今回は「Dashboard」という機能について概要を把握します。
Dashboard(ダッシュボード)とは?
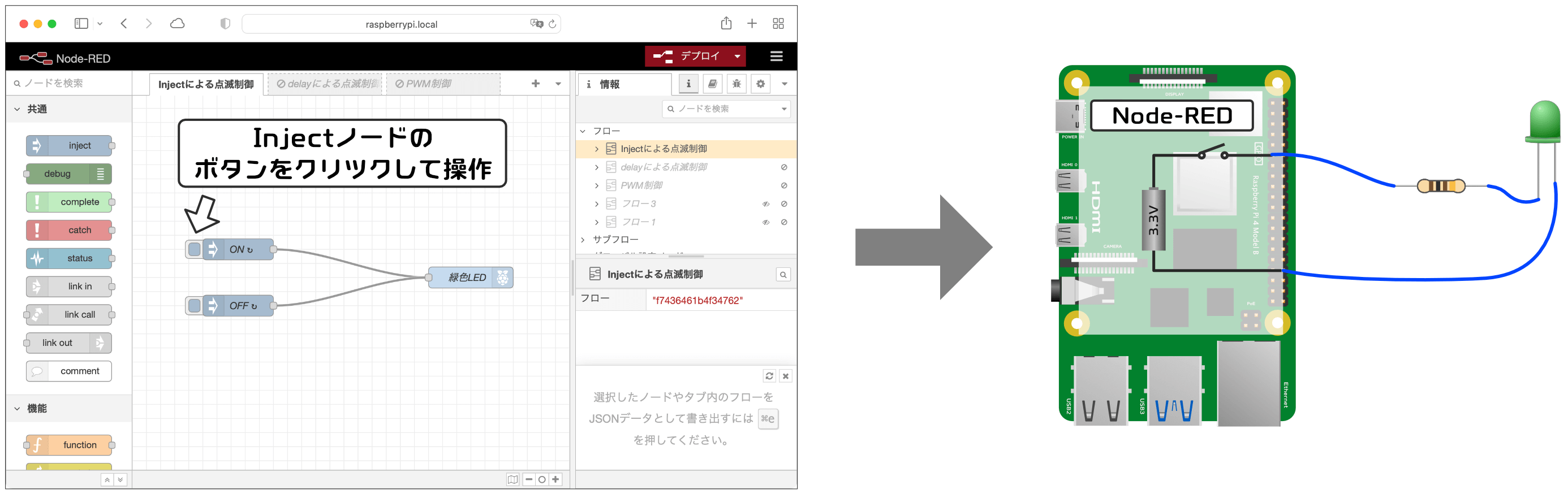
今までの記事では、フローを手動で制御する場合、Injectノードのボタンをクリックして制御していましたよね。
