今回はDashboardでLEDをON/OFF制御してみます。
説明の進め方
前回の記事で少し触れましたが、Dashbordは多機能である反面、少し理解しづらいところもあります。今回は記事が長くなりますので、最初に解説の進め方を説明します。
- Dashboardインストール
デフォルトのNode-REDではDashboardがインストールされていませんので、最初にDashboardをインストールします。 - Dashboardの動作概要
最初にDashboardがどのように動作するのか、その概要を説明します。 - Dashboardの「タブ」と「グループ」
DashboardはUIのカスタマイズが可能です。カスタマイズする際に「タブ」と「グループ」と呼ばれる独特の用語が出てきますので、その概念を説明します。 - Dashboardで緑色LEDをON/OFF制御
Dashboardの概略が理解できたら、いよいよLEDを制御するDashboardを作成します。
このように、Dashboardのインストールのあと、動作概要を説明してから実装します。実装まで説明が長くなります…
1)Dashboardインストール
デフォルト状態のNode-REDでは、Dashboardの機能はインストールされていません。そこで、最初にDashboard機能をインストールします。
「Dashboard機能のインストール」と書きましたが、実際の作業はDashboard機能を実現する「ノード」をパレットに追加することになります。
Dashboard以外にも、Node-REDに何か機能を追加する場合は「ノード」を追加する作業を行います。そこで、Dashboardのノードを追加する方法を覚えましょう!
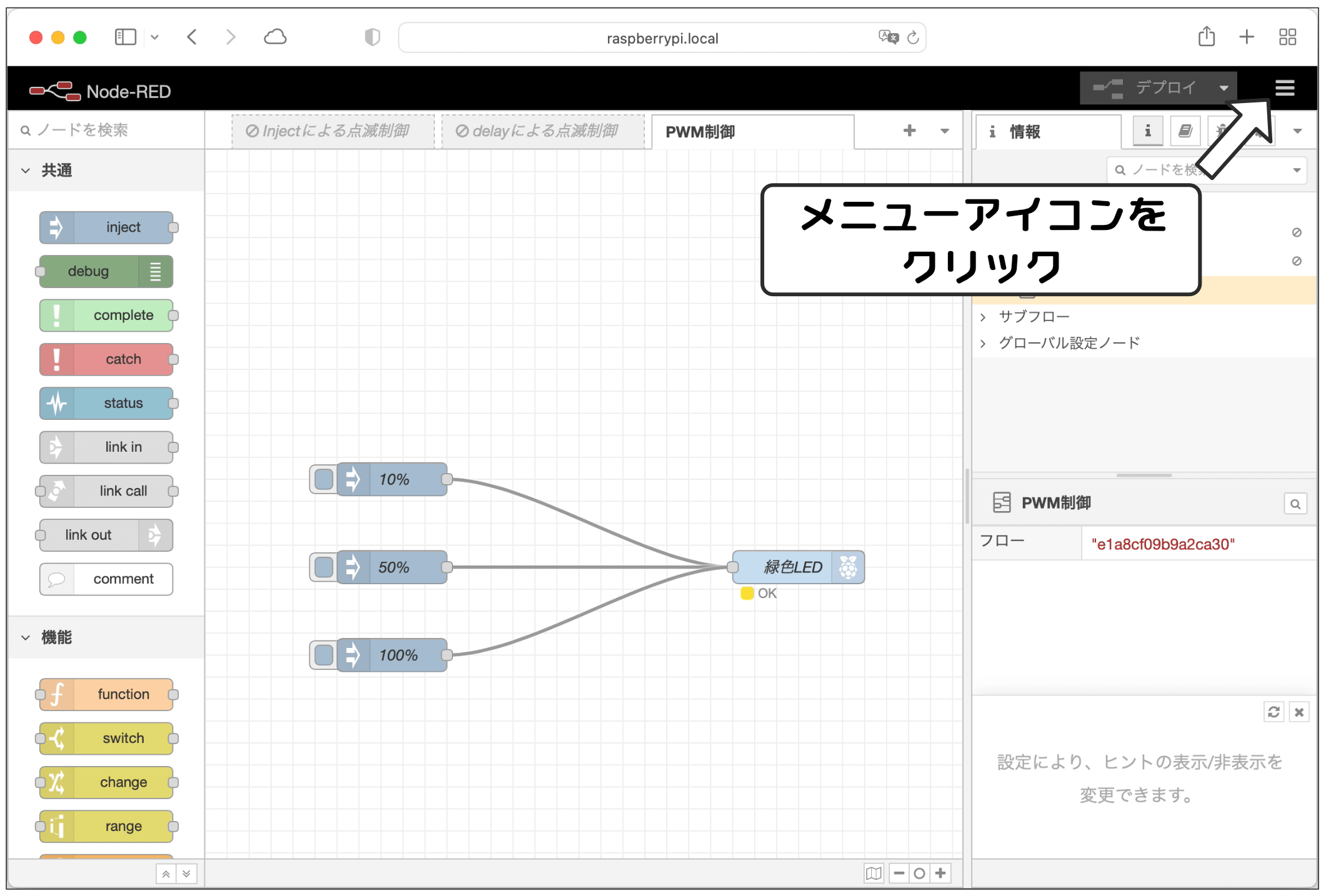
それではブラウザでNode-REDにアクセスしてください。Node-REDの画面が表示されたら、右上のメニューボタンをクリックします。(三本線のハンバーガーメニュー)
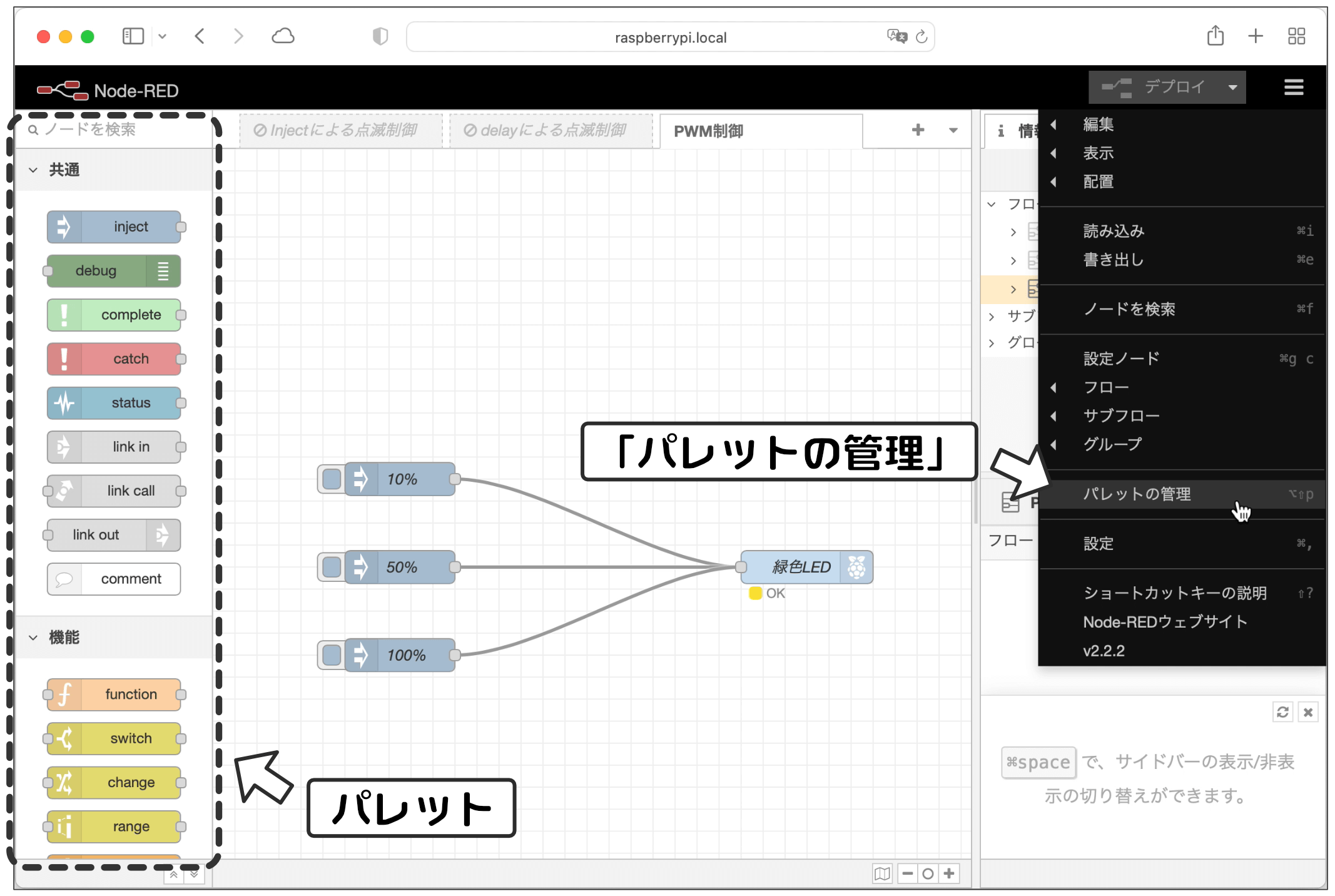
メニューを表示すると、その中に「パレットの管理」という項目がありますので選択します。
「パレット」という言葉は以前の記事に出てきたので忘れてしまっているかもしれませんね。「パレット」は画面左側のノードが表示されている領域になります。「パレットの管理」とは、つまりノードの追加、削除などの管理を行うという意味になります。
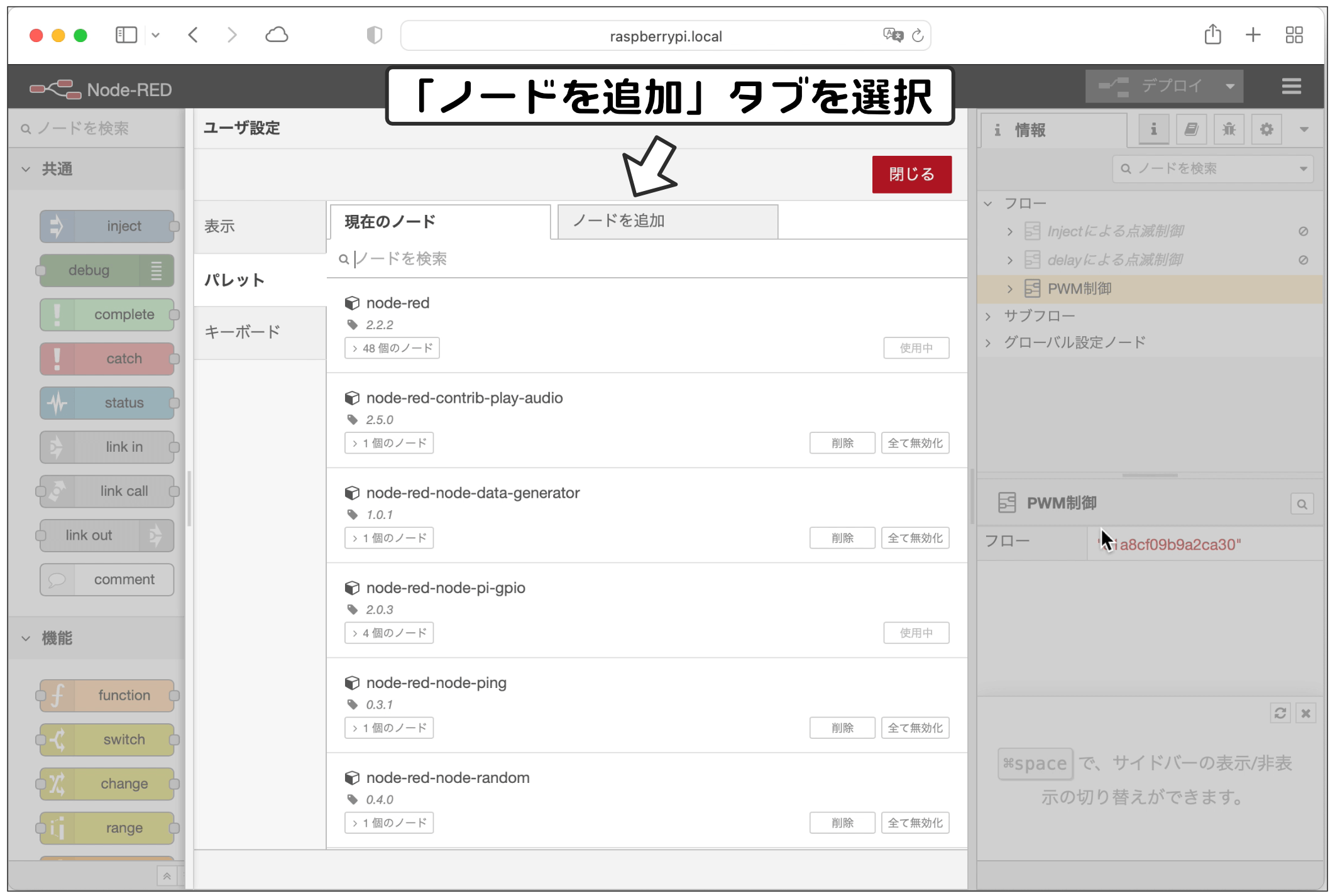
「パレットの管理」を選択すると、次のような画面が表示されます。この画面には2つのタブ「現在のノード」と「ノードを追加」があります。
「現在のノード」タブには、現在追加されている(インストールされている)ノードが表示されています。
ノードを追加する場合は「ノードを追加」タブで行います。それでは、「ノードを追加」タブを選択してください。
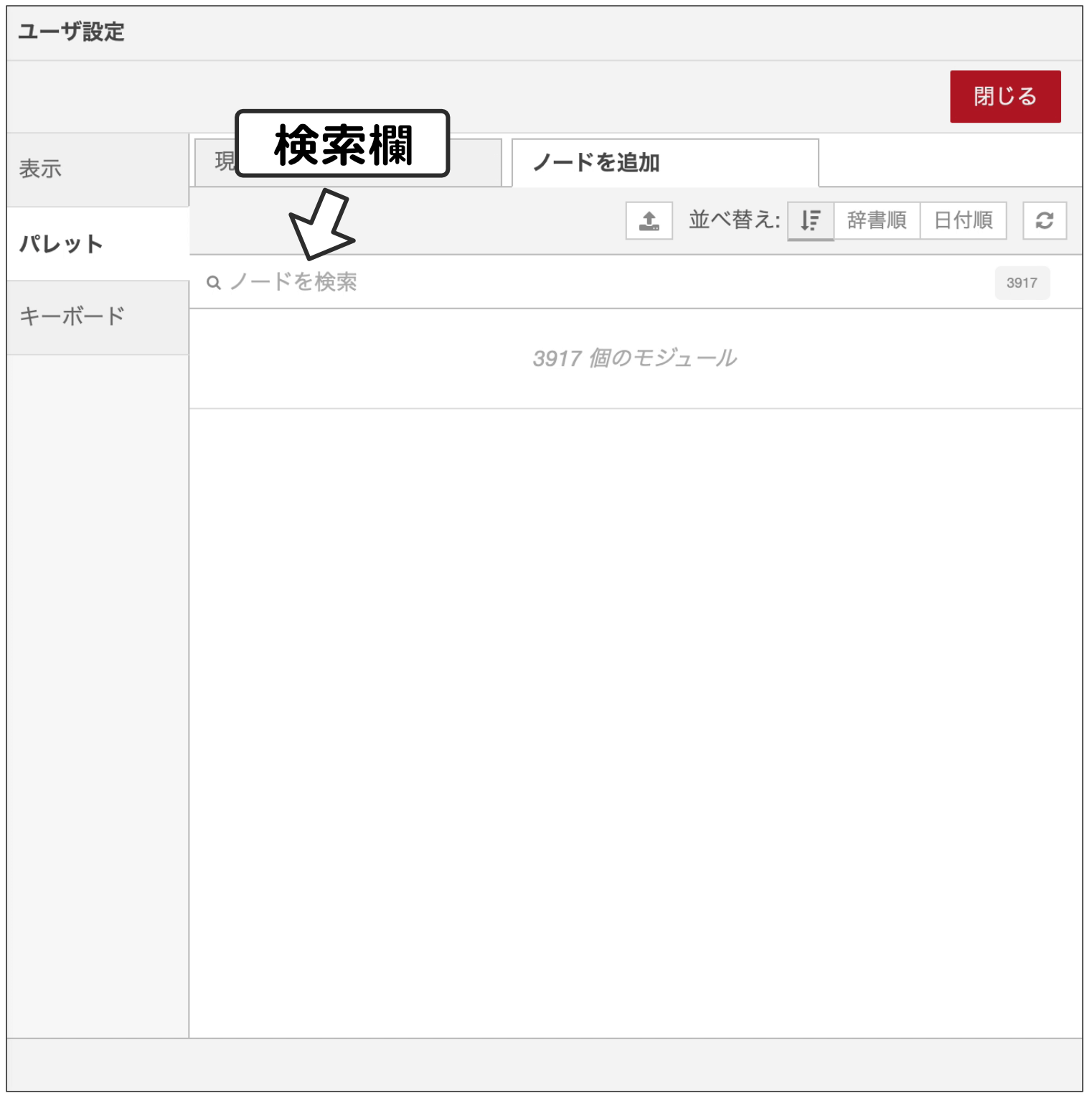
選択すると、以下のように「ノードを検索」という欄があります。ノードを追加するには、この検索欄にキーワードを入力、ノードを探して追加する、という手順になります。
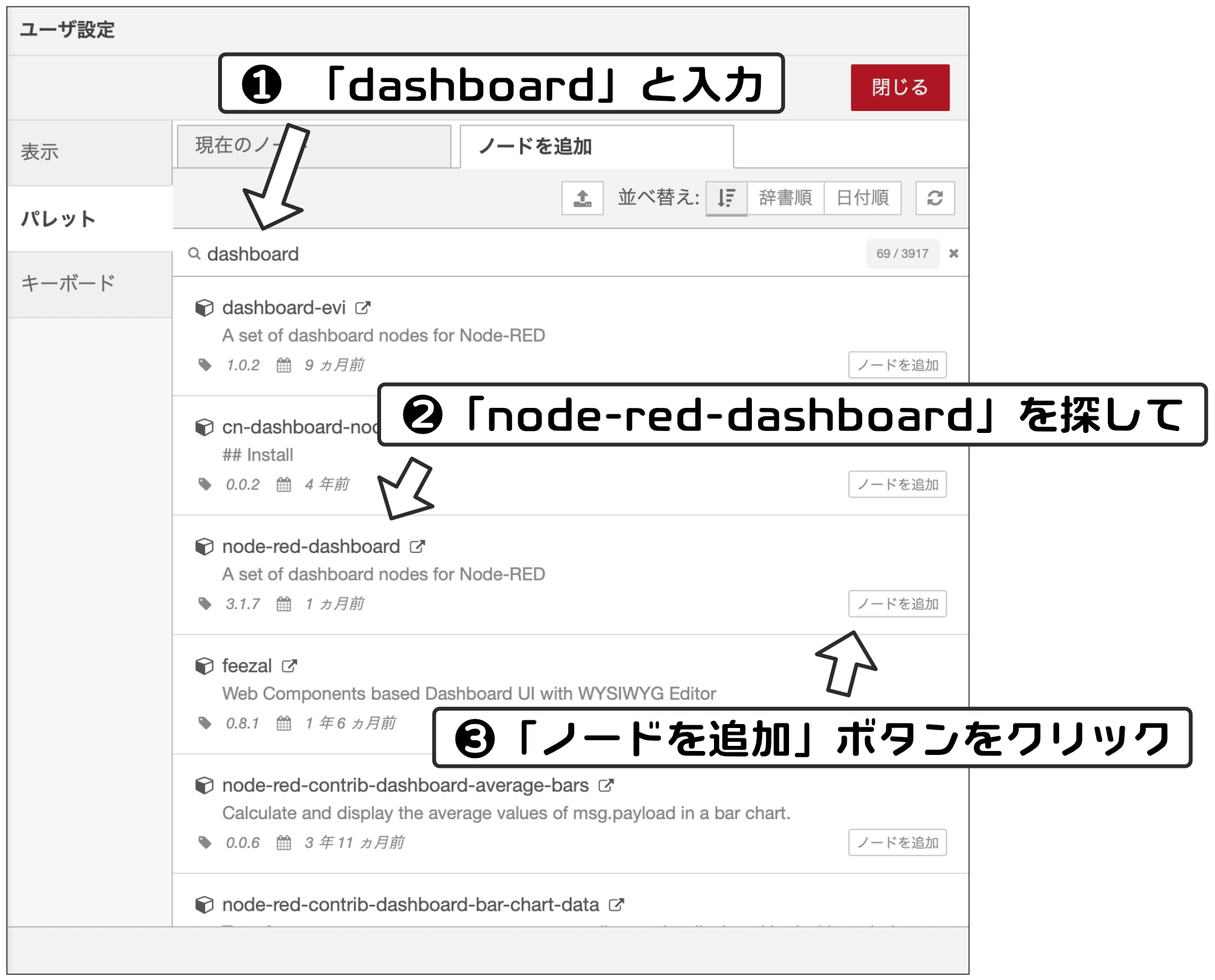
それでは、次の手順でDashboardを追加しましょう。
- 検索欄に「dashboard」と入力します。
- キーワードを含むノードが表示されますので、その中から「node-red-dashboard」を探します。
- 見つかったら、右側の「ノードを追加」ボタンをクリックします。
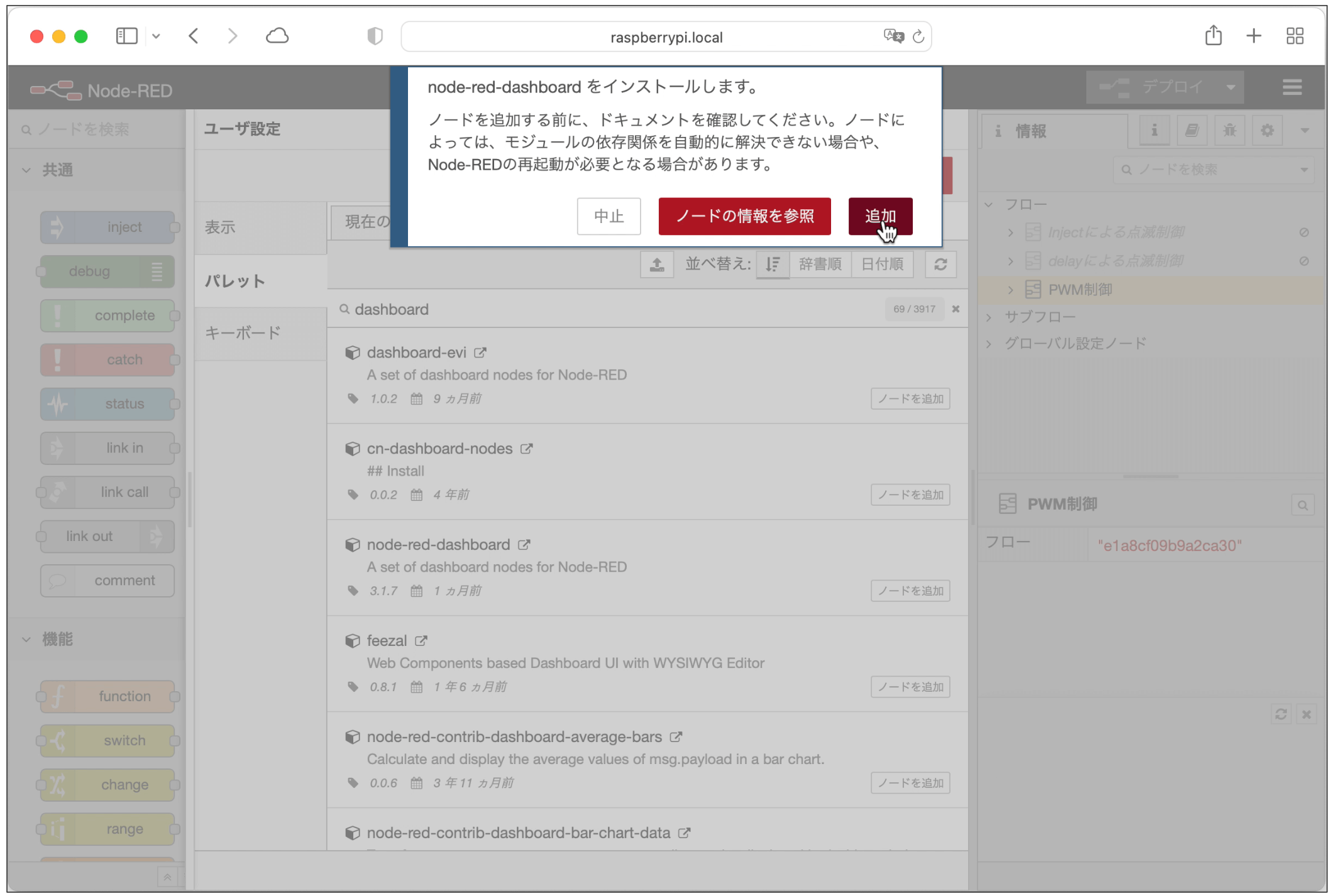
「ノードを追加」ボタンをクリックすると、以下のようにインストールの確認があります。このまま「追加」ボタンをクリックします。
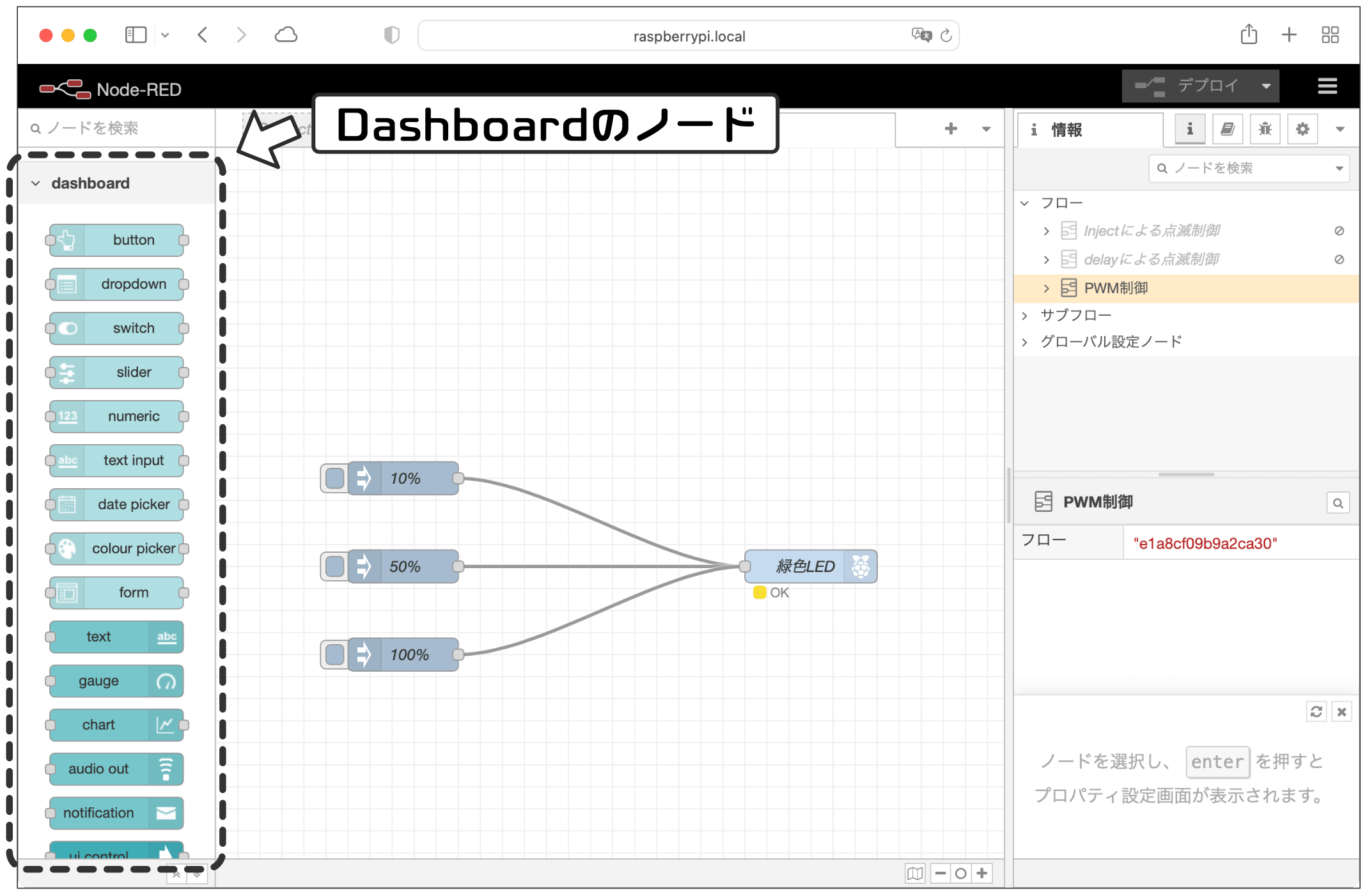
しばらく待っていると、以下のように追加されたDashboardのノードが表示されます。
Dashboardのノードは、このようにたくさんのノードから構成されています。前回の「Dashboardとは?」で説明しましたが、Dashboardにはブラウザにスイッチや情報パネルを表示することができます。これらの機能ごとにノードが用意されているので、このようにたくさんのノードがインストールされます。
