フットキーポードのスイッチを5個に増やしてみました。
フットキーボードのスイッチ数
Google ReaderやFeedlyにはキーのショートカットが定義されているので、キーポードだけでも操作できます。
フットキーポードにどのキーを割り当てようか悩んだのですが、とりあえず以下の5つを割り当てることにしました。
- スペースバー
記事を下にスクロールします。 - シフトキー + スペースバー
記事を上にスクロールします。 - vキー
現在アクティブの記事の元記事をブラウザの別タブ(あるいは別ウインドウ)で開きます。 - command + wキー
これはMacのキーポードショートカットで、タブあるいはウインドウを閉じます。 - sキー
Google Readerでは「スターをつける」、Feedlyでは「saved」になります。記事にマークをつけます。
なお、Google Reader、Feedlyともに、次の記事に進むには「jキー」、前の記事に戻るには「kキー」が割り当てられています。スペースバーより使い勝手がよいので、jとkを割り当てようと思いましたが、vキーで別タブで元記事を開いたとき、その元記事のスクロールはj、kキーでは制御できず、スペースバーだったら制御できるのでとりあえず上のように割り当てることにしました。
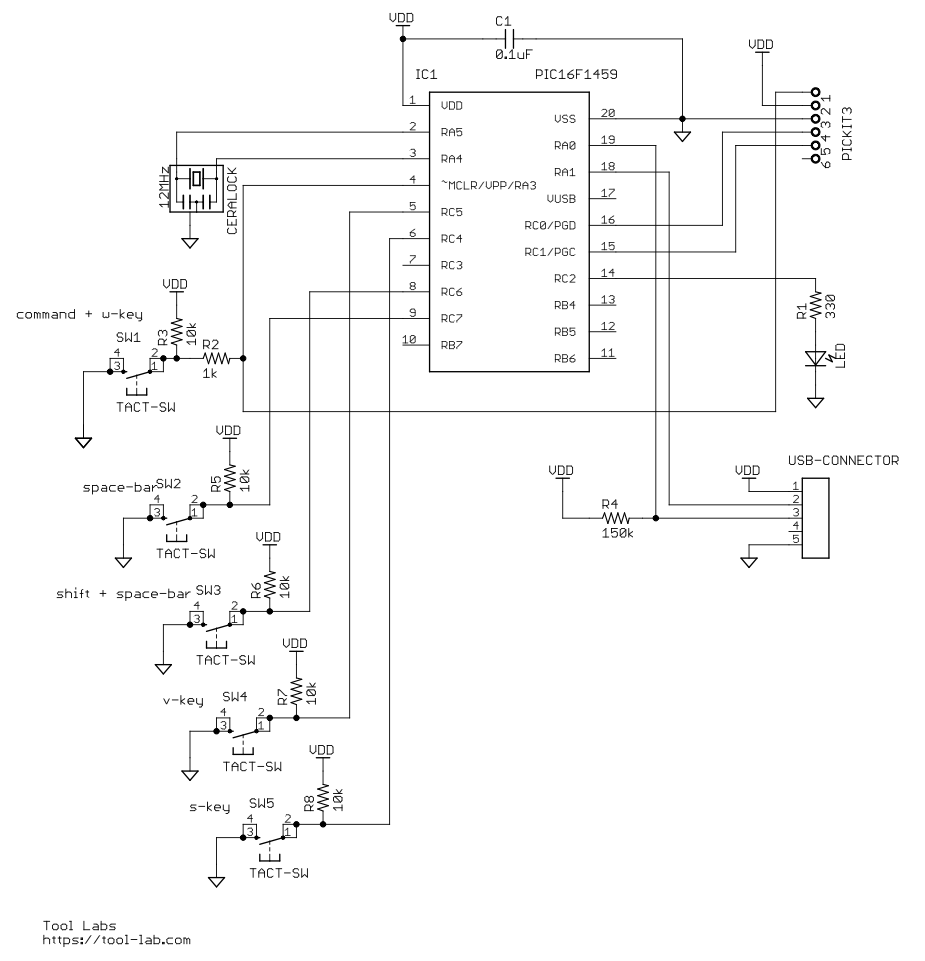
回路図
早速回路図です。大元のMicrochip社のサンプル回路ではRA3ピンがスイッチでしたのでこれを残しました。また、前回までにRC7ピンをもうひとつのスイッチにしましたので、残り3個のスイッチは、RC6, RC5, RC4ピンを使うことにしました。
