今回は、ADコンバータを利用する回路をブレッドボードに組み立てます。
目次
回路図の確認
今回は、回路図を元にブレッドボード上に回路を実装します。
実装する前に、もう一度回路図の確認をしましょう。
今回は2個のスイッチを、それぞれ「タイマー時間を長くするボタン」と「短くするボタン」として使用します。
同じ色のスイッチにするとどちらかわからなくなってしまいますので、スイッチの色を変えておくか、ラベルを貼っておくなどしておくとよいと思います。
それでは製作していきましょう!
ブレッドボード回路組み立て
実装は、回路図に従って電気的な接続をすれば問題ありませんので、空いているスペースをうまく使って配線してみてください。
このシリーズでは、この先部品追加はありませんので、スイッチを追加して空きスペースがなくなってしまっても問題ありません。
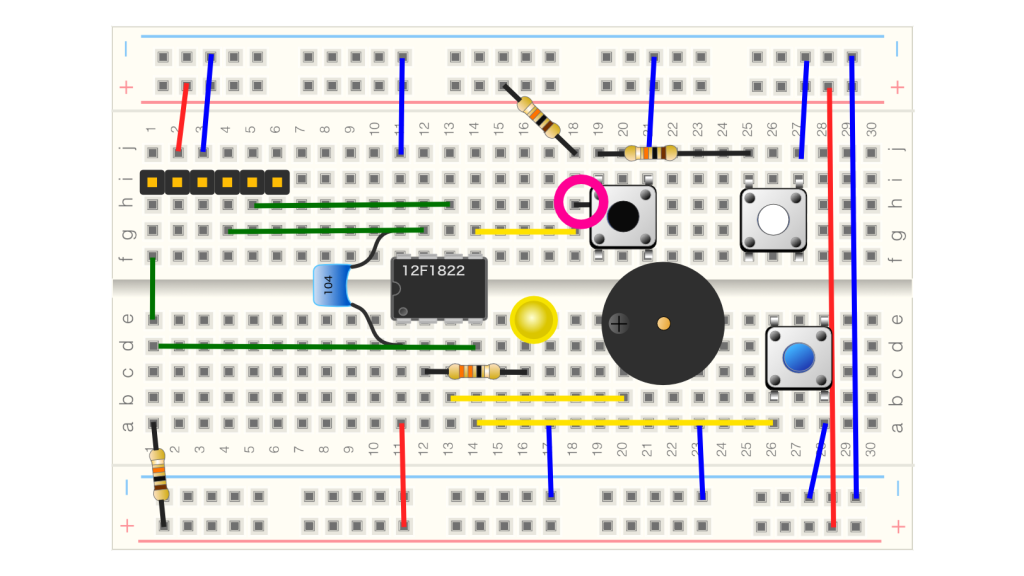
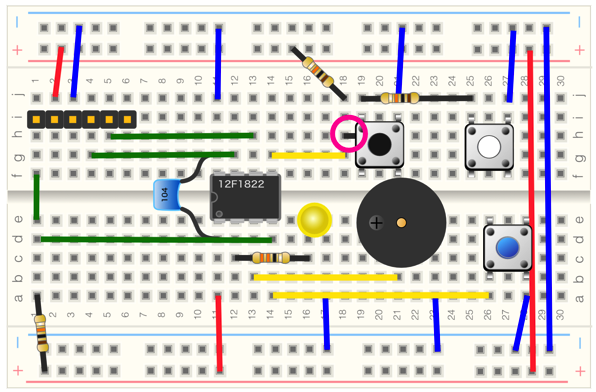
今回は以下のように実装してみました。これが唯一の正解ではありませんので、工夫して実装してみてください。