これでDashboardノードの追加が終わりましたので「閉じる」ボタンをクリックしてパレット管理の画面を閉じます。
2)Dashboardの動作概要
それでは、追加されたDashboardのノードを見てみましょう。
パレットを下の方にスクロールすると、次のように「dashboard」というグループがあります。ここに先ほど追加したDashboardのノードがまとめられています。
それでは、これからDashboardのノードの働きを、通常のノードと比較しながら説明します。
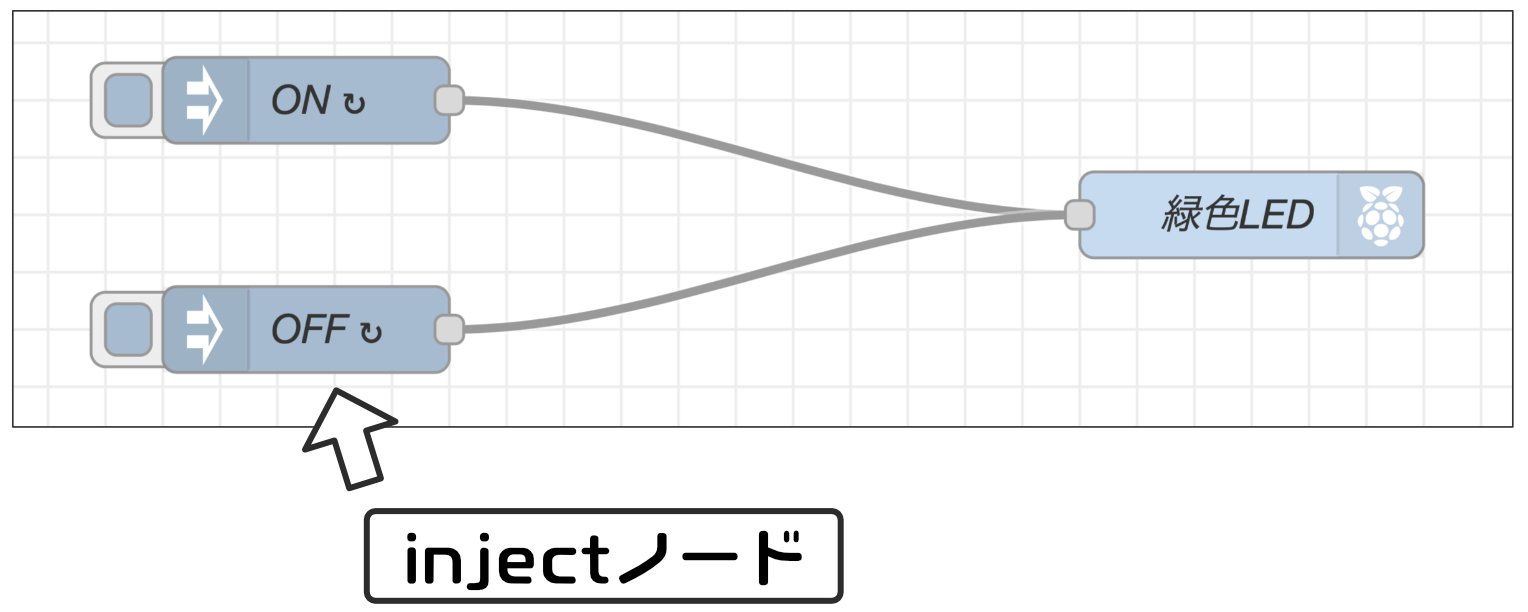
最初は、以前から使用している「inject」ノードの働きを復習しましょう。
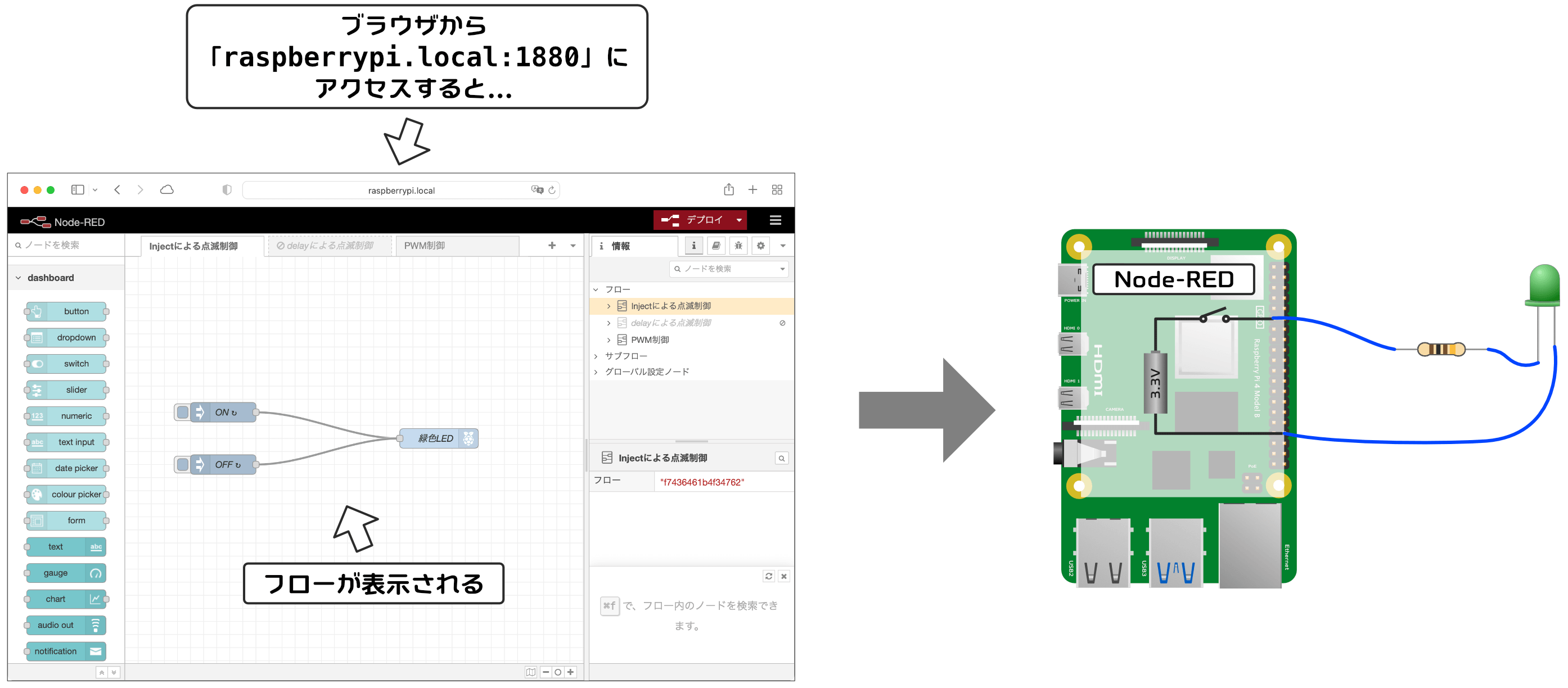
例えば次のように「inject」ノードを使用してフローを作成したとします。
このように作成したフローは、ブラウザから「raspberrypi.local:1880」にアクセスすると、以下のようにNode-REDの画面にフローが表示されます。
表示されている「inject」ノードのボタンをクリックすると、「inject」ノードから「rpi – gpio out」ノードにメッセージか送られて、GPIOスイッチの制御ができました。
今となってはなんだか当たり前って感じですが、ブラウザからアクセスしたURL「raspberrypi.local:1880」をしっかり覚えておいてください。
次に、Dashboardのノードがどのような働きをするか説明します。
Dashboardのノードにも「inject」ノード同じような「switch」というノードがあります。
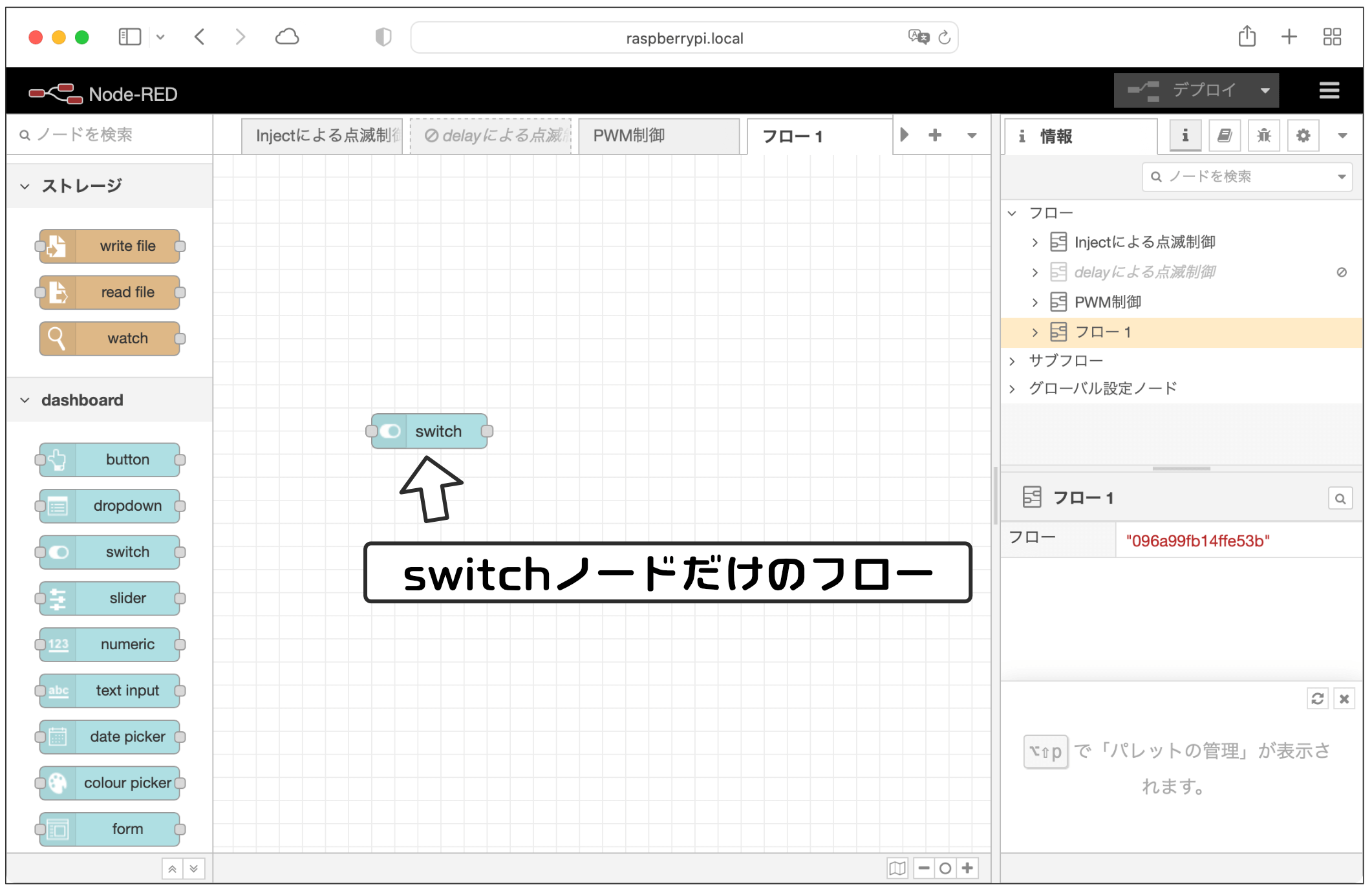
次のように、この「switch」ノードひとつだけのフローを作成してデプロイしたとします。ん?って感じだと思いますが、まずは読み進めてみてください。
上の画面は当然ながら、ブラウザでURL「raspberrypi.local:1880」にアクセスしている画面です。
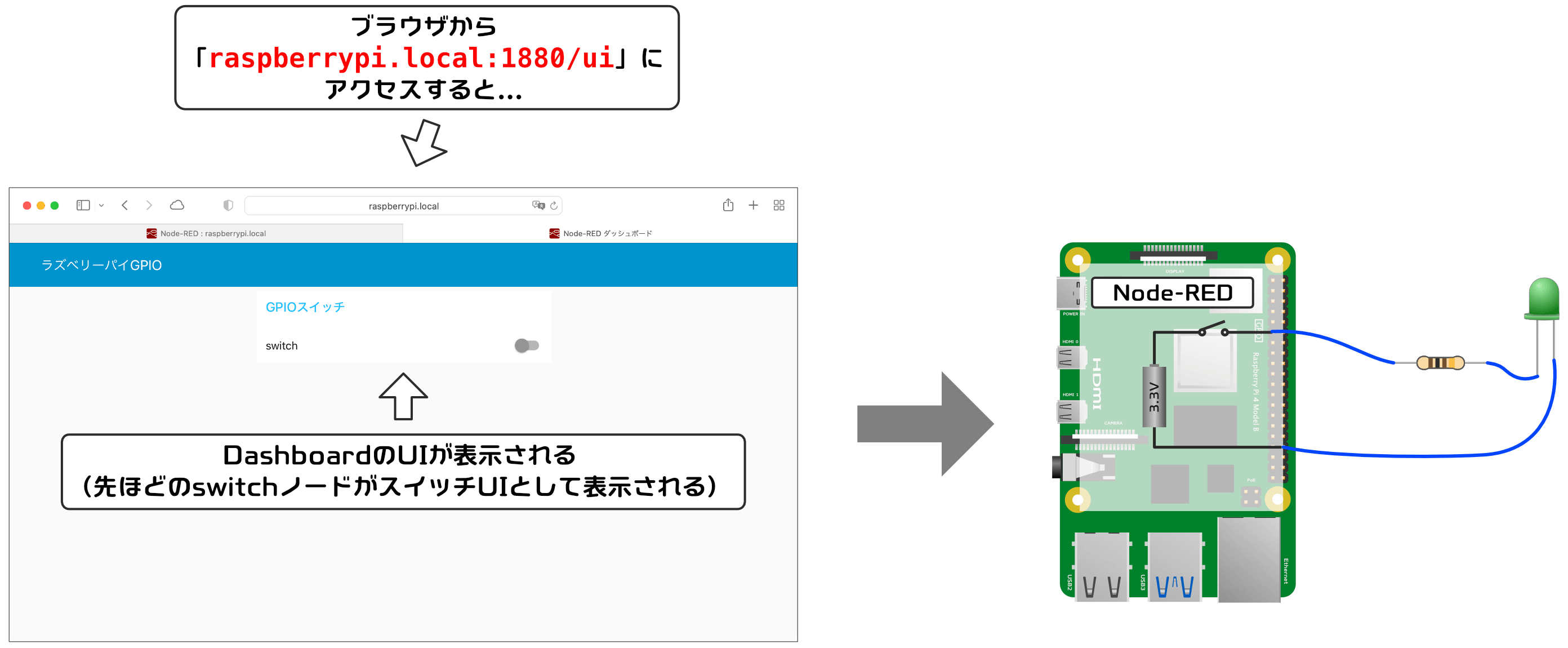
ところが、ブラウザからURL「raspberrypi.local:1880/ui」にアクセスすると、以下のように通常のフローではなく、Dashboardの設定UIが表示されます。
上でアクセスしたURLは、通常の「raspberrypi.local:1880」ではなく、「raspberrypi.local:1880/ui」というように、最後に「/ui」が追加されていることに注意してください。
つまりDashboardのノードは、ブラウザから「raspberrypi.local:1880」にアクセスすると通常のフローとして表示されますが、「raspberrypi.local:1880/ui」にアクセスすると、設定UIとして表示される、という仕組みです。
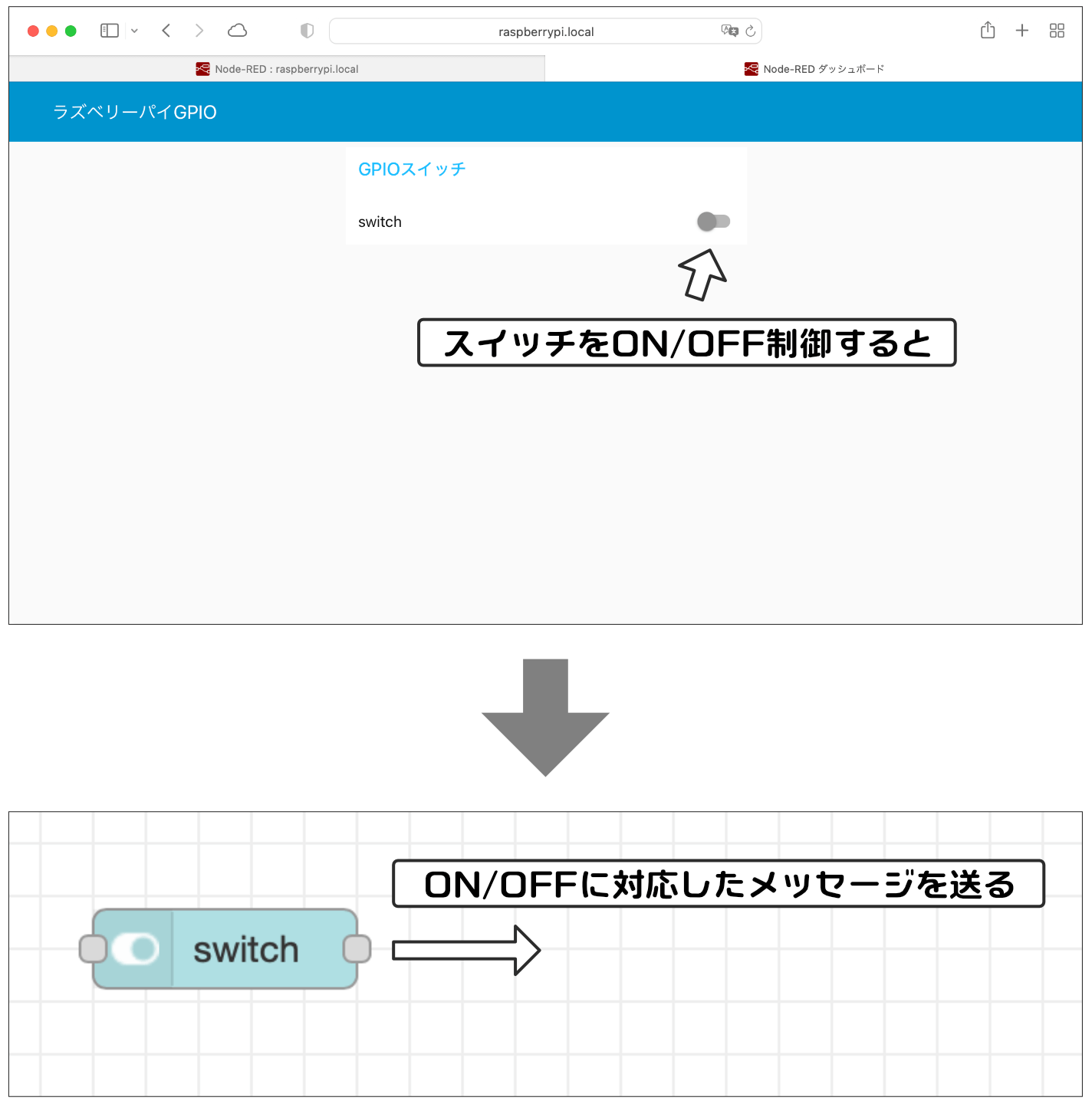
また、このようにブラウザに表示されたスイッチを操作すると、以下のようにswitchノードからメッセージが送られます。
Dashboadは最初はちょっと???のところがあると思いますが、今回の記事で緑色LEDをDashboardでON/OFFするというシンプルなフローを作成しますので、作成しながらDashboardの理解を深めてみてください。
3)Dashboardの「タブ」と「グループ」
それではさっそくDashboardノードを使ってフローを作成したいところですが、、、避けて通れない概念がもうひとつありますので先に説明します。
Dashboardは、Dashboardノードを使ってフローを作成し、ブラウザから「raspberrypi.local:1880/ui」にアクセスするとDashboardのUIが表示されることを説明しました。
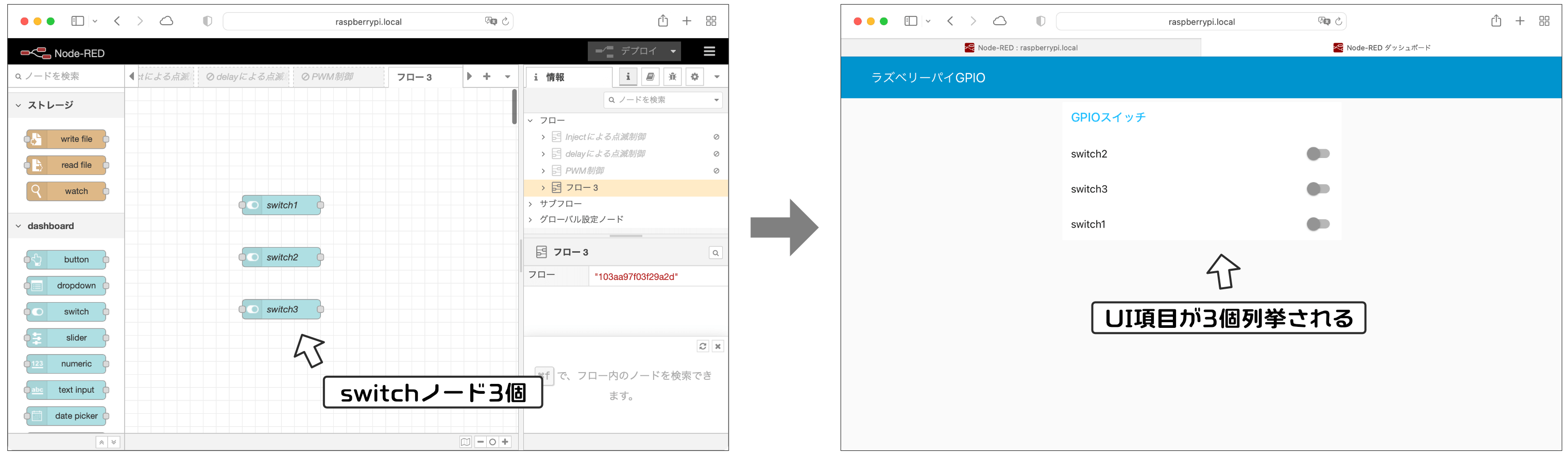
ところで、次のようにDashboardのノードを複数使ってフローを作成すると、当然ながらDashboardのUIには複数の項目が表示されます。
でも、Dashboardに表示される項目が多くなってくると、分類したくなりませんか?
