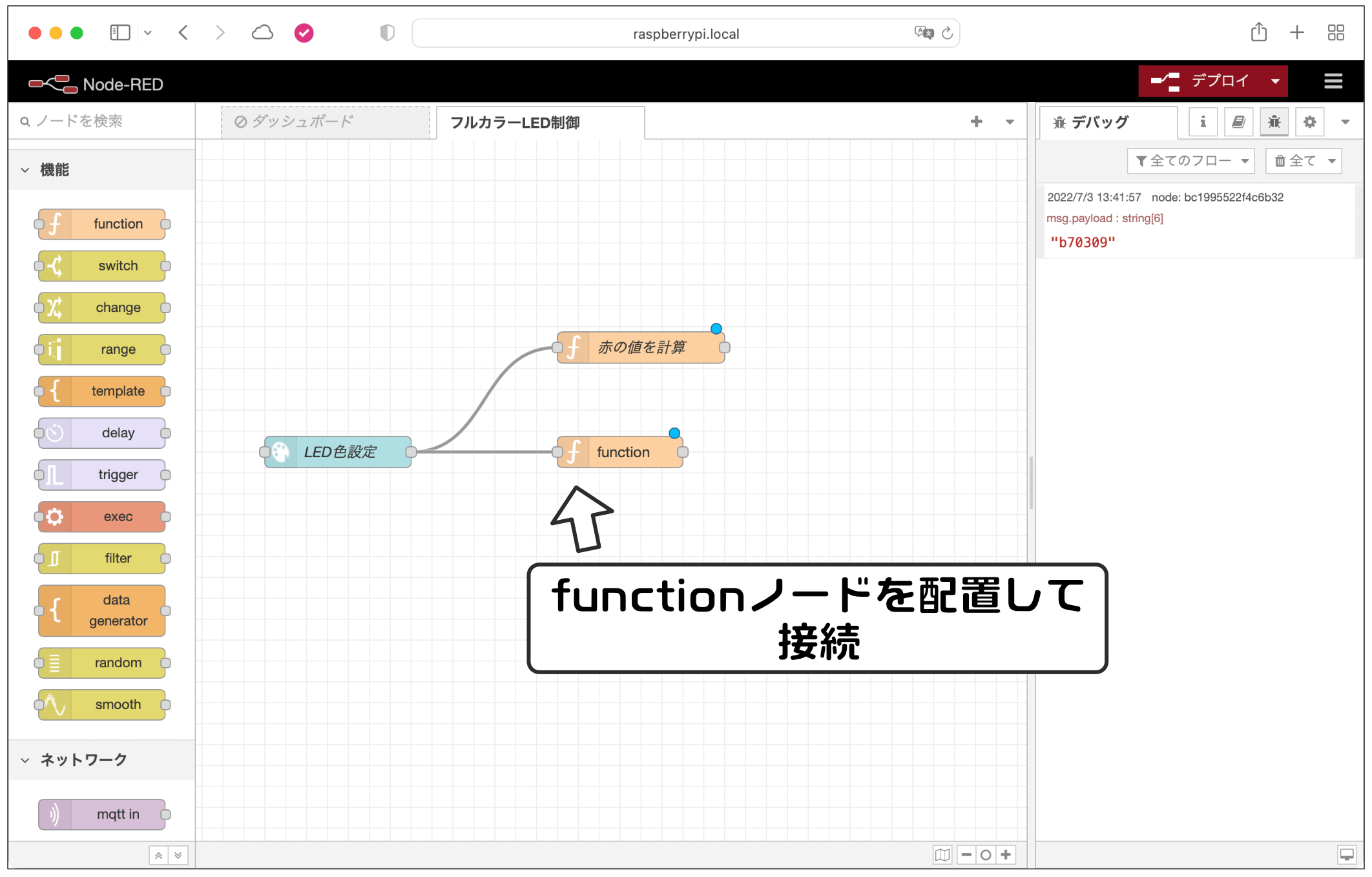
次に、colour pickerノードの値から「緑の値」を取り出して0〜100に変換するfunctionノードを作成します。
先ほどと同じようにfunctionノードを配置して接続します。
次に、functionノードの設定を行います。
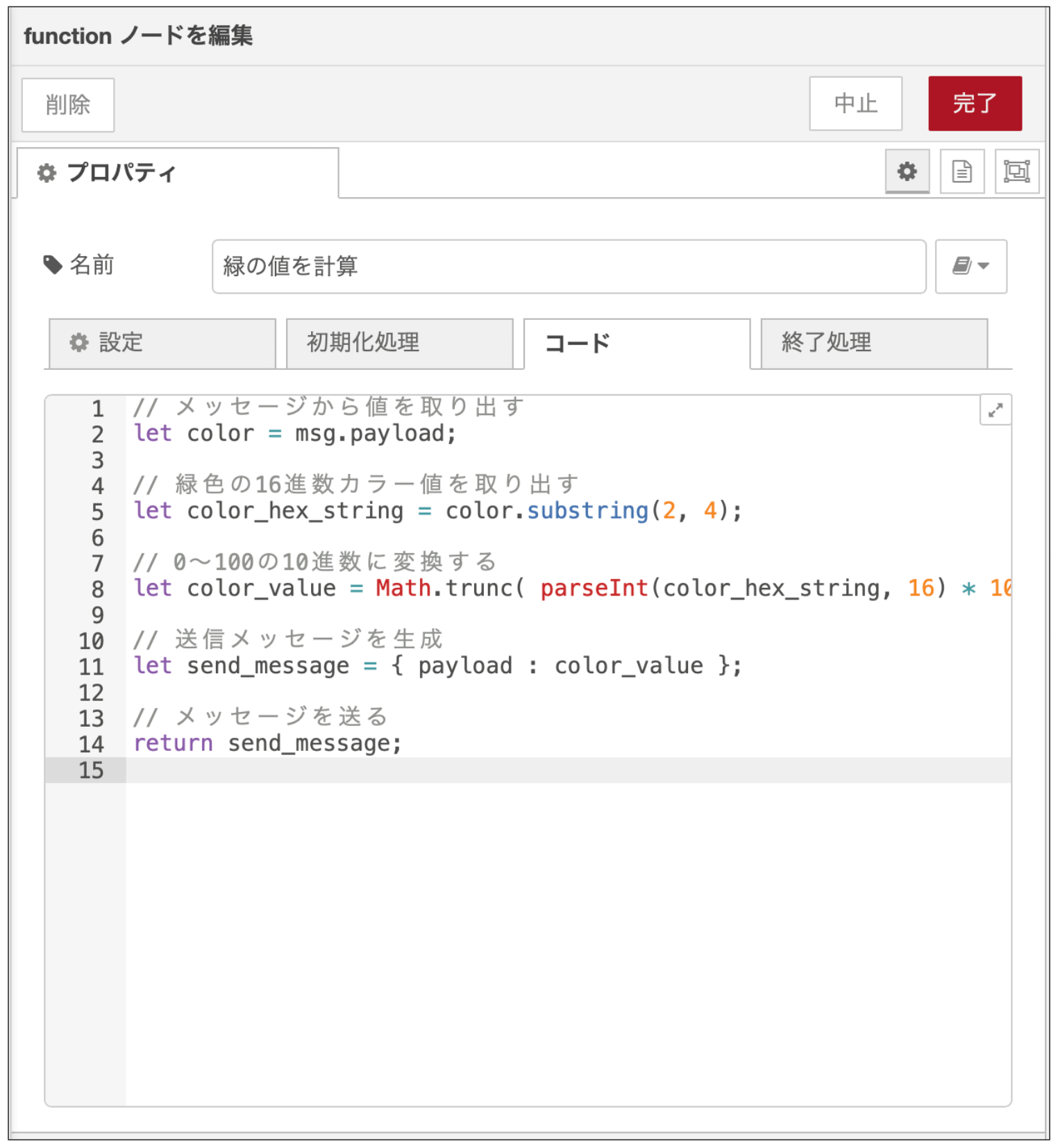
「名前」は「緑の値を計算」という名前にします。
次に「コード」の欄に以下のプログラムをコピペします。
// メッセージから値を取り出す