スイッチの接続で注意する点があります。
新しく追加したスイッチ(上のイラストの左側の黒ボタン)ですが、ブレッドボードの列番号18番と19番を接続する必要があります(赤丸でマークした部分)。
この接続はブレッドボードの隣り合った穴同士で距離がとても近いので、抵抗などを加工した時に余ったリード線を曲げて接続すると良いと思います。
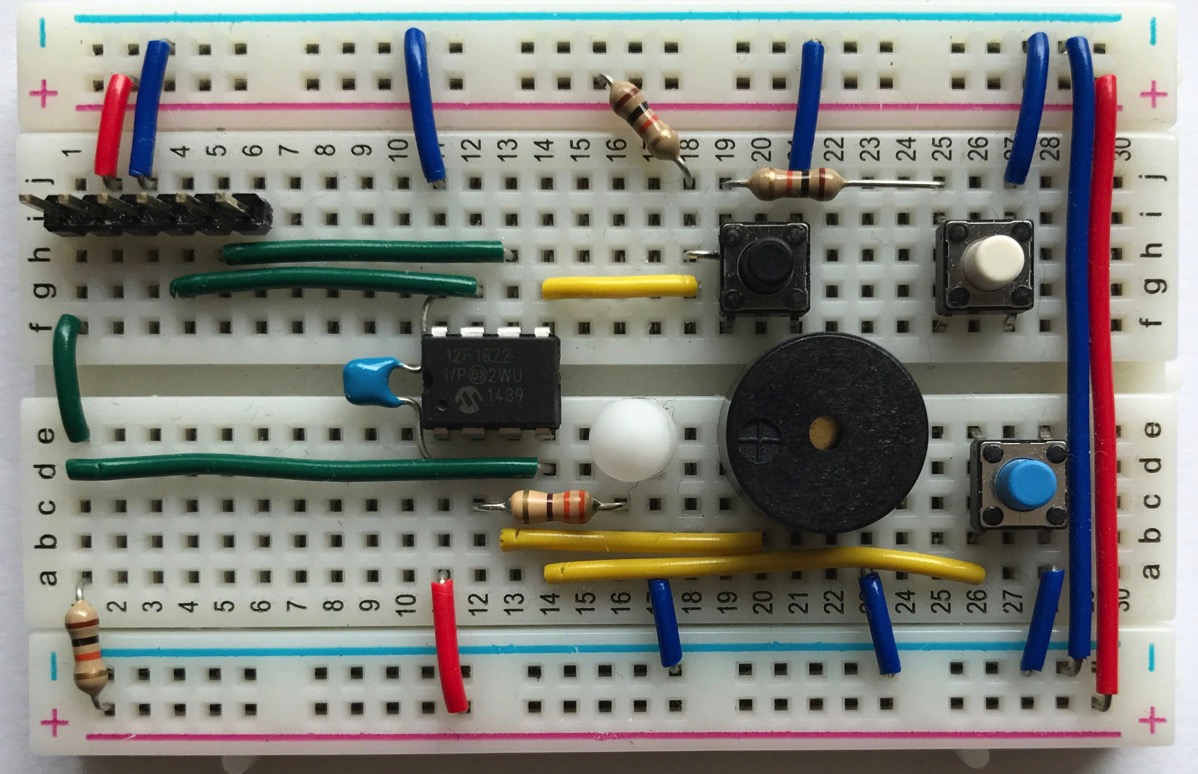
ご参考に、実際に実装した画像も参考にしてみてください。

先ほどの18番列と19番列の接続がわかりづらいので、この実装を参考にされる場合はご注意ください。
次回からプログラムを作成していきます。
更新履歴
| 日付 | 内容 |
|---|---|
| 2017.7.17 | 新規投稿 |
| 2025.5.13 | ブレッドボードの接続が間違っていたため、イラストを修正 (PICマイコンとスピーカー接続線をb21列からb20例に修正) |


初心者なのでとても参考にしてます。いつもありがとうございます!

下記の図ですが、ブザーに入る線がb21に刺さってますが、b20が正解ですね?
写真の方はb20に刺さってます。
ご指摘どうもありがとうございます!
PICマイコンからブザーに接続する配線は「b20」が正解です!!
ブレッドボードの写真は合っていますが、イラストは間違っていました…!申し訳ございません!!
本当に、本当にご指摘どうもありがとうございます!
修正ですが、現在このサイトで公開している入門シリーズの最新情報への更新作業を進めています。PICマイコン入門シリーズの記事も最新情報に更新する予定ですので、イラストはその時に全面的に修正しようと思います。
いろいろとお手間をおかけしてしまい申し訳ございませんでした…!