例えば、Dashboardで家の内外の照明やファンなどをON/OFF制御したい場合を想定してみます。
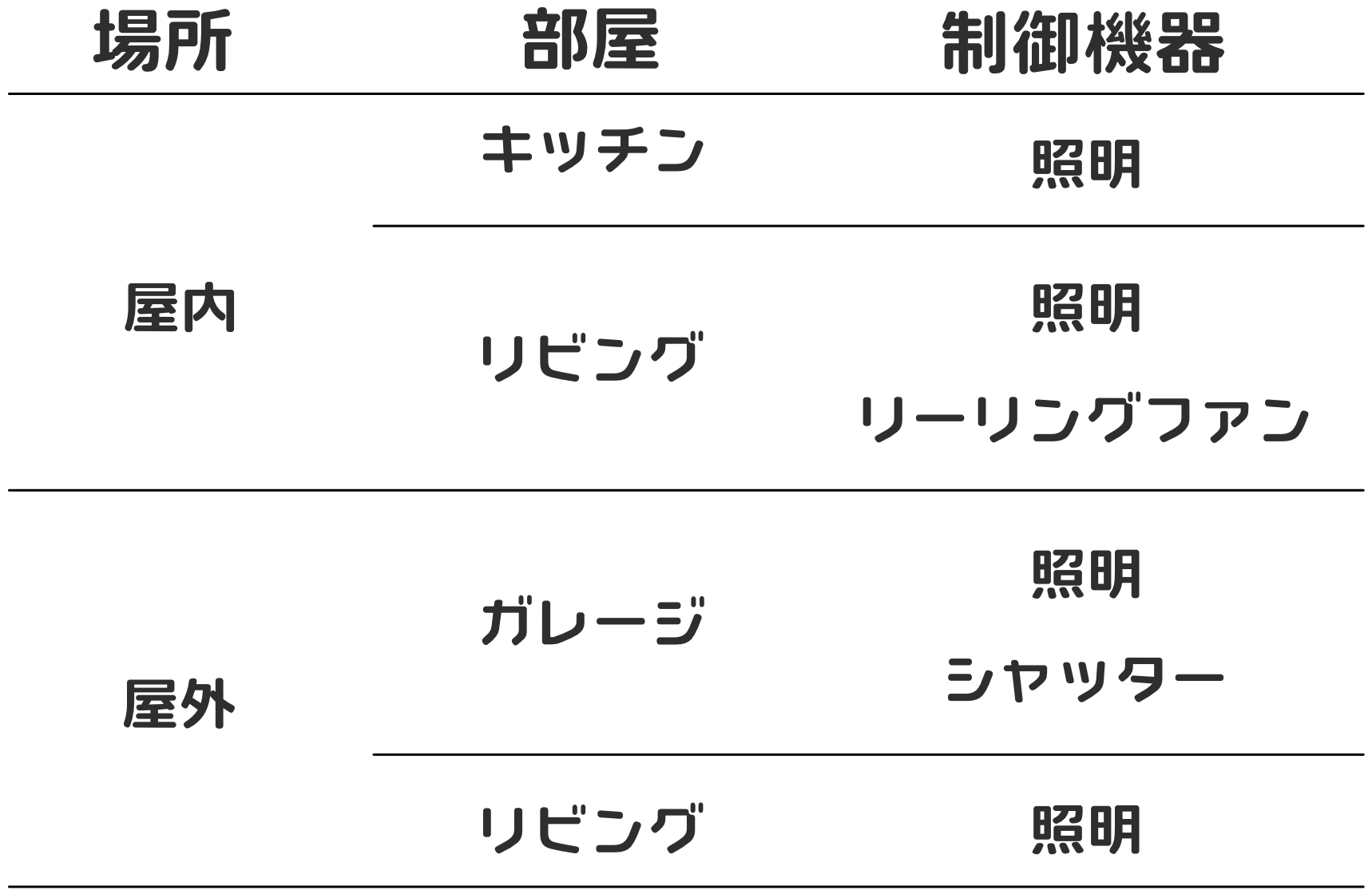
具体例として、Dashboardで以下のような機器のON/OFFを制御する場合を考えてみます。
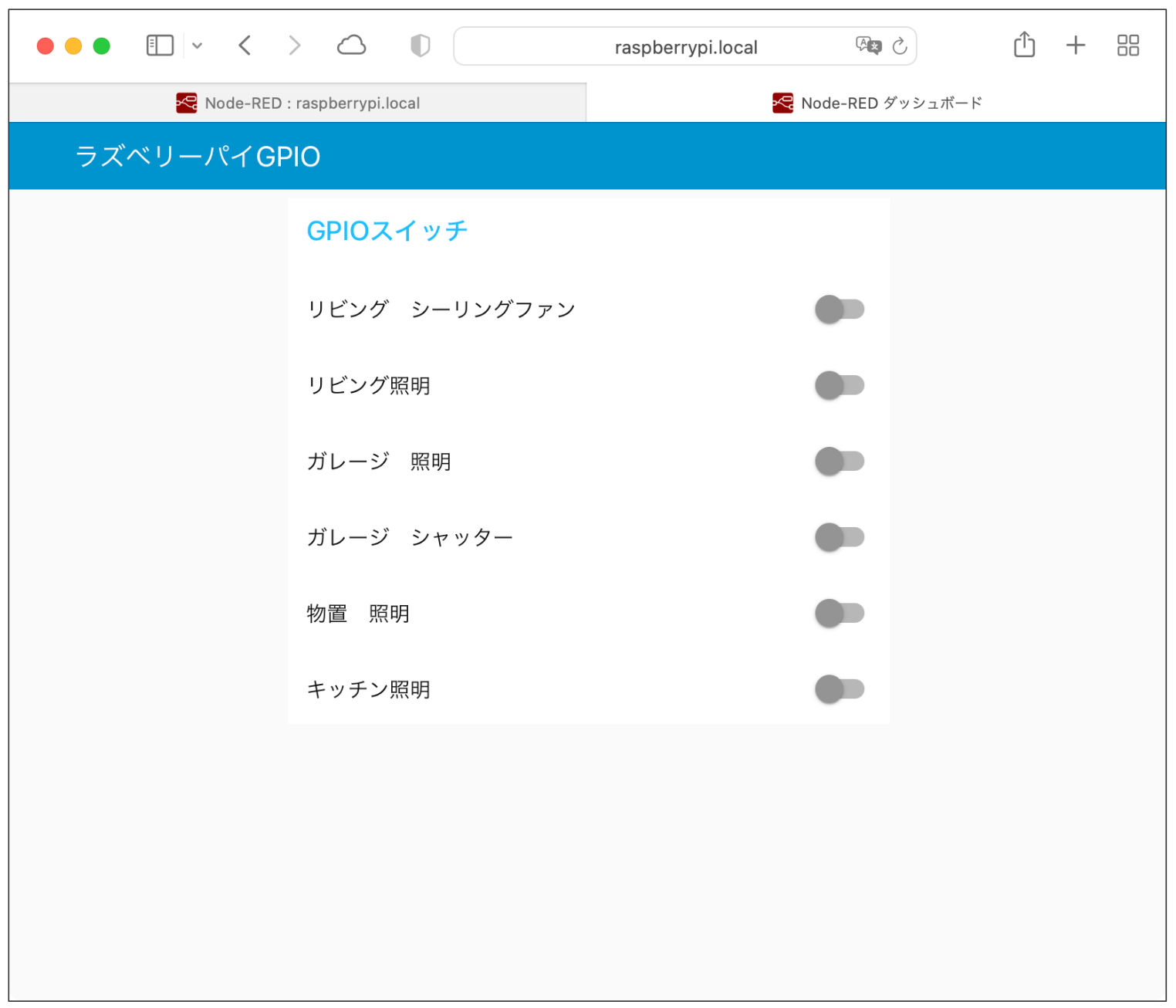
これらの制御機器のスイッチをDashboardに分類なく表示してしまうと、以下のような感じになって、なんとなくごちゃごちゃしてしまいますよね。
そこでDashboardでは、「大分類」と「小分類」の2段階でUI項目を整理して表示することができるようになっています。上の例では、以下のように「場所」が大分類、「部屋」が小分類になります。
Dashboardでは、このように「大分類」と「小分類」を以下のように表示できるようになっています。
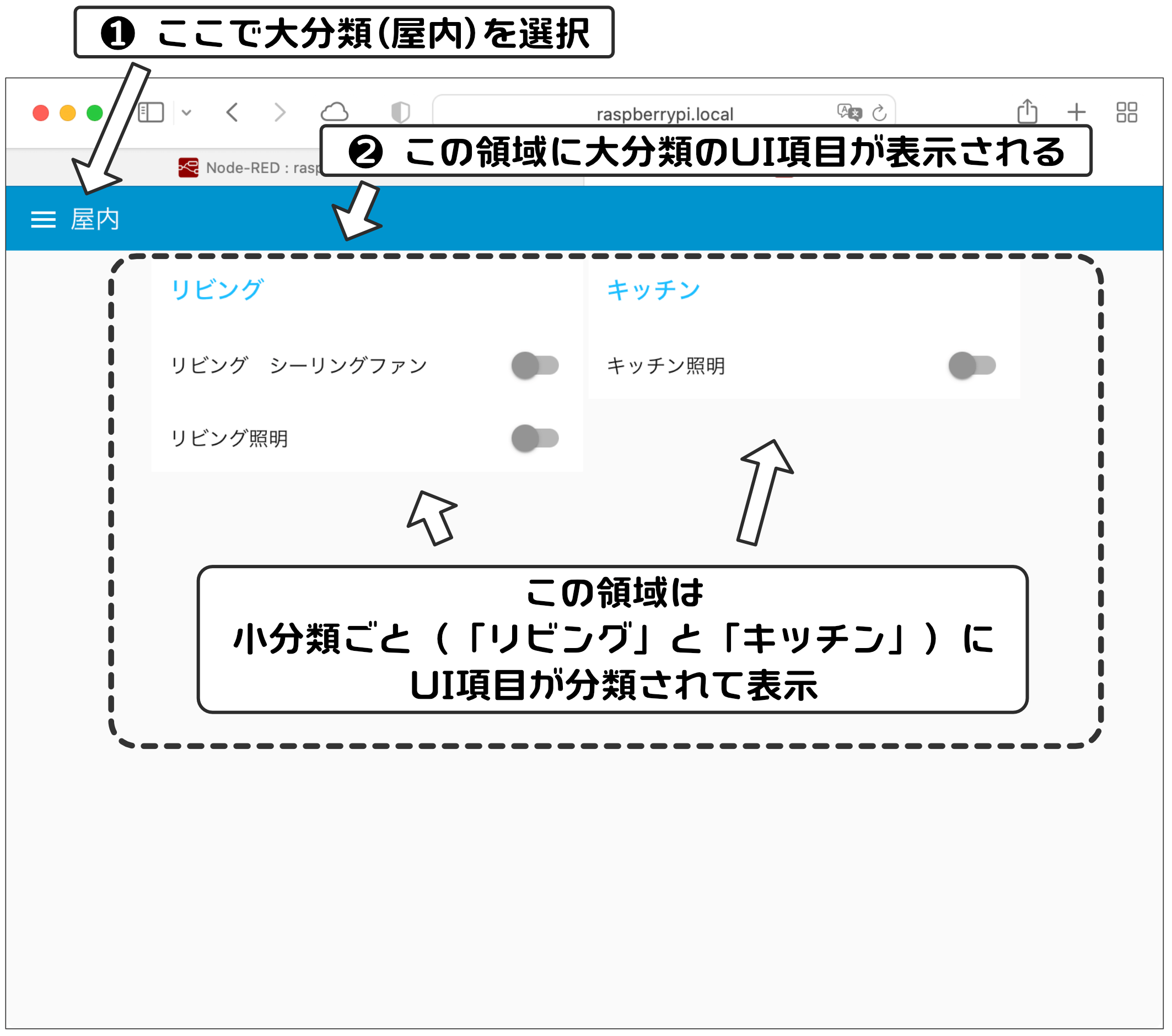
Dashboardの一番上には、「大分類」を選択するメニューが用意されています。上の例では「大分類」として「屋内」が選択されている状態です。
このように一番上のメニューで「屋内」を選択すると、屋内に分類されているUI項目が下の領域に表示れます。
この領域には「小分類」ごとにUI項目がまとめられて表示されます。つまり「屋内」を選択した場合、「キッチン」と「リビング」のUI項目がそれぞれまとめられて表示されます。
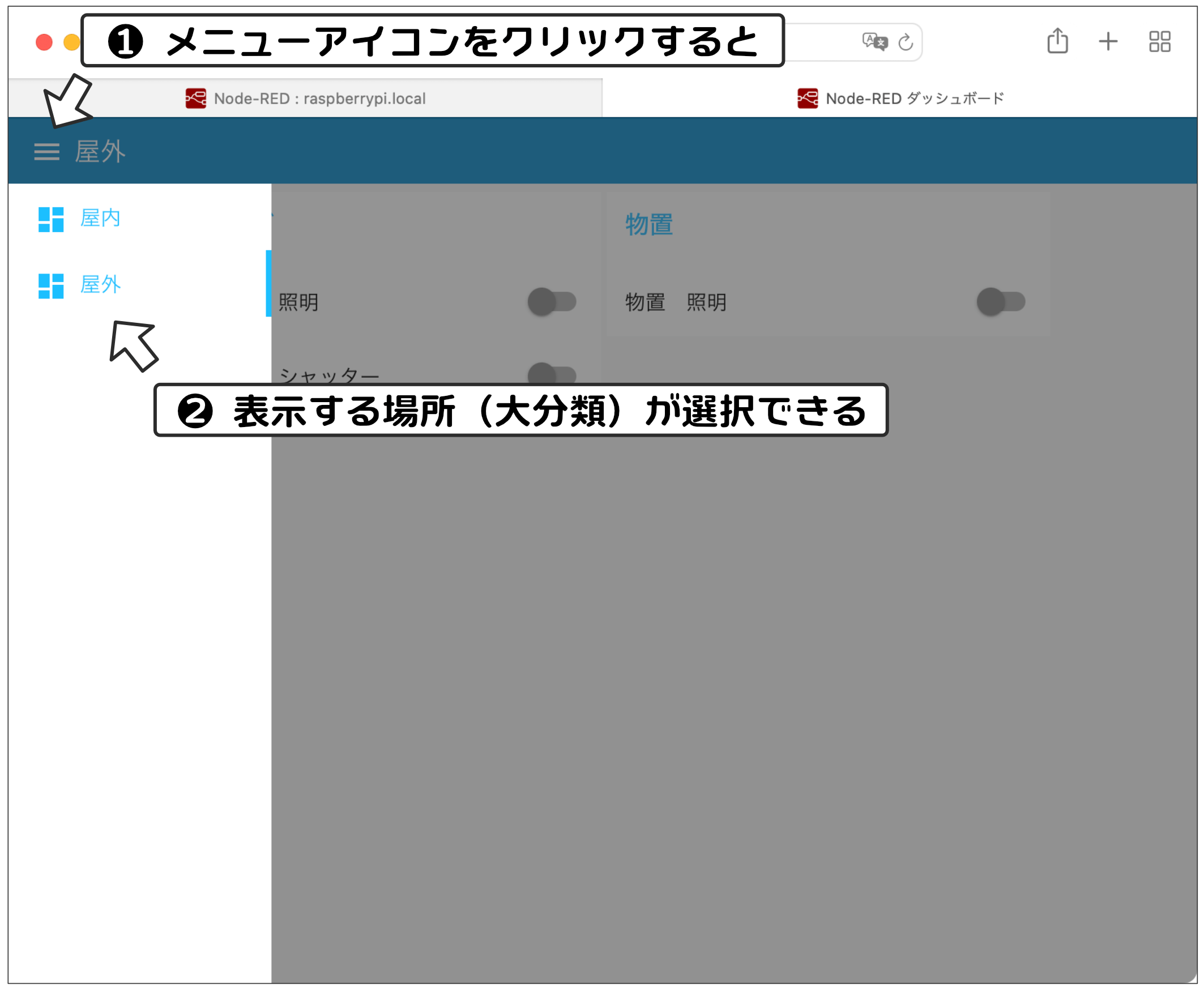
なお「大分類」の表示切り替えは、以下のようにメニューをクリックすると、大分類の項目が表示されるので、表示したい項目を選択すると、Dashboardには選択した大分類のUI項目が表示されます。
これまでの説明で、「大分類」「小分類」と呼んできましたが、Node-REDのDashboardではそれぞれ呼び方がありますので覚えましょう。
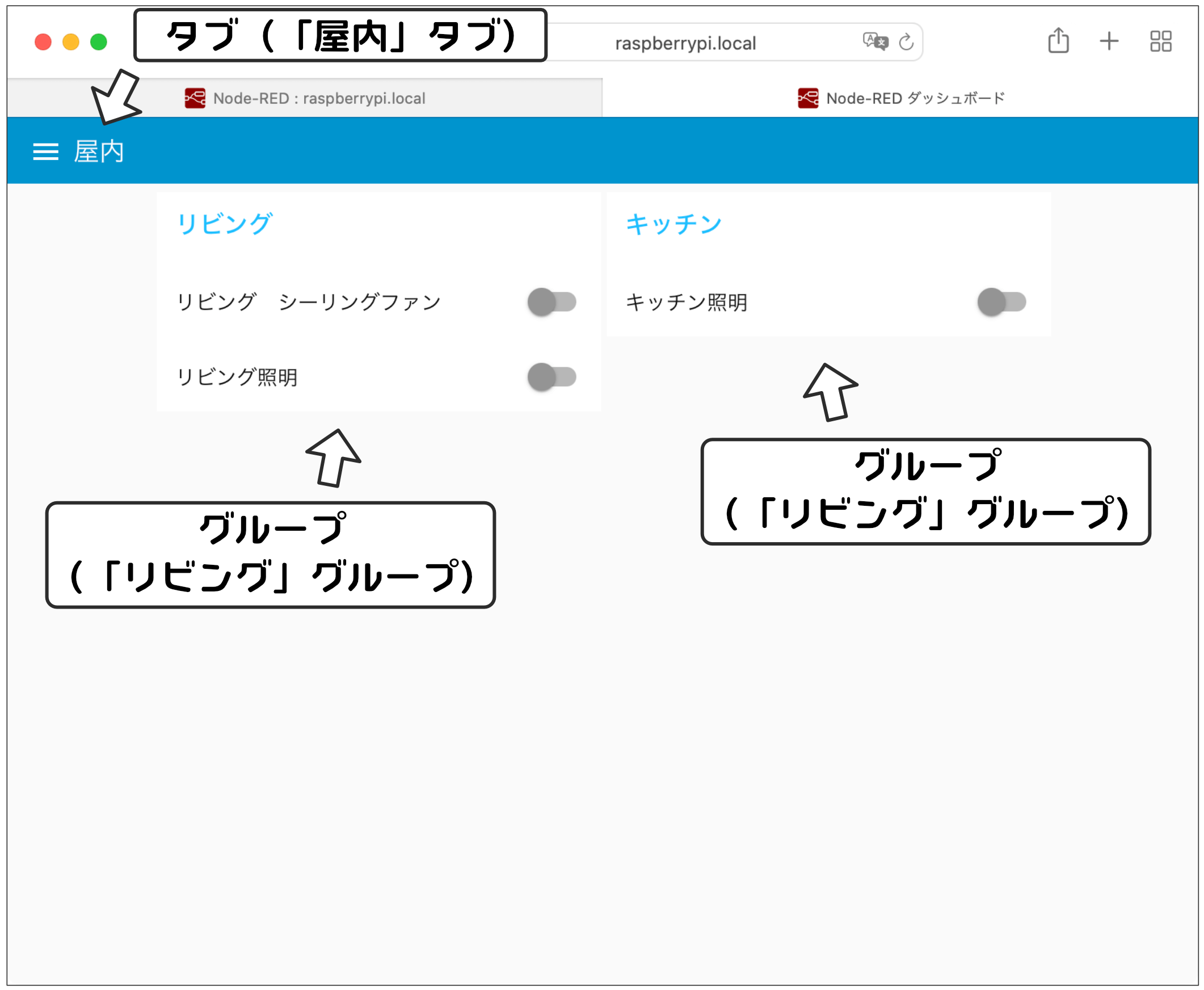
「大分類」のことを「タブ」と呼んでいます。
上の例では、「屋内」と「屋外」の2つの「タブ」がある、という表現になります。
「小分類」のことを「グループ」と呼んでいます。
上の例では、「屋内」タブには、「キッチン」と「リビング」の2つのグループがある、という表現になります。
これから、「タブ」「グループ」という言葉を使って説明を進めます。もし、どちらがどちらのことかわからなくなってしまったら、ここの説明に戻ってきて確認してください。
この「タブ」と「グループ」には重要なポイントがあります。
Dashboardで表示するUI項目は、必ずどこかの「タブ」と「グループ」に属している必要があります。
つまり、Dashboardのノードでフローを作成する場合、作成前に必ず「タブ」と「グループ」はそれぞれ1つ以上作成しておく必要がある、ということになります。