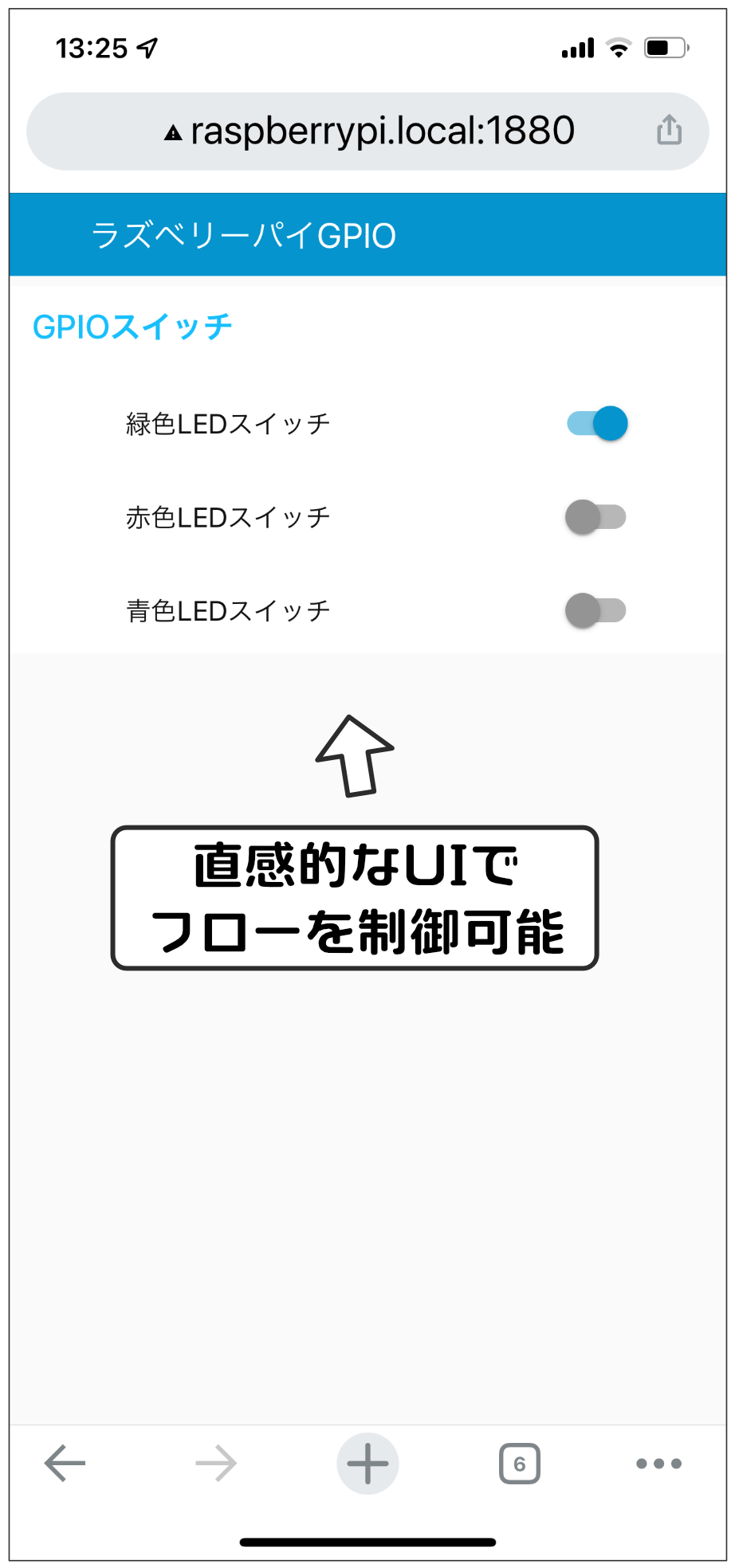
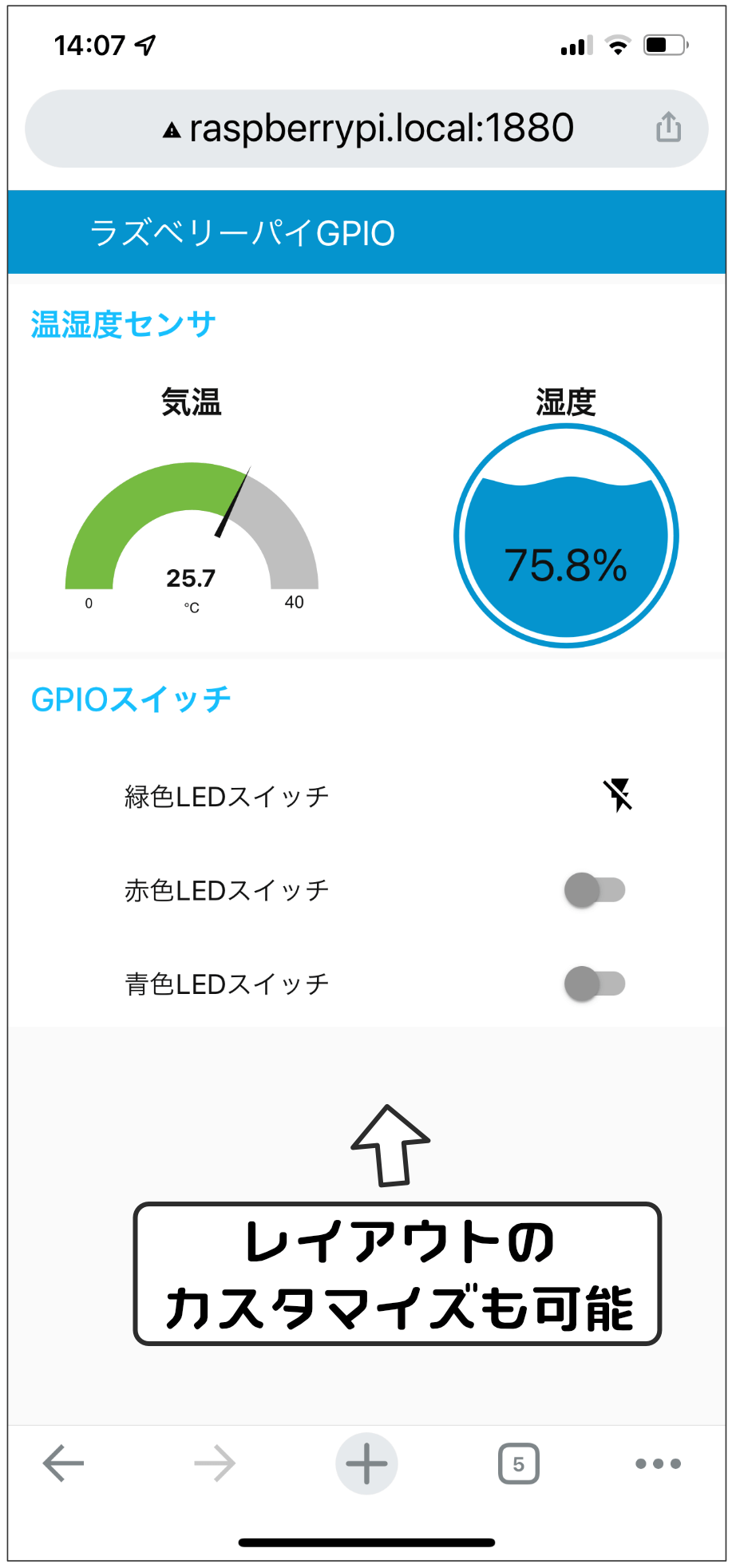
「Dashboard」という機能を使うと、以下のようにブラウザからDashboardにアクセスして、直感的なUIで操作できるようになります。以下はスマホのスクショですが、PCのブラウザからも同じようにアクセスできます。