let color = msg.payload;
// 緑色の16進数カラー値を取り出す
let color_hex_string = color.substring(2, 4);
// 0〜100の10進数に変換する
let color_value = Math.trunc( parseInt(color_hex_string, 16) * 100 / 255 );
// 送信メッセージを生成
let send_message = { payload : color_value };
// メッセージを送る
return send_message;以下のように設定できればOKです。
最後に、colour pickerノードの値から「青の値」を取り出して0〜100に変換するfunctionノードを作成します。
今までと同じようにfunctionノードを配置します。
次に、functionノードの設定を行います。
「名前」は「青の値を計算」という名前にします。
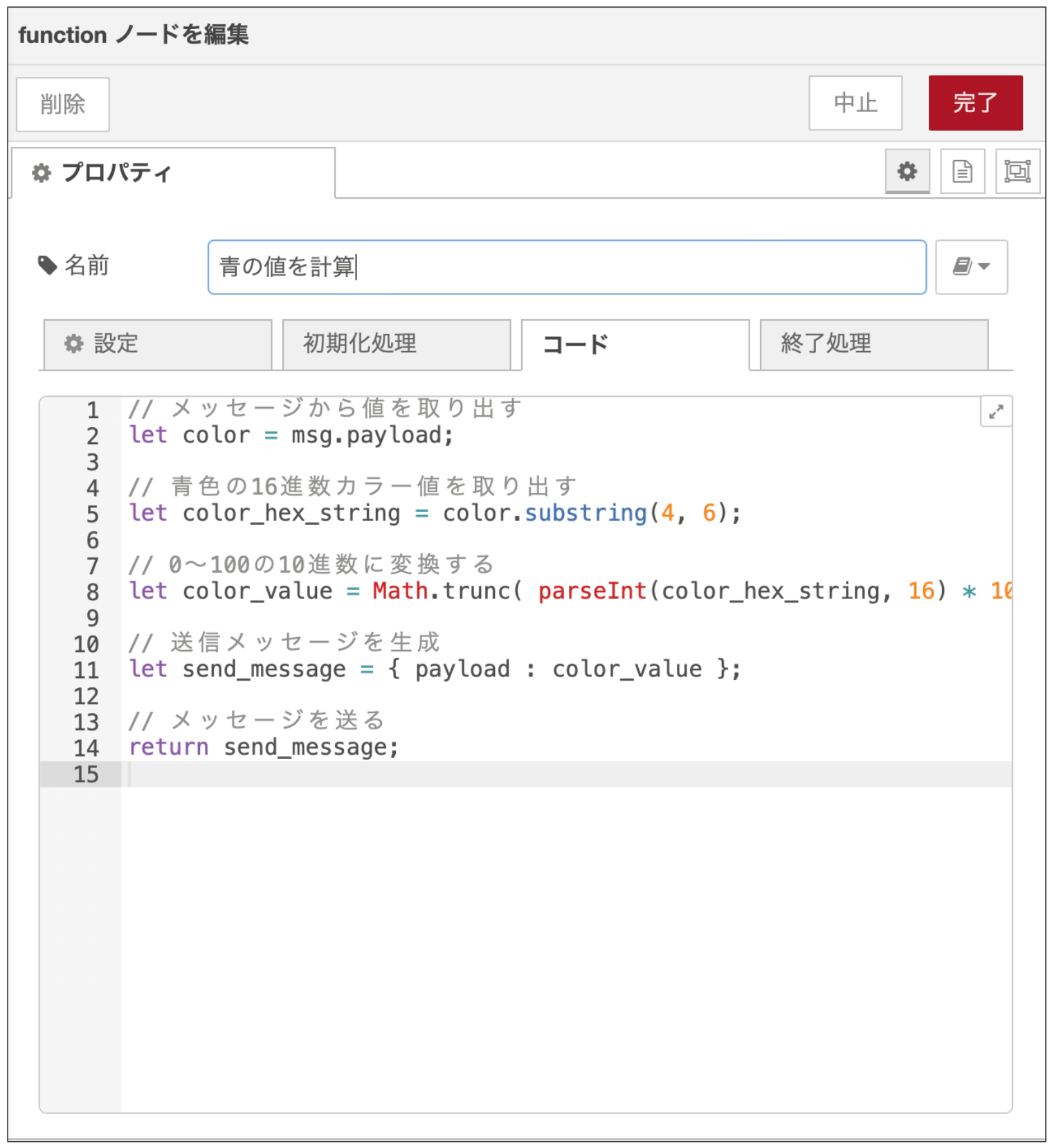
次に「コード」の欄に以下のプログラムをコピペします。
// メッセージから値を取り出す