なお、タブとグループの説明の最後に補足をしておきます。
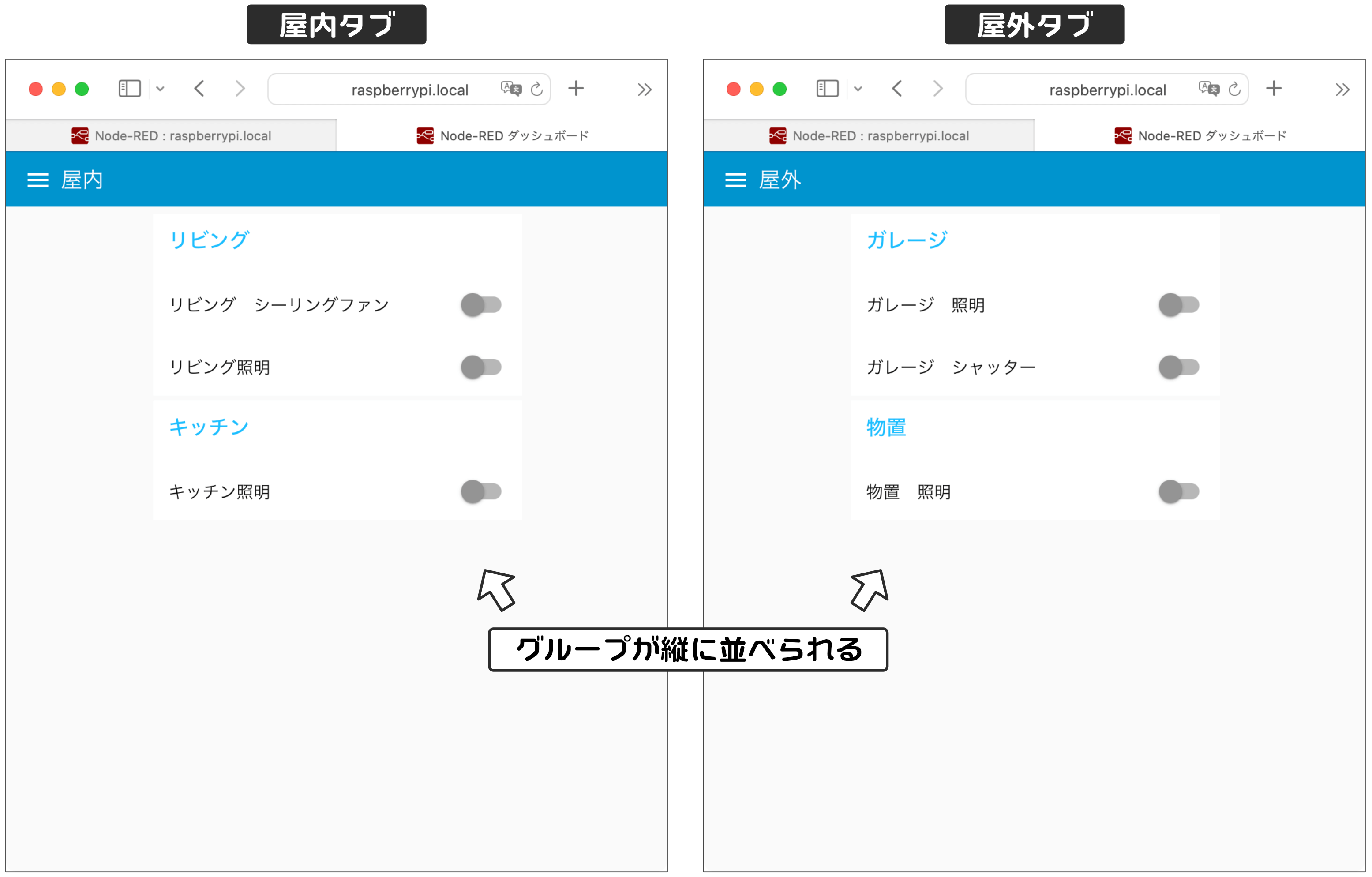
先ほどの例では、リビンググループとキッチングループは横に並んで表示されていました。PCのブラウザの場合は横幅が広いのでこのような表示になりますが、スマホなどの横幅が狭い画面では横並びで表示できません。
そのような場合は以下のように自動的にグループが縦に並んで表示されます。
これから、Dashboardで緑色LEDのON/OFF制御してみます。実際にDashboardのノードを使ってフローを作成していく過程で、今までの知識を確認してみてください。
4)Dashboardで緑色LEDをON/OFF制御
これまで、Dashboadの概要と、必須設定の「タブ」と「グループ」について説明しました。
これから、ラズベリーパイのGPIOに接続している緑色LEDを、Dashboardのスイッチで制御するフローを作成します。
作業は以下の順番で進めます。
- A)今回のゴール
- B)準備
- C)タブとグループの作成
- D)switchノード設定
- E)rpi- gpio outノード配置
- F)ノード接続
- G)動作確認
A)今回のゴール
最初にゴールを確認しておきます。
Dashboardで緑色LEDのON/OFF制御をしますが、Dashboardのノードは必ずどこかのタブ、グループに属している必要があります。
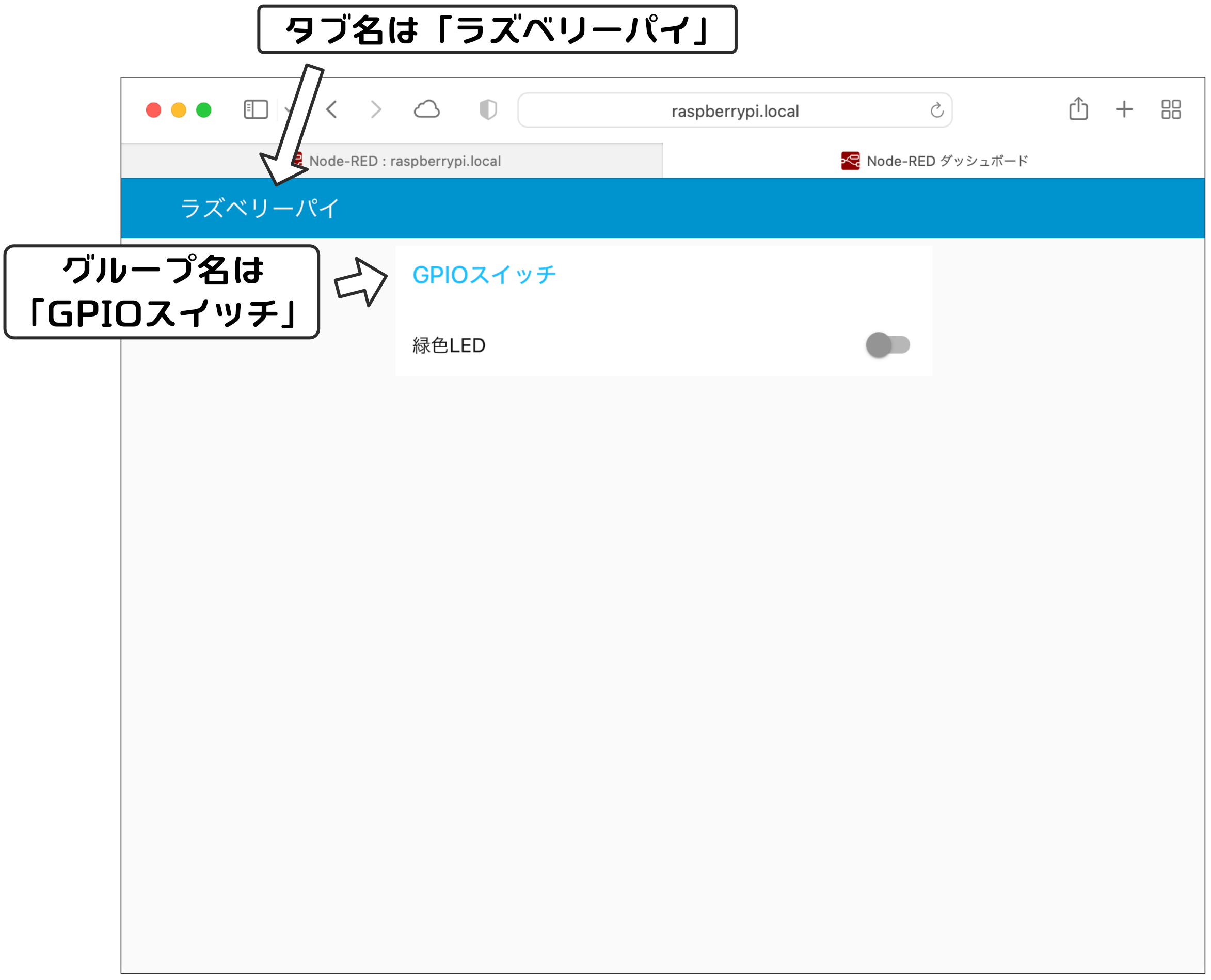
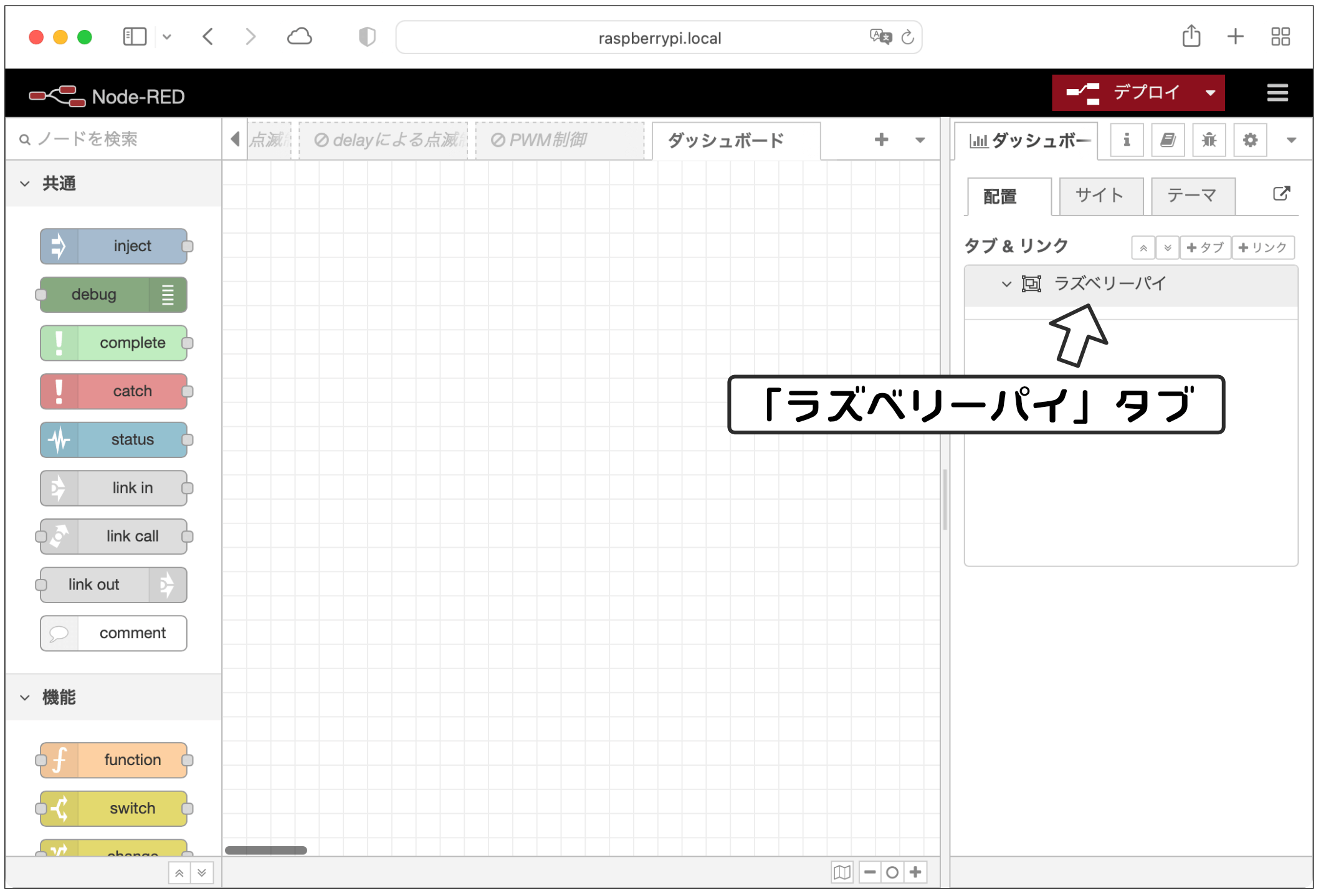
そこで、以下のように「ラズベリーパイ」タブの「GPIOスイッチ」グループを作成し、ON/OFF制御のUI項目をここに表示することにします。
B)準備
新しくフローを作成しますので、動作しているフローは停止しておきましょう。
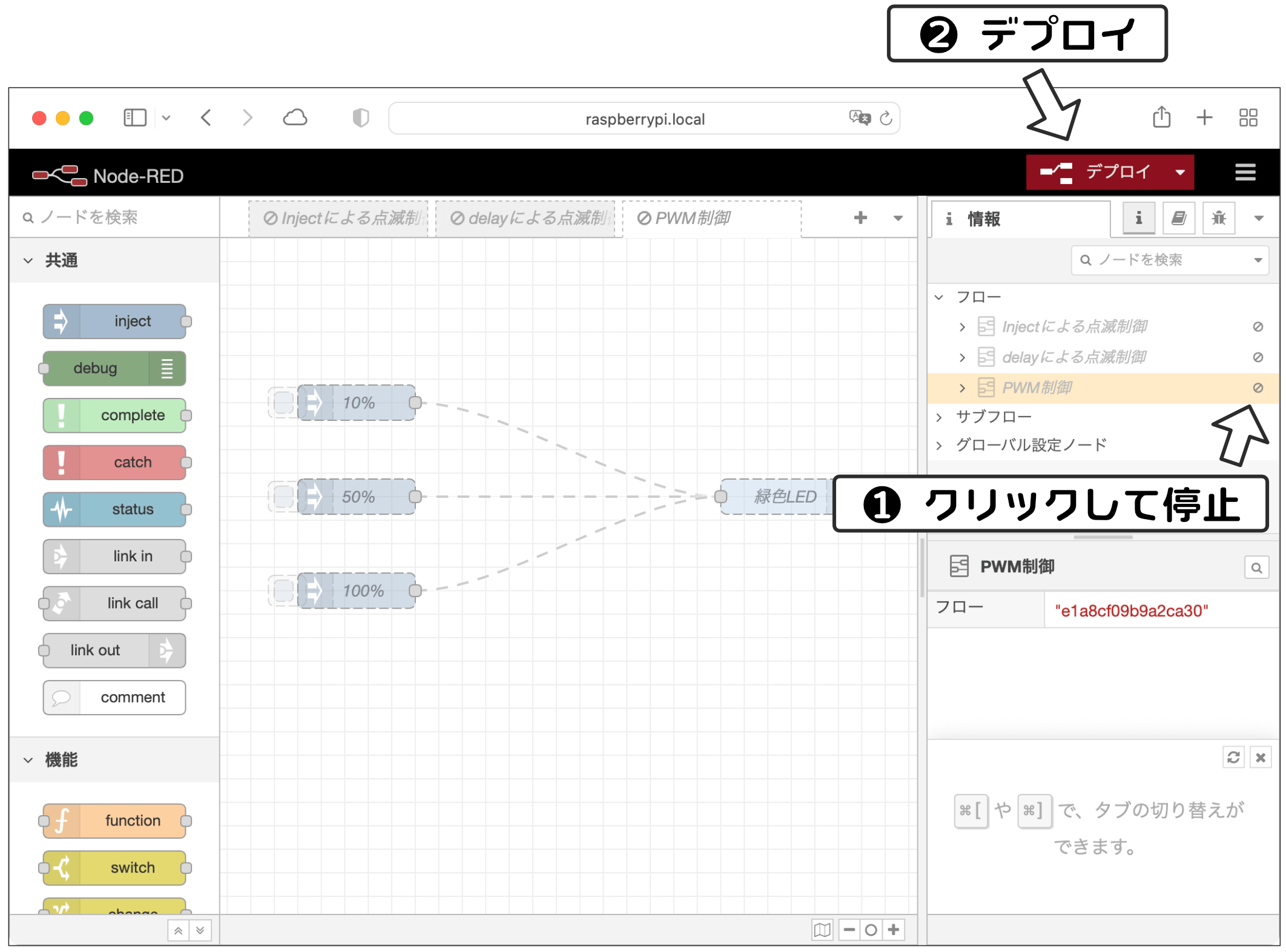
PWM制御のフローが動作していると思いますので、以下の停止ボタンをクリック、デプロイして動作を止めておきます。
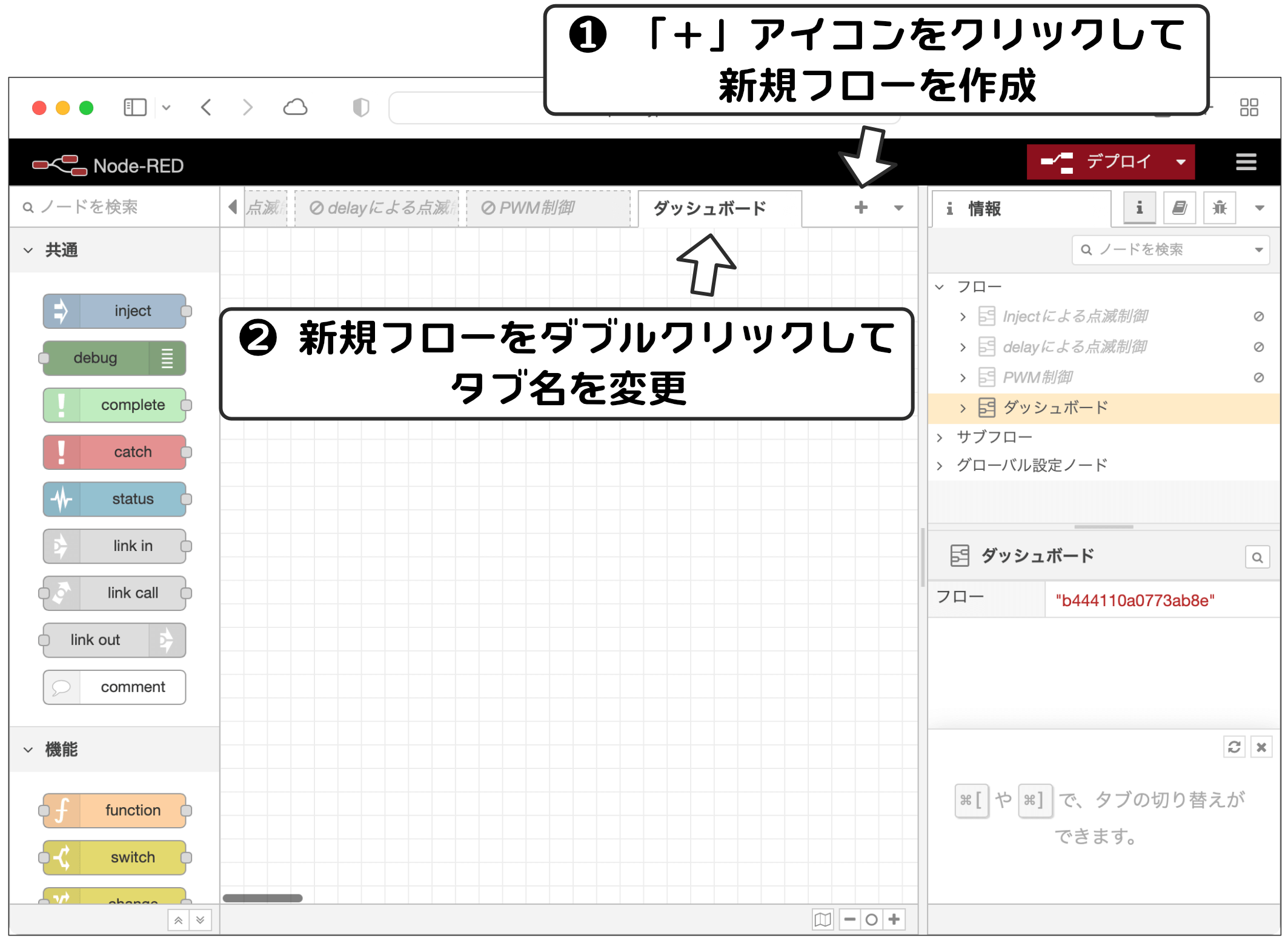
次に、これから新しく作成するフローのために、新しいタブを準備しておきます。以下の「+」ボタンを押して新規タブを作成、タブをダブルクリックして「ダッシュボード」と名前を変更しておきましょう。
C)タブとグループ作成
次に、「ラズベリーパイ」タブと「GPIOスイッチ」グループを作成します。グループは必ずどこかのタブに紐付きますので、最初にタブを作成してからグループを作成するようにします。
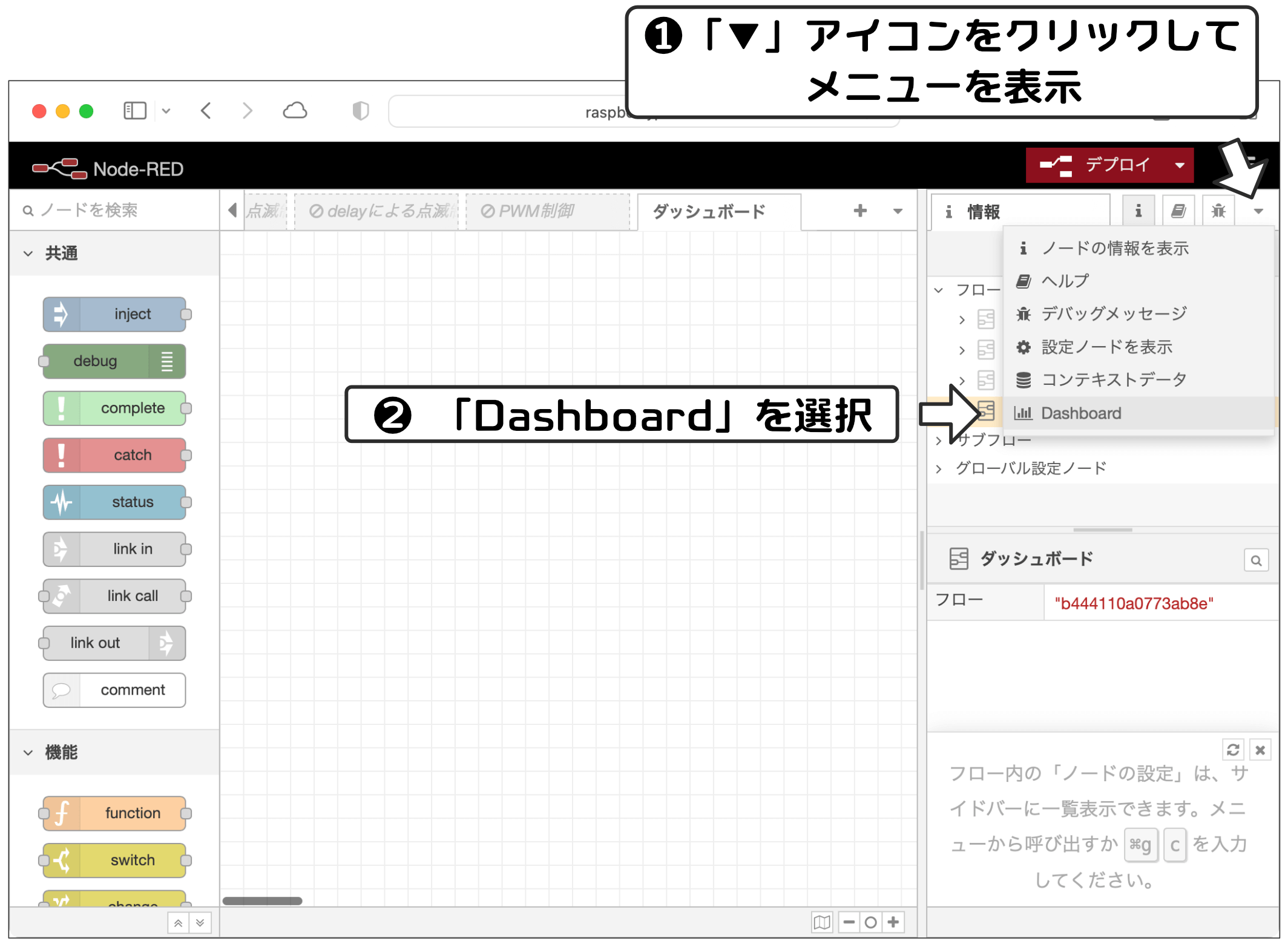