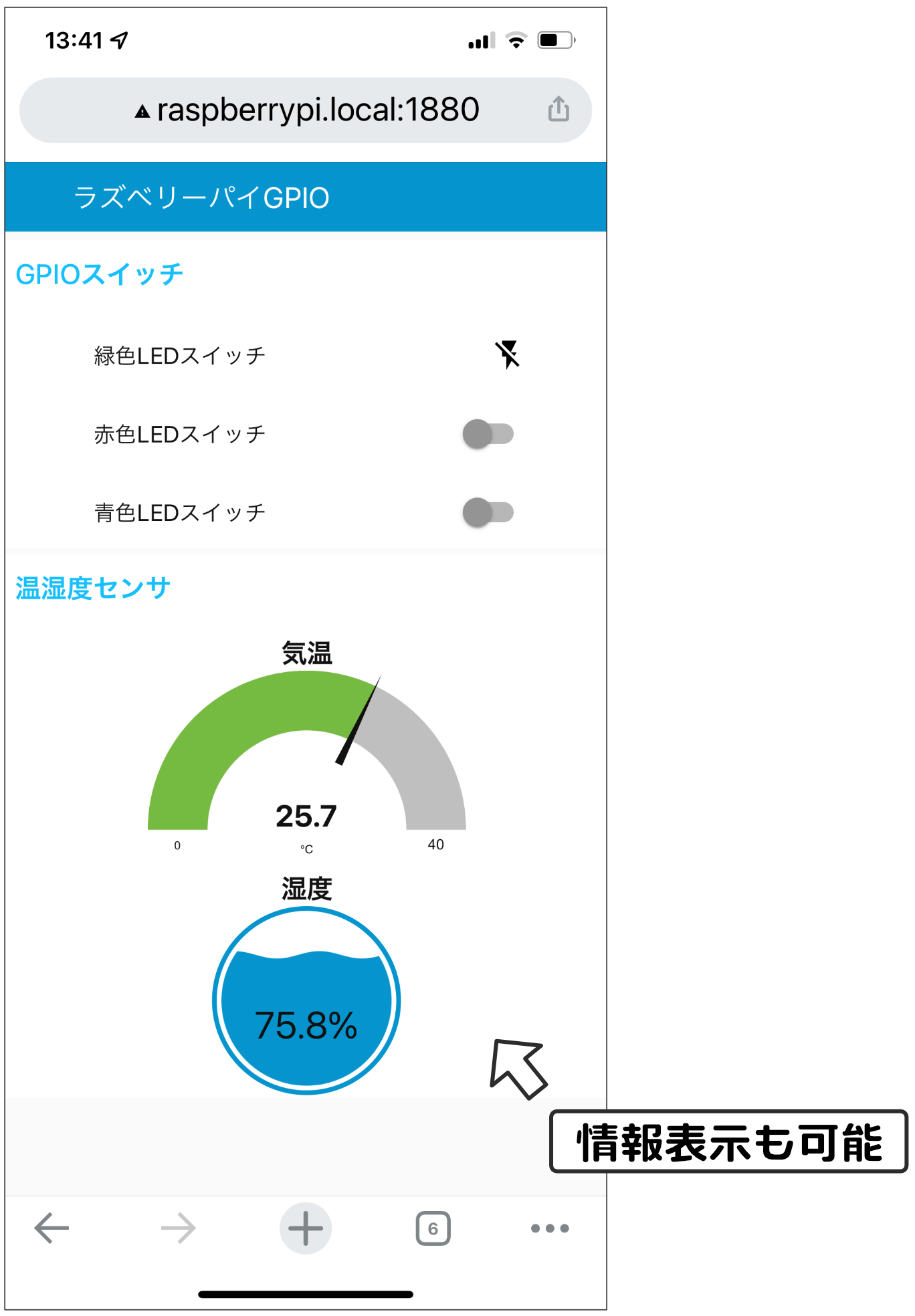
また操作だけでなく、以下のようにセンサで測定した情報を表示することもできます。実際にこのシリーズの後半では、以下のように温湿度を測定してDashboardに表示してみます。
Dashboardで表示するUIは、以下のようにちょっとしたカスタマイズも可能になっています。
また、UIのレイアウトもカスタマイズできるようになっています。
次回の記事から、フルカラーLEDを制御するDashboardを作成していきます。
Dashboardを使いこなすとNode-REDがとても使いやすくなりますので、ぜひ習得してみてください!