let color = msg.payload;
// 青色の16進数カラー値を取り出す
let color_hex_string = color.substring(4, 6);
// 0〜100の10進数に変換する
let color_value = Math.trunc( parseInt(color_hex_string, 16) * 100 / 255 );
// 送信メッセージを生成
let send_message = { payload : color_value };
// メッセージを送る
return send_message;以下のように設定できればOKです。
これで、functionノードの設定は終わりです。
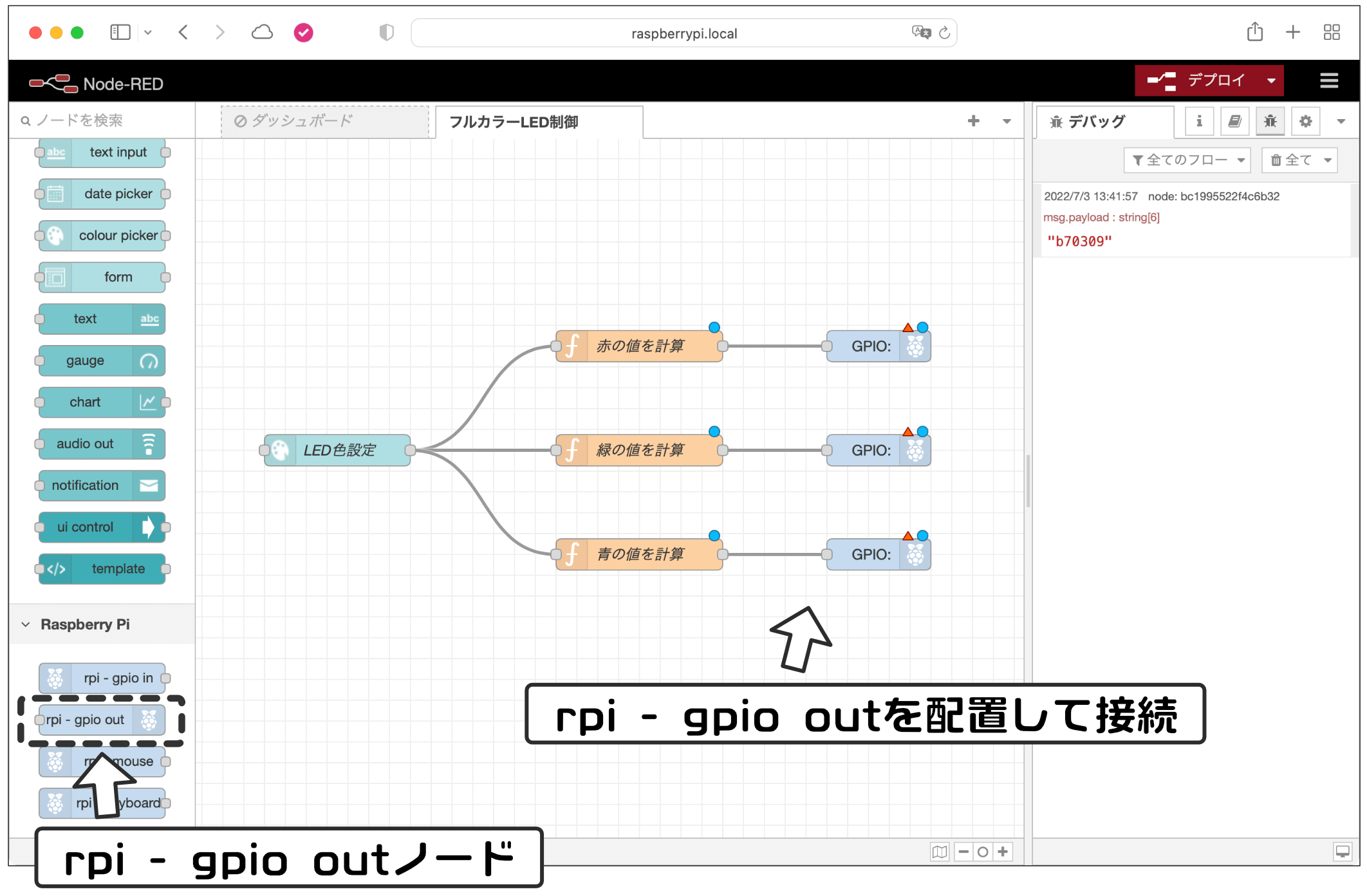
次に、rpi – gpio outノードを用意します。
functionノードから0〜100の各色の値が送られてきますので、その値を使用してGPIOピンをPWM制御します。
次のように、rpi – gpio outノードを3個、functionノードの右隣に配置して接続します。
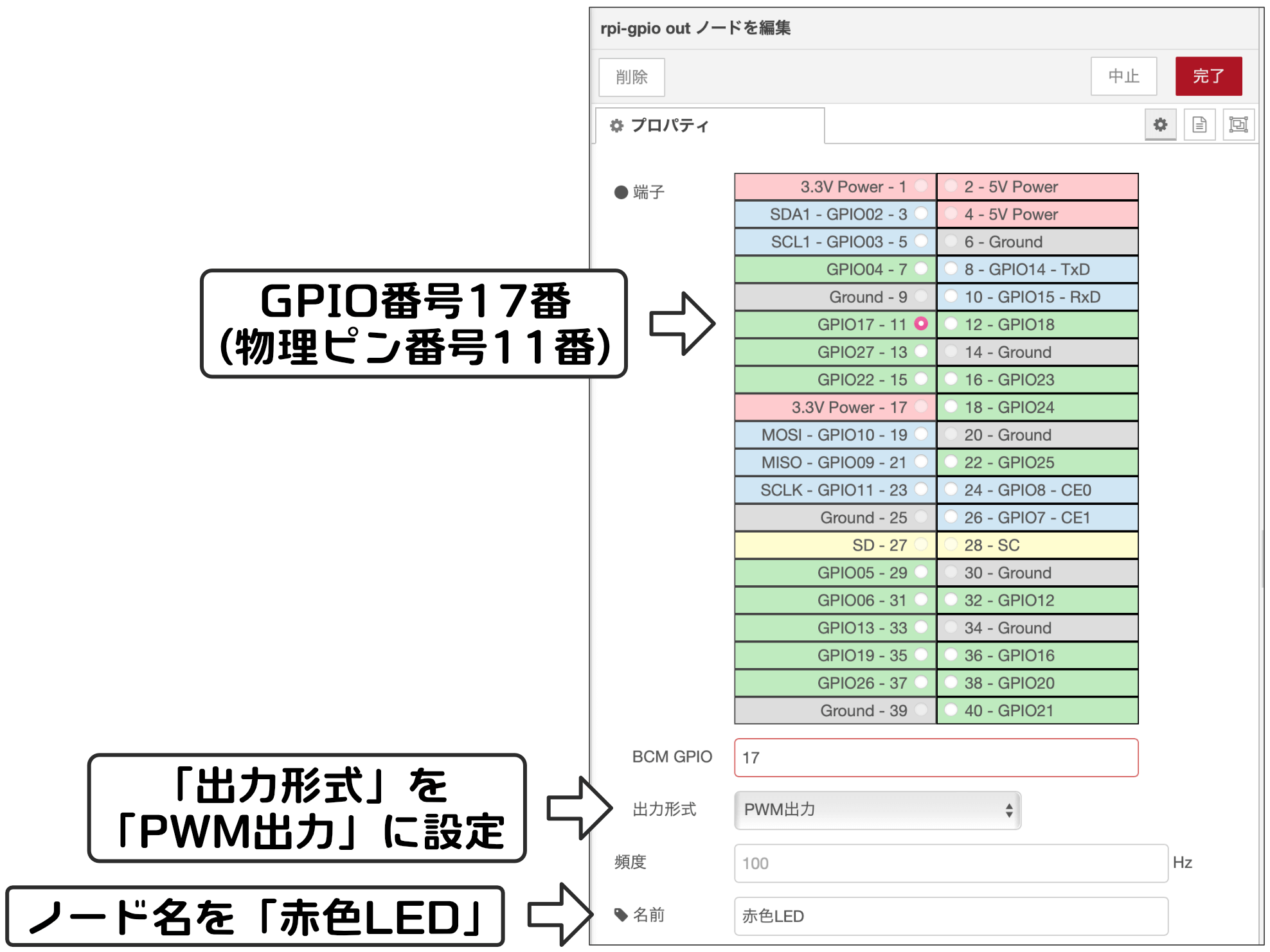