タブとグループの追加、削除など、Dashboadの設定を行う場合、以下の「▼」アイコンをクリックしてメニューを表示、「Dashboard」を選択します。
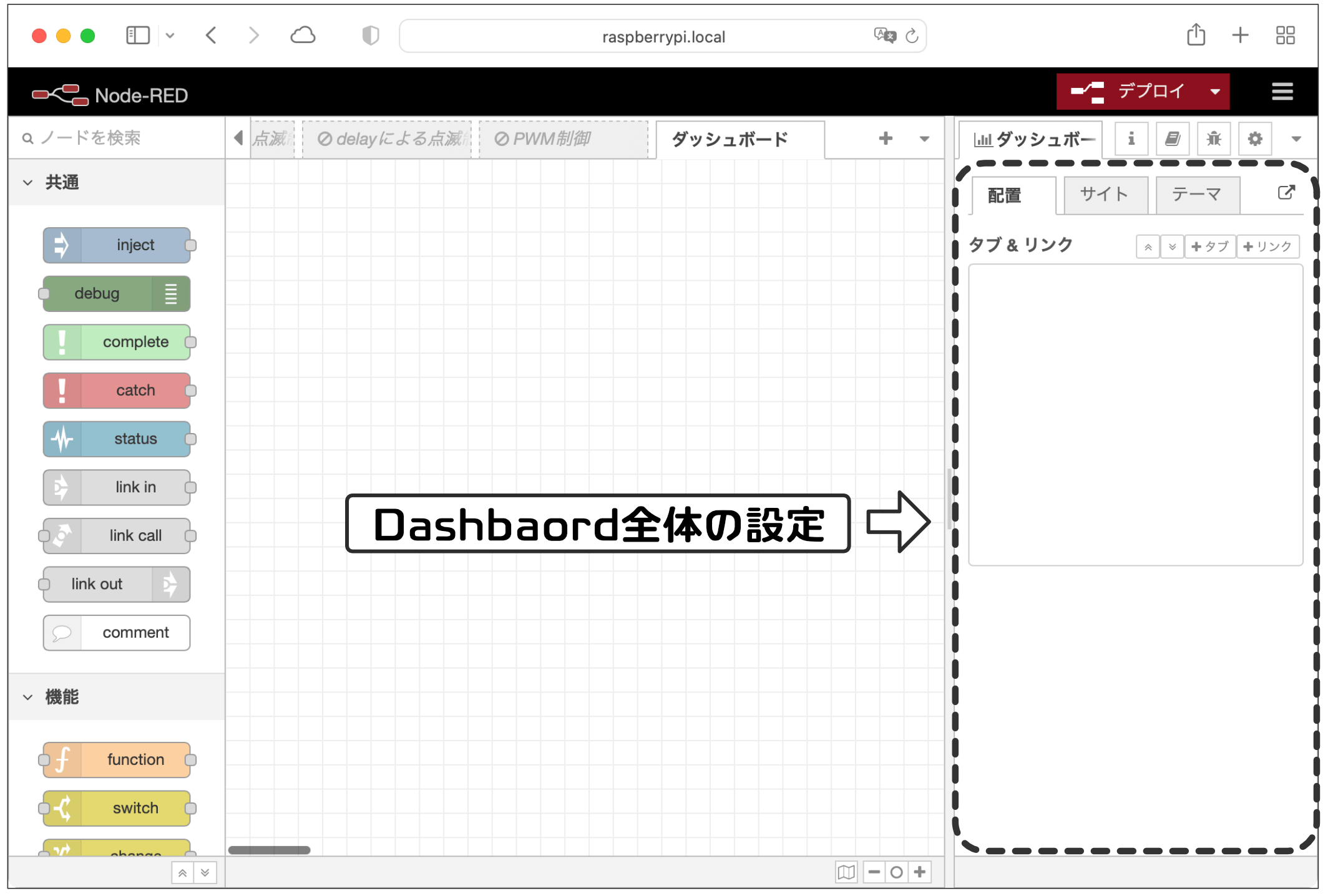
選択すると、以下のような画面が表示されます。ここでDashboard全体に関する設定を行います。「配置」「サイト」「テーマ」に分類されていますが、タブとグループの作成はデフォルトで表示される「配置」で行います。
それでは最初に「ラズベリーパイ」タブを作成しましょう。
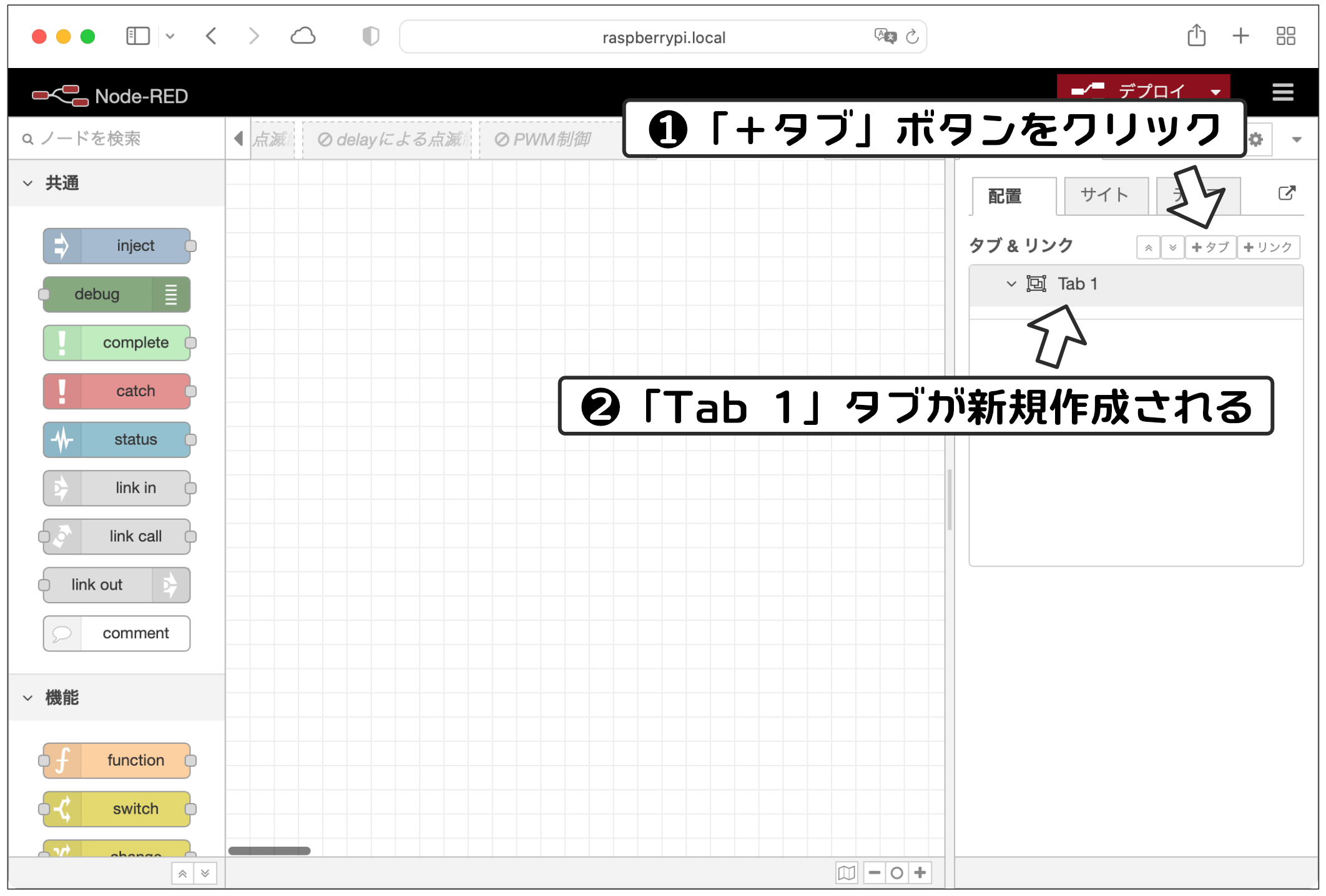
画面の右上に「+タブ」というボタンがありますのでクリックします。クリックすると「Tab1」という名前のタブが作成されます。
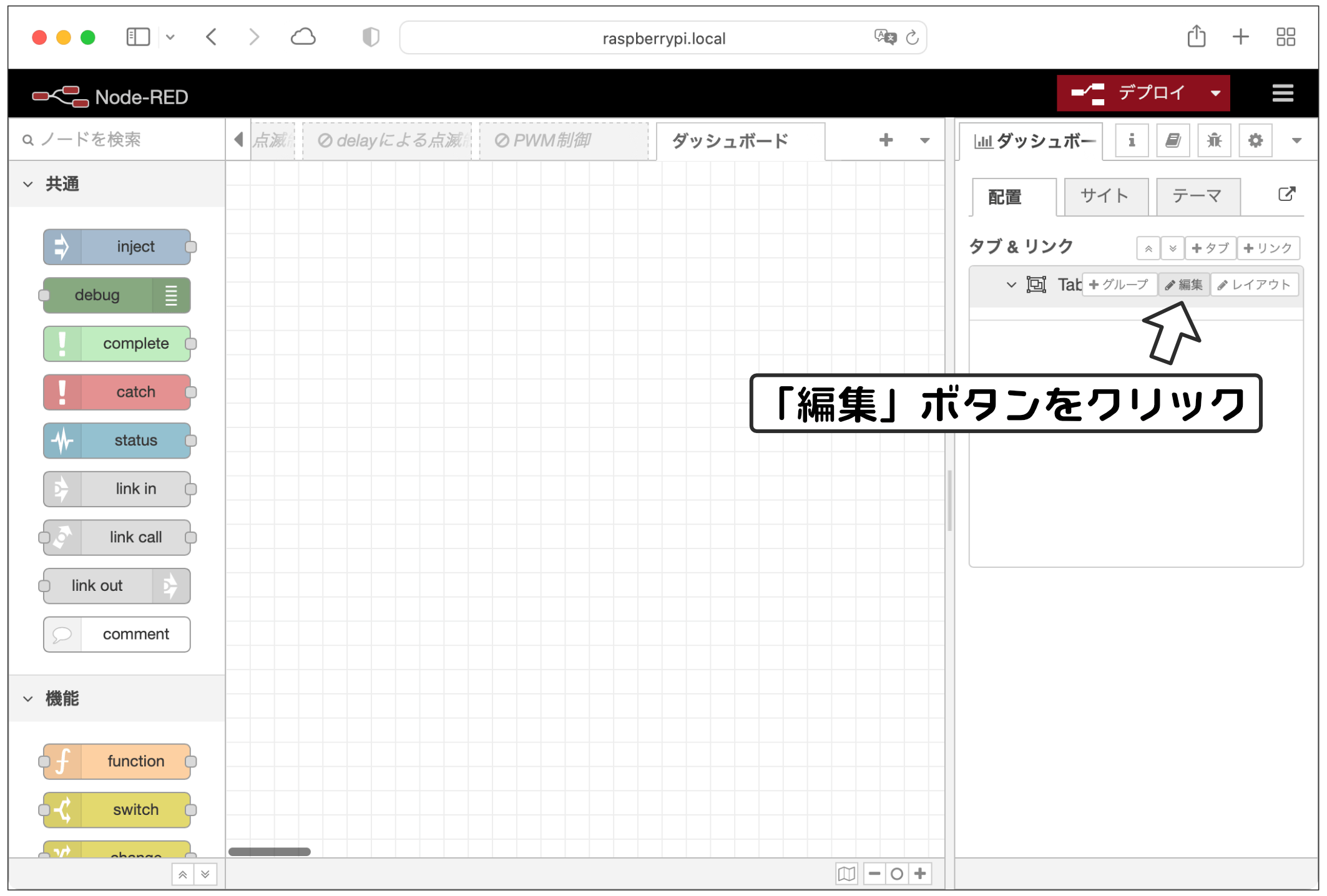
この状態で、マウスカーソルを「Tab1」という名前の右側あたりにもっていくと、以下のようなメニューが表示されますので「編集」ボタンをクリックしてください(スマホ・タブレットの場合は、場所の見当をつけてタップしてください。すぐにメニューが表示、選択されます)。
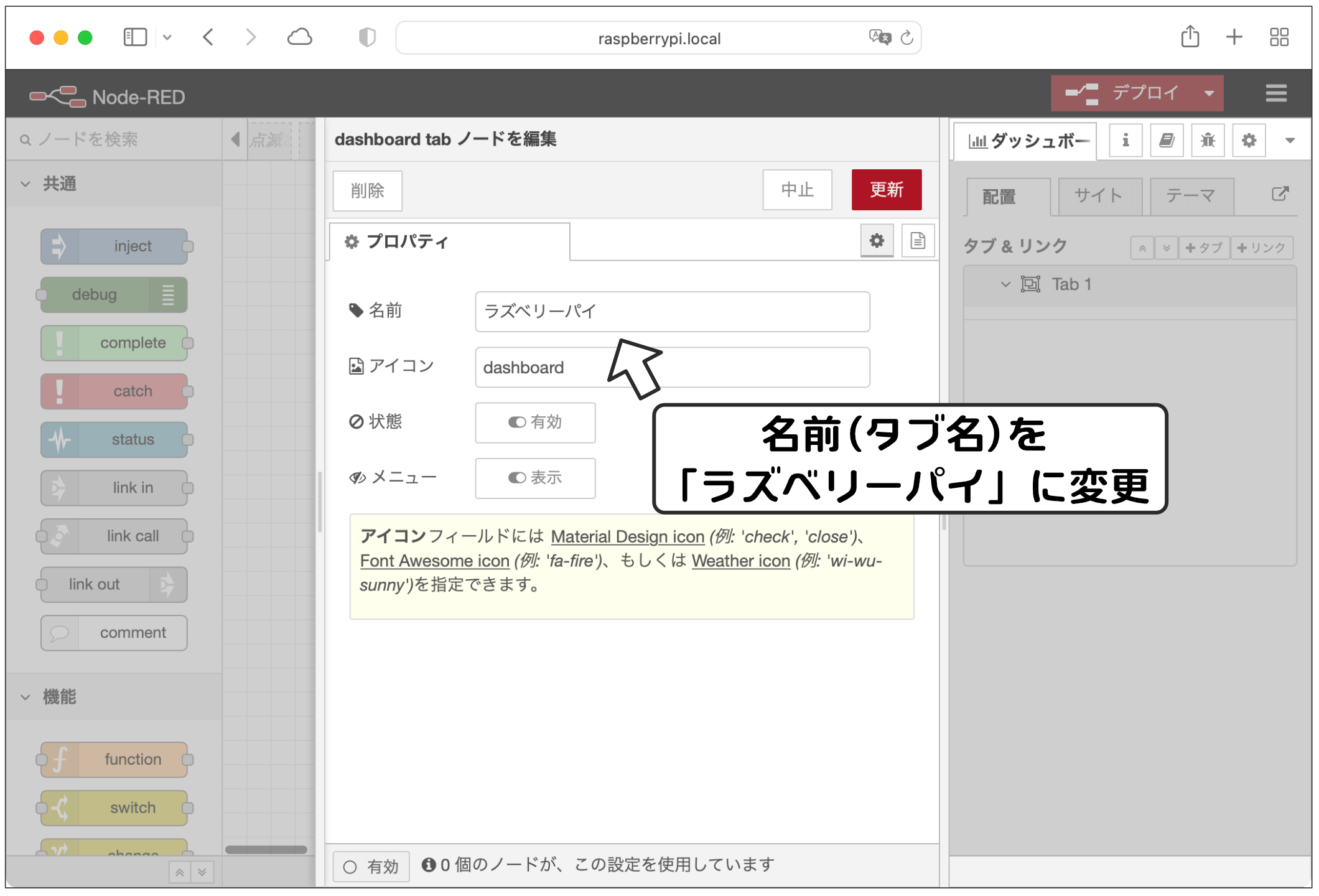
タブの編集画面になりますので、名前の欄の「Tab1」を「ラズベリーパイ」に変更して「更新」ボタンをクリックします。
これで「ラズベリーパイ」タブが作成できました。
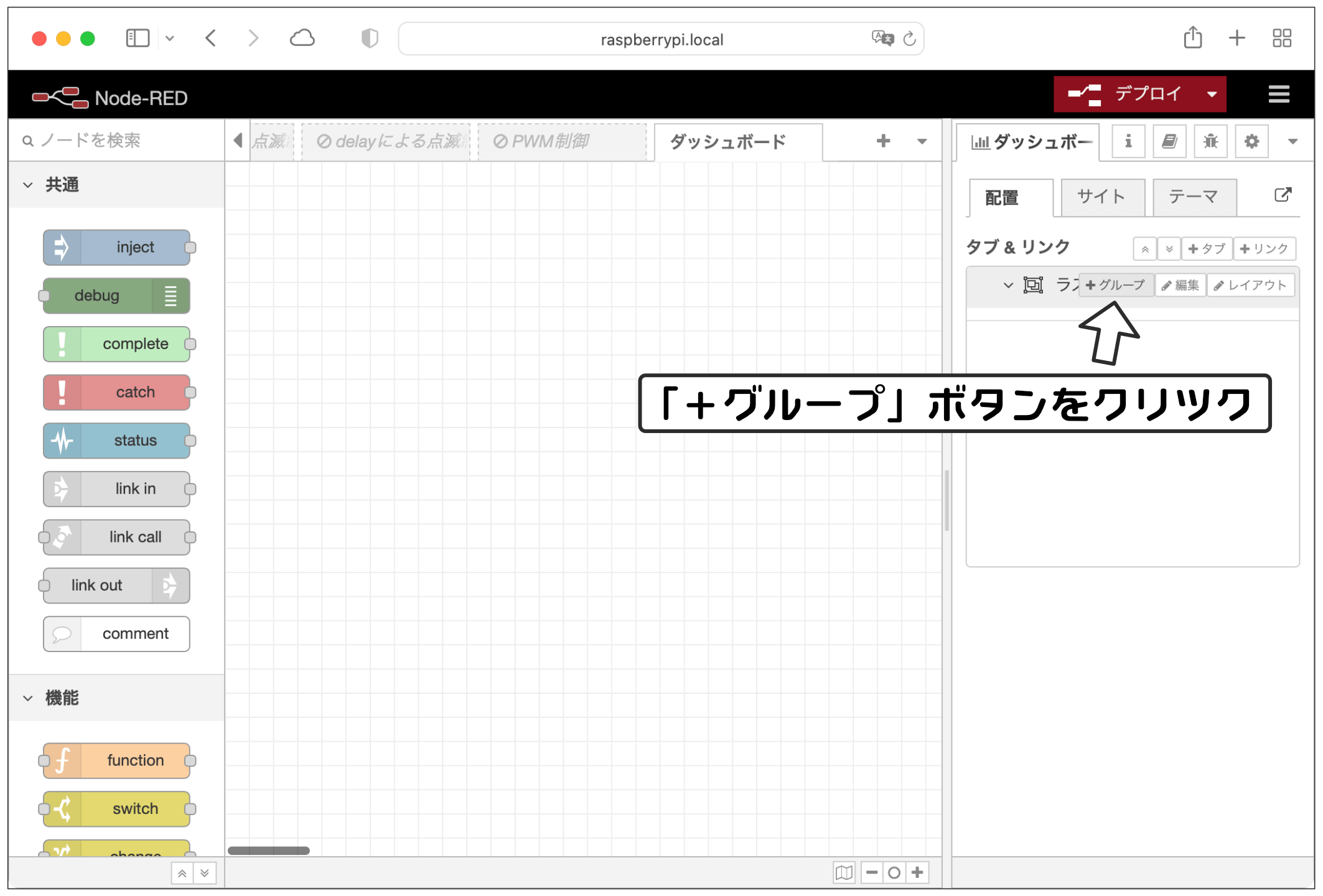
次に「ラズベリーパイ」タブの中に「GPIOスイッチ」グループを作成します。
先ほどと同じ要領で、マウスカーソルを「ラズベリーパイ」という名前の付近にもっていくとメニューが表示されますので、「+グループ」をクリックします。
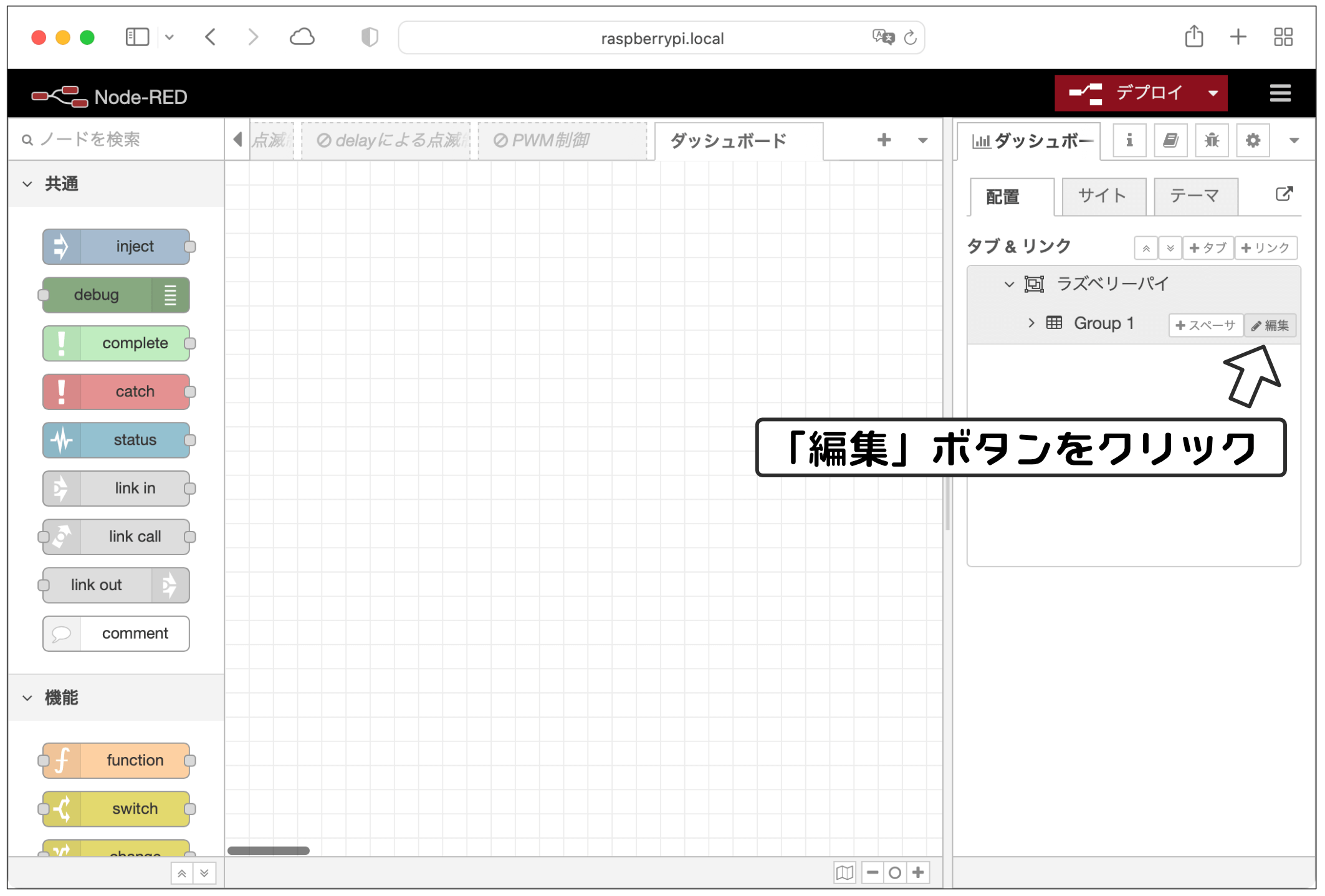
クリックすると以下のように「Group1」という名前のグループが作成されます。
「Group1」の名前付近にマウスカーソルをもっていくと、メニューが表示されます。「+編集」ボタンをクリックすると設定画面が表示されます。
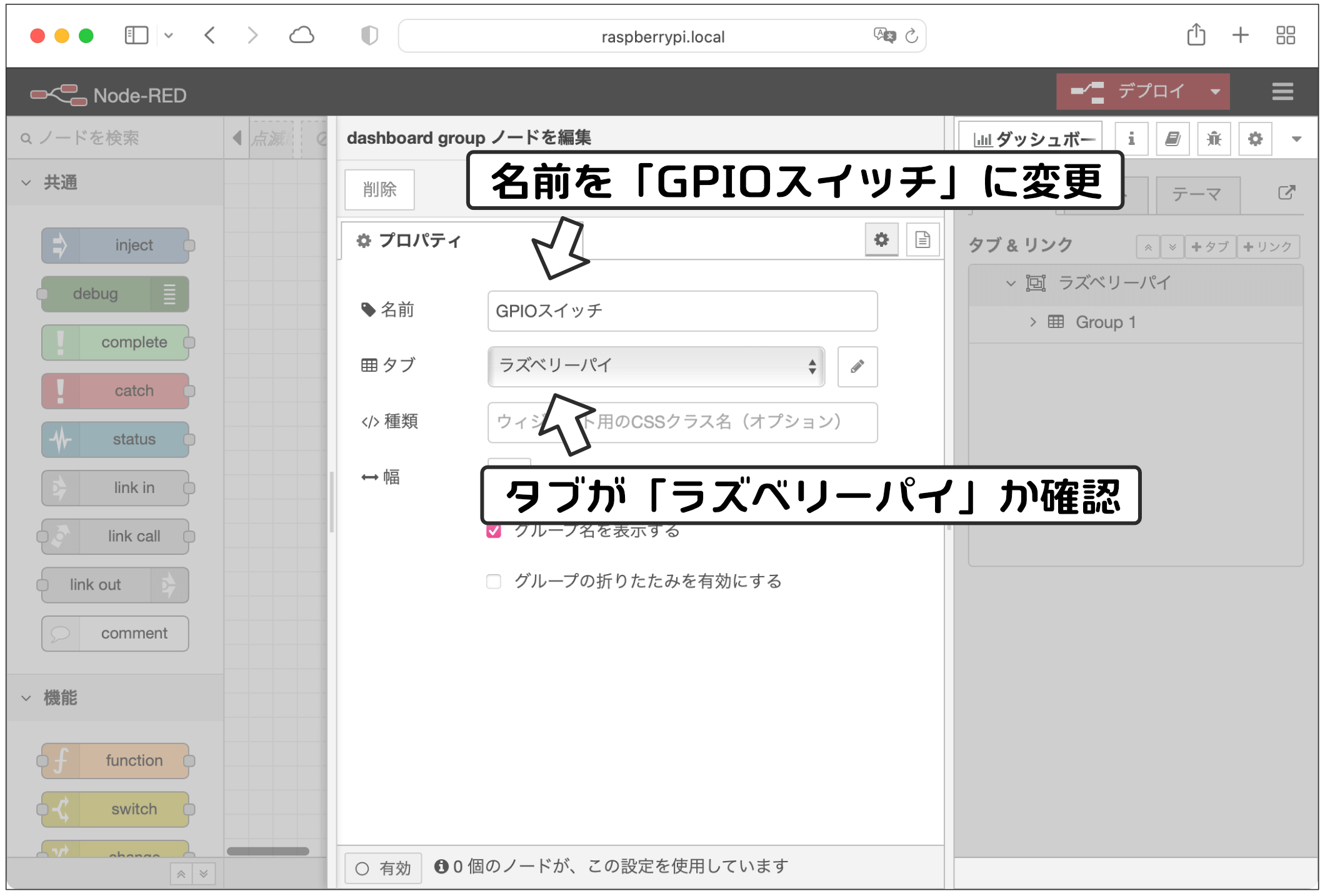
名前を「GPIOスイッチ」に変更します。また所属するグループが「ラズベリーパイ」になっているか確認します。問題なければ「更新」ボタンをクリックします。(他の設定は、レイアウトを変更するときに説明します)
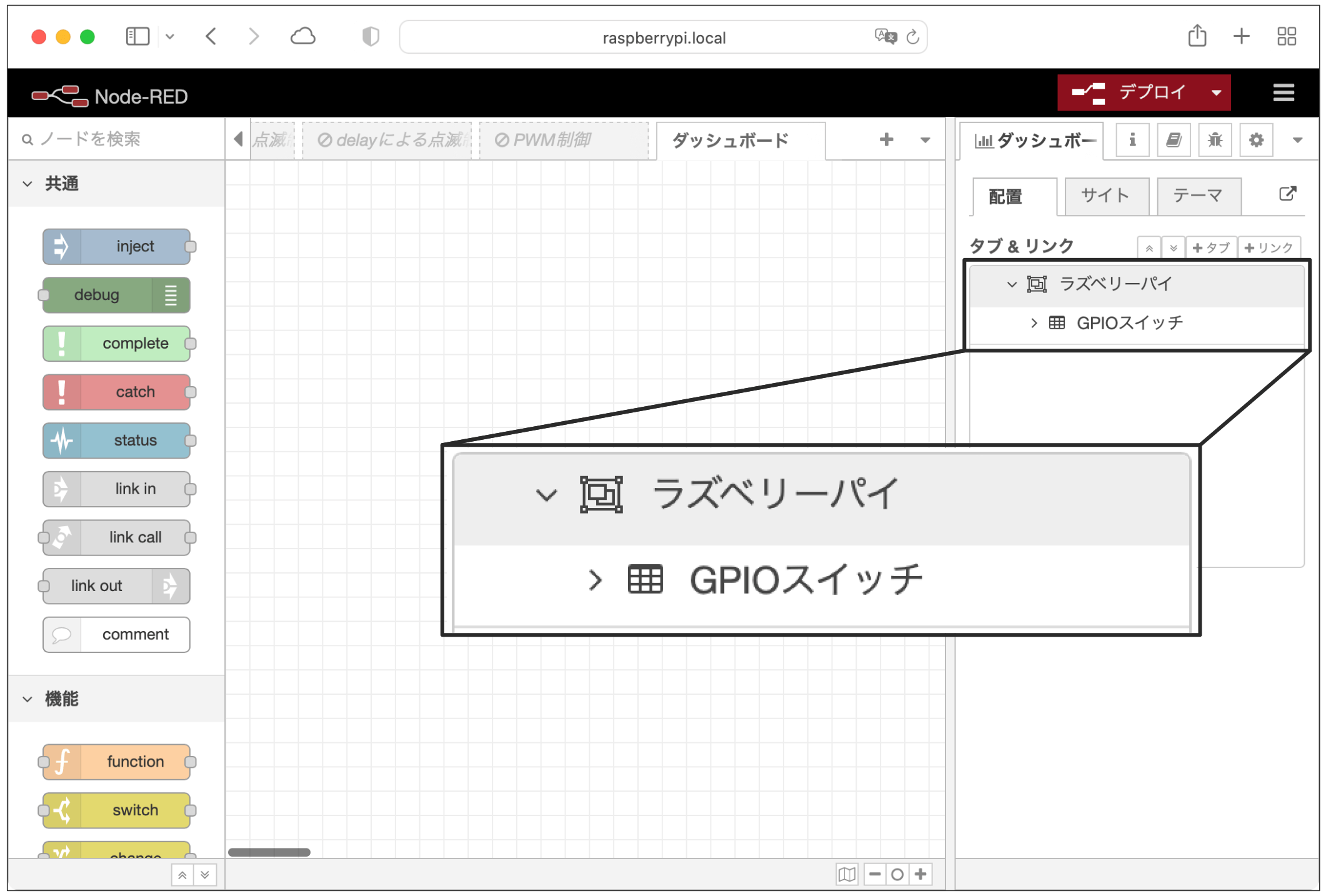
以下のようにタブとグループが作成できていればOKです。
D)switchノード設定
それでは、Dashboardのフローを作成します。
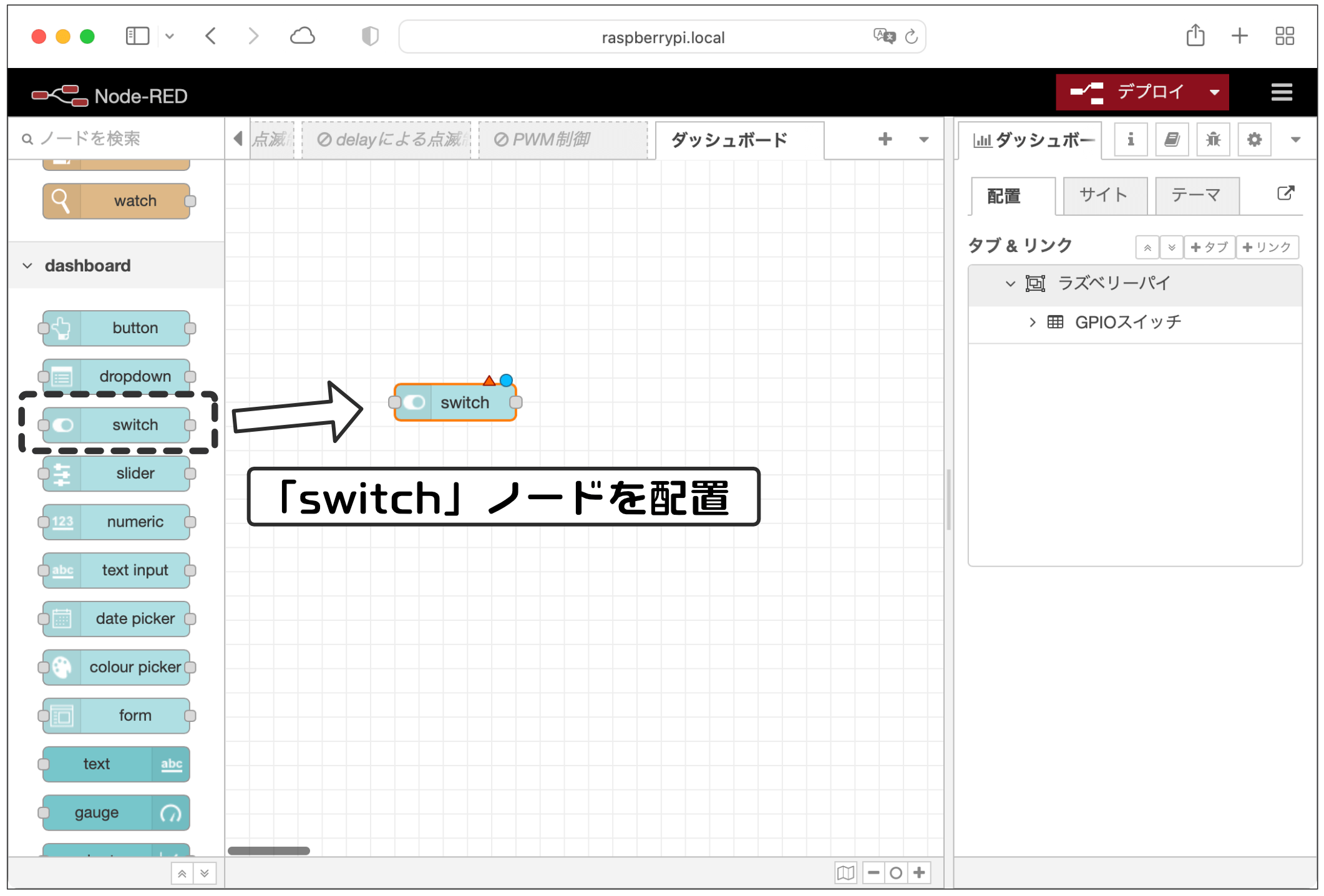
Dashboardの「switch」ノードを配置、設定します。次のように、パレットの「dashboard」グループから「switch」を配置します。