Dashboard解説の進め方
Dashboardは多くの機能がある反面、全体像が把握しづらいところもあります。
次回から2回に分けて2種類のDashboardを作成し、少しずつ理解を深めていきます。それぞれの回では以下の内容の説明を行います。
次回(第23回)の記事
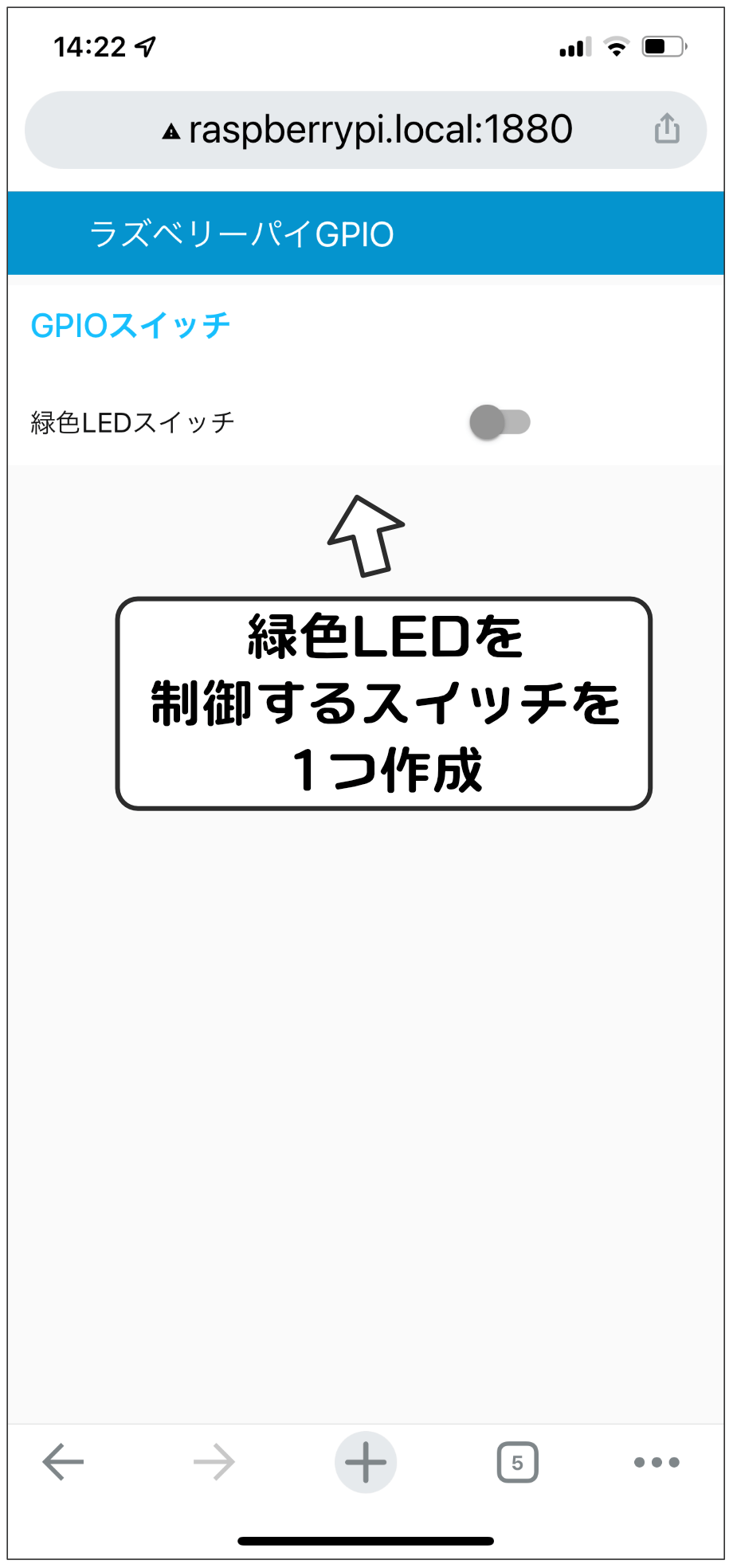
次回の記事では、一番シンプルな例として、操作画面に緑色LEDのスイッチを表示するDashboardを作成します。
とても単純に見えますが、これだけでもDashboardについていろいろ習得する必要があります。
少し理解が難しいところもありますが、ぜひじっくり取り組んでみてください。
次々回(第24回)の記事
Dashboardの概要を把握して、操作に慣れてきたら、少し複雑な制御をしてみます。
突然ですが、Philips社の「Hue」という製品をご存知でしょうか。(案件ではありません…)