それぞれのノードは以下のように設定します。
赤色LEDの設定
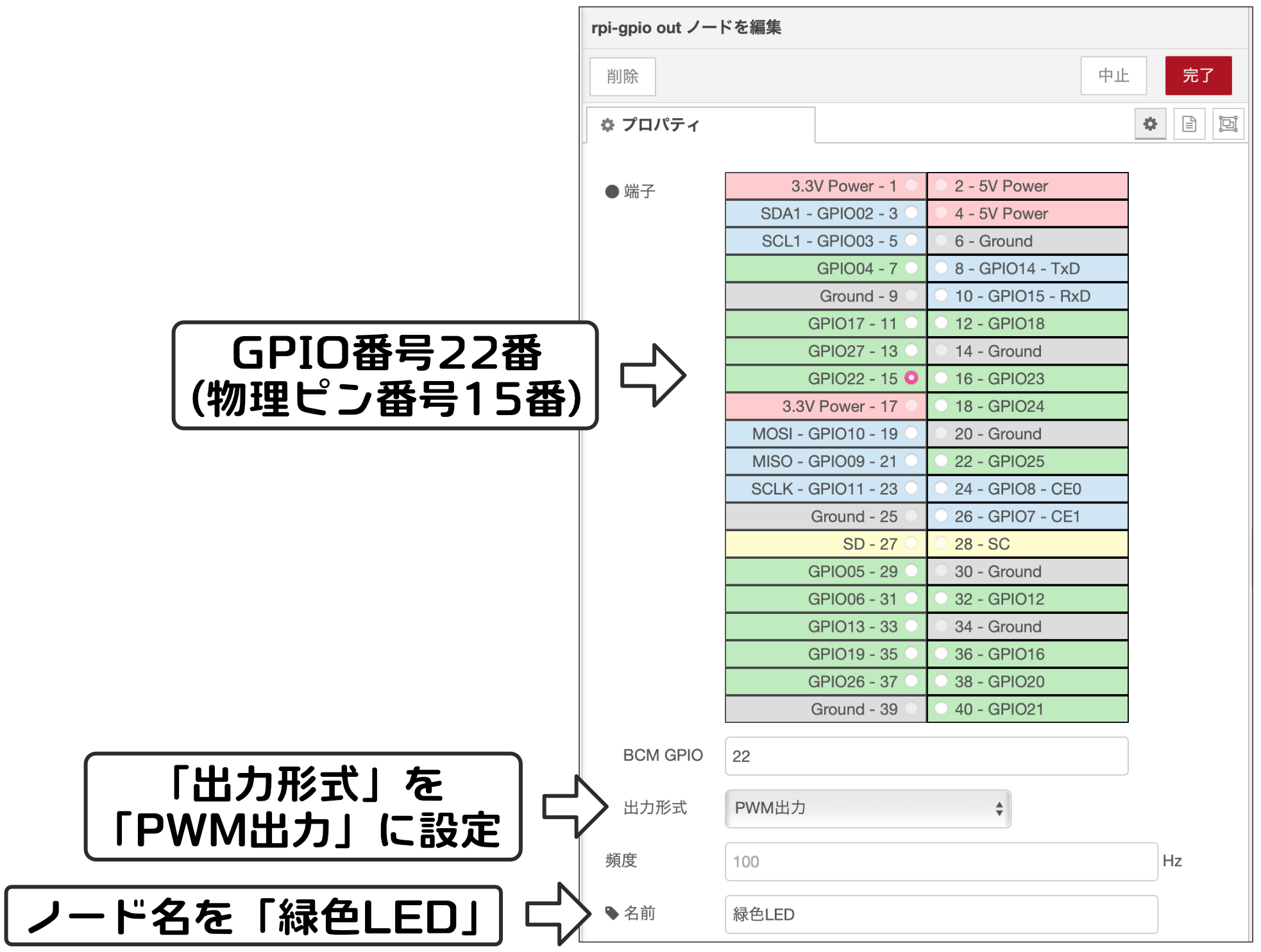
緑色LEDの設定
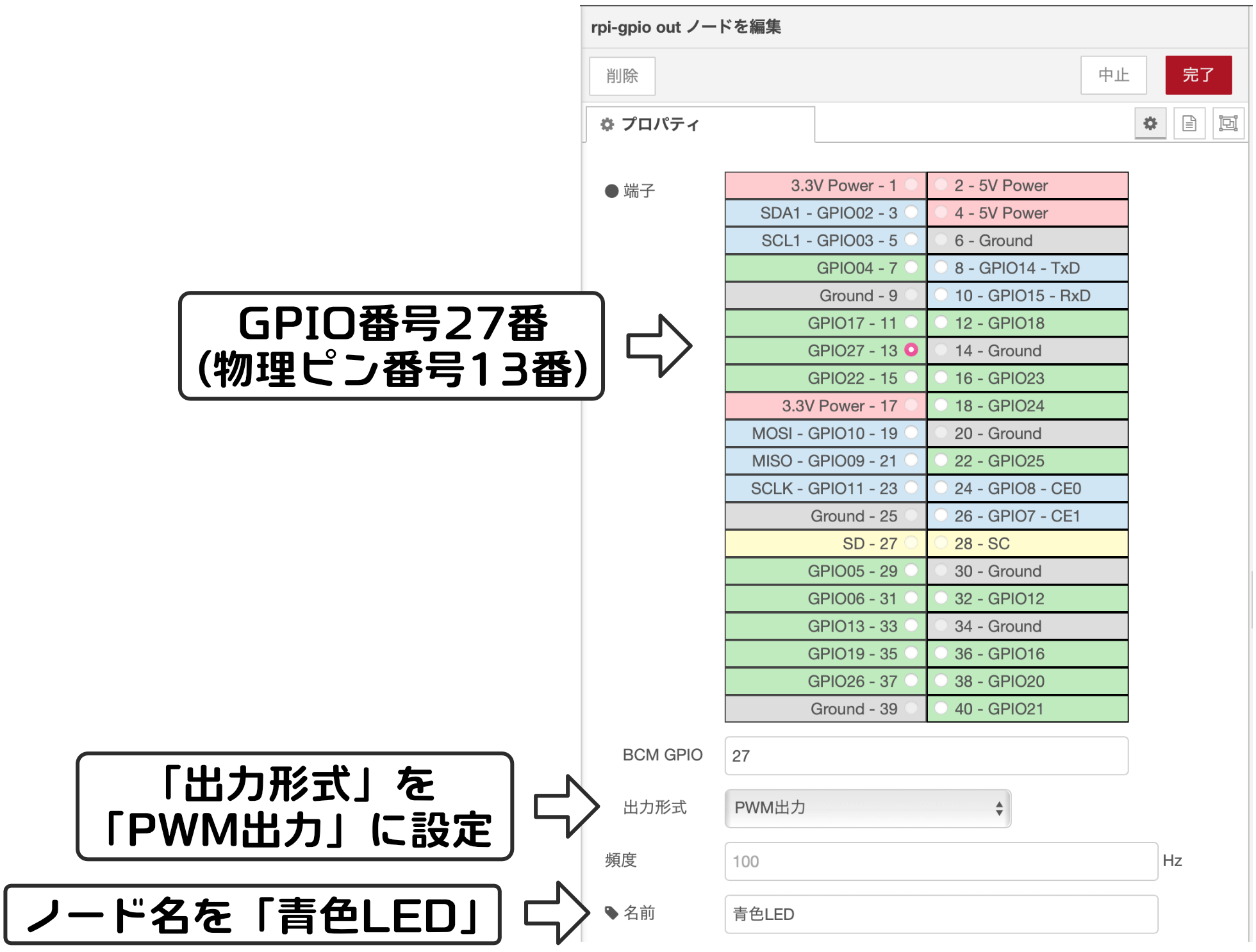
青色LEDの設定
これでフローが完成しました!
それではデプロイしましょう。
問題なくデプロイできたら、「raspyberrypi.local:1880/ui」アクセスして、カラーホイールから好きな色をクリックしてみてください。
選んだ色でLEDが光りましたか?
また、カラーホイールをドラッグしてみてください。ドラッグに合わせて、LEDの色がリアルタイムに変わりましたか?
今回は、小さいタイプのフルカラーLEDを使用しましたが、以下のような照明用のフルカラーLEDも販売されています。
照明用のLEDを光らせるには追加で回路が必要になりますが、今回と同じフローで制御可能です。ちょっとしたインテリア照明がDIYで作れそうですよね。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.7.4 | 新規投稿 |