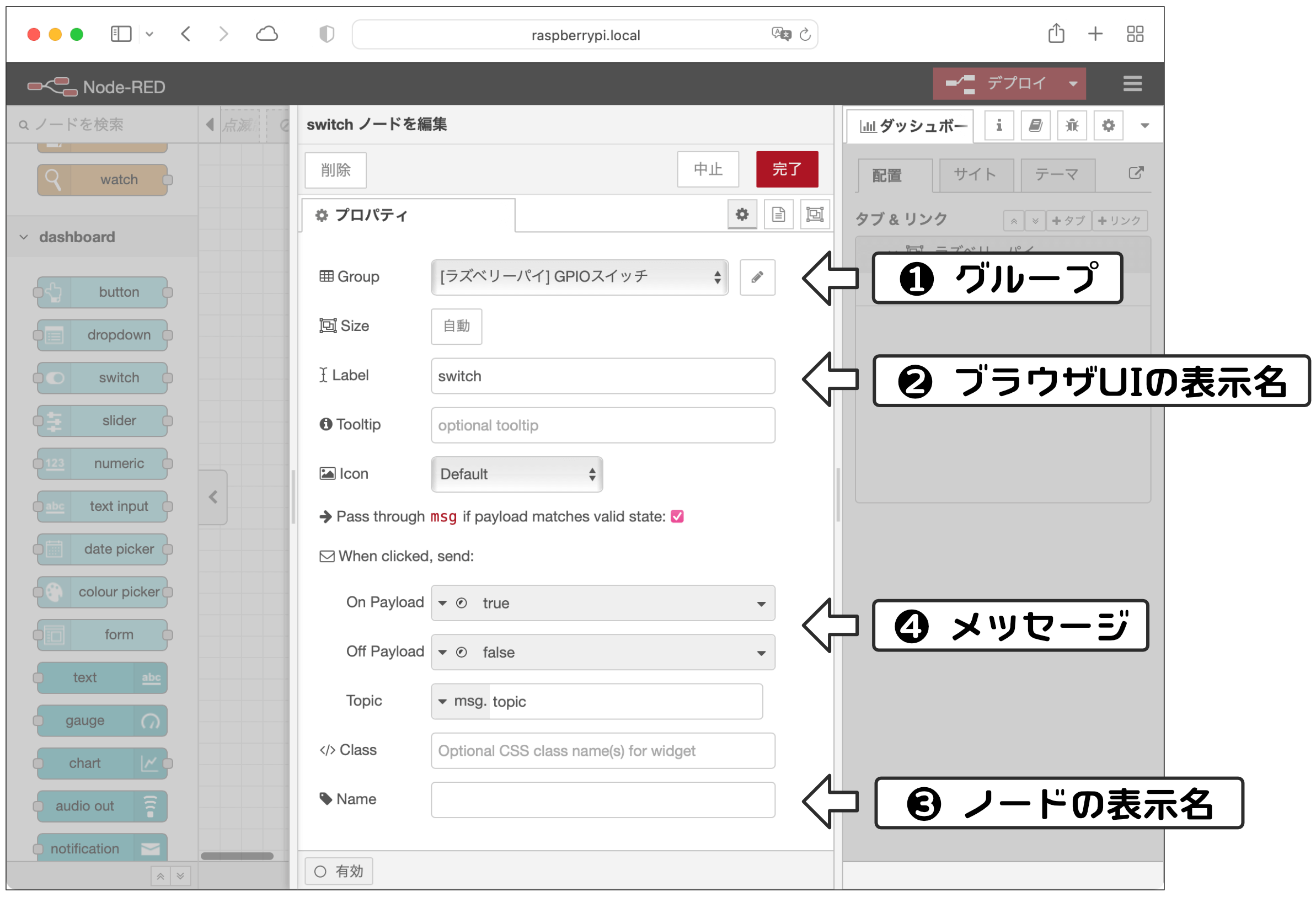
配置後、switchノードをダブルクリックして設定画面を開きます。ここでは必要最小限の設定を行います。細かいカスタマイズは他の機能を追加したときに説明します(温湿度センサー表示機能を追加したときに説明します)。
番号順に説明しますが、(3)と(4)の番号に注意してください。
最初は、(1)Group設定です。ここは上のように先ほど作成した「ラズベリーパイ」タブの「GPIOスイッチ」グループが選択されていることを確認してください。表示のフォーマットは [ タブ名 ] グループ名 となっています。正しく選択されていない場合は [ラズベリーパイ] GPIOスイッチ を選択します。
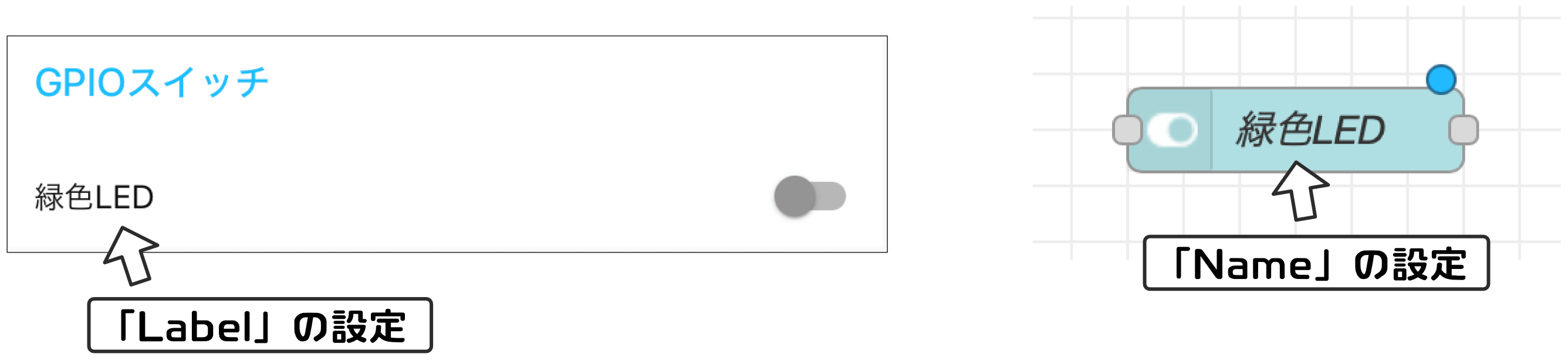
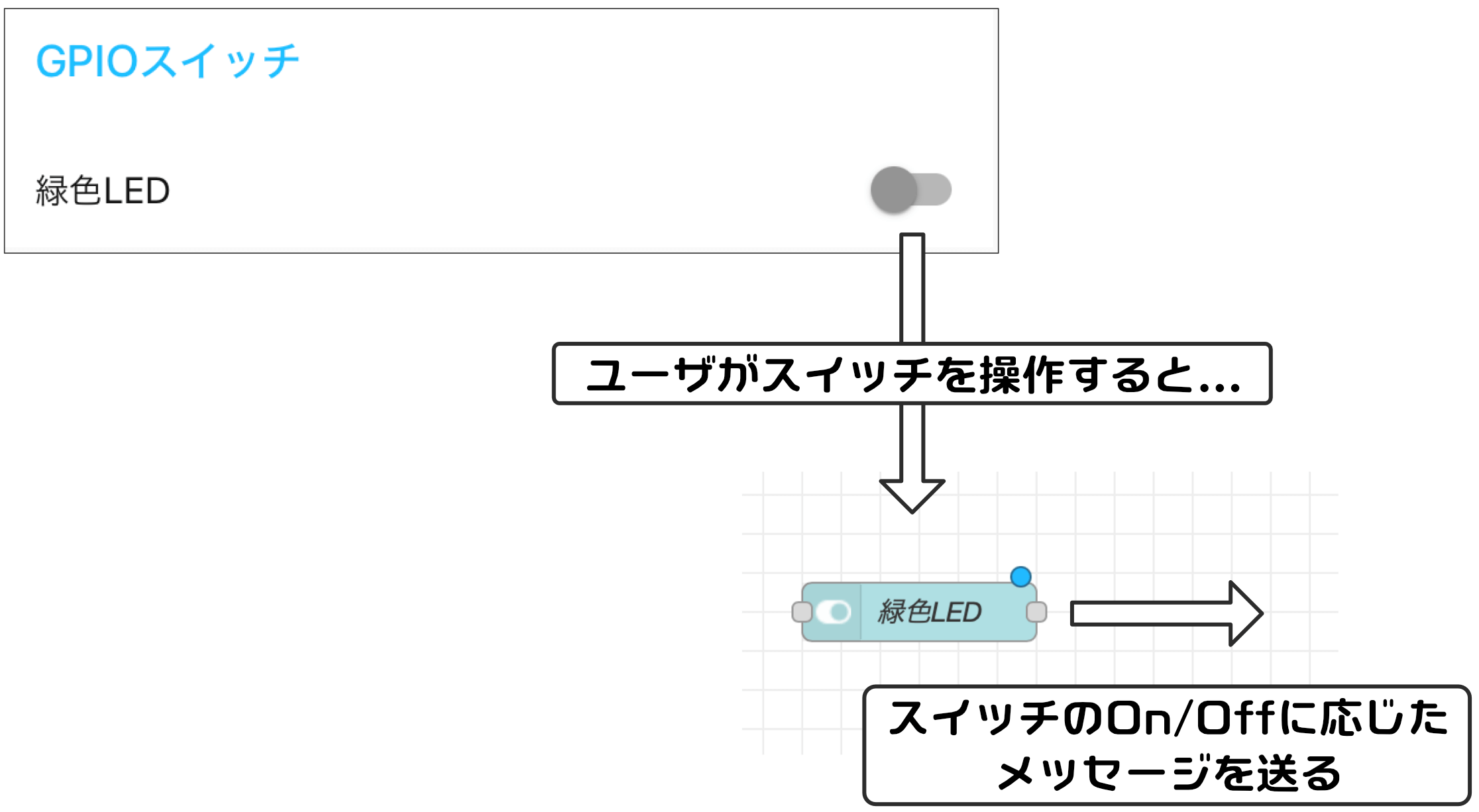
次は、(2)ブラウザUI表示名と(3)ノード表示名の設定です。それぞれ、以下の場所に表示される名前になります。ここでは「緑色LED」という名前にしますが、他の名前でも構いません。
最後は、(4)メッセージの設定です。「On Payload」と「Off Payload」の2つの設定があります。これらは、以下のようにスイッチを操作したときにswitchノードか送るメッセージを設定します。
「On Payload」がスイッチをONにしたとき、「Off Payload」がスイッチをOFFにしたときにswitchノードが送るメッセージです。最初に設定したinjectノードと同じような設定ですよね。
このメッセージを「rpi – gpio out」ノードに送りますので、スイッチONのときは数値の「1」、OFFのときは数値の「0」を送るように設定します。
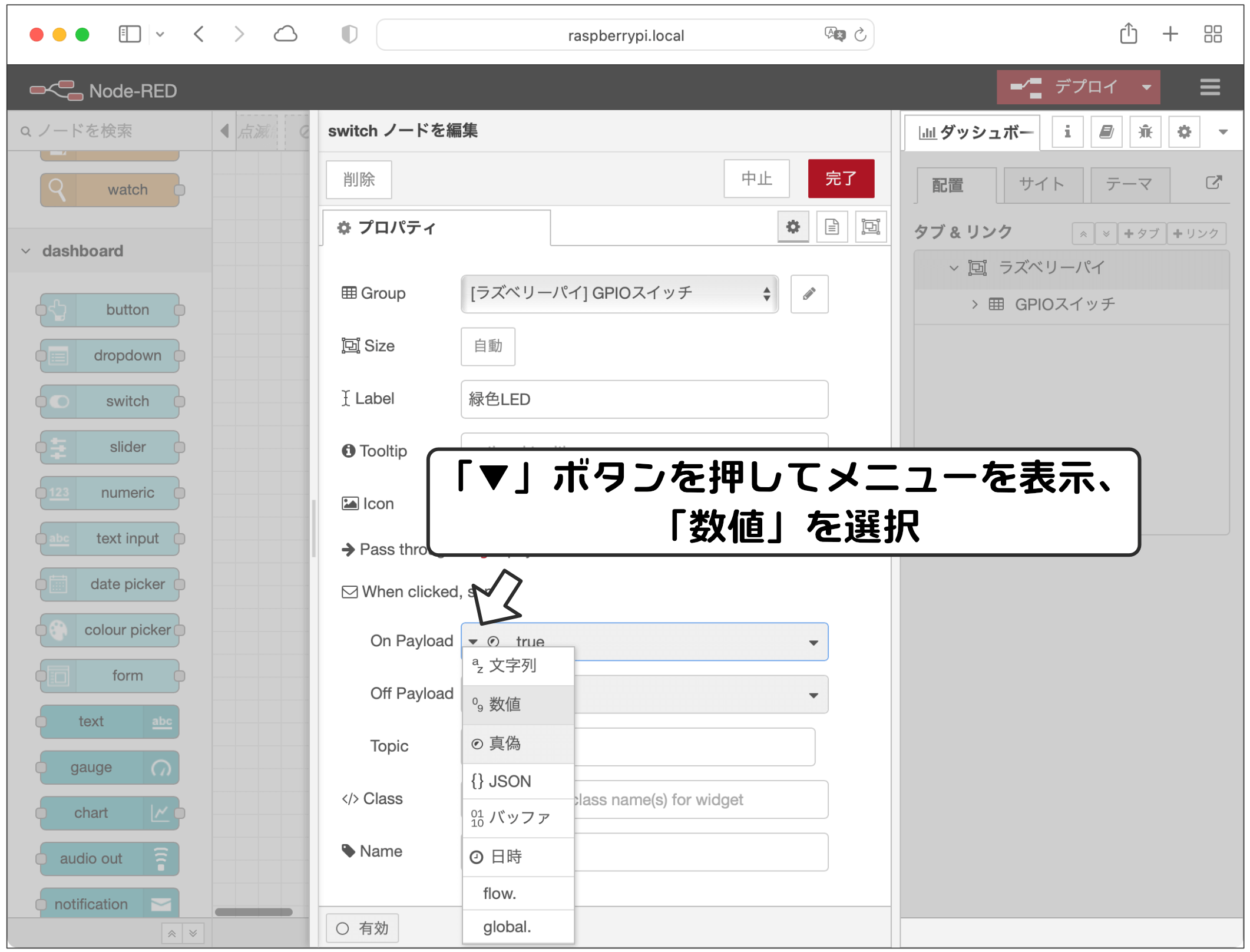
それでは「On payload」の方から設定しましょう。以下のように「▼」ボタンをクリックしてデータの型を選択するメニューを表示して「数値」を選択します。
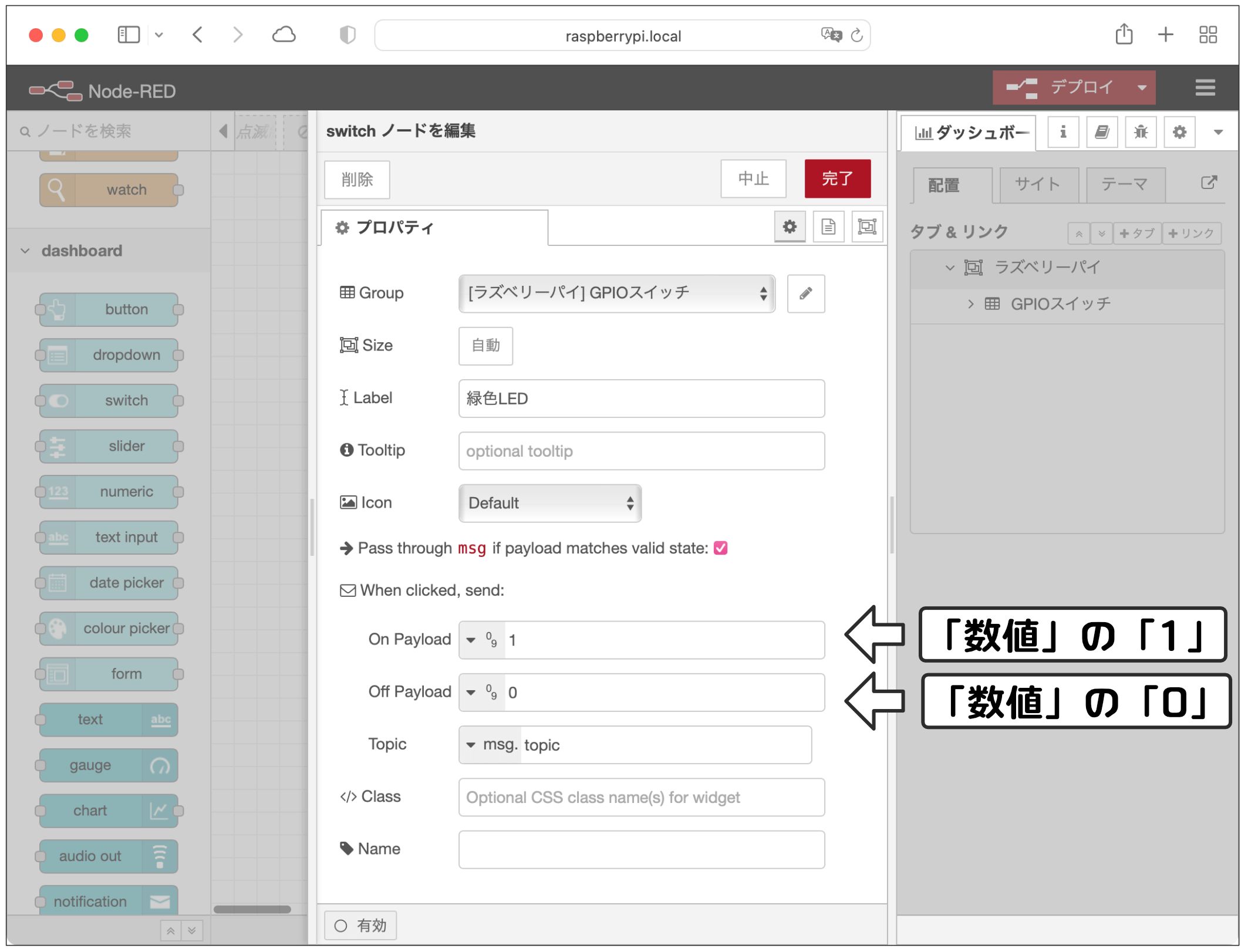
選択後、「1」を入力します。また、「Off Payload」の方も同様に数値の「0」を設定します。
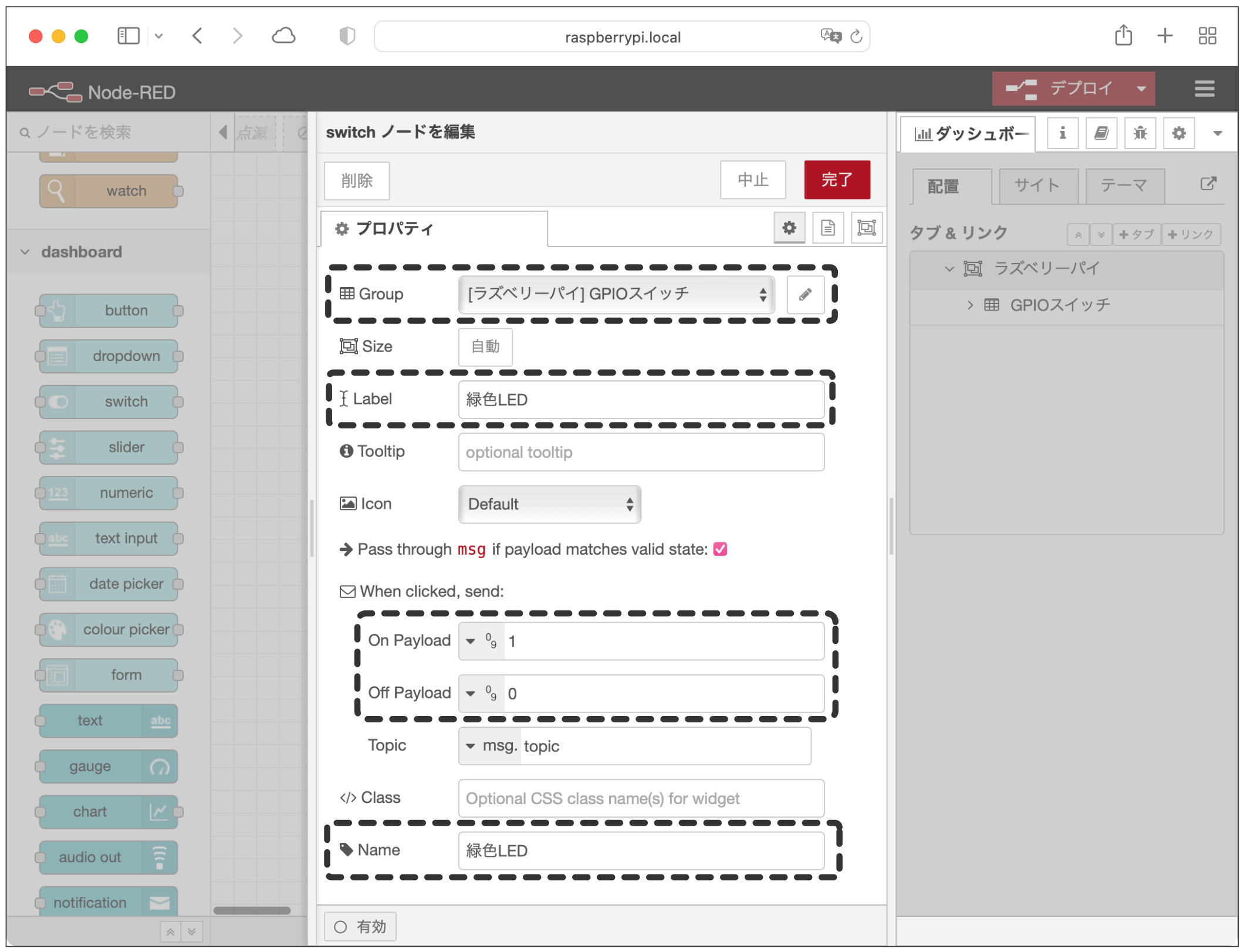
これで最低限の設定は終わりました。以下のように設定されているか再度確認してみてください。
確認できたら「完了」ボタンをクリックして設定画面を閉じます。
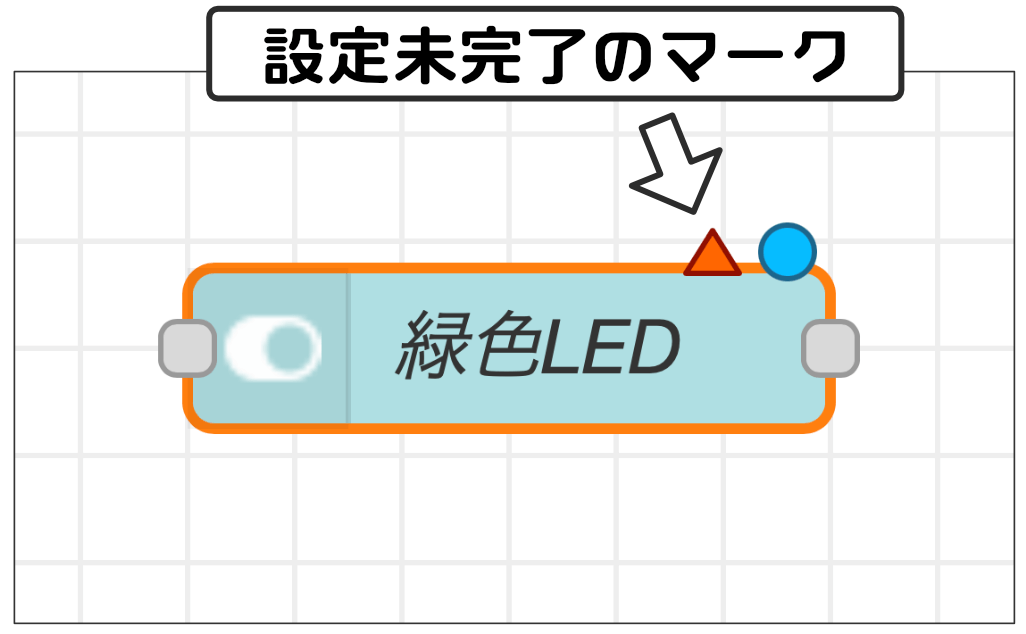
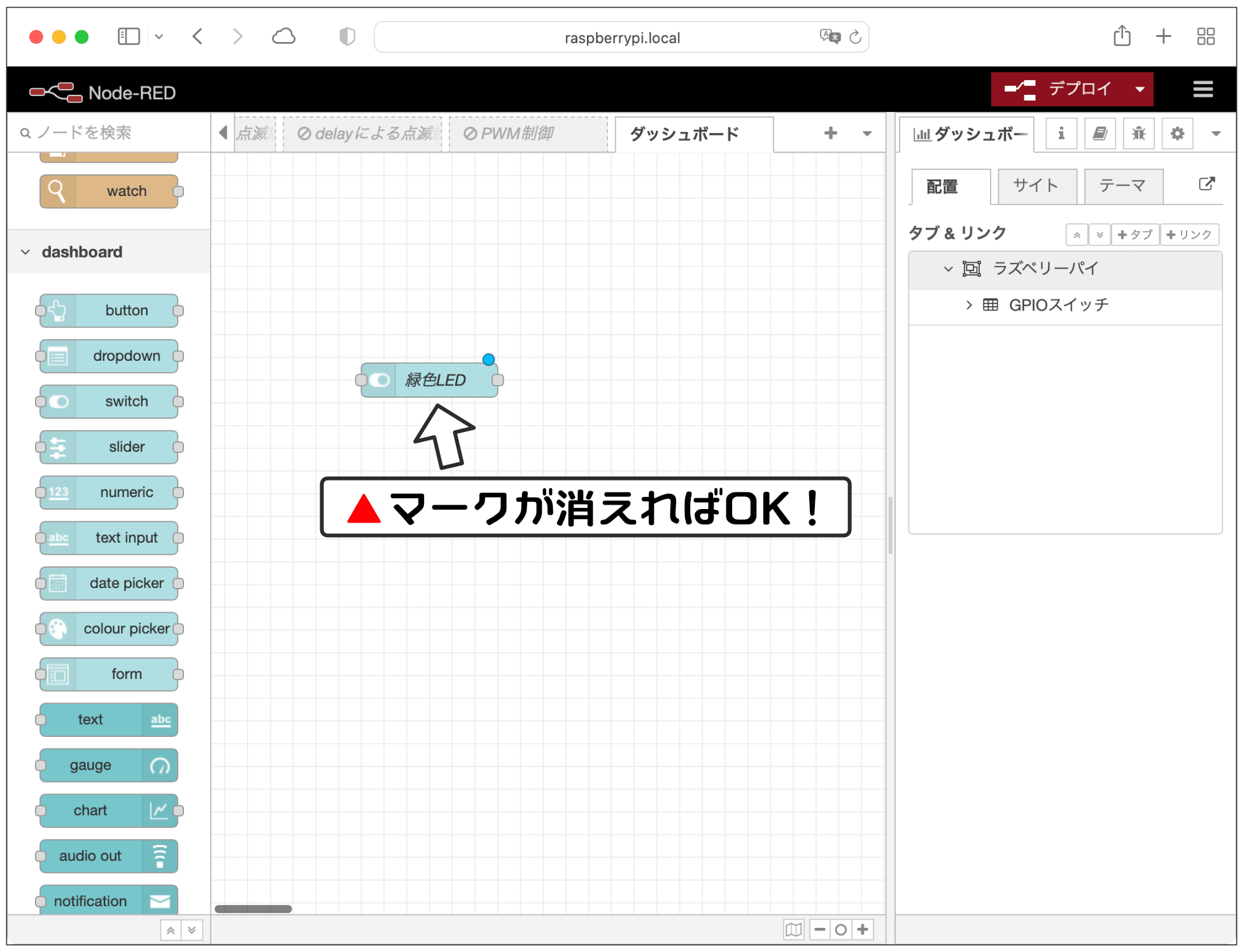
ここで、switchノードの状態を確認してください。