「Hue」はフルカラーのLED電球で、普通の電球のソケットに設置することができます。
今までの電球を「Hue」に置き換えると、リモートでスマホから電球の色や明るさを調整できるようになっています。(ご存知ないようでしたら、ぜひネットやYouTubeなどで検索してみてください)
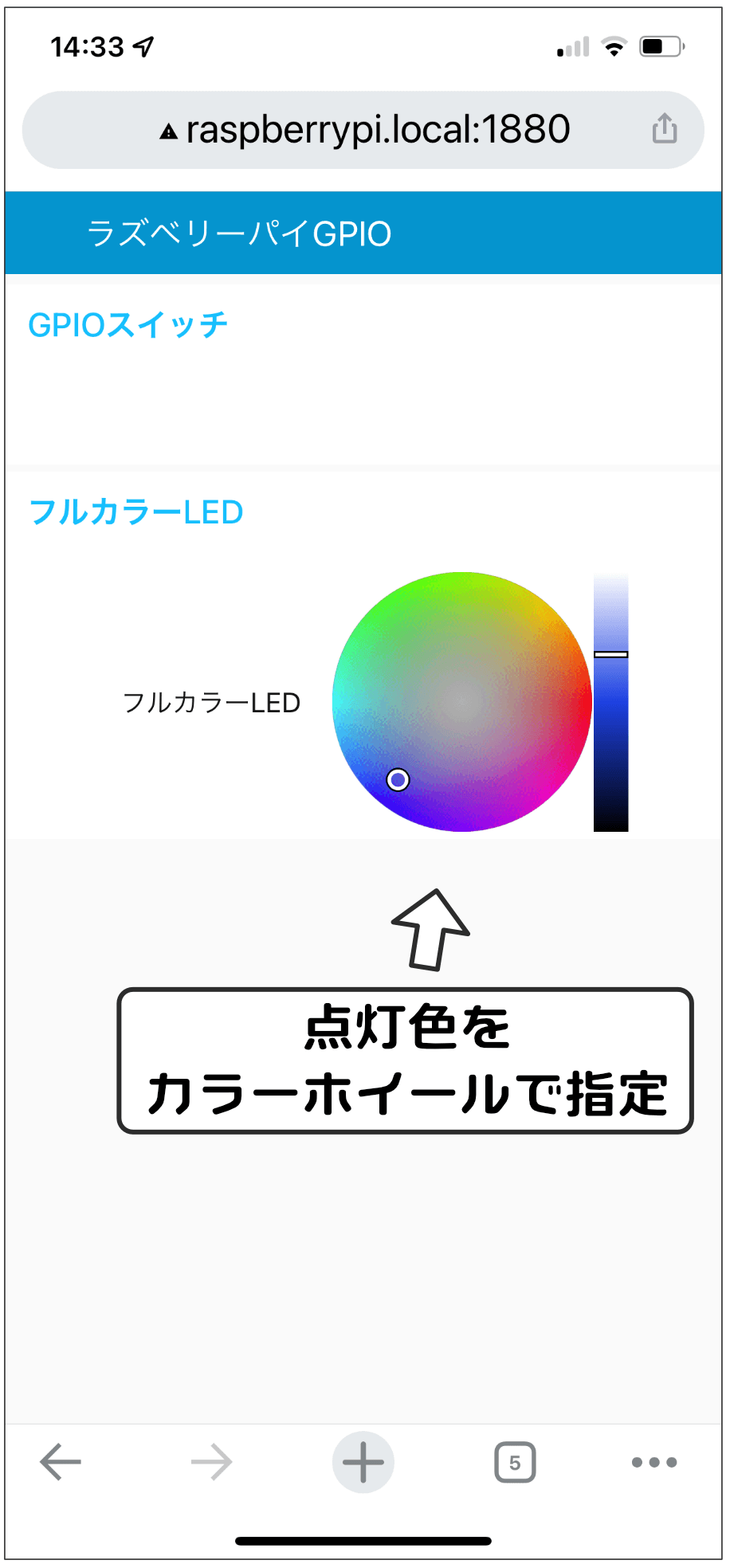
ところで、前回までに製作した回路にはフルカラーLEDあります。そこで、Dashboradから「Hue」のようにスマホからフルカラーLEDの色を調整できるようにしてみます。
Dashboardには、以下のようにカラーホイールから色を選択する機能があります。
この機能を利用して、スマホからフルカラーLEDの点灯色を変えてみます。
更新履歴
| 日付 | 内容 |
|---|---|
| 2022.6.21 | 新規投稿 |