ということで回路図はこんな感じになります。
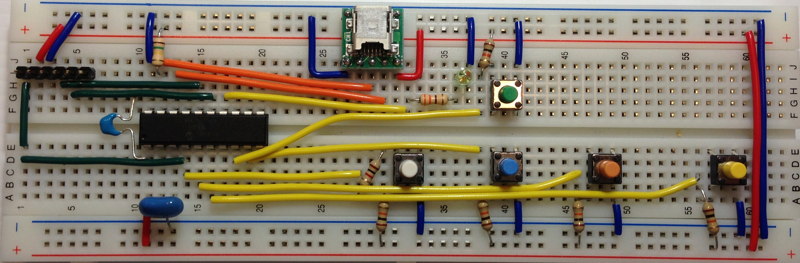
回路組み立て
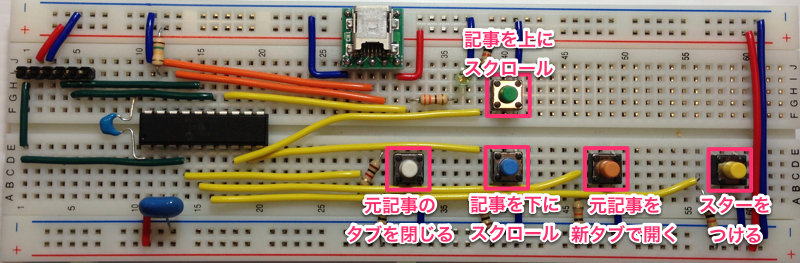
実際の回路を回路図に沿って組み立てます。特に難しいところはありませんが、なんか配線が多くなってきたので↓これよりいい接続方法があるような気がします。
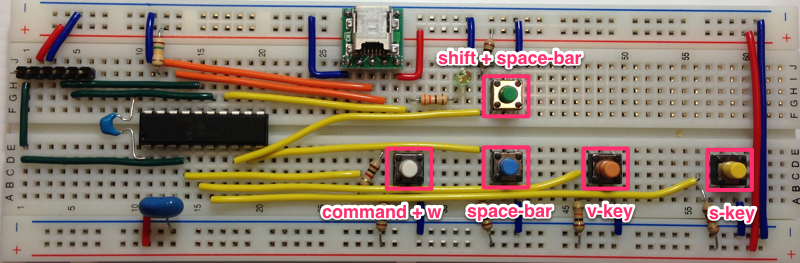
各スイッチのキー割当はこんな感じです。
このキー割当の場合、Google Reader、Feedlyでの実際の操作はこんな感じになります。
動作確認する
今日の午前中、回路組み立てまでできましたので、早速お昼ご飯を食べながらGoogle Readerを足で操作してみました。(なんか、「Google Readerを足で操作」って…文章だけだとヒドイ人みたいですね…)
便利なのですが、まだ改良の余地はありそうです。
長い記事を読み飛ばして次の記事に行きたい場合、スペースバーだと何回も押す必要があるので、やはりjとkのキーも欲しいと思いました。
また、足で操作する場合、やはり手とは感覚が違うのでタクトスイッチでは押す感じが軽く感じました。あとスイッチ間隔も狭いと感じました。実際に組み上げる時は、もっと大きなキーを使い、キーの間隔に余裕を持たせる必要がありそうです。
今回組み立てた回路で動作させるためのPICプログラムをなんとか書き直しましたので、次回はそのソースコードをアップします。
変更履歴
| 日付 | 変更内容 |
|---|---|
| 2013.4.7 | 新規投稿 |
| 2019.3.24 | ダウンロードファイルリンク削除 |