もし、以下のように設定が完了していないことを示す、赤い三角マークが出ている場合は、再度設定が必要になります。マークが出てない場合は次の手順はスキップして先に進んでください。
これはバグだと思われます。赤い三角マークが出ている場合は、switchノードをダブルクリックして再度設定画面を表示してください。
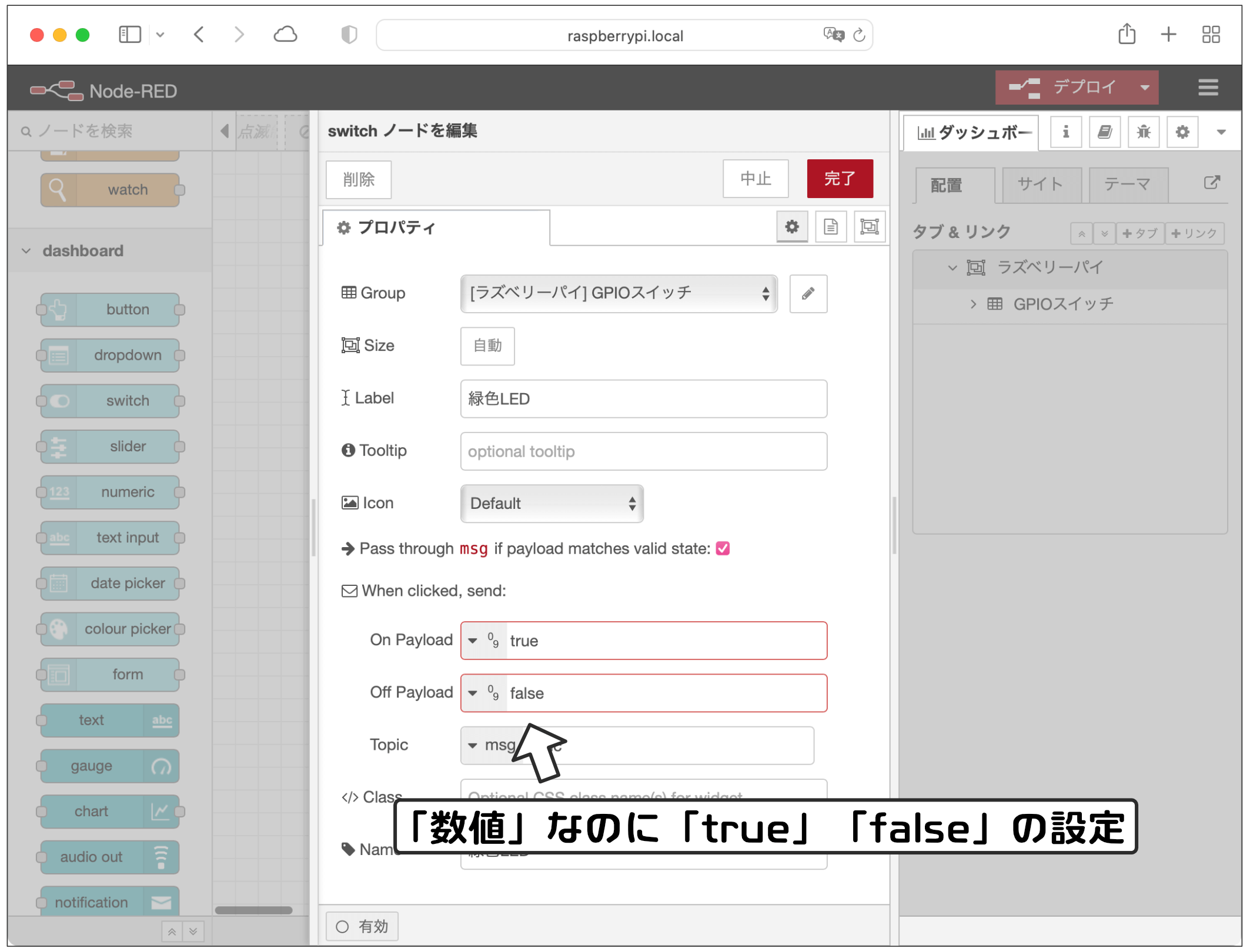
おそらく、「On Payload」と「Off Payload」の値がおかしくなっていると思います。以下のように、数値型にもかかわらず、値が「true」と文字になっているケースがあるようです。
このようになった場合、「true」を「1」に、「false」を「0」に書き換えます。このまま「完了」ボタンをクリックすると、また「true」「false」に戻ってしまうケースが多いようです。そのため、「完了」ボタンをクリックする前に、他の設定を変更して元に戻したり、と何らかの操作をしてみてください。何度か繰り返すうちに正しい設定が保存されるようです。一度正しい設定ができるとそれ以降は問題ないようです。
これでswitchノードの設定は終わりです。なおちょっとしたカスタマイズについてはこの記事の最後に説明してありますので、一度動作を確認後に試してみてください。
E)rpi – gpio outノード配置
次に、緑色LEDを制御するノードを配置します。
すでにこのノードは他のフローにありますので、コピペしましょう。
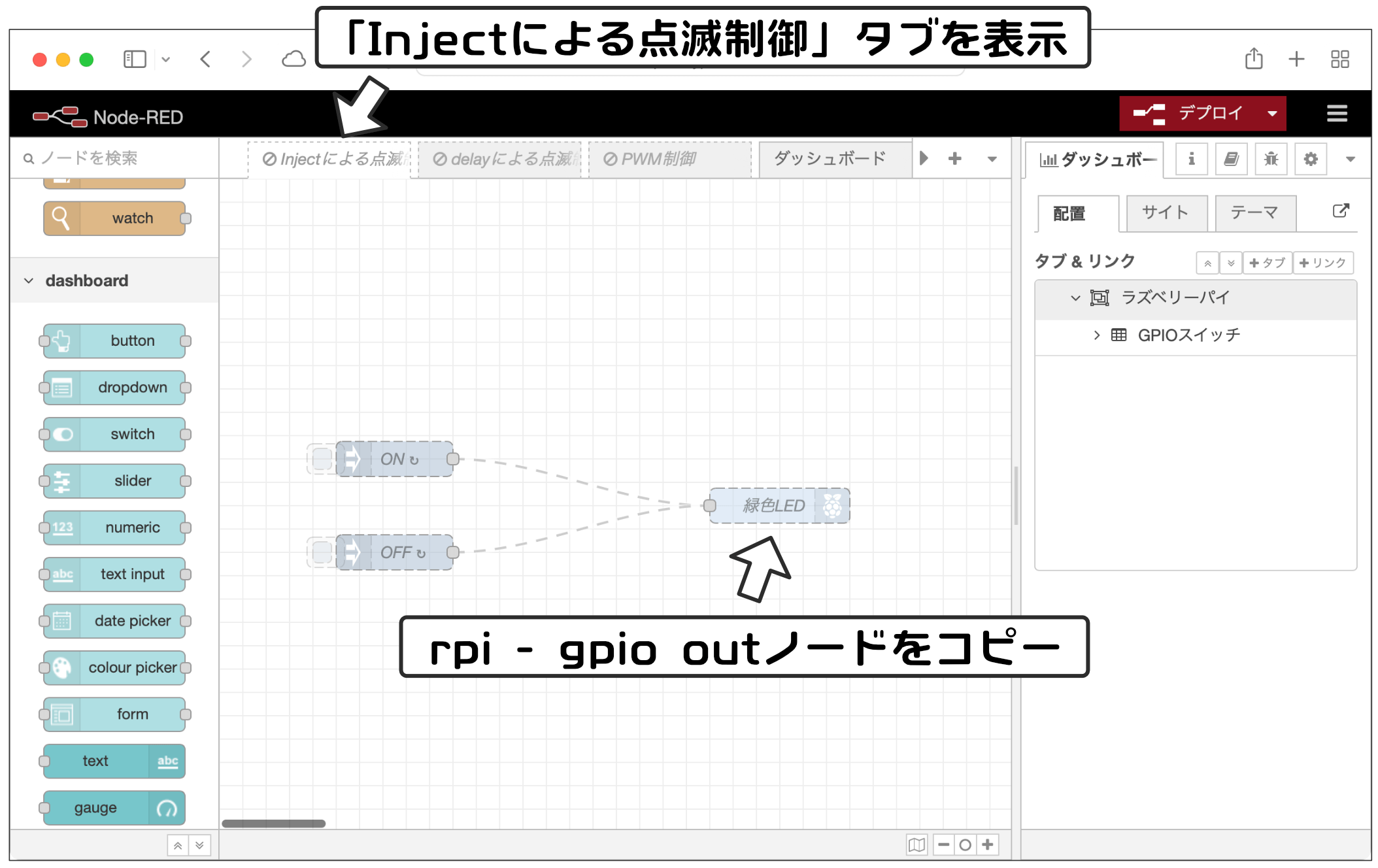
最初に、「Injectノードによる点滅制御」のフローを表示し、「緑色LED」ノードをコピーします。
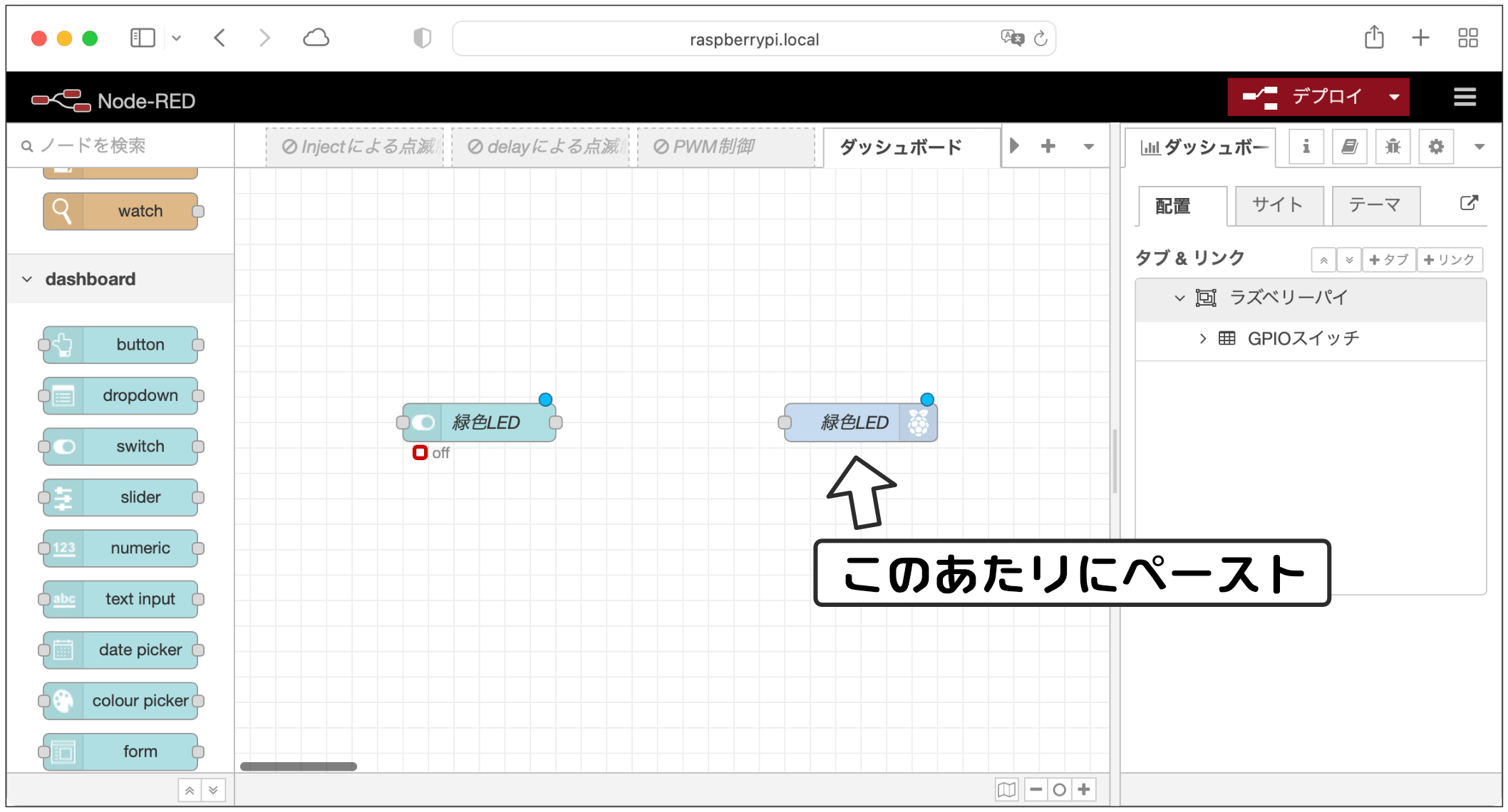
次に、「ダッシュボード」のフローに戻り、switchノードの右横にペーストします。
これで「rpi – gpio out」ノードの配置は完了です。
F)ノード接続
最後にノードを接続します。
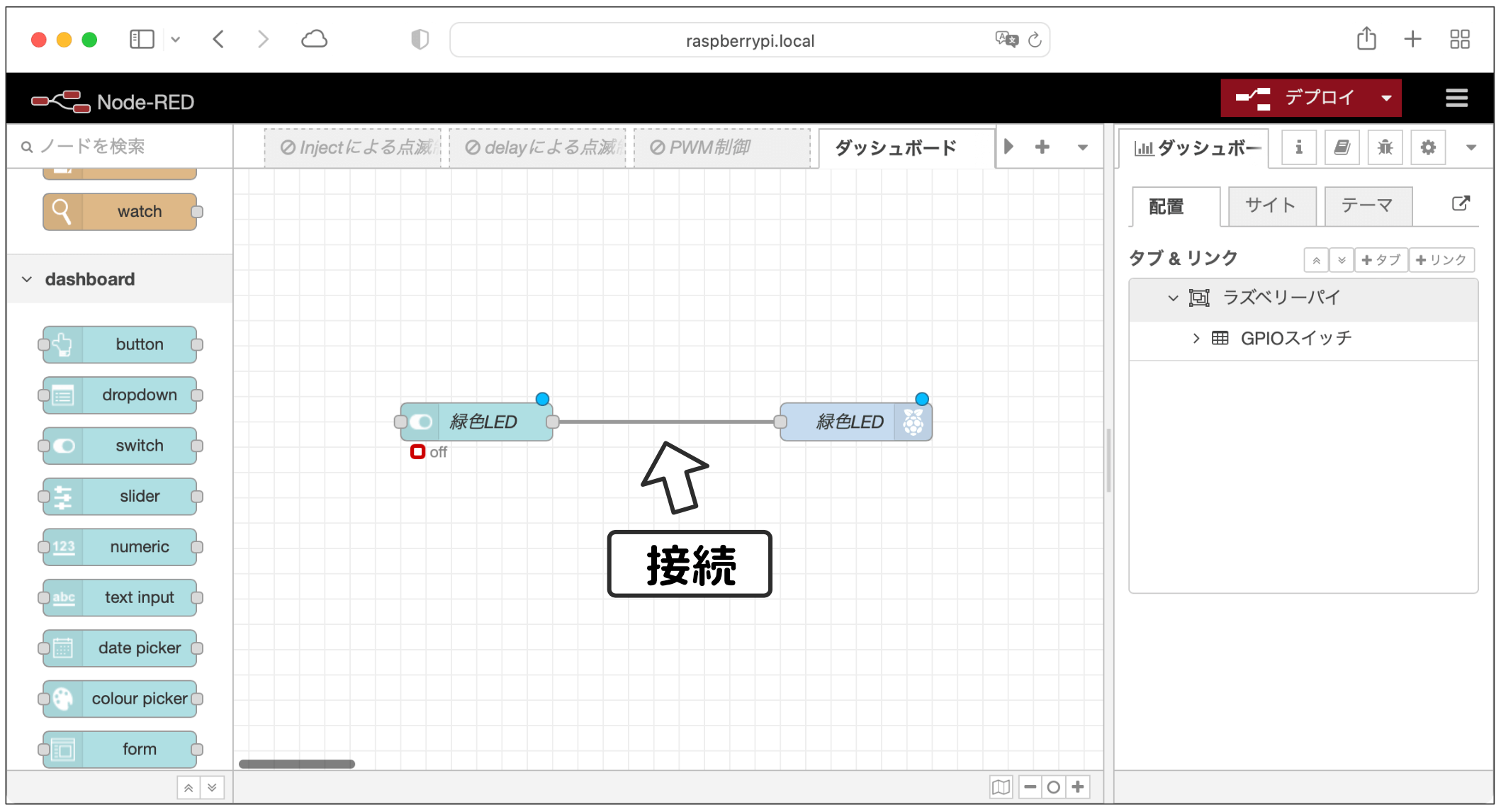
以下のように接続すればOKです。
このように接続すると、ブラウザからDashboardにアクセスしてスイッチを操作すると、スイッチに応じたメッセージが「緑色LED」ノードに送られてGPIOスイッチが操作できます。
G)動作確認
以上の手順で一通り設定が終わりました。
問題なければデプロイボタンをクリックしてデプロイします。
それではDashboardにアクセスしてみましょう。
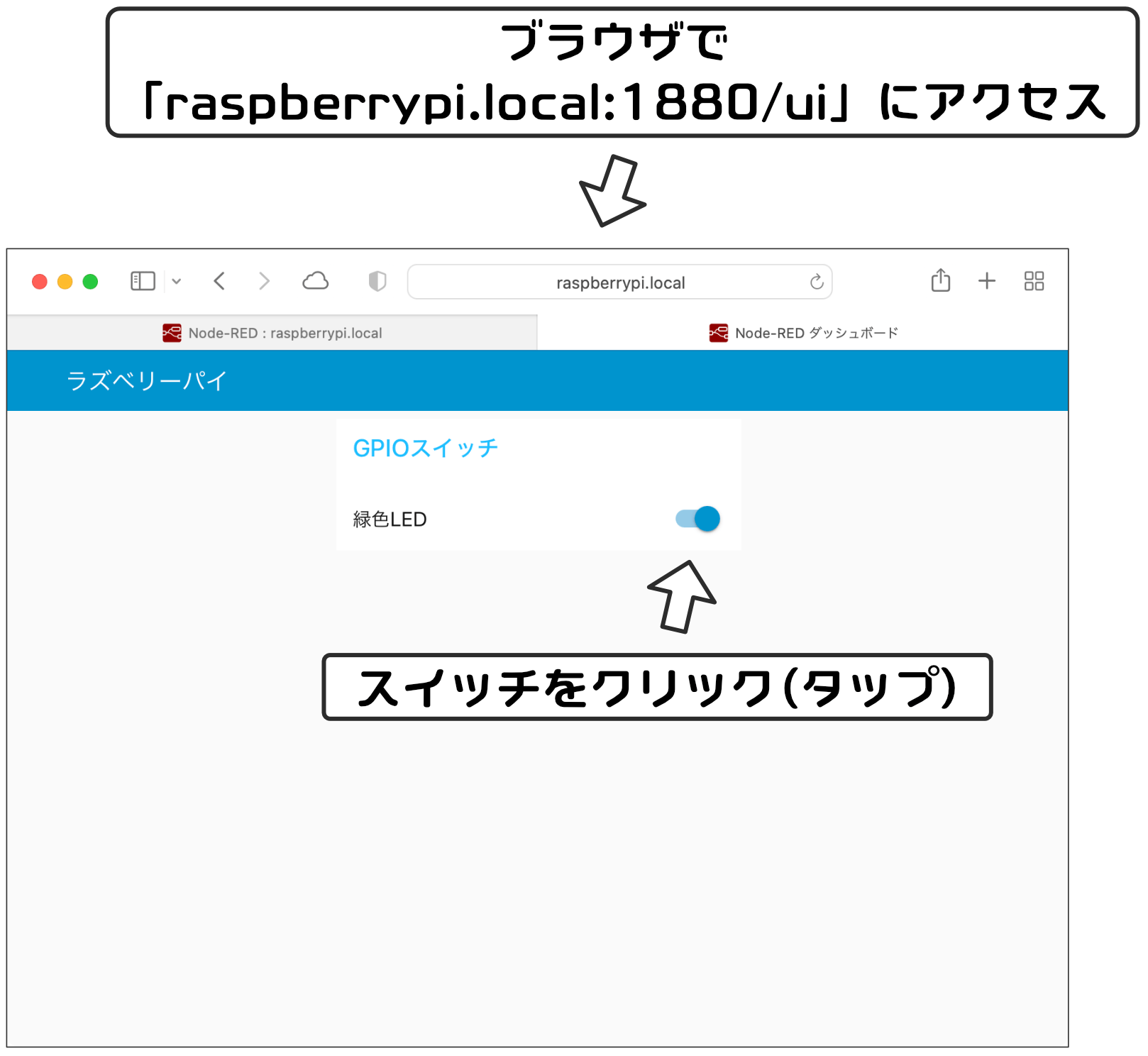
ブラウザから「raspberrypi.local:1880/ui」にアクセスして、以下のようにUIが表示されればOKです。あとはスイッチをクリック(タップ)して、フルカラーLEDが緑色に点灯すれば成功です!
switchノードのカスタマイズ
以上で最初のDashboardフローの作成は終わりました。これ以降の作業は必須ではありませんが、ご興味があれば試してみてください。
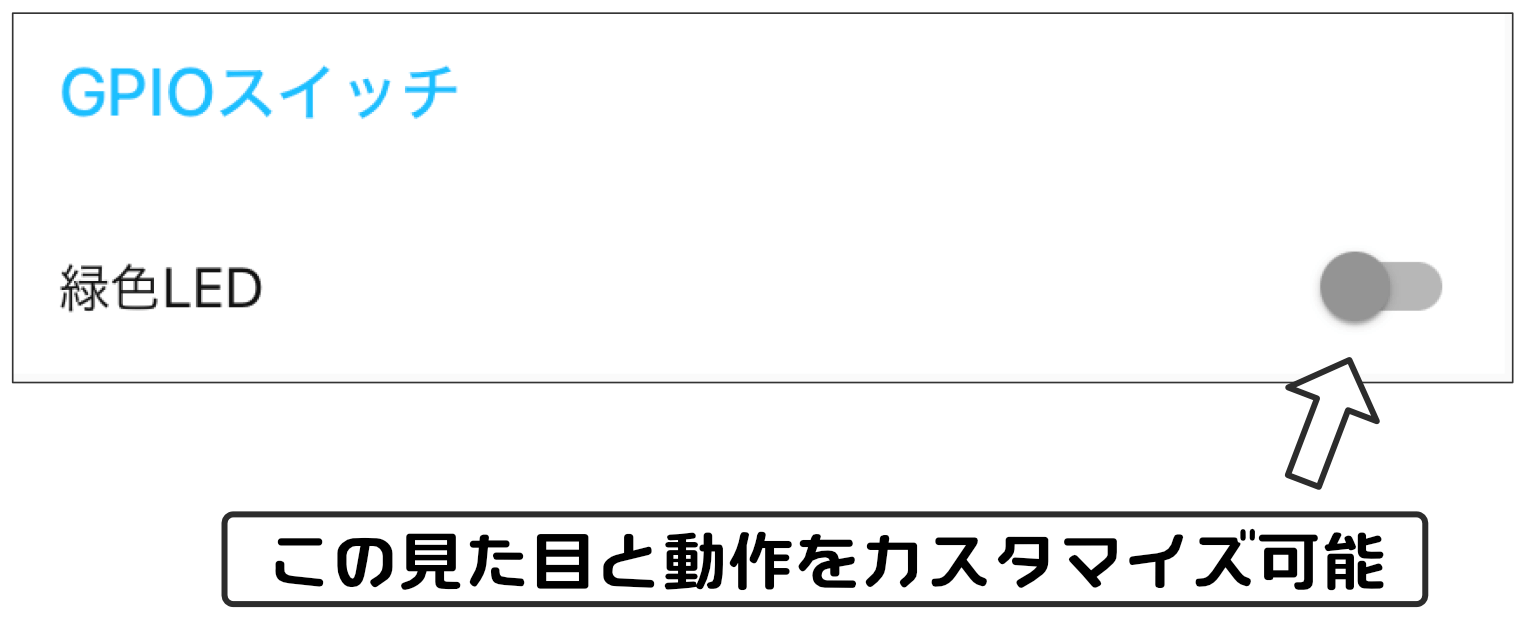
これから、switchノードの見た目のカスタマイズをしてみます。
switchノードは設定を変更すると、Dashboardで表示される操作部分のカスタマイズができます。具体的には形状や色、動作の変更が可能です。
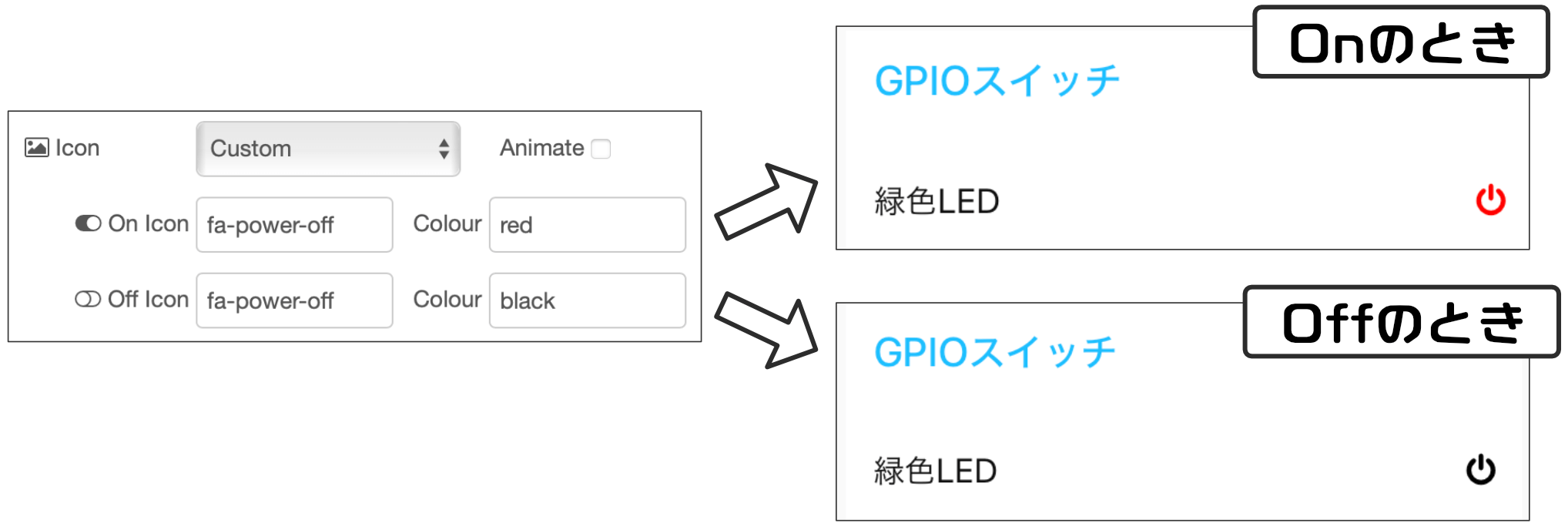
今回の記事の最後として、switchノードの操作部分をカスタマイズをしてみます。具体的には以下のように、家電製品などでよくみるスイッチボタンのアイコンを使用して、Offのとき黒、Onのとき赤のアイコンに変更してみます。
ところでこのアイコンはたまに見かけると思いますが、何だか変な形をしていますよね。
この形状は「1」と「0」をデザインしたものなんだそうです。「1」がOn、「0」がOffを意味していて、その「1」と「0」を組み合わせてOn/Offスイッチであることを表現しています。
それでは、switchのアイコンを変更しましょう。
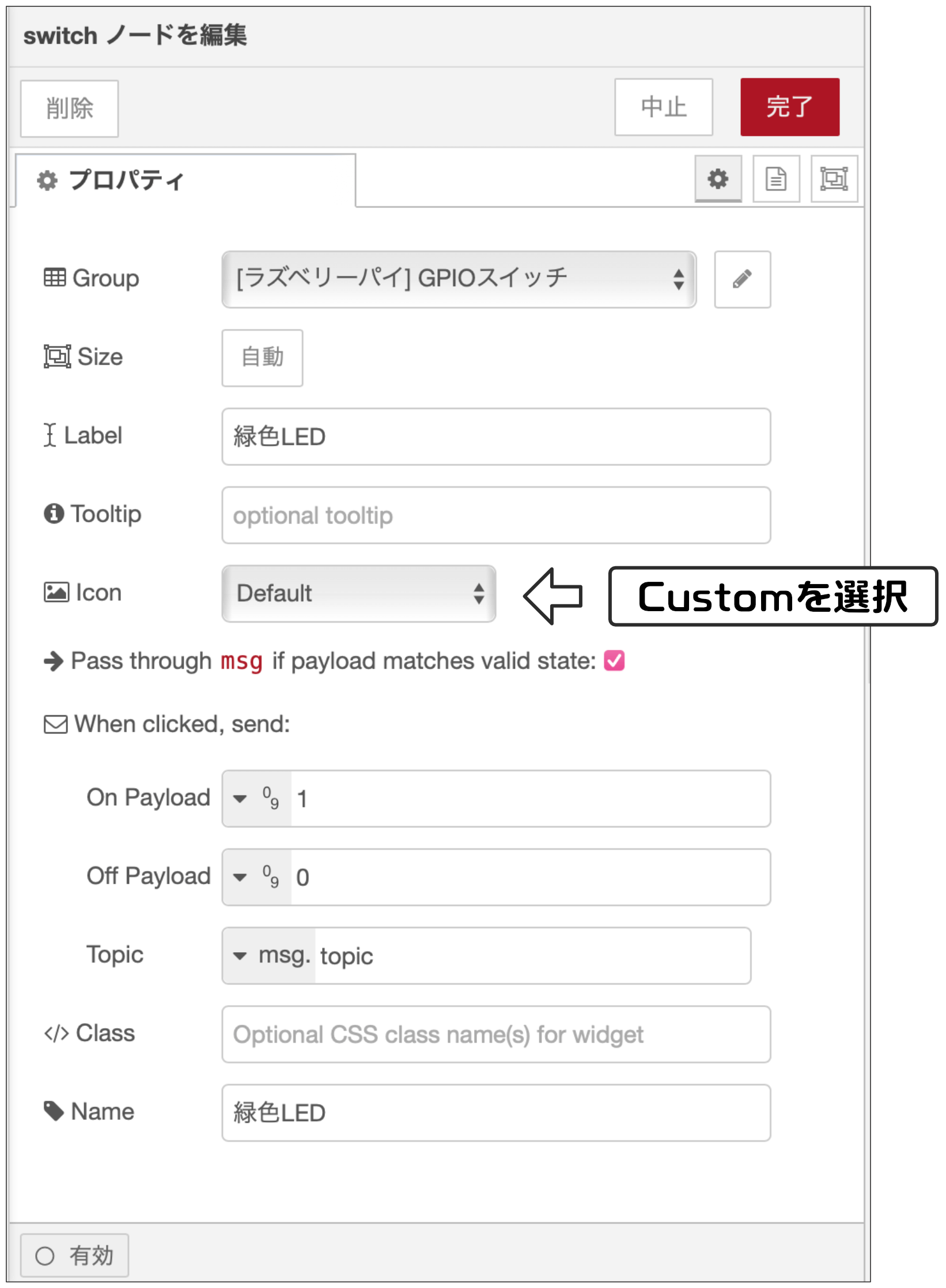
最初に、switchノードをダブルクリックして設定画面を開きます。設定の中央付近に「Icon」というメニューがありますので、メニューから「Cusom」(カスタマイズの意味)を選択します。
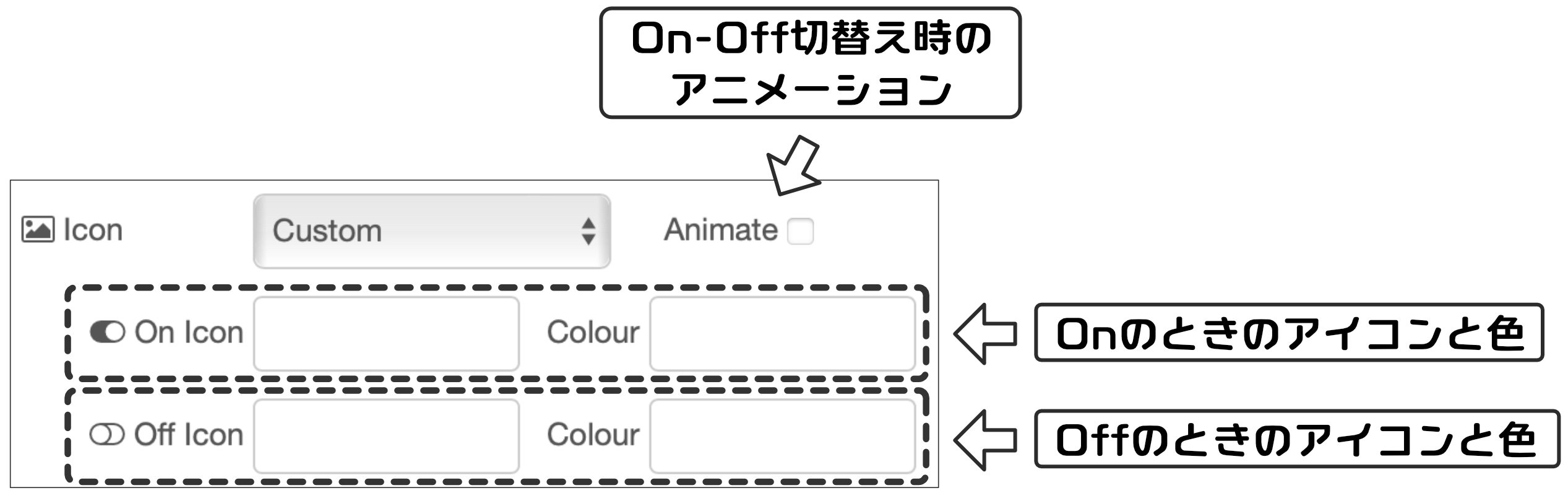
「Cusom」を選択すると、以下のように設定内容が変わります。
「Animate」にチェックを入れると、OnとOffのアイコンを切り替えるときにクルッと反転するようなアニメーション表現になります。(言葉で表現するのが難しいですが、うちわをくるっと反転させるような感じです)
その下には、「On」と「Off」のときのアイコンと色がそれぞれ指定できるようになっています。アイコンの種類は「Icon」、色の種類は「Colour」の欄に設定します。
ところで、アイコンと色の欄に何を設定したらよいかわかりませんよね。これから、それぞれどのように入力するか説明します。
「Icon」欄の設定
Webサイトやスマホアプリでよく使われるアイコンは、いろいろな会社から提供されています。
Dashboardでは、以下の3つのアイコンを利用することができます。
(1)マテリアルアイコン https://klarsys.github.io/angular-material-icons/
(2)Font Awesome https://fontawesome.com/v4/icons/
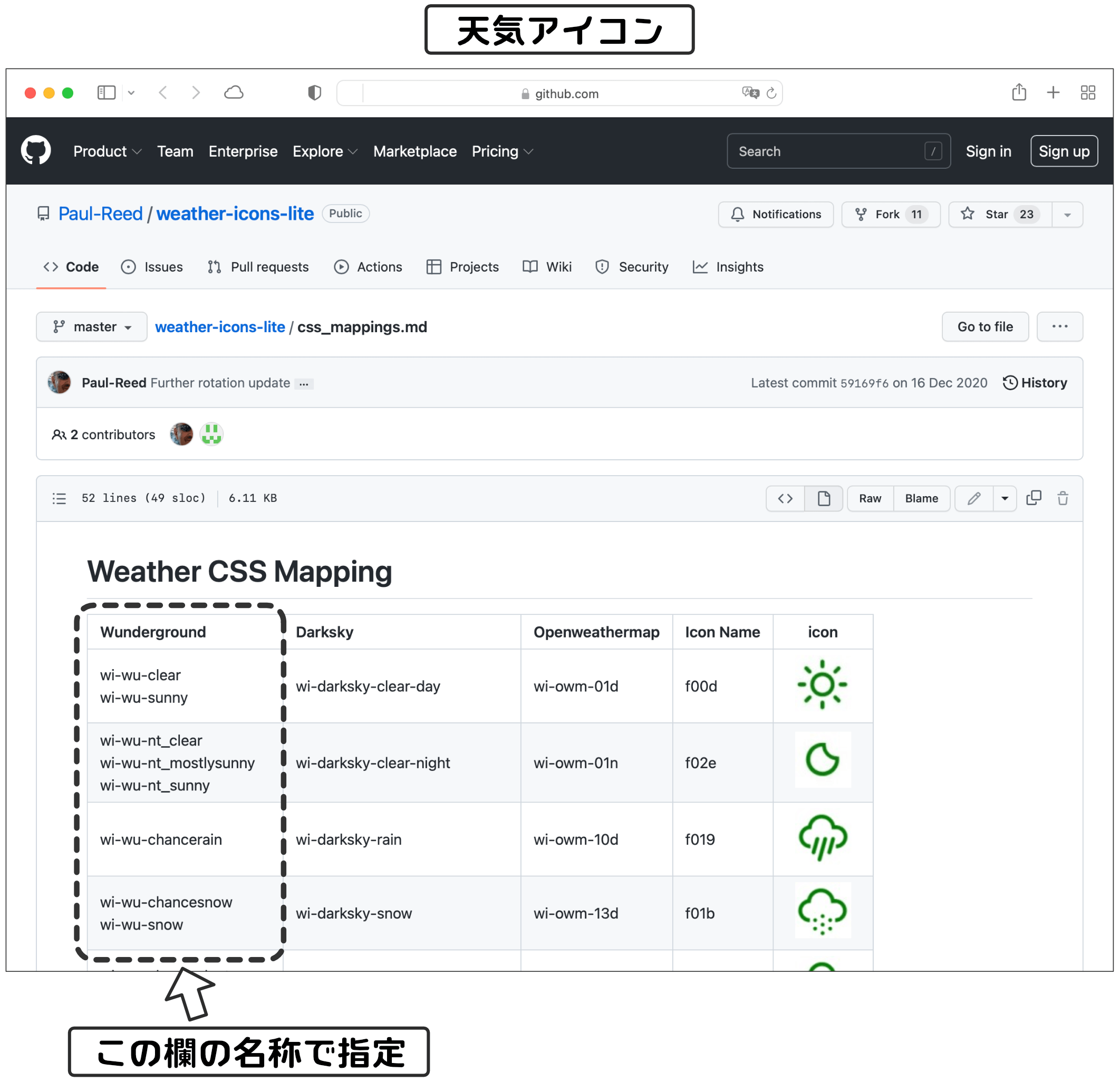
(3)天気アイコン https://github.com/Paul-Reed/weather-icons-lite/blob/master/css_mappings.md
それでは、switchノードの「Icon」欄にどのように設定すればよいか、それぞれのアイコンごとに説明します。
(1)マテリアルアイコン
マテリアルアイコンはGoogleが提供していて無償で利用できます。
ブラウザでマテリアルアイコンのURL(https://klarsys.github.io/angular-material-icons/)にアクセスすると以下のような表示になります。
使いたいアイコンを見つけたら、アイコンの下にアイコン名が書いてあります。上の例では「power_settings_new」です。このアイコン名をswitchノードの「Icon」欄に入力すると、そのアイコンに設定されます。
(2)Font Awesome
Font Awesomeは無償、有償サービスの両方が提供されています。無償サービスでも十分な種類のアイコンがありますので、個人利用では特に不足はないと思います。
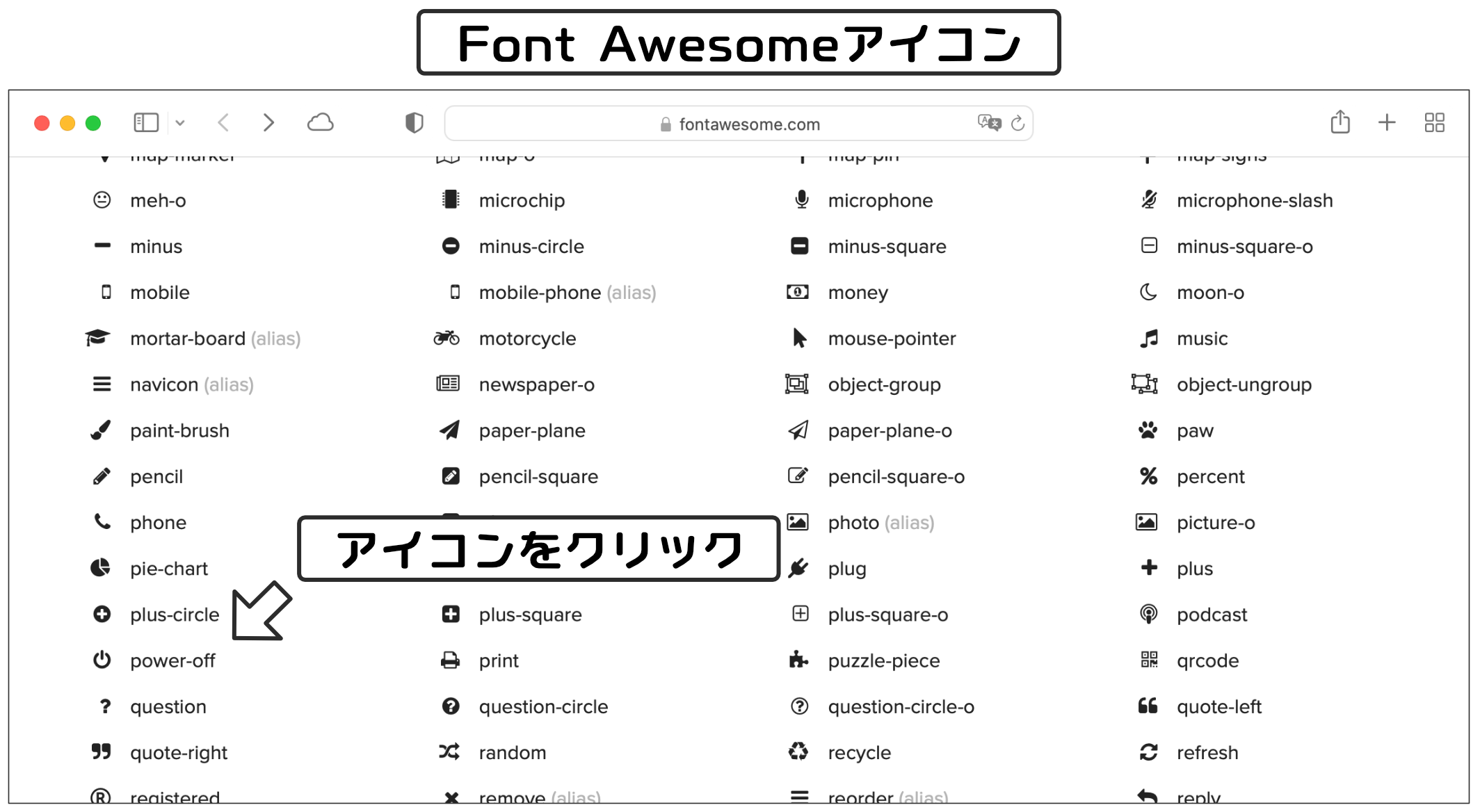
ブラウザでFont AwesomeのURL(https://fontawesome.com/v4/icons/)にアクセスすると以下のような表示になります。
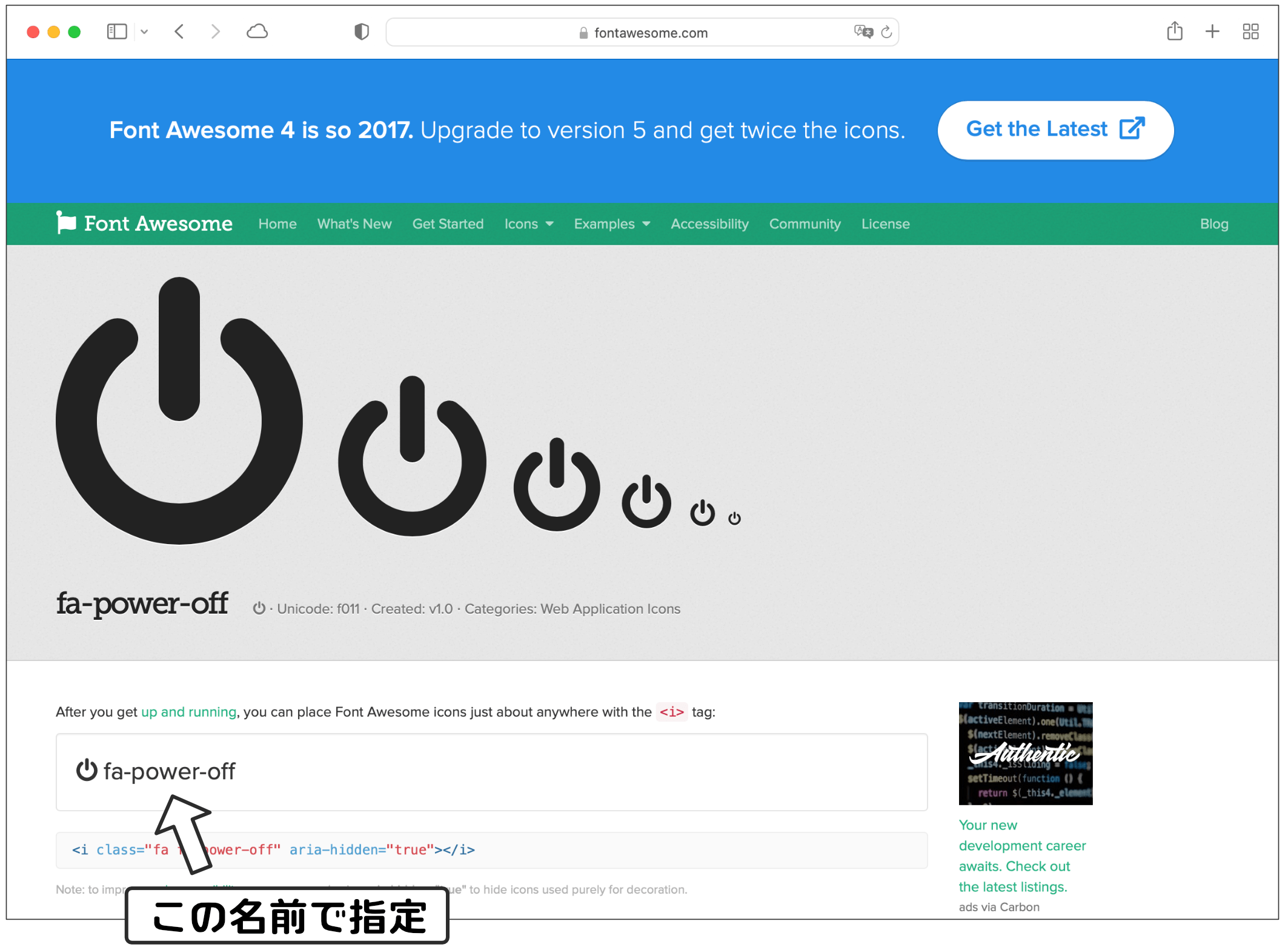
使いたいアイコンを見つけたら、そのアイコンをクリックします。クリックするとそのアイコンの詳細がめんが表示されますので、以下のフォント名をswitchノードの「Icon」欄に入力すると、そのアイコンに設定されます。
このアイコンの例では「fa-power-off」になります。
(3) 天気アイコン
このアイコンも無償で提供されています。
ブラウザで天気アイコンのURL(https://github.com/Paul-Reed/weather-icons-lite/blob/master/css_mappings.md)にアクセスすると以下のような表示になります。
使いたいアイコンを見つけたら、「Wunderground」の欄にアイコン名が書いてあります。switchノードの「Icon」欄に、例えば「wi-wu-clear」と入力すると、晴れマークのアイコンに設定されます。
「colour」欄の設定
次に、色を設定する「Colour」欄の設定を説明します。
「Colour」欄には英語の色名かWebカラーコードを入力します。
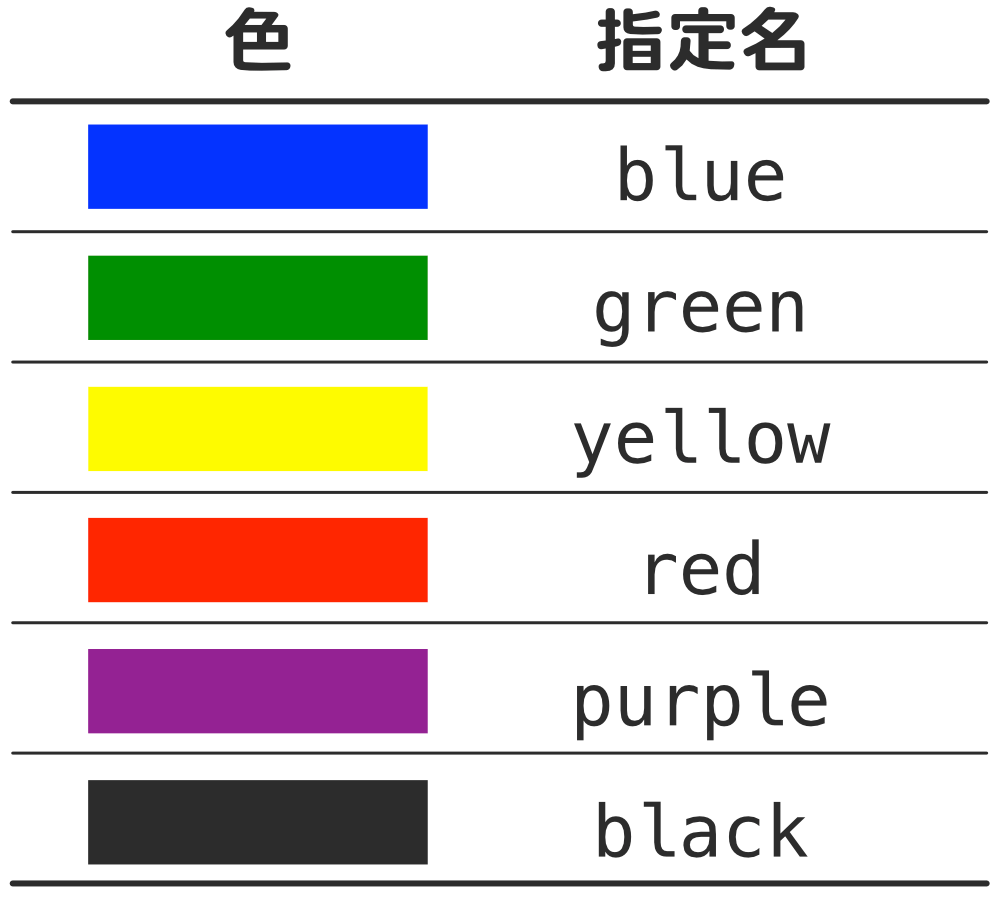
英語の色名については、私が確認した範囲では、以下の色指定が有効でした。もしかしたら他にも設定可能色があるかもしれません。
アイコンを赤にしたい場合は「Colour」欄に「red」と入力すると赤色に設定されます。
また、Webカラーコードの場合は、以下のようなサイトで色のカラーコード(#から始まる16進数6桁のコード)を入力します。
Webカラーコード(別ウィンドウで開きます)
https://www.colordic.org/
それでは、アイコンを設定します。アイコンの形状は電源ボタン、色はOnの時が赤、Offの時が黒にしますので、以下のように入力します。
入力できたら「完了」ボタンをクリックして設定画面を閉じ、デプロイします。
デプロイに問題がなければ、「raspberrypi.local:1880/ui」にアクセスして、アイコンがカスタマイズされているか確認しましょう。
うまくカスタマイズ出来ましたか?
このアイコン設定は他のノードでも出てきますので、カスタマイズ方法を覚えておくと、DashboardのUIデザインの幅が広がりそうですよね。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.6.26 | 新規投